Como propietarios de sitios web, es fundamental salvaguardar los derechos asociados con el contenido de su sitio. Un método eficaz para proteger sus derechos como propietario de un sitio web es incluir una declaración de derechos de autor en el pie de página de su sitio web. Esta declaración sirve para salvaguardar diversos elementos como su contenido, imágenes y logotipo.

Ahora bien, ¿cuál es exactamente el formato apropiado para la declaración de derechos de autor de un sitio web? Normalmente, la declaración de derechos de autor consta del símbolo de copyright (©) y la palabra "Copyright". También debe incorporar la fecha de publicación del contenido (página/post), o al menos el año en curso.
Este artículo lo guiará sobre cómo mostrar dinámicamente el año de copyright en Elementor , asegurándose de que solo necesite configurarlo una vez y se ajustará automáticamente según el contenido publicado (reflejando el año actual).
Cómo mostrar el año de los derechos de autor de forma dinámica en Elementor
Para comenzar, acceda al editor de Elementor y ubique la sección de pie de página en su sitio web. Si actualmente no tiene un pie de página y desea aprender cómo crear uno, puede hacer clic aquí para obtener instrucciones.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
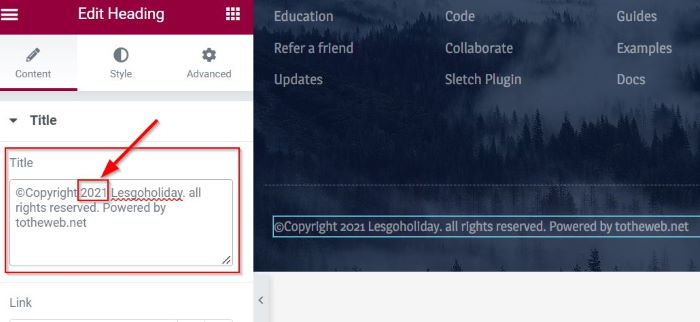
Empezar ahoraUna vez que haya accedido al pie de página, busque el área donde se muestra su declaración de derechos de autor si ya la ha incluido. Sin embargo, si aún no ha creado la declaración de derechos de autor, puede hacerlo agregando el editor de texto o el widget de encabezado al pie de página y luego ingresando el texto deseado.

De la representación visual proporcionada, es evidente que la declaración de derechos de autor se ha incorporado al pie de página del sitio web. Sin embargo, existe una discrepancia ya que el año de los derechos de autor actualmente refleja 2021 en lugar del año actual, que es 2022. Para rectificar esto, necesitamos implementar una visualización dinámica que se ajuste según el año en el que se publica el contenido.
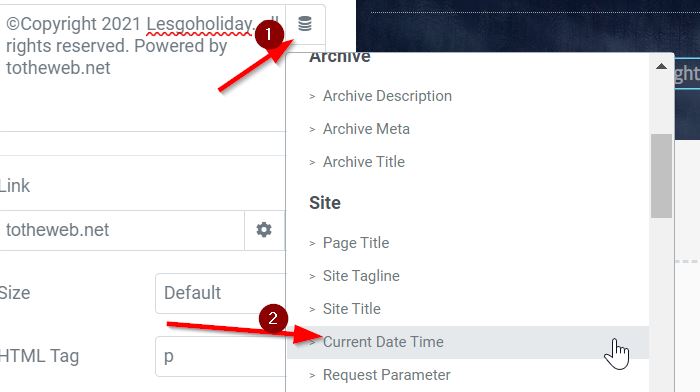
Para lograr esto, acceda a la configuración del widget (Editor de texto o Encabezado) y ubique el ícono de Etiquetas dinámicas (≣). Al seleccionar este icono, se le presentará una lista de opciones para etiquetas dinámicas. De esta lista, elija la opción denominada "Fecha y hora actual".

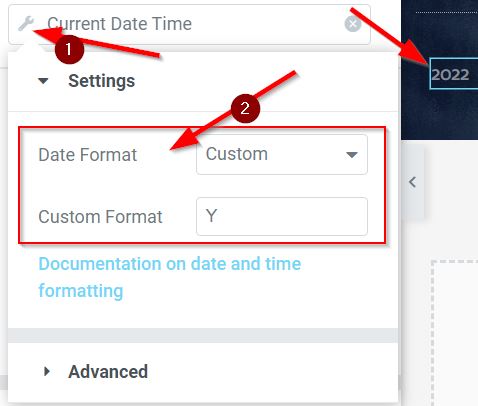
Luego, acceda al menú Configuración seleccionando el ícono (🔧) para la configuración de Fecha y hora actual. Dentro de este menú, realice las siguientes modificaciones:
- Seleccione "Personalizado" como formato de fecha.
- Establezca el formato personalizado en "Y".

En la imagen proporcionada, el año de los derechos de autor se muestra según el año actual.
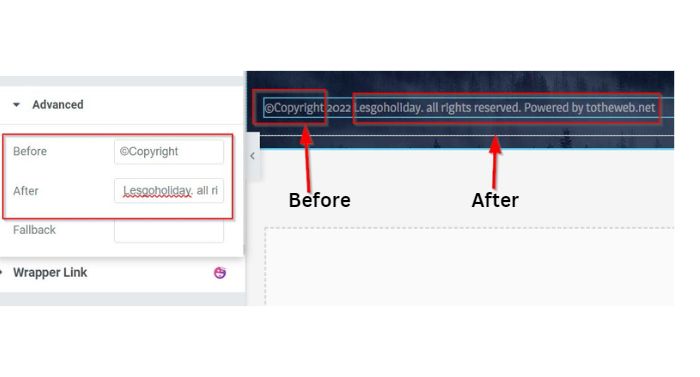
Después de configurar la sección Configuración, navegue hasta la sección Avanzado y selecciónela. Dentro de esta sección, encontrará dos opciones en las que deberá ingresar el texto de cada campo para finalizar su declaración de derechos de autor (Antes y Después).
- Antes: el texto especificado se coloca antes del año de copyright.
- Después: el texto especificado se coloca después del año de copyright.

¡Estás listo! Su año de derechos de autor ahora se mostrará dinámicamente. Recuerde hacer clic en el botón PUBLICAR o ACTUALIZAR para publicar o actualizar su proyecto. Luego, puedes probarlo visitando tu página en una nueva ventana.
Terminando
Este es el método más simple para mostrar dinámicamente el año de derechos de autor actual usando Elementor . Si sigue este tutorial, podrá asegurarse de que su declaración de derechos de autor siempre refleje el año correcto, incluso si accidentalmente olvida actualizarla. Este enfoque también ayuda a mantener la credibilidad de su sitio web al mantener actualizado constantemente el año de derechos de autor.





