La expiración de un temporizador de cuenta regresiva puede ser una herramienta de marketing sólida. Los temporizadores de cuenta regresiva son bien conocidos por motivar a los visitantes del sitio web a tomar medidas. Son ideales para promocionar membresías, artículos y otras ofertas por tiempo limitado, como las asociadas con el Black Friday. El contenido con condiciones de tiempo le permite reorientar a los visitantes una vez que expira el temporizador. El contenido que aparece (o está oculto) solo si se cumplen una fecha y hora específicas se conoce como contenido condicional de tiempo. Tener contenido nuevo disponible para mostrar a los clientes que se perdieron una promoción o que llegaron demasiado tarde tiene sentido.

En este tutorial, le enseñaremos cómo usar el contenido condicional de tiempo de Divi para mostrar material sensible al tiempo cuando se agota el temporizador de cuenta regresiva. Si desea mostrar material específico antes y después de una fecha u hora en particular que coincida con un temporizador de cuenta regresiva, puede usar las nuevas opciones de condición de Divi . Los visitantes tienen un tiempo limitado para aprovechar una oferta especial antes de que expire. Esta función solicitará a los visitantes que se suscriban a un boletín una vez que expire el temporizador para continuar recibiendo notificaciones de ofertas.
¡Vamos, vamos a por ello!
Avance
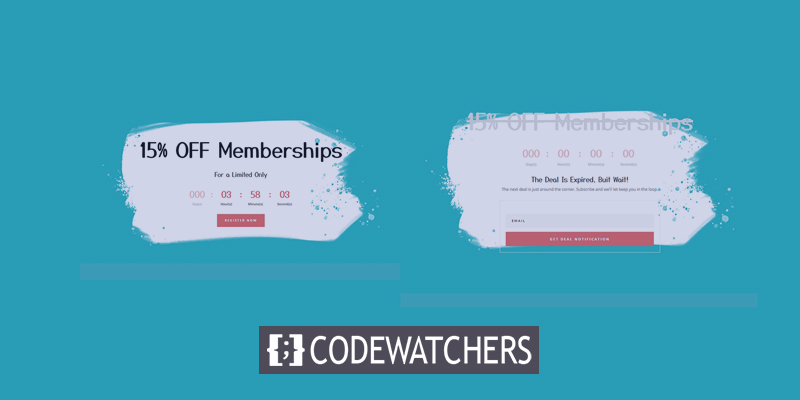
Eche un vistazo a cómo se mostrará el contenido en Divi con una cuenta atrás. Así es como se ve cuando la cuenta atrás está activa.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Así es como se ve después de que expire la cuenta regresiva.

Mostrar contenido condicional con contador de tiempo
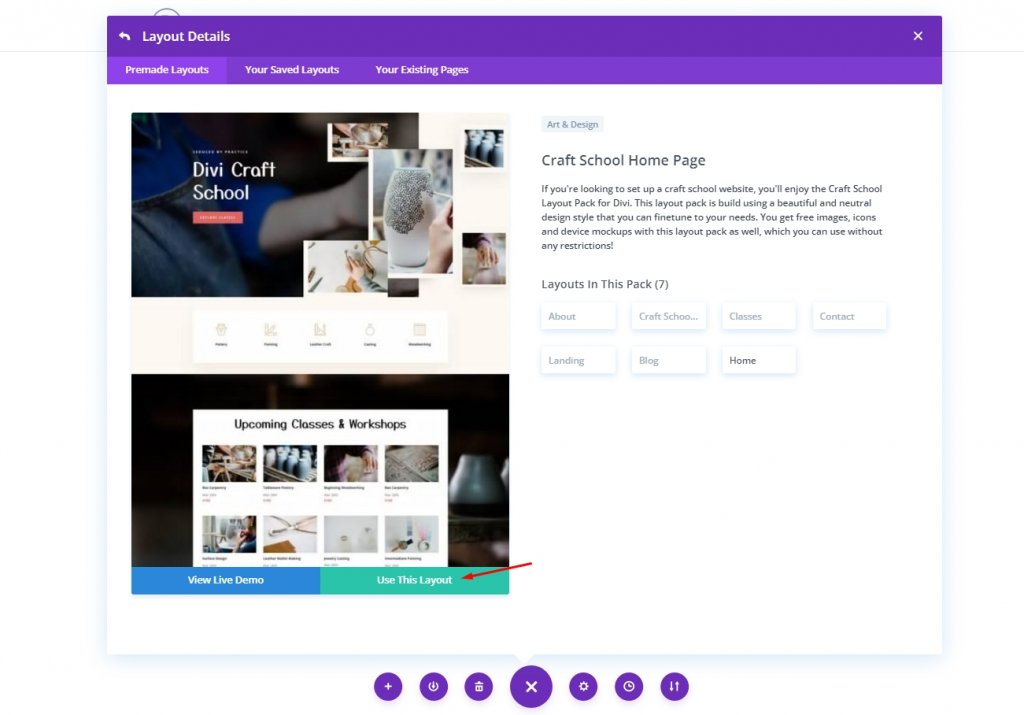
Para el tutorial de hoy, usaremos una plantilla prediseñada. Vaya a la biblioteca de plantillas e importe el diseño de la página de inicio de Craft School .

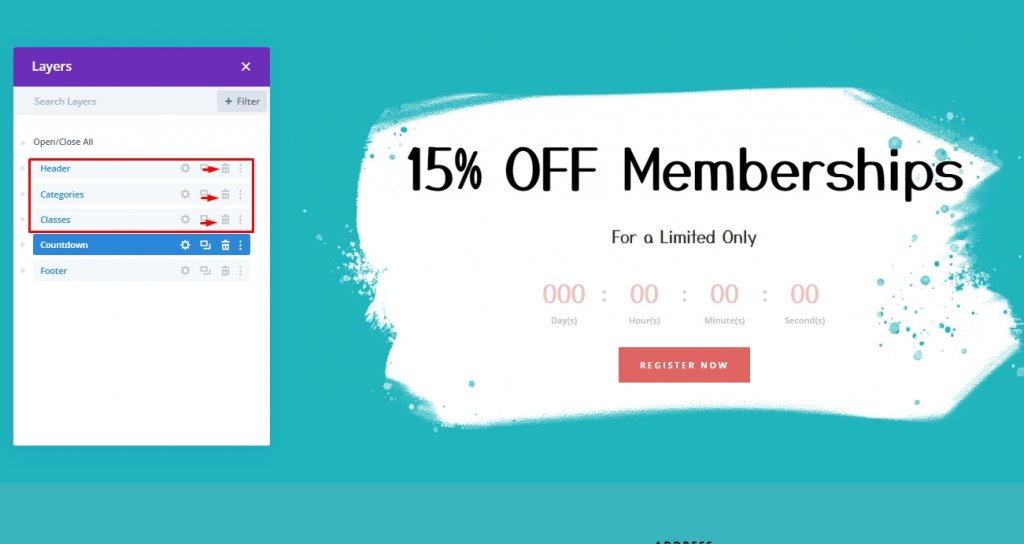
Después de agregar el diseño, elimine las primeras tres partes, dejando solo la cuenta regresiva y el pie de página. Utilizaremos estas secciones para crear nuestros temporizadores y contenido condicional.

1. Configurar el temporizador
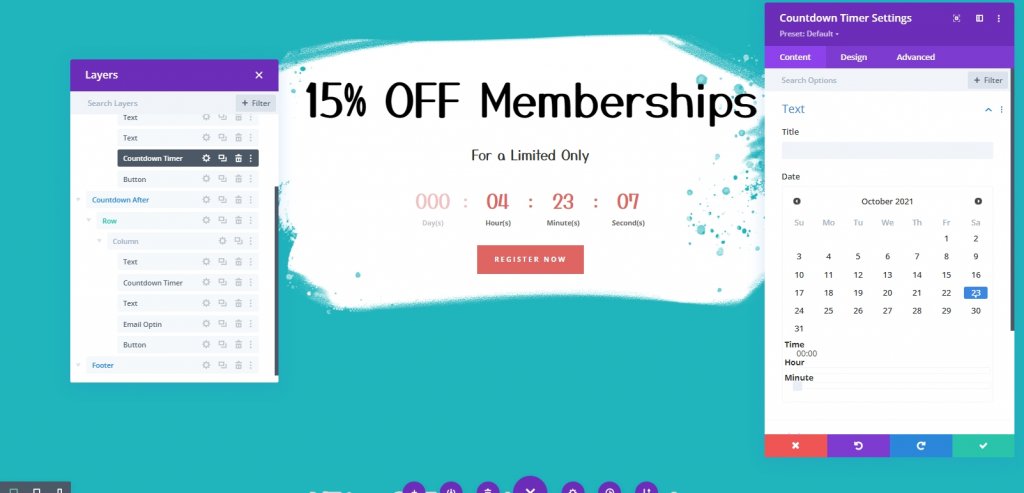
Abra la configuración del temporizador de cuenta regresiva haciendo clic en él. El descuento vencerá en la fecha y hora que elija en la pestaña de contenido. Por ejemplo, la fecha y la hora serán el 23 de octubre a la 01:30 am en este ejemplo.
Cuando agreguemos el contenido condicional de tiempo, haremos referencia a esta fecha y hora.

2. Condición de tiempo de configuración para mostrar la sección antes de la fecha y hora configuradas
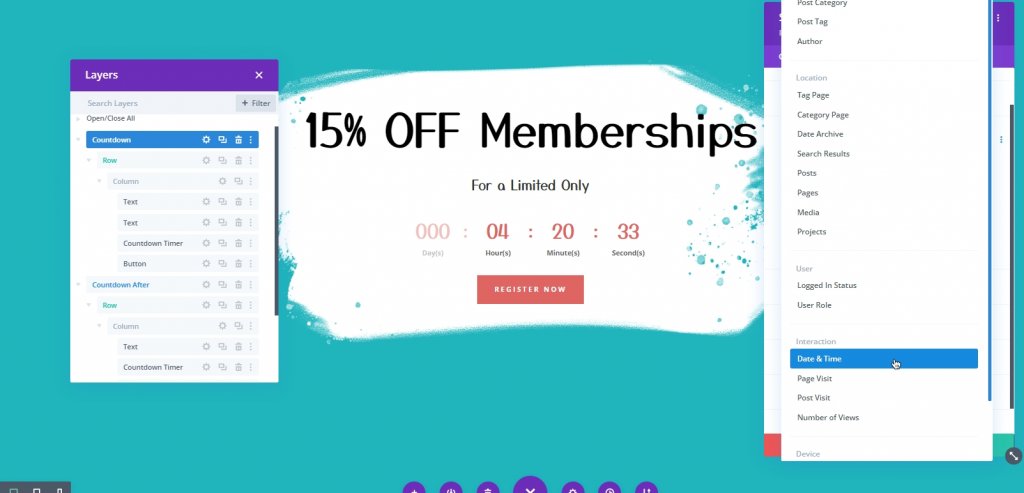
Estableceremos una condición de tiempo para mostrar la sección antes de que expire el tiempo. Para ello, abra la sección Cuenta atrás del tiempo. Luego, desde la pestaña avanzada, agregue una nueva condición y seleccione la condición de Fecha y Hora.

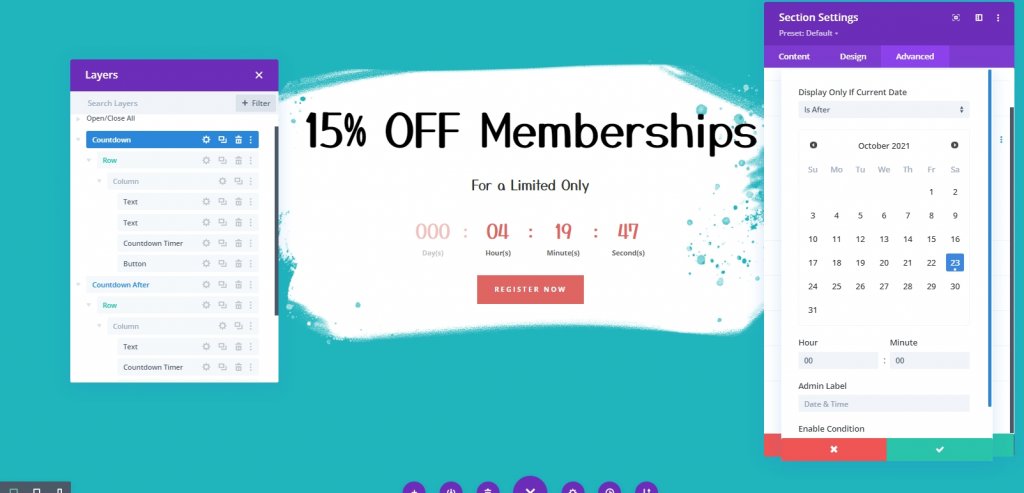
Ahora, desde el mismo panel, actualice las condiciones de Hora y fecha.
- Asegúrese de que la opción  Mostrar sólo si la fecha actual  está establecida en Es anterior .
- Elija la fecha y la hora que coincida con la fecha y la hora agregadas previamente al temporizador de cuenta regresiva.

3. Condición de tiempo de configuración para mostrar la sección después de la fecha y hora configuradas
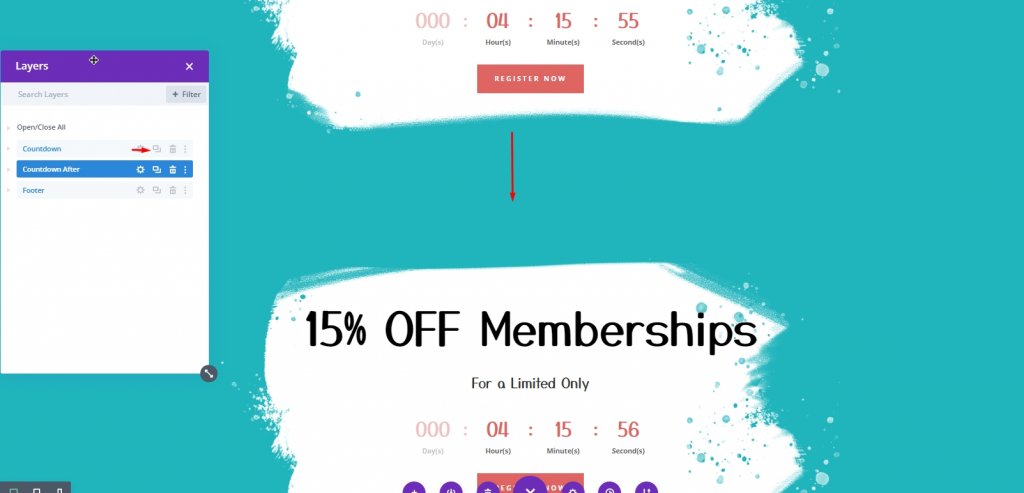
Antes de que se acabe el tiempo, revelaremos una parte del contenido. Una vez que finalice el temporizador, tendremos que agregar contenido nuevo a la página. Duplique la parte que contiene la condición de tiempo para obtener esto. Para evitar confusiones, cambie la etiqueta de administrador en la nueva sección a "Cuenta regresiva después".

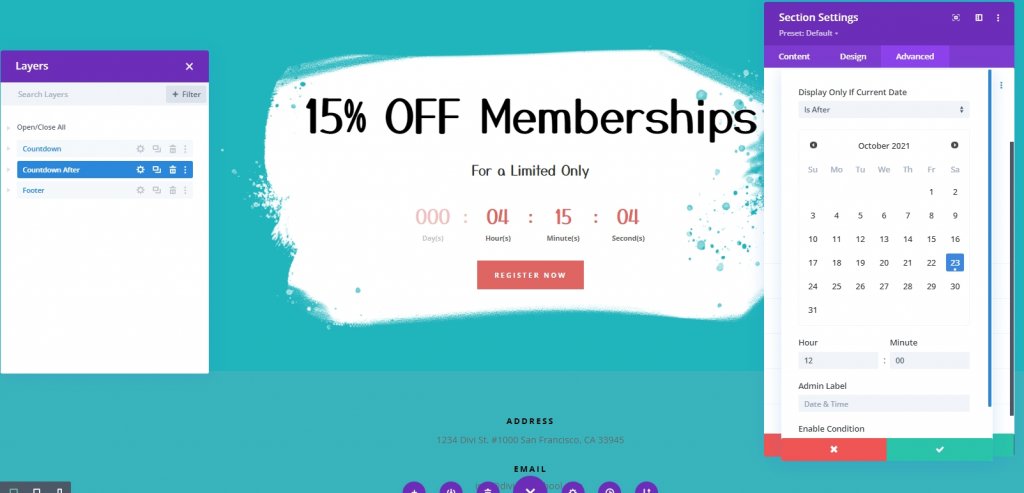
Abra la configuración de las secciones duplicadas y ajuste la opción de visualización de fecha y hora. Mostrar sólo si la fecha actual es posterior . Asegúrese de que la hora y la fecha de su reloj sean idénticas a las del contador del temporizador de cuenta atrás. La página mostrará esta parte después de que expire la cuenta regresiva.

4. Agregar contenido condicional
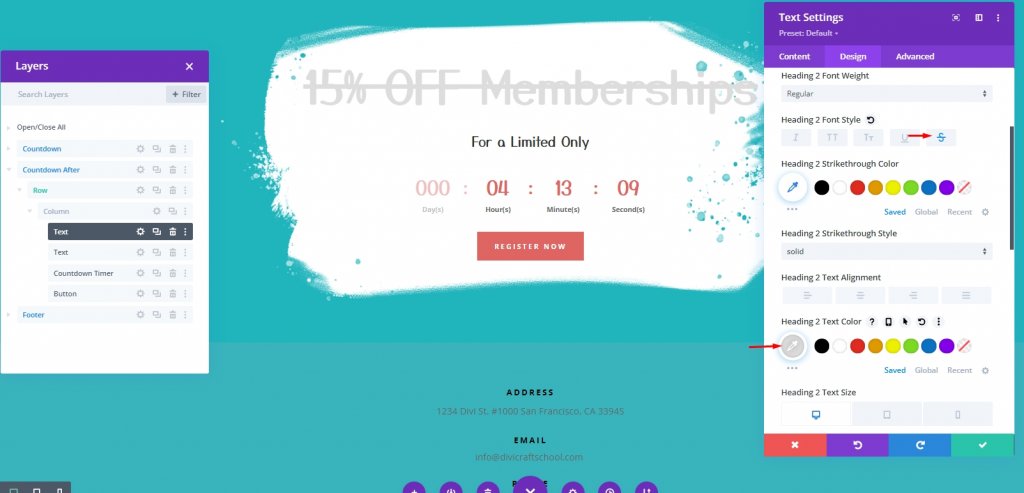
Una vez que el temporizador se detiene, queremos que tenga una línea recta que indique que la oferta ha terminado. Para eso, abra la configuración del módulo de texto y haga lo siguiente.
- Estilo de fuente del título 2: tachado
- Color del texto del encabezado 2: #ddd

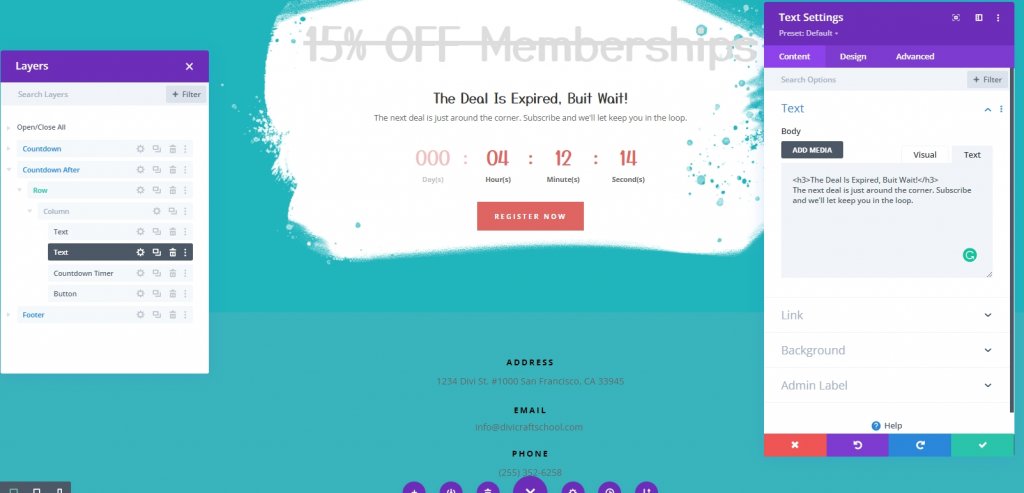
Ahora, para el segundo módulo de texto, cambie el estilo del contenido. Agregue el siguiente código en la pestaña Texto .
>h3/h3 
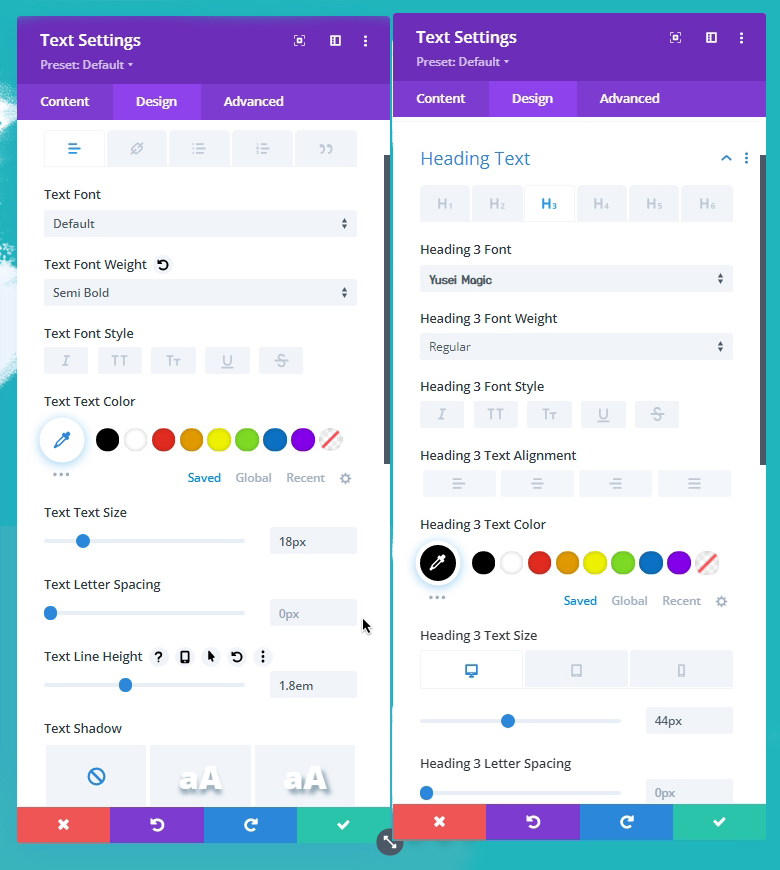
Desde la pestaña Diseño , realice los siguientes ajustes.
- Peso de la fuente del texto: Semi negrita
- Tamaño del texto del texto: 18px
- Altura de la línea de texto: 1.8em
- Título 3 Color del texto: # 000
- Tamaño del texto del encabezado 3: 44 px (escritorio), 38 px (tableta y teléfono)

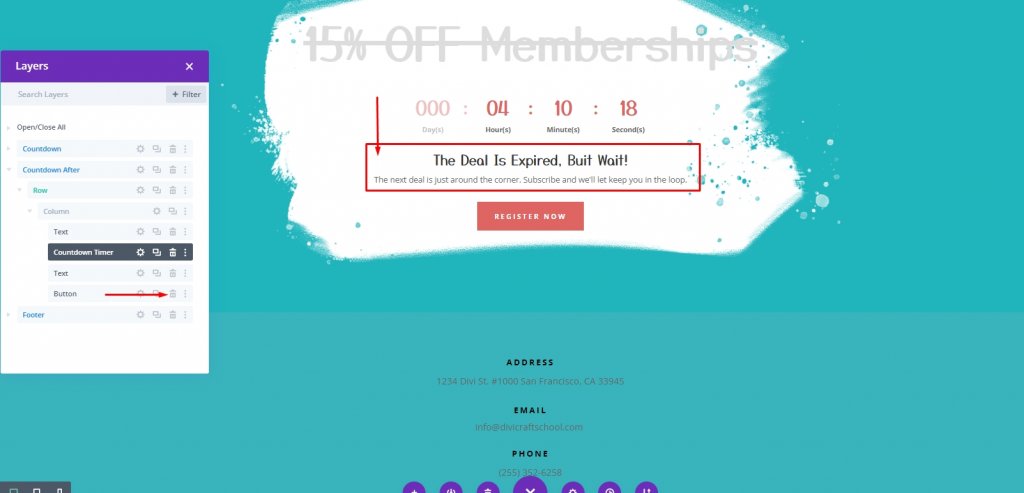
Agregue un temporizador de cuenta regresiva debajo del módulo de texto superior con el título principal moviéndolo hacia arriba una posición. Retire el módulo de botones en la parte inferior y listo. Esto se cambiará por un módulo que permite a los usuarios elegir recibir correo electrónico en su lugar.

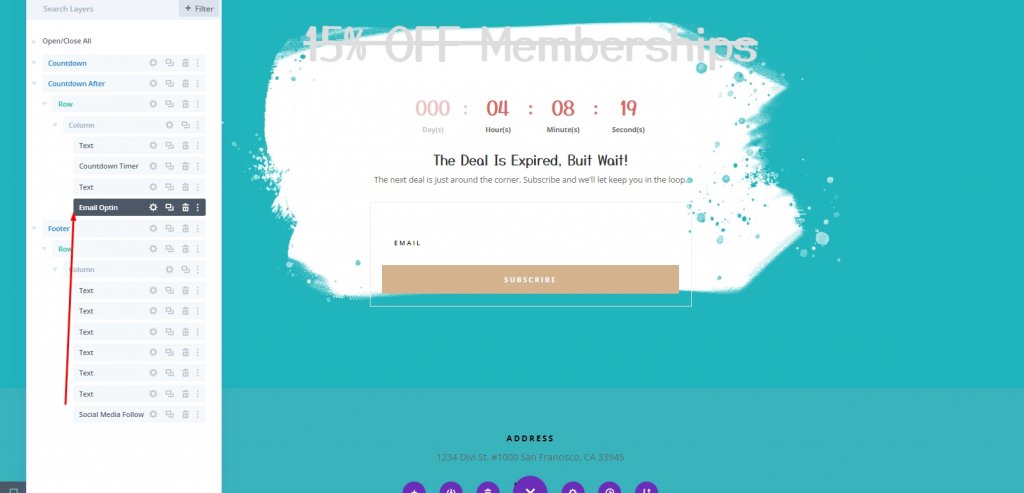
Ahora, mueva la opción de correo electrónico prefabricado hacia arriba y colóquela debajo del módulo de texto inferior.

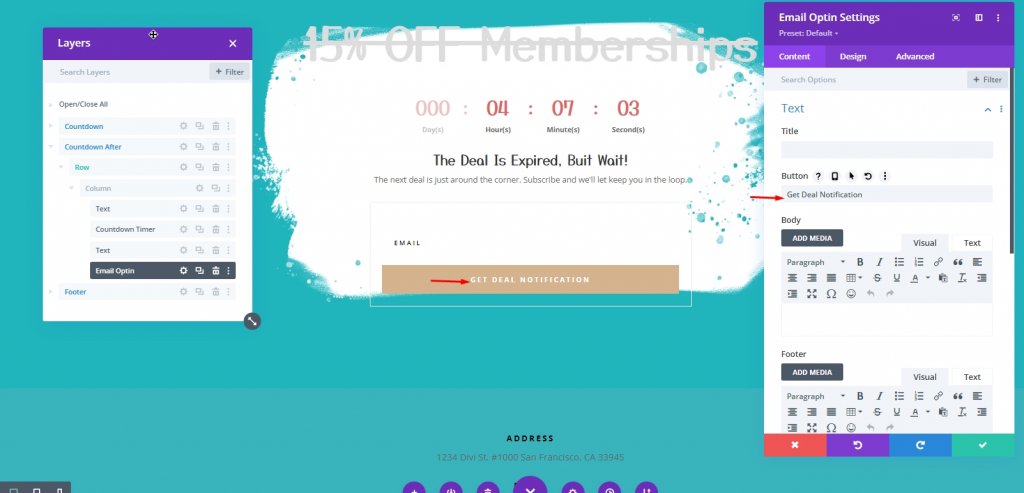
Realice ajustes en el botón.

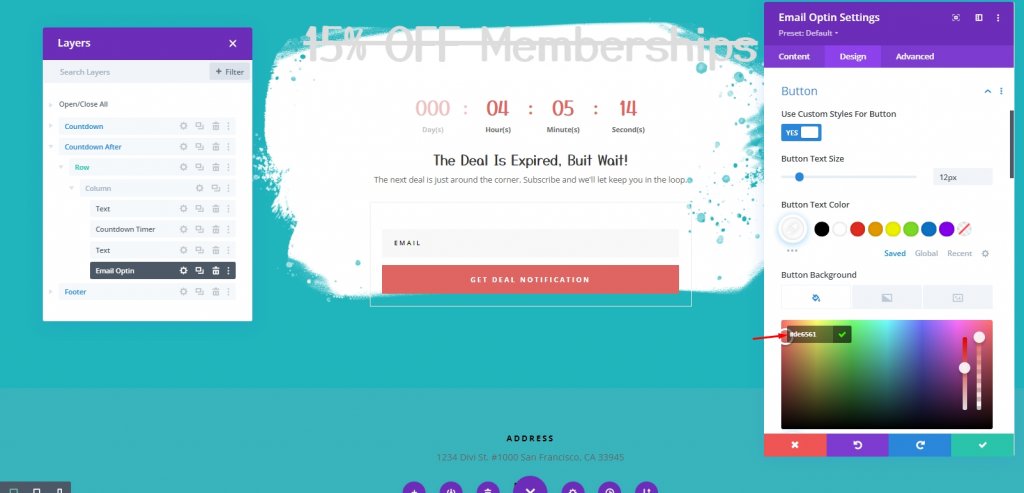
En la pestaña de diseño, actualice los colores de los campos y botones de la siguiente manera:
- Color de fondo de los campos: # f8f8f8
- Color de fondo del botón: # de6561

¡Y hemos terminado!
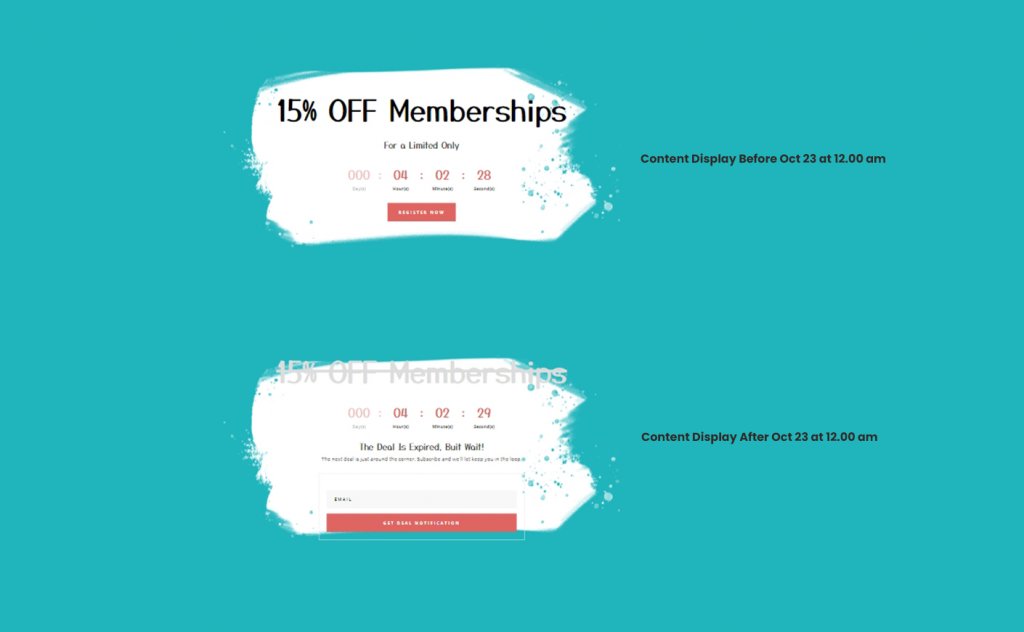
Salida final
Configuramos el temporizador de cuenta regresiva para que finalice el 23 de octubre a las 12:00. Además, agregamos una condición de visualización de fecha y hora a la primera sección que se mostrará ANTES del 23 de octubre a las 12:00. Finalmente, creamos una nueva sección de contenido con una condición de visualización de fecha y hora que muestra la sección DESPUÉS del 23 de octubre a las 12:00.

Así que aquí está el resultado anterior.

Y aquí está la sección después de que expire la cuenta regresiva.

Conclusión
Las ofertas de tiempo limitado están bien atendidas al combinar material con condiciones de tiempo con relojes de cuenta regresiva. Y Divi hace que sea sencillo estar a cargo de ambos. El contenido que desea mostrar antes y / o después de la fecha y hora especificadas se mostrará automáticamente después de que se establezca el temporizador de cuenta regresiva. Esto debería ayudar a sus clientes a tener una experiencia más placentera mientras buscan promociones vencidas.





