Es muy fácil crear una página de archivo dinámica personalizada utilizando el generador de temas Divi. Podemos usar las plantillas de página de archivo prefabricadas de Divi o crear una completamente nueva desde cero. En los primeros días, los desarrolladores solían crear páginas de archivo utilizando CSS externo y código PHP en plantillas. Divi es un poderoso tema de WordPress que tiene un poderoso creador de páginas y puede crear cualquier tipo de página en una instancia. Divi Builder es una gran herramienta para el diseño de páginas y es muy fácil de usar, pero las capacidades de diseño están más allá de la imaginación.

Hoy aprenderemos a crear una plantilla de página de archivo que muestre el título de la página, los subtítulos y los artículos del blog de forma dinámica. Vamos a hacer esto en un diseño de mampostería para que sea más atractivo. Así que veamos, Cómo mostrar la página del archivo Divi en un diseño de mampostería.
Vista previa del diseño
Eche un vistazo a cómo se verá nuestra plantilla de página de archivo. Puede mostrar publicaciones de todas las categorías y es un diseño receptivo.

Creación de página de archivo
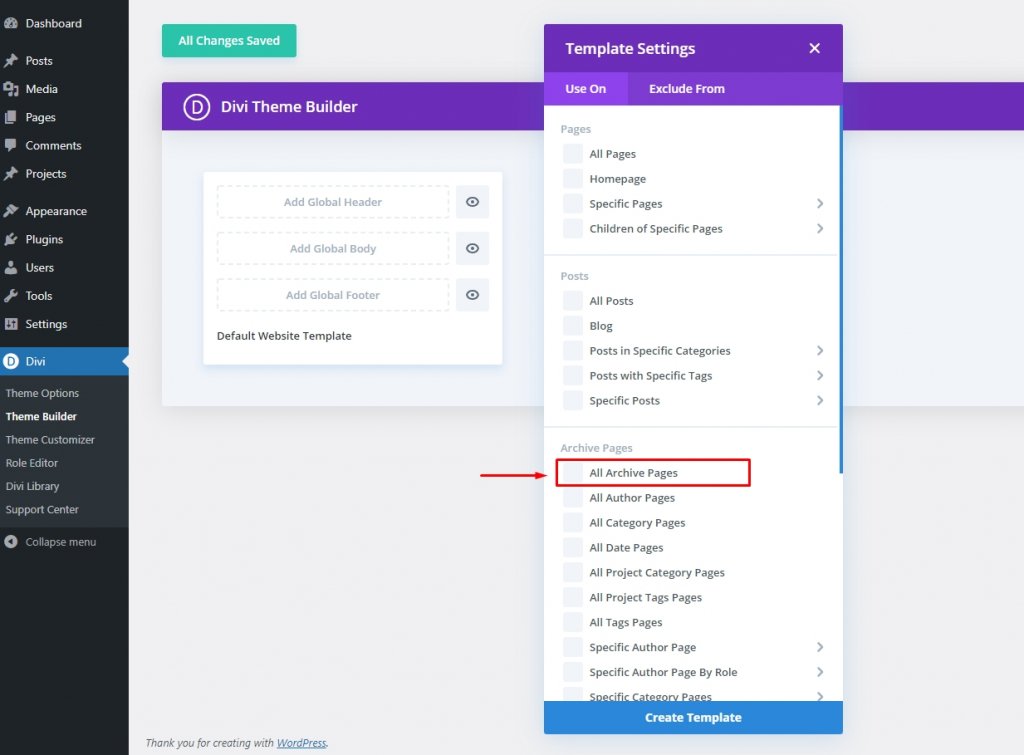
Primero, necesitamos establecer una nueva plantilla para todas las páginas de archivo utilizando el generador de temas Divi que mostrará las publicaciones de la página de archivo en un estilo de mampostería.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraToda la sección de encabezado de página de archivo
Navegue hasta el creador de temas Divi desde el panel de WordPress y cree una nueva plantilla para todas las páginas de archivo.

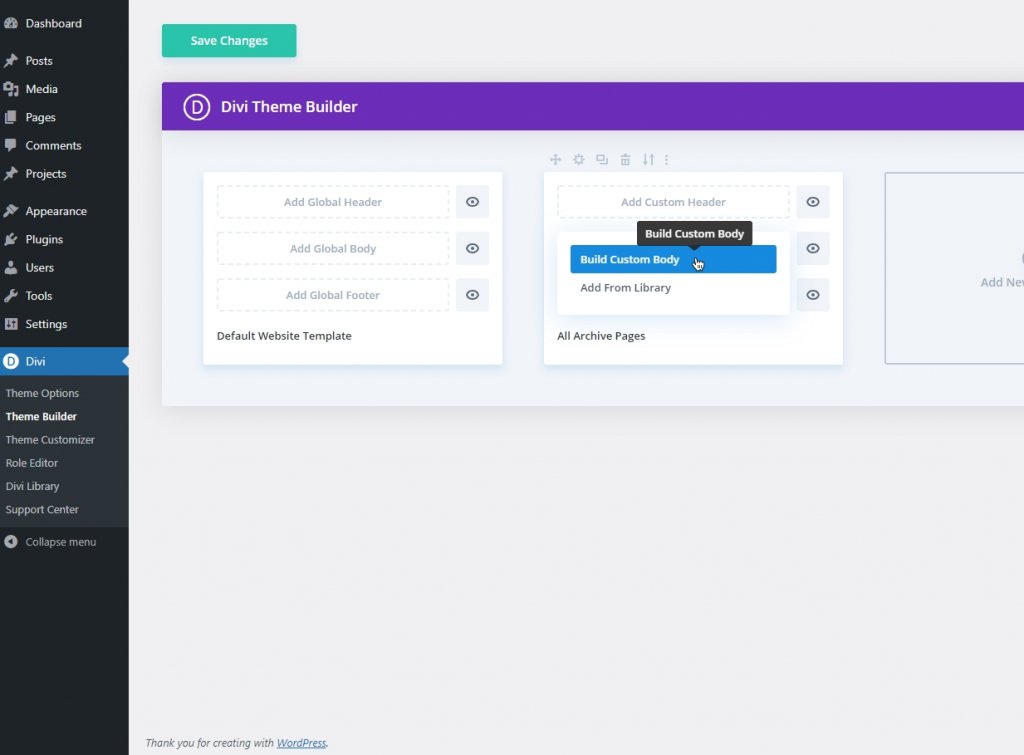
A continuación, seleccione "Crear cuerpo personalizado" en "Agregar cuerpo personalizado" de la plantilla de página de todos los archivos recién agregada.

Y sigue adelante con "Construir desde cero".
Agregar título de archivo dinámico
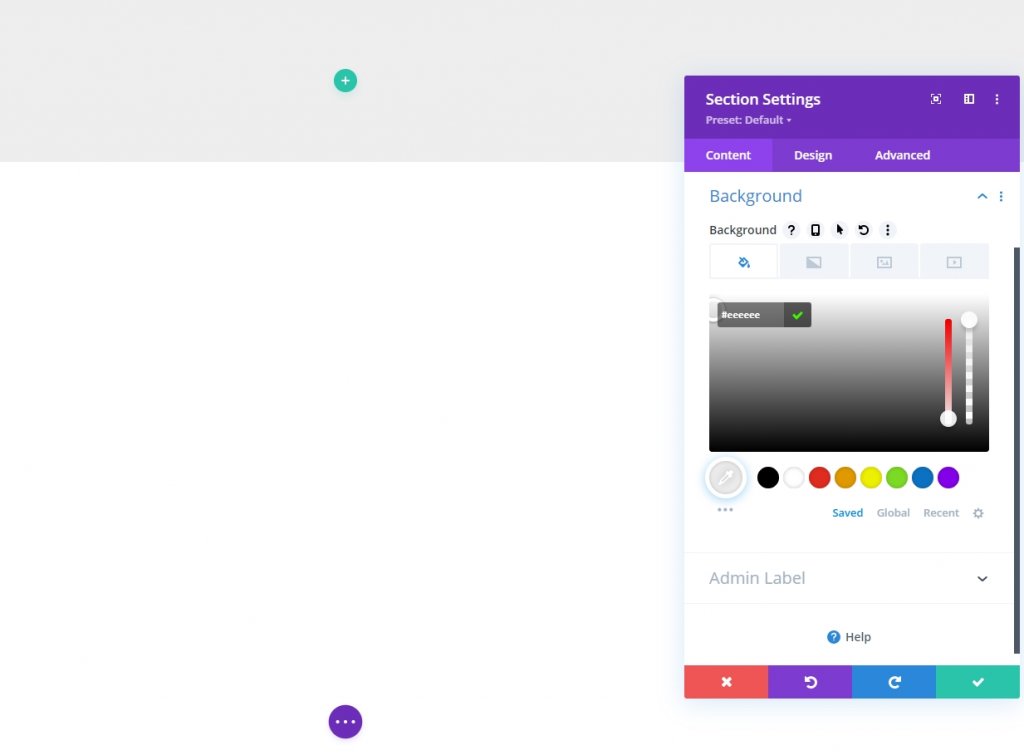
Antes de agregar más módulos a la sección, cambie el color de fondo.
- Color de fondo: #eeeeee

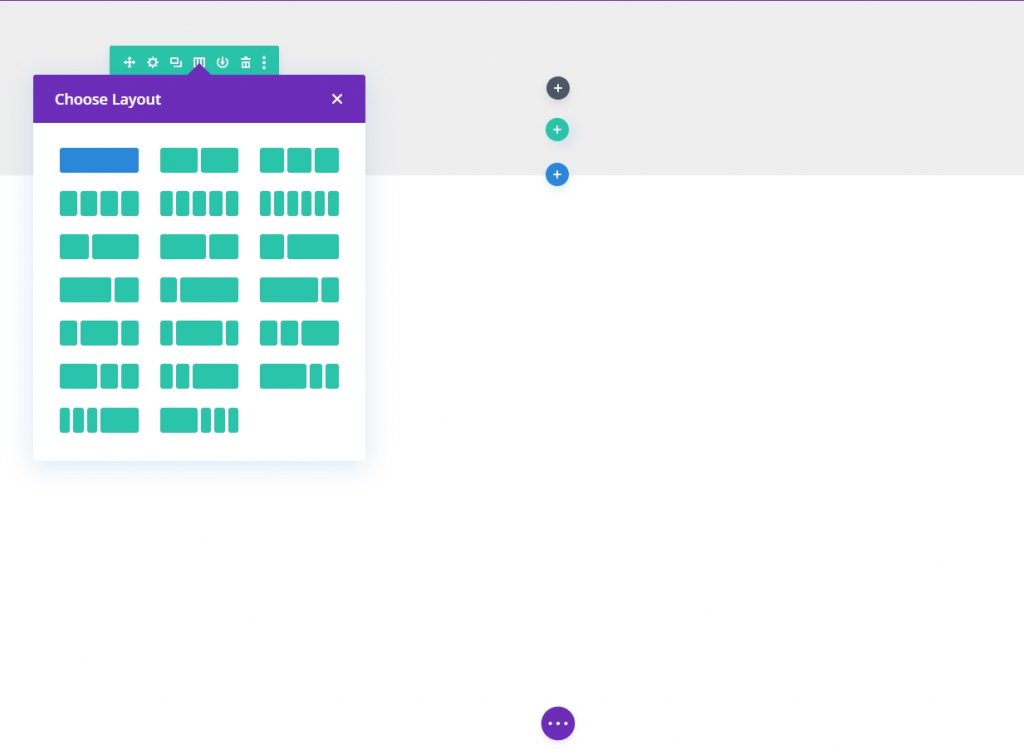
Agregue una fila de una columna a la sección administrada.

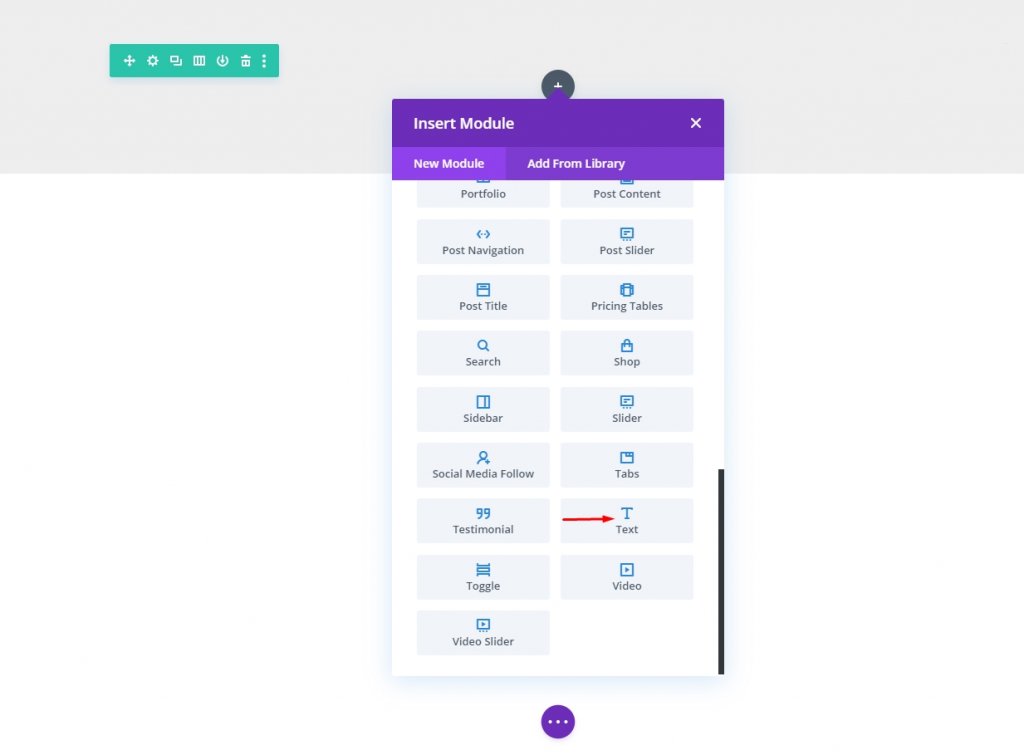
Ahora agregue un módulo de texto a la fila para el título dinámico.

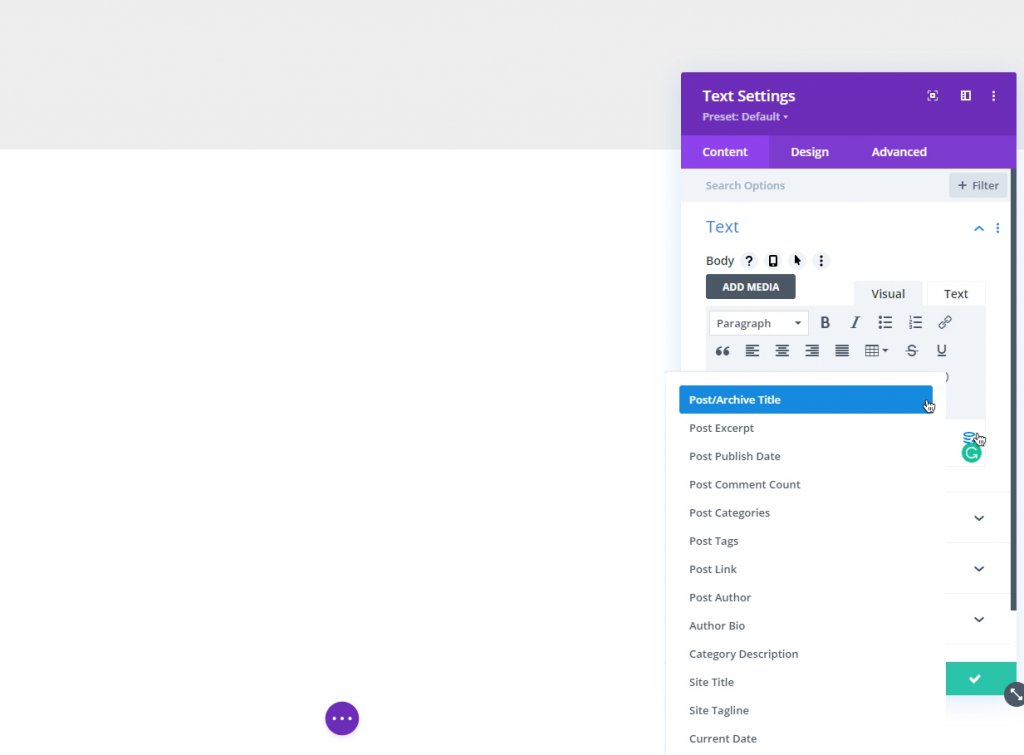
Elimine el contenido del módulo y seleccione "Título de la publicación / archivo" en el botón Contenido dinámico.

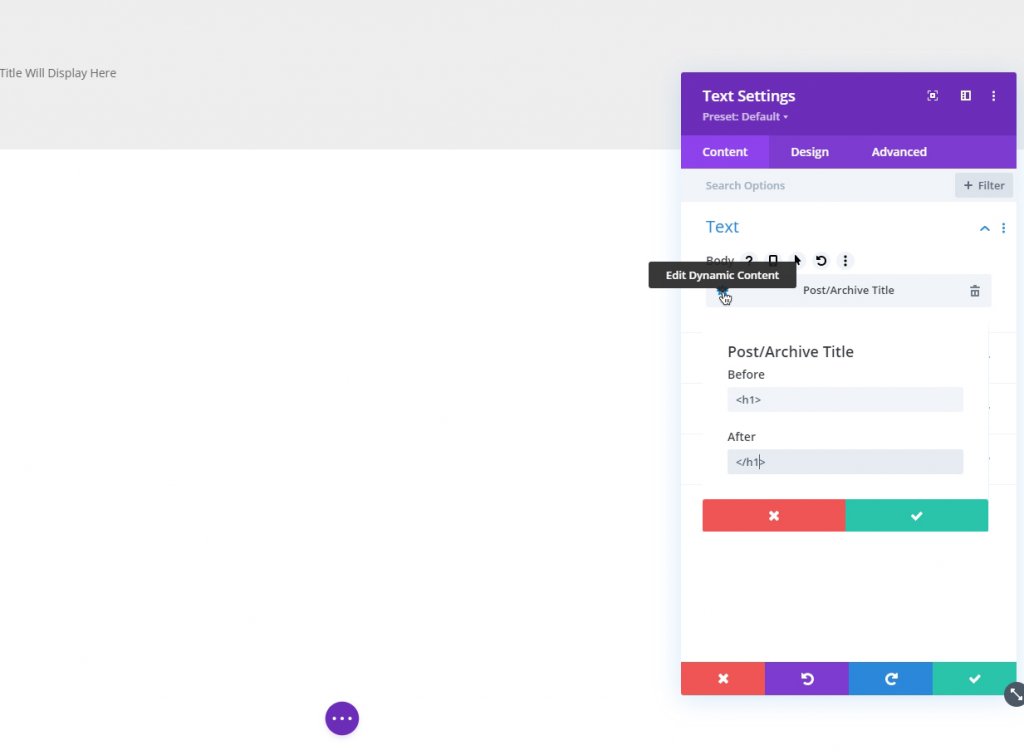
Seleccione el icono de engranaje y agregue la etiqueta HTML H1.
Antes:
>h1Después:
>/h1
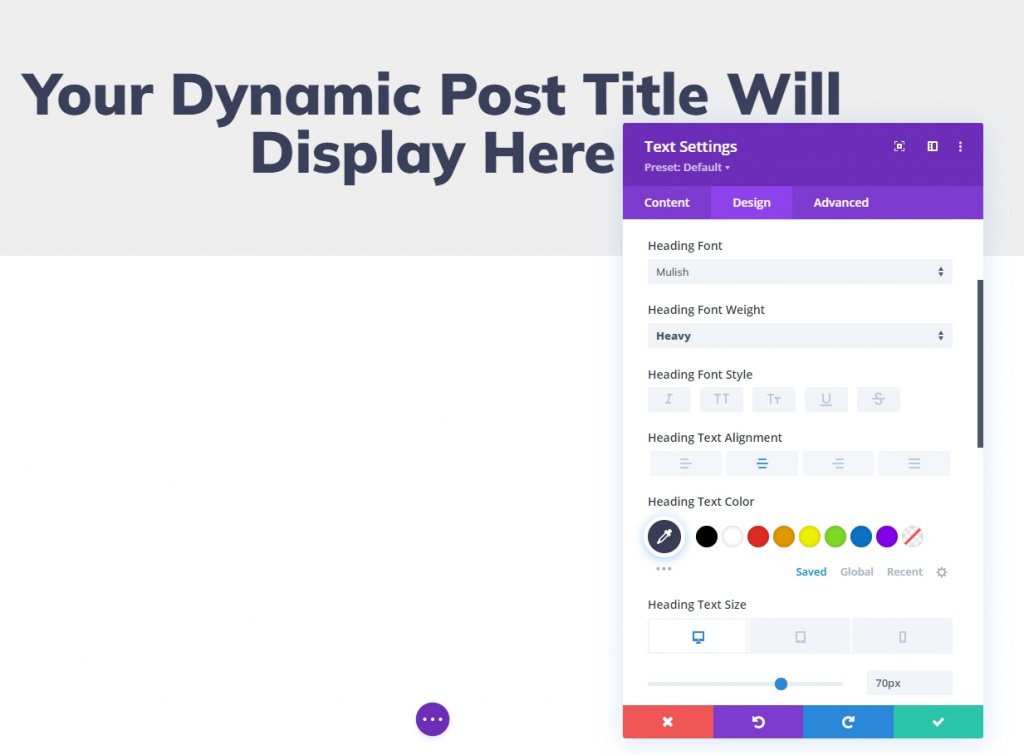
Título de archivo dinámico de estilo
Ahora es el momento de diseñar el título dinámico.
- Fuente de encabezado: Mulish
- Fuente de encabezado: Peso: Pesado
- Alineación del texto del encabezado: Centro
- Color del texto del encabezado: # 3a405a
- Tamaño del texto del encabezado: 70 px (escritorio), 40 px (tableta y teléfono)

Agregar subtítulo de archivo dinámico
Agregue un nuevo módulo de texto debajo del título de subtítulos.

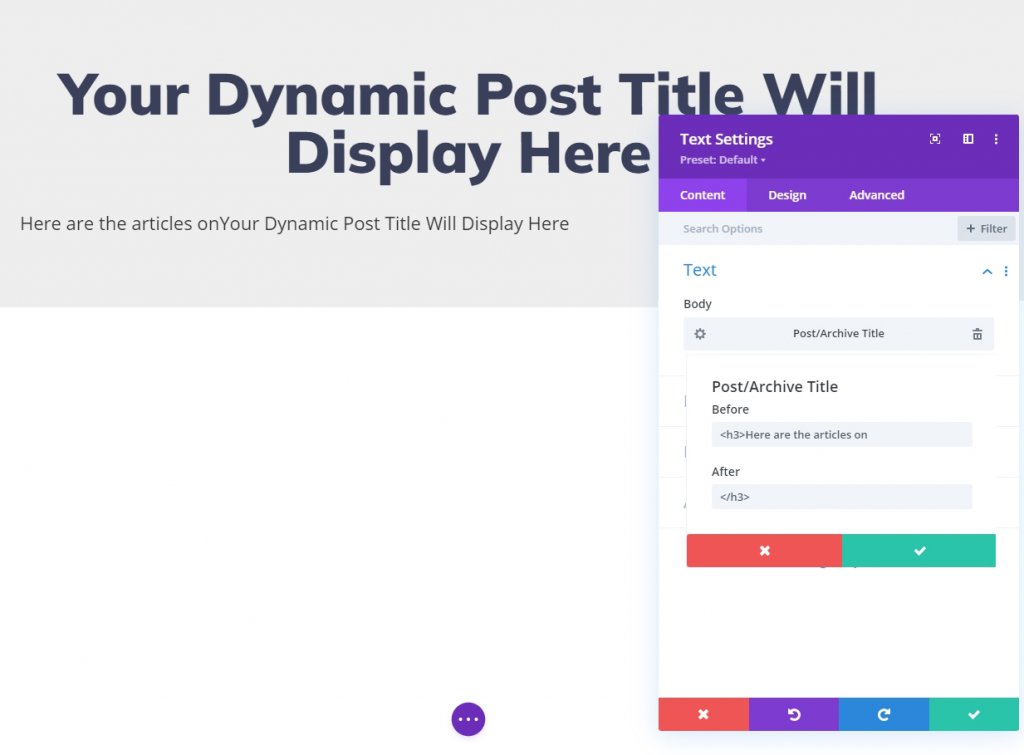
Elimina el contenido existente y haz que el texto sea dinámico con "Título de la publicación / archivo" y agrega el siguiente texto desde el ícono de ajustes.
Antes:
>h3Después:
>/h3
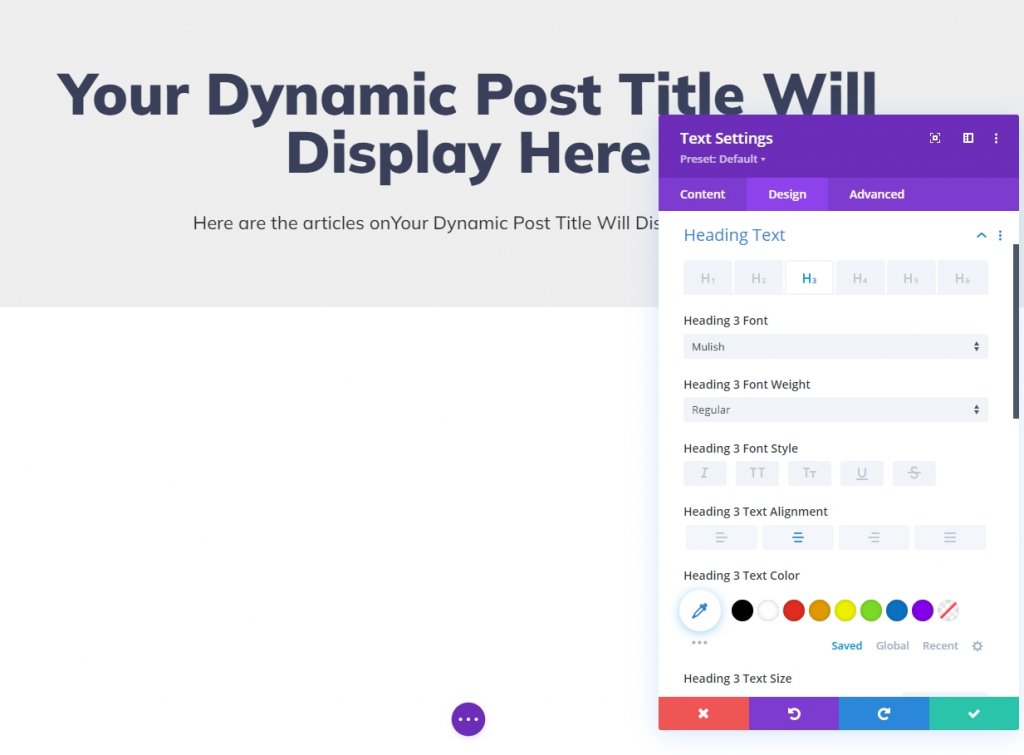
Estilo de subtítulo de archivo dinámico
Ahora es el momento de agregar un poco de estilo a los subtítulos.
- Título 3 Fuente: Mulish
- Alineación del texto del título 3: centro

Toda la sección de blog de la página de archivo
Tenemos la sección de título en su lugar, ahora es el momento de agregar módulos de blog en la plantilla de la página de archivo.
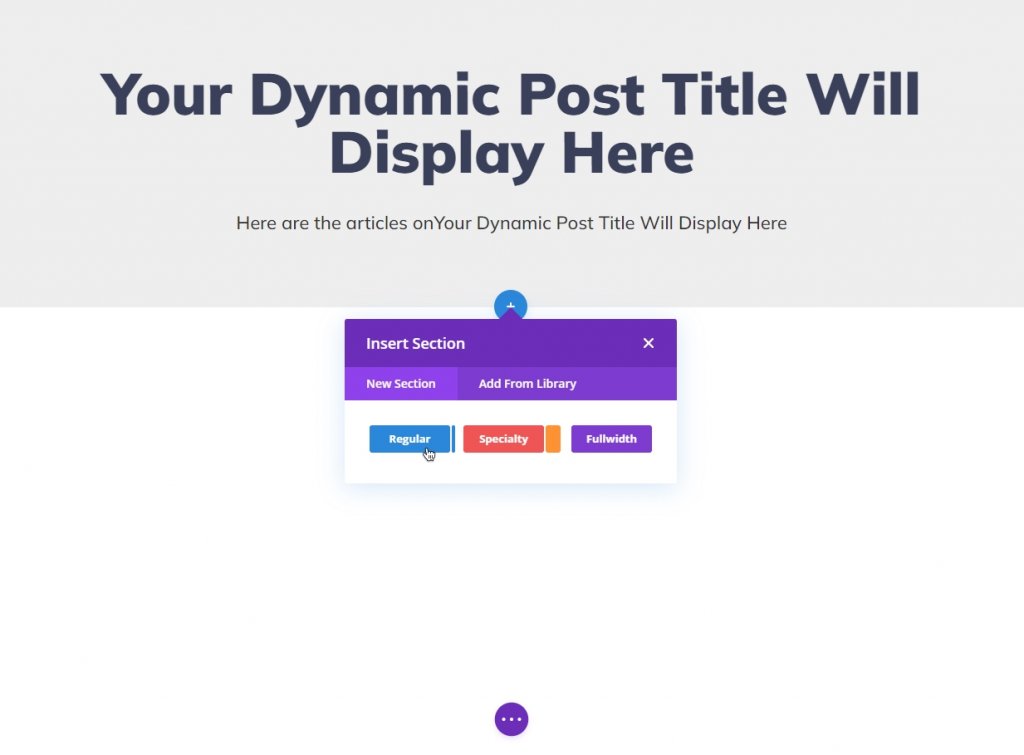
Agregar nueva sección
Antes de agregar cualquier módulo, primero creemos una sección.

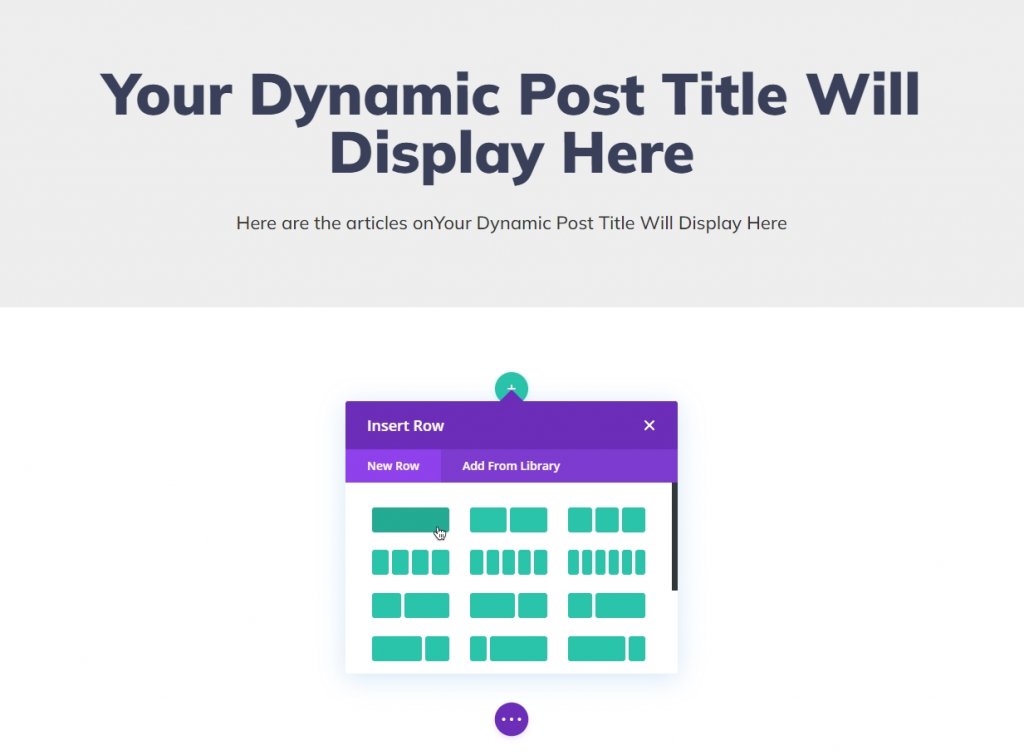
Agregar nueva fila
Ahora agreguemos una fila de una columna a la sección recién creada.

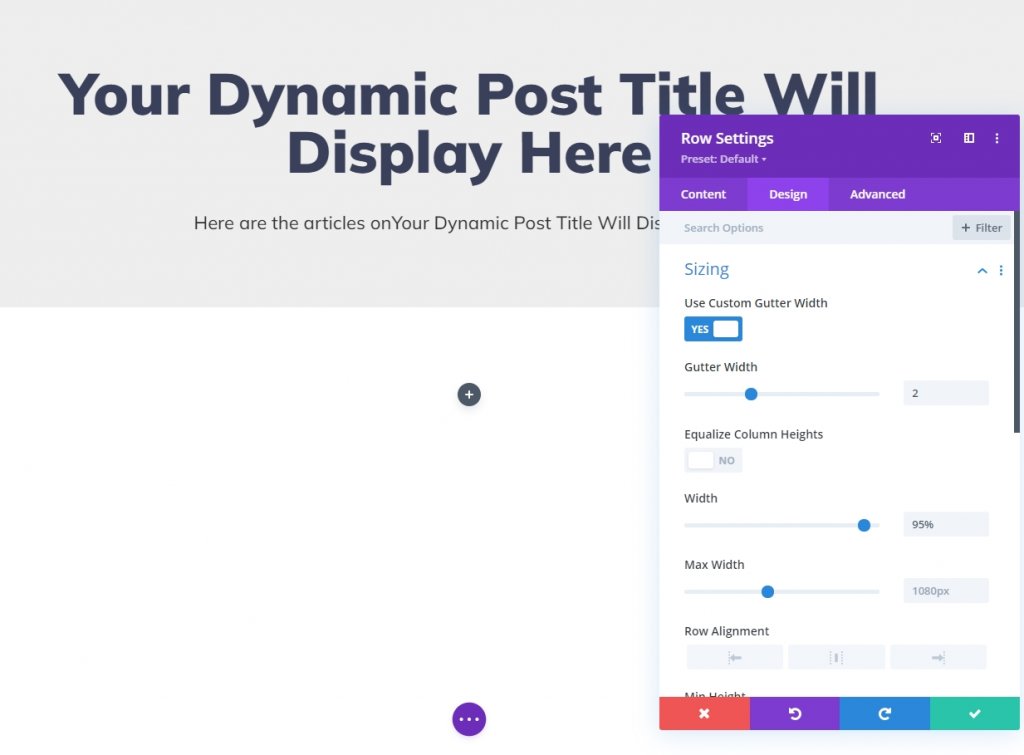
Desde las opciones de configuración de la fila, actualice lo siguiente:
- Usar ancho de canalón personalizado: SÍ
- Ancho de la canaleta: 2;
- Ancho: 95%

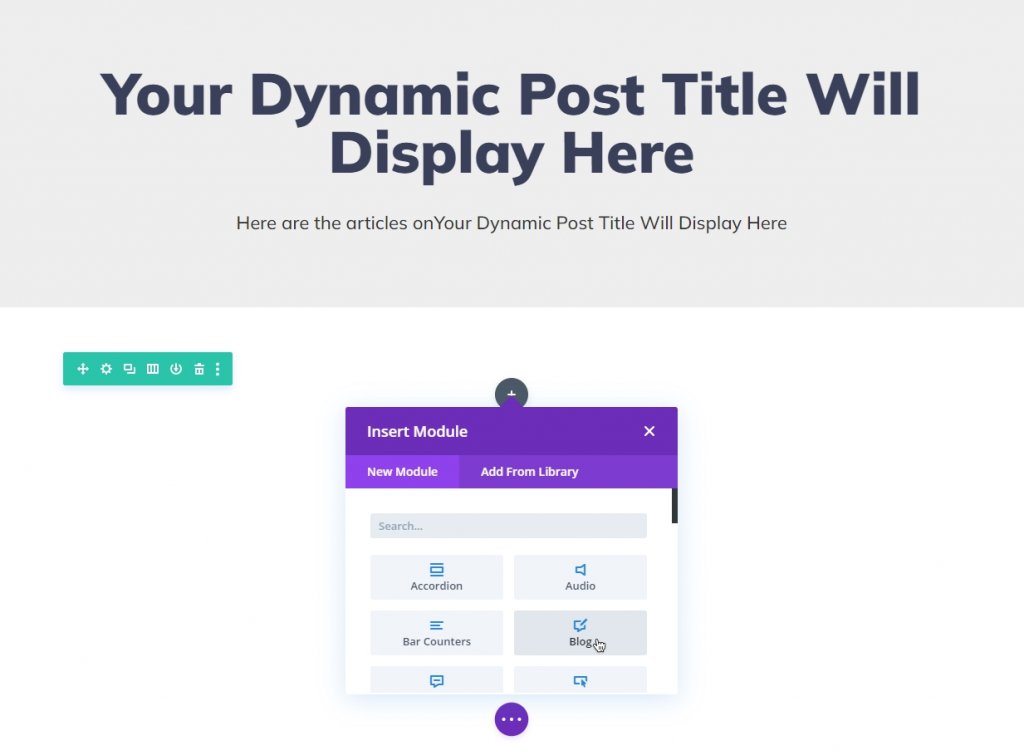
Agregar módulo de blog
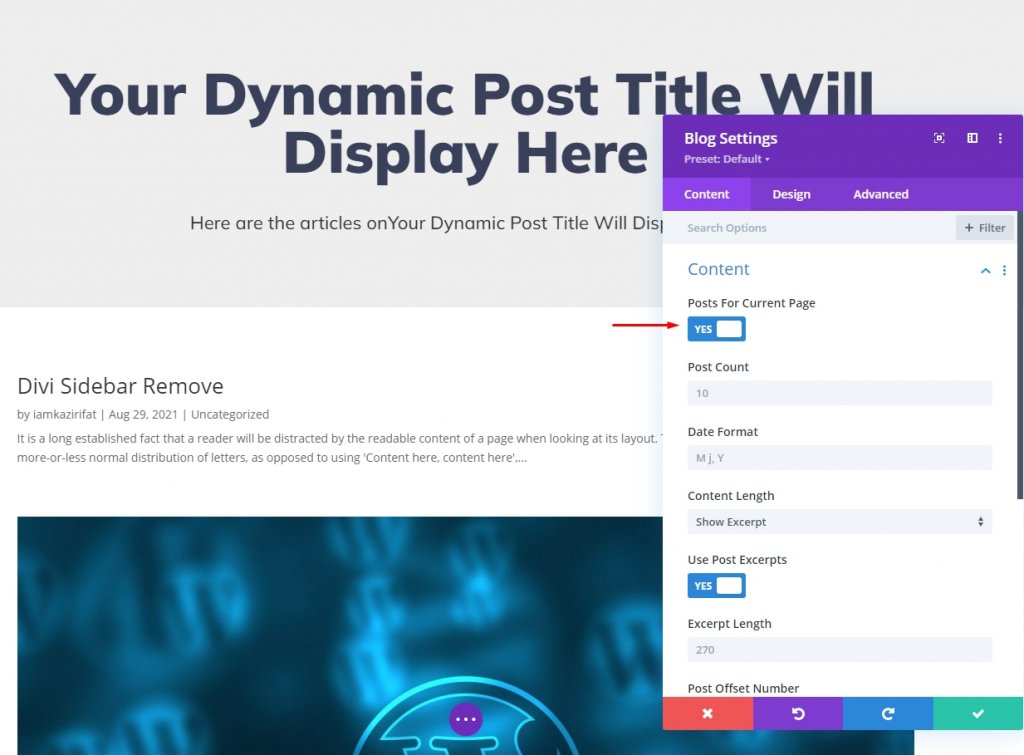
Ahora agregue un módulo de blog a la fila.

Debemos habilitar la opción de publicación para la página actual para obtener la publicación correcta para el título del archivo.

Módulo de blog de diseño
Tenemos contenido en el lugar ahora, vayamos a la pestaña de diseño y hagamos algunos ajustes.
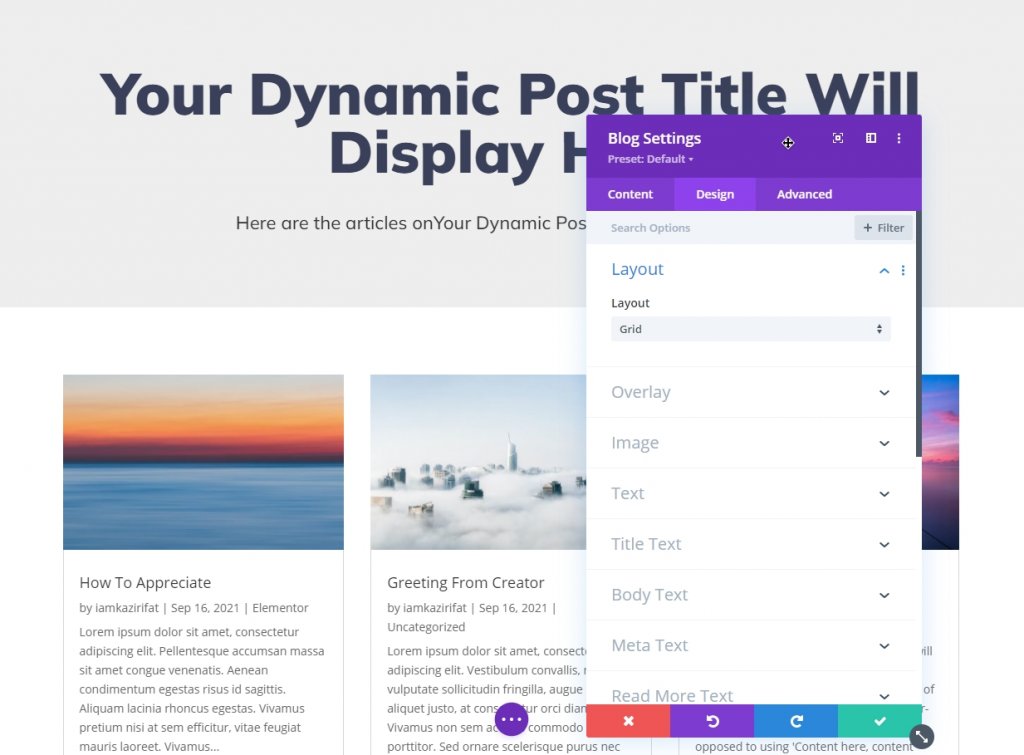
- Diseño: cuadrícula

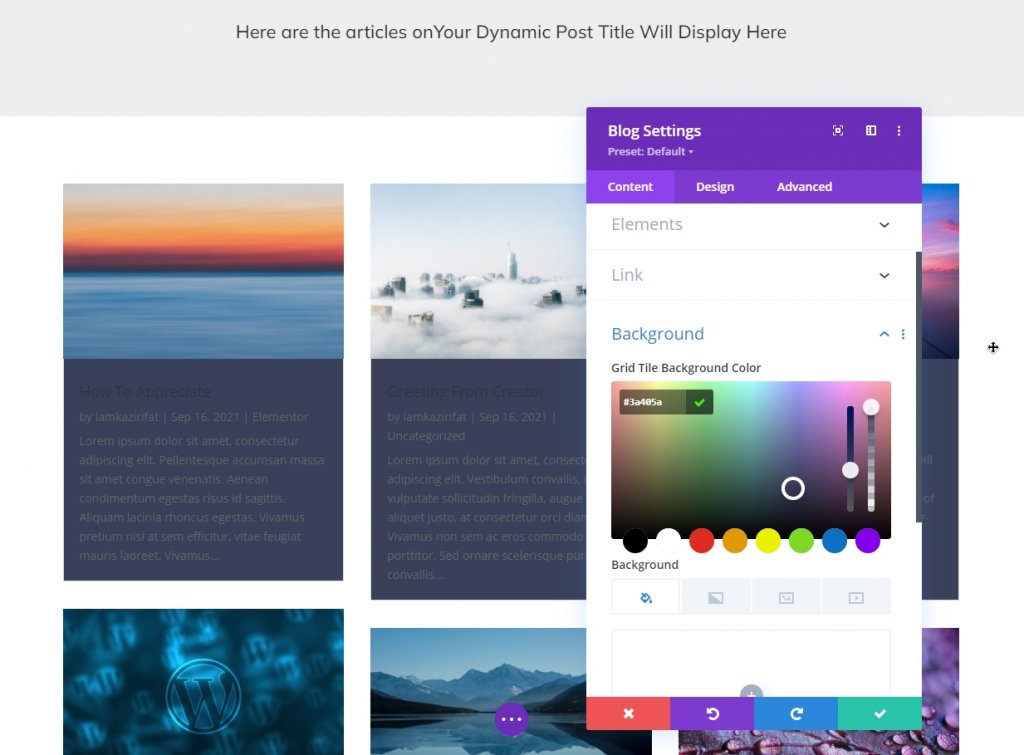
Desde la pestaña de contenido, agregue el siguiente color como fondo.
- Color de fondo: # 3a405a

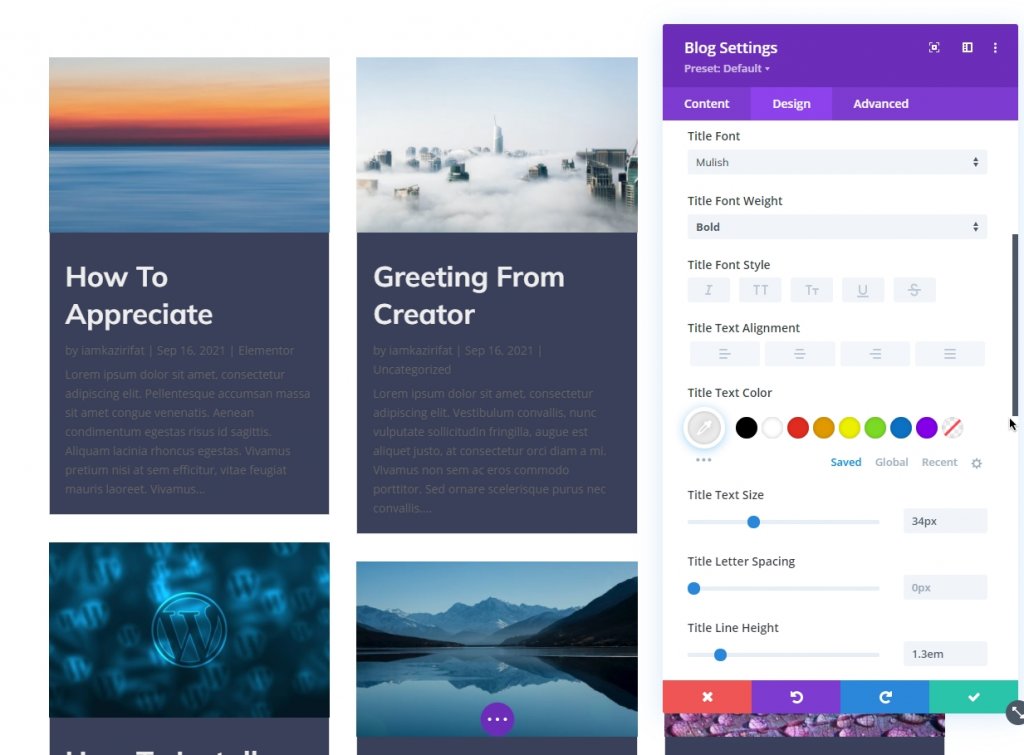
Ahora agregue la siguiente configuración desde la pestaña de diseño.
- Fuente del título: Mulish
- Peso de la fuente del título: negrita
- Color del texto del título: #eee
- Tamaño del texto del título: 34px
- Altura de la línea de título: 1.3em

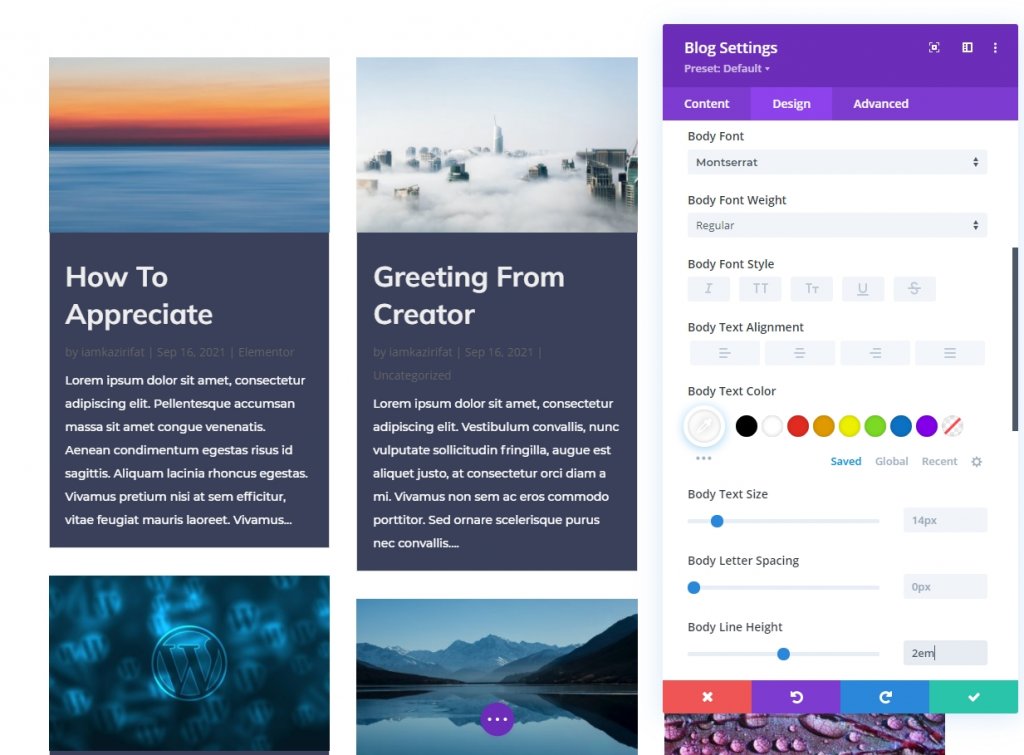
Es hora de diseñar el cuerpo del texto.
- Fuente del cuerpo: Montserrat
- Color del texto del cuerpo: #ffffff
- Altura de la línea del cuerpo: 2em

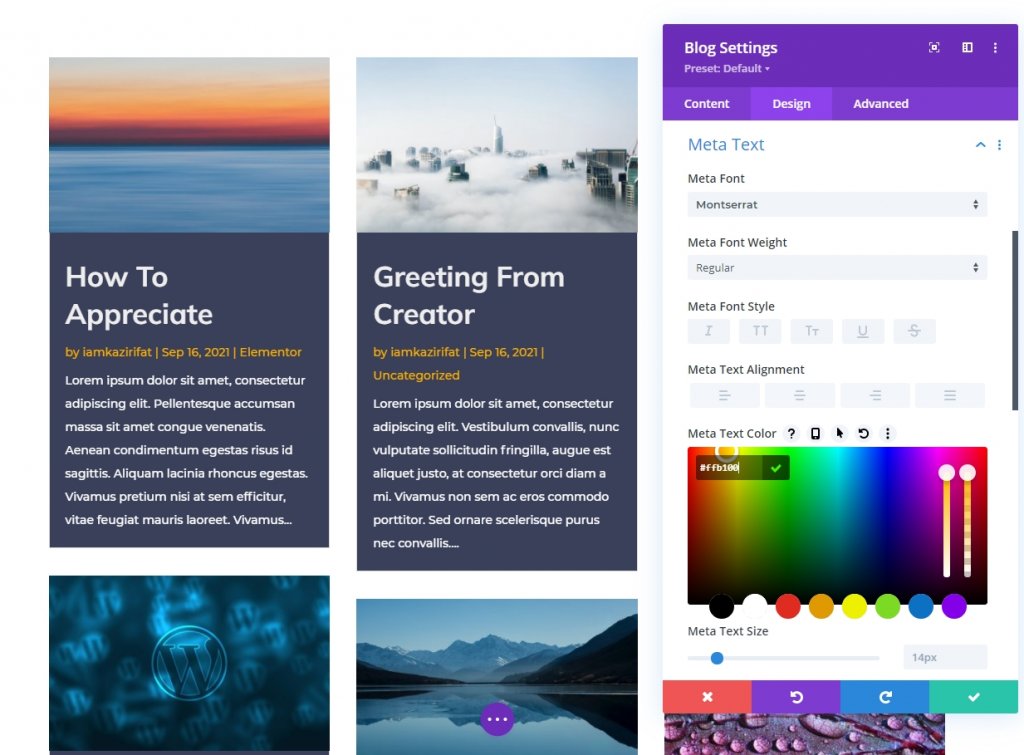
Además, actualice el estilo del meta texto.
- Fuente Meta: Montserrat
- Color del meta texto: # ffb100

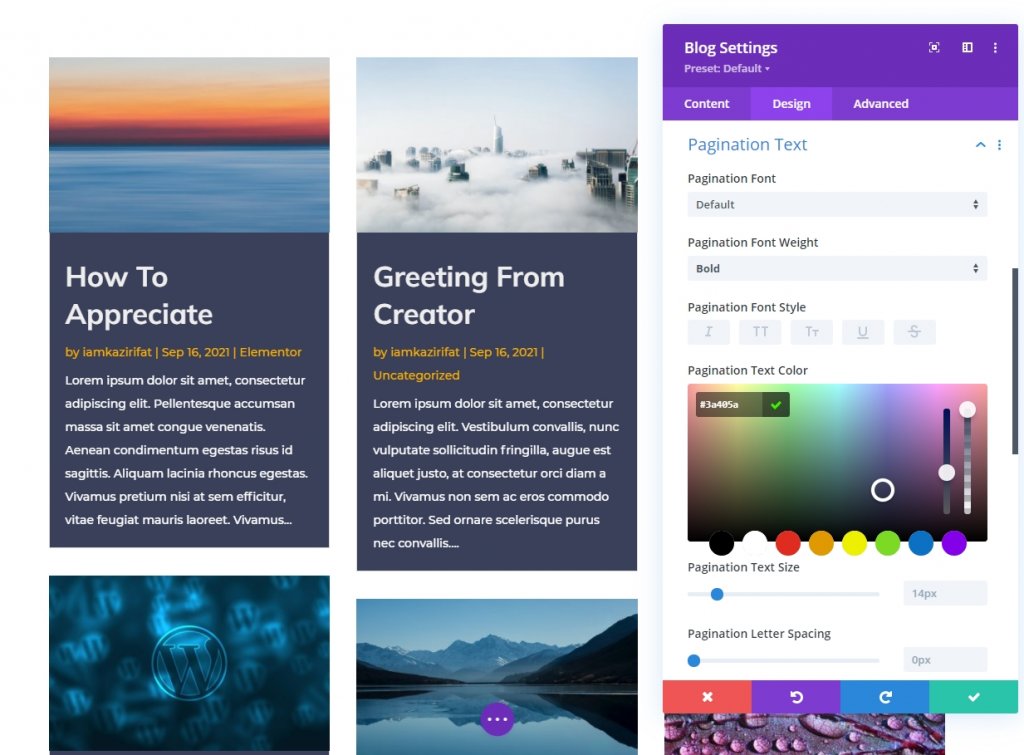
Ahora actualice el estilo de paginación.
- Peso de fuente de paginación: negrita
- Color del texto de paginación: # 3a405a

Y nuestra página de archivo de publicaciones está lista. Aquí, las publicaciones se mostrarán en un estilo de mampostería y la página está llena de elementos dinámicos para que muestre exactamente lo que estamos buscando.
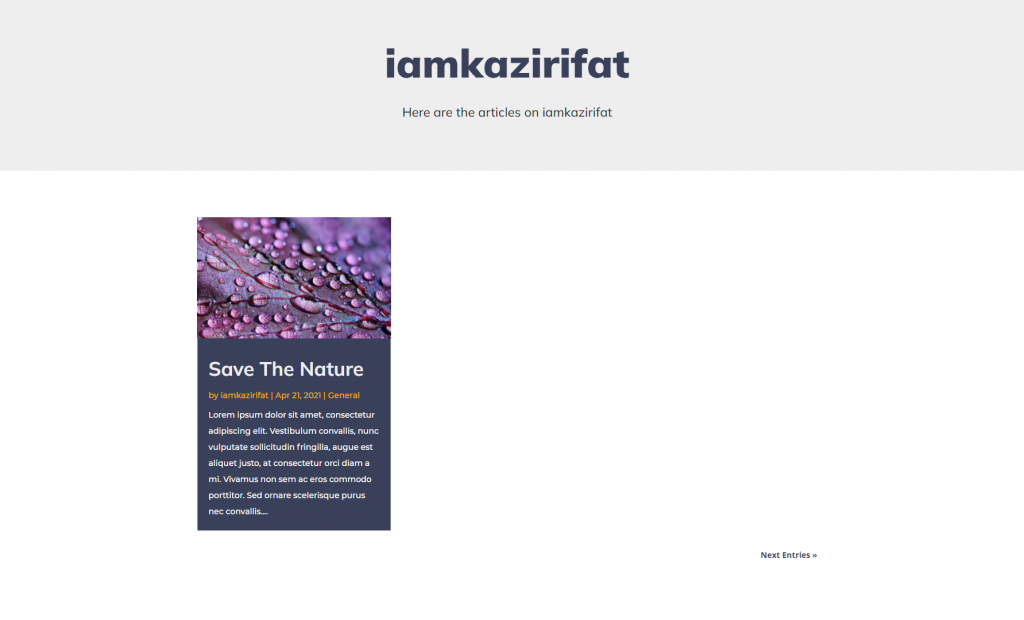
Vista final
Es una página dinámica para todas las categorías y páginas de archivo. Aquí está el resultado final de nuestro diseño.

Para la inspección, estamos aquí solo verificando artículos específicos del autor.

También puede consultar la publicación de una fecha o mes específico.
Terminando
Crear una nueva plantilla de archivo utilizando el generador de temas de Divi es sencillo si sabe cómo configurar un diseño de mampostería para el contenido. Puede ver por sí mismo lo fácil que es trabajar con un creador de páginas que es completamente funcional y está trenzado con todas las cualidades como Divi . Entonces, ha visto cómo usar las opciones dinámicas de Divi y el módulo de blog para crear una categoría o página de archivo. Espero que te haya resultado fácil. Si tienes alguna duda, háznoslo saber en la sección de comentarios. ¡Salud!





