Las publicaciones relacionadas son un método excelente para generar tráfico en tu blog. Los usuarios que visiten tu blog verán publicaciones en las que ya están interesados. Esto mantiene a las personas en su sitio web durante un período de tiempo más largo y aumenta su contacto con usted y su sitio web. Afortunadamente, agregar temas relacionados a las plantillas de publicación de tu blog Divi en Divi Theme Builder es simple. Te enseñaremos cómo en este artículo.

Vista previa del diseño
Aquí hay un vistazo a qué diseño vamos a crear en este tutorial. Así es como se mostrarán las publicaciones relacionadas en una computadora de escritorio. El área de arriba se superpone con el título y la parte superior de las publicaciones. La navegación posterior se ajusta al diseño del diseño.

Obtener la plantilla de publicación de blog correcta
Puede crear su propia plantilla de publicación de blog o elegir una de la tienda de diseño Divi, ya que tienen muchas opciones disponibles.
Si está comenzando desde cero, asegúrese de incluir las cosas que describimos anteriormente. Inserte componentes Divi como el título de una publicación, una imagen destacada, metadatos y contenido de la publicación. A continuación, piense en los extras que le gustaría incorporar, como comentarios y módulos de suscripción por correo electrónico.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara este tutorial, estamos utilizando un diseño de publicación de blog del diseño de ciencia de datos .
Ahora extraiga el archivo descargado para cargar el archivo JSON. En el panel de control de WordPress, navegue hasta Divi > Theme Builder para cargarlo. En la ventana que aparece, seleccione Portabilidad y luego Importar. Haga clic en Elegir archivo, luego navegue y elija su archivo JSON. Espere a que finalice la importación antes de hacer clic en Importar plantillas de Divi Theme Builder. Los cambios deben guardarse.

Diseño para agregar publicaciones relacionadas a las publicaciones de su blog
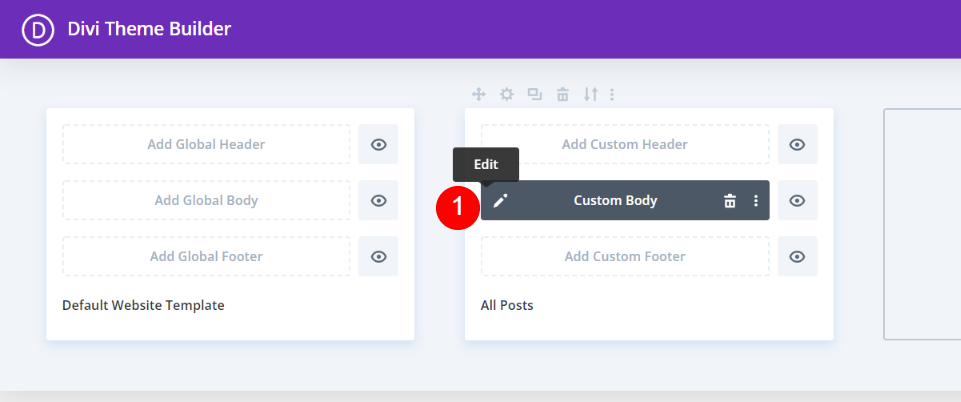
Haga clic en el icono de edición de la plantilla recién agregada.

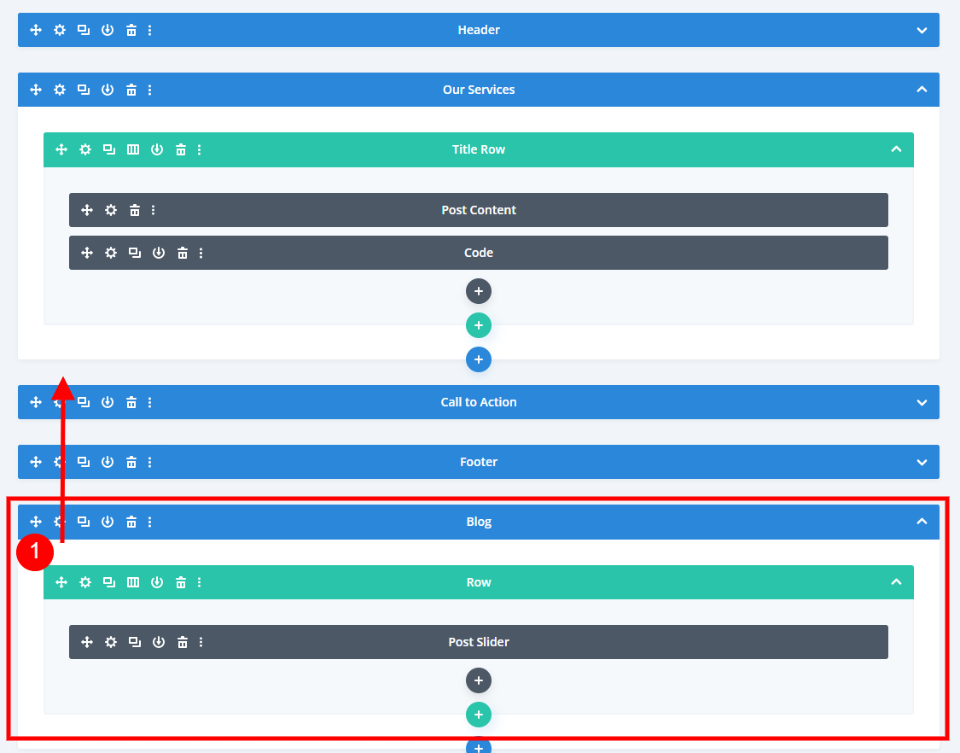
Para nuestro nuevo módulo de blog, necesitaremos agregar una nueva Sección y una Fila de una sola columna. Mirando la plantilla en modo de estructura alámbrica, podemos ver que tiene un módulo Post Slider en la parte inferior. Eliminaremos este control deslizante y lo reemplazaremos con esta Fila, pero primero, mueva la Sección arriba de la Llamada a la acción.

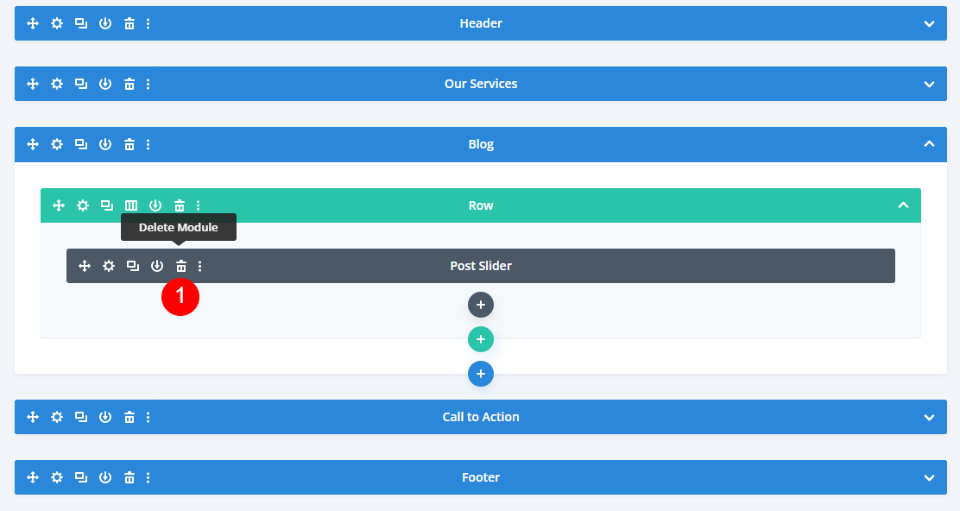
Elimina el control deslizante una vez que lo hayas movido.

Ahora abra la configuración de la sección \ 2019 y establezca un nuevo color de fondo.
- Color de fondo: #000000

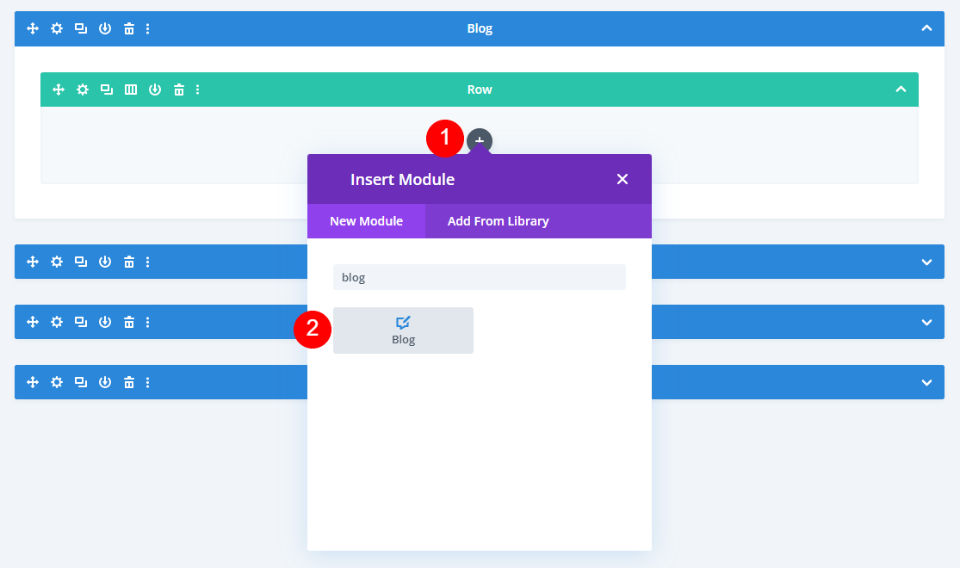
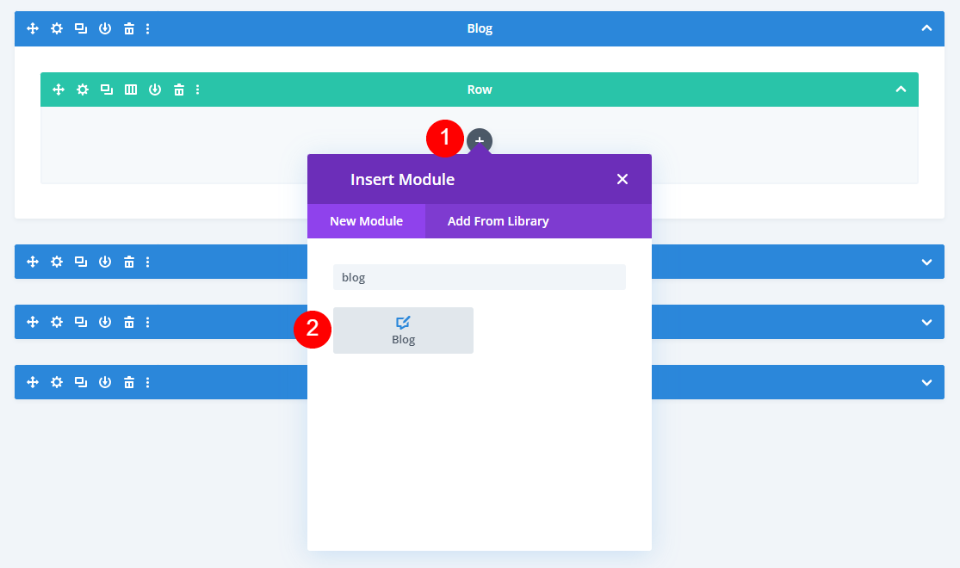
Ahora agregue un módulo de blog a esta fila.

Configuración del módulo de blog relacionado
La ventana de configuración se abrirá automáticamente, permitiéndole hacer sus opciones. Cambié a la vista de escritorio en vivo para examinar cómo aparece el módulo en el diseño.
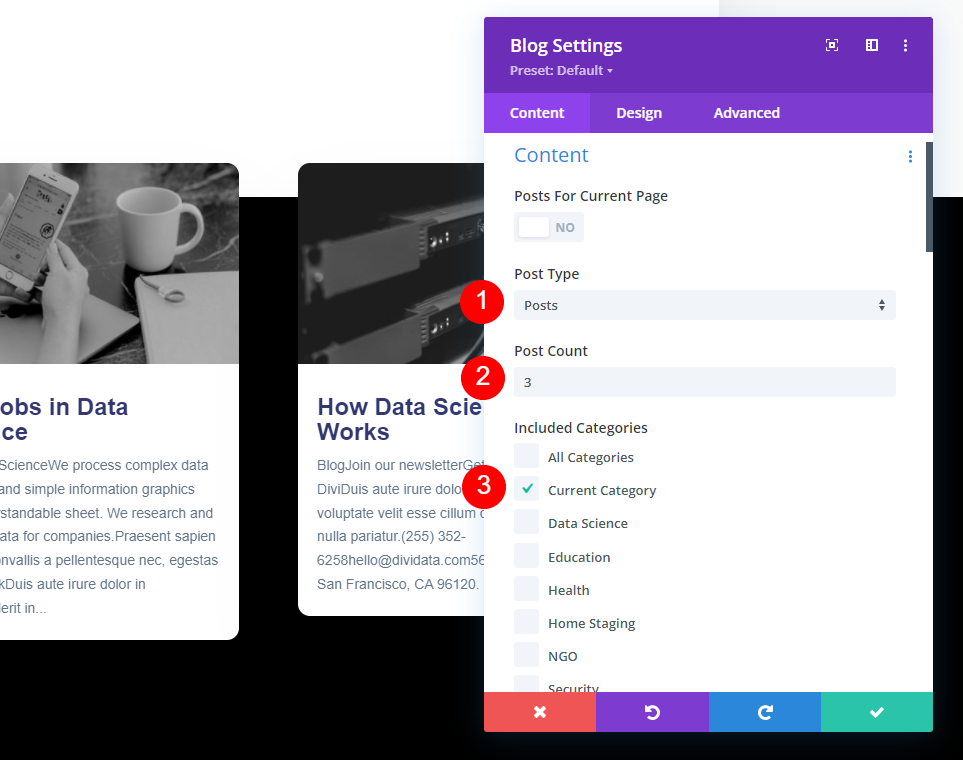
Establezca el Tipo de publicación en Publicaciones. Establece el número de publicaciones en tres. Seleccione Categoría actual en el menú desplegable Categorías incluidas. Si está creando una plantilla de publicación de blog para una determinada categoría, selecciónela aquí.
- Tipo de publicación: Publicaciones
- Número de publicaciones: 3
- Categorías incluidas: Categoría actual

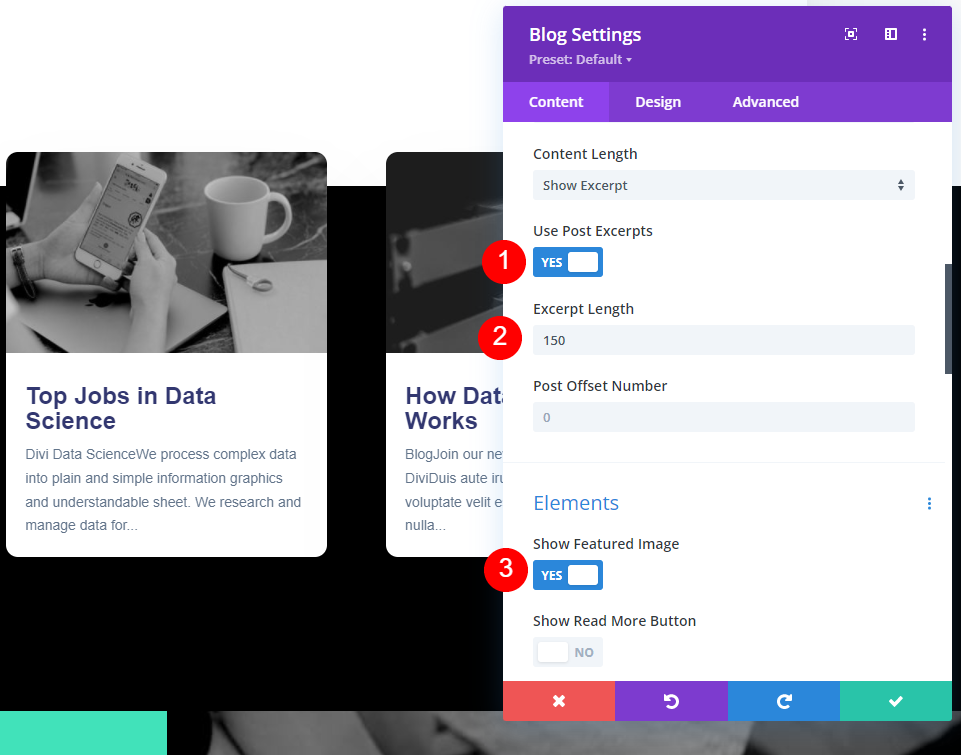
Cambie la configuración de Usar extractos de publicaciones y lo siguiente.
- Usar extractos de publicaciones: Sí
- Longitud del extracto: 150
- Mostrar imagen destacada: Sí

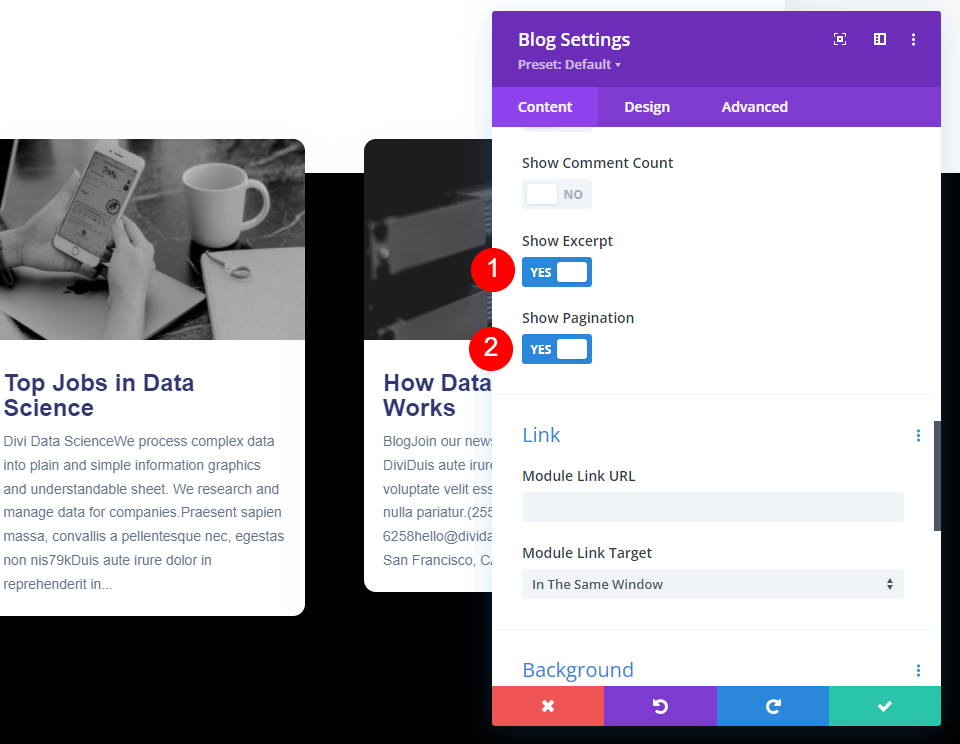
Además, realice algunos cambios en Elementos.
- Mostrar extracto: Sí
- Mostrar paginación: Sí

Módulo de blog relacionado con el estilo
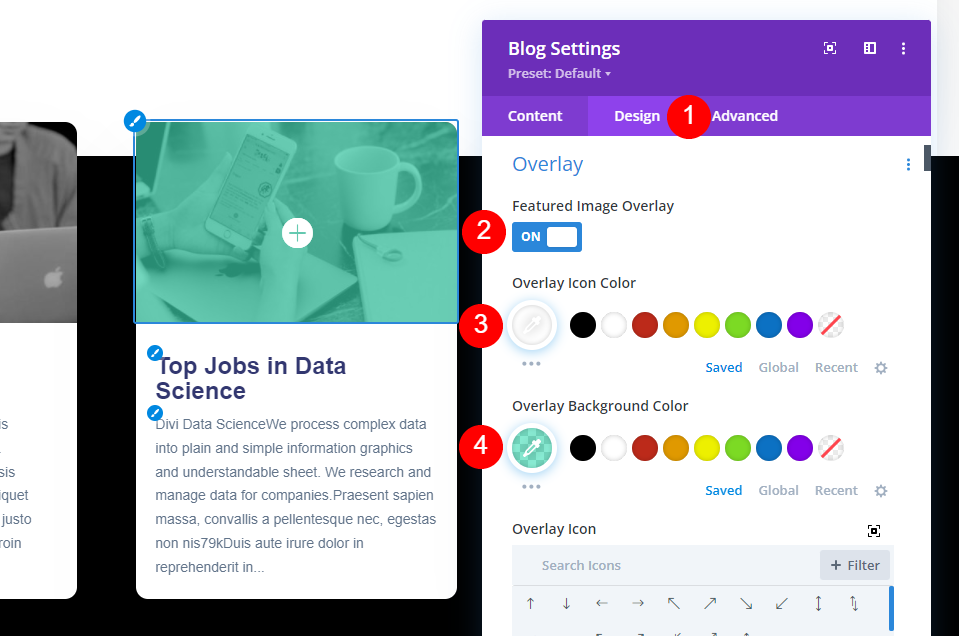
Vaya a la pestaña Diseño. Asegúrese de que la superposición de imágenes destacadas esté habilitada.
- Superposición de imagen destacada: activada
- Color del icono superpuesto: #ffffff
- Color de fondo superpuesto: rgba(65,226,186,0.62)

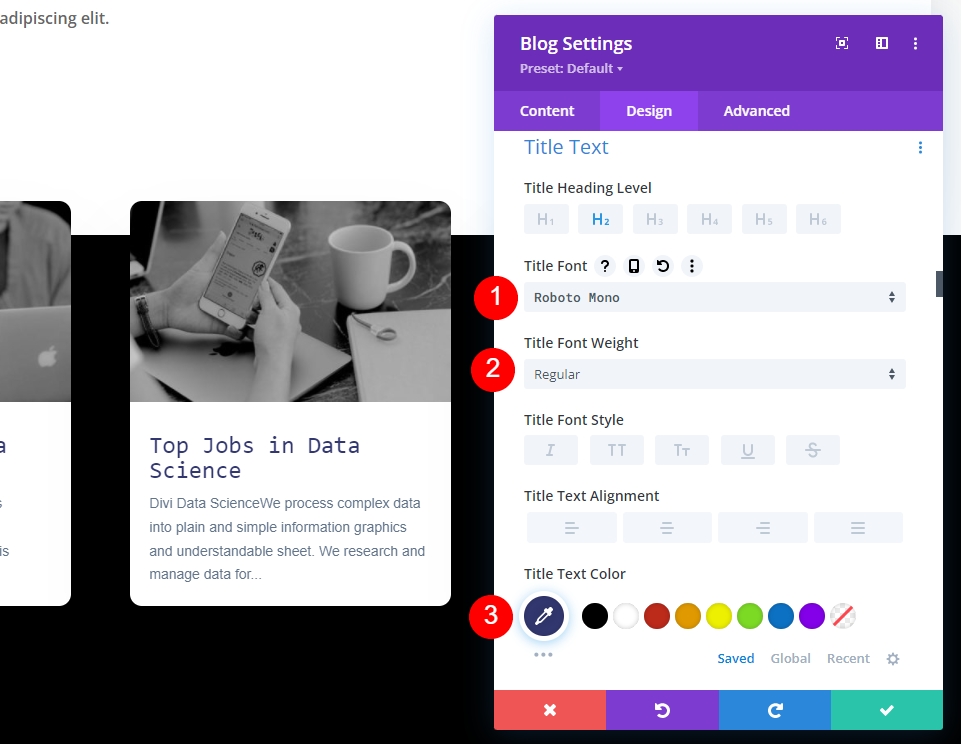
Realice algunos cambios en la fuente, su color y el peso.
- Texto del título: Roboto Mono
- Color del texto: #323770
- Peso de fuente: Normal

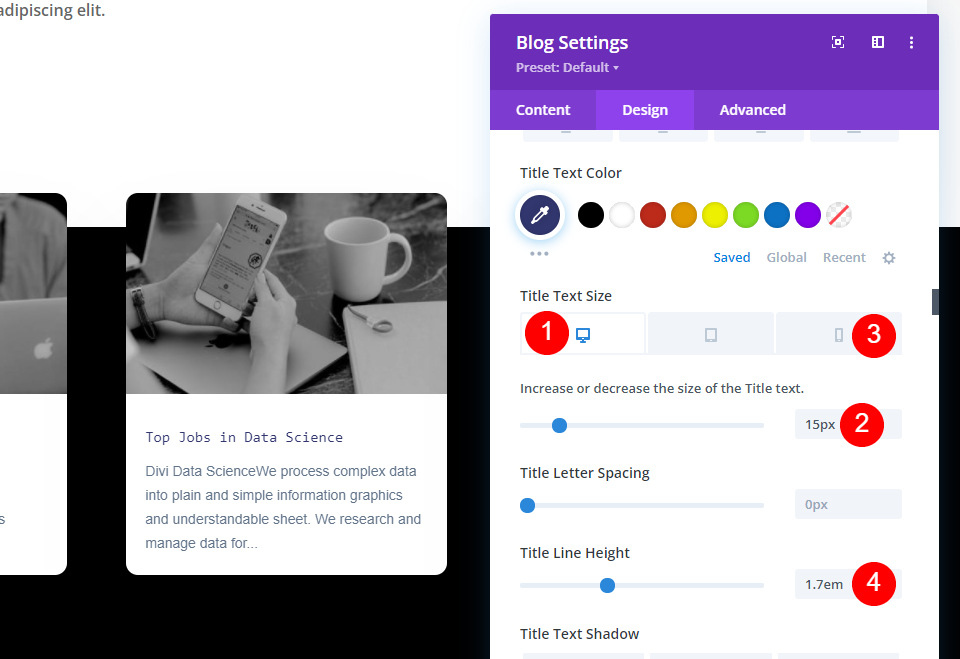
Además, traiga cambios en el tamaño y la altura de la fuente.
- Tamaño del texto del título (escritorio): 15px
- Tamaño del texto (teléfono): 14px
- Altura de la línea: 1,7 em

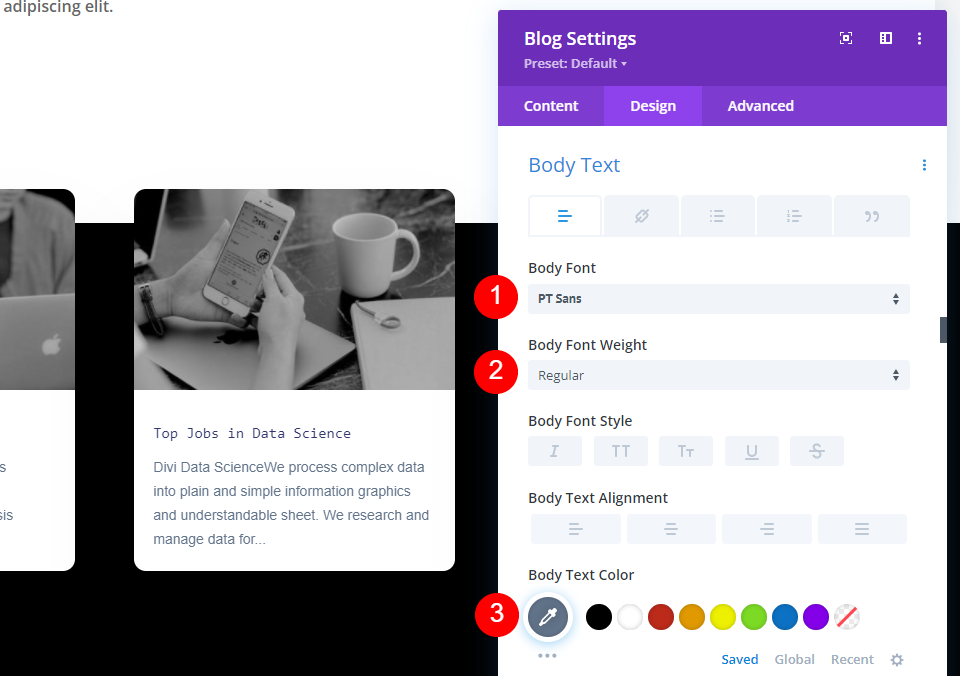
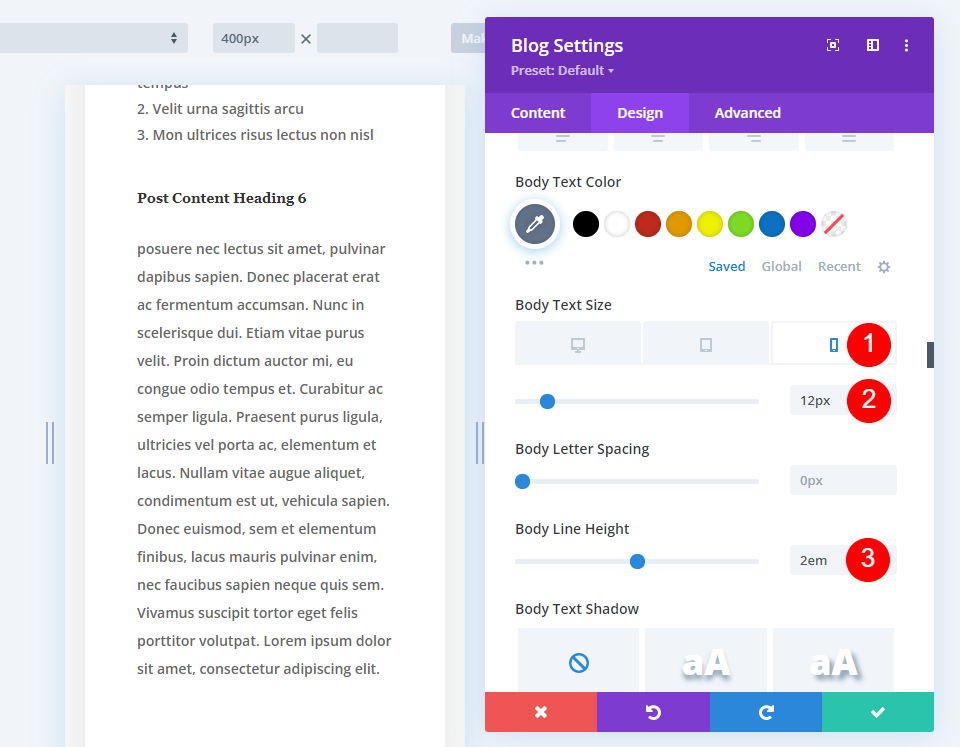
Además, traiga algunos cambios a la fuente del cuerpo.
- Fuente del texto del cuerpo: PT Sans
- Peso del texto: Regular
- Color del texto: #62748a

También cambie el tamaño y la altura del texto del cuerpo.
- Tamaño del cuerpo del texto (escritorio): 14px
- Tamaño del texto (teléfono): 12px
- Altura de línea de texto: 2em

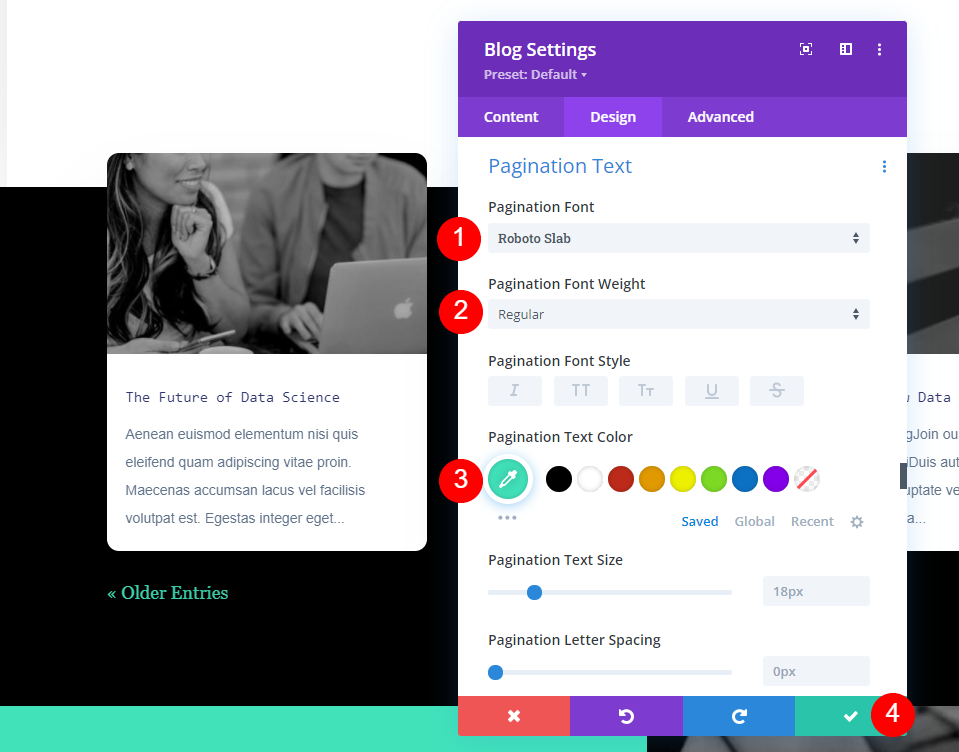
El texto de paginación también debe cambiarse.
- Fuente de paginación: Roboto Slab
- Peso de fuente: Normal
- Color: #41e2ba

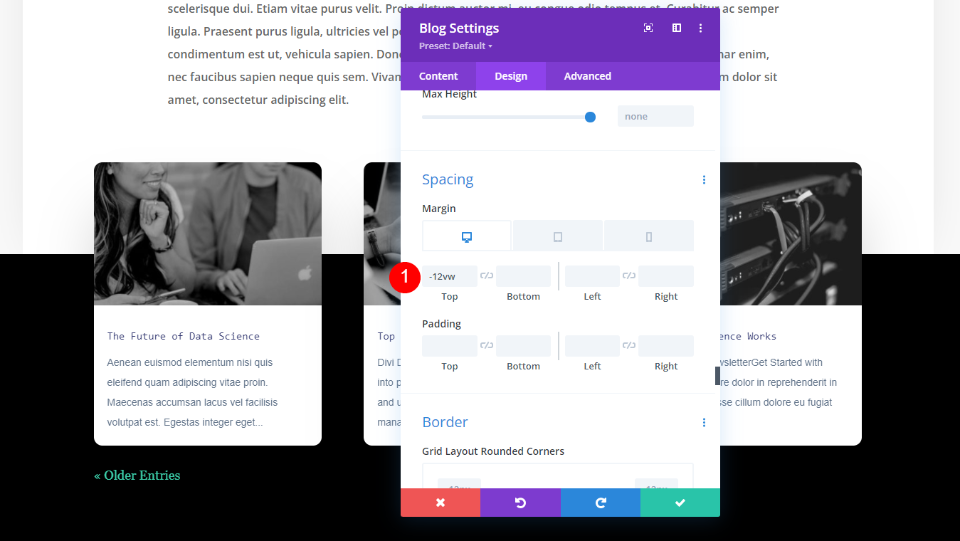
Ahora, vaya a la sección de espaciado y agregue un poco de margen superior.
- Margen superior: -7vw

Sección de título
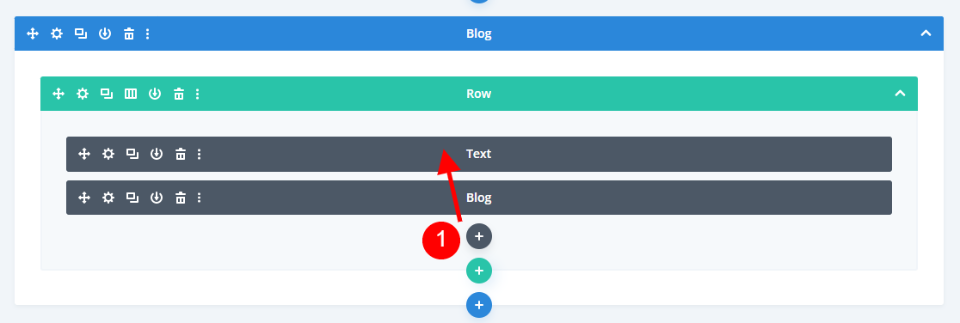
Finalmente, daremos un título a las partes para que los usuarios puedan ver de inmediato que se trata de publicaciones relacionadas. También podemos omitir el título de la sección porque es obvio para los usuarios que las publicaciones están vinculadas a lo que están leyendo. Al hacer clic en el símbolo de adición gris y arrastrarlo sobre el módulo Blog en la misma fila, puede agregar un nuevo módulo de Texto. Lo estoy viendo en modo alámbrico porque nuestra configuración actual hace que se muestre debajo del módulo Blog.

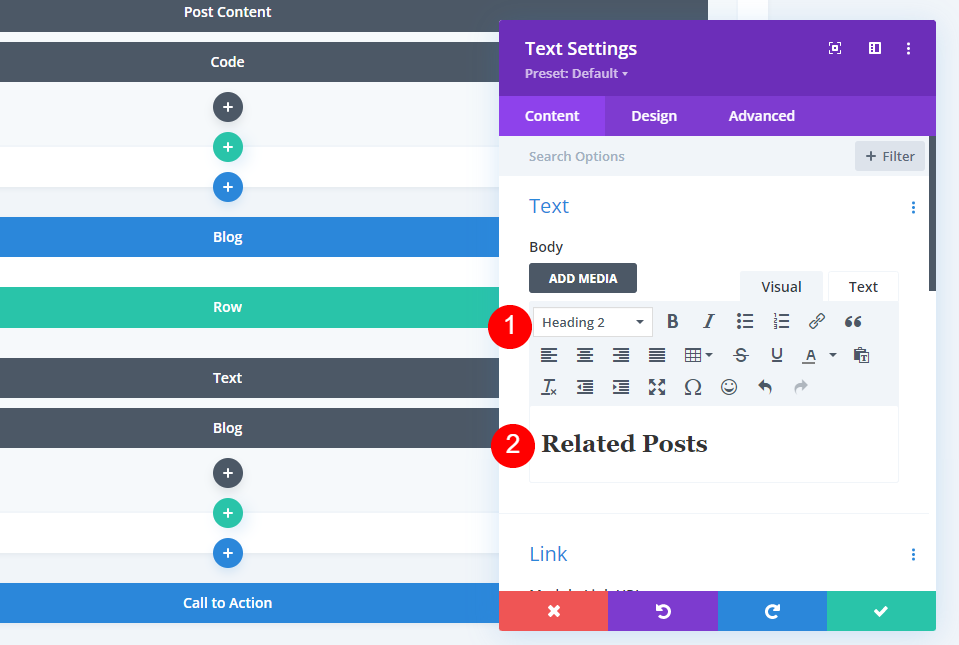
Realice los siguientes cambios para el módulo.
- Texto: Título 2
- Contenido: publicaciones relacionadas

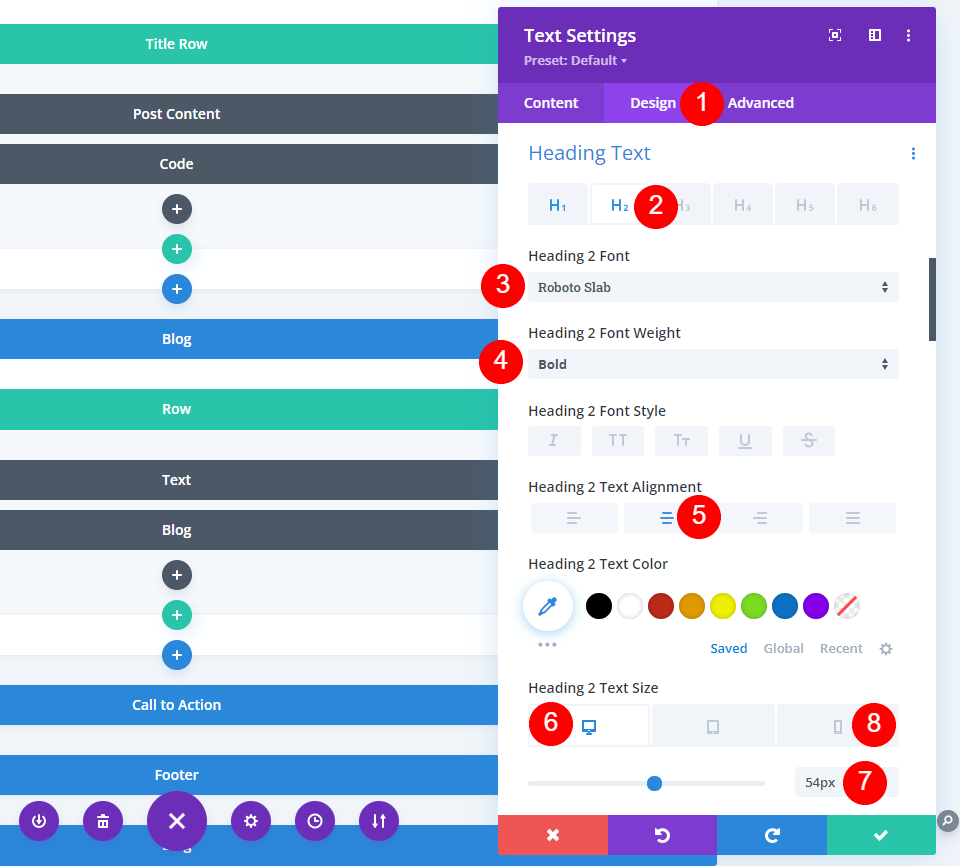
En la pestaña Diseño, realice los ajustes.
- Encabezado 2 Fuente: Robo Slab
- Peso de fuente: Negrita
- Tamaño de fuente de escritorio: 54px
- Tamaño de fuente del teléfono: 26px

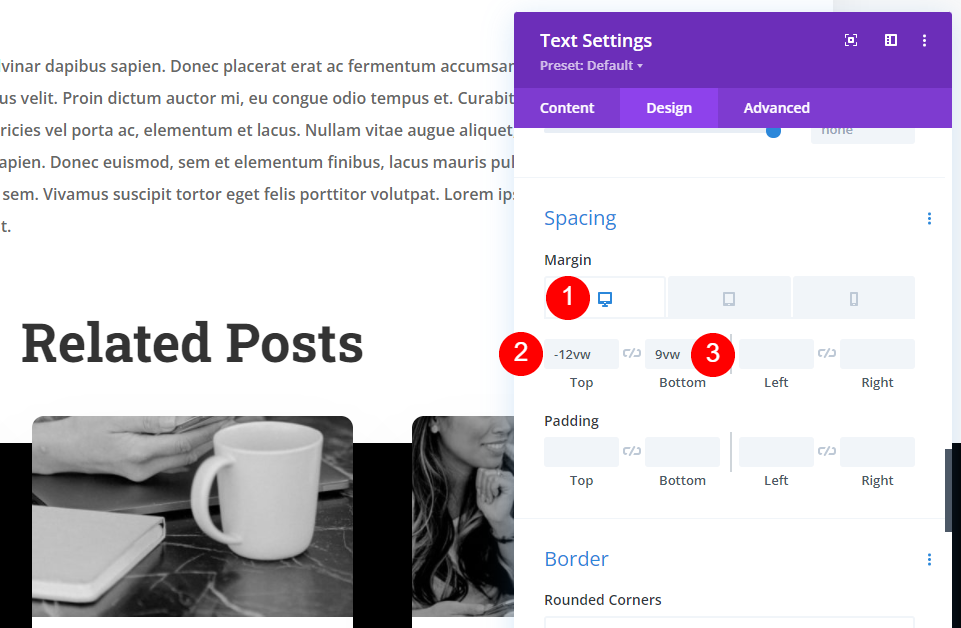
Desde la configuración de espaciado, se deben realizar los siguientes cambios.
- Margen superior: -12vw para escritorio, -50vw para teléfono.
- Margen inferior: 9vw

Salida final
Así que este es nuestro diseño. Mejorará la belleza de su sitio de blog.

Pensamientos finales
Eso concluye nuestra discusión sobre cómo mostrar la sección de publicaciones relacionadas con tu blog en Divi . Puede configurarlo para mostrar la categoría actual o cualquier otra categoría que desee. Esto es fácil de lograr con un módulo de Blog y puede combinarse simplemente con el diseño de su publicación de blog.




