Las imágenes siempre tienen un impacto enorme en el diseño, y tal vez su sitio web tenga una galería completa. Divi libera un gran poder mediante sus módulos, y el módulo de galería Divi es perfecto para cualquier presentación de imágenes. Está organizado y le permite mostrar imágenes directamente desde la biblioteca de medios. Hoy, aprenderemos cómo crear información de imagen con un efecto de deslizamiento hacia abajo revelador en Divi colocando el cursor sobre la imagen. Es un diseño eficaz para fotógrafos, gestión de eventos, negocios inmobiliarios, etc. Este es un diseño receptivo, pero haremos algunos ajustes para dispositivos más pequeños durante el diseño. Entonces, avancemos hacia el adelanto y luego aprenderemos cómo crear dicho diseño.

Vistazo
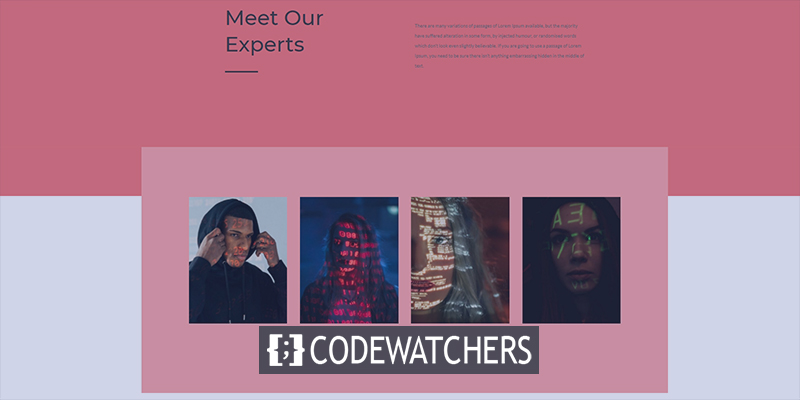
Echemos un vistazo a nuestro diseño de hoy antes de seguir adelante.
Parte 1: Cargar imágenes
Mediateca
Para comenzar a diseñar, tenemos que agregar imágenes a nuestra biblioteca. Para eso, vaya a Library from Media.

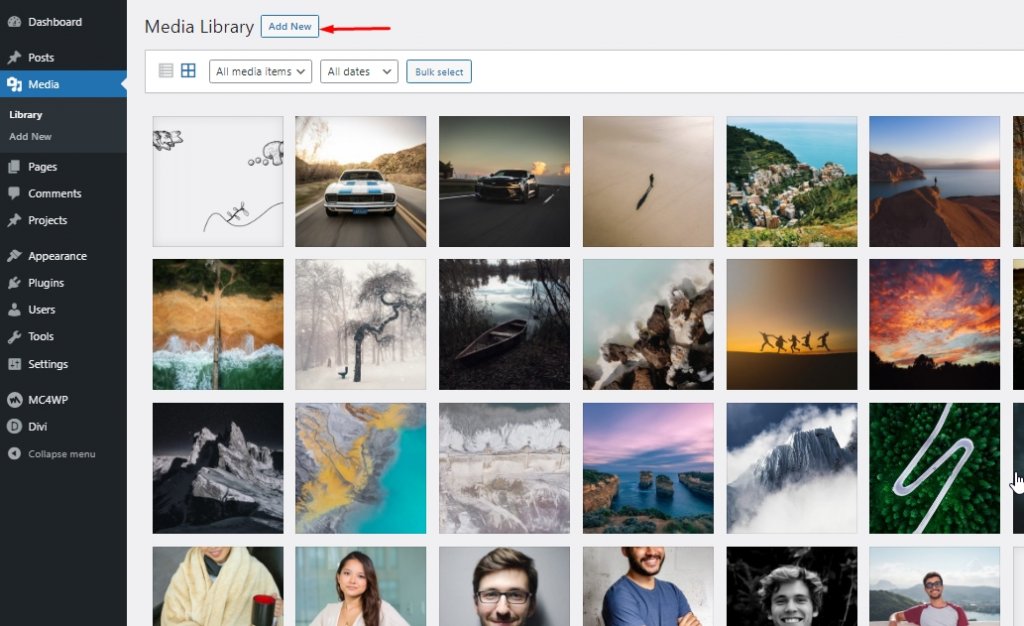
Ahora haga clic en Agregar nuevo para cargar nuevas imágenes.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Ahora agregue leyendas y títulos a las imágenes. Intente que el límite de palabras sea el mismo para todas las imágenes.

Parte 2: Diseño
Seccion uno
Color de fondo
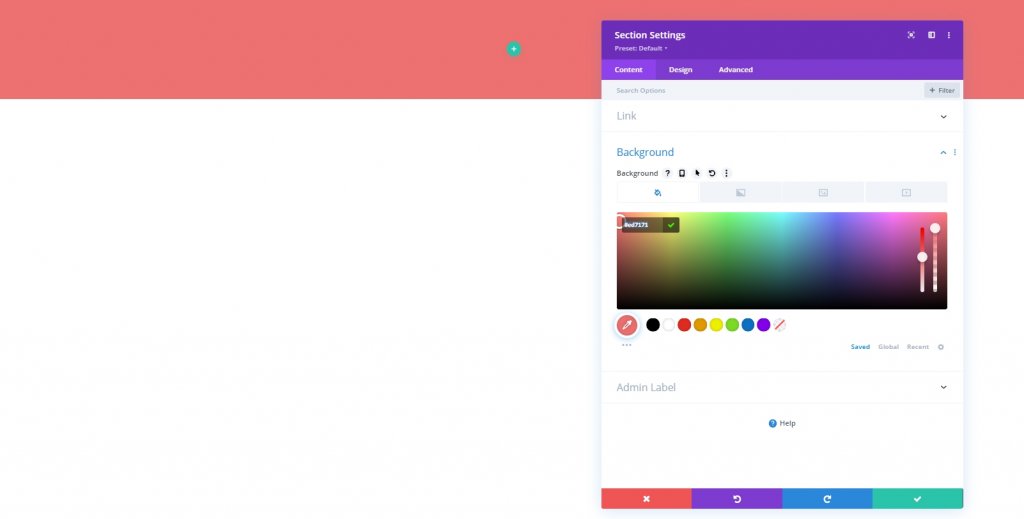
Ahora abra una página o cree una nueva para hacer el diseño. Luego abra la página con Divi Builder y seleccione "construir desde cero". Luego, agregaremos un color de fondo a la sección inicial de la página.
- Color de fondo: # ed7171

Agregar fila
Estructura de la columna
Agreguemos una fila con la siguiente estructura.

Espaciado
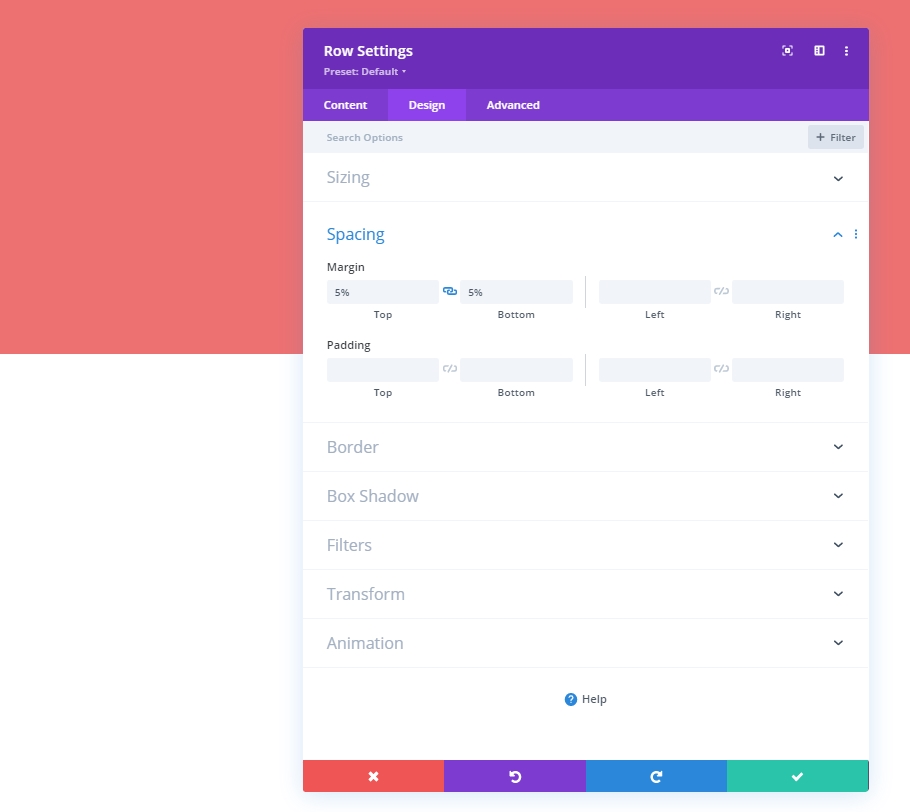
Antes de agregar cualquier módulo a la columna, necesitamos establecer valores de espaciado.
- Margen superior: 5%
- Margen inferior: 5%

Columna 1: Módulo de texto
Contenido H2
Ahora agregaremos un módulo de texto en la primera columna y agregaremos algo de contenido H2.

Configuración de texto H2
Vaya a la pestaña Diseño y cambie el estilo H2.
- Fuente del encabezado 2: Montserrat
- Tamaño del texto del encabezado 2: computadora de escritorio: 62 px, tableta: 48 px y teléfono: 32 px
- Altura de la línea del rumbo 2: 1.3em

Dimensionamiento
También modifique el ancho máximo del módulo en diferentes tamaños de pantalla.
- Ancho máximo: escritorio: 500 px, tableta: 400 px y teléfono: 250 px

Columna 1: Módulo divisor
Visibilidad
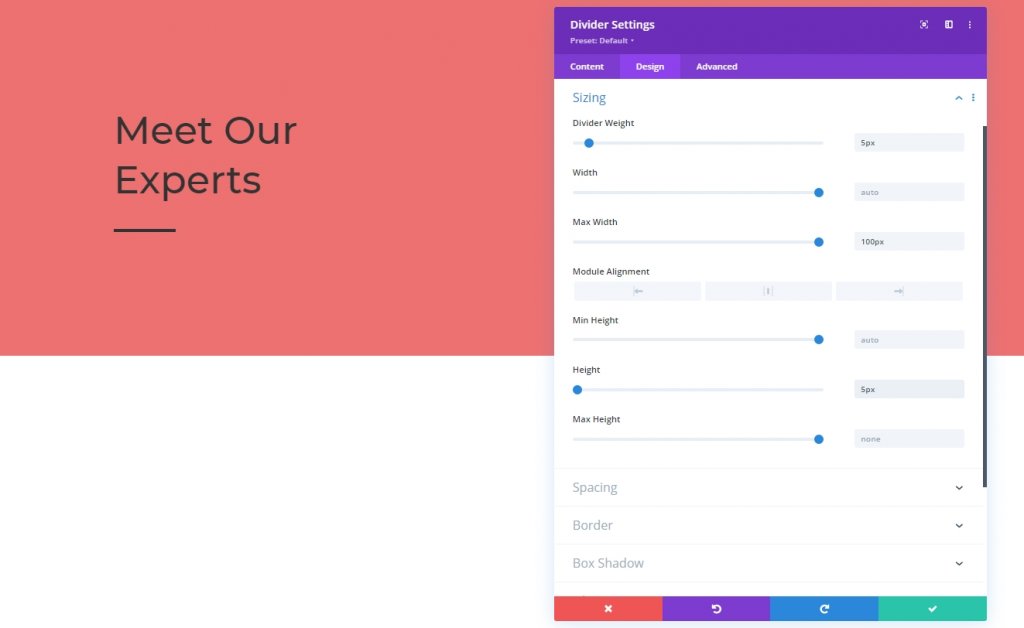
Finalmente, agregaremos un módulo divisor a la columna 1. Active las opciones de visibilidad.
- Mostrar divisor: Sí

Línea
El color de la línea de la pestaña de diseño.
- Color de línea: # 333333

Dimensionamiento
A continuación, modificaremos la configuración de tamaño del módulo divisor.
- Peso del divisor: 5px
- Ancho máximo: 100px
- Alto: 5px

Columna 2: Módulo de texto
Contenido del texto
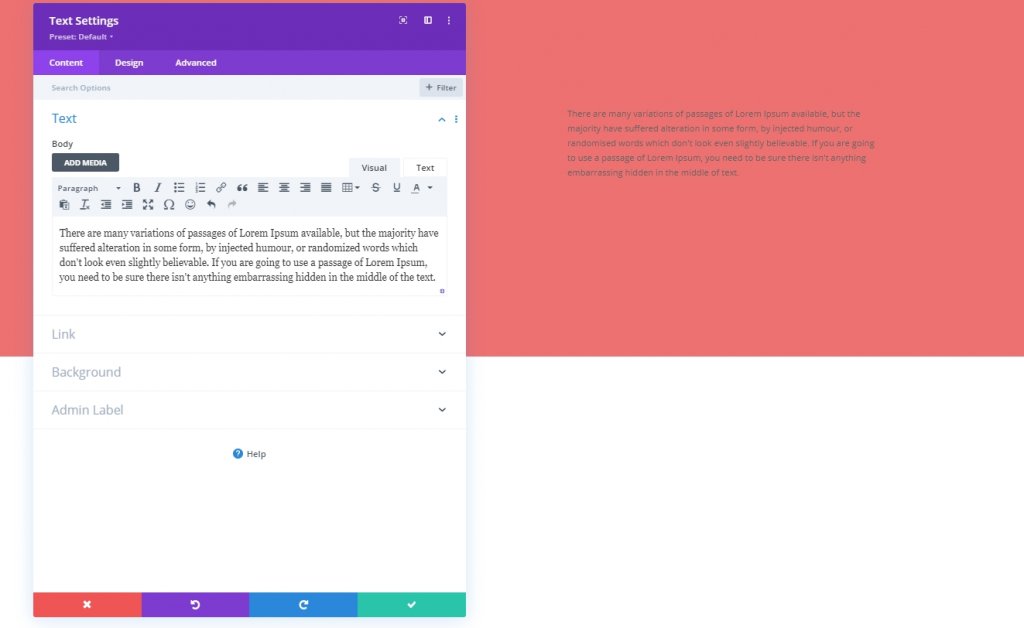
Ahora agregaremos un módulo de texto en la segunda columna y agregaremos algunas copias.

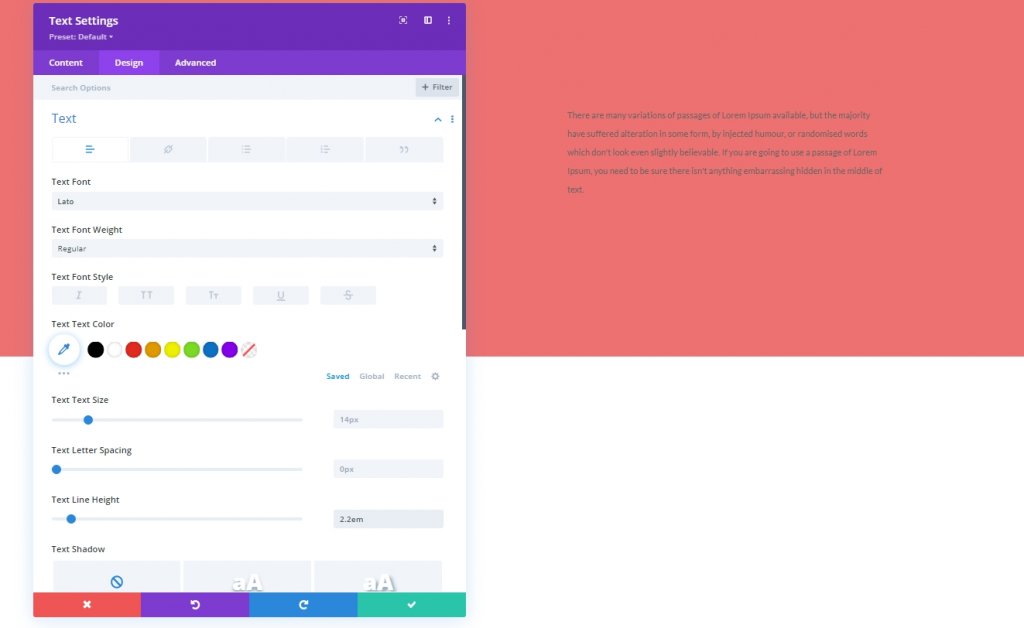
Configuración de texto
Actualizaremos la configuración del módulo de texto.
- Fuente de texto: Lato
- Altura de la línea de texto: 2.2em

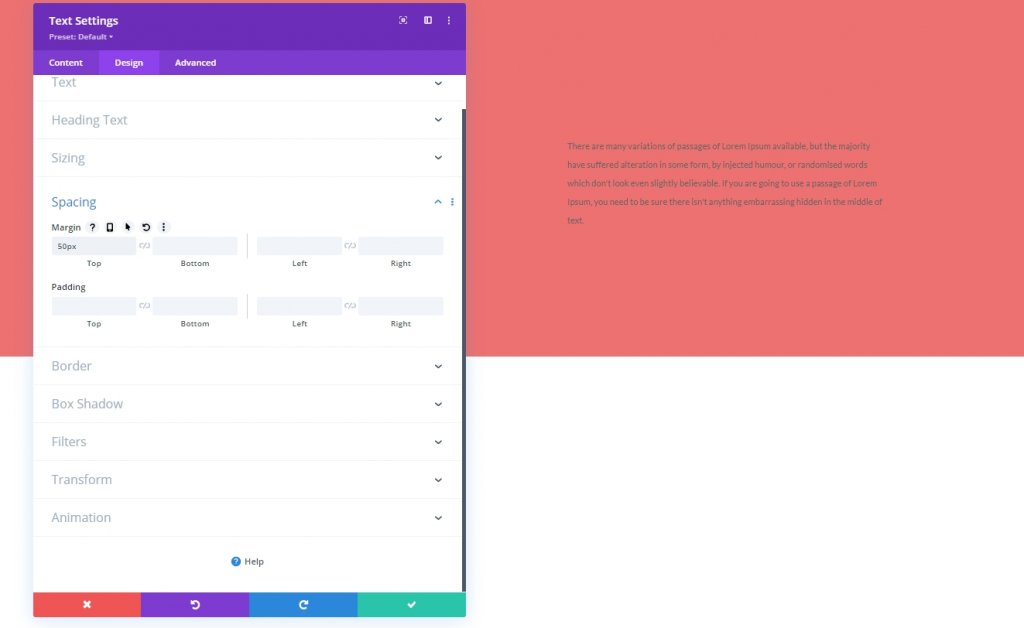
Espaciado
Agreguemos algo al margen de nuestro texto.
- Margen superior: 50 px

Sección dos
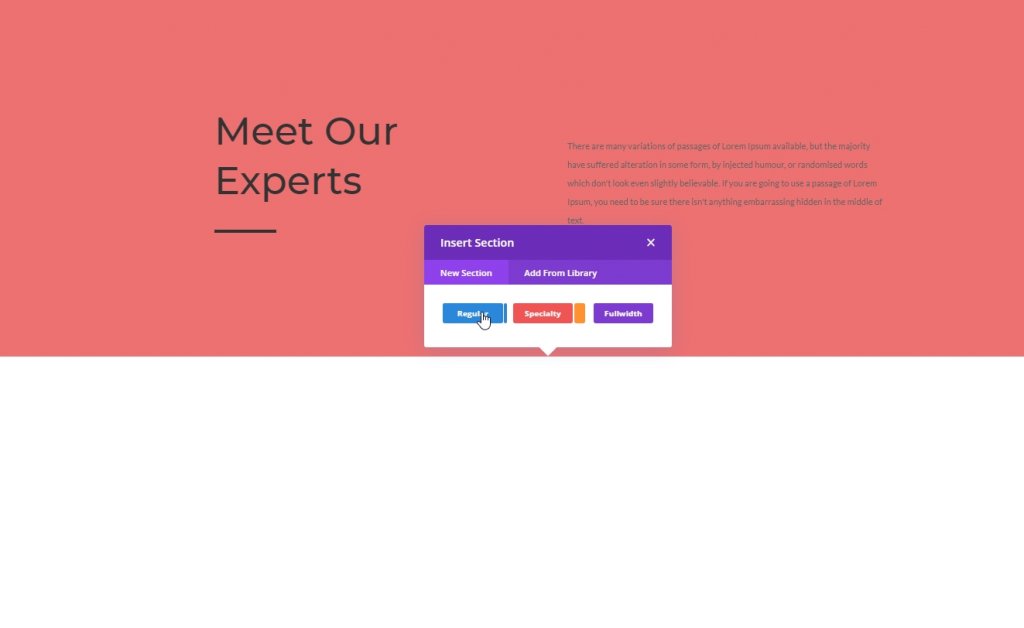
Ahora agregaremos otra sección debajo de la primera.

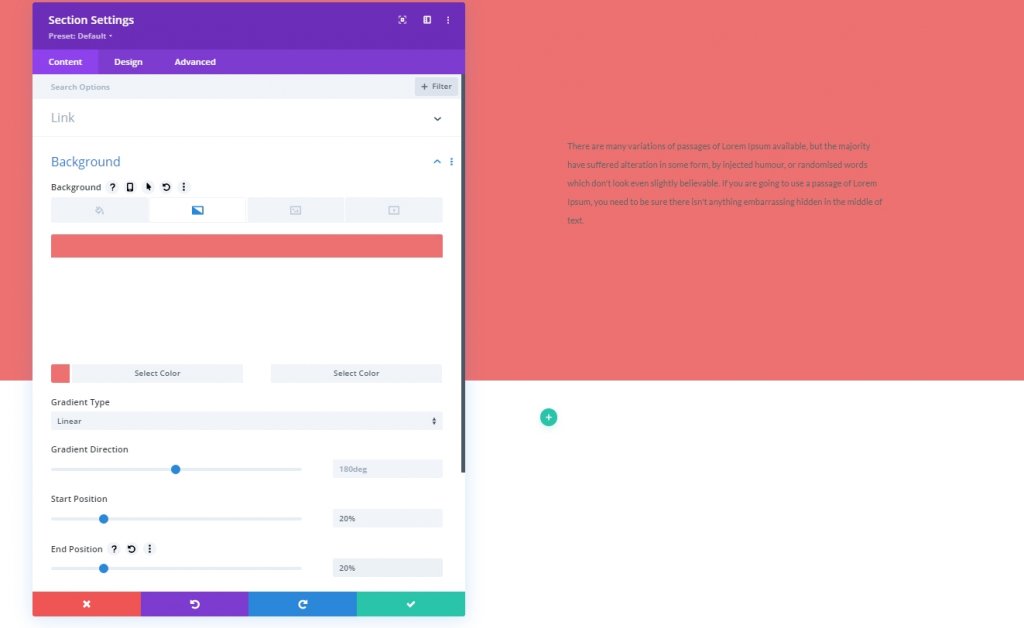
Fondo degradado
Apliquemos un color de fondo degradado a nuestra sección recién creada.
- Color 1: #ed7171
- Color 2: #ffffff
- Tipo de degradado: lineal
- Posición inicial: 20%
- Posición final: 20%

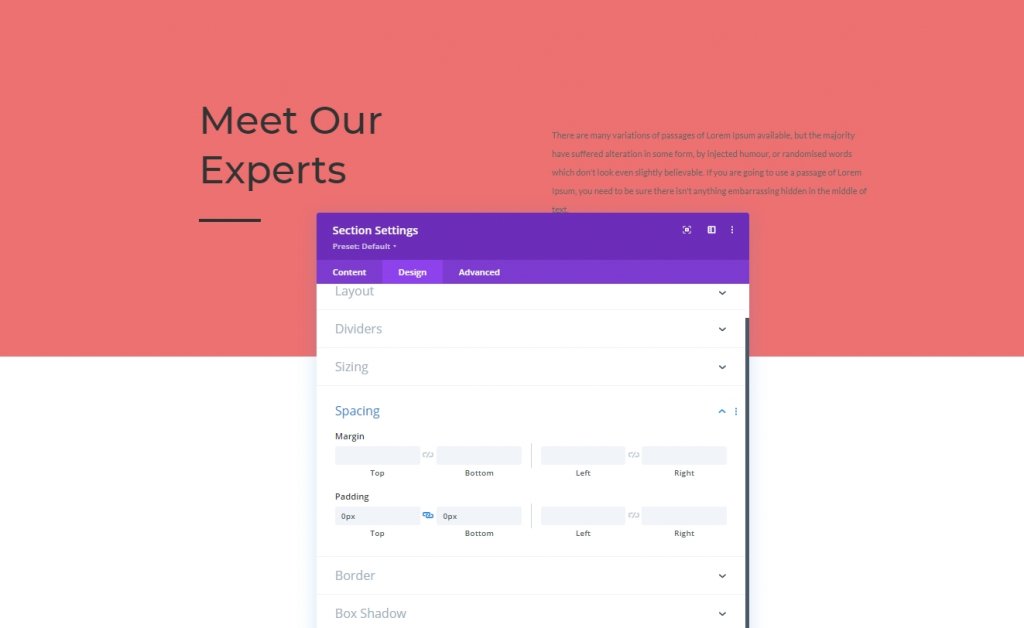
Espaciado
Desde la pestaña de diseño de la sección, modifique los valores de relleno.
- Relleno superior: 0px
- Acolchado inferior: 0px

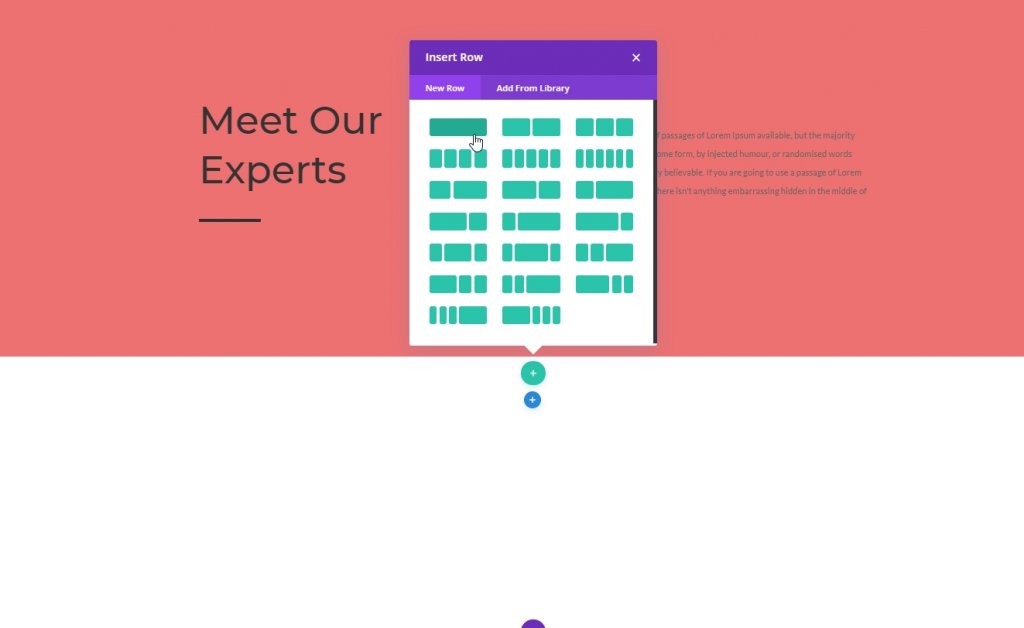
Agregar fila
Estructura de la columna
Agreguemos una fila usando la estructura de columnas marcadas a nuestra sección dos.

Color de fondo
Antes de agregar cualquier módulo, aplique un color de fondo a la fila.
- Color de fondo: # f4a1a1

Dimensionamiento
Ajuste los valores de tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ancho: 90%
- Ancho máximo: 1580px

Espaciado
Modifique los valores de espaciado de la siguiente manera.
- Relleno superior: 150 px
- Acolchado inferior: 0px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Añadiendo: Módulo Galería
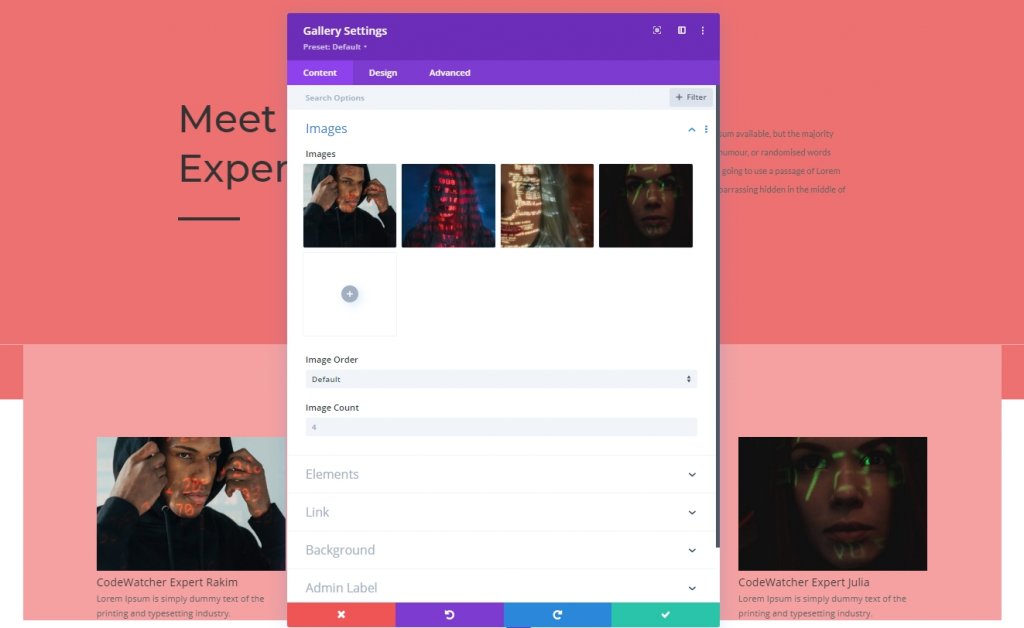
Seleccionar imágenes cargadas
Obtengamos un modo de galería en la fila y agreguemos imágenes que cargamos anteriormente.

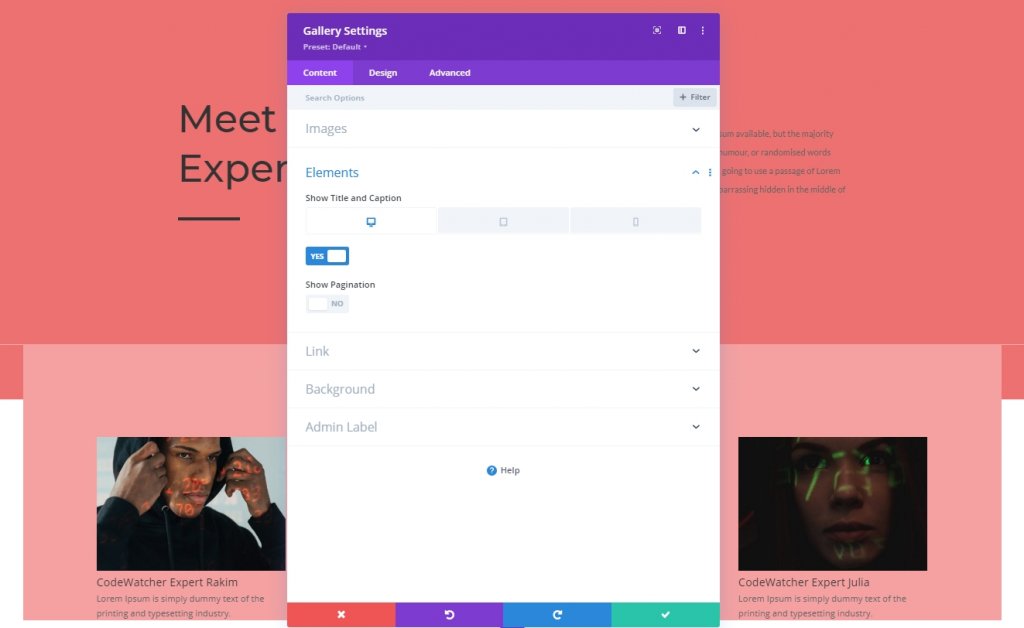
Elementos
Mencionamos anteriormente que haríamos algunos ajustes durante el diseño. Porque los efectos de desplazamiento solo funcionan en escritorios. Para dispositivos más pequeños, el toque intentará como un efecto de caja de luz. Este es un diseño receptivo, pero el título y la leyenda se mostrarán en el modo de escritorio. Además, deshabilitaremos la paginación desde la configuración de elementos.
- Mostrar título y pie de foto: Escritorio: Sí, Tableta y teléfono: No
- Mostrar paginación: No

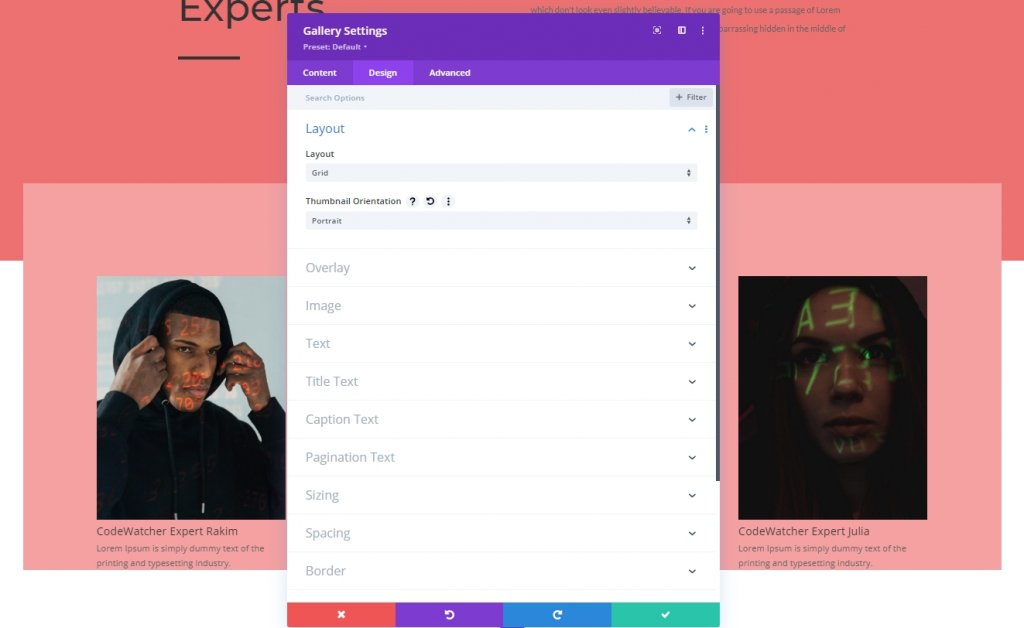
Diseño
Desde la pestaña de diseño, cambie el diseño de los módulos.
- Diseño: cuadrícula
- Orientación de la miniatura: vertical

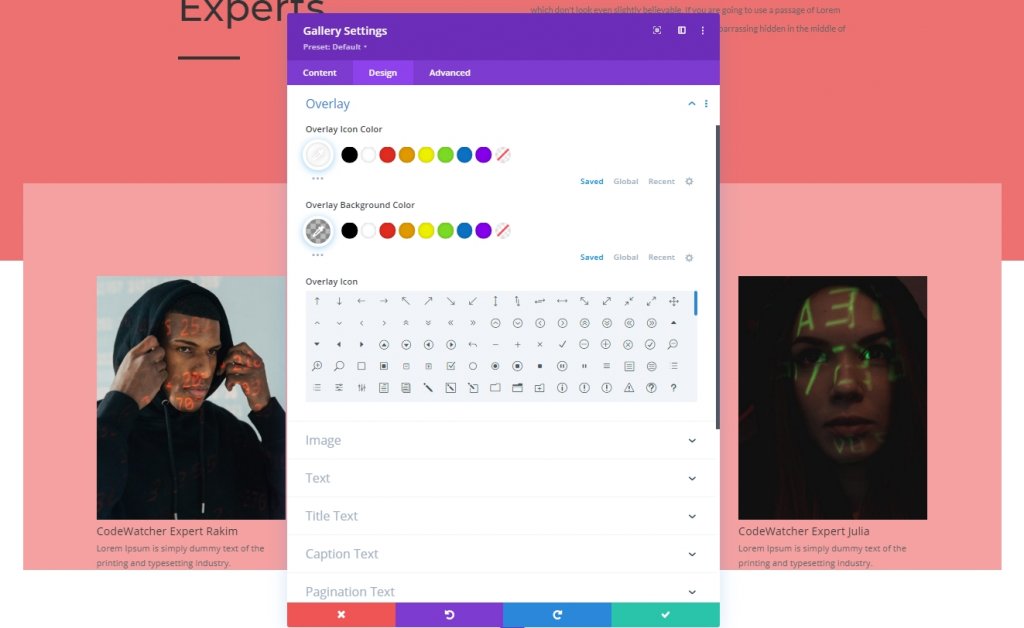
Cubrir
Además, modifique la configuración de superposición.
- Color del icono de superposición: #ffffff
- Color de fondo de superposición: rgba (0,0,0,0.25)

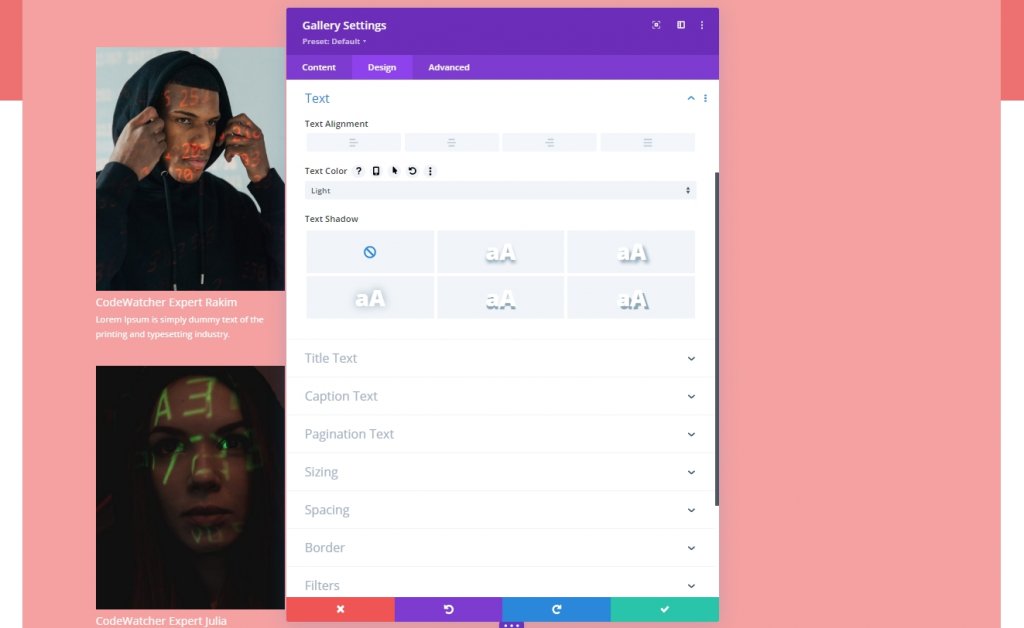
Configuración de texto
Vaya a la sección de texto para cambiar el color del texto.
- Color del texto: claro

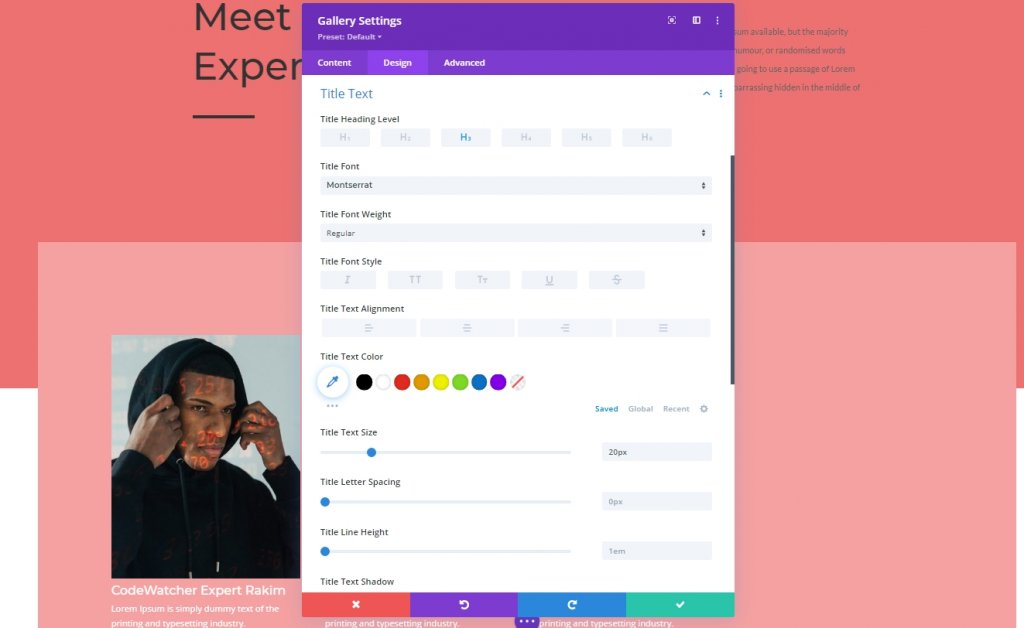
Configuración del texto del título
Luego, aplique estilo al texto del título.
- Nivel de encabezado del título: H3
- Fuente del título: Montserrat
- Tamaño del texto del título: 20px

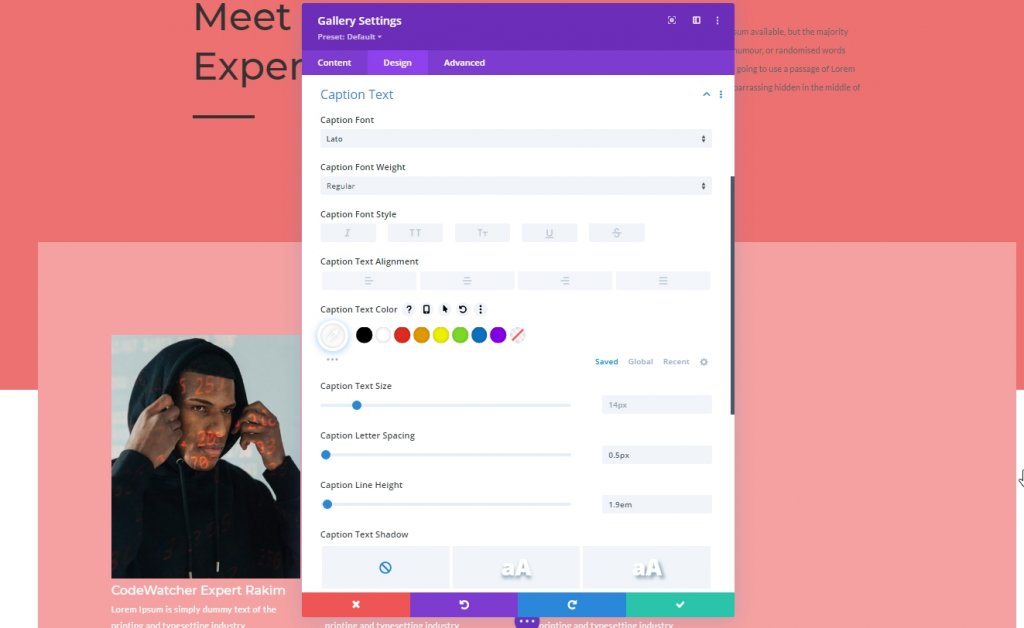
Configuración del texto de los subtítulos
Cambiaremos la configuración de los subtítulos.
- Fuente de leyenda: Lato
- Color del texto del subtítulo: #ffffff
- Espaciado de letras de subtítulos: 0.5px
- Altura de la línea de subtítulos: 1.9em

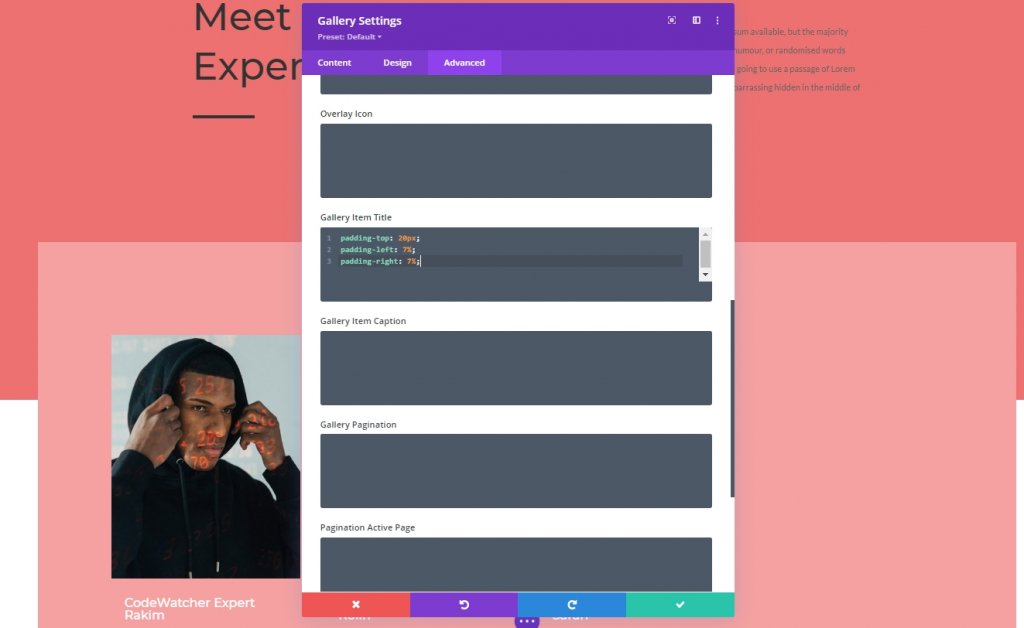
Elemento de galería CSS
Desde la pestaña avanzada, agregue el siguiente código CSS en el cuadro CSS del título del elemento de la galería.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
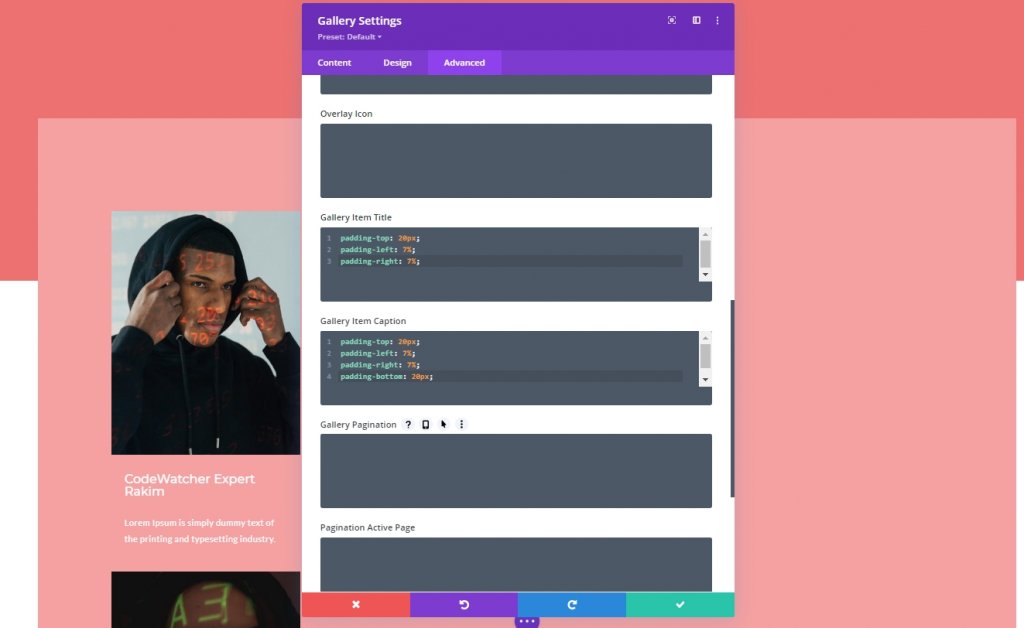
Título de elemento de la galería CSS
Luego agregue el siguiente código en el cuadro CSS del título del elemento de la galería.

Tercera parte: Aplicar efecto revelador
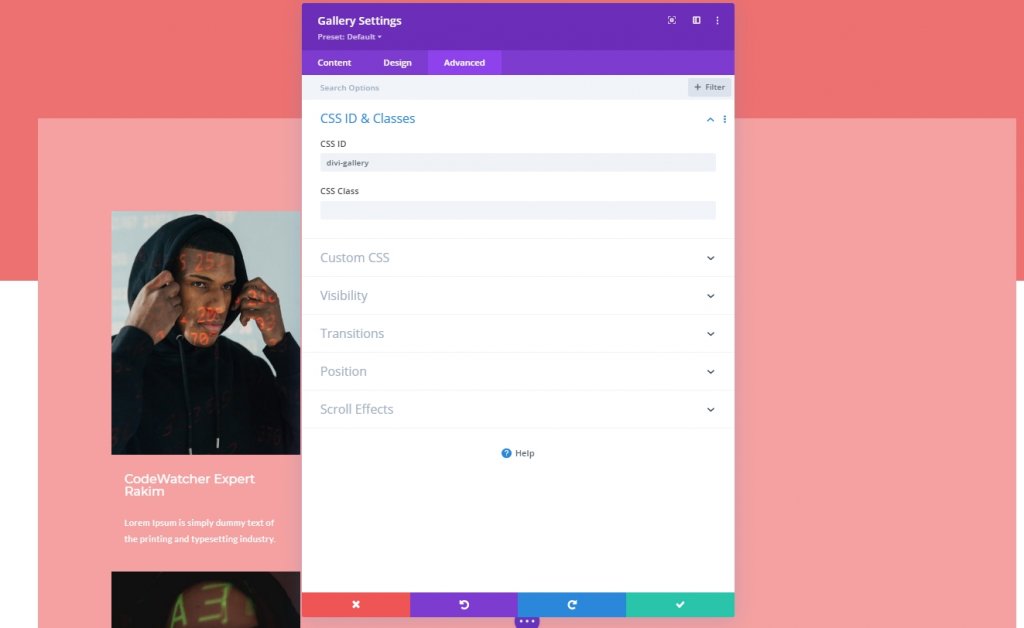
ID de CSS del módulo de galería
Hemos terminado nuestro diseño y ahora es el momento de aplicar el efecto de revelación a la galería. Entonces, agregaremos una ID de CSS a nuestro módulo de galería.
- ID de CSS: divi-gallery

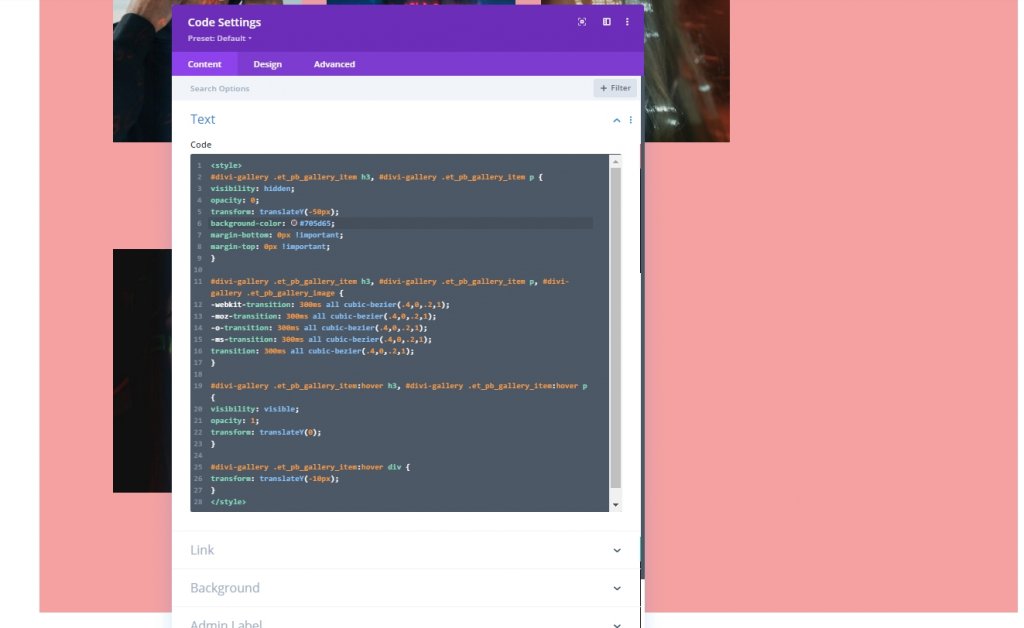
Agregar módulo de código
Ahora, agregaremos un módulo de código justo debajo del módulo de la galería. Luego agregaremos código CSS.
Código CSS
Asegúrese de poner el código CSS dentro de las etiquetas de estilo .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Y hemos terminado. Guarde el diseño y verifiquemos los resultados finales.
Resultado final
Hemos pasado con éxito todos los pasos y este es nuestro resultado.
Pensamientos finales
Es fácil diseñar cualquier creatividad con un tema Divi; solo necesita tener buenos conocimientos sobre Divi Builder y, en algunos casos, conocimientos de codificación. En el tutorial de hoy, ha visto cómo diseñar una galería en la que al pasar el cursor sobre la imagen se desliza la información hacia abajo. Esperamos que disfrute del diseño que se muestra en el tutorial de hoy. Para obtener más tutoriales sobre Divi, suscríbase a nuestro boletín de noticias del sitio web y déjenos cualquier comentario sobre el tutorial.




