SVG es la abreviatura de Scalable Vector Graphics, que es un formato basado en XML que se utiliza especialmente para diseños basados en vectores. Si bien puede resultar bastante difícil importar estos diseños en WordPress.
Sin embargo; Con Elementor , existe una solución para importar SVG a tu WordPress para que puedas usarlos más en tu contenido. En este tutorial, entenderemos cómo importar íconos en formato SVG en Elementor .
Cómo importar iconos en formato SVG de Adobe Illustrator
Para comenzar, asegúrese de que su SVG compatible con Elementor no contenga texto ni líneas. Si los hay, se deben delinear y los trazos se deben extender.
Para hacerlo simple, solo puede tener rutas y rutas complejas para una compatibilidad óptima con las opciones de Elementor. Si hay texto allí, conviértalo en contornos antes de exportarlo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraA continuación, utilizando la nueva herramienta de exportación (ctrl+alt+E), exporte como SVG.
Ayuda a eliminar la mayor parte de la hinchazón asociada con SVG. Asegúrate de no cambiar el SVG para agregar rellenos como atributos porque quieres exactamente lo contrario.
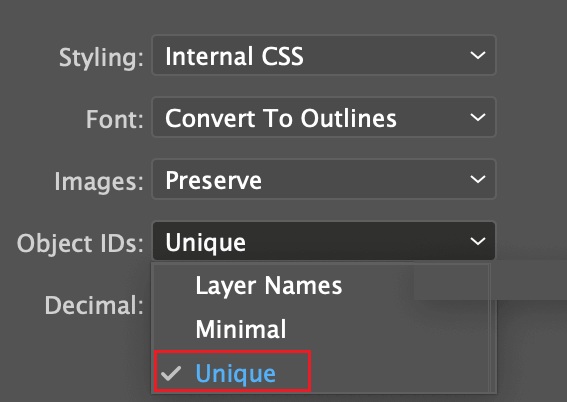
- Utilice la nueva herramienta de exportación para exportar como SVG presionando ctrl+alt+E .
- Haga que los nombres de las clases sean únicos para evitar conflictos con otros SVG producidos por Illustrator.
- Si su SVG contiene texto, seleccione Convertir a contornos en el menú "Fuente".
- Para Estilo , elija CSS interno.
- Para SVG, elija Único entre las opciones de ID de objeto .

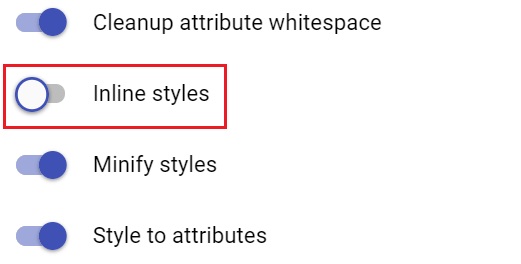
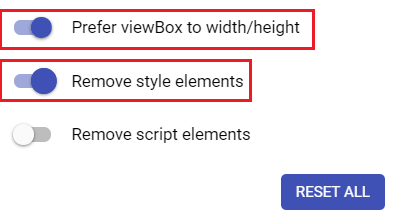
A continuación, debe utilizar la herramienta SVGOMG para editar y formatear el SVG listo para Elementor.
La herramienta SVGOMG le permitirá realizar todos los cambios necesarios para que su SVG sea compatible con Elementor. Estos son los cambios que debe realizar.

Deshabilite los estilos en línea y active Prefer viewBox y Eliminar elementos de estilo . Permitirá a los usuarios controlar el tamaño del icono SVG utilizando las opciones de estilo de Elementor. El resto de las configuraciones deberían ser buenas con sus opciones predeterminadas.

Todas estas configuraciones serían suficientes para que SVG sea compatible con Elementor y le permitirán importar sin problemas a WordPress usando Elementor.
Así es como puedes hacer que tus íconos SVG de Adobe Illustrator sean compatibles para importarlos en Elementor . Eso es todo de nuestra parte para este tutorial, asegúrese de unirse a nosotros en Facebook y Twitter para no perderse nunca tutoriales como este.




