¿Ha descubierto recientemente marcos en línea (iFrames) y cómo pueden ayudarlo a compartir información en su sitio web? ? Si tiene un blog o crea contenido web, habrá momentos en los que desee compartir el contenido de otras personas.

Los iFrames permiten que esto se haga de manera eficiente y confiable. Puede usar un iFrame para mostrar contenido como videos e imágenes sin necesidad de alojarlos en su sitio web.
Esta publicación explicará qué son los iFrames, qué hacen y cómo usarlos en WordPress.
Luego te enseñaremos a incrustarlos manualmente y con complementos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Qué son los iFrames??
Un iFrame (abreviatura de marco en línea) es un elemento HTML que le permite incrustar otro documento HTML dentro de la página actual. Los iFrames a menudo se usan para mostrar contenido de otra fuente en una página web, como un anuncio, un video o un mapa.
Aquí hay un ejemplo de cómo puede usar un iFrame en HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
El atributo src especifica la URL de la página que desea incrustar, y los atributos de width y height determinan el tamaño del iFrame en la página.
Una ventaja de usar un iFrame es que le permite mostrar contenido de otra fuente sin que el usuario tenga que abandonar la página actual. Esto puede ser especialmente útil si desea mostrar contenido de un sitio web diferente o si tiene contenido que desea reutilizar en varias páginas de su propio sitio.
Sin embargo, es importante tener en cuenta que algunas consideraciones de seguridad vienen con el uso de iFrames. Por ejemplo, si está mostrando contenido de una fuente que no es de confianza en un iFrame, ese contenido podría contener código malicioso que podría dañar su sitio o sus usuarios. Siempre es una buena idea tener cuidado con las fuentes en las que confía y usar iFrames con precaución.
Cómo usar iFrame?
Insertar iFrame mediante códigos de inserción

Esta es la técnica más simple, pero generalmente solo se aplica a los sitios web que proporcionan un código de inserción para su contenido.
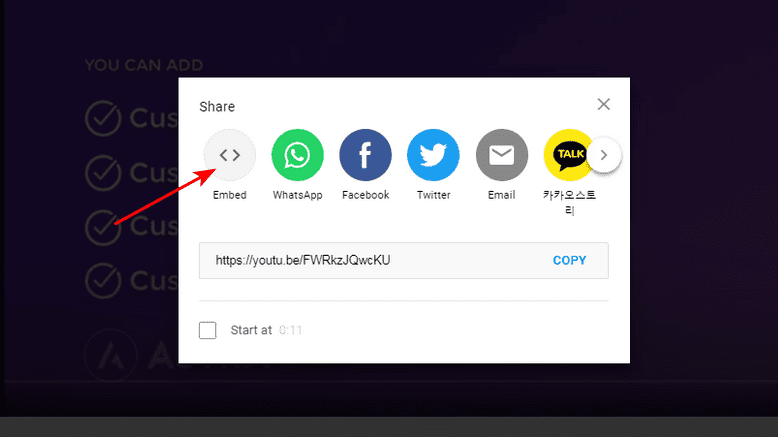
Si se proporciona un código, generalmente se encuentra debajo de las opciones de uso compartido accesibles.
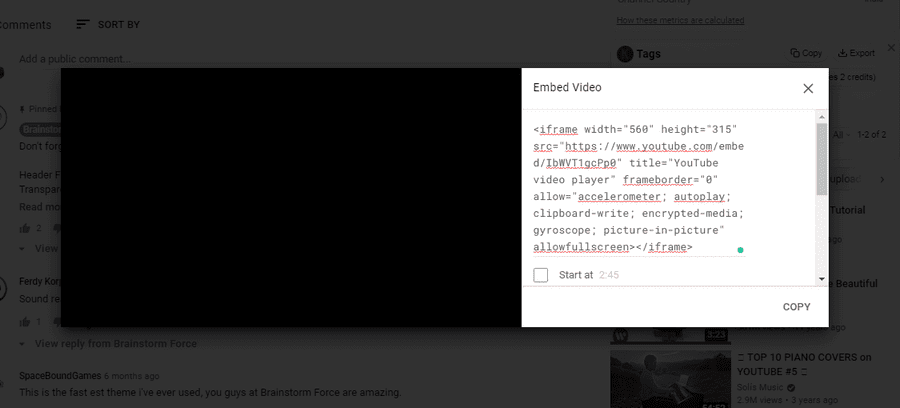
Cuando hace clic en el icono de compartir debajo de un video en YouTube, por ejemplo, este código es visible. Para obtener el código de iFrame, haga clic en el símbolo de inserción.

Simplemente copie este código y péguelo en un bloque HTML en su página web. Los bloques son la nueva forma de crear sitios web de WordPress con el constructor Gutenberg, que todavía es bastante nuevo.
El bloque HTML es uno de los bloques que vienen con el constructor Gutenberg. También hay un bloque para YouTube, pero puedes usar cualquiera de los dos.
Con un complemento adicional como Ultimate Add-ons for Gutenberg, puede hacer que Gutenberg haga más. Cualquiera de los mejores creadores de páginas para WordPress también se puede usar con bloques HTML.

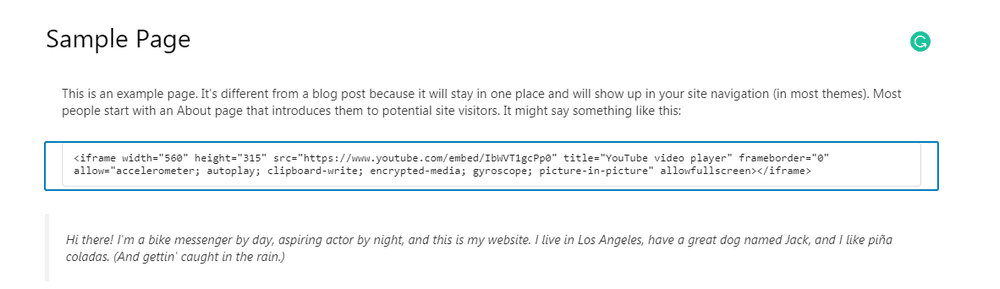
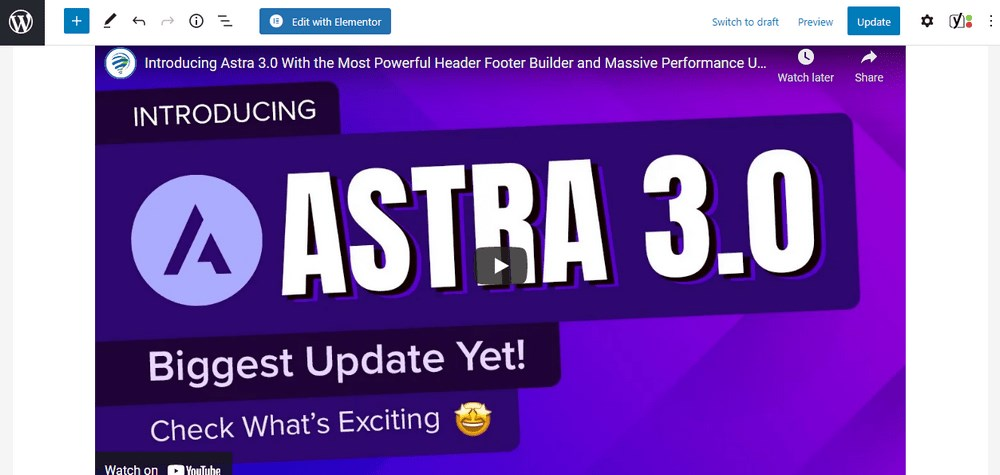
Pegue el código de inserción en su nuevo bloque HTML como en el ejemplo anterior. Esto es lo que obtenemos cuando miramos el código en el ejemplo:

Usar el editor de texto
Para hacer un iFrame, puede agregar un poco de código a una página web. No se preocupe, este método es fácil y ni siquiera necesitará usar el editor de WordPress.
Puedes usar este método si todavía usas el editor clásico de WordPress.
Para comenzar, abra la página o publicación en la que desea incrustar el iFrame y cambie del editor visual al editor de texto.
Vaya a donde desea que aparezca el iFrame y pegue el mismo código que acabamos de mostrarle:
<iframe src="example.com"></iframe>Cambie example.com a la URL a la que desea ir. Guarde o actualice la publicación o la página, y ya está todo listo.
Agregar un iFrame usando un complemento
Los complementos son probablemente la forma más fácil para que los usuarios de WordPress menos experimentados agreguen un iFrame, y hay muchos complementos para elegir.

Con el complemento iFrame de Webvitaly , puede agregar contenido de casi cualquier sitio web a sus páginas. Para comenzar, descargue y active el complemento.
Una vez hecho esto, es fácil crear un iFrame porque todo lo que tiene que hacer es colocar el código abreviado en el lugar correcto de su contenido.
El complemento es gratuito y funciona bien, pero las personas que lo crearon no están trabajando en él en este momento.
Terminando
iFrames puede ayudarte a hacer muchas cosas diferentes en WordPress. Los iFrames son una buena manera de compartir contenido. Se pueden usar para compartir de forma segura y legal contenido protegido por derechos de autor o para mostrar videos pesados.
El uso de iFrames es una forma de mejorar la velocidad de su sitio web. También debe asegurarse de usar un tema de WordPress que sea rápido, ligero y receptivo.
Hay algunos problemas con el uso de iFrames, pero si sigue los pasos que hemos presentado aquí, debería estar bien.
¿Alguna vez ha usado iFrames?? Nos encantaría saber qué hizo. Además, si conoce otras formas de usar iFrames en WordPress, ¡háganoslo saber!





