Es posible que agregar enlaces "Leer más" a un blog pueda mejorar significativamente la experiencia del usuario. Como resultado, es fundamental que entendamos cómo personalizarlo correctamente. Es posible cambiar el enlace "Leer más" en el módulo de blog de Divi junto con muchas otras funciones de contenido del blog. Para darte más control sobre el diseño, te enseñaremos cómo modificar el enlace "Leer más" en el módulo Divi Blog.

Vista previa del diseño
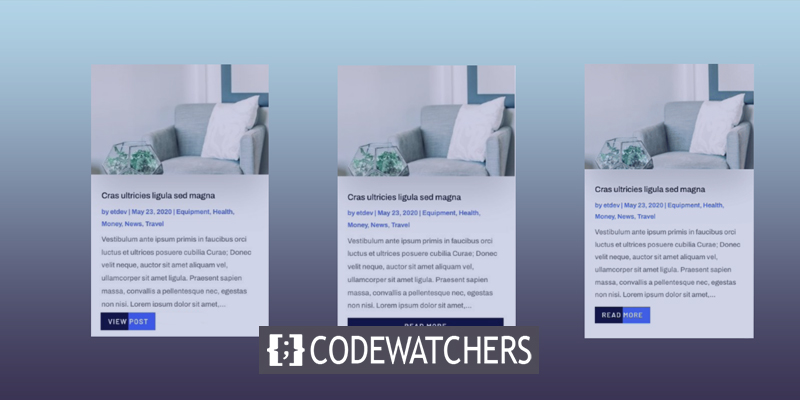
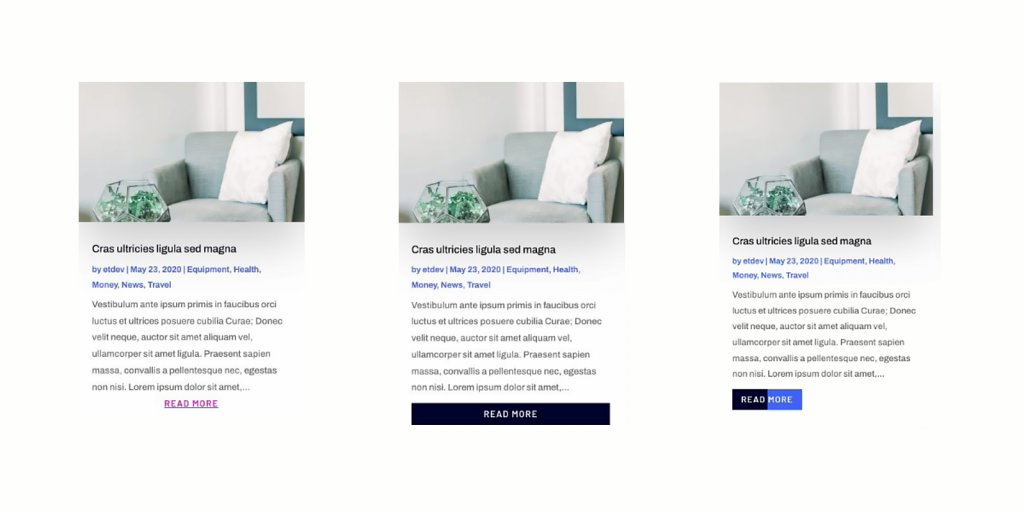
Aquí hay un vistazo a cómo será el diseño.

Modifique el botón “Read More” en el Divi
Estilo del texto del enlace
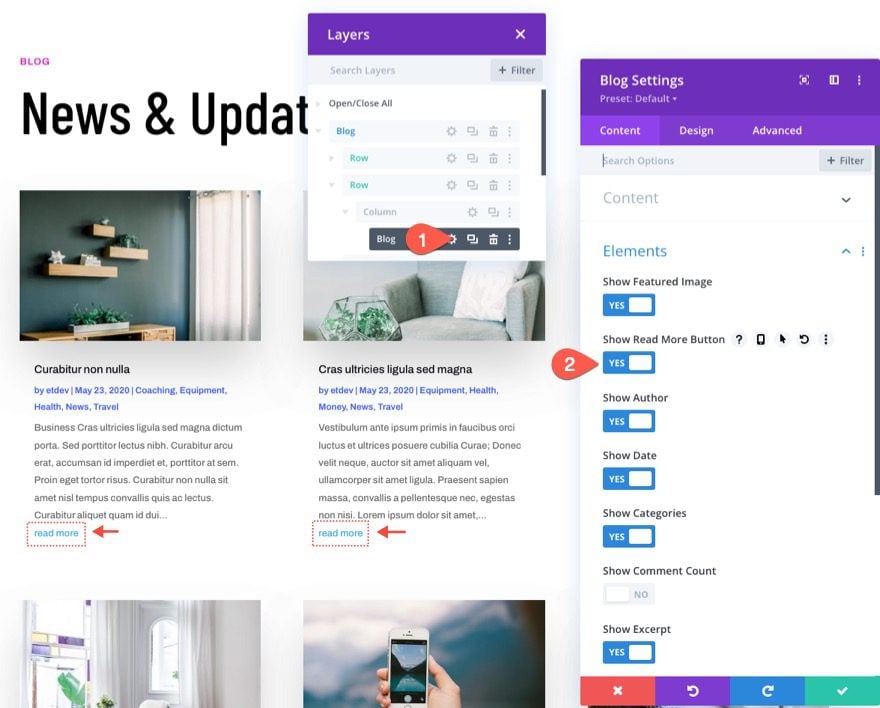
Un módulo de blog puede mostrar u ocultar el enlace de lectura adicional de un artículo. Haga clic en "Mostrar botón Leer más" en "Lista de elementos del blog que desea que se muestren" en "SÍ" para habilitar el enlace Leer más.

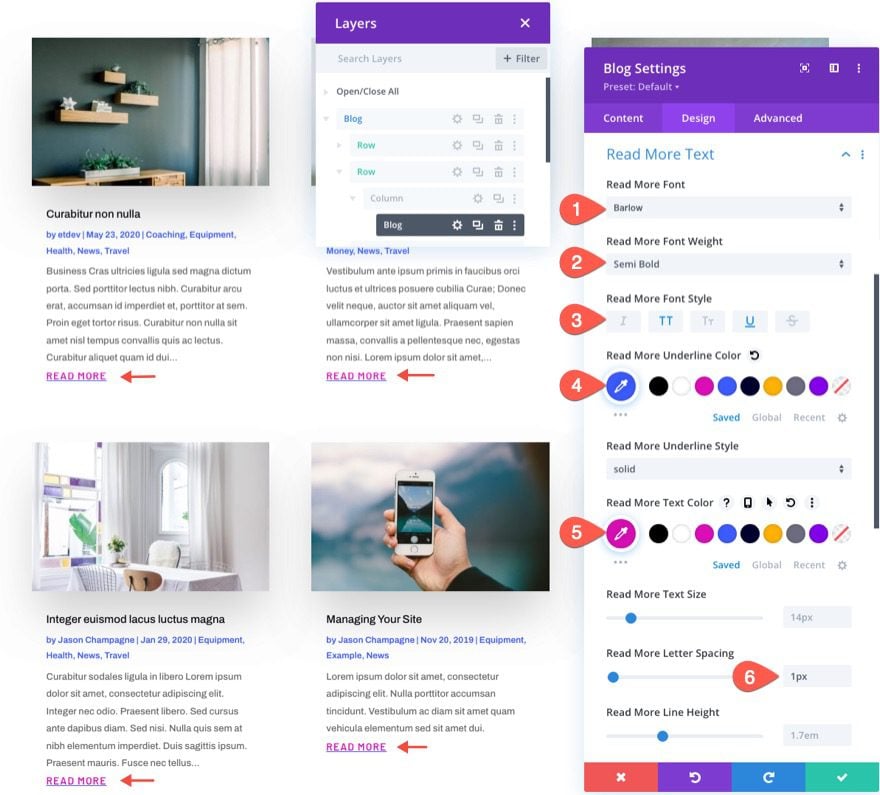
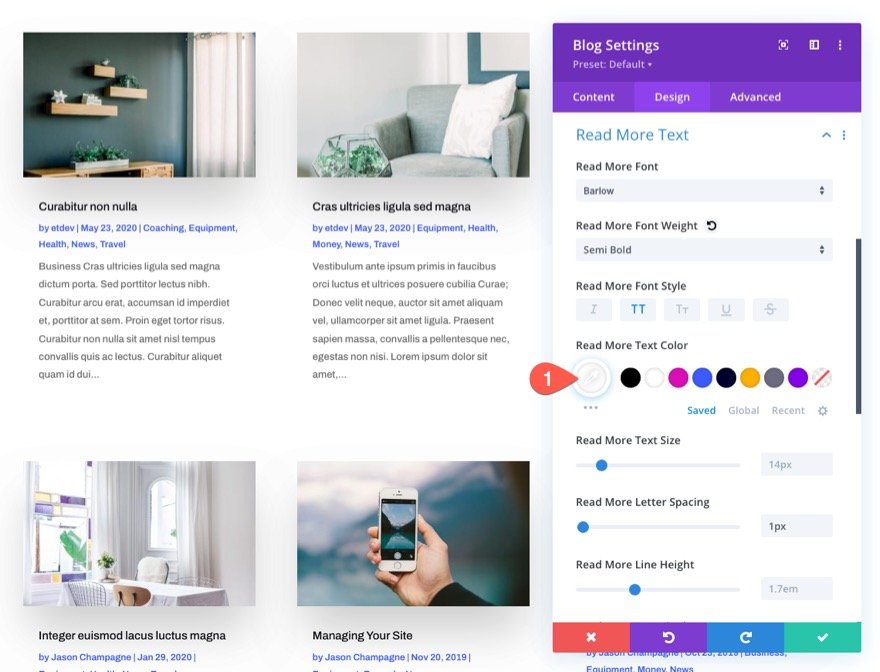
Puede usar cualquiera de las opciones integradas para diseñar el texto Leer más en la pestaña de diseño. Hagamos algunos cambios a lo siguiente:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Leer más Fuente: Barlow
- Leer más Peso de fuente: semi negrita
- Leer más Estilo de fuente: Mayúsculas (TT), Subrayado (U)
- Leer más Color de subrayado: #3c5bff
- Leer más Color del texto: #db0eb7
- Leer más Espaciado entre letras: 1px

Entonces, esto amará así.

Alineación del enlace Leer más
A menos que modifique la orientación del texto del cuerpo del texto, el enlace "Leer más" aparecerá en línea a la izquierda como lo hace en este momento. Para que el enlace aparezca en el centro de la publicación o a la derecha, usa el siguiente código CSS:
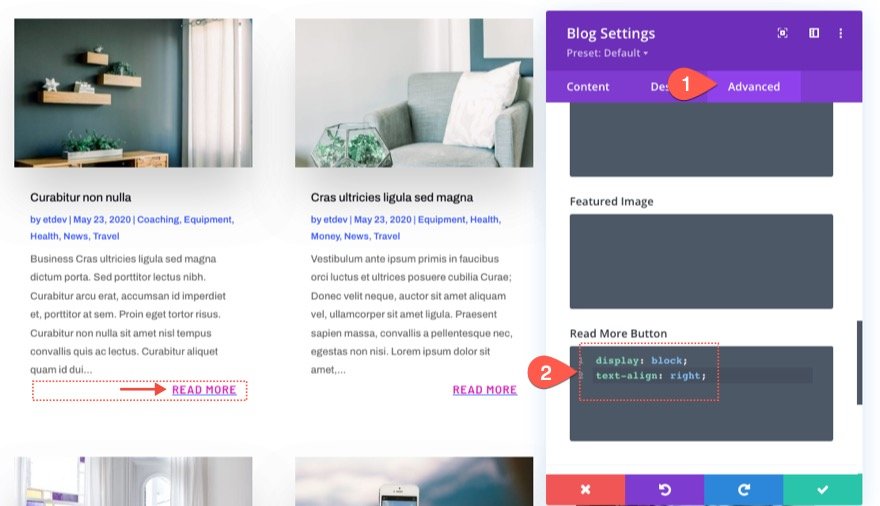
Agregue el siguiente CSS al CSS del botón Leer más en la pestaña avanzada de la configuración del blog:
display: block;
text-align: right;
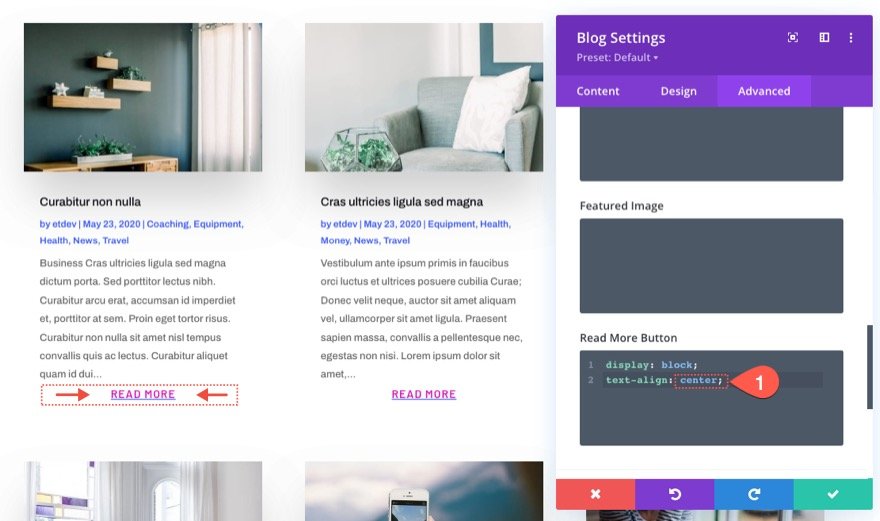
Para hacer que el enlace esté centrado, simplemente reemplace right con el center para el valor de la propiedad text-align la siguiente manera:

Creación de un estilo de botón simple de ancho completo
El enlace "Leer más" tendrá un estilo de botón de ancho completo en esta demostración. Tendremos que abrir la configuración del blog y cambiar el diseño del texto Leer más antes de agregar CSS personalizado.
- Leer más Estilo de fuente: Mayúsculas
- Leer más Color del texto: #fff

display:block y text-align:center se usaron en el ejemplo anterior para hacer que el enlace llene el ancho del contenedor y centre el texto. Agregar un color de fondo y espaciado con algunos fragmentos de CSS más lo transforma de un ícono a uno.
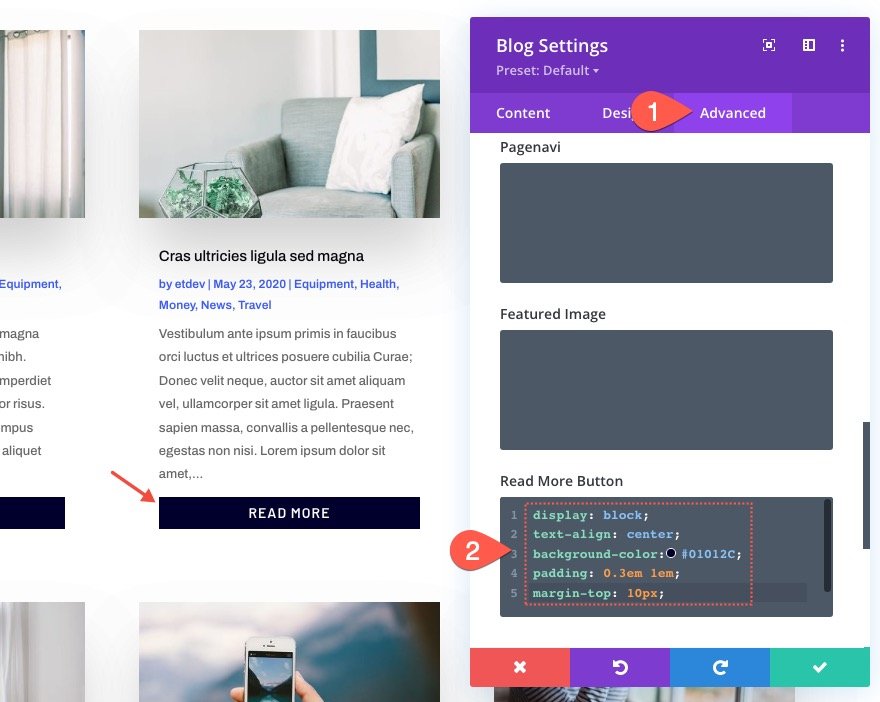
Vaya a la pestaña avanzada y realice los siguientes cambios en el CSS del botón Leer más para crear un estilo de botón de ancho completo para el enlace "Leer más":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Estilo de botón avanzado y efecto de desplazamiento
Agregar un fondo más elaborado y un efecto de desplazamiento puede llevar el aspecto del botón a un nivel completamente nuevo.
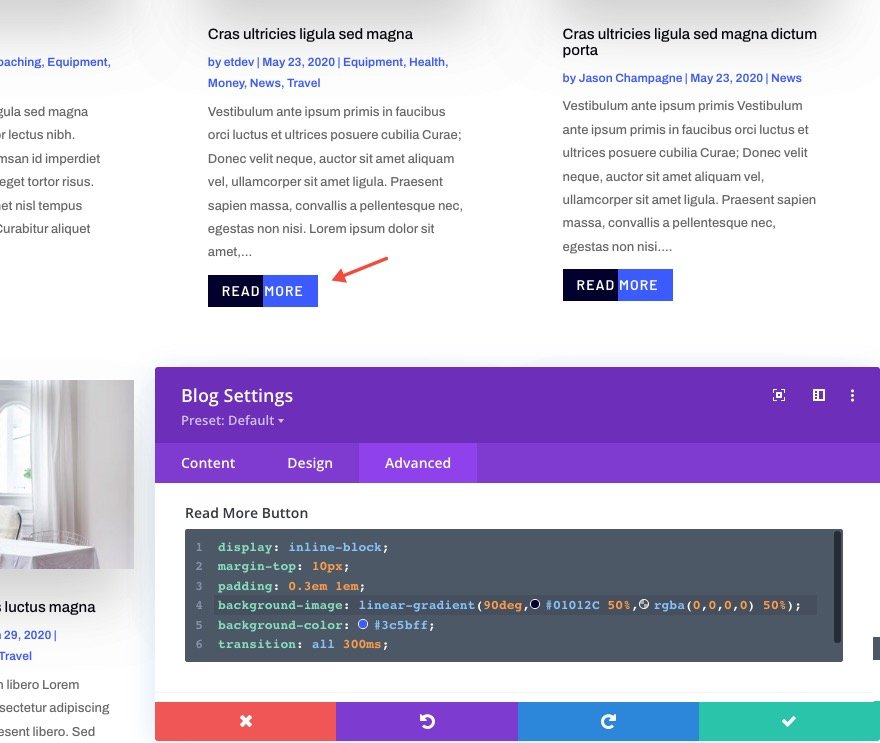
Actualice el CSS del botón Leer más con lo siguiente:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Al pasar el cursor sobre el botón Leer más, puede cambiar el color de fondo pegando el siguiente código CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Cambiar el texto "Leer más"
Necesitaremos un poco de jQuery para cambiar el texto "leer más" a otra cosa, como "visitar publicación". Aunque solo tiene unas pocas líneas.
Agregue la siguiente clase CSS al módulo del blog antes de comenzar con la parte del proceso de codificación jQuery:
- Clase CSS: et-custom-read-more-text

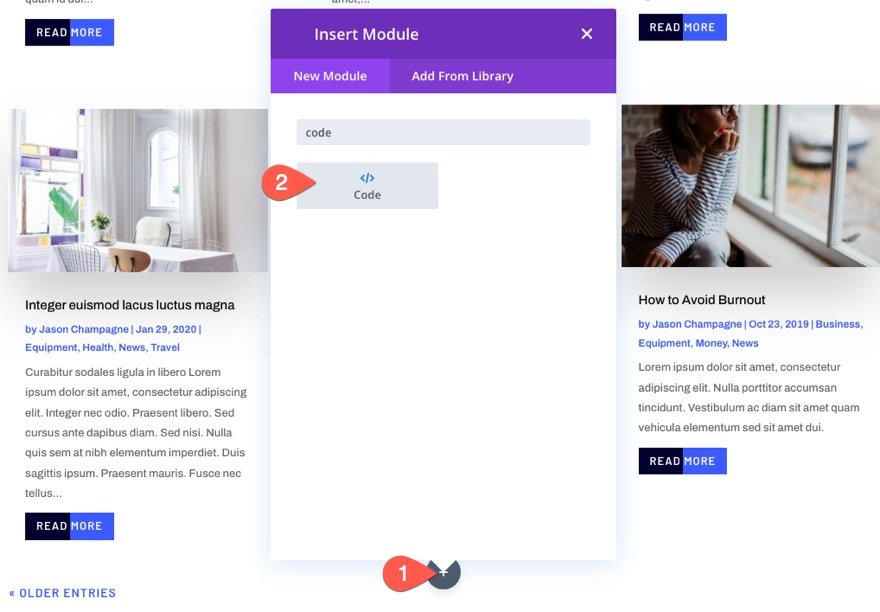
Puede usar jQuery para actualizar la redacción "Leer más" agregando un módulo de código debajo del blog.

Luego, copie y pegue el siguiente código jQuery, asegurándose de incluir las etiquetas de script esenciales:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Tan pronto como la página se haya cargado, o tan pronto como la paginación del módulo de blog haya cargado más artículos, este código le indica al navegador que reemplace la palabra "Leer más" con "Ver publicación" (ajax).

Entonces se parece a esto.

Vista previa final
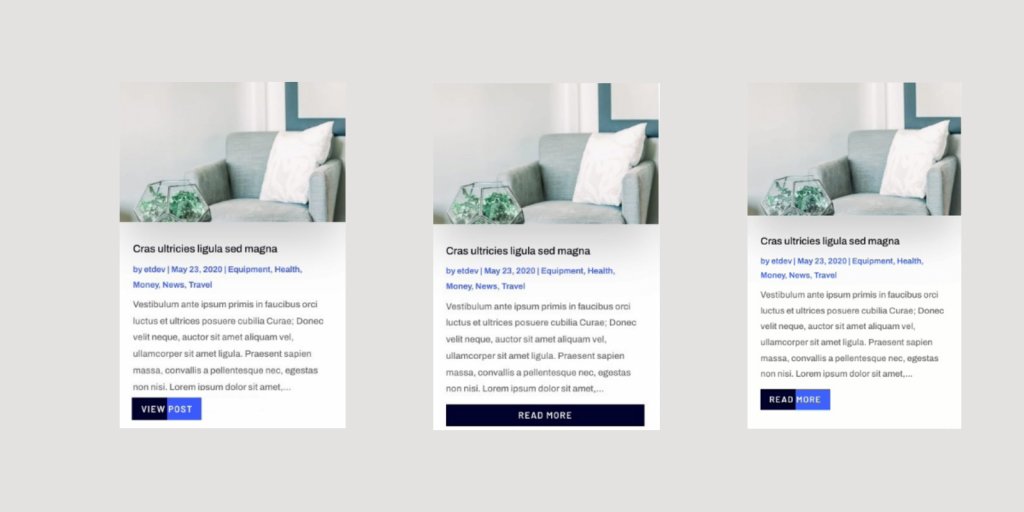
Las variaciones finales del enlace (o botón) "Leer más" que creamos se muestran aquí.

pensamientos finales
Los enlaces "Leer más" se pueden diseñar de varias maneras utilizando el módulo de blog de Divi . Es posible crear diseños aún más complejos jugando con algunos fragmentos de CSS. Esperamos que esta guía lo ayude a mejorar sus enlaces "Leer más".




