Buscando una forma de eliminar el título de la página en Elementor ? Si este es el caso, estás en el camino correcto. Lo guiaremos a través de los pasos en este artículo.

Un título de página es esencial en todos los creadores de páginas, incluido Elementor. El título de la página, como sabrá, aparece en la parte superior de cada página, justo encima del contenido.
Este artículo le mostrará cómo eliminar el título de la página en el generador de páginas de Elementor . Si quieres aprender el proceso, no vayas a ningún lado.
Antes de comenzar el proceso de eliminar el título de una página, es importante comprender qué es un título de página y por qué debe eliminarse.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¡Empecemos!
¿Qué es un título de página & importancia de eliminarlo ?
Un título de página, también conocido como etiqueta de título, es una breve descripción de una página web que aparece en la parte superior de la ventana del navegador y en las páginas de resultados del motor de búsqueda (SERP). Es un componente esencial de una página SEO bien optimizada. La etiqueta de título de una página debe incluir la palabra clave de la página.
En el generador de páginas de Elementor, puede arrastrar y soltar para crear cualquier página. Aunque el título de una página puede mejorar el SEO e informar a los visitantes sobre el contenido de la página, es posible que deba eliminar el título de la página en Elementor por cualquier motivo.
Es posible que desee eliminar el título de una página por una variedad de razones. Debido a que Elementor no requiere conocimientos de codificación, puede completar esta tarea con un solo clic.
Las siguientes son las razones más comunes para eliminar un título de página:
- Por lo general, las páginas de destino/ventas se crean en un lienzo en blanco sin encabezado, pie de página ni título.
- En caso de que no coincidan la URL de la página y el título, WordPress utilizará el nombre de la página dada como la URL de la página. Con frecuencia queremos darles nombres diferentes, por lo que debemos eliminar u ocultar el título.
- Para cambiar el estilo predeterminado, el título de una página hereda automáticamente las reglas CSS del tema que se está utilizando. Si queremos cambiar su aspecto, primero debemos eliminarlo y luego cambiar su estilo con Elementor.
Independientemente del motivo, eliminar el título de la página en Elementor es un proceso simple. Para eliminar el título de la página en Elementor, debe seguir varios pasos.
Ocultar títulos de página en Elementor
Si está utilizando Elementor, puede ocultar títulos con un solo clic, sin necesidad de ningún código o complemento.
Tome los siguientes pasos:
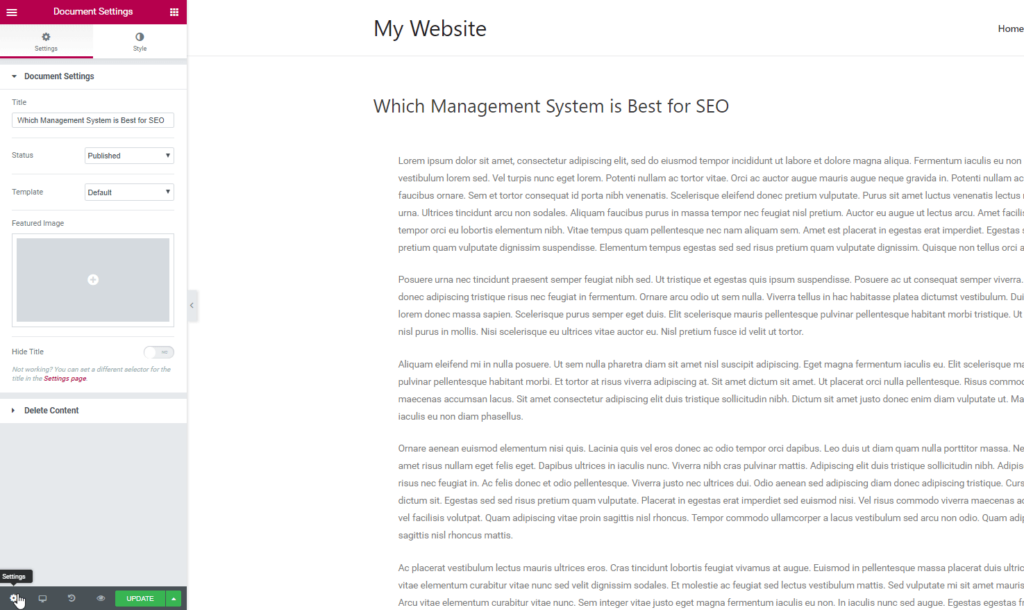
- Navegue a su página y seleccione 'Editar con Elementor. Aquí, hemos creado una página con un título que ocultaremos.

En la parte inferior izquierda del panel de widgets, haga clic en el icono de engranaje Configuración del documento.

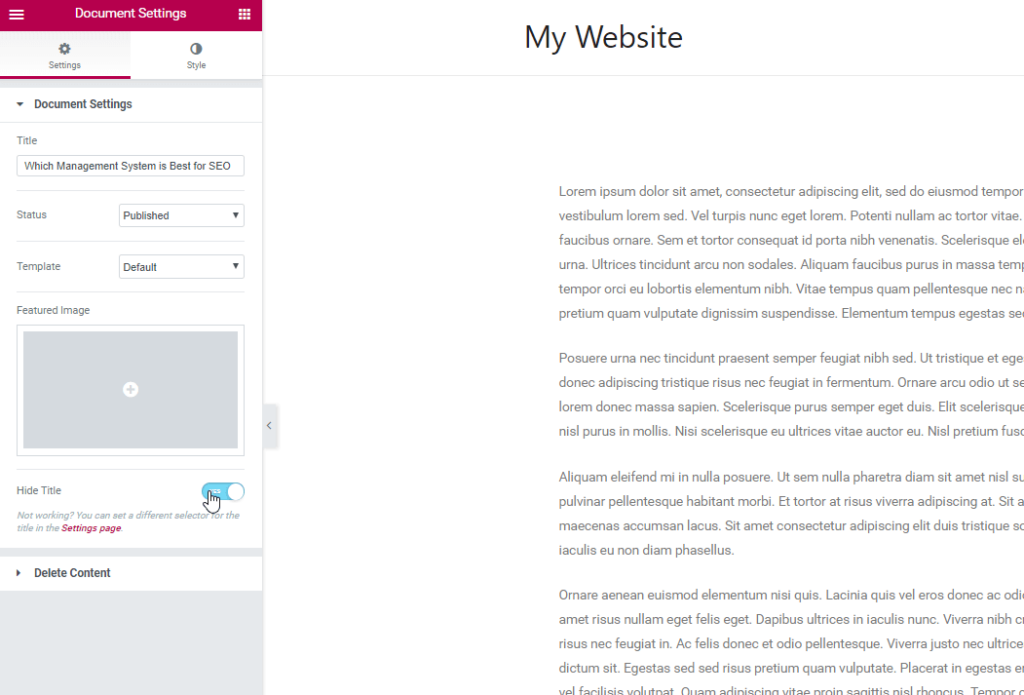
Active 'Ocultar título'.

¡Hecho! Ocultaste con éxito el título sin codificación.
¿Qué sucede si el título no se puede ocultar? ?
Tenga en cuenta que si su tema usa una clase diferente para el título, esta opción no funcionará y debe configurarse manualmente.
La clase predeterminada de la mayoría de los temas es:
<h1 class="entry-title">Title</h1>Si su tema emplea una clase diferente, debe modificar el selector de título de página.
- Simplemente "Elementor Edit" cualquier página o publicación.
- Haga clic en Configuración del sitio desde el ícono del menú de hamburguesas en la esquina superior izquierda del Panel de widgets de Elementor.
- Haga clic en Diseño en el menú Configuración.
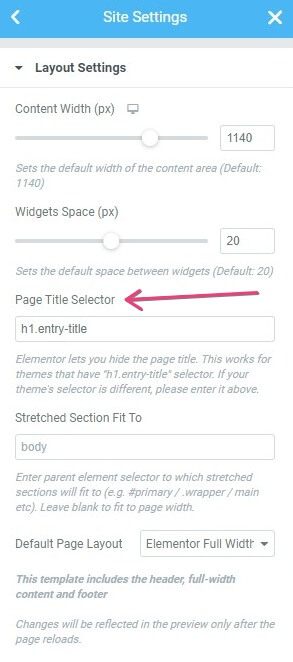
El campo Selector de título de página con la siguiente descripción se puede encontrar aquí:
Puede ocultar el título de la página en Elementor. Esto es aplicable a temas con el selector "h1.entry-title". Si su tema tiene un selector diferente, ingréselo arriba.
Ahora, agregue el selector de título de su tema, y la funcionalidad de ocultar título debería funcionar.

Para ubicar el nombre de la clase Visite su página en Chrome, luego haga clic derecho en el título que desea ocultar, seleccione "Inspeccionar elementos" y tome nota del nombre de la clase H1, que se muestra entre comillas, como se muestra a continuación.

Por ejemplo, si el nombre de la clase es "abc-page-title", escribiría h1.abc-page-title en el Selector de título de página en el área Elementor > Settings > Style mencionada anteriormente.
Terminando
Demostramos cómo eliminar el título de la página en Elementor . Esperamos que ahora que ha aprendido el proceso, le haya ayudado mucho y pueda usarlo en su propio sitio web según sea necesario.
Gracias por tomarse el tiempo para leer este artículo. Ten un día maravilloso.





