Cuando se trata de crear una interfaz de usuario con Elementor, tiene un montón de widgets disponibles para eso. Entre estos widgets se encuentra el widget "Párrafo" que ayuda a insertar texto en su diseño. Sin embargo, este widget desde entonces ha causado mucha frustración a algunos usuarios que querían saber cómo justificar el texto en Elementor.

En el tutorial de hoy, compartiremos contigo 2 soluciones sencillas que puedes usar para justificar texto en Elementor.
Cómo justificar un texto usando la pestaña Estilo
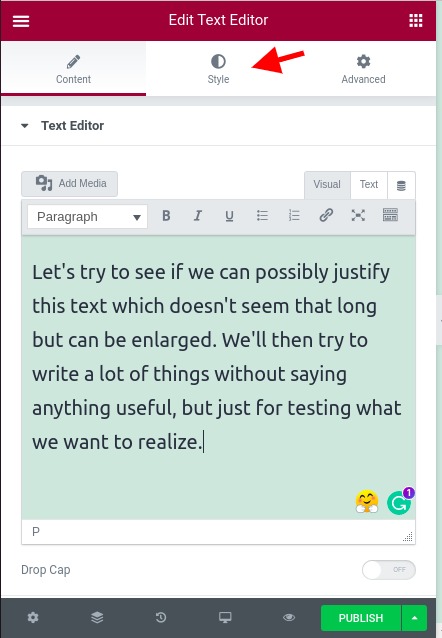
Una de las mejores cosas de Elementor es que ofrece varios widgets y pestañas para cambiar el diseño y el estilo de un componente. En nuestra situación actual, si quisiéramos justificar un texto con Elementor, tendremos que usar la sección "Estilo".

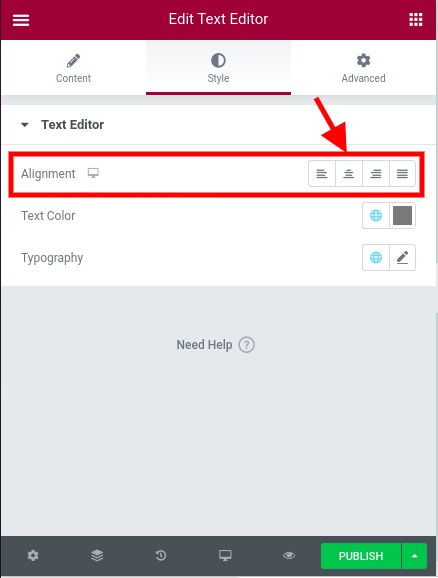
Desde esa nueva pestaña, nos desplazaremos hacia abajo hasta la alineación donde tendremos que elegir la alineación que queremos aplicar al párrafo actual.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
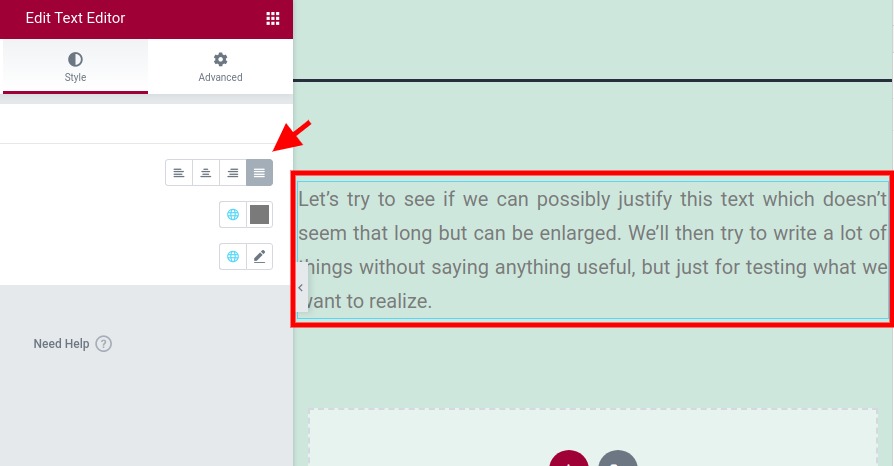
A partir de ahora, podrá ver que, cuando hacemos clic en el último botón, que es justificar, nuestro párrafo se justifica.

Ahora bien, hay un problema importante con esta técnica. Si su widget de texto tiene muchos párrafos, aplicar este estilo funcionará para todos los párrafos. Si desea darle un diseño de tipografía diferente a su párrafo, aún puede agregar otro widget de texto y aplicarle un nuevo estilo de tipografía. Sin embargo, esa última solución se vuelve rápidamente tediosa, si nos vemos obligados a editar el texto de todos nuestros widgets. Consulte ver las soluciones alternativas.
Cómo cambiar la alineación del texto desde el editor clásico
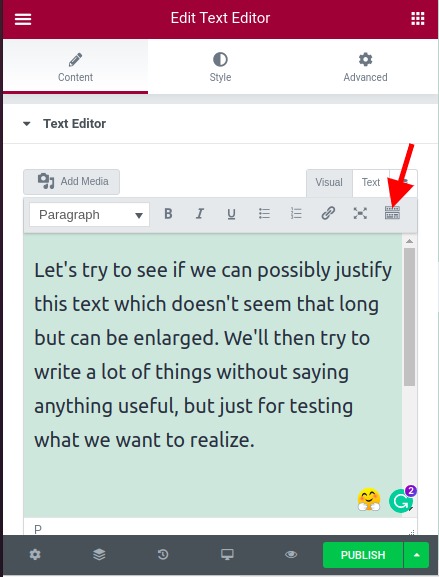
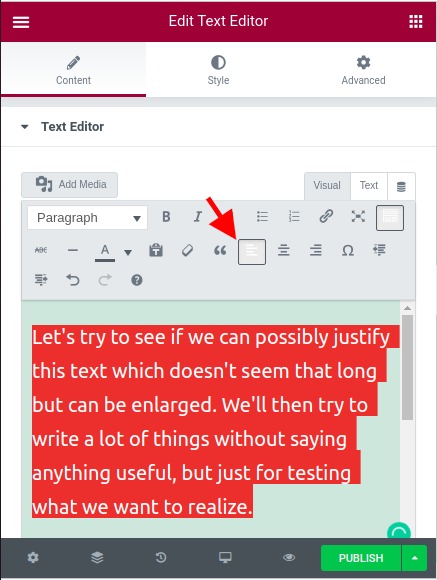
Es posible que haya notado el editor de texto que está disponible cuando está editando un párrafo o un título. Este editor es el editor clásico. Luego podemos usar este editor para ajustar la alineación por párrafo. En primer lugar, si no puede ver los controles de alineación, debemos expandir las opciones haciendo clic en "Alternar barra de herramientas".

Esto debería mostrar ahora los controles donde tenemos las opciones de alineación. Solo tenemos que seleccionar el párrafo que queremos ajustar y seleccionar la alineación que queremos aplicarle.

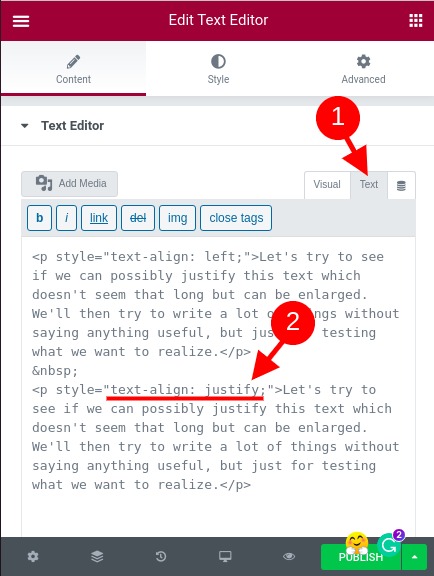
Como habrá notado, no existe una opción de alineación justificada. Luego, seleccionaremos cualquiera de las alineaciones disponibles y cambiaremos el modo "editor de texto", donde podemos cambiar el atributo CSS.

Solo tendremos que ubicar el párrafo en el que queremos cambiar la alineación y asegurarnos de que la propiedad "text-align" esté configurada en "justify".
Es posible que la gente se haya quejado de este asunto y, sinceramente, no entendemos realmente por qué esto no se implementa en el núcleo. Primero puede tener más discusiones sobre este Aquí.
Resumiendo
Como ha visto, hay 2 formas de cambiar la alineación de un párrafo en el editor de texto. Sin embargo, si elige aplicar la alineación directamente desde el editor, cualquiera que sea la alineación que aplique en la pestaña "Estilo", no será efectiva en el párrafo.
Esperamos que te haya sido de ayuda. No dudes en seguirnos en Gorjeo y Facebook y compartirlo con quienes lo necesiten.




