¿Alguna vez su sitio web se ha sentido lento y ha dejado a los visitantes dando golpecitos con los pies (o con los dedos, más probablemente)? No estás solo. En el acelerado mundo en línea de hoy, la velocidad es la reina y el rendimiento del sitio web es el rey. Pero, ¿qué es exactamente lo que hace que un sitio web pase de "meh" a "rápido como un rayo"? Ahí es donde entra en juego el misterioso (y algo genial) LCP.

LCP, o Largest Contentful Paint, es un Core Web Vital, un término elegante para las métricas que miden la experiencia del usuario de su sitio web. Piense en ello como el tiempo que tarda el contenido más importante de su página en pintarse en la pantalla. Es la primera impresión, lo que llama la atención, el gancho que hace que los visitantes se queden o presionen el botón de retroceder.
Pero no te preocupes, no necesitas ser un mago de la tecnología para entender LCP. En esta guía, dividiremos este concepto aparentemente complejo en pasos prácticos breves. Exploraremos por qué es importante el LCP, cómo medirlo y, lo más importante, cómo optimizar su sitio web de WordPress para un LCP ultrarrápido .
¿Cuál es la pintura con contenido más grande (LCP)?
Imagínese entrar en un restaurante bellamente decorado. Tus ojos escanean inmediatamente el espacio, contemplando la gran lámpara de araña, las vibrantes obras de arte y los lujosos asientos. Esa impresión visual inicial, en el momento en que su cerebro construye la escena principal, es similar a la pintura con contenido más grande (LCP) en un sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLCP es un Core Web Vital que Google introdujo en 2020, una métrica clave que mide la experiencia del usuario de su sitio web. Realiza un seguimiento específico del tiempo que tarda el elemento más grande de contenido, en la mitad superior de la página , en mostrarse en la pantalla del usuario. Piense en ello como el "¡ajá!" visual. momento en el que finalmente aparece la atracción principal (la imagen principal, el título cautivador o el párrafo convincente), dando vida a la página.

¿Por qué es tan importante el LCP? Considera esto:
- Las primeras impresiones importan: un LCP rápido (idealmente, menos de 2,5 segundos) les dice a los visitantes que su sitio web es eficiente y que vale la pena dedicarle tiempo. Un LCP lento genera frustración y aumenta las tasas de rebote.
- Impulso de SEO: Google prioriza los sitios web con un buen LCP, otorgándoles una clasificación más alta en los resultados de búsqueda.
- Compromiso y conversiones: un LCP rápido mantiene a los usuarios interesados, permitiéndoles interactuar con su contenido y, en última instancia, convertirlo en clientes potenciales o clientes.
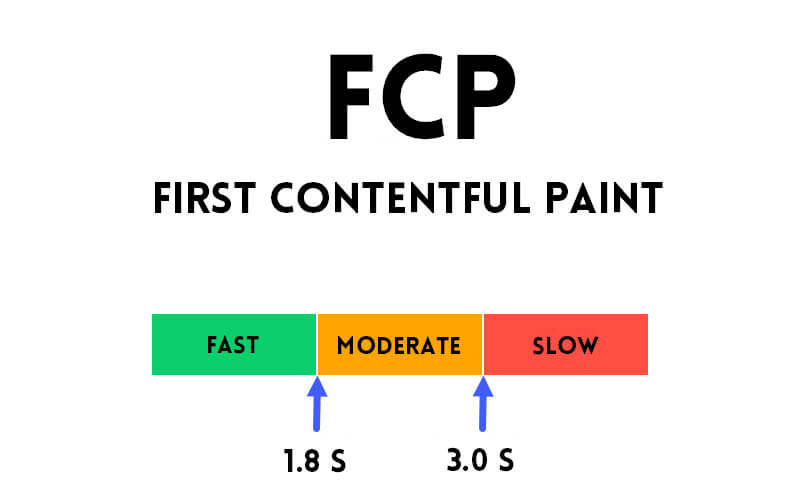
Entonces, ¿en qué se diferencia LCP de otros términos que pueda escuchar, como First Contentful Paint (FCP) o Time to First Byte (TTFB)?

- FCP: Mide el tiempo que tarda cualquier contenido, incluso un pequeño logotipo, en aparecer en la pantalla. LCP se centra en el elemento más grande y de mayor impacto .
- TTFB: Mide el tiempo que tarda el navegador en recibir el primer byte de información del servidor. Es parte de la experiencia general de LCP.
Comprender LCP es el primer paso para optimizarlo. En las siguientes secciones, profundizaremos en cómo medir y mejorar su LCP, haciendo de su sitio web un festín visual que haga que los visitantes regresen por más.
Medición de LCP en WordPress
Una métrica importante a considerar es Largest Contentful Paint (LCP), que mide el tiempo que tarda una página web en cargar completamente su elemento más grande. Este elemento suele ser una característica visual destacada, como una imagen destacada.

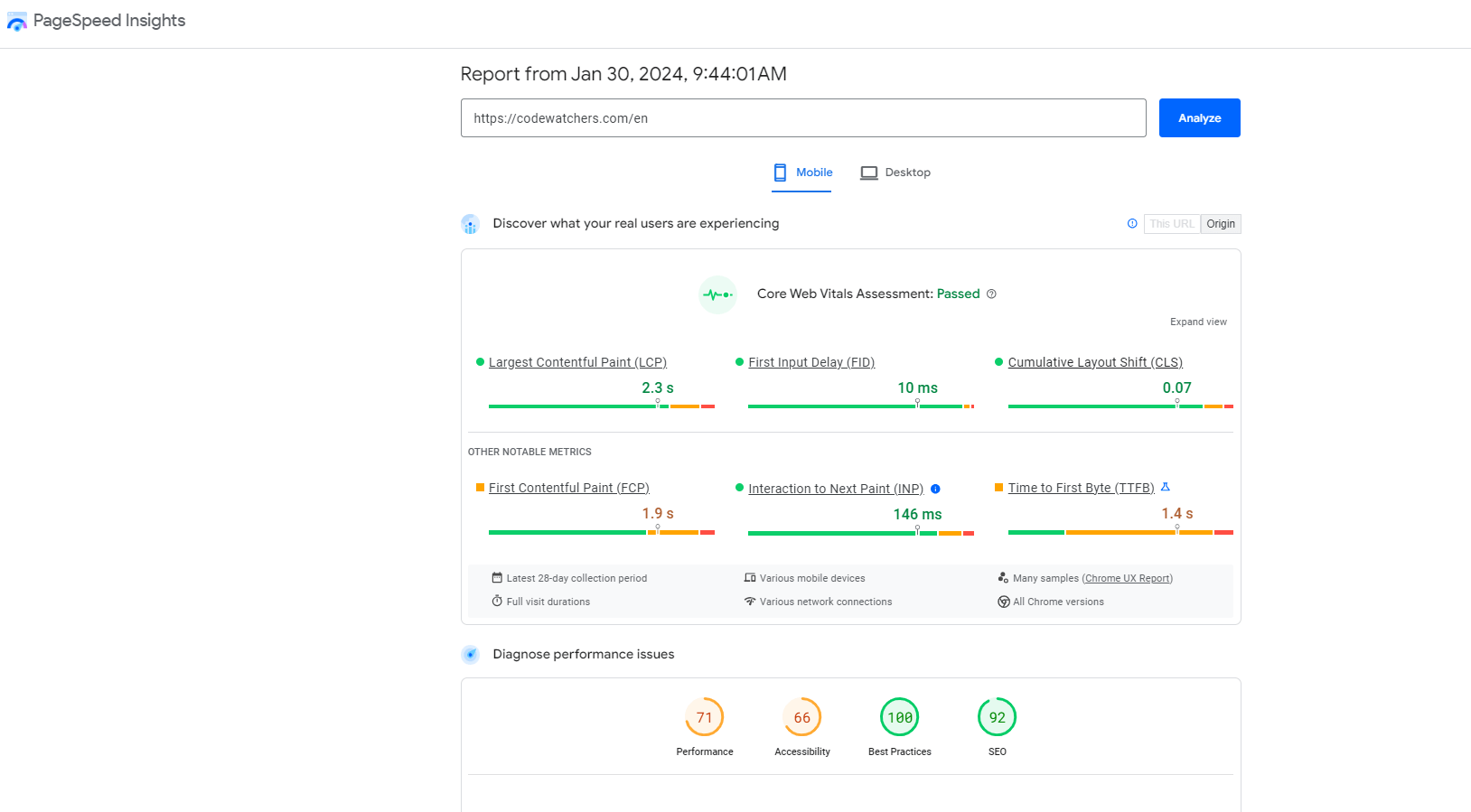
Para evaluar su puntuación LCP, puede utilizar la herramienta PageSpeed Insights de Google . Esta herramienta recopila datos de rendimiento de usuarios reales y proporciona un desglose de cada puntuación.

Además, la sección Diagnóstico de la herramienta no solo proporciona información de tiempo, sino que también identifica el elemento específico que Google considera para la pintura con contenido más grande.
Muchas otras herramientas de prueba de velocidad ahora también incluyen pruebas LCP, lo que ofrece una mayor flexibilidad para realizar pruebas en varias ubicaciones, dispositivos y velocidades de conexión.
Google recomienda apuntar a una puntuación LCP de 2,5 segundos o menos. Si el elemento más grande de sus páginas tarda más en cargarse, puede afectar negativamente la experiencia del usuario (UX) y potencialmente aumentar las tasas de rebote. Por lo tanto, optimizar su sitio para obtener una mejor puntuación LCP es crucial.
¿Cómo mejorar la puntuación de pintura con contenido más grande en WordPress?
Como se demostró, la puntuación LCP de su sitio influye significativamente en su rendimiento general. Teniendo esto en cuenta, exploremos cinco métodos impactantes para mejorar esta puntuación y acelerar el tiempo de carga de su sitio web:
- Optimización de imagen
- Eliminación de recursos que bloquean el renderizado.
- Integración de una red de entrega de contenidos (CDN)
- Desactivación de complementos no utilizados
- Reducción del tiempo de respuesta del servidor.
Optimización de imagen
Como se mencionó anteriormente, LCP, o Largest Contentful Paint, mide el tiempo que tarda un sitio web en mostrar su elemento más grande. Normalmente, los archivos multimedia como imágenes y vídeos son los que más contribuyen a este tiempo de carga.
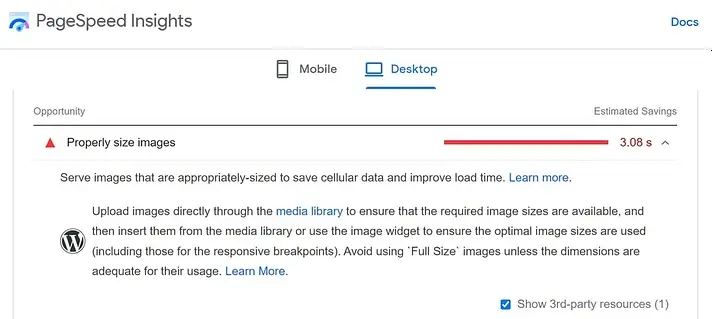
Para mejorar LCP, optimizar las imágenes es crucial. Este enfoque se recomienda en el informe PageSpeed Insights.

Una forma eficaz de optimizar las imágenes es cambiar su tamaño y emplear tácticas como la compresión y el formato WebP. Herramientas como Optimole pueden ayudar en este proceso.

Optimole, un complemento de WordPress, optimiza las imágenes en tiempo real, garantizando un cambio de tamaño adecuado para varios dispositivos y manteniendo la calidad de la imagen mediante la compresión.
Además, Optimole utiliza una red de entrega de contenido (CDN) para entregar imágenes. Esto significa una carga de gráficos optimizada desde la ubicación de red más cercana cuando un usuario visita su sitio web, lo que mejora las velocidades de descarga en comparación con la carga desde el servidor de su sitio de WordPress.
Cambiar el tamaño y comprimir las imágenes mejora significativamente la velocidad del sitio, lo que resulta en tiempos de carga más rápidos y, en última instancia, mejora la puntuación LCP.
Eliminación de recursos que bloquean el renderizado.
Los recursos de bloqueo de renderizado incluyen archivos HTML, CSS y JavaScript que hacen que los navegadores pospongan el renderizado de contenido en un sitio web, lo que en consecuencia ralentiza los tiempos de carga de la página y genera una puntuación LCP inferior.
Resolver este problema implica eliminar los elementos que bloquean el procesamiento o programarlos para que se ejecuten después de que se haya cargado otro contenido, un proceso más simple de lo que parece.
Una solución como WP Rocket puede automatizar este proceso, eliminando efectivamente CSS y JavaScript que bloquean la representación del sitio web y minimizando los retrasos en la representación del contenido, mejorando así los tiempos de carga para los usuarios.

En WP Rocket, las configuraciones más beneficiosas para habilitar se pueden encontrar en la pestaña Optimización de archivos:
Para archivos CSS:
- Optimice la entrega de CSS
- Eliminar CSS no utilizado
Para archivos JavaScript:
- Cargar JS diferido
- Retrasar la ejecución de JavaScript
Integración de una red de entrega de contenidos (CDN)
Para mejorar la puntuación de pintura con contenido más grande (LCP) en WordPress, utilizar una red de entrega de contenido (CDN) resulta eficaz. Una CDN comprende servidores distribuidos en varias ubicaciones, que ofrecen contenido en caché a los visitantes desde el servidor más cercano geográficamente. Esta optimización acelera los tiempos de carga del sitio para los usuarios y reduce la carga en el servidor de alojamiento, lo que mejora aún más la velocidad del sitio.
Para aquellos que ya utilizan Optimole, que utiliza una CDN para cargar imágenes, la integración de una CDN para otros archivos estáticos puede mejorar aún más el LCP.
Considere RocketCDN para una configuración de CDN sin complicaciones, integrada directamente en WP Rock et. Esta herramienta aplica ajustes de configuración óptimos para mejorar el rendimiento del sitio, con la CDN impulsada por StackPath , que cuenta con más de 45 ubicaciones de borde en todo el mundo.

Invertir en una CDN es prudente para sitios web que atienden a una audiencia internacional, ya que garantiza una carga rápida de contenido independientemente de la ubicación del usuario y, en última instancia, conduce a una mejora significativa en la puntuación LCP.
Desactivación de complementos no utilizados
La puntuación LCP de su sitio web puede verse afectada por los complementos utilizados en su configuración de WordPress. Los complementos complejos con código pesado, particularmente aquellos que emplean CSS o JavaScript extensos, pueden ralentizar significativamente su sitio.
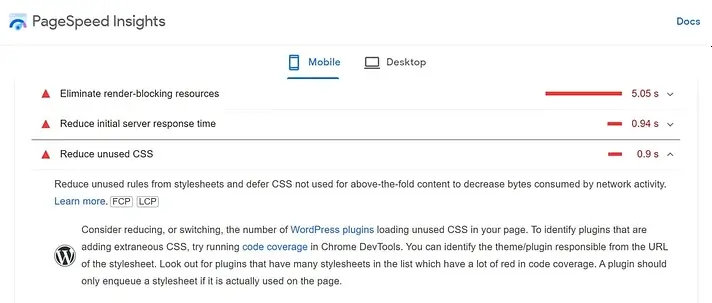
Para mejorar el rendimiento, PageSpeed Insights recomienda eliminar los complementos que aportan un volumen innecesario a sus páginas. Específicamente, concéntrese en eliminar herramientas que cargan CSS y JavaScript superfluos, ya que contribuyen a la transferencia de datos y dificultan la velocidad de representación del contenido.

Los informes de PageSpeed Insight proporcionan URL de scripts problemáticos, lo que ayuda a identificar complementos que consumen muchos recursos. No obstante, eliminar numerosos complementos puede llevar mucho tiempo, especialmente para sitios con una multitud de herramientas.
Para optimizar el rendimiento de su sitio web, considere comenzar con la eliminación de complementos redundantes o no utilizados. Luego, explore alternativas más ligeras para optimizar aún más la eficiencia de su sitio.
Reducción del tiempo de respuesta del servidor.
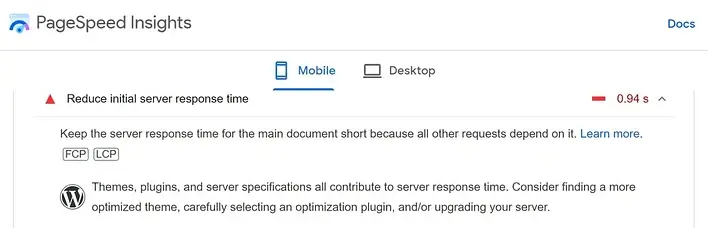
El tiempo de respuesta del servidor, comúnmente conocido como tiempo hasta el primer byte (TTFB), indica el tiempo que tarda el navegador de un usuario en recibir el byte inicial de contenido de su página web. Los tiempos de respuesta lentos del servidor invariablemente provocan retrasos en la carga de la página, lo que en consecuencia afecta su puntuación de Largest Contentful Paint (LCP).
Los factores que afectan el tiempo de respuesta del servidor, como se destaca en PageSpeed Insights, abarcan complementos, temas y la elección del servicio de alojamiento:

Si la eliminación de complementos y scripts extraños no logra mejorar una puntuación LCP baja, la causa principal podría estar en el servidor. En tales casos, es recomendable actualizar a un plan de alojamiento más sólido.
Si bien el alojamiento compartido suele ser suficiente para sitios web incipientes debido a su rentabilidad, implica compartir un servidor con muchos otros propietarios de sitios web. En consecuencia, un aumento en las solicitudes simultáneas del servidor puede impedir el tiempo de respuesta.
A medida que su sitio web se expande y genera más tráfico, resulta prudente realizar la transición a un plan de alojamiento más sofisticado. Se recomienda el alojamiento de WordPress administrado, ya que implica que el proveedor de alojamiento web administre todos los esfuerzos de optimización para garantizar un funcionamiento perfecto del sitio web.
Alternativamente, es recomendable contemplar un plan de Servidor Privado Virtual (VPS) o hosting dedicado. Aunque estas opciones pueden implicar costos más altos, proporcionan recursos de servidor aumentados y una configuración personalizada, mejorando así la capacidad del sitio web para gestionar un tráfico sustancial y entregar contenido de manera eficiente.
Al priorizar la optimización del tiempo de respuesta del servidor y seleccionar un plan de alojamiento adecuado, los propietarios de sitios web pueden mejorar la experiencia del usuario y reforzar las métricas de rendimiento de su sitio web.
despertarse
En conclusión, optimizar el Largest Contentful Paint (LCP) en WordPress implica varias estrategias, que incluyen abordar el tiempo de respuesta del servidor, minimizar los recursos de bloqueo de renderizado y optimizar las imágenes y la entrega de CSS.
Al implementar estas técnicas, los propietarios de sitios web pueden mejorar significativamente la experiencia del usuario, mejorar el rendimiento del sitio e impactar positivamente sus puntuaciones LCP. El monitoreo y los ajustes continuos son clave para garantizar mejoras sostenidas en LCP y el rendimiento general del sitio web en WordPress.





