El uso de las nuevas opciones de fondo de Divi ha abierto un nuevo mundo de posibilidades para sus usuarios. Gracias al nuevo generador de degradados, ahora podemos diseñar cualquier degradado que queramos con tantos colores como queramos. No es todo lo que hay que ser creativo. El diseño Gradient Builder se puede usar junto con máscaras de fondo y patrones para crear una gran cantidad de diseños de fondo de sitio web impresionantes y únicos.

Para crear un fondo deslumbrante, vamos a utilizar el Generador de gradientes de fondo de Divi junto con máscaras y patrones de fondo. Cada elemento de diseño de fondo (gradiente de fondo, máscaras y patrones) se agregará a una sección y le mostraremos cómo hacerlo. Con solo unos pocos clics, puede variar las combinaciones de diseño y divertirse mucho.
¡Vamos, vamos a pasar un buen rato!
Vista previa del diseño
Así es como podemos diseñar asombrosamente varias secciones de nuestro sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
¡Cambiar patrones y máscaras es pan comido con este diseño en su lugar!
Estructura de diseño
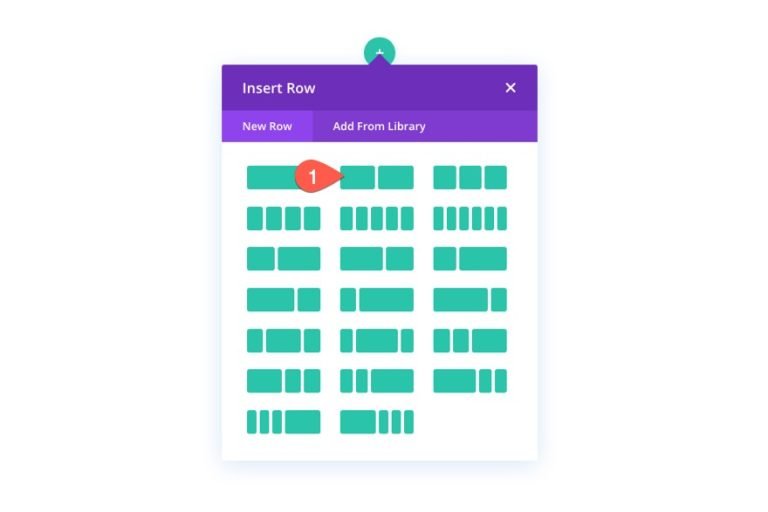
A la izquierda, pondremos un título y una flecha que lleva a una acción específica. Las opciones de fondo de Divi se utilizarán para construir nuestro diseño visual. Primero es necesario crear una fila de dos columnas.

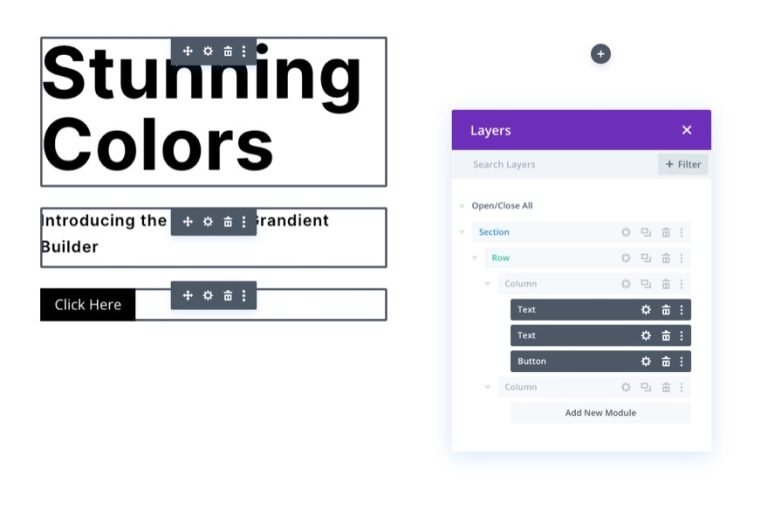
Agregar contenido y copias
Su título principal, subtítulo y el botón deben colocarse en la columna izquierda (columna 1) de esta tabla.

Estas configuraciones de diseño se pueden encontrar descargando el diseño y revisándolo en una fecha posterior si eso es lo que desea. Nos centraremos en el diseño de fondo por el momento.
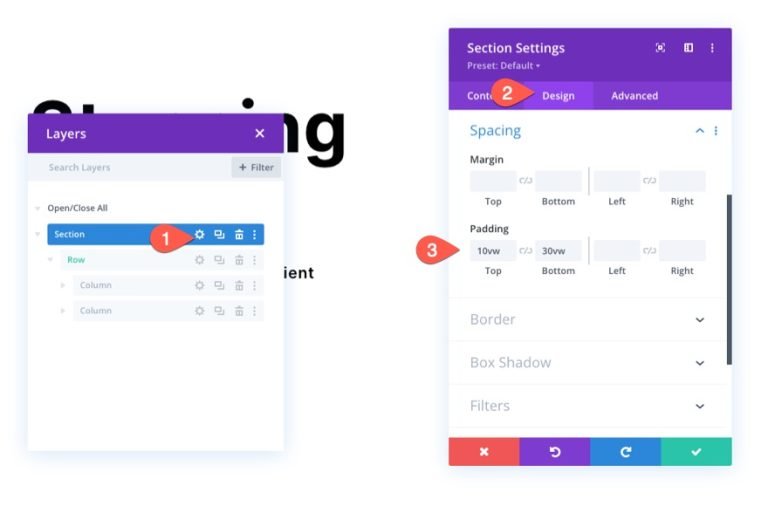
Espaciado vertical de la sección
Debemos aumentar la altura vertical de la sección para que nuestro diseño de fondo llene completamente el navegador. Rellenar la parte superior e inferior de la sección es una manera fácil de lograr esto.
Se puede acceder a la configuración de la sección aquí. Actualice el relleno de la siguiente manera en la pestaña de diseño:
- Acolchado: 10vw arriba, 30vw abajo

Si desea cambiar el diseño del fondo después de que las columnas se apilen verticalmente, es posible que deba modificar el relleno en las pantallas de la tableta y el teléfono.
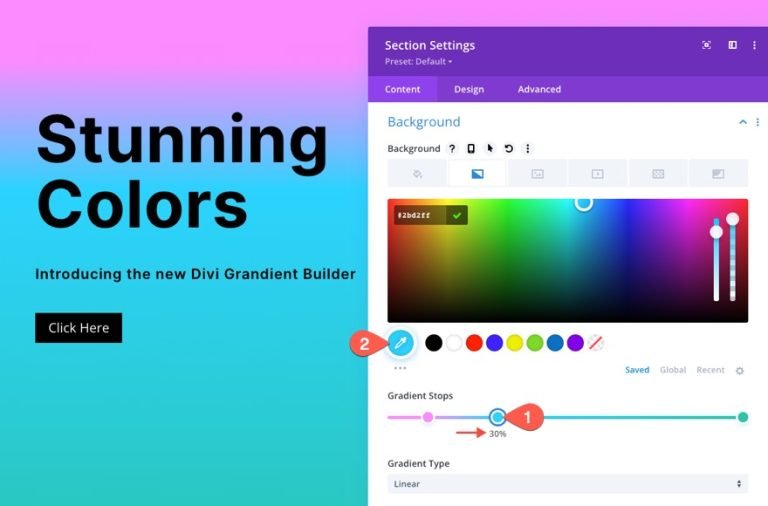
Agregar color degradado en el fondo
El siguiente paso es aplicar un degradado personalizado al fondo de la sección. Se agregarán un total de cinco paradas de gradiente para este gradiente. El color de la primera y última parada de degradado será el mismo. El color azul de las paradas de gradiente segunda y cuarta coincidirá. La tercera (y última) parada del degradado será verde. Nuestro diseño de fondo tendrá un impresionante degradado multicolor creado con estos cinco colores.
Selección de degradado 1
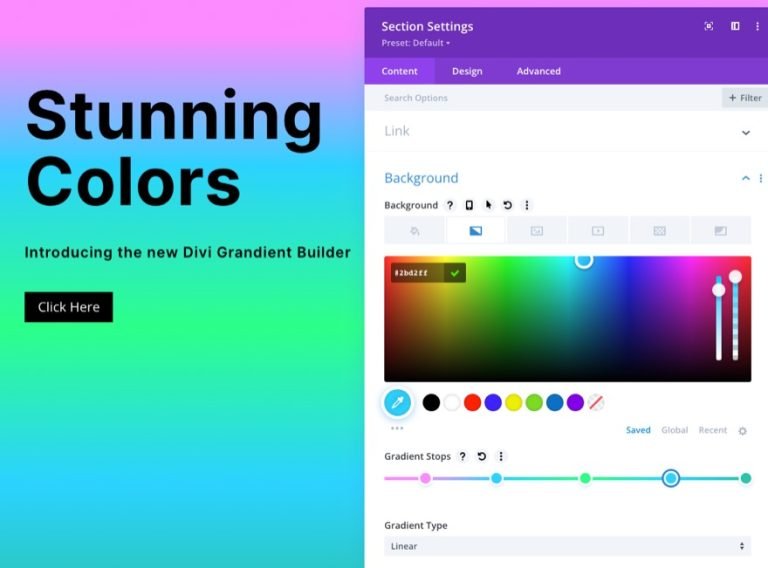
Asegúrese de que la configuración de la sección debajo de la pestaña de contenido esté abierta antes de agregar la primera parada de degradado. Para crear un nuevo degradado, vaya a la pestaña Gradientes y haga clic en el signo +. Los colores de degradado predeterminados se incrementarán en dos. Para cambiar el color y la posición del primer degradado a la izquierda, haga clic y arrástrelo de la siguiente manera:
- Color de parada de degradado: #fa8bff
- Posición de parada de gradiente: 10%

Selección de degradado 2
Para agregar una segunda parada de degradado, simplemente haga clic en la línea de color del degradado. Para moverlo a su posición, primero debe cambiar el color.
- Color de parada de degradado: #2bd2ff
- Posición de parada de gradiente: 30%

Selección de degradado 3
Puede agregar una tercera parada de degradado simplemente haciendo clic en la línea de color de degradado (alrededor del medio de la línea). Para moverlo a su posición, primero debe cambiar el color.
- Color de parada de degradado: #2bff88
- Posición de parada de gradiente: 55%

Selección de degradado 4
Para agregar una segunda parada de degradado, simplemente haga clic en la línea de color del degradado. Para moverlo a su posición, primero debe cambiar el color.
- Color de parada de degradado: #2bd2ff
- Posición de parada de gradiente: 80%

En el extremo derecho, debe tener la parada de degradado original a la izquierda, que está en el extremo izquierdo. La parada de degradado final se puede hacer haciendo clic en la parada de color de degradado y cambiando el color de la siguiente manera (puede dejarlo en la posición predeterminada de 100%).
- Color de parada de degradado: #fa8bff
- Posición de parada de gradiente: 100%

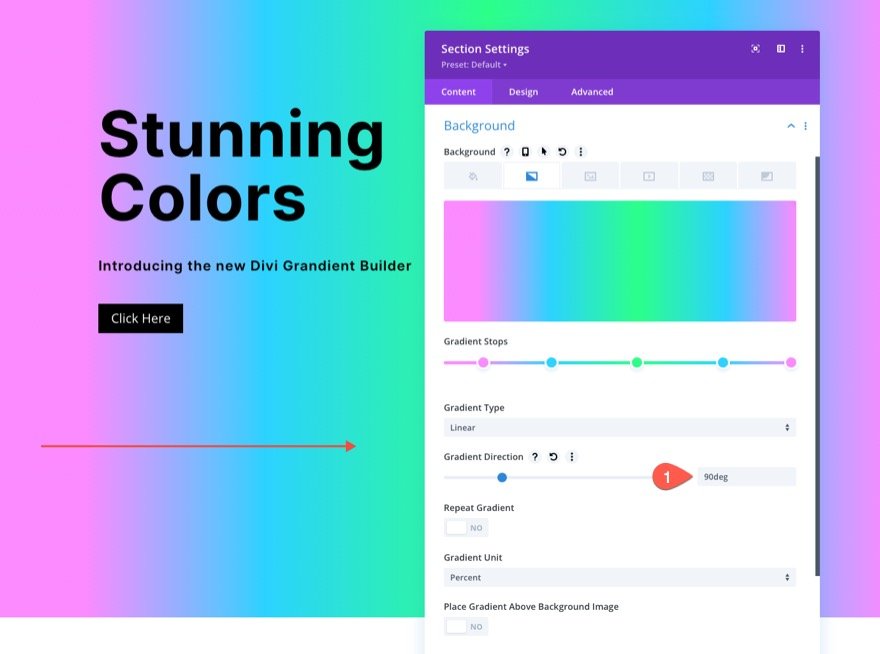
Mantenga la opción de degradado lineal predeterminada para este diseño. El siguiente código debe actualizarse para revertir el patrón de color lineal:
- Dirección del gradiente: 90 grados

Patrón de fondo
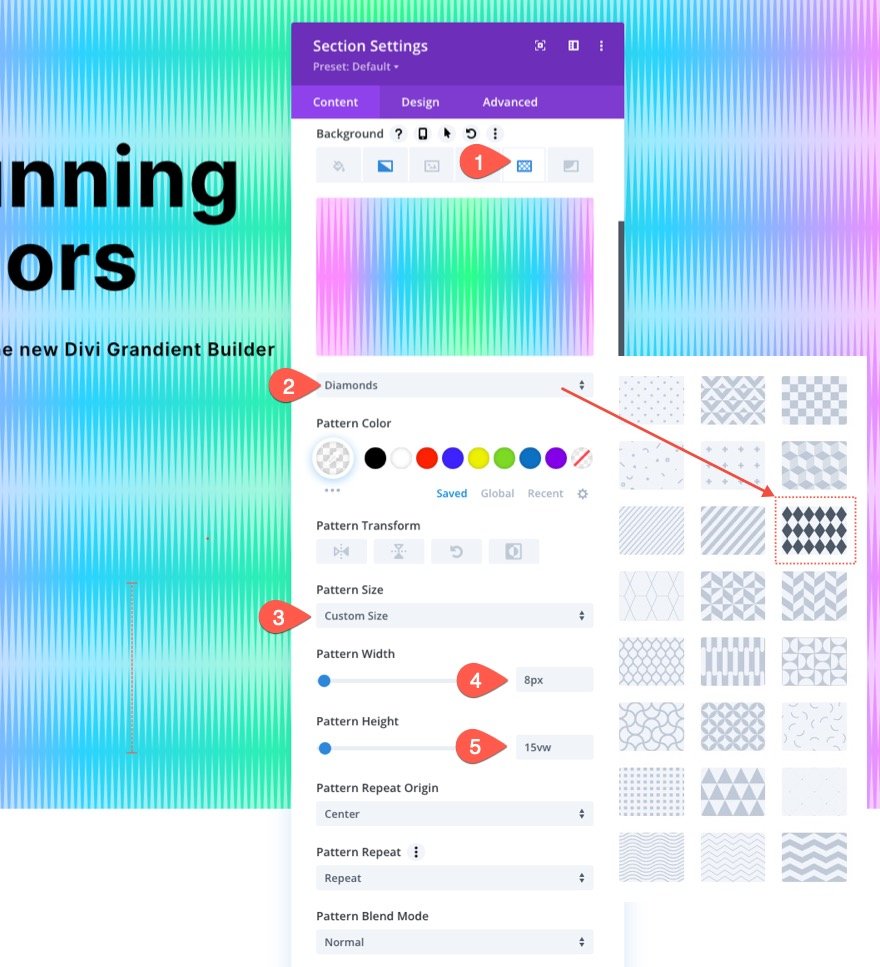
Ahora podemos agregar un patrón de fondo a nuestro diseño después de que se complete nuestro degradado. Use el patrón de diamantes de una manera novedosa para producir este patrón sutil pero efectivo.
Realice los siguientes cambios en la pestaña de patrones:
- Patrón de fondo: Diamantes
- Color del patrón: rgba(255,255,255,0.52)
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 8px
- Altura del patrón: 15vw

Como puede ver, hay mucho espacio para la interpretación con el diseño preexistente. En este caso se eligió un patrón de diamantes. Como resultado, creamos un patrón único que parece ondas de sonido debido al estiramiento vertical de los diamantes.
Si desea algo más, hay muchas opciones disponibles, y todas están a solo un clic de distancia.
Máscara de fondo
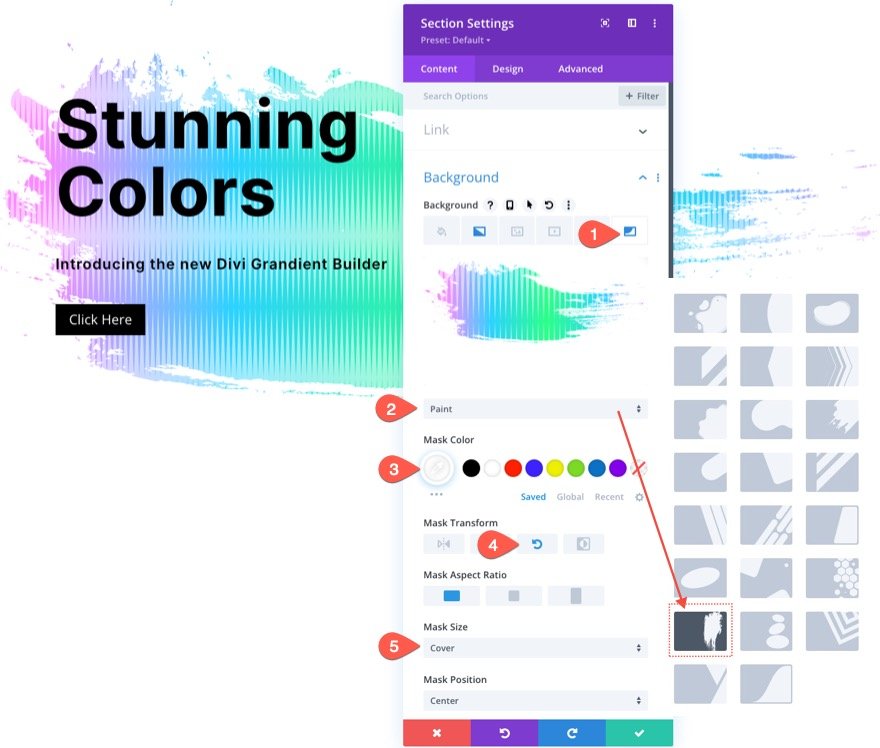
Nuestro patrón de fondo ahora está en su lugar, por lo que finalmente podemos agregar una máscara para terminar nuestro diseño de combinación de fondo. Hay una gran cantidad de alternativas y variantes disponibles. Usaremos la máscara Paint para este ejemplo (al menos para empezar).
Deberá realizar los siguientes cambios en la pestaña de máscaras:
- Máscara: Pintura
- Color de máscara: #ffffff
- Transformación de máscara: Rotar
- Tamaño de la máscara: Cubierta

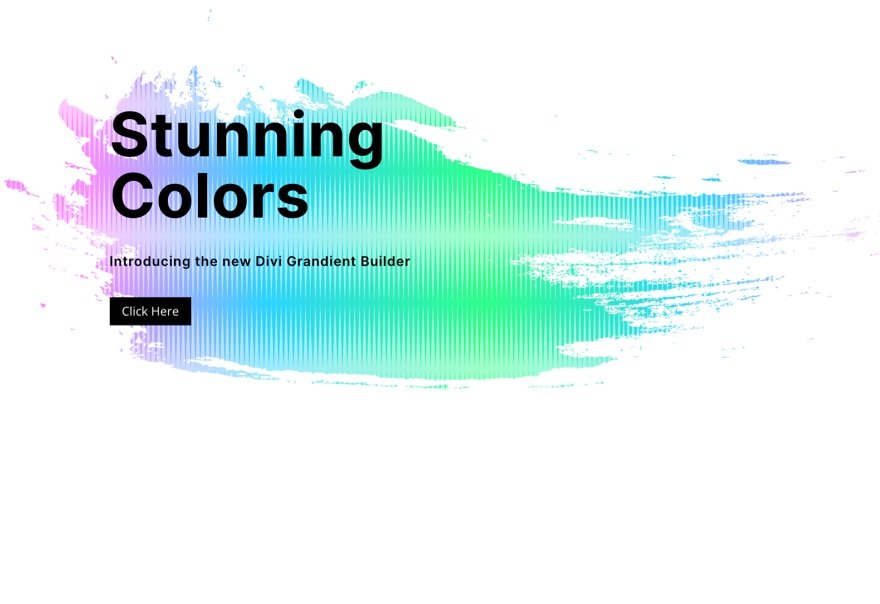
Y el resultado es algo como esto.

Al igual que los patrones, existen numerosas máscaras que complementarían este diseño y se pueden encontrar simplemente haciendo clic en la pestaña "Máscaras".
Versión oscura
Simplemente cambie el color de la máscara de fondo a un tono oscuro si desea una versión oscura de este diseño (como el negro). Utilice un tono más oscuro para el motivo. Luego, haz que el título y el texto del subtítulo sean blancos. También puede cambiar el color de los botones.
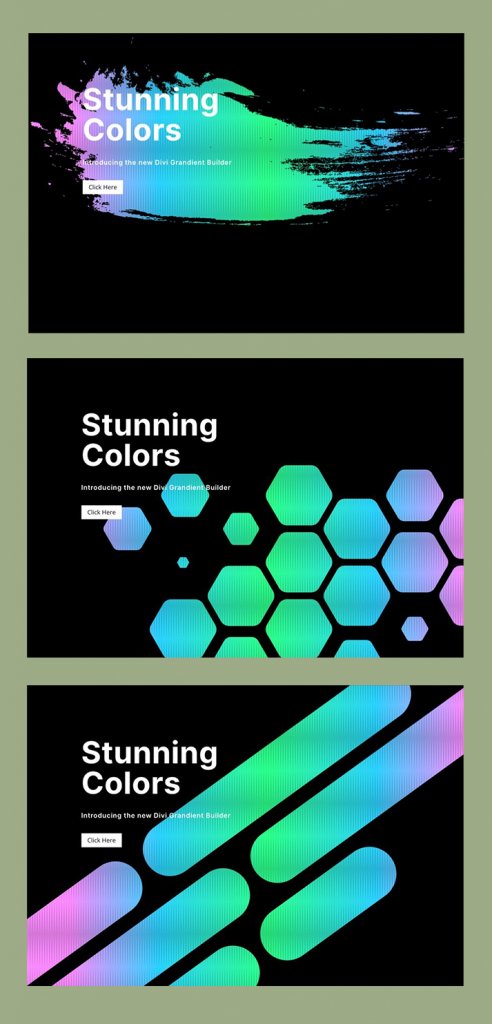
Estos son los resultados de aplicar varias máscaras para crear una versión oscura de la imagen.

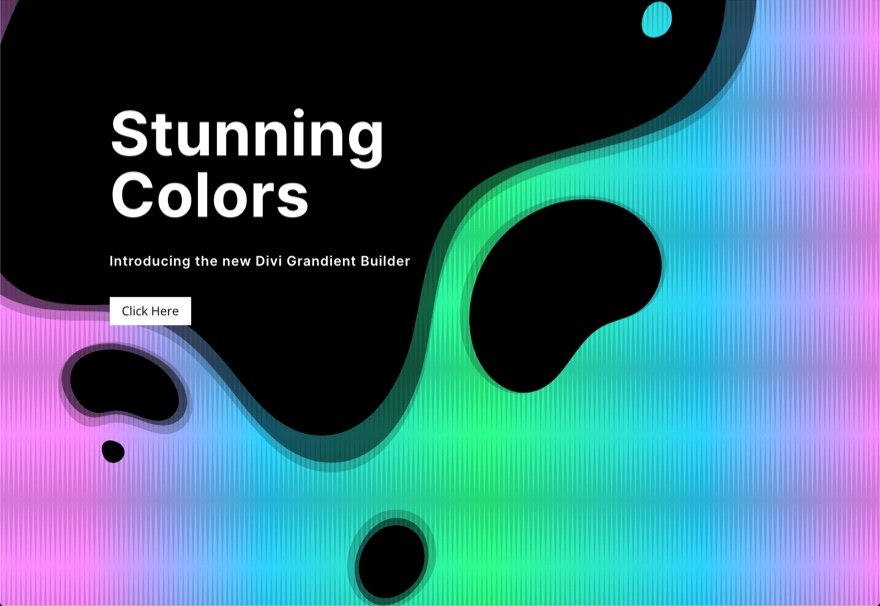
Además, así se ve la versión oscura con una máscara invertida.

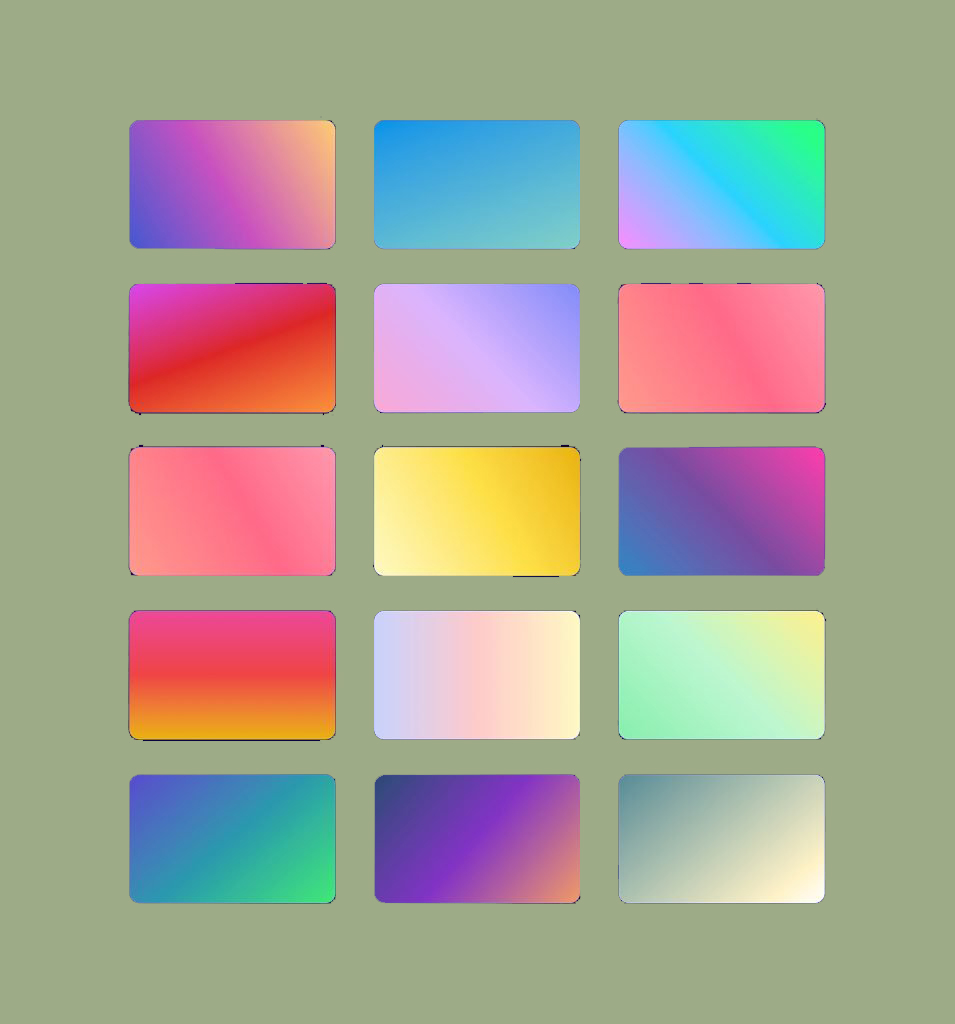
Más opciones de degradado
Para que estos diseños de fondo en capas se destaquen, utilice Gradient Builder para crear muchos colores y tipos de degradados adicionales.

Resultado final
Aquí están todas las opciones de diseño que puede explorar.

Pensamientos finales
Es muy divertido experimentar con las complejas opciones de fondo de Divi . Además, es sorprendente lo simple que es hacer diseños de fondo tan hermosos sin necesidad de Photoshop o Illustrator. Con unos pocos clics, puede ajustar el fondo para hacer el diseño exactamente como lo desee. Incluso hay más opciones disponibles (como los modos de fusión) para crear diseños de fondo verdaderamente únicos. Además, no solo las secciones sino cualquier elemento Divi pueden tener máscaras y patrones aplicados. ¡Así que adelante y juega con él!





