Un encabezado captura la esencia de un sitio web porque los usuarios pueden entender lo que obtendrán de este sitio web desde el encabezado. No sería erróneo llamarlo una especie de invitación que ayude a atraer a los visitantes. Si queremos resaltar la sección del héroe de nuestro sitio web, donde la barra de navegación superior crea una distracción, ¿deberíamos omitir la barra de navegación? ¡Nunca!

Con la opción pegajosa de Dos, podemos diseñar donde la sección del héroe de nuestro sitio web se mostrará sin la barra de navegación después de que se cargue el sitio web, y el desplazamiento desatará la barra de encabezados. Es una situación de ganar-ganar. ¿Pero cómo diseñar tales? Eso es lo que veremos hoy.
Vistazo
Vamos a echar un vistazo a nuestro resultado de diseño antes de saltar a la sección principal.
Construir: Estructura de encabezado
Crear encabezado global desde el tablero
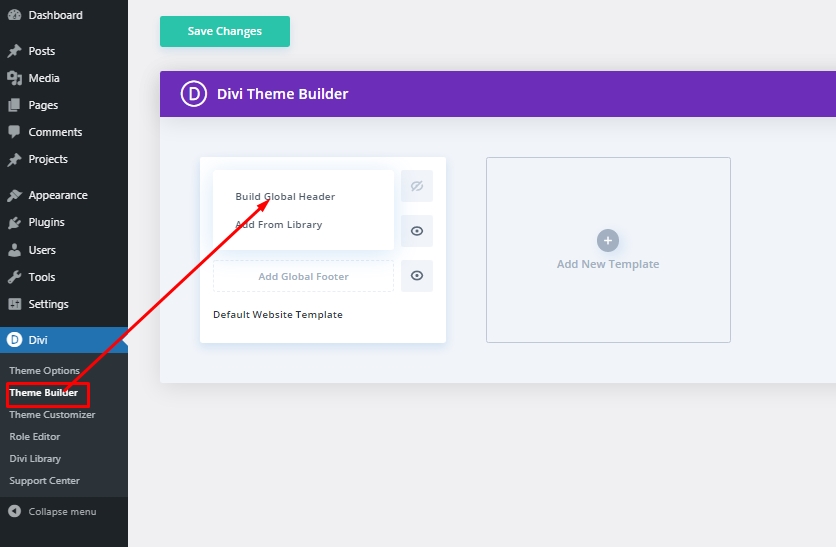
Vaya a la opción "Builder Theme" debajo de DIVI desde su panel de control y elija "Crear encabezado global" de la opción que se muestra en la imagen.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Configuración: Sección de encabezado global
Color de fondo
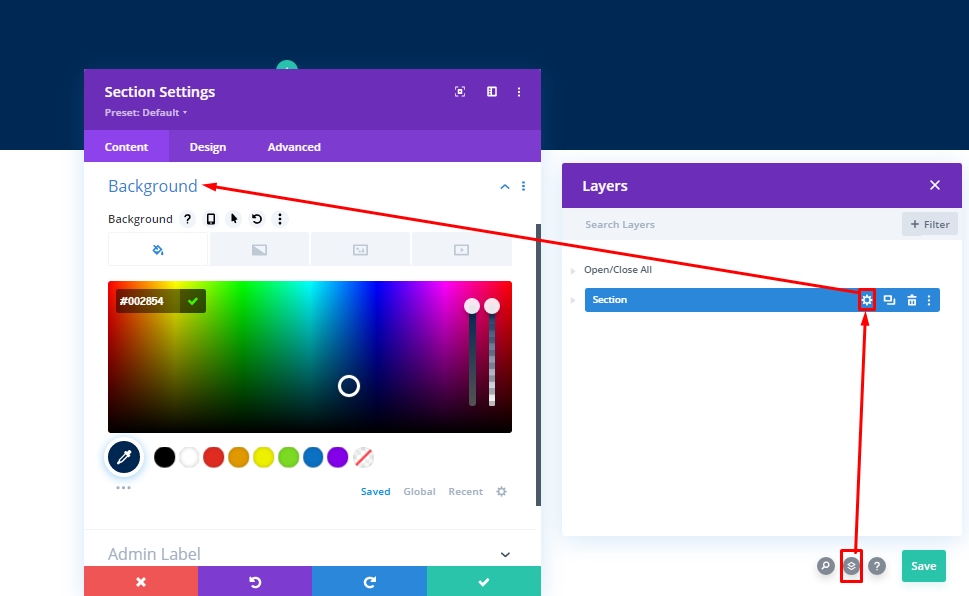
Después de seleccionar la plantilla de encabezado, vaya con la "Construir desde cero". Luego abra la opción de capa, y verá una sección pre-creada. Abra la configuración de la sección y cambie el fondo.
- Color de fondo: # 002854

Espaciado
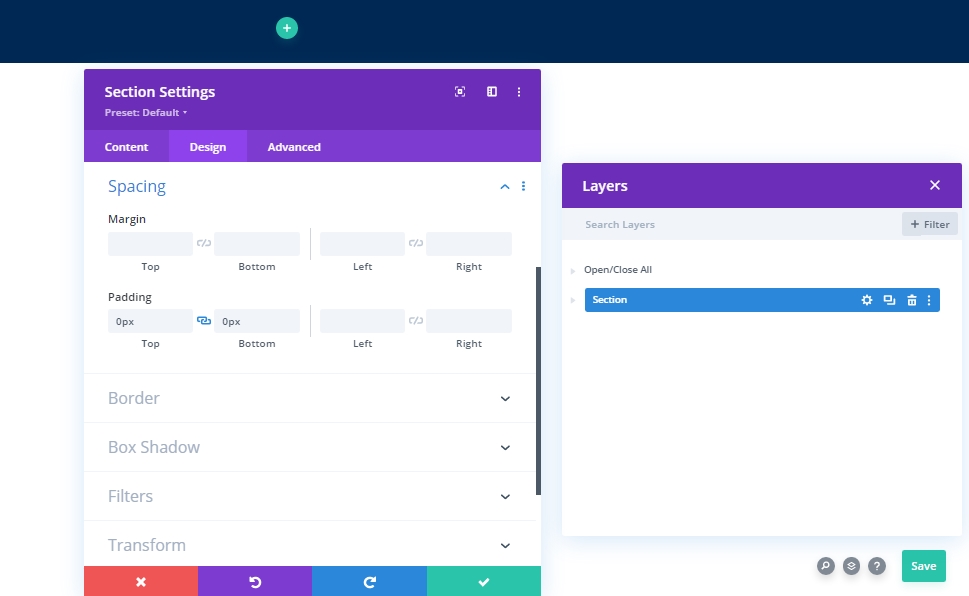
Bajo la pestaña de diseño, altere algunos valores de espaciado.
- Relleno superior: 0px
- Acolchado inferior: 0px

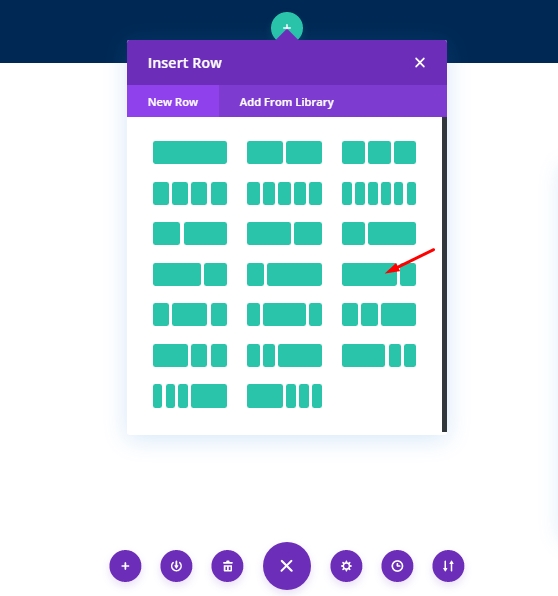
Nueva fila añadiendo
Estructura de columna
Agregue la siguiente fila que es una estructura de columna marcada en la sección.

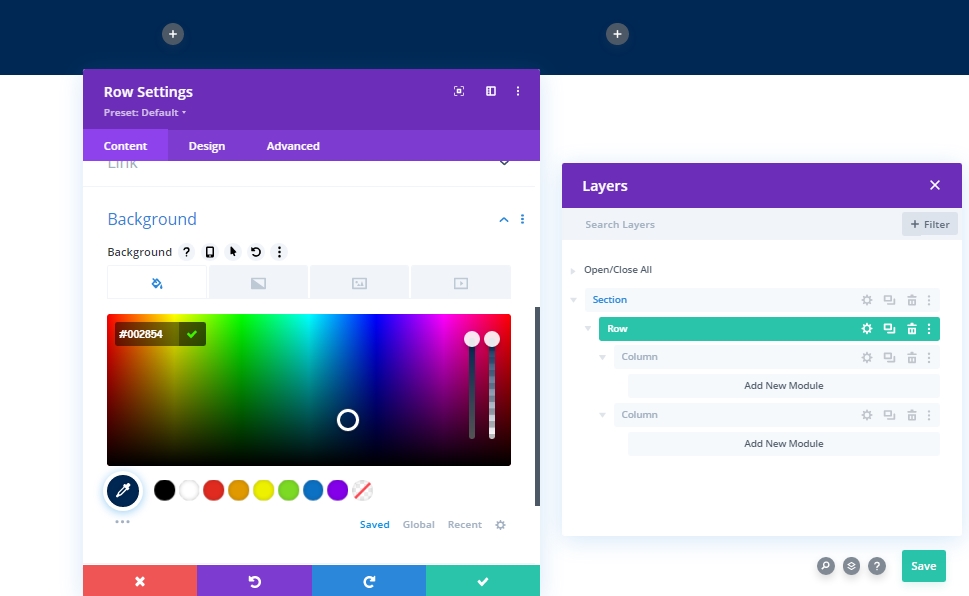
Color de fondo
Antes de agregar cualquier módulo a esta fila, hagamos algunos ajustes. Comience con el color de fondo.
- Color de fondo: # 002854

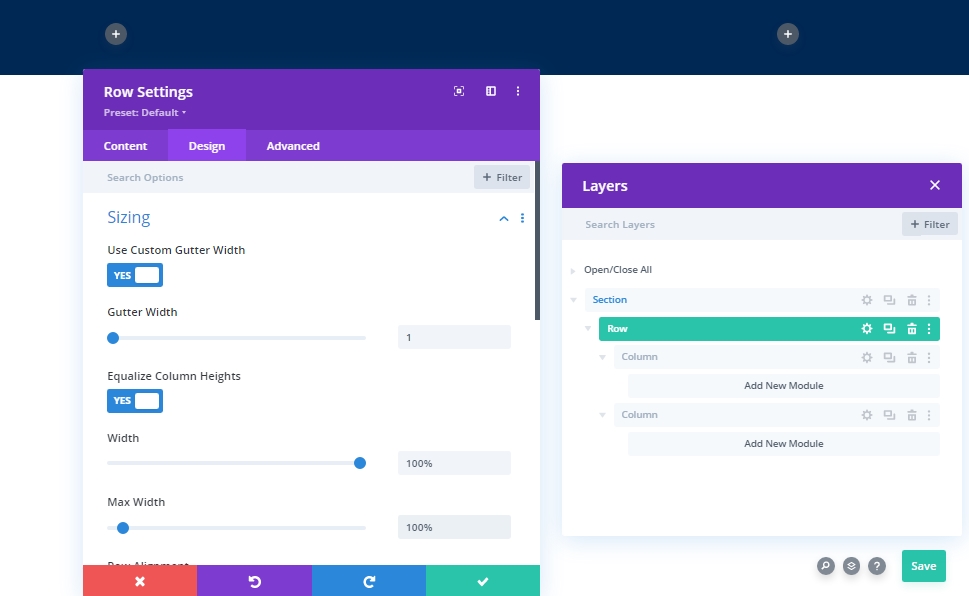
Dimensionamiento
Bajo la pestaña de diseño, cambie los valores de tamaño de la fila.
- Use Ancho de canal personalizado: Sí
- Ancho del canal: 1
- Ecualizar las alturas de la columna: si
- Ancho: 100%
- Ancho máximo: 100%.

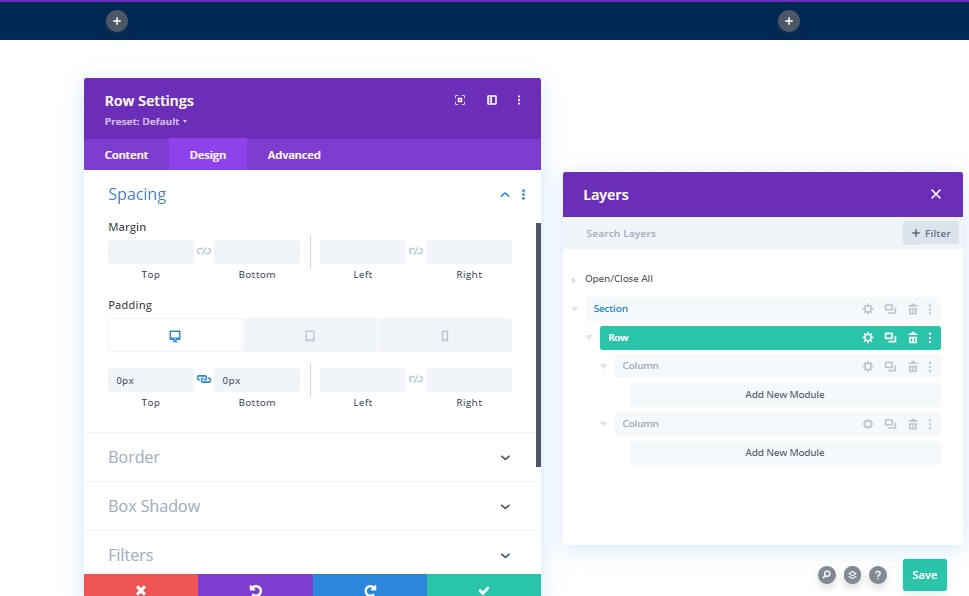
Espaciado
Ahora, cambia los valores de acolchado también.
- Relleno superior: 0px
- Acolchado inferior: 0px
- Relleno izquierdo: tableta y teléfono: 5%
- Acolchado derecho: Tableta y Teléfono: 5%

Configuración: Columna 1
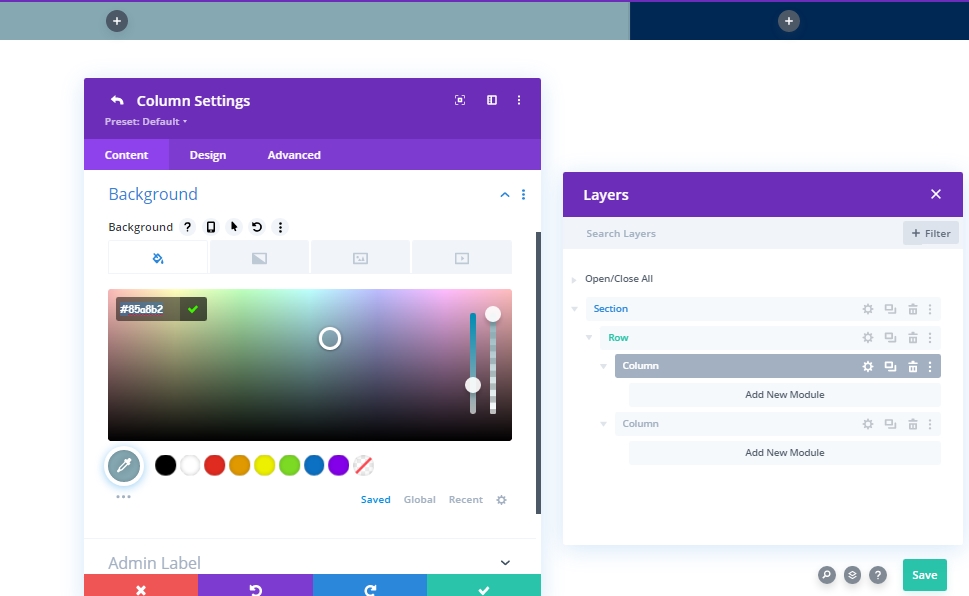
Color de fondo
Después de diseñar toda la fila, comenzaremos a diseñar la columna 1. Primero agregaremos un color de fondo.
- Color de fondo: # 85A8B2

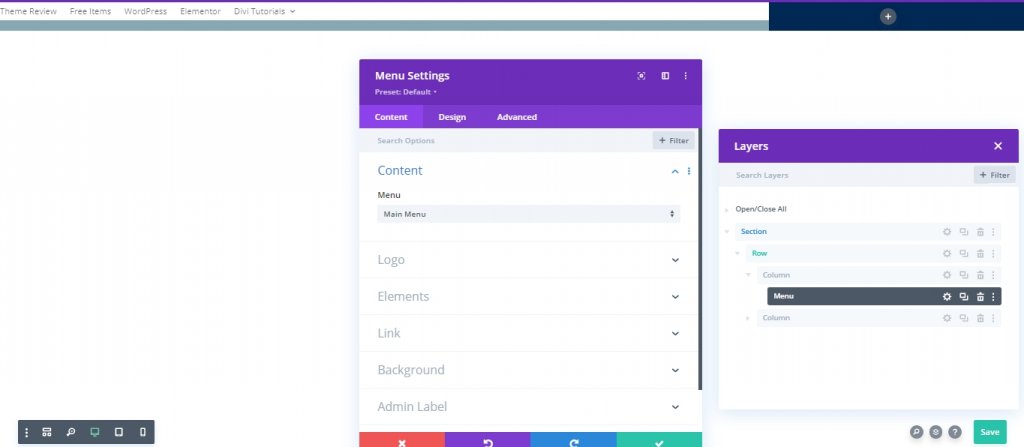
Añadir: Módulo de menú a la columna 1
Selección de menú
Ahora, agregaremos un módulo de menú a la columna 1. Elija un menú de acuerdo con su elección.

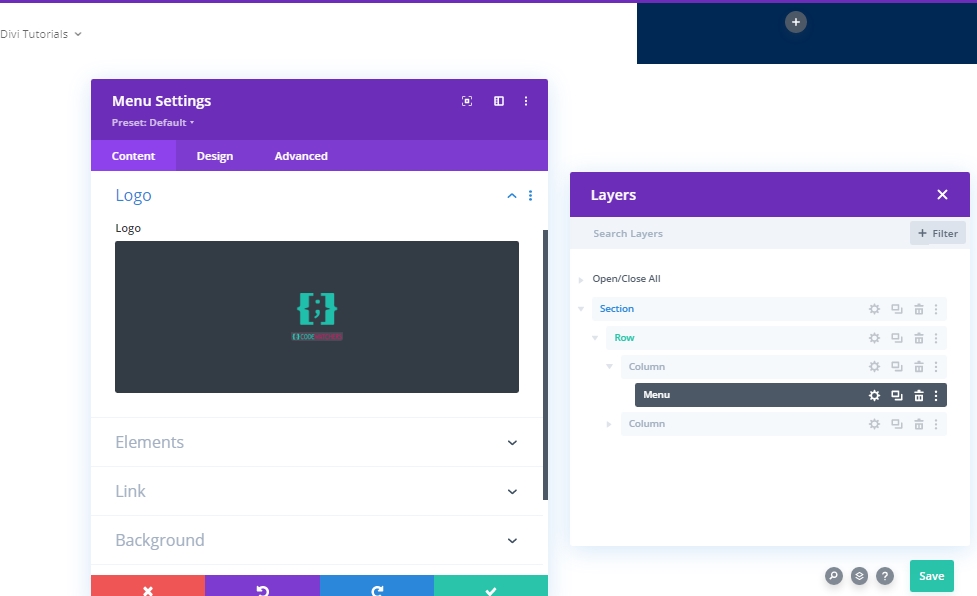
Logo
Ahora, agregue un logo a su encabezado.

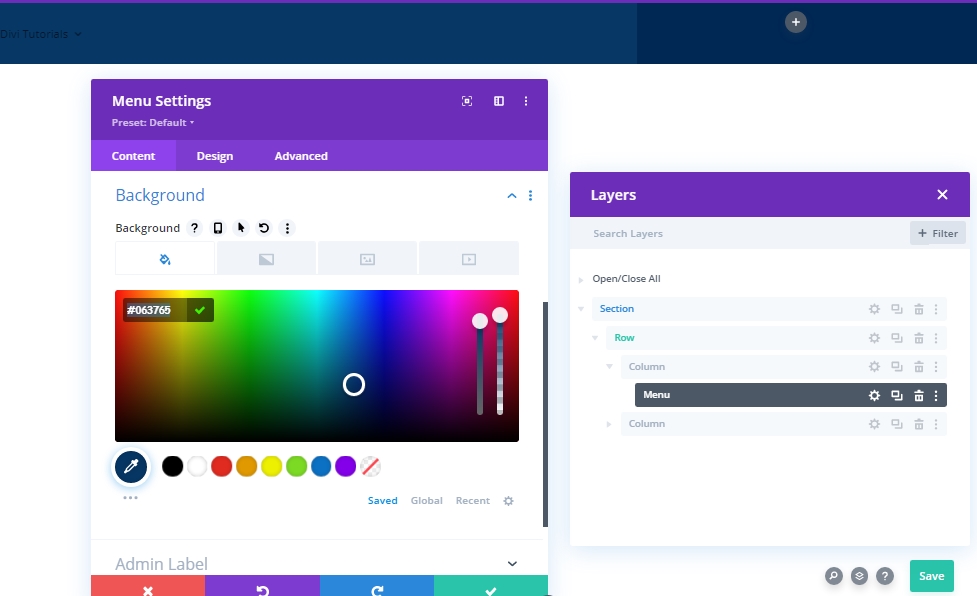
Color de fondo
Ahora agrega un color de fondo.
- Color de fondo: # 063765

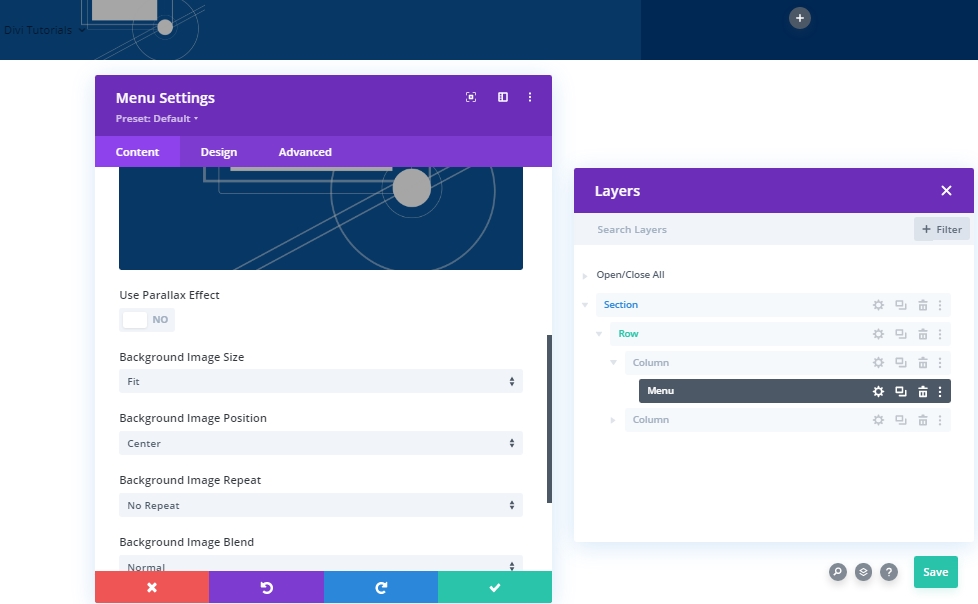
Imagen de fondo
Ahora agregue una imagen de su elección y haga los siguientes ajustes.
- Tamaño de la imagen de fondo: ajuste
- Posición de la imagen de fondo: Centro

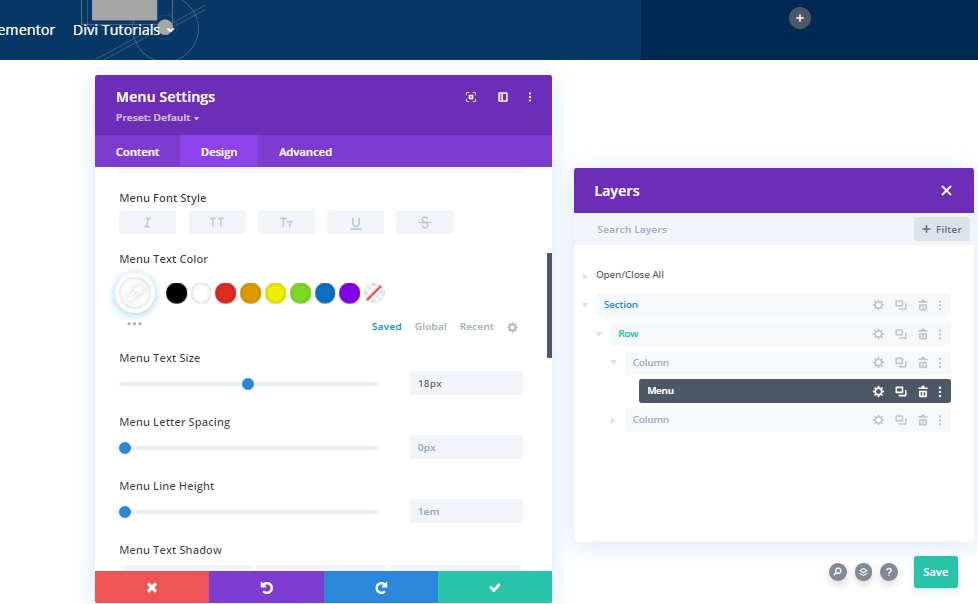
Configuración: Texto del menú
Pase hacia la pestaña de diseño del módulo y cambie el tamaño del texto del menú.
- Color de texto: #fffffff
- Tamaño del texto del menú: 18px

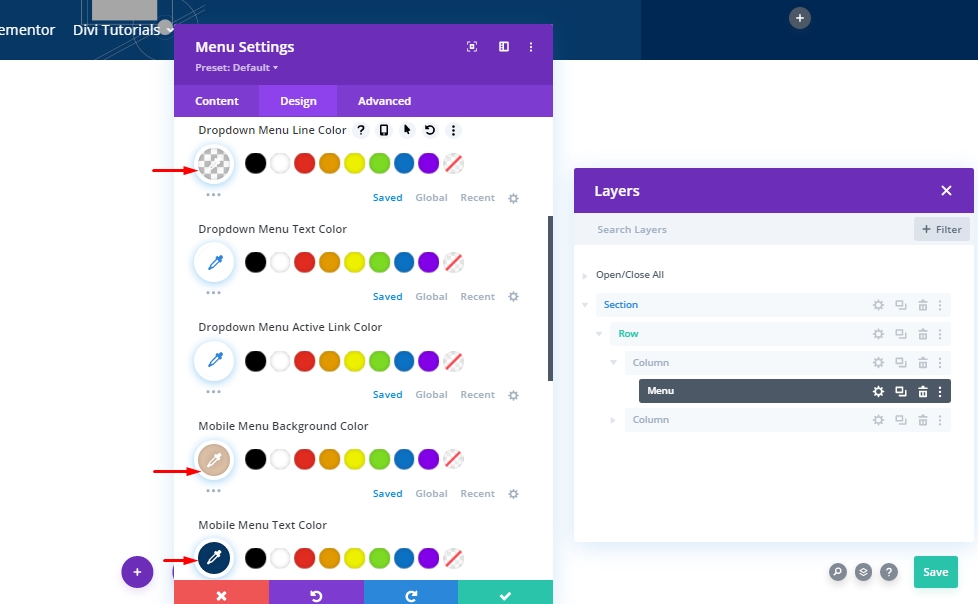
Configuración: menú desplegable
Ahora, modifique la configuración del menú desplegable de la siguiente manera:
- Menú desplegable Línea Color: RGBA (0,0,0,0)
- Menú móvil Color de fondo: # DDC1A7
- Menú móvil Color de texto: # 063765

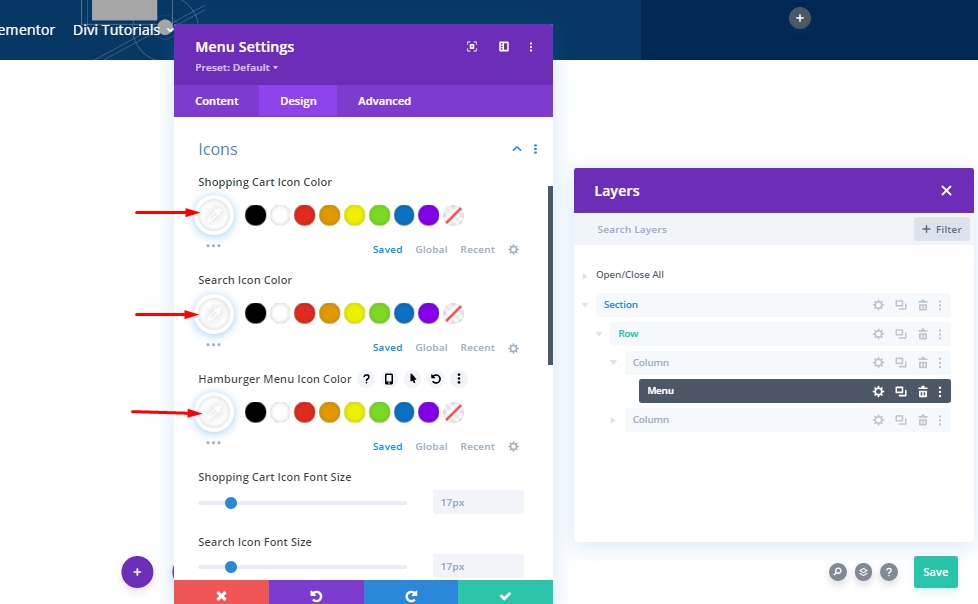
Configuración: Icono
Ahora, gira todos los iconos blancos.
- Color de la compra Color de la compra: #FFFFFFF
- Color de icono de búsqueda: #FFFFFFF
- Color del icono del menú de hamburguesa: #FFFFFFF

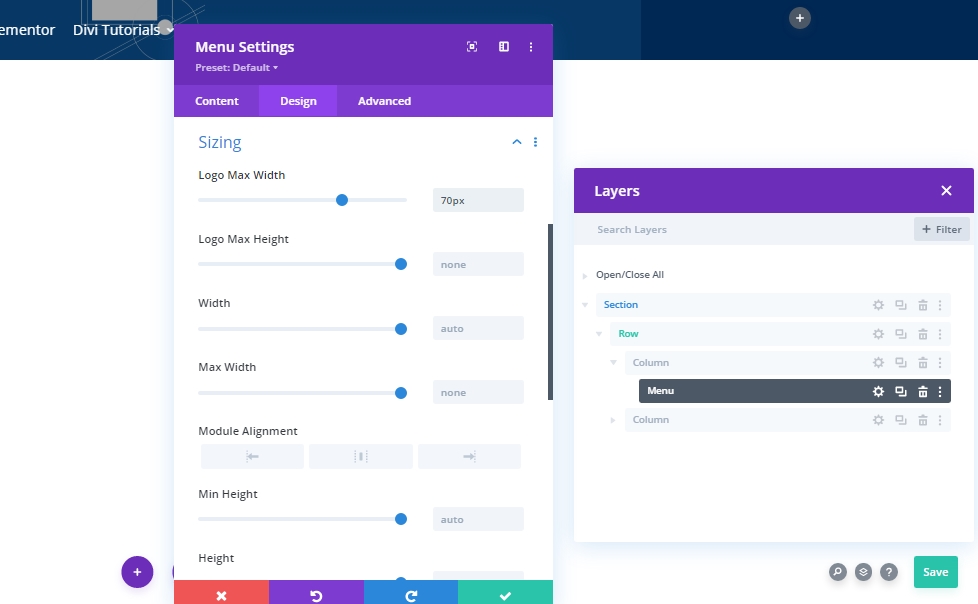
Dimensionamiento
Luego, modifique la configuración del tamaño del logotipo.
- Logo Max Anchura: 70px

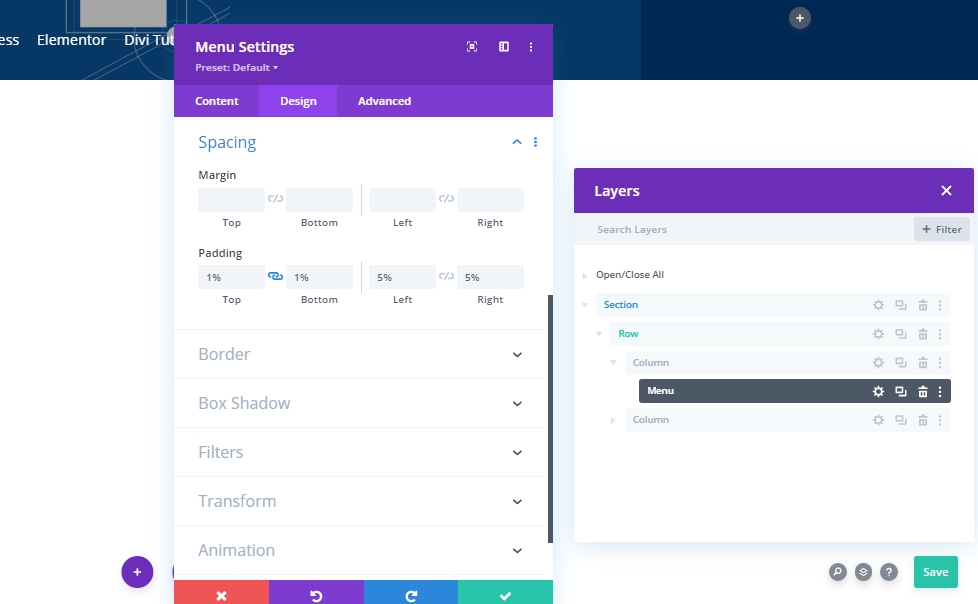
Espaciado
Haz algunos cambios en el relleno.
- Relleno superior: 1%
- Acolchado inferior: 1%
- Acolchado izquierdo: 5%.
- Acolchado derecho: 5%.

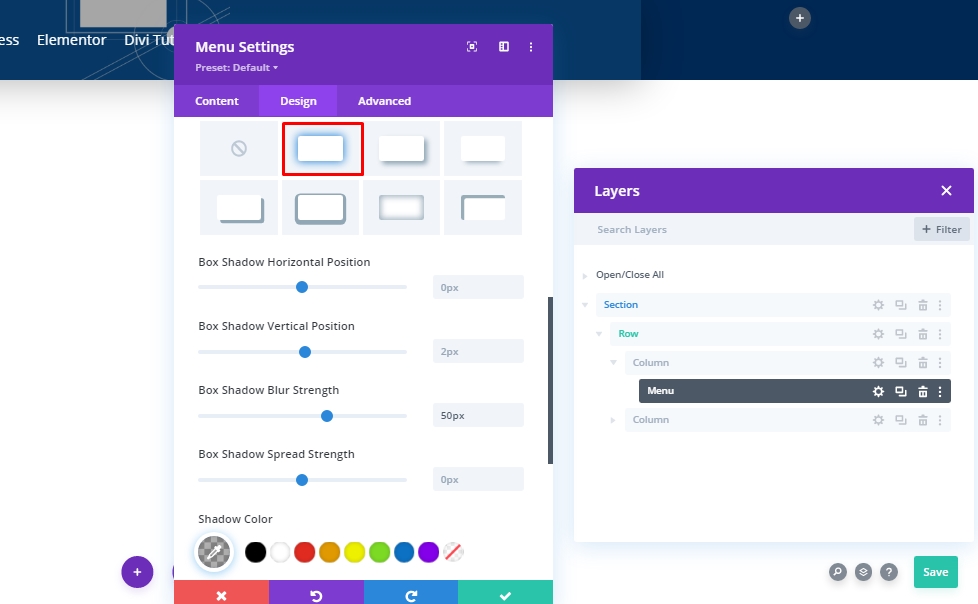
Sombra de la caja
Agregue algunos cambios en la sombra de la caja personalizada.
- Box Shadow Blur Fuerza: 50px
- Color de la sombra: RGBA (0,0,0,0.3)

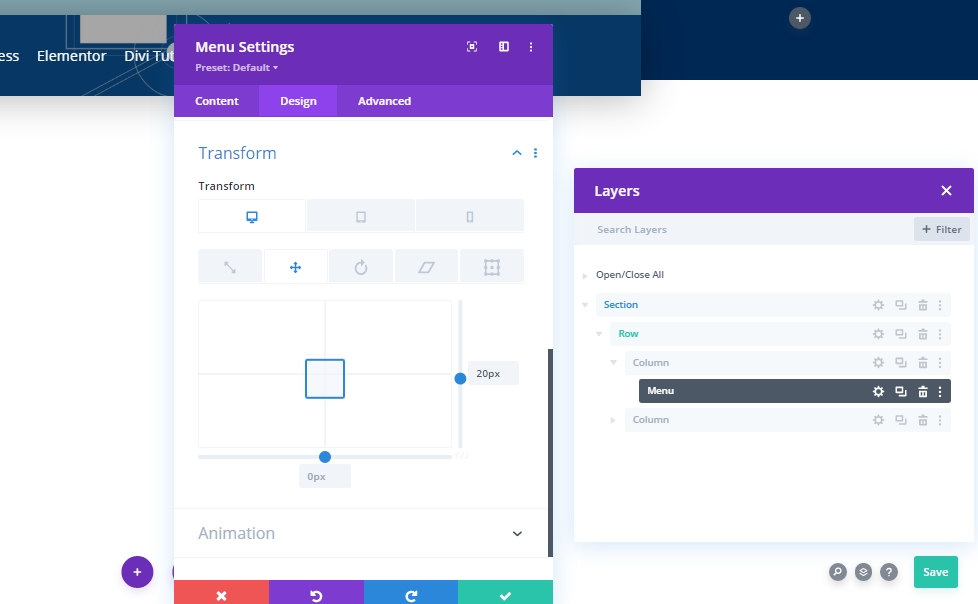
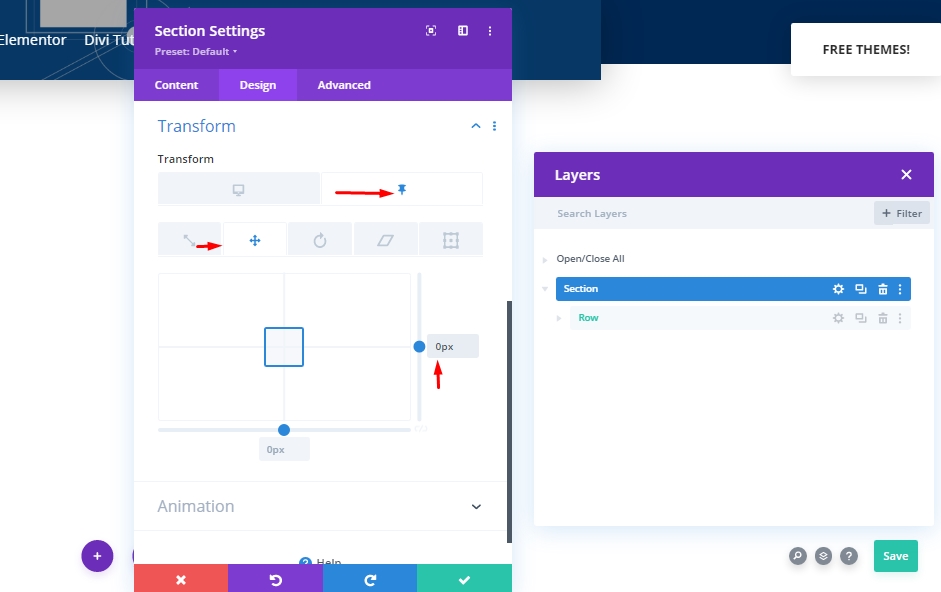
Transformar traducir
Ahora, finalice la configuración del módulo modificando la transformación de la configuración de la siguiente manera:

AÑADIR: Módulo de botón a la columna 2
Configuración del módulo de botón
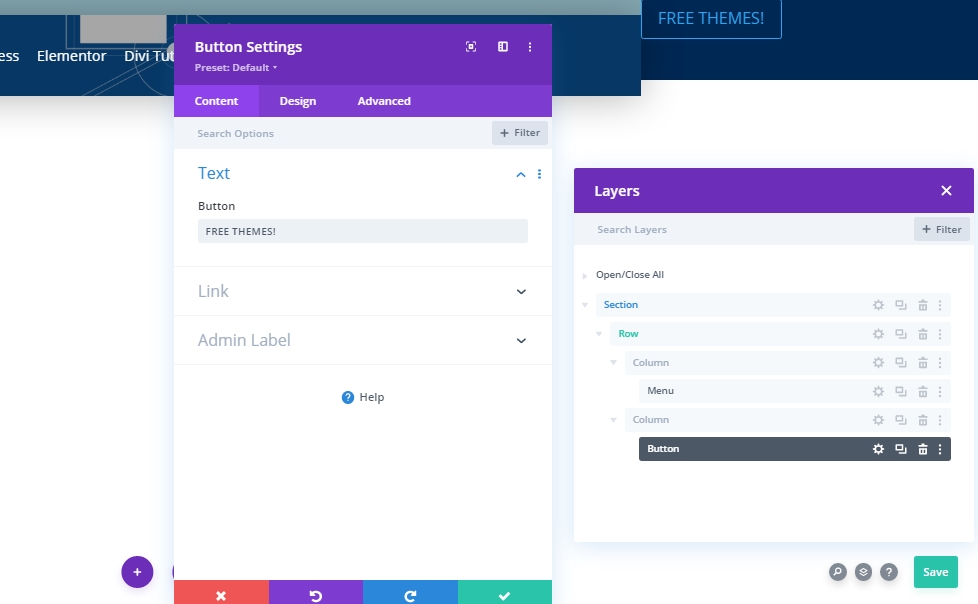
Agregue el módulo de botón a la columna 2 y agregue un poco de texto de su elección.

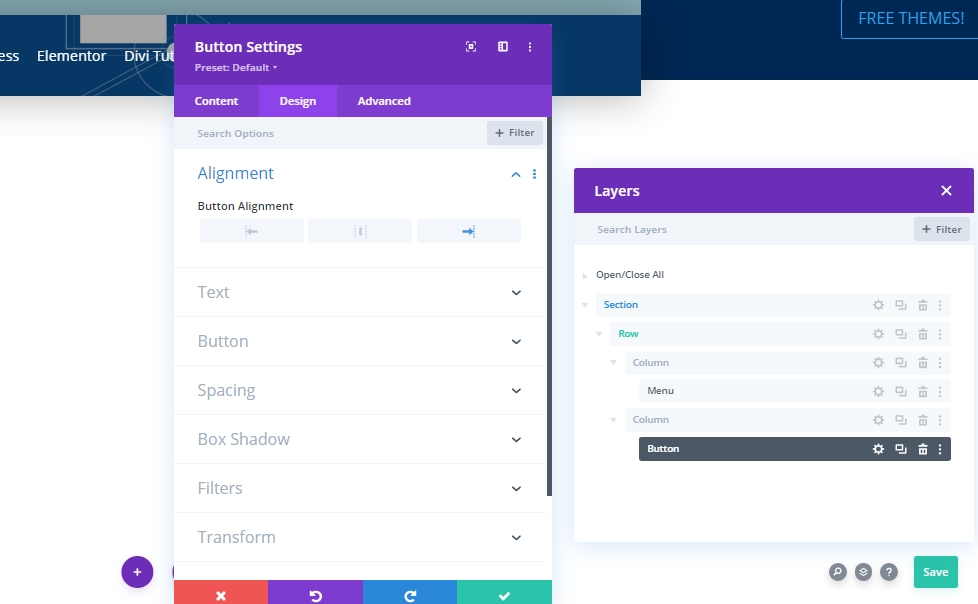
Alineación de botones
Desde la pestaña de diseño, cambie la alineación del botón.
- Alineación de botones: derecha

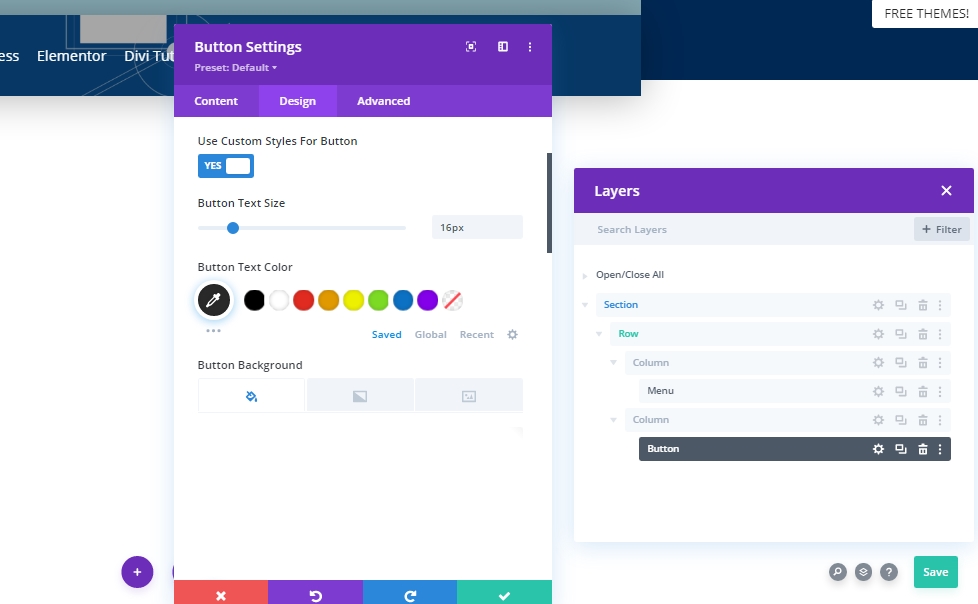
Configuración de botones
Luego, cambie el estilo del botón en consecuencia.
- Utilice estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 16px
- Botón de texto de texto: # 2A2A2A
- Botón de fondo Color: #FFFFFFF
- Botón de ancho de borde: 0px
- Botón Frontera Color: RGBA (0,0,0,0)

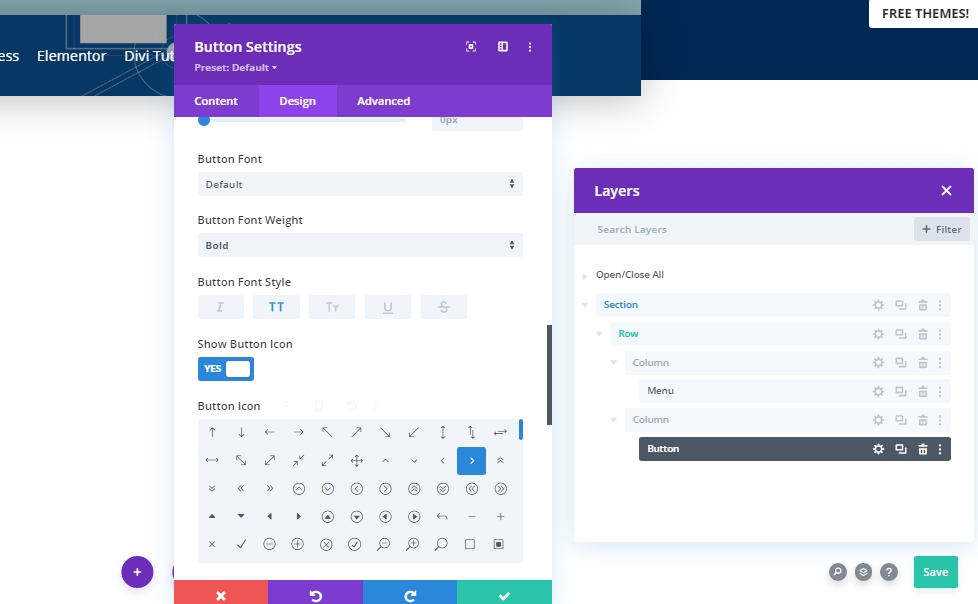
- Botón Peso de fuente: negrita
- Botón Estilo de fuente: mayúsculas

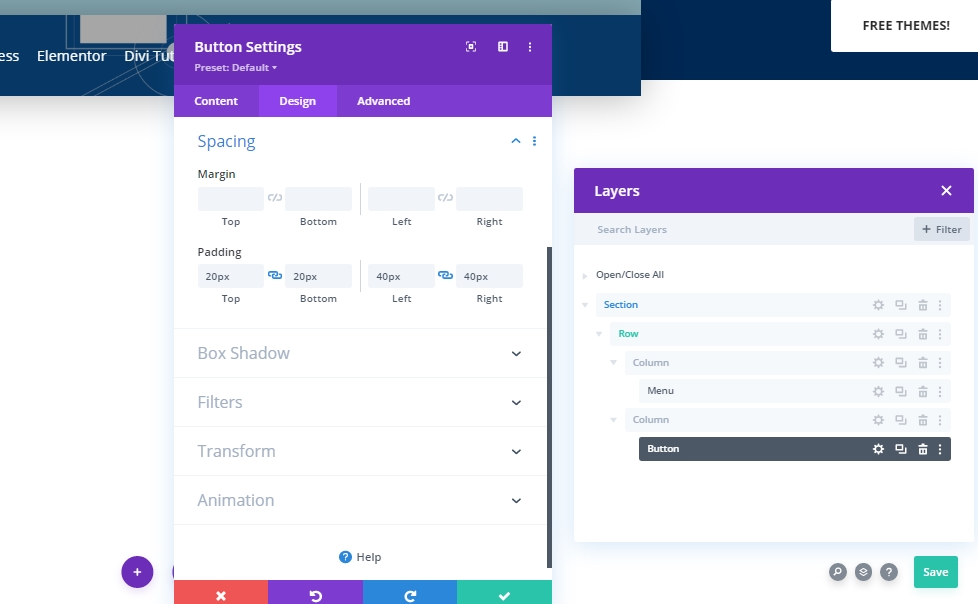
Espaciado
Agregue un relleno personalizado para hacer forma al botón.
- Relleno superior: 20px
- Acolchado inferior: 20px
- Relleno izquierdo: 40px
- Relleno derecho: 40px

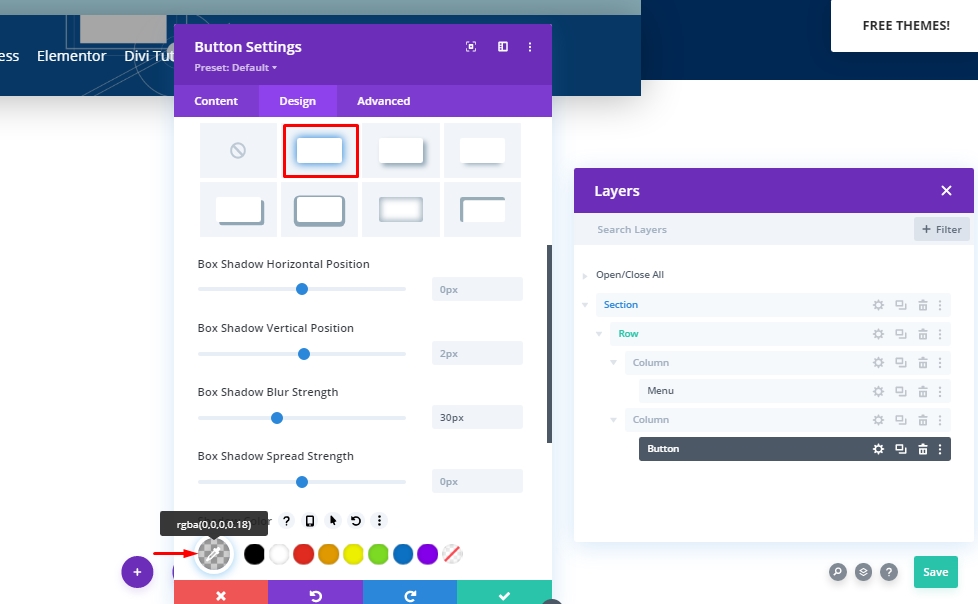
Sombra de la caja
Ahora vamos a agregar un cuadro Shadow (marcado uno).
- Box Shadow Blur Fuerza: 30px
- Color de la sombra: RGBA (0,0,0,0.18)

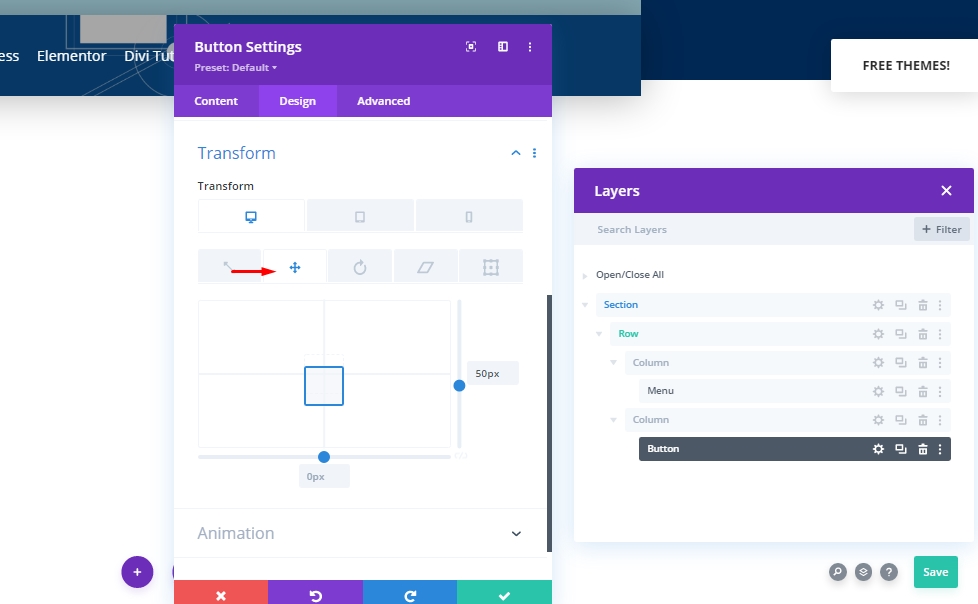
Transformar traducir
Casi estamos terminados con el módulo. Termínalo con algunos ajustes en la sección Transformación.

AÑADIR: Efectos pegajosos al encabezado
Configuración de la fila
Hemos completado la construcción de nuestra estructura de sección de encabezado. Ahora le agregaremos un efecto pegajoso. Para esto, necesitamos cambiar algunos valores de la configuración de la fila.
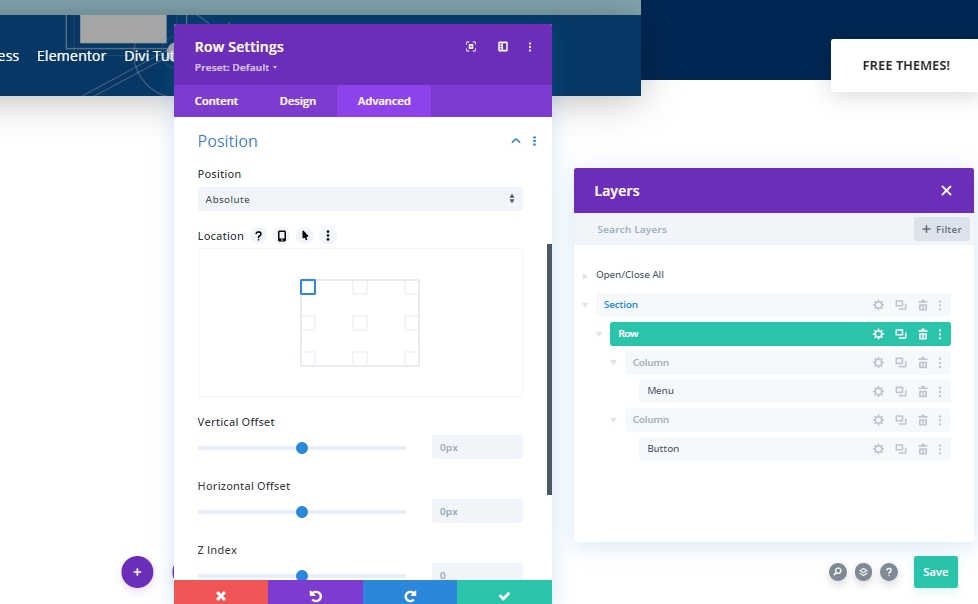
Posición
Primero, haz los ajustes de posición.
- Posición: Absolute
- Ubicación: arriba a la izquierda

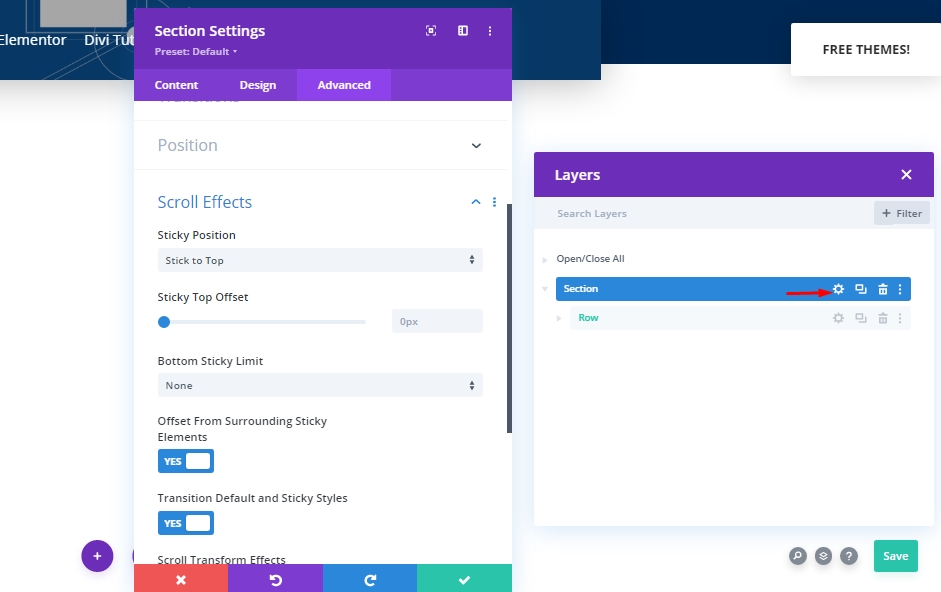
Configuración pegajosa - Efectos de desplazamiento
A continuación, abriremos la configuración de la sección y permitiremos que se pegue a la parte superior.
- Posición pegajosa: pegarse al principio
- Límite pegajoso inferior: ninguno
- Desplazamiento de los elementos pegajosos circundantes: si
- Transición de los estilos predeterminados y pegajosos: Sí

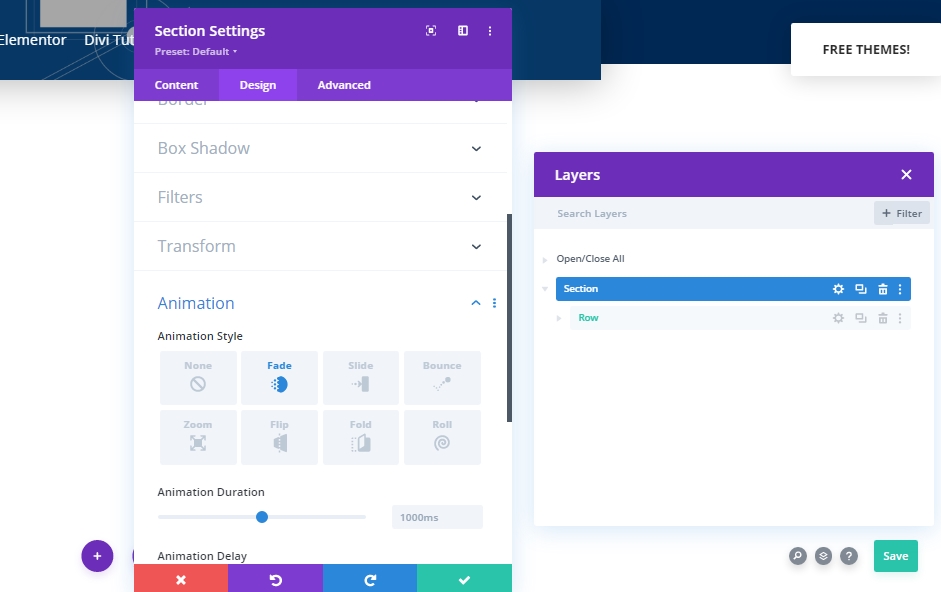
Animación
Ahora agregaremos una animación para que los visitantes no vean el encabezado durante la carga de la página.
- Estilo de animación: Fade

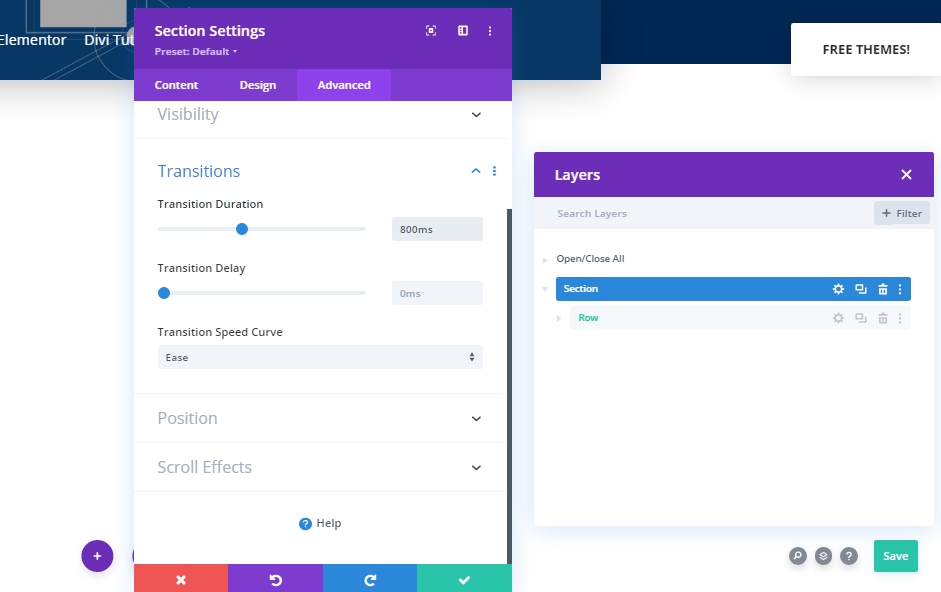
Duración de la transición
Al cambiar el valor de la transición, seleccionaremos qué tan rápido o lento será el encabezado durante el desplazamiento.
- Duración de la transición: 800 ms

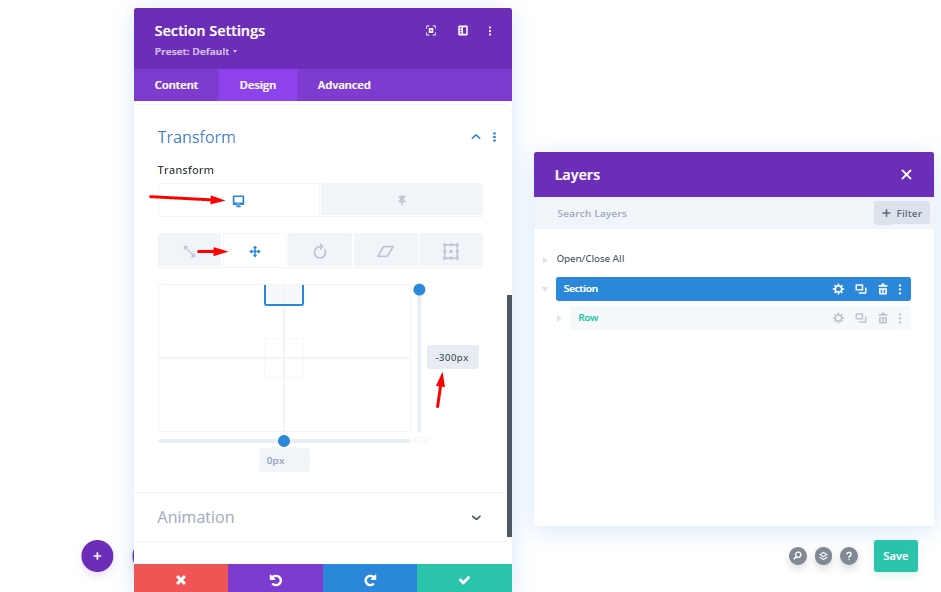
Transformar traducir
Dado que no queremos mostrar nuestros encabezados inicialmente, agregaremos un valor negativo al eje y de la configuración de transformación.
- Derecha: -300px

Ahora, desde la configuración pegajosa, haga el valor 0 de nuevo. Significa, nos mostrará el menú tan pronto comenzamos a desplazarse.
- Sticky derecha: 0px

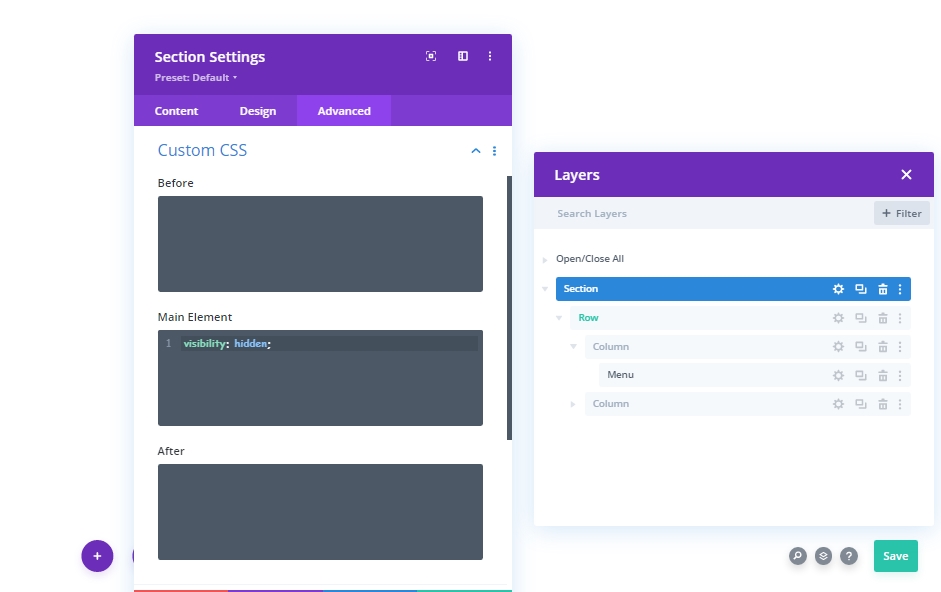
Propiedad CSS para visibilidad
En esta sección, agregaremos una propiedad CSS para ocultar los elementos que no se están utilizando. Cabe señalar que esta no es una tarea obligatoria, pero es una buena idea hacer esto.
visibility: hidden;
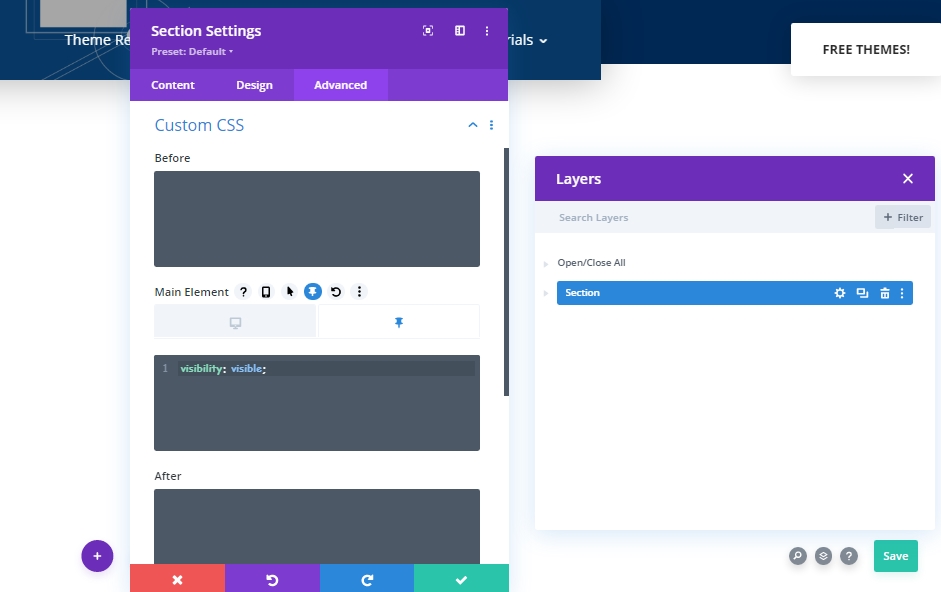
Ahora volveremos a hacer que nuestro menú sea visible en un estado pegajoso.
visibility: visible;
Resultado final
Como hemos hecho todos los pasos con éxito, aquí está nuestro resultado final.
Ultimas palabras
En el tutorial de hoy, hemos visto cómo hacer que los visitantes se centren en la sección del héroe y trabajamos en la barra de navegación con respecto a la visibilidad. DIVI es un gran tema con características incorporadas que nos permiten diseñar algo único y divertido. Esperamos que le guste la publicación de hoy y, si tiene alguna pregunta y pregunta, por favor, siéntase libre de preguntar en la sección de comentarios.





