Un video es una herramienta poderosa y brinda la información necesaria a los espectadores potenciales. Según una encuesta, el 94% de los especialistas en marketing dicen que el video marketing es una de las claves del éxito en su negocio. Si se puede mantener un sistema de "llamada a la acción" mientras se ve el video, las posibilidades de alcanzar y vender se pueden multiplicar. En el tutorial de Divi de hoy, veremos cómo configurar un botón de CTA en un momento específico en un video HTML. Realmente, un botón de llamada a la acción en el video es una gran herramienta de marketing destinada a hacer que cada contenido sea significativo.

Empecemos.
Avance
Dediquemos unos segundos a ver cómo se verá nuestro diseño de hoy.
Hacer un botón emergente mientras se reproduce un video
Subir página de destino prediseñada
Vamos a comenzar nuestro tutorial de hoy utilizando un diseño de página de destino prefabricado llamado "Página de destino del club de fútbol". Es un elemento del paquete de diseño "Soccer Club"
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraComience con "Elegir diseño prediseñado" y active el diseño.

Actualización de video
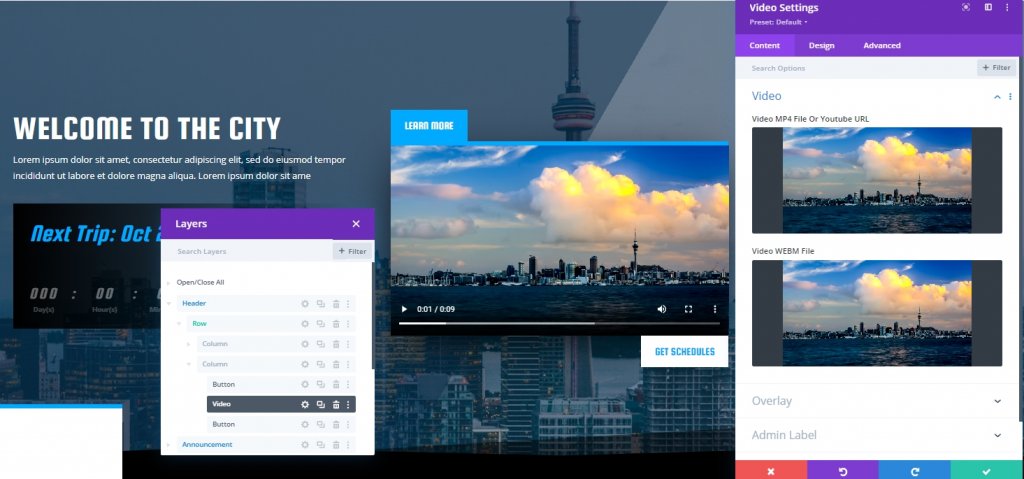
Agregue el video de su elección. Puede cargar videos en formato Mp4 / Mkv / Webm.

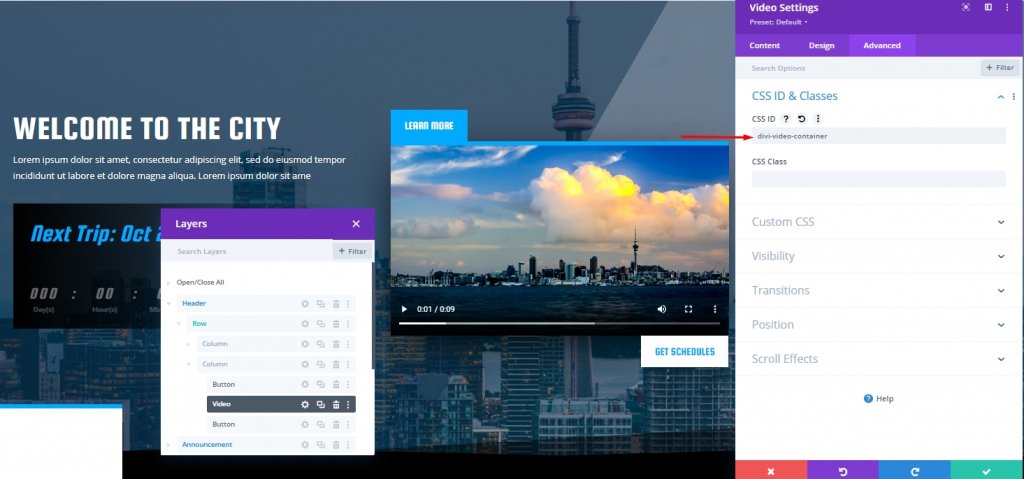
Ahora, desde la pestaña Avanzado, asigne al video una ID de CSS.
- ID de CSS: divi-video-container

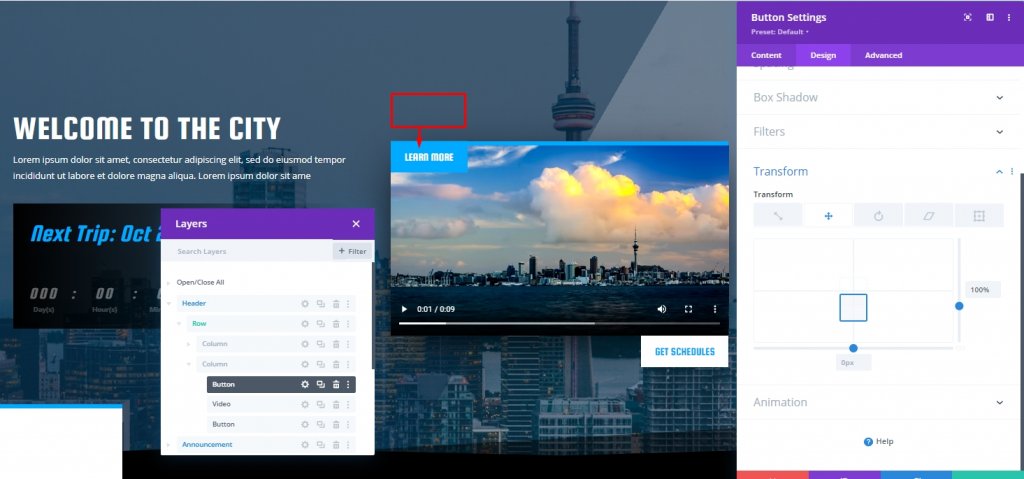
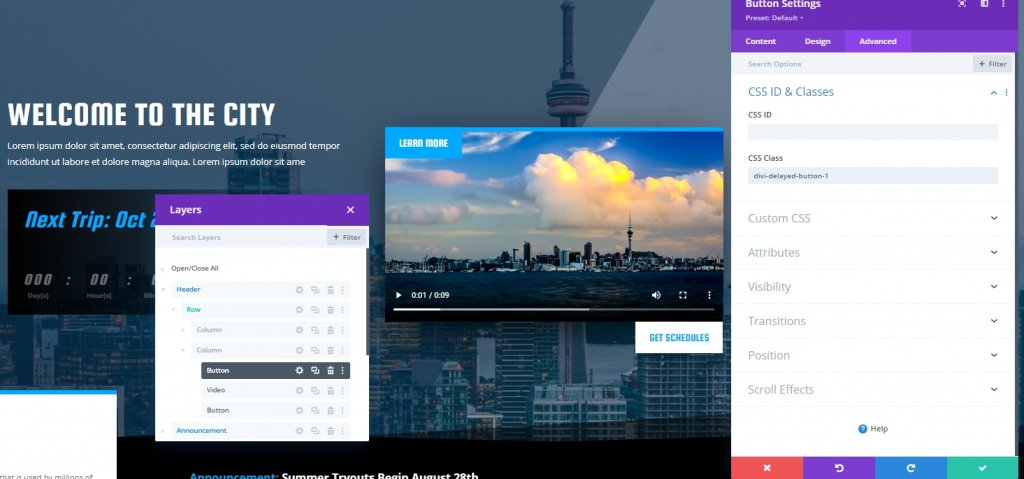
Configuración del botón superior
Abra la configuración del botón superior y cambie el valor en la sección de transformación.
- Transformar trasladar eje Y: 100%

Además, agregue una clase CSS a este botón.
- Clase CSS: divi-delayed-button-1

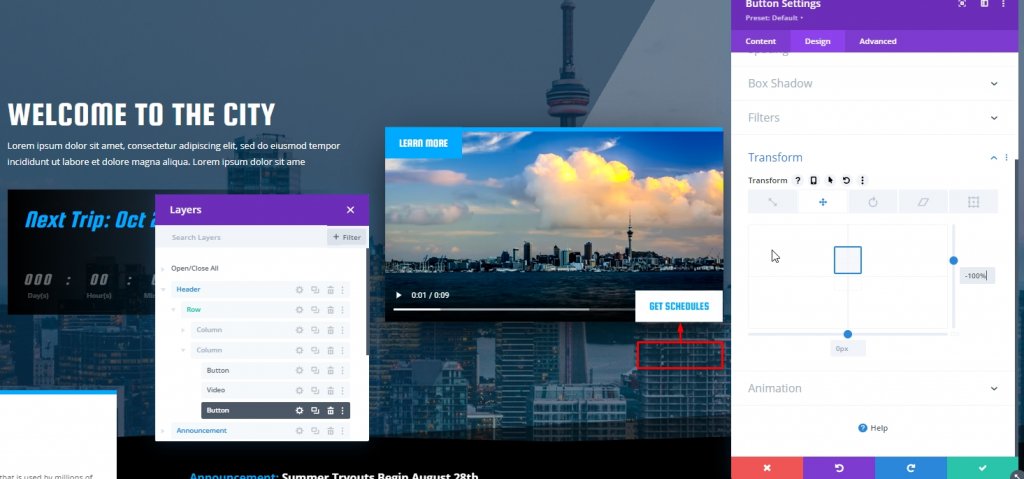
Configuración del botón inferior
Es hora de cambiar la configuración de transformación para el botón inferior
- Transformar trasladar eje Y: -100%

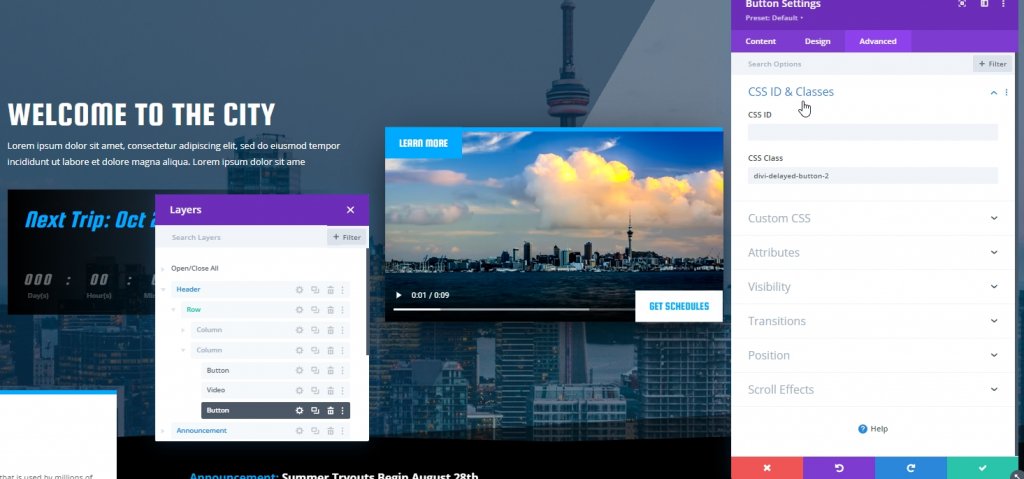
Además, agregue una clase CSS a este botón inferior.
- Clase CSS: divi-delayed-button-2

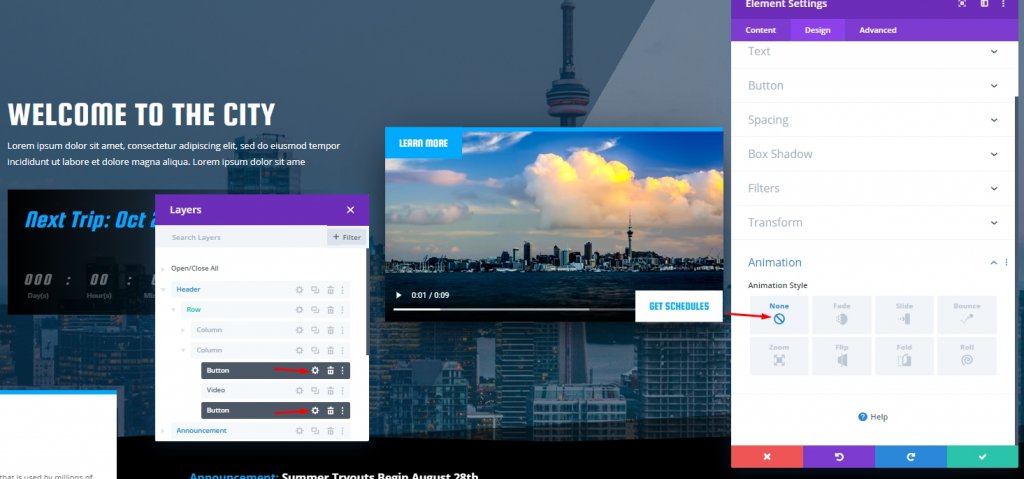
Ahora, esos botones tienen animación de la plantilla importada. No necesitamos la animación. Por lo tanto, estableceremos el estilo de animación en ninguno.
- Estilo de animación: Ninguno

Agregar código al diseño
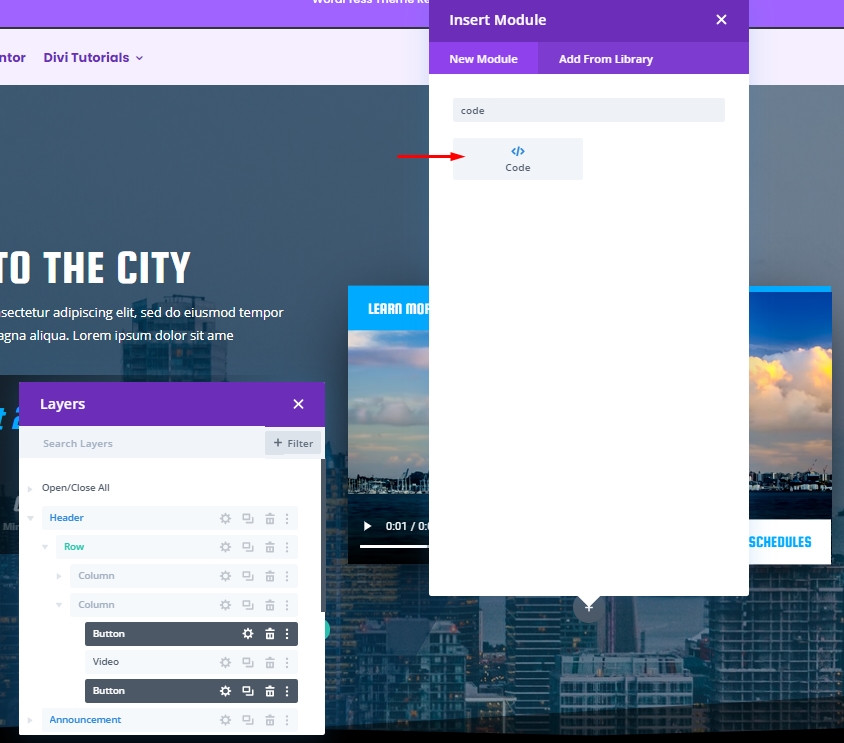
Agregar módulo de código
En la parte final de nuestro tutorial de hoy, agregaremos codificación a nuestro diseño. Para esto, agregue un módulo de código debajo del botón inferior.

Agregar código CSS
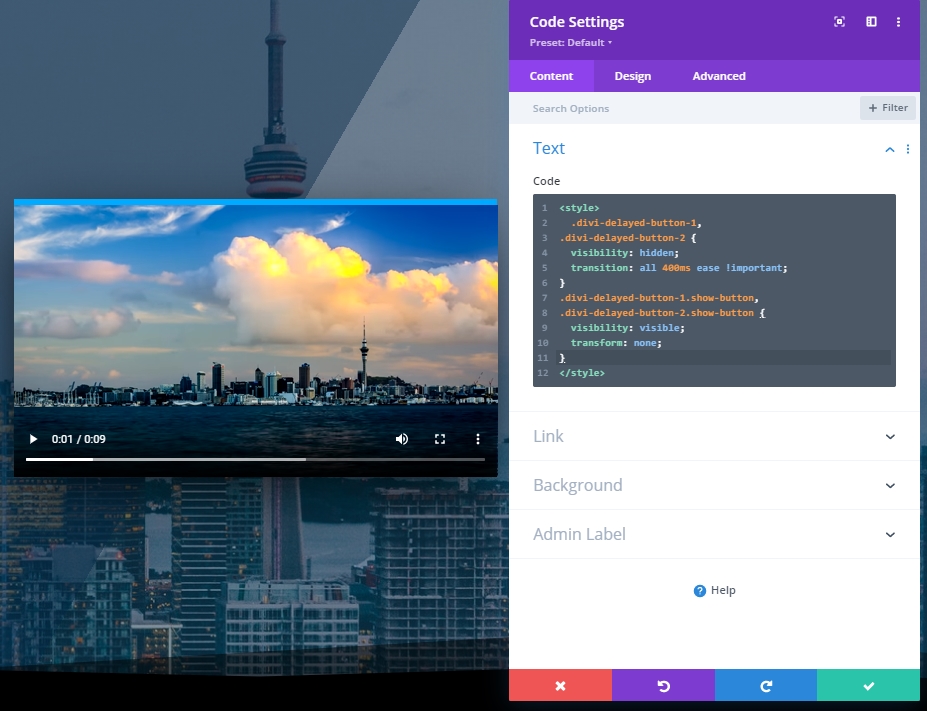
Agregue el siguiente código CSS al módulo de codificación. Asegúrese de mantenerlos dentro de la etiqueta Estilo.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
Agregar código JQuery
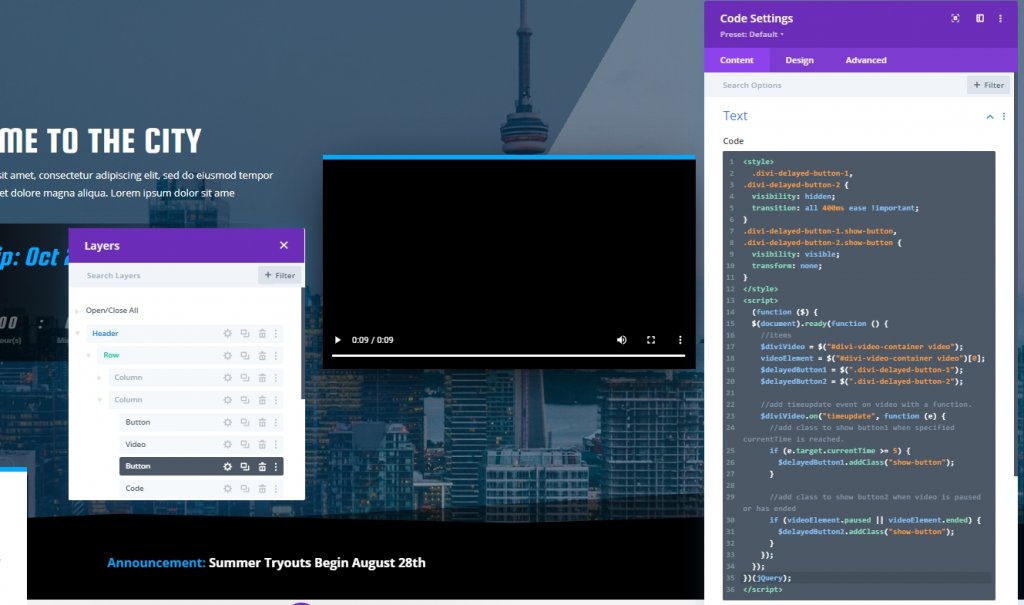
Ahora agregue el siguiente código JQuery debajo del código CSS. Asegúrese de ponerlo dentro de las etiquetas de script.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
Y hemos terminado con nuestro diseño.
Vista final
Aquí está nuestro diseño final.
Conclusión
A través del diseño, Divi también es útil de alguna manera cuando se trata de generar nuevas estrategias de marketing como el diseño actual. CTA (botón de acción emergente) es muy útil para cualquier servicio, y esperamos que agregue más ganancias al cubo usando un método simple como este. Si te gusta el tutorial de hoy, ¡una acción será excelente!




