Los extractos de las publicaciones brindan al lector una breve muestra del contenido. Pueden generarse automáticamente a partir del contenido o producirse por separado para cada publicación. Es extremadamente crucial controlar su longitud, independientemente de cómo se creen. En este artículo, veremos cómo limitar el tamaño del extracto de su módulo Divi Blog. También veremos cómo personalizarlo para que se mezcle con el resto del diseño de su sitio.

Empecemos.
Vista previa del diseño
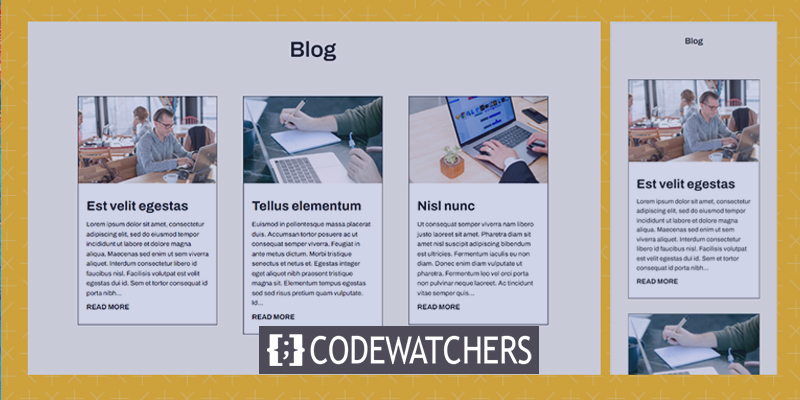
Así es como se verá el diseño tanto en el escritorio como en el móvil.
Version de escritorio
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Version móvil

Importancia de un extracto de publicación
Un extracto de una publicación brinda una oración o dos del material para ayudar al lector a comprender el tema de la publicación. En lugar de mostrar todo el contenido de una publicación de blog, WordPress muestra una muestra del material. Esto ayuda a administrar el tamaño de la publicación dentro del feed, lo que da como resultado un diseño más optimizado que es más fácil de usar. Garantiza que su diseño permanezca constante en toda la página.

El autor puede especificar este fragmento, o WordPress puede extraer una cierta cantidad de palabras del primer párrafo y mostrarlas como un extracto. WordPress puede hacer uso de este fragmento para administrar lo que aparece en el feed del blog. Los motores de búsqueda lo utilizan para mostrar una fracción de la información en los resultados de búsqueda.

La capacidad de mostrar el extracto de las publicaciones en las páginas de noticias del blog de WordPress debe estar habilitada en la Configuración de lectura. Esta opción se puede habilitar, sin embargo, no nos permite controlar la longitud del extracto.

De forma predeterminada, el módulo Divi Blog muestra extractos de las publicaciones del blog. No es necesario realizar ningún cambio en la configuración de WordPress. El módulo incluye numerosas opciones, incluido un campo para especificar la longitud del extracto de la publicación.

Cómo limitar el extracto existente
Limitar la longitud de un extracto de publicación en el módulo Divi Blog es sencillo. Para comenzar, coloque el cursor sobre el módulo y haga clic en el ícono de ajustes para acceder a sus opciones.

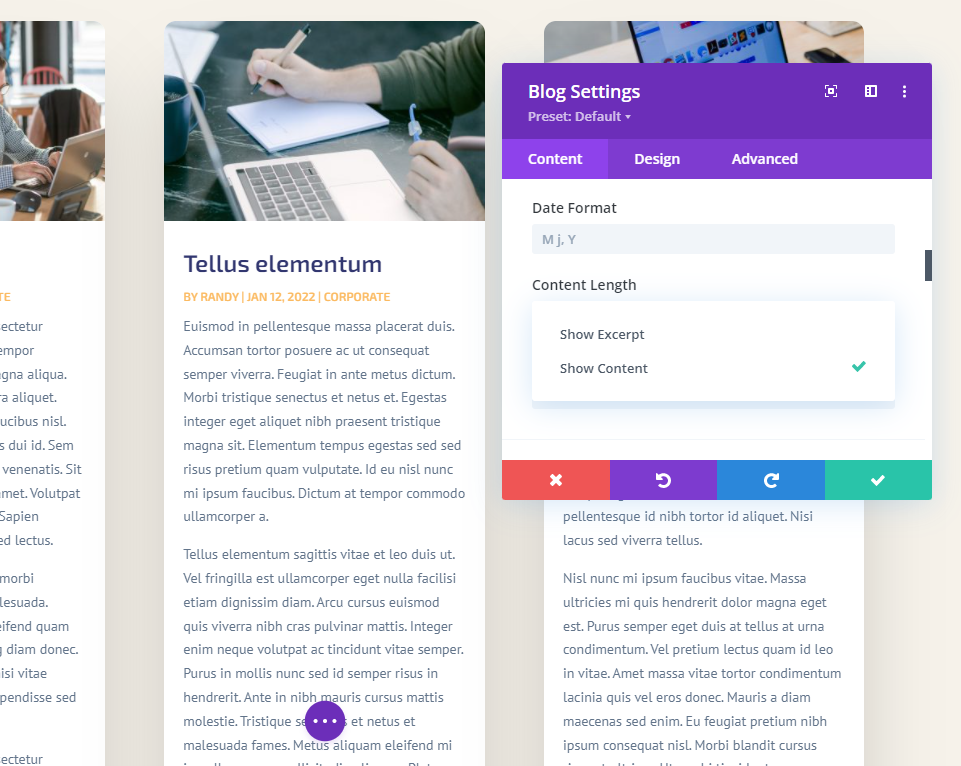
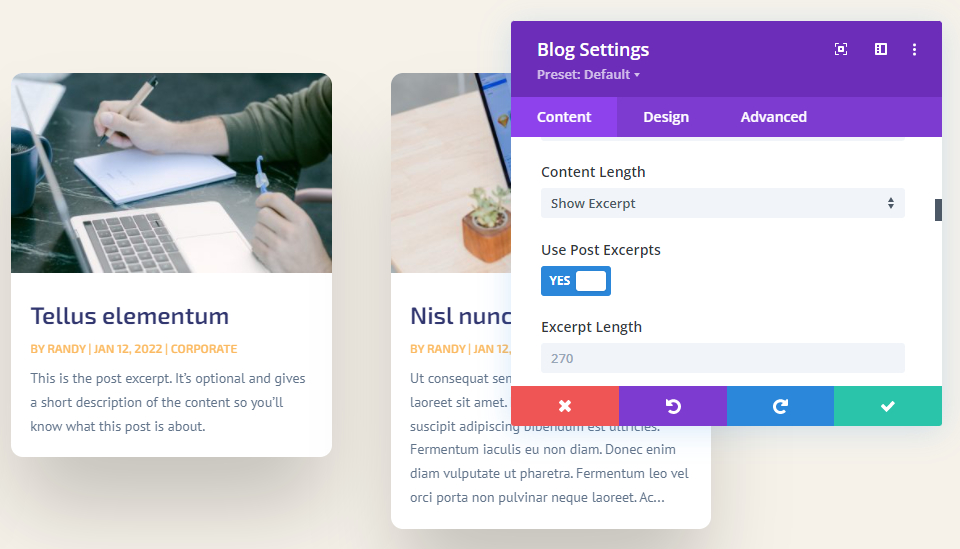
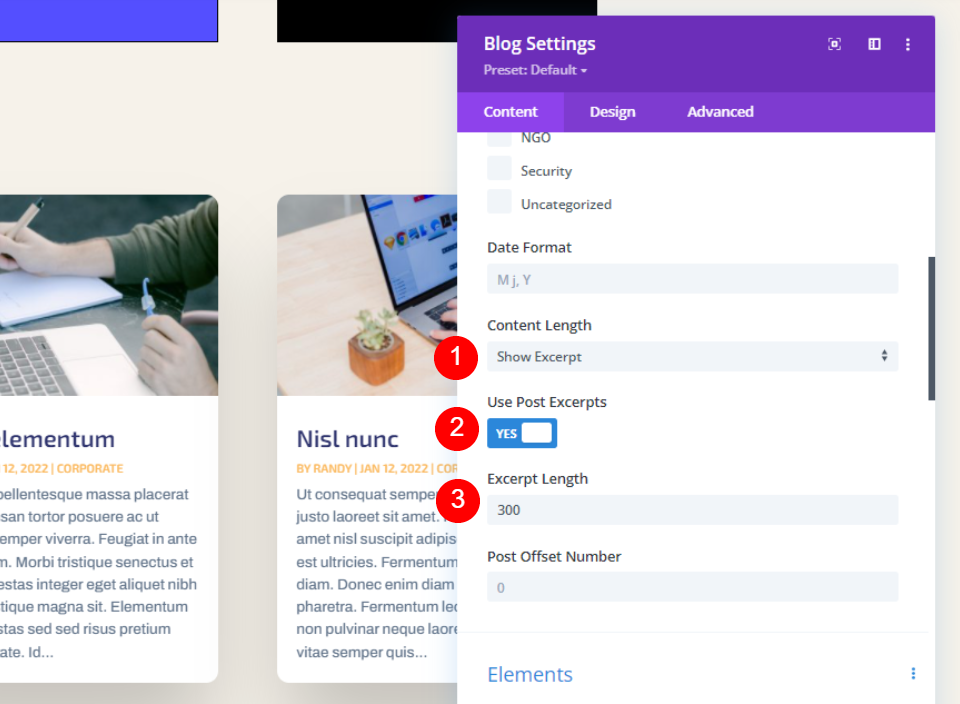
Desplácese hacia abajo hasta Contenido-Longitud en las opciones de Contenido. Tenemos numerosas opciones aquí para personalizar el extracto de la publicación. Esta es la configuración por defecto. Para limitar la longitud del extracto, simplemente seleccione Mostrar extracto e ingrese la cantidad deseada de caracteres en el área Longitud del extracto.
- Longitud del contenido: Mostrar extracto
- Longitud del extracto: ingrese el número

Examinemos cada configuración con mayor detalle.
Longitud del contenido
La longitud del material le permite mostrar un extracto o todo el contenido. Haga clic en Mostrar extracto para definir la longitud del extracto. El siguiente ejemplo ilustra el material.
- Longitud del contenido: Mostrar extracto

Usar extractos de publicaciones
Utilizar extractos de publicaciones muestra el extracto opcional proporcionado por el autor en el editor de publicaciones de WordPress. Si la publicación no tiene un extracto preparado manualmente, se genera automáticamente un extracto del primer párrafo.

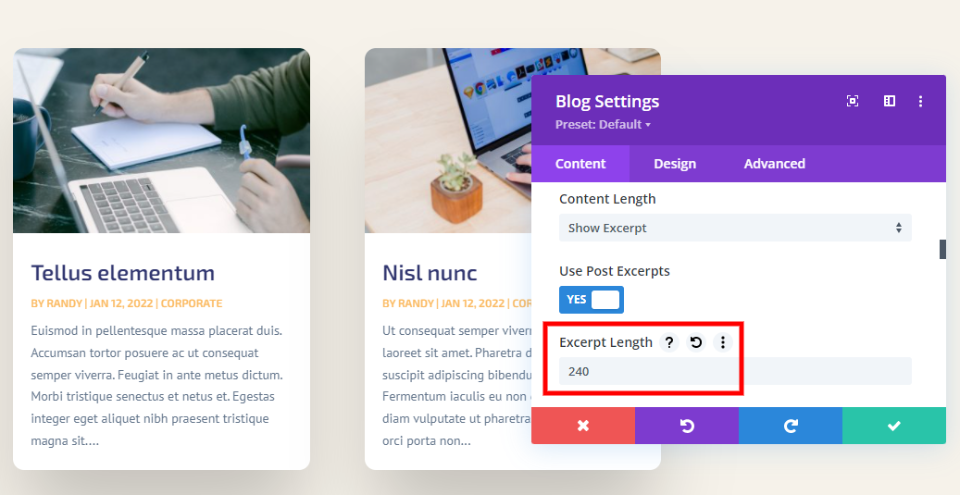
Longitud del extracto
Snippet Length le permite elegir la longitud del extracto en caracteres. Esta es la segunda opción para restringir la longitud del fragmento. Puede introducir cualquier valor en este campo. 270 es el valor predeterminado. Puede ingresar cualquier valor para mostrar.

No existe un número de carácter de extracto único para todos. Su contenido es único, su audiencia es única y su diseño es único. Propongo seleccionar un número que complemente el estilo de la página. También puede realizar algunas pruebas divididas a/b para determinar la longitud óptima del extracto para su audiencia.

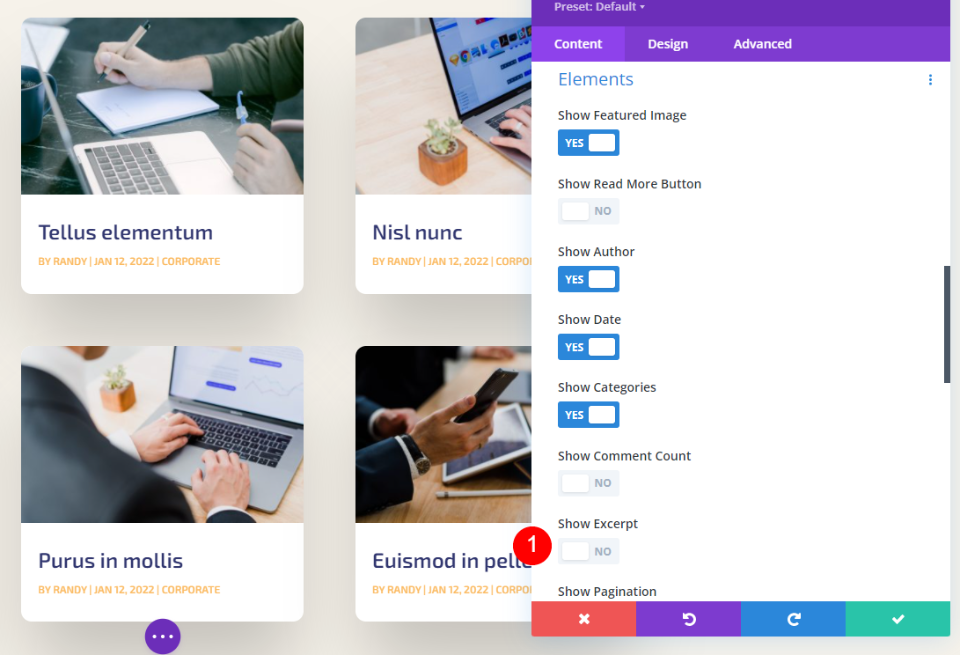
It’s también es posible ocultar el extracto por completo. Simplemente desplácese hacia abajo hasta Elementos y deshabilite Mostrar extracto .
Cómo diseñar el extracto de la publicación
Después de aprender cómo limitar el fragmento de publicación, veamos cómo decorarlo para que coincida con el resto de su sitio web. Para mis demostraciones, he agregado el módulo Blog a la página de inicio del Software Layout Pack. A esta página le falta un módulo de Blog. Demostraré cómo decorarlo para que coincida con el diseño de la página y cómo elegir un extracto que se adapte a la apariencia de la página.

Nota – Normalmente, duplicaría el módulo de la página de inicio de este paquete de diseño para ahorrar tiempo. En lugar de eso, comenzaré desde cero y usaré las claves de diseño de la página de inicio con mi propio estilo.
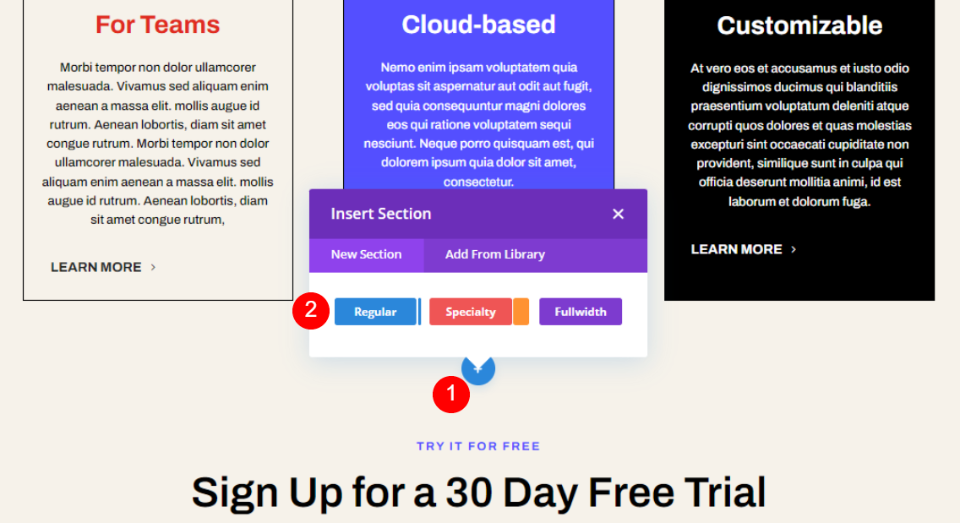
Agregar sección
En la sección Características de los términos, agregue una nueva sección.

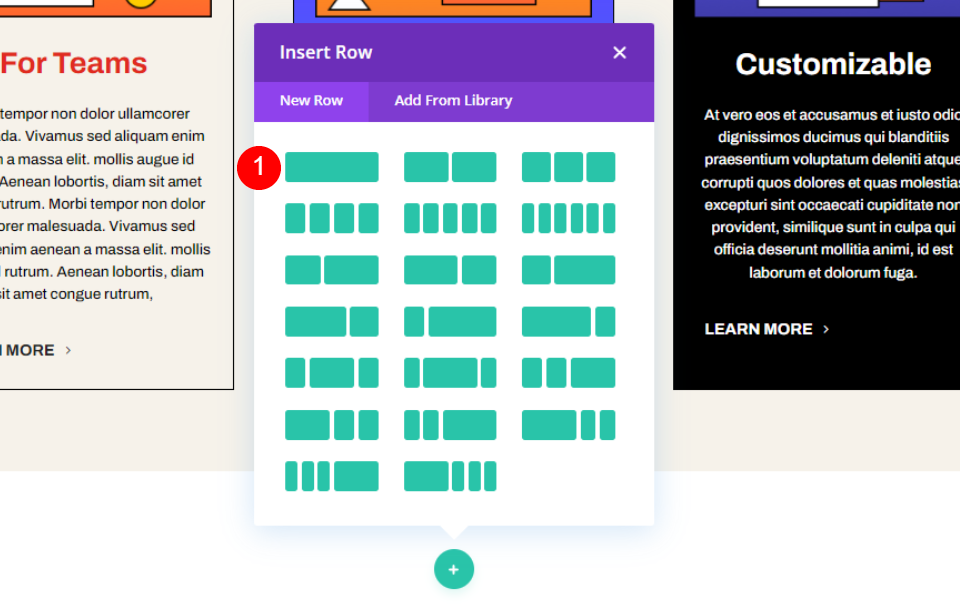
Ahora agregue una fila de una columna a esto.

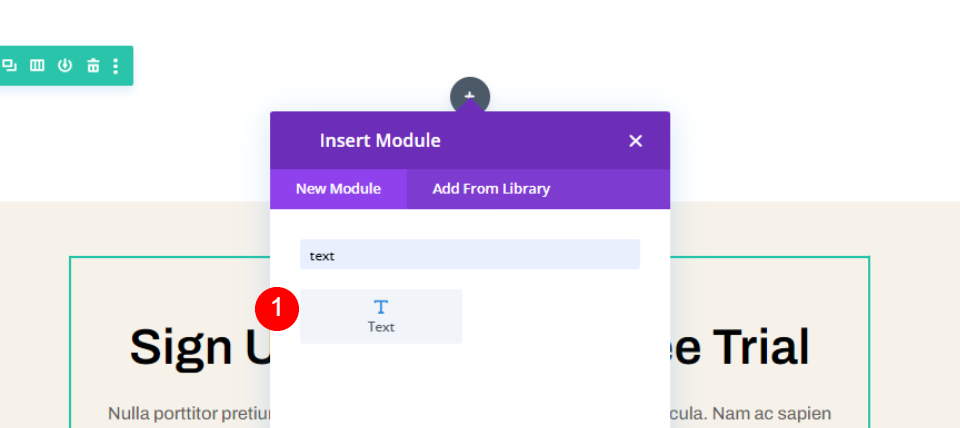
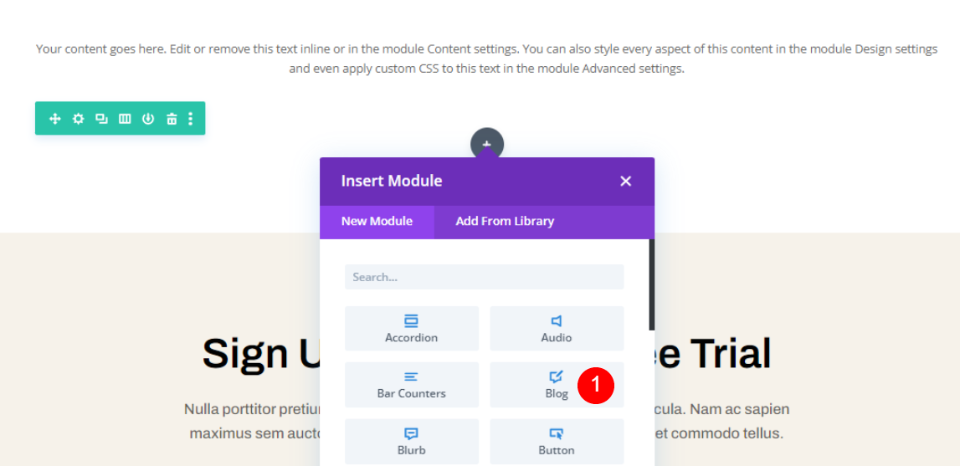
Luego, es hora de agregar un nuevo módulo de texto a la columna.

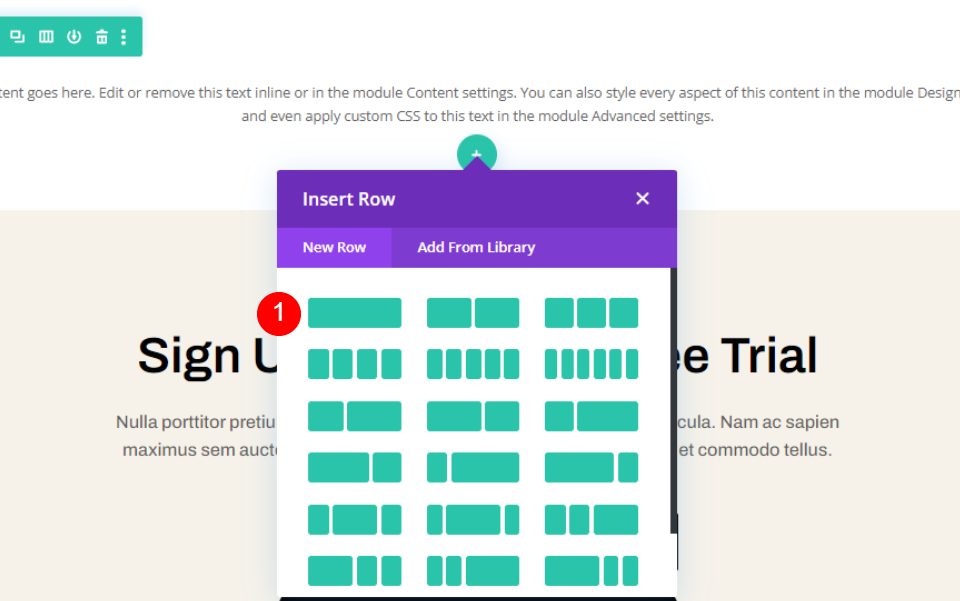
Ahora agregue otra fila de una columna debajo de la fila agregada anteriormente.

Ahora agregue un módulo de blog a la segunda fila. Los decoraremos para darles un aspecto adecuado.

Estilo de sección
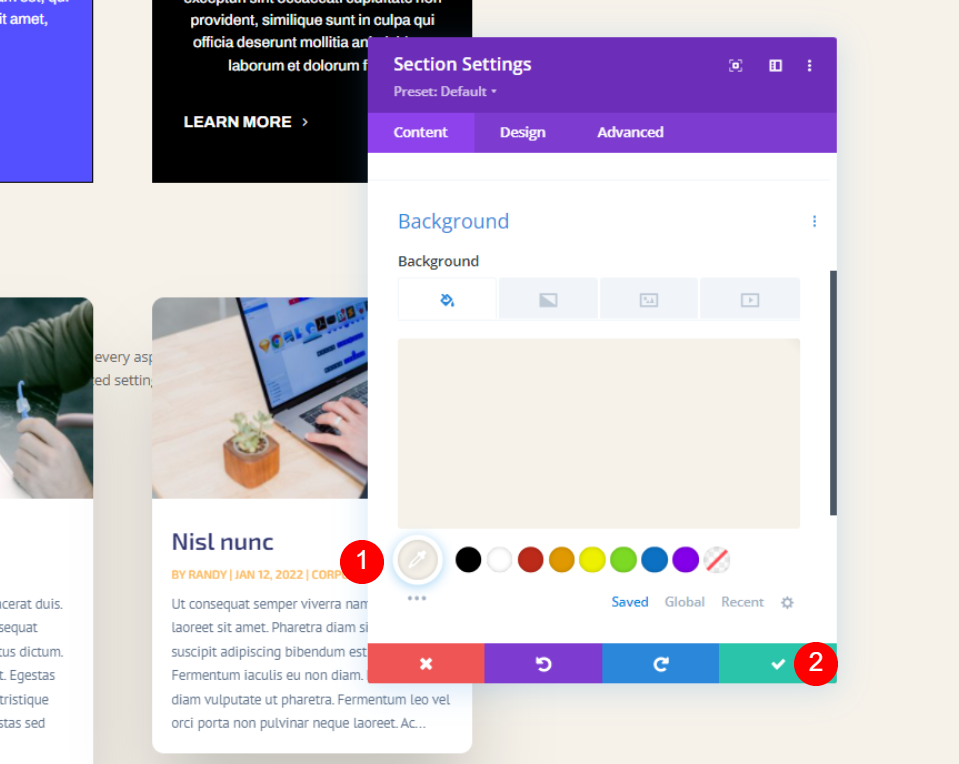
Abra la configuración de la sección, cambie el color de fondo.
- Fondo: #f6f2ea

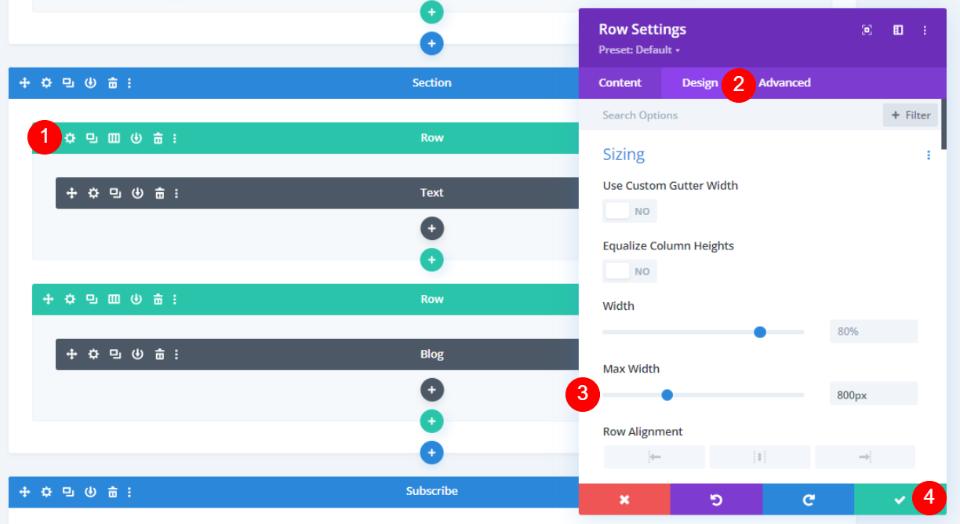
Guárdelo y ciérrelo. Ahora, abra la configuración de la fila y haga algunos cambios.
- Ancho máximo: 800px

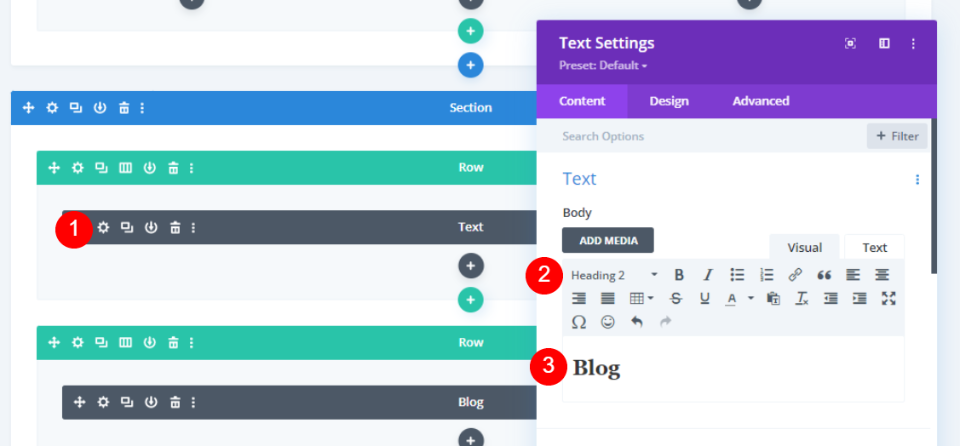
Para diseñar el módulo de texto, abra la configuración del módulo de texto y realice los siguientes cambios.
- Estilo de texto: Título 2
- Texto: Blog

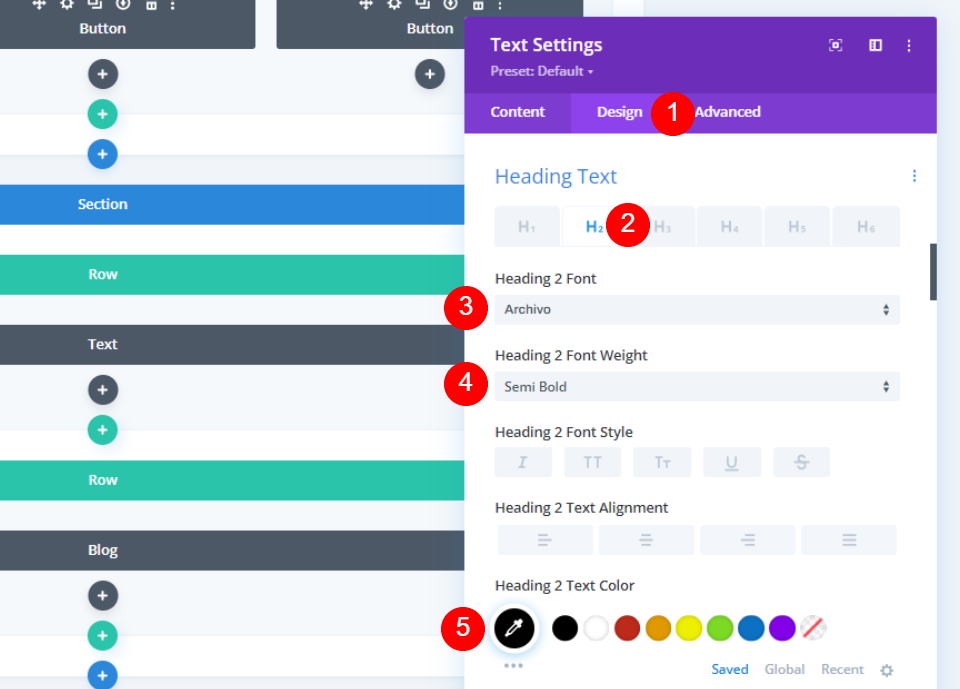
En la pestaña Diseño, realice los siguientes cambios.
- Rumbo: H2
- Fuente: Archivo
- Peso: semi negrita
- Color: #010101

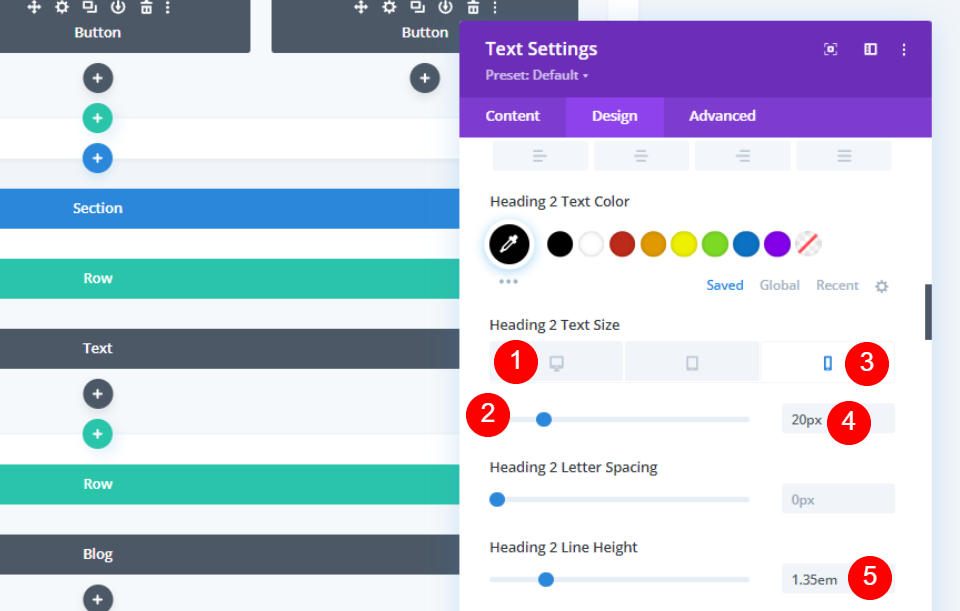
Cambie la configuración de fuente tanto para escritorio como para dispositivos móviles.
- Tamaño de fuente: 50 px para escritorio, 20 px para teléfono
- Altura de la línea: 1,35 em

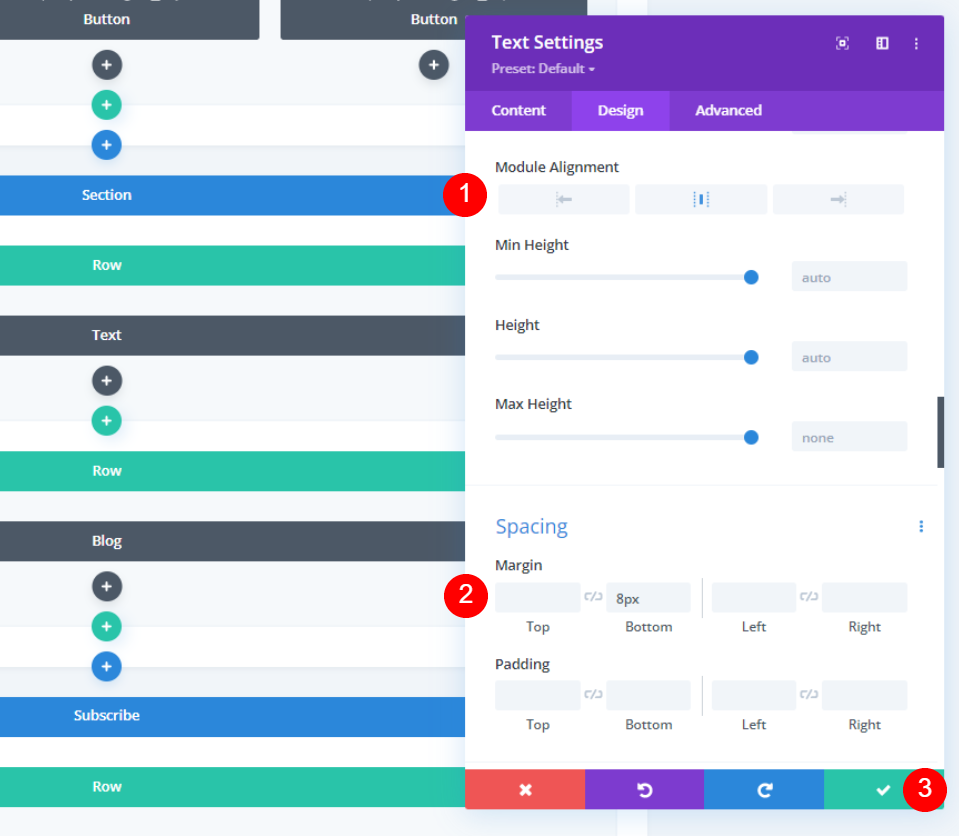
Ahora, cambie la alineación del módulo como se menciona a continuación.
- Alineación del módulo: Centro
- Margen inferior: 8px

Estilo del módulo de blog
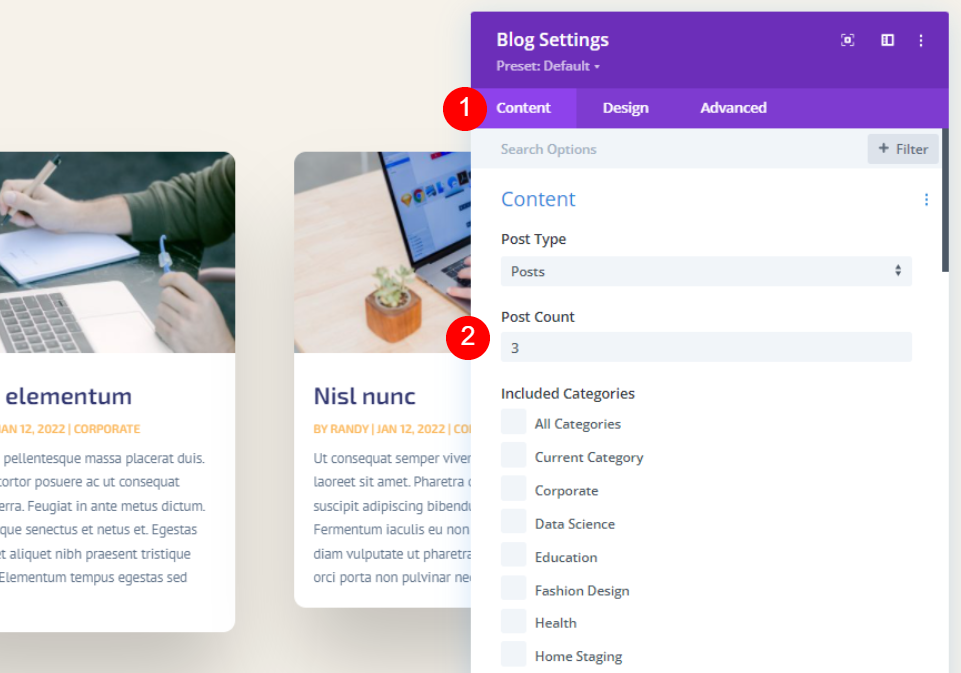
Agregue la cantidad de publicaciones que desea mostrar desde la pestaña de contenido.
- Número de publicaciones: 3

Seleccione mostrar extracto y establezca el límite en 300.

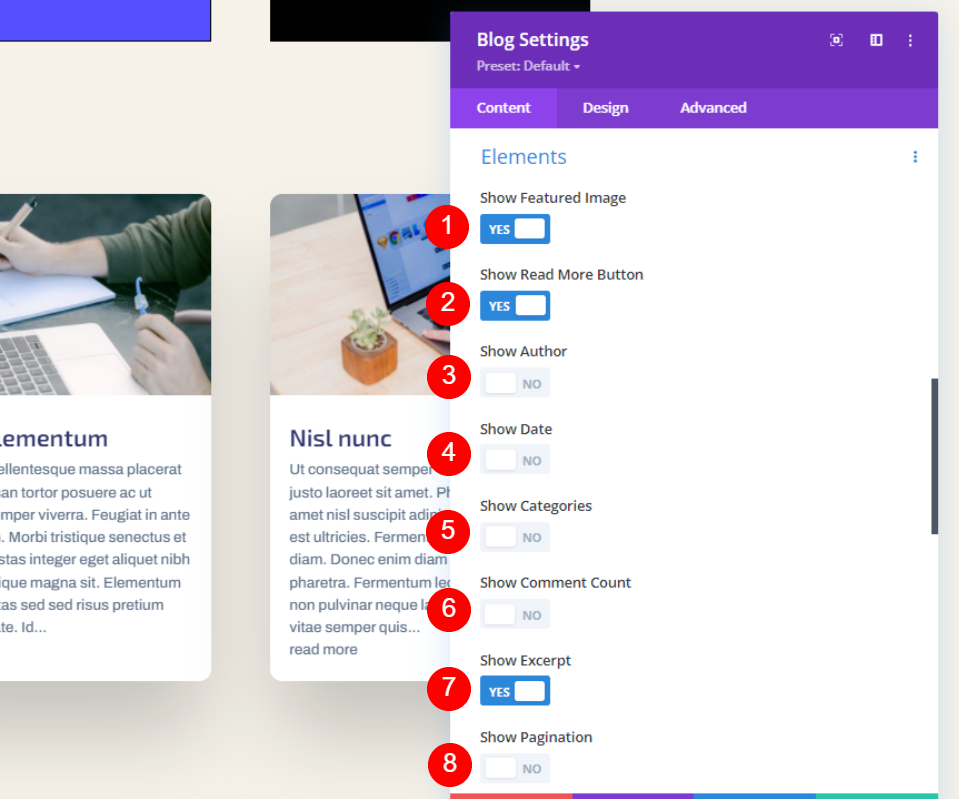
En Elementos, realice los siguientes cambios.
- Mostrar imagen destacada: Sí
- Mostrar botón Leer más: Sí
- Mostrar autor: No
- Mostrar Fecha: No
- Mostrar Categorías: No
- Mostrar número de comentarios: No
- Mostrar extracto: Sí
- Mostrar paginación: No

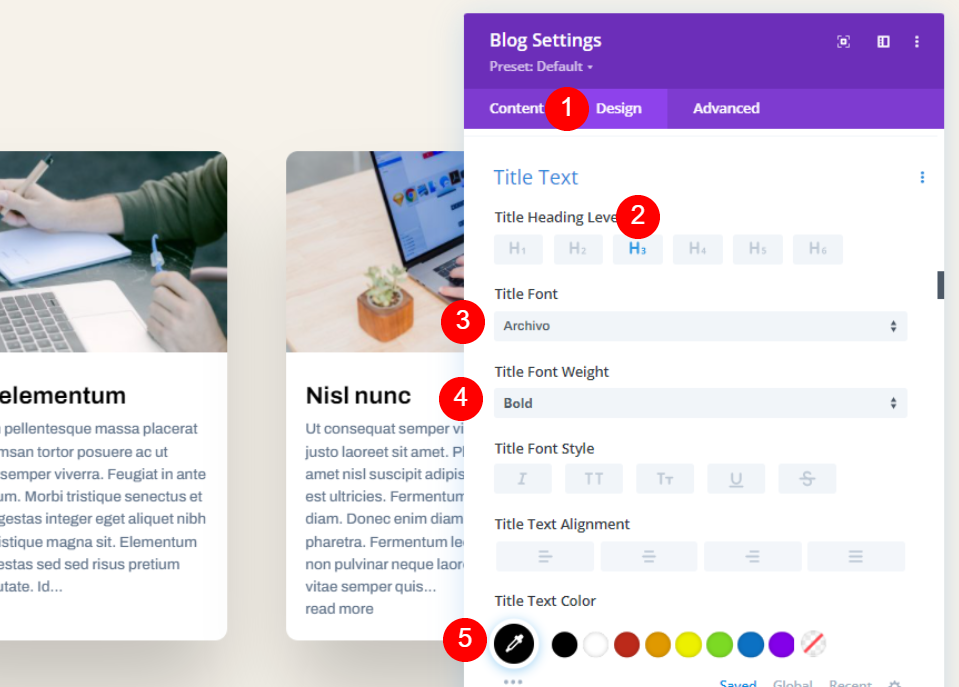
Ahora, vaya a la pestaña de diseño y cambie las siguientes cosas para el encabezado del título.
- Título Nivel de encabezado: H3
- Fuente: Archivo
- Peso: Negrita
- Color: #010101

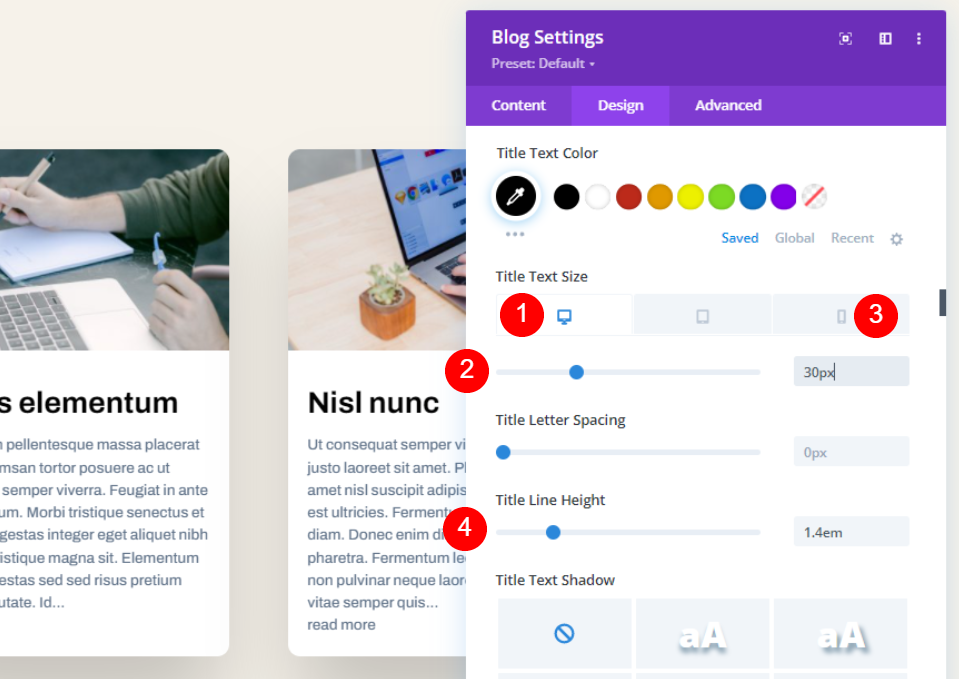
Modifique el tamaño de fuente como se menciona a continuación.
- Tamaño de fuente: escritorio 30 px, teléfono 16 px
- Altura de la línea: 1,4 em

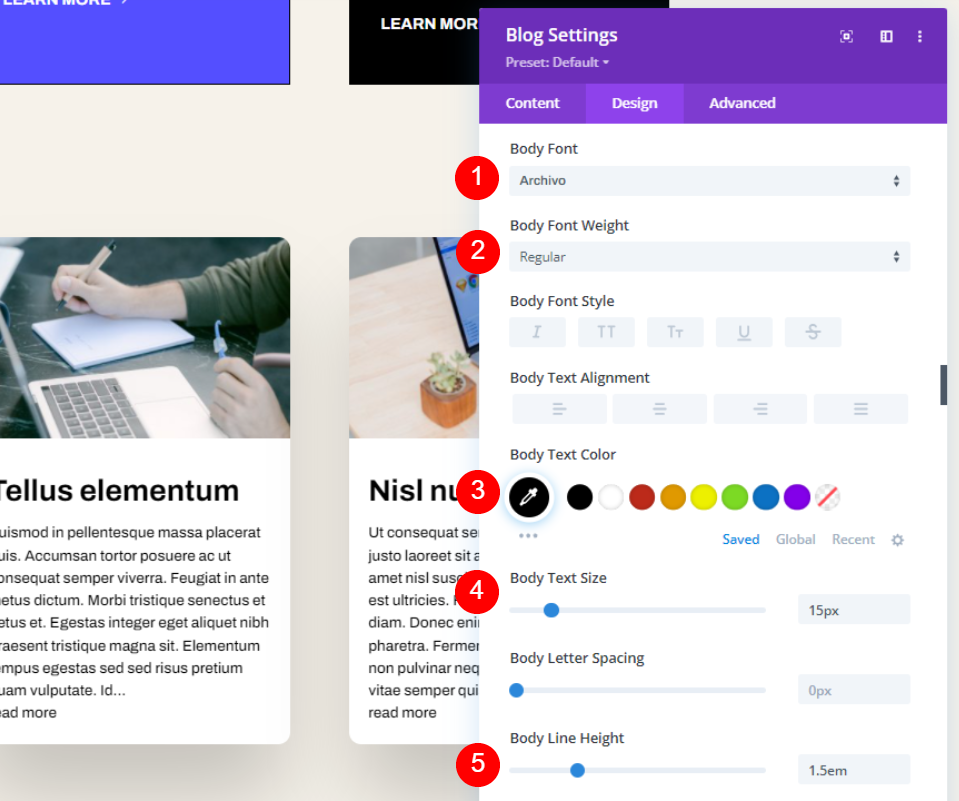
Ahora haga algunos cambios en el cuerpo del texto.
- Fuente: Archivo
- Peso: Regular
- Color: #000000
- Tamaño: 15px
- Altura de la línea: 1,5 em

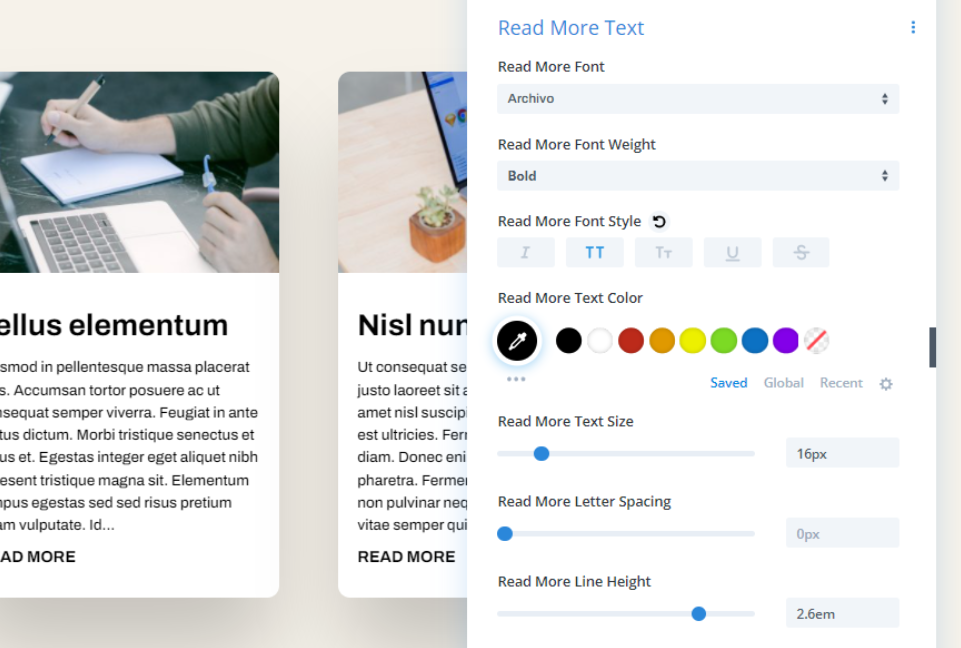
Además, realice los siguientes cambios para el botón de texto Leer más.
- Fuente: Archivo
- Peso: Negrita
- Estilo: TT
- Color: #000000
- Tamaño: 16px
- Altura de la línea: 2,6 em

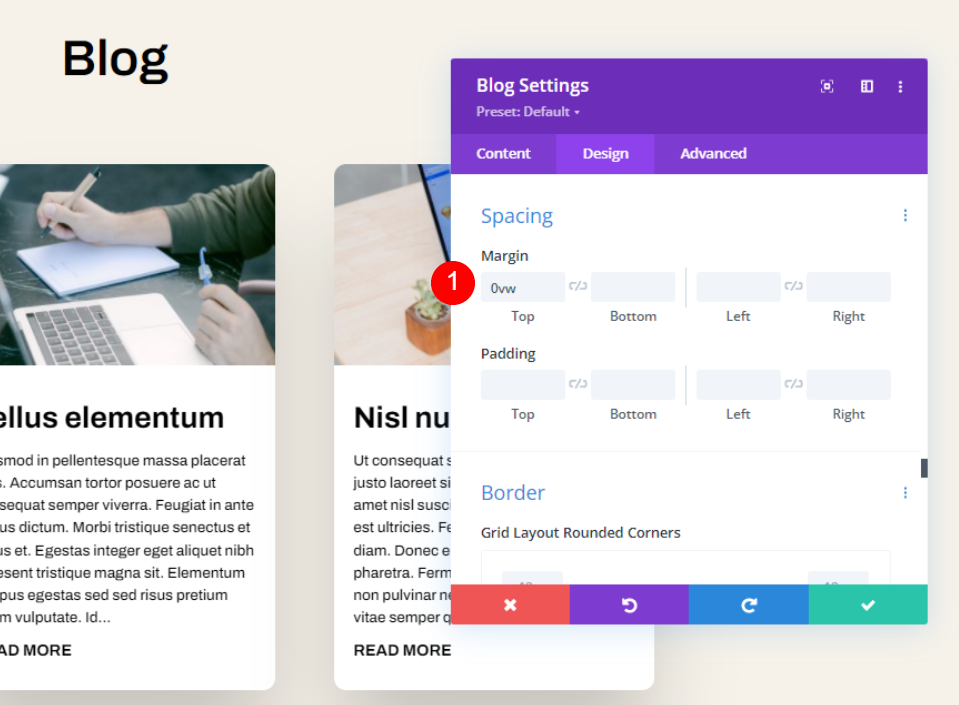
Vaya a la configuración de espaciado y cambie el valor del margen superior.
- Margen superior: 0vw

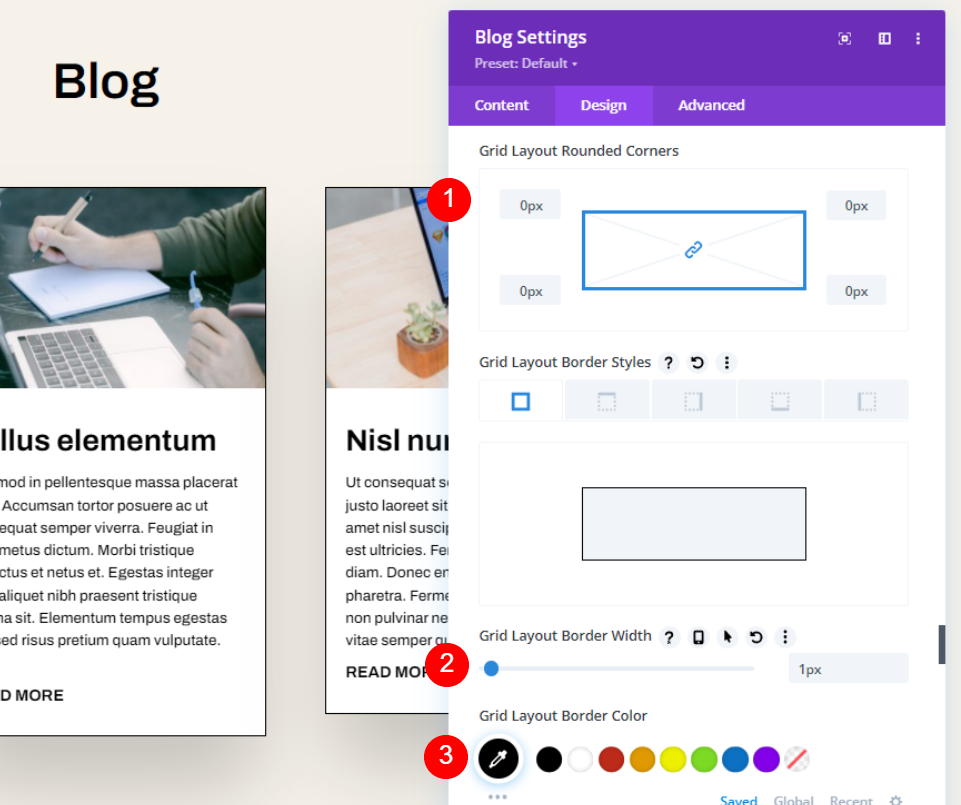
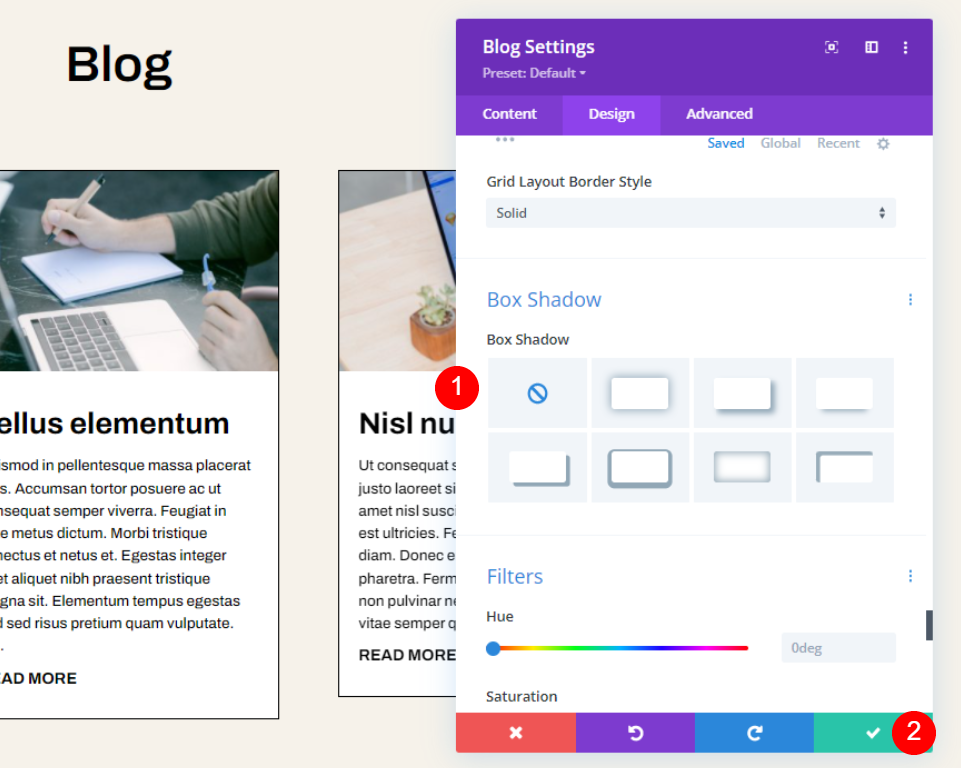
Desplácese hacia abajo hasta Borde y modifique los valores de la siguiente manera.
- Esquinas redondeadas: 0px
- Ancho del borde: 1px
- Color: #000000

Por último, deshabilite Box Shadow y guarde su configuración.
- Sombra de caja: ninguna

Resultado final
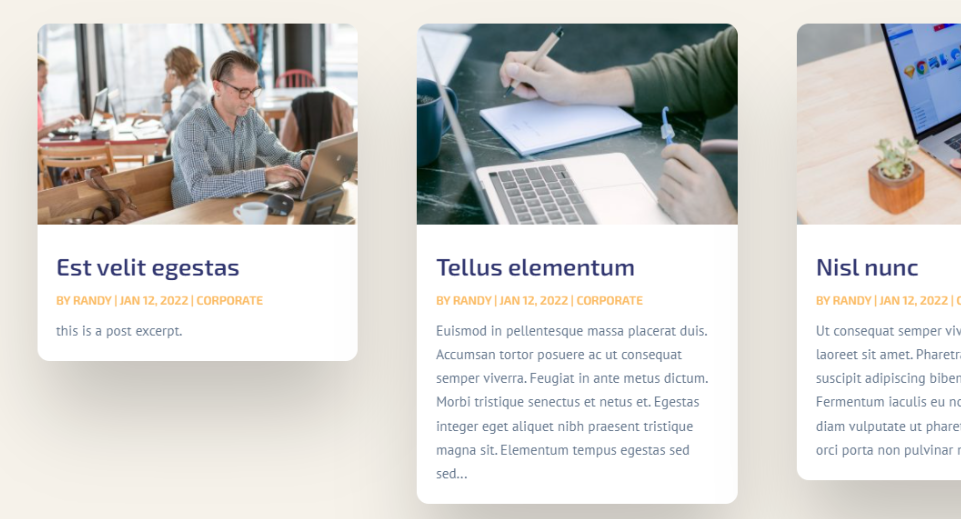
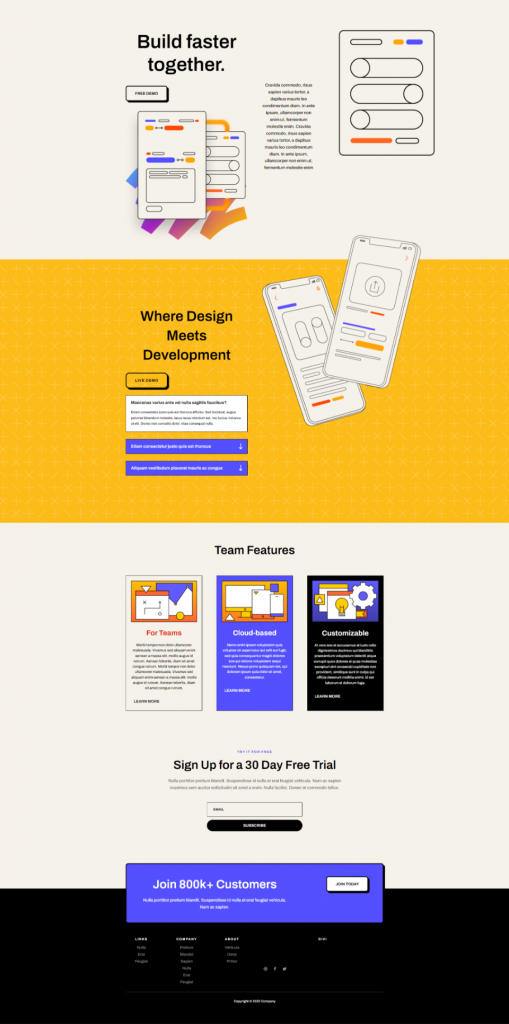
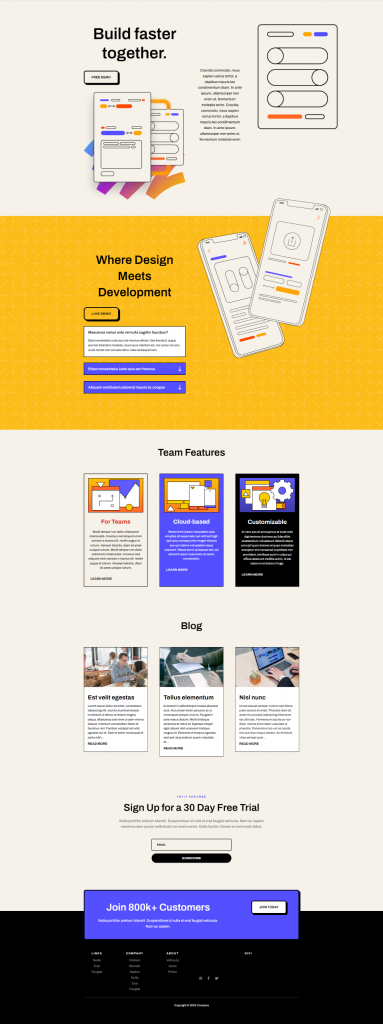
Ahora así es como se ve el diseño.

Eche un vistazo profundo a la sección de escritorio.

El diseño también representa la versión móvil.

pensamientos finales
Eso concluye nuestro examen de cómo limitar la longitud de un extracto en su módulo Divi Blog. Limitar la longitud del extracto puede afectar el estilo de su página. Afortunadamente, el módulo Blog de Divi tiene numerosas opciones para restringir y regular la longitud de sus extractos. Además, personalizar el fragmento es simple gracias a las opciones de estilo del módulo Divi Blog.





