¿Busca colocar estratégicamente bloques de anuncios dentro de publicaciones particulares en su sitio web de WordPress?

Al insertar estratégicamente bloques de anuncios en publicaciones específicas, puede cautivar a su audiencia con anuncios precisamente donde están más absortos en el contenido. Esto no sólo mejora la visibilidad de sus anuncios, sino que también aumenta la probabilidad de recibir más clics.
En esta guía, lo guiaré a través de los sencillos pasos para mostrar sin esfuerzo bloques de anuncios dentro de publicaciones específicas de WordPress.
Importancia de mostrar anuncios en publicaciones específicas de WordPress
Cuando explora un sitio web de WordPress, es probable que encuentre anuncios publicitarios colocados estratégicamente en la barra lateral o justo debajo del encabezado. Estos anuncios, aunque se ubican comúnmente, a menudo son víctimas de lo que se conoce como "ceguera de los banners", donde los usuarios pasan por alto estos anuncios. Esta supervisión puede afectar significativamente las tasas de clics.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSin embargo, existe una solución ingeniosa: en lugar de ceñirse a la ubicación estándar de los anuncios, considere mostrar bloques de anuncios dentro de publicaciones específicas de WordPress. Esta estrategia aumenta la visibilidad de sus anuncios y llega a usuarios que están profundamente interesados en su contenido.
No se trata solo de prevenir la fatiga publicitaria distribuyéndolos en varias páginas de su blog de WordPress. Segmentar su audiencia y mostrar anuncios dirigidos a aquellos que tienen más probabilidades de estar interesados puede aumentar sustancialmente la participación y las tasas de clics.
Por ejemplo, imagine esto: un usuario absorto en una de las publicaciones de su blog de viajes podría estar genuinamente intrigado por un anuncio que promociona artículos de viaje u ofertas de vuelos, lo que lo impulsaría a hacer clic y explorar más los precios.
Entonces, ¿cómo se pueden mostrar estos anuncios sin problemas en publicaciones específicas de WordPress? Profundicemos en los métodos utilizando los enlaces rápidos que se proporcionan a continuación:
Cómo mostrar anuncios en cualquier lugar de una página web de WordPress
Aquí tenemos dos formas de realizar esto. Una de ellas es colocar bloques de anuncios en publicaciones específicas de WordPress mediante el complemento WPCode, que es muy recomendable. Otra forma es mostrar anuncios mediante AdSanity. Exploraremos en ambos sentidos.
Código WPC
Una de las cosas que me encanta de WPCode es su increíble facilidad de uso. Es sin duda el mejor complemento de fragmentos de código de WordPress que existe, lo que le permite integrar anuncios sin problemas en cualquier página, publicación o área de widgets de su sitio de WordPress.
Esta fantástica herramienta le permite mostrar anuncios no sólo de plataformas de terceros como Google AdSense, sino también de sus propios anuncios alojados personalmente, lo que le brinda control total sobre la ubicación de sus anuncios.
Para comenzar, el primer paso es instalar y activar el complemento WPCode . No se preocupe si es nuevo en esto: nuestra guía para principiantes sobre cómo instalar un complemento de WordPress brinda instrucciones completas para ayudarlo en cada paso del camino.
Si bien la versión gratuita de WPCode funciona perfectamente para este tutorial, recomiendo considerar una actualización a la versión Pro. Esto desbloquea una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y una gran cantidad de funciones adicionales que realmente amplifican sus capacidades de colocación de anuncios.
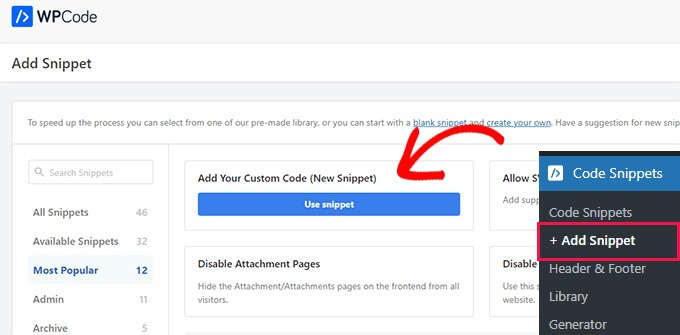
Una vez que haya activado el complemento, simplemente navegue hasta la sección 'Fragmentos de código' y haga clic en la opción '+ Agregar fragmento' en la barra lateral de administración de WordPress.
A partir de ahí, es muy sencillo. Haga clic en el botón 'Usar fragmento' debajo de la opción 'Agregar su código personalizado (nuevo fragmento)' y estará en camino de integrar sin esfuerzo esos bloques de anuncios en sus publicaciones de WordPress".

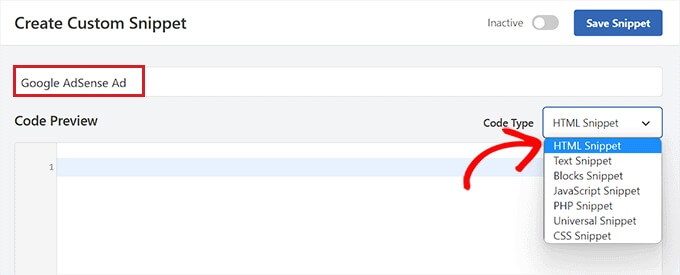
Una vez que esté listo para comenzar, haga clic en el botón que dice "Crear fragmento personalizado". Esto lo llevará a una nueva página donde puede comenzar dándole un nombre a su fragmento de código. Tenga en cuenta que el título que elija es sólo para su propia referencia y no será visible para los usuarios cuando visiten el sitio web.
A continuación, en el menú desplegable de la derecha, asegúrese de seleccionar 'Fragmento HTML' como Tipo de código. De esta manera, estará listo para crear y compartir su fragmento de código HTML con facilidad.

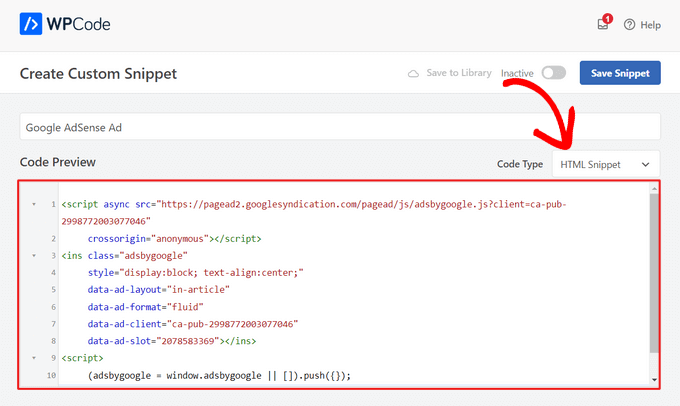
A continuación, llega el momento de decidir qué tipo de anuncio se adapta mejor a su sitio web. Si está creando su propio anuncio, querrá obtener el código del patrocinador o crear el suyo propio. Una vez que haya adquirido el código del anuncio, sólo es cuestión de copiarlo y pegarlo en el cuadro "Vista previa del código".
En realidad, se trata de adaptar el anuncio para que coincida con la vibra y el contenido de su sitio. Y si lo estás diseñando tú mismo, es tu oportunidad de infundir tu creatividad o el mensaje que tu patrocinador desea transmitir. Entonces, una vez que tengas ese código en la mano, simplemente deslízalo en el cuadro 'Vista previa del código' y observa cómo se desarrolla la magia.

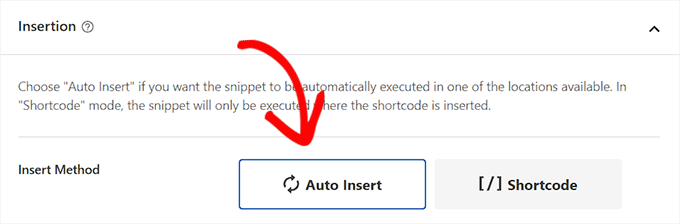
Después de eso, debes desplazarte hacia abajo hasta el área 'Inserción' y seleccionar el modo 'Inserción automática'.
El anuncio se mostrará instantáneamente en la publicación que selecciones.

Luego, abra el menú desplegable 'Ubicación' y seleccione la pestaña 'Página específica' en la barra lateral izquierda.
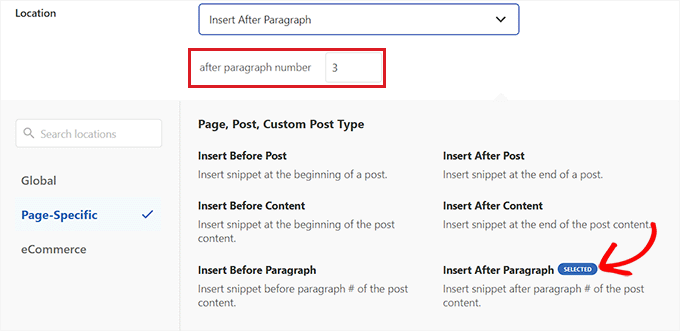
Seleccione 'Insertar después del párrafo' en el menú desplegable.
También puede cambiar la cantidad de párrafos después de los cuales se incluirá el fragmento.
Por ejemplo, si desea que el bloque de anuncios aparezca después del tercer párrafo, ingrese este valor en el campo "después del número de párrafo".

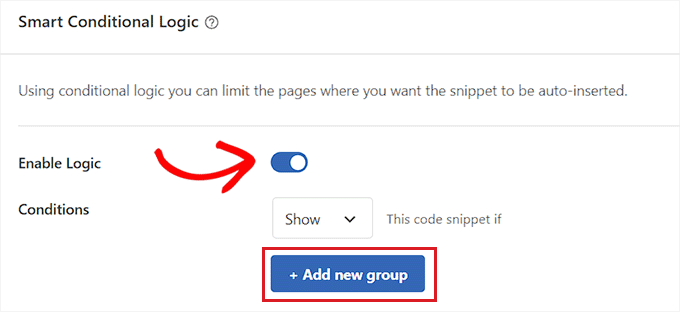
Desplácese hacia abajo hasta el área 'Lógica condicional inteligente' y active el interruptor 'Habilitar lógica'.
Luego, para la condición del fragmento de código, asegúrese de que la opción "Mostrar" esté seleccionada. Después de eso, simplemente haga clic en la opción '+ Agregar nuevo grupo'.

Esto revelará nuevas opciones en la sección 'Lógica condicional inteligente'.
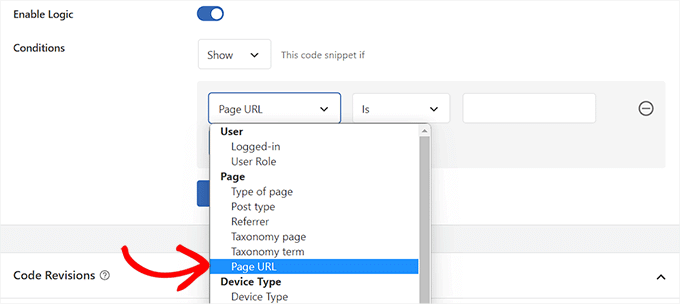
Seleccione la opción 'URL de página' en el menú desplegable a la izquierda desde aquí.

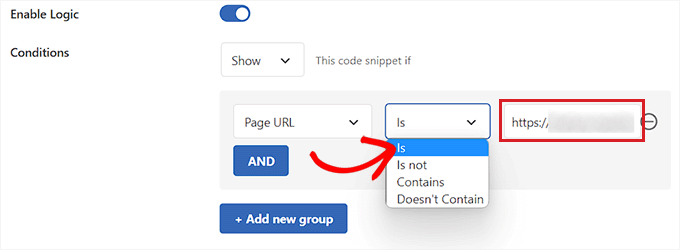
Luego, en el medio, seleccione la opción "Es" en el menú desplegable.
Luego, en la esquina derecha de la pantalla, ingrese la URL del artículo individual donde desea que aparezca el bloque de anuncios.
Si desea mostrar este anuncio en más de una página o publicación, simplemente haga clic en 'Y' y luego repita el proceso con la URL de la otra publicación.
Una vez que haya desarrollado esta lógica condicional, su bloque de anuncios solo aparecerá en ese artículo de WordPress en particular.

Ahora, regrese a la parte superior y cambie el interruptor "Inactivo" a "Activo".
Finalmente, haga clic en el botón "Guardar fragmento" para ejecutar inmediatamente el código del anuncio en su sitio web.

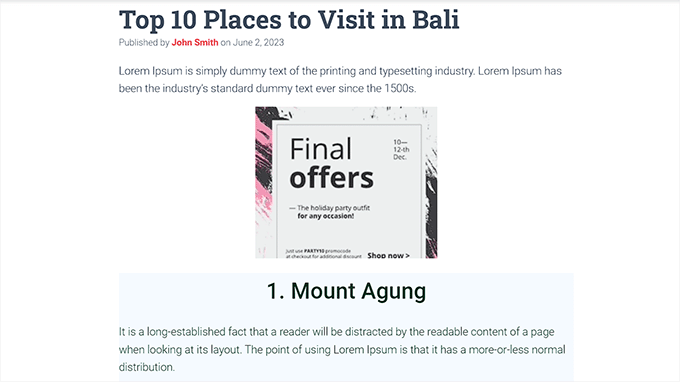
Ahora puede ver el bloqueo de anuncios vigente visitando la publicación individual que seleccionó.
Así apareció en nuestro sitio web de demostración.

Publicidad
Si no desea utilizar código en su sitio web, este es el método para usted.
AdSanity es un complemento premium de administración de anuncios de WordPress que le permite diseñar y mostrar bloques de anuncios en su sitio de WordPress de manera sencilla. Es compatible con cualquier red publicitaria de terceros, incluido Google AdSense.
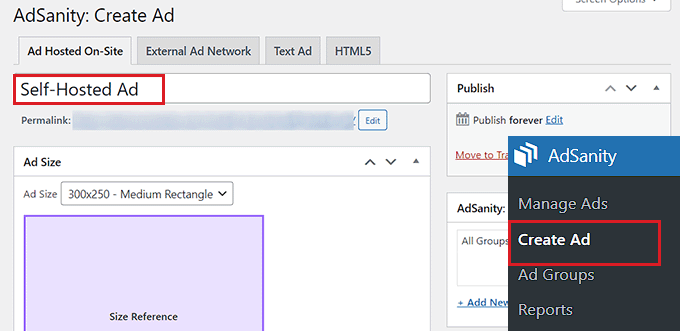
Después de la activación, navegue hasta la página Adsanity »Crear anuncio desde la barra lateral de administración de WordPress.
Puede comenzar ingresando un nombre para el anuncio que está generando.
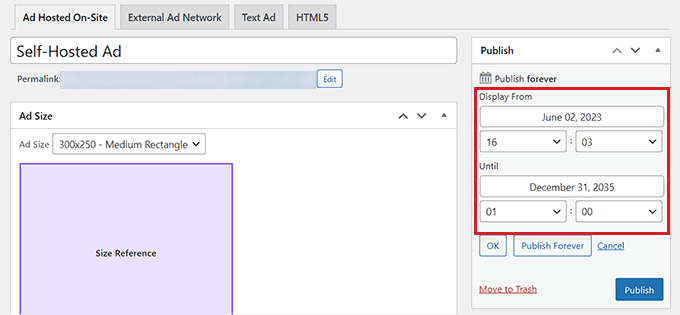
Si está creando su propio anuncio alojado, debe pasar a la pestaña "Anuncio alojado en el sitio" en la parte superior.

Si desea mostrar un anuncio de una plataforma de terceros, vaya a la opción 'Red publicitaria externa'. De manera similar, si desea cargar un archivo HTML para su anuncio, seleccione la pestaña "HTML5".
Mostraremos un anuncio autohospedado en una publicación específica de WordPress para este tutorial, pero los métodos son los mismos para otros tipos de publicidad.
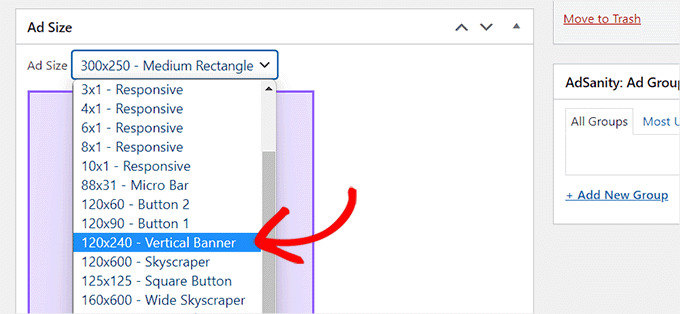
Después de darle un nombre a su anuncio, elija un tamaño en el menú desplegable. Este es el tamaño del banner publicitario de tu publicación.

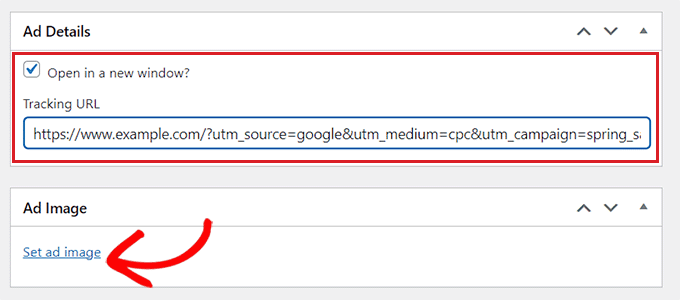
Luego, desplácese hacia abajo hasta el cuadro "Detalles del anuncio" y copie y pegue la URL de seguimiento del anuncio que desea mostrar.
Después de eso, marque la casilla '¿Abrir en una ventana nueva?' si desea que el anuncio se abra en una nueva ventana cuando un usuario haga clic en él.
También puede cargar una imagen a su anuncio haciendo clic en el botón "Establecer imagen del anuncio". Esto abrirá la biblioteca multimedia de WordPress y le permitirá cargar una imagen.

Finalmente, en la parte superior, haga clic en el botón 'Publicar' para conservar sus cambios.
También puede establecer una fecha de inicio y finalización para el anuncio haciendo clic en el enlace "Editar" en la sección "Publicar".
Después de hacer clic en el botón 'Publicar', puede colocar el bloque de anuncios en cualquier página o publicación en su sitio de WordPress.

Terminando
En conclusión, cuando se trata de mostrar anuncios en varias secciones de una página web de WordPress, existen múltiples opciones disponibles. Tanto el uso del código WP como Adsanity pueden hacer el trabajo de manera efectiva, pero considerando la facilidad de uso y la rentabilidad, el código WP surge como la opción preferible.
Si bien Adsanity ofrece sus ventajas, la versión gratuita del código WP se destaca como una opción conveniente y económica. Su interfaz fácil de usar y su compatibilidad con WordPress lo hacen accesible para prácticamente cualquier persona que desee incorporar anuncios sin problemas en su sitio web. La simplicidad y rentabilidad del código WP gratuito lo convierten en una opción práctica y eficiente para los usuarios que desean administrar y mostrar anuncios sin esfuerzo en su sitio de WordPress.





