¿Desea usar WordPress para mostrar imágenes de taxonomía o íconos de categoría??
WordPress no tiene la capacidad de cargar una imagen de taxonomía o un símbolo de categoría de forma predeterminada. En las páginas de archivo, simplemente muestra el nombre de una categoría o taxonomía.
Le enseñaremos cómo simplemente agregar imágenes de taxonomía o íconos de categoría a WordPress en este artículo. También demostraremos cómo incluir fotos de taxonomía en sus páginas de archivo.
Importancia de los iconos de categoría
Su sitio web de WordPress no tiene la capacidad de agregar fotos a taxonomías como categorías y etiquetas de forma predeterminada (o cualquier otra taxonomía personalizada).
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSimplemente utiliza nombres de taxonomía en todo el sitio, incluidos los archivos de categorías y los sitios de archivos de taxonomía.

Esto parece ser muy simple y poco interesante.
Si sus páginas de taxonomía reciben mucho tráfico de búsqueda, es posible que desee que parezcan más atractivas.
Agregar fotos es el método más rápido para hacer que una página sea más atractiva. Para que estas páginas sean más fáciles de usar y atractivas, puede agregar gráficos de taxonomía o íconos de categoría.
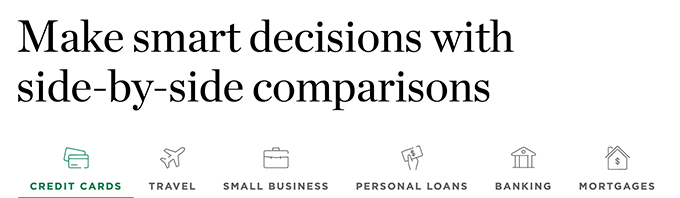
Un buen ejemplo es NerdWallet, que usa íconos de categoría en su encabezado.

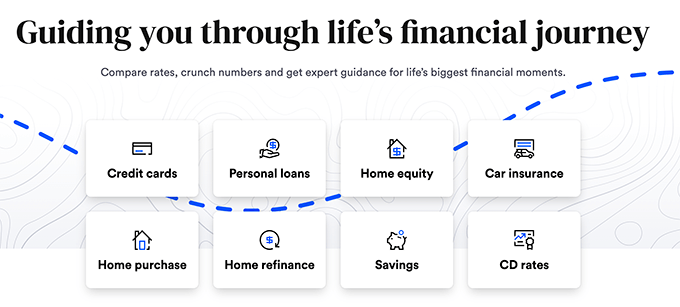
También puede usarlo para crear magníficas partes de navegación para su sitio web, como Bankrate:

Después de eso, veamos cómo agregar fácilmente íconos de categoría en WordPress.
Agregar imágenes de categoría en WordPress
El primer paso es instalar y activar el plugin Categorías Imágenes . Para obtener más información, visite nuestra guía paso a paso para instalar un complemento de WordPress.

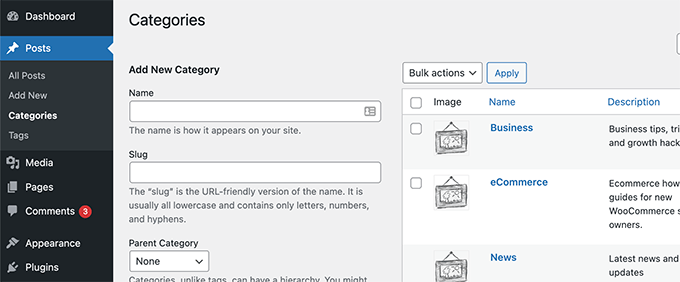
Después de la activación, simplemente navegue a la página Categorías de publicaciones ». El complemento mostrará una imagen de marcador de posición para sus categorías existentes.

Para personalizar el icono de su categoría, haga clic en la opción Editar junto a una categoría.
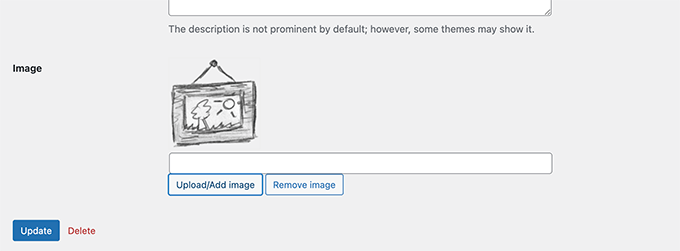
Desplácese hacia abajo hasta la parte inferior de la página Editar categoría para encontrar un formulario para agregar su propia imagen de taxonomía.

Simplemente haga clic en el botón 'Cargar/Agregar nueva imagen' para cargar la imagen para esa categoría específica.
No olvide guardar sus cambios haciendo clic en el botón Agregar categoría o Actualizar.
Luego, repite el proceso para subir fotografías para otras categorías. También puede incluir imágenes en sus etiquetas y otras taxonomías.

El problema ahora es que si visita una página de categoría después de cargar las imágenes, no verá la imagen de su categoría.
Debe editar su tema de WordPress o tema secundario para hacerlo visible. Si es la primera vez que modifica archivos de WordPress, debe consultar nuestras instrucciones sobre cómo copiar y pegar código en WordPress.
Para comenzar, conéctese a su sitio de WordPress a través de un programa FTP o su administrador de archivos de alojamiento de WordPress.
Una vez conectado, debe ubicar la plantilla encargada de mostrar sus archivos de taxonomía. Estos pueden ser archivos como archives.php, category.php, tag.php o taxonomy.php.
Una vez que haya localizado el archivo, guárdelo en su computadora y ábralo en un editor de texto como Notepad o TextEdit.
Ahora, pegue el siguiente código donde quiera que aparezca su imagen de taxonomía. Por lo general, se agrega antes del título de la taxonomía o the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Después de agregar el código, guarde el archivo y envíelo a su sitio web a través de FTP.
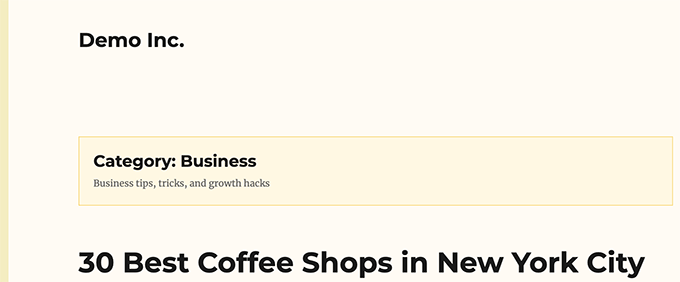
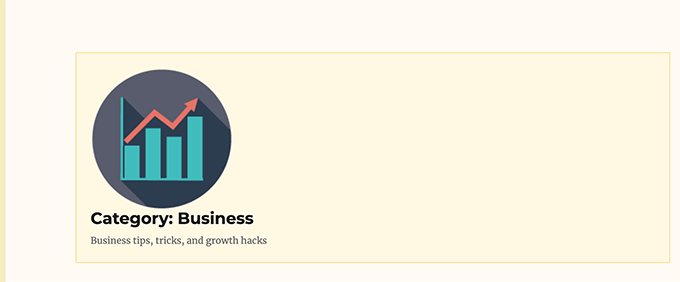
Ahora puede ver su imagen de taxonomía en la página de archivo de taxonomía. Así es como apareció en nuestra página de archivo de demostración.

Todavía puede parecer extraño en este punto, pero no se preocupe. Puede diseñarlo con un poco de CSS personalizado.
Aquí está el CSS que usamos para diseñar el ícono de categoría.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Es posible que también deba personalizar los elementos circundantes, como el título y la descripción de la taxonomía, según su tema.
Simplemente envolvimos el título y la descripción de nuestro archivo de taxonomía en un <div> y agregamos una clase CSS personalizada. Luego usamos el código CSS a continuación para cambiar el título y la descripción.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Así es como se veía en nuestro sitio web de prueba después de eso.

Terminando
Esperamos que este tutorial haya sido útil para enseñarle cómo simplemente agregar imágenes de taxonomía en WordPress. También te pueden interesar estos valiosos hacks y complementos de categorías de WordPress, así como nuestras ideas para aumentar el tráfico del motor de búsqueda. Continúe siguiendo a CodeWatchers para obtener más información.




