Hay una buena razón por la cual el complemento Elementor WordPress es tan popular. El éxito de Elementor se puede atribuir a su interfaz fácil de usar y su facilidad de uso. Lo primero que hay que tener en cuenta es que Elementor es una herramienta de edición de páginas que es a la vez visual y viva. Como resultado, no tendrá que usar un modo de vista previa separado para ver cómo se verá su sitio web después de realizar los cambios. Cuando se trata de seleccionar y colocar piezas del menú, Elementor proporciona la capacidad de arrastrar y soltar. No necesita ninguna habilidad de codificación para usar Elementor porque puede agregar y modificar elementos sobre la marcha según sus necesidades.

Como resultado de todo esto, cualquiera puede crear un sitio web de WordPress usando Elementor que responda. Con este creador de páginas, no importa cómo desee organizar su contenido, puede hacerlo rápida y fácilmente.
Agregar más columnas
Agregar nuevas columnas a una sección de Elementor no podría ser más fácil de lo que veremos aquí. Hay dos maneras de hacerlo.
- Usando la opción Agregar columna.
- Uso de controladores de editor.
Sin perder más tiempo, comencemos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraUsando la opción Agregar columna.
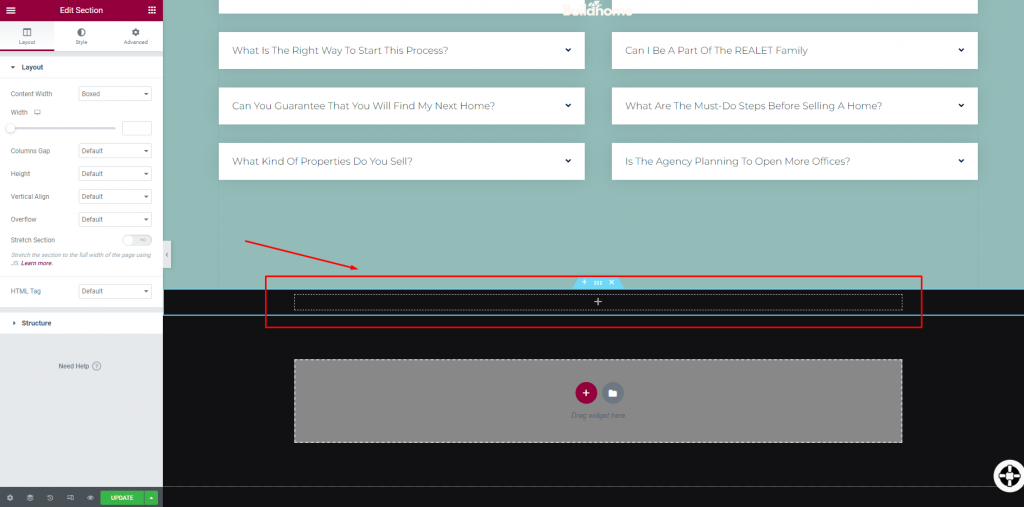
Abra la página que desea editar y navegue hasta la sección en la que desea agregar más columnas.

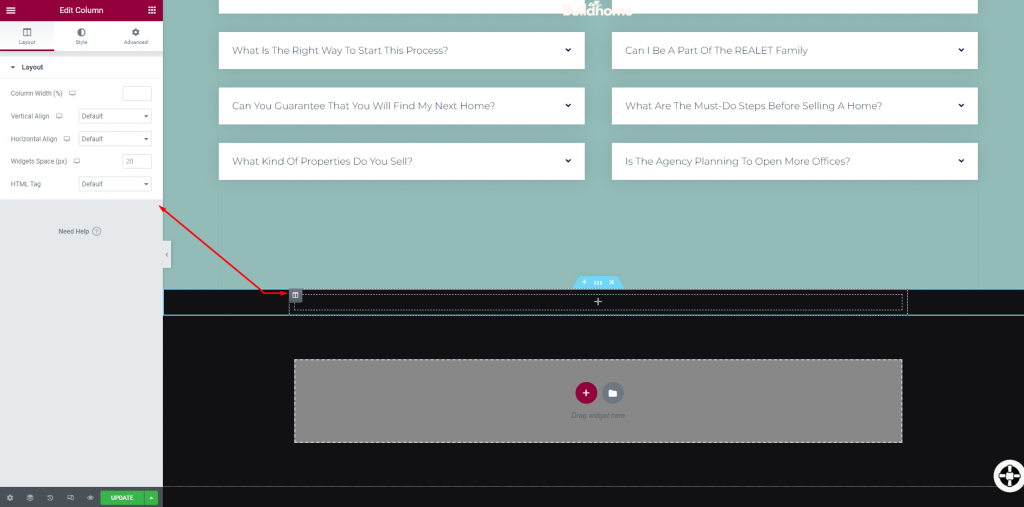
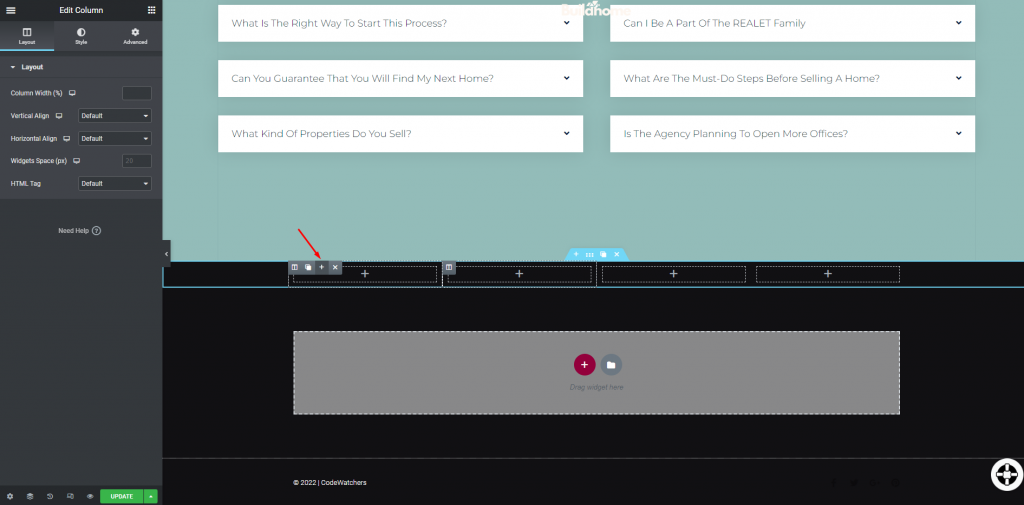
Ahora, coloque el cursor sobre el medio de la sección y haga clic con el botón derecho en el ícono de la columna a la izquierda.

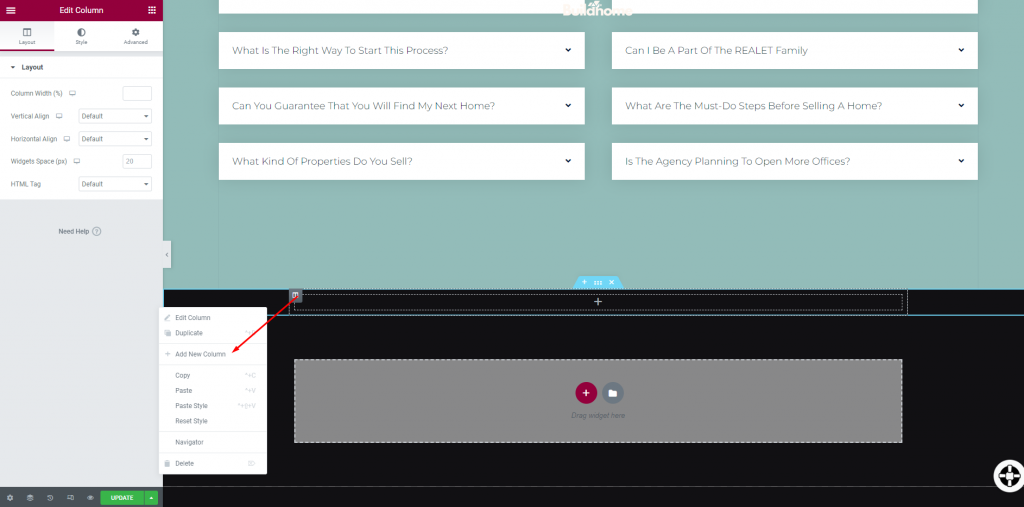
Ahora haga clic en "Agregar una nueva columna" del conjunto de opciones emergentes.

Una vez que lo seleccione, verá el divisor de una columna en dos columnas individuales.

Uso de controladores de edición
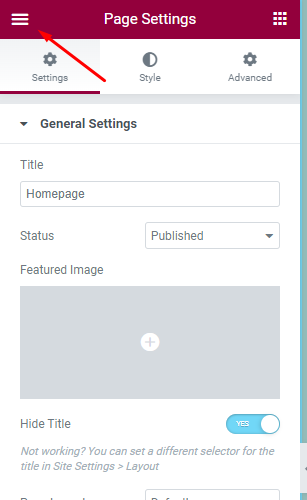
Las opciones de "Controles de edición" de Elementor también se pueden usar para realizar ciertas tareas relacionadas con las columnas. Las funciones de edición de Elementor se pueden habilitar en los siguientes pasos. Para habilitar los "Controles de edición", haga clic en el icono del menú de hamburguesas en la esquina superior izquierda.

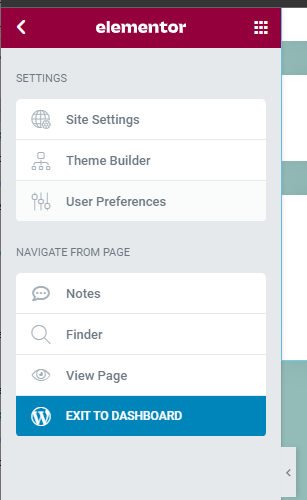
Esto lo llevará al menú general y seleccionará "Preferencias de usuario" desde allí.

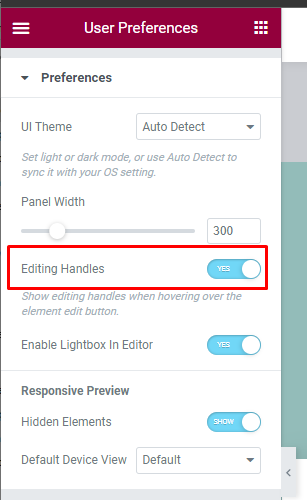
Luego habilite "Edición de controladores" desde allí.

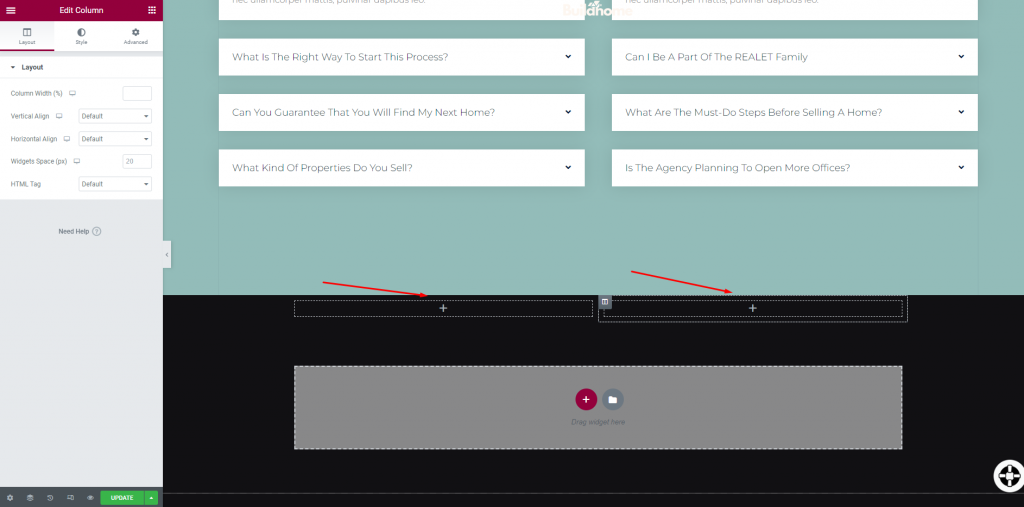
Ahora, con esta opción habilitada, puede pasar el cursor sobre una columna existente y agregar el ícono más para agregar más columnas.

¡Y ahí lo tienes!
Terminando
Con estos dos estilos convenientes, ahora insertar más columnas es más fácil en Elementor . Con suerte, estas tácticas lo ayudarán a diseñar su sitio web de manera más eficiente. Si te gusta el tutorial, no olvides compartirlo con tus amigos desarrolladores web. Además, echa un vistazo a nuestros otros tutoriales de elementor , ¡tal vez encuentres algo que necesites!




