Cuando estás en el proceso de crear sitios web dentro de la plataforma WordPress, la calidad de tus imágenes se convierte en un componente crítico de tu diseño. Dado que las pantallas de alta resolución se han convertido en el estándar, es imperativo que sus imágenes posean las dimensiones y la claridad correctas para verse lo mejor posible en todos los dispositivos.

Sin embargo, ¿qué puedes hacer cuando te encuentras en una situación en la que la imagen que tienes no es lo suficientemente grande o parece borrosa? Una opción es buscar una nueva imagen, pero hay otra solución: usar una herramienta de mejora de imagen. Aprovechando las capacidades de la inteligencia artificial, una herramienta competente de mejora de imágenes puede realizar una especie de magia digital, transformando sus pequeñas imágenes pixeladas en obras maestras de alta resolución con solo unos pocos clics.
En esta guía, profundizaremos en el mundo de la mejora de imágenes y demostraremos cómo mejorar imágenes en WordPress. Además, exploraremos una variedad de herramientas de mejora de imágenes que puede integrar en sus proyectos futuros.
Mejora de imagen: ¿qué es?
La técnica de ampliar el tamaño, la resolución o las dimensiones de una imagen digital manteniendo la calidad de la imagen se conoce como ampliación de imagen. La tecnología de inteligencia artificial (IA) puede lograr esto mejorando la imagen con los píxeles adicionales que requiere mediante el uso de aprendizaje profundo, redes neuronales y algoritmos de IA. Para los diseñadores de sitios que desean ampliar y mejorar fotografías sin sacrificar la calidad del original, esta es una solución potente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
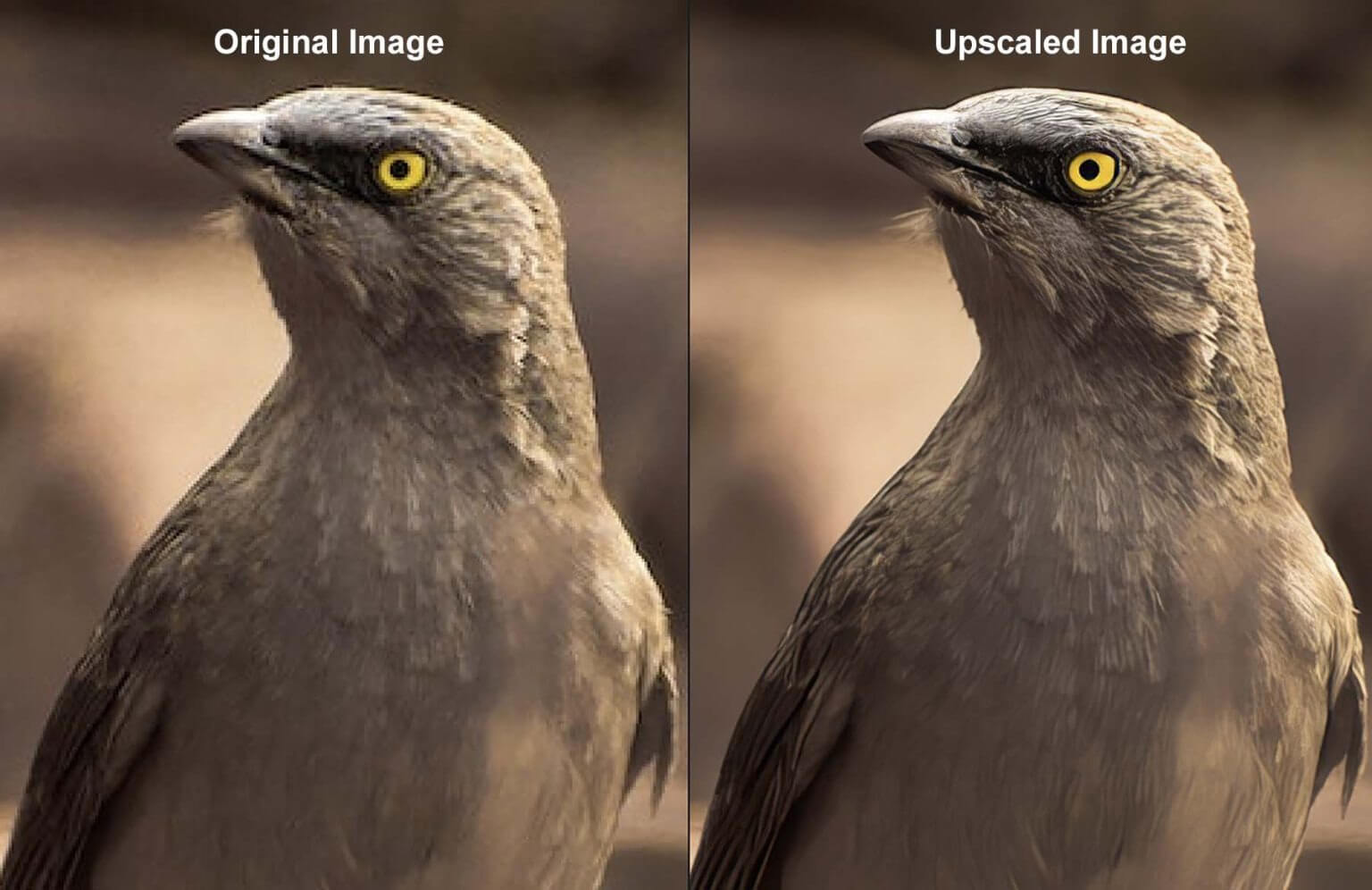
Fuera de WordPress, escaladores de imágenes conocidos como Topaz Photo AI pueden lograr esto. Podemos observar en la imagen de arriba que la imagen original era de mala calidad. Hay algo de pixelación; una resolución mayor no funcionará y la imagen se verá borrosa. Los detalles dentro de las características son visibles en la segunda imagen, que también tiene colores más ricos y una versión más grande y más pequeña del producto terminado. Este es un gran ejemplo de por qué mejorar las fotografías tiene ventajas.
Por qué es necesario utilizar fotografías exclusivas en WordPress
El tamaño y las dimensiones de su imagen original se fijan en WordPress tan pronto como se publica. Sí, eres libre de reducir el tamaño de la imagen. Para ayudarle a mostrar el tamaño adecuado en su sitio web, WordPress generará versiones más pequeñas para usted. Sin embargo, ampliarlos es un asunto diferente. No es posible simplemente ampliar una imagen ajustando su ancho y alto en su página o ajustando sus dimensiones en la Biblioteca multimedia. Esto hará que las fotografías se estiren más allá de su valor inherente, lo que provocará una pérdida de calidad y desenfoque.

Se requiere un escalador de imágenes en WordPress para poder ampliar una imagen. La IA se utiliza en la ampliación para garantizar que la calidad de la imagen ampliada se mantenga incluso cuando aumentan su tamaño y dimensiones. Incluso si se amplían las dimensiones de la imagen, su calidad a menudo se conserva y mejora, produciendo un producto final que frecuentemente luce incluso mejor que el original. Tener esta útil herramienta a mano cuando se trabaja con WordPress elimina la necesidad de buscar fotografías mejores y de mayor calidad o utilizar otros programas externos para mejorarlas.
Ventajas de la mejora de imágenes de WordPress
La mejora de imágenes para su sitio web de WordPress ofrece numerosas ventajas:
- Mejore el atractivo visual de su sitio web: mejorar las imágenes dentro o para WordPress mejora la experiencia visual general de los visitantes de su sitio web. Las imágenes de alta calidad son la piedra angular de un gran sitio web. Lograr imágenes nítidas en su sitio es un proceso sencillo con herramientas de mejora de imágenes.
- Zoom y desplazamiento en el comercio electrónico: los complementos de comercio electrónico como WooCommerce ofrecen varias funciones, como el zoom y el desplazamiento en fotografías de productos. Sin embargo, cuando tienes imágenes de baja calidad, puede afectar negativamente la imagen de tu marca. La mejora de imágenes en WordPress le permite integrar estas funciones con imágenes de alta calidad, mejorando la presentación de su marca.
- Simplifique la búsqueda y el uso de imágenes: la ampliación le ahorra tiempo al buscar versiones de alta resolución de sus imágenes. Las herramientas de mejora de imágenes le permiten mejorar las imágenes que tiene a mano en lugar de buscar versiones de alto DPI en otros lugares.
- SEO y participación del usuario: las imágenes grandes a menudo plantean desafíos para el rendimiento del sitio web y la velocidad de carga de la página, lo que puede dañar su SEO. Sin embargo, cuando sus imágenes están optimizadas y son de alta calidad, pueden contribuir a una clasificación más alta en los motores de búsqueda. Considere aprovechar un escalador de imágenes de IA para procesar imágenes para su sitio de WordPress y explorar formas adicionales en que la IA puede impulsar su SEO de WordPress.
- Prepare su sitio web para el futuro: a lo largo de los años, los tamaños y resoluciones de pantalla han avanzado, desde pantallas retina hasta pantallas de alto DPI. Garantizar que su sitio web mantenga su atractivo visual en el presente y en el futuro es crucial. Las herramientas de mejora de imágenes pueden ayudarle a mantener sus imágenes frescas, independientemente de cuándo los visitantes accedan a su sitio web.
Ahora que hemos explorado los beneficios de mejorar las imágenes para su sitio web de WordPress, profundicemos en la implementación práctica utilizando Divi y Divi AI.
Cómo utilizar Divi AI para crear imágenes exclusivas en WordPress
Divi AI es un potente ayudante de IA que viene con Divi, nuestro creador de páginas y temas de WordPress con tecnología de IA. Agrega varias funciones de IA, como la ampliación de imágenes, a su sitio web de WordPress. Investiguemos cómo aprovechar estas opciones de WordPress para ampliar nuestras fotografías sin sacrificar la calidad.
1. Instale Divi y Divi AI después de la descarga
Si eres nuevo en Divi , tu viaje comienza con la obtención de una membresía y la adquisición de Divi desde tu perfil de miembro. Luego, puede consultar una guía útil que explica el proceso de instalación de Divi. Esta guía cubre varios temas esenciales, como descargar el archivo ZIP del tema, instalarlo en su WordPress y verificar su sitio web con Elegant Themes.
Divi AI es una potente herramienta de inteligencia artificial que se integra perfectamente con Divi y el complemento Divi Builder. Obtendrá acceso a Divi AI de inmediato a través de una prueba gratuita y la opción de actualizar a una versión ilimitada está disponible en cualquier momento. Esta actualización le brinda acceso completo al generador de imágenes AI de Divi y a las funciones de mejora, además del asistente de escritura de Divi AI para contenido generado por AI.

¡Podemos comenzar a mejorar algunas fotos tan pronto como Divi esté instalado, habilitado y usted haya obtenido su licencia Divi AI! ¡Es fantástico si ya perteneces a la familia Divi! ¡Estamos encantados de contar contigo aquí!
2. Haz clic en Divi Builder y elige tu imagen.
Trabajando en una página ya existente o comenzando desde cero, el procedimiento de ampliación de Divi AI es el mismo. Divi AI reinsertará automáticamente su imagen en la misma ubicación cada vez que la edite y aplique el comando de mejora. Ahora analicemos cómo lograrlo usando una nueva página de WordPress. Seleccione el enlace del menú Páginas colocándose sobre él en el panel de WordPress. A continuación, seleccione Agregar nuevo. Para nosotros, esto creará una nueva página.

Haga clic en el botón morado Utilizar Divi Builder después de darle un nombre a su página.

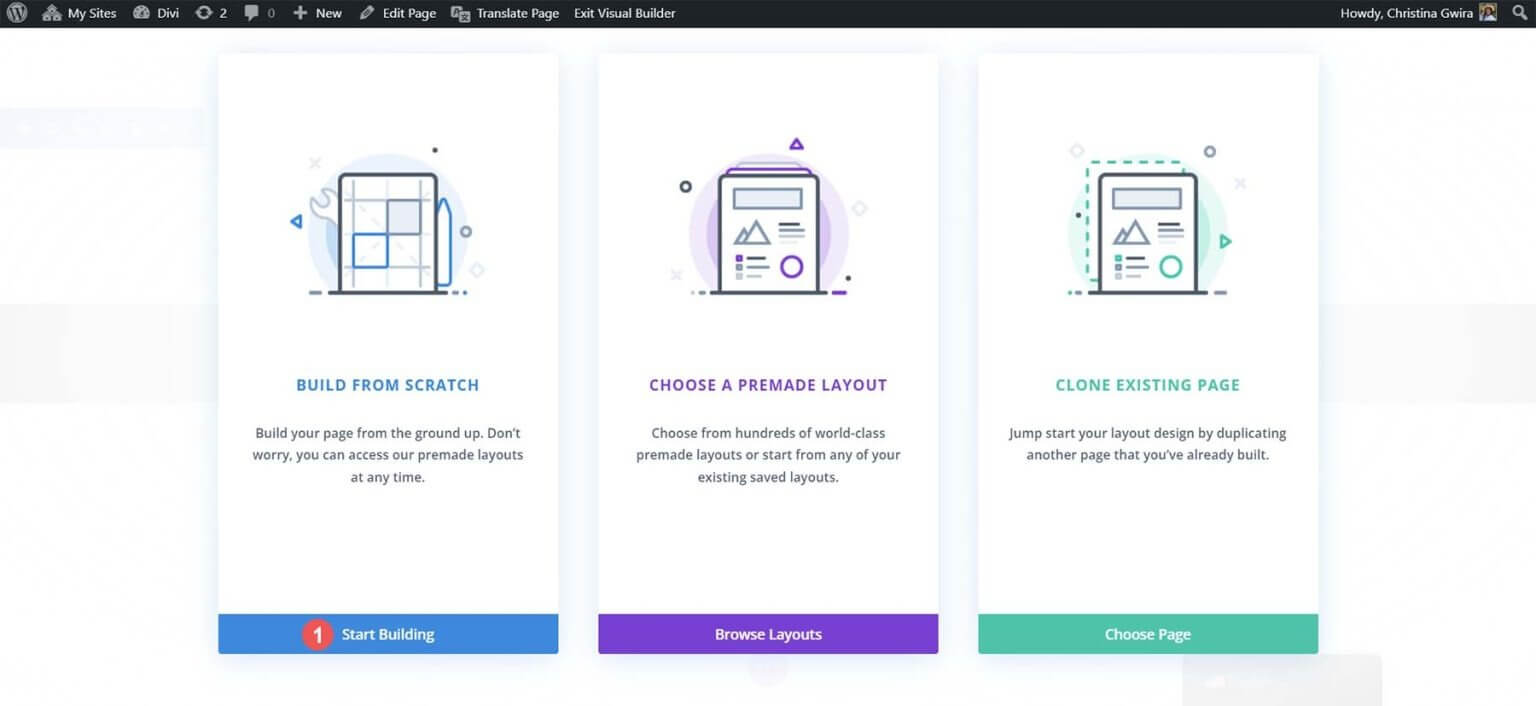
Selecciona la primera opción de las tres que se ofrecen. Una vez que hagas clic en el botón azul "Comenzar a construir", podrás aumentar la muestra de tus fotografías sin ninguna limitación.

Divi abrirá el constructor e inmediatamente construirá una nueva sección para usted. Pero tendrás que incluir una fila adicional. Para lograr esto, haga clic en la disposición de filas de dos columnas del cuadro modal de fila.

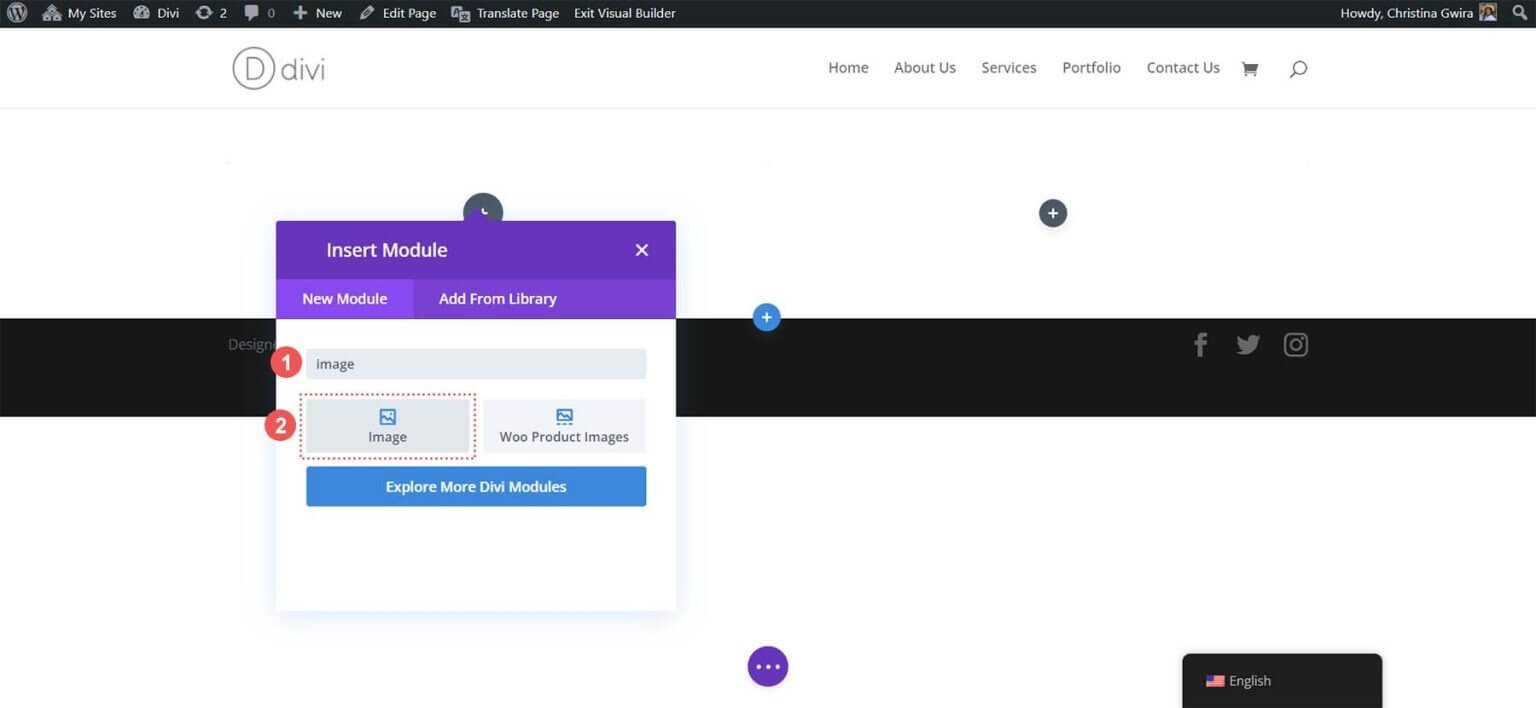
A continuación, escriba "imagen" en el campo de búsqueda del cuadro modal Módulo. Para agregar el módulo de imagen a la primera columna de la fila creada recientemente, haga clic en él.

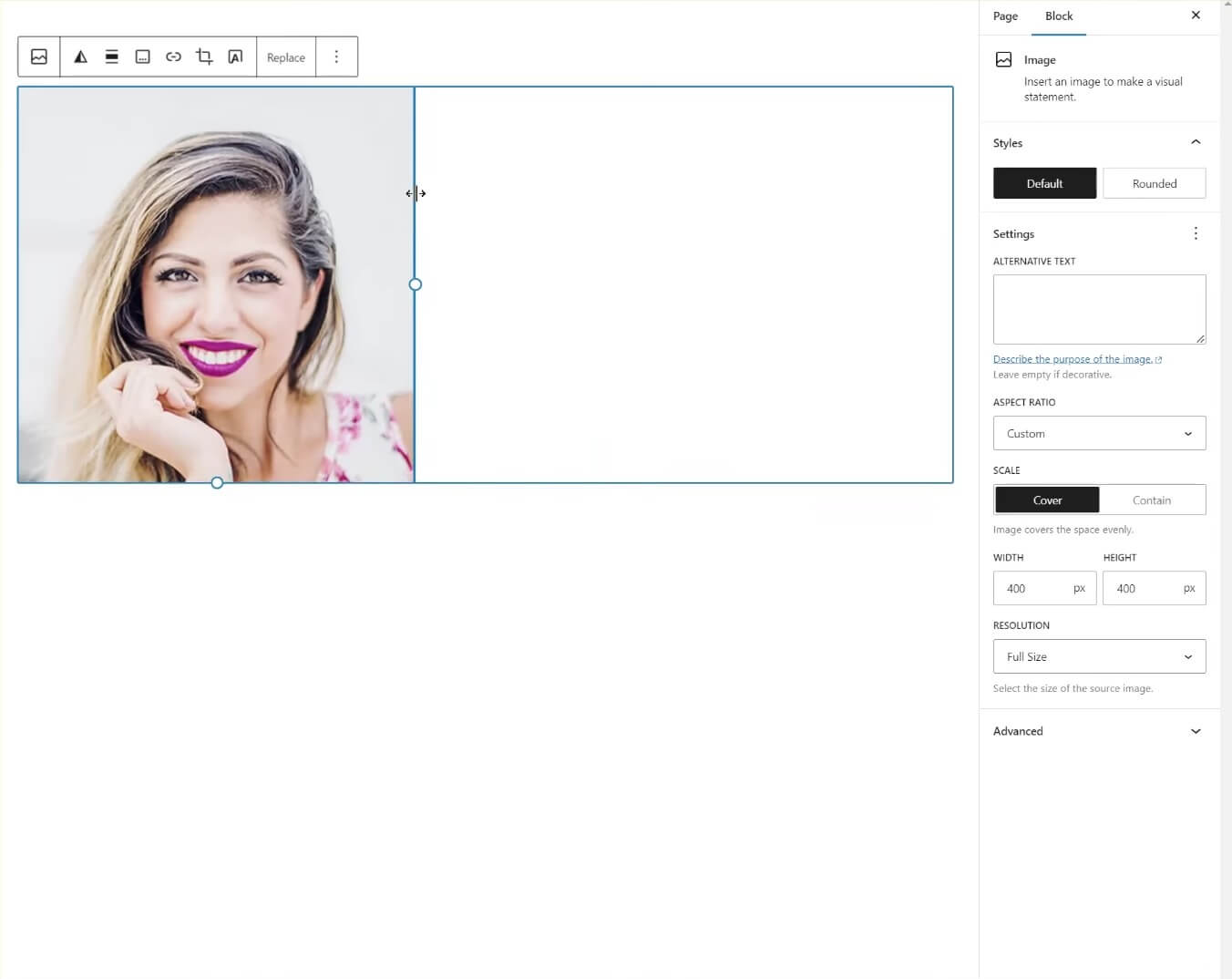
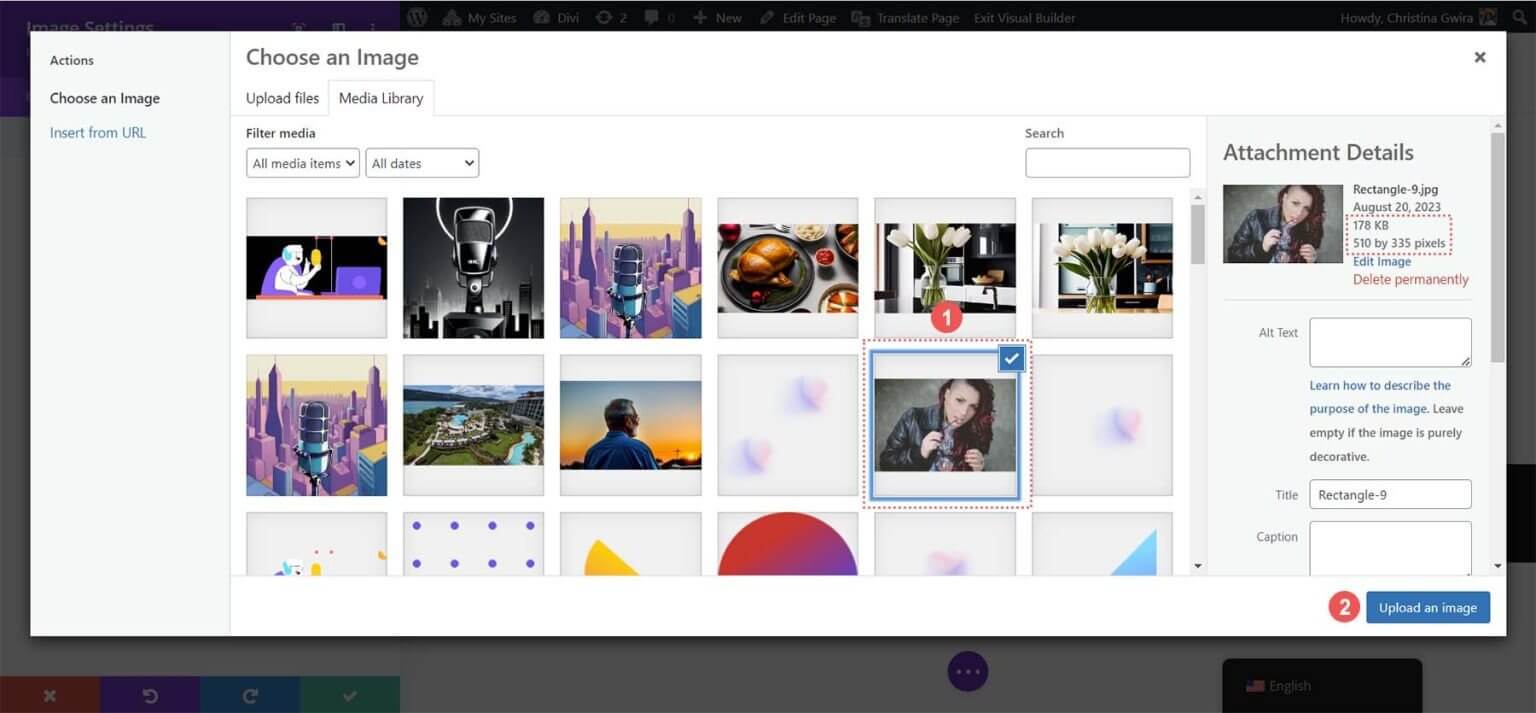
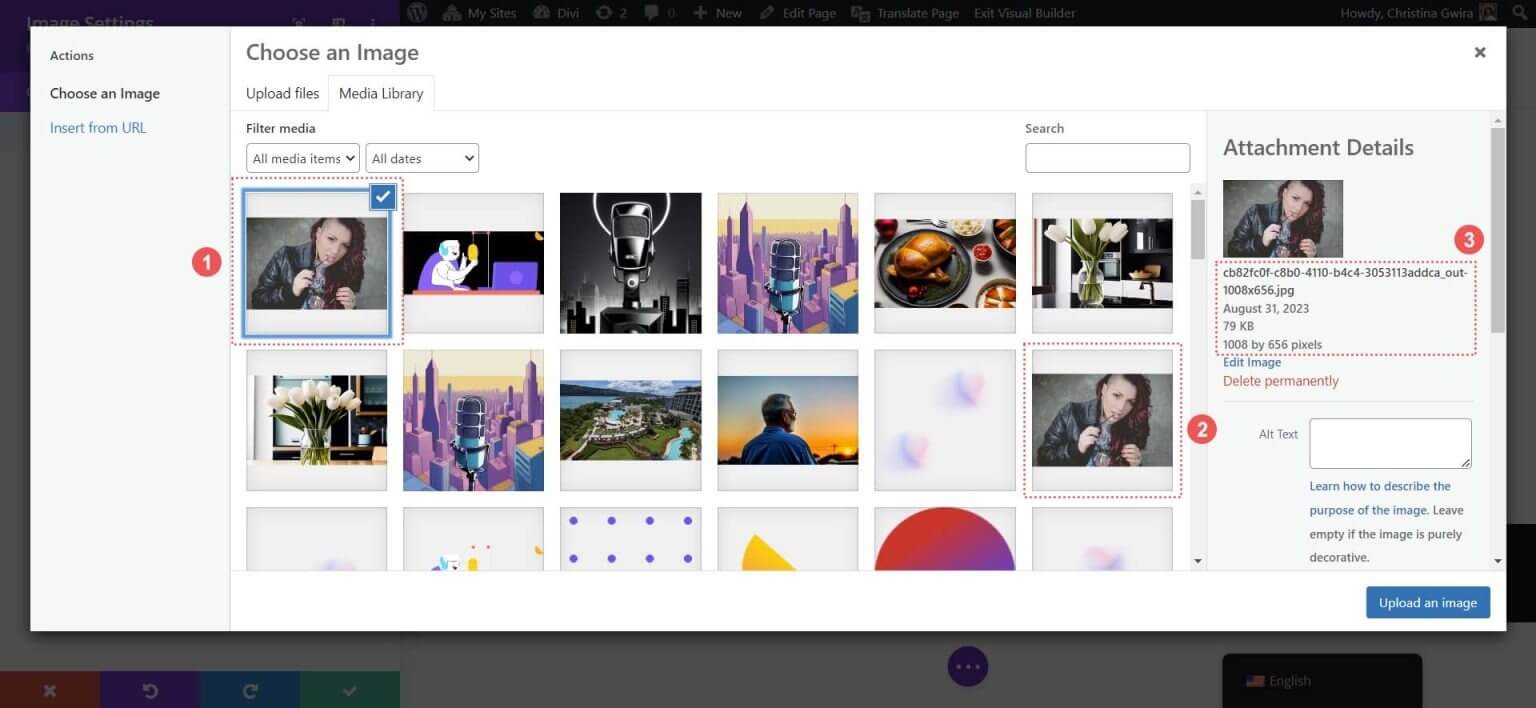
Ahora que tenemos nuestro módulo de imagen configurado, carguemos y mejoremos una imagen desde nuestro disco duro a WordPress. Haga clic en el ícono de ajustes en el módulo de imagen. La biblioteca multimedia estará ubicada aquí. Tienes la opción de cargar una nueva imagen o elegir una existente de tu biblioteca. Elegiremos una imagen que se encuentra actualmente en nuestra Biblioteca Multimedia.

Tenga en cuenta las dimensiones de la imagen y el tamaño del archivo después de haberla elegido. Más adelante, compararemos los resultados de la mejora de fotografías en WordPress con Divi AI utilizando este conocimiento. Para agregar su imagen a su página, haga clic en el botón Cargar una imagen al final. Ahora podemos utilizar el escalador de imágenes de Divi AI.
3. Utilice Divi AI para mejorar sus imágenes de WordPress
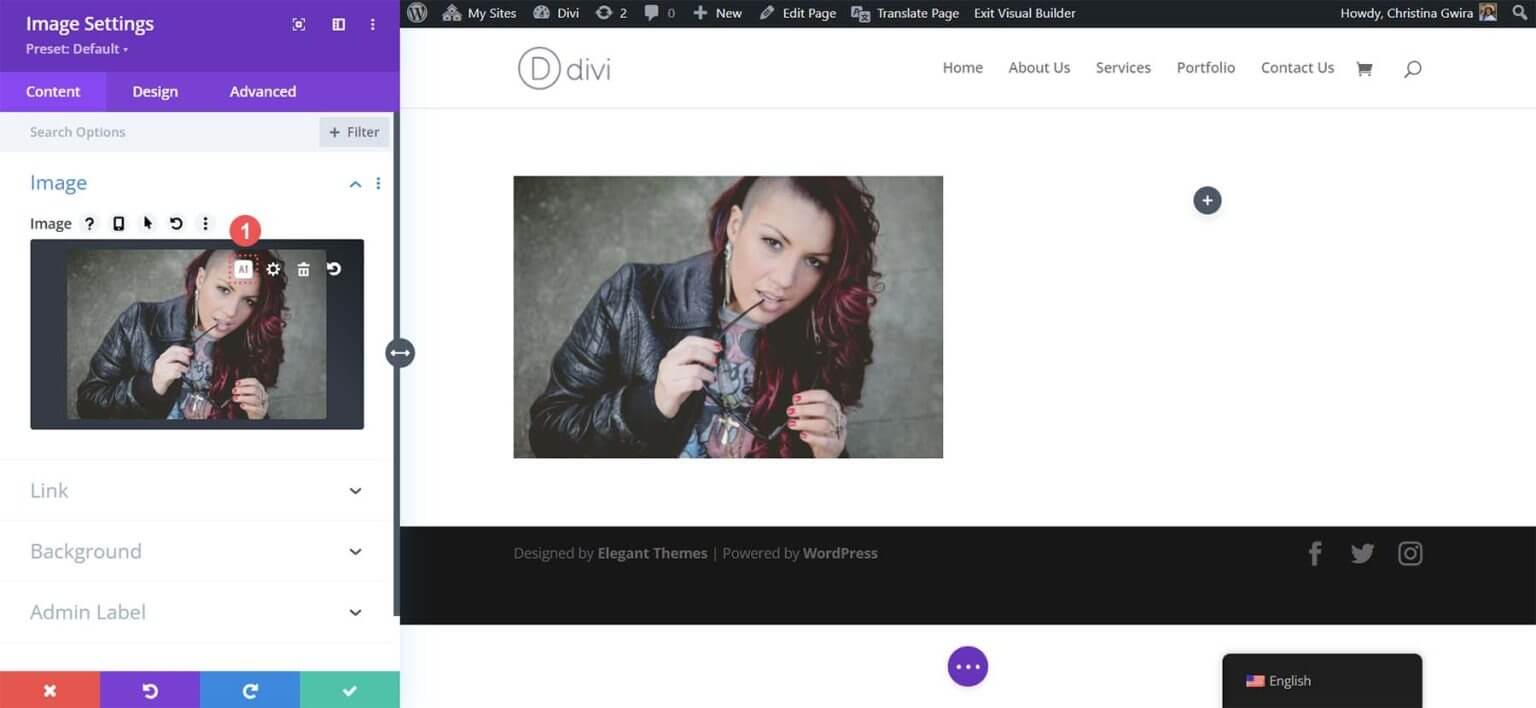
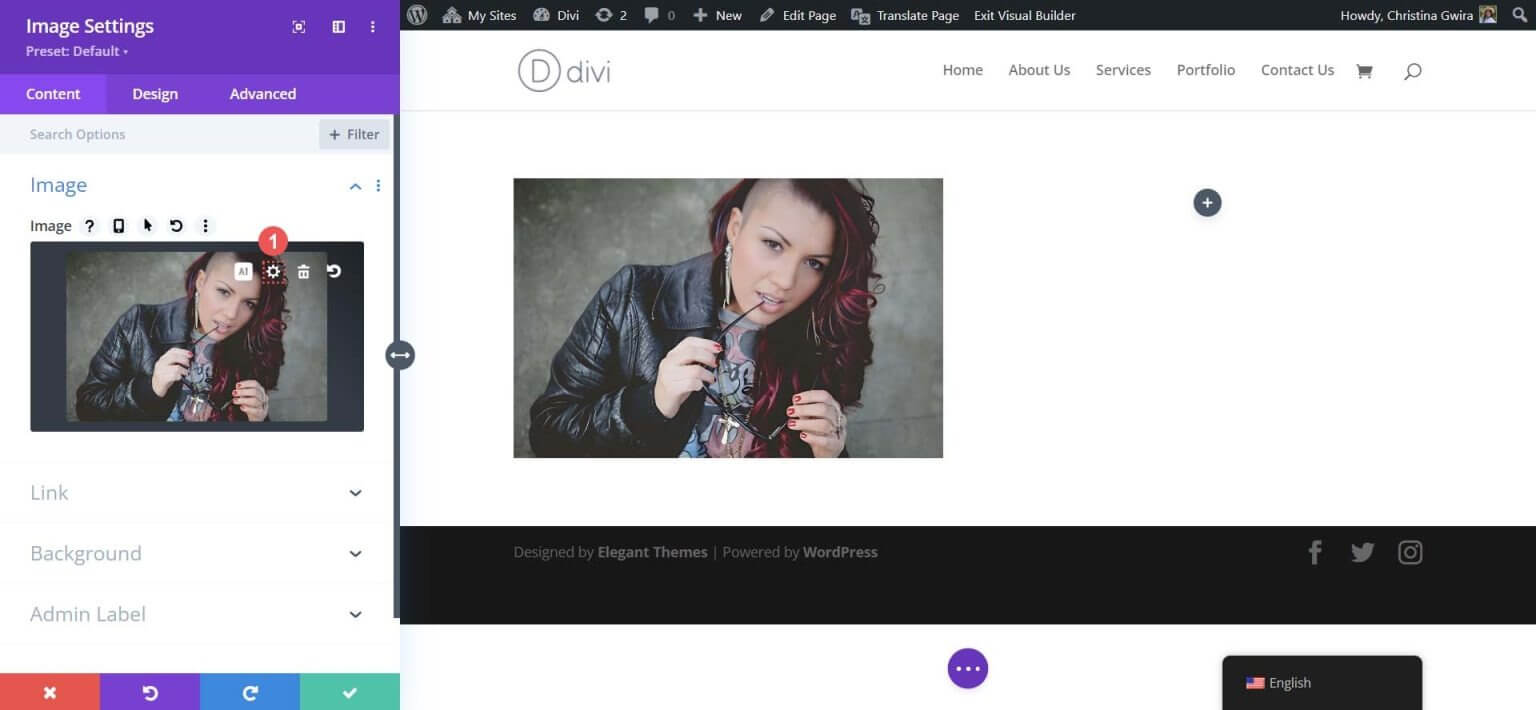
Divi AI se puede habilitar una vez que nuestra imagen haya sido elegida en el Módulo de Imagen Divi. Junto al ícono de configuración de la imagen, haga clic en el símbolo Divi AI.

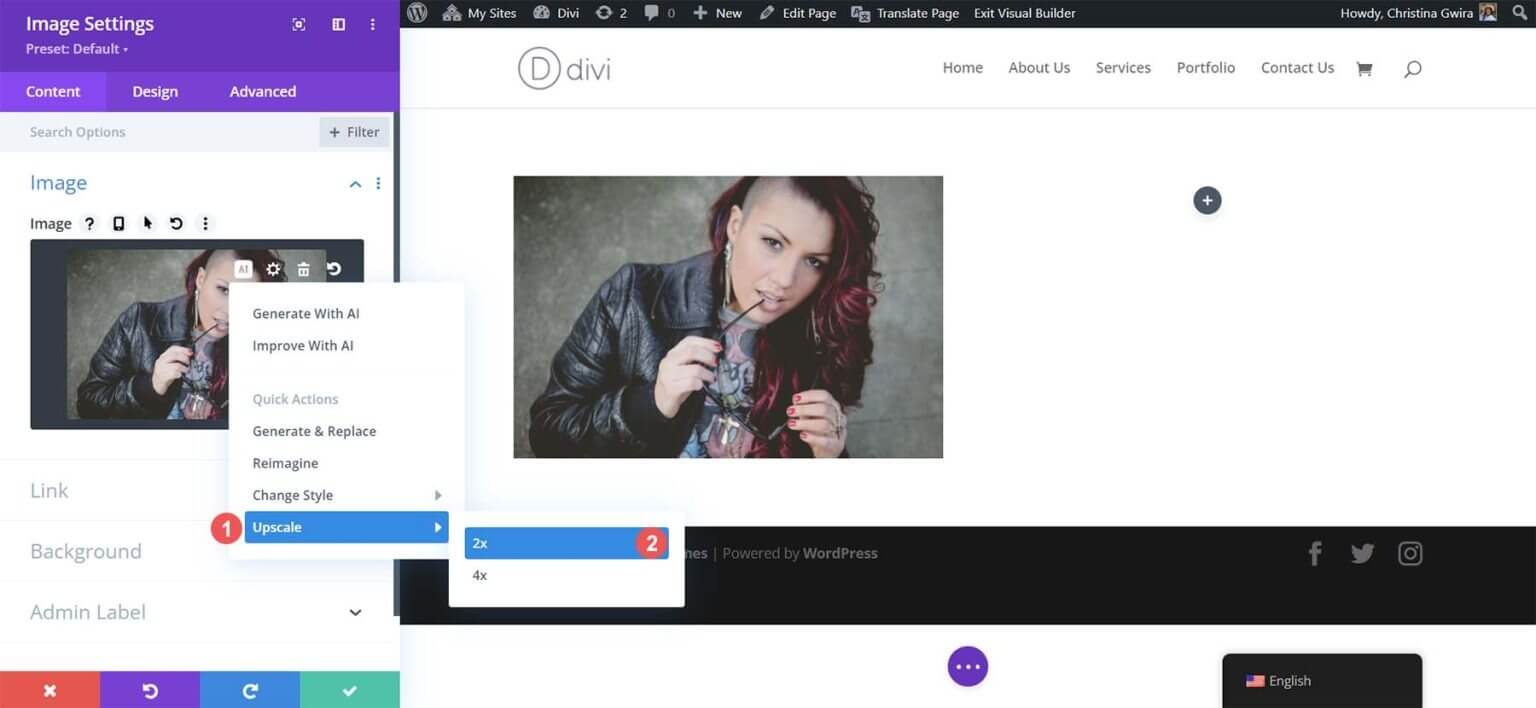
A continuación, elija la función Exclusivo. Por último, decida qué opción de ampliación utilizar: 2x o 4x.

Nunca tendrás que abandonar el panel de WordPress cuando uses Divi AI para tus necesidades de mejora de WordPress, que es su característica más importante. Actualizar su imagen no requiere que inicie un software en su escritorio o visite un sitio web de terceros. Con Divi Builder, puede mejorar su imagen sin necesidad de descargar más software.

Descubrirás que tu página aparece igual después de un poco de espera. Bueno, ¿lo es? Examinémoslo más de cerca.
4. Comparación de nuestras imágenes originales y mejoradas
Para ver la biblioteca multimedia y descubrir lo que Divi AI ha logrado detrás de escena, haga clic en el botón de engranaje.

Tras la observación inicial, descubrimos que se ha hecho una copia de nuestra imagen original. Divi AI es lo suficientemente inteligente como para hacer una copia de seguridad de nuestra imagen antes de ejecutar acciones, incluida la ampliación. Lo siguiente que notamos es que nuestra imagen recién mejorada tiene diferentes dimensiones cuando hacemos clic en ella. Ahora casi ha duplicado su tamaño, en consonancia con la opción de ampliación Divi AI 2x que elegimos. Sin embargo, el tamaño del archivo sigue siendo modesto y fácil de manejar.

Además, existe una diferencia perceptible en la calidad de nuestra imagen mejorada al comparar las dos.

Nuestra imagen mejorada parece más nítida y los colores de nuestra foto actualizada son más vívidos. La Divi AI no sólo amplía las dimensiones de nuestras imágenes conservando su calidad sino que también las afina. Ahora, examinemos las estadísticas de imágenes actualizadas en nuestra Galería multimedia. La imagen original medía 510 píxeles por 335 píxeles y tenía un tamaño de archivo de 178 kb. Aunque ya era una imagen liviana, mejorarla puede optimizarla aún más. Con la ayuda de Divi AI, no solo casi duplicamos el tamaño de la imagen, sino que también la comprimimos sin pérdida de calidad.

Además, aunque el tamaño de la imagen ha cambiado en Divi Builder, su calidad ha mejorado junto con el cambio de dimensiones.

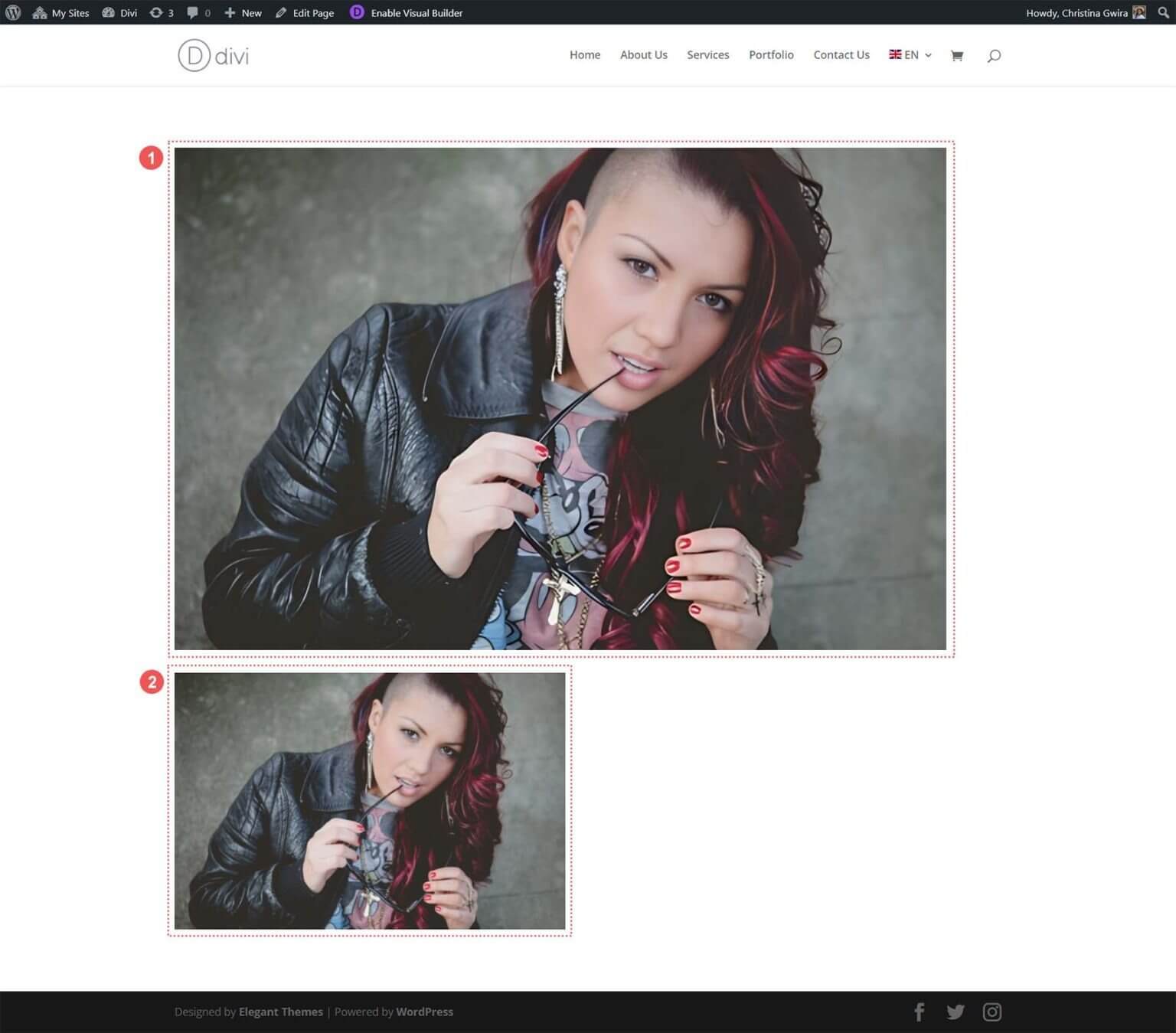
La imagen 1 representa nuestra imagen actualizada y mejorada, mientras que la imagen 2 muestra la versión original. Ambas imágenes se colocan dentro de un diseño de fila de una sola columna usando Divi. A primera vista, la Imagen 1 parece más grande, pero al inspeccionarla más de cerca, notará mejoras significativas. La imagen es notablemente más nítida, con colores más precisos (tenga en cuenta el cabello y las uñas) y la piel de la modelo parece más suave y refinada. A pesar del tamaño más pequeño de la imagen original, todavía no iguala la claridad de nuestra versión mejorada.
Esto significa que al optar por Divi AI como su solución de mejora de imágenes de WordPress, puede lograr una calidad de imagen superior sin la necesidad de salir de la interfaz de WordPress o depender de herramientas externas. Es evidente que elegir Divi AI se traduce en resultados rápidos, sin esfuerzo y sobresalientes para las fotos e imágenes que aparecen en su sitio web.
Herramientas adicionales para mejorar imágenes en su sitio web de WordPress
Si bien Divi AI es una excelente opción para mejorar imágenes en WordPress, es posible que necesite capacidades de mejora adicionales que Divi AI no ofrece actualmente. En tales casos, aquí hay algunas herramientas alternativas de mejora de imagen a considerar:
- Gigapixel AI de Topaz Labs: esta plataforma en línea fácil de usar admite varios formatos de imagen, mejora la calidad de la imagen y las procesa rápidamente.
- Upscale.media: otra plataforma en línea fácil de usar, también admite múltiples formatos de imagen y mejora la calidad de la imagen con un procesamiento rápido.
- Icons8 Smart Upscaler: esta herramienta ofrece una interfaz sencilla y puede mejorar imágenes hasta 7680px. Proporciona una API y una aplicación de escritorio para Mac que también puede eliminar fondos.
- Zyro AI Image Upscaler: Para los fanáticos de Adobe Creative Suite, Adobe Firefly es una excelente opción. Impulsa herramientas estándar de la industria como Lightroom y Photoshop, ofreciendo un refinamiento avanzado del color y mejoras detalladas.
- Adobe Firefly: también forma parte de Adobe Creative Suite y destaca por refinar el color, mostrar detalles intrincados y más.
Estas herramientas de mejora externas requieren que realices las tareas de mejora fuera de WordPress y luego importes las imágenes a tu biblioteca multimedia. Si bien estas opciones ofrecen versatilidad, utilizar una herramienta como Divi AI sigue siendo una opción conveniente que puede ahorrarle un tiempo valioso, lo que la convierte en un excelente recurso para diseñadores web eficientes.
Terminando
En resumen, la mejora de la imagen es una parte vital de la preparación web. Divi y Divi AI proporcionan una solución integrada para mejorar la escala de imágenes dentro de Divi Builder, simplificando el desarrollo de sitios web. Si busca más opciones de mejora, varias herramientas de inteligencia artificial complementan WordPress.
Explore el mundo de las herramientas de inteligencia artificial para WordPress en nuestra colección completa, que ofrece varias plataformas y programas para mejorar y diseñar imágenes. Espere más información sobre diseño web y creación de contenido para mejorar el atractivo visual y el rendimiento de su sitio. Su viaje hacia un sitio web extraordinario apenas comienza.





