Simplificar la finalización de formularios con campos completados automáticamente puede mejorar enormemente la experiencia del usuario en su sitio de WordPress. Introducir manualmente información repetitiva como nombres, direcciones y números de teléfono puede resultar tedioso para los usuarios. En esta guía, recorreremos los pasos para agregar la funcionalidad de autocompletar a sus formularios de WordPress. Esto permite que los campos se rellenen previamente con datos cuando un usuario regresa a su sitio, eliminando la necesidad de volver a escribir detalles idénticos.

La implementación de esta función requiere sólo unos pocos cambios de configuración, pero el ahorro de tiempo y la comodidad para los usuarios hacen que valga la pena el pequeño esfuerzo. ¡Comencemos a integrar perfectamente campos de autocompletar en sus formularios de WordPress junto con el popular creador de páginas Elementor !
¿Qué es un formulario de autocompletar?
Los campos de autocompletar son una excelente manera de simplificar la finalización de formularios para los usuarios de su sitio de WordPress. Cuando un campo está configurado para completarse automáticamente, completa automáticamente el contenido en lugar de requerir que el usuario lo ingrese manualmente cada vez. Por ejemplo, un campo de dirección podría autocompletarse con la dirección del usuario después de haberla ingresado una vez, eliminando la necesidad de volver a escribirla en formularios posteriores.
Los datos que completan los campos de autocompletar pueden provenir de diferentes fuentes:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Información que el usuario ingresó previamente en otros formularios de su sitio
- Valores predeterminados que usted especifica
- Datos pasados a través de cadenas de consulta en la URL
- Valores de otros campos en el mismo formulario
El beneficio de completar automáticamente es la conveniencia para sus usuarios. Agiliza la finalización de formularios al eliminar tareas repetitivas. Esto demuestra conciencia de la experiencia del usuario y el deseo de que sus interacciones sean lo más fluidas posible. La implementación de campos de autocompletar también es relativamente sencilla desde una perspectiva técnica. La recompensa de unos usuarios más satisfechos bien merece el pequeño esfuerzo inicial.
Agregar un campo de autocompletar en un formulario de WordPress usando MetForm
El campo de autocompletar de MetForm es una característica premium. Le permite establecer configuraciones predeterminadas para completar formularios correctamente. Muestre artículos en un estado habilitado para sus visitantes o clientes con facilidad. Al modificar la URL, puede establecer fácilmente valores predeterminados para los campos, acelerando el proceso de creación de formularios como nunca antes.
Esta función se puede utilizar para completar automáticamente campos como:
- Cambiar
- Seleccionar imagen
- Consentimiento del PIB
- Caja
Campo de autocompletar para Switch
Para crear un campo de autocompletar para Switch, siga estos pasos:
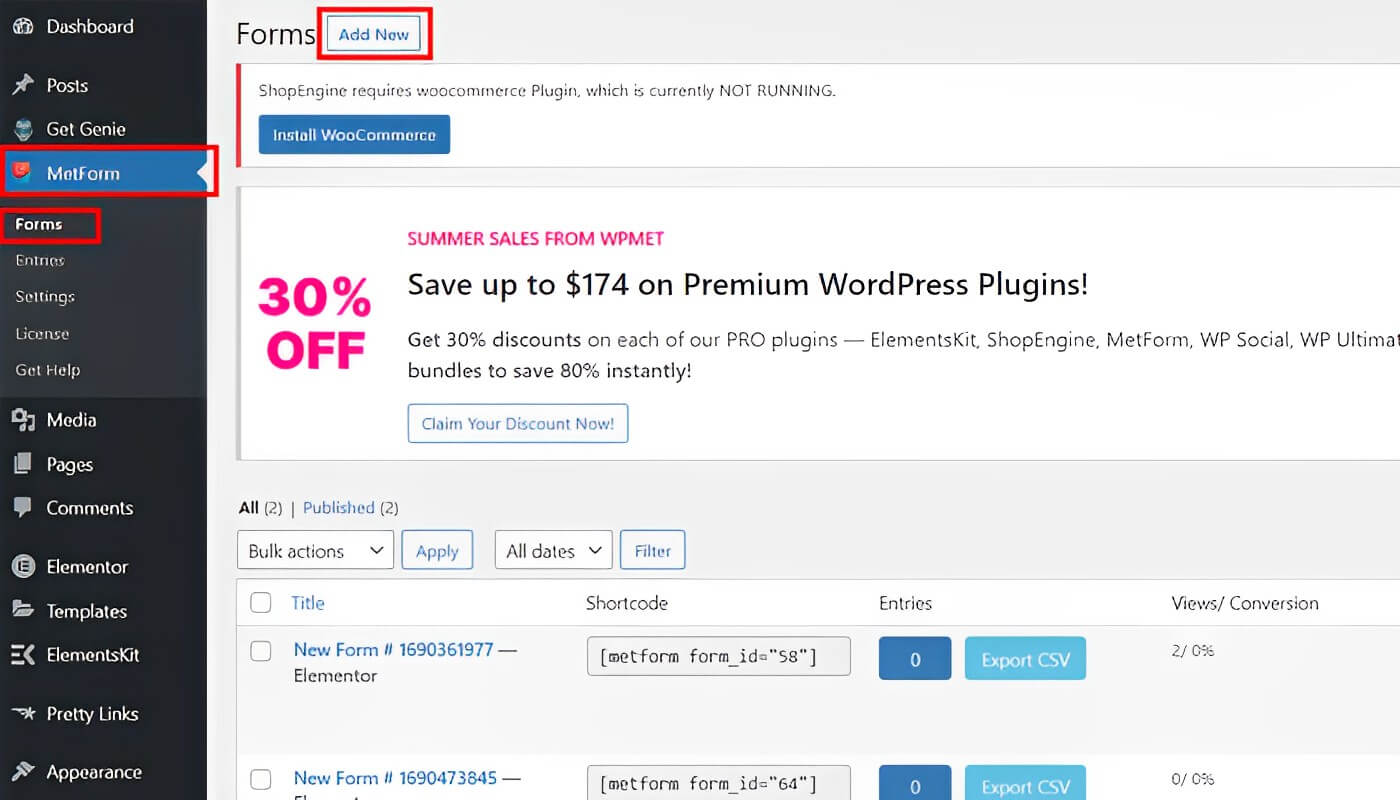
Navegue a su panel abriendo su sitio web. Seleccione MetForm de las opciones. Seleccione "Formulario" y luego "Agregar nuevo". Serás llevado a los distintos formularios.

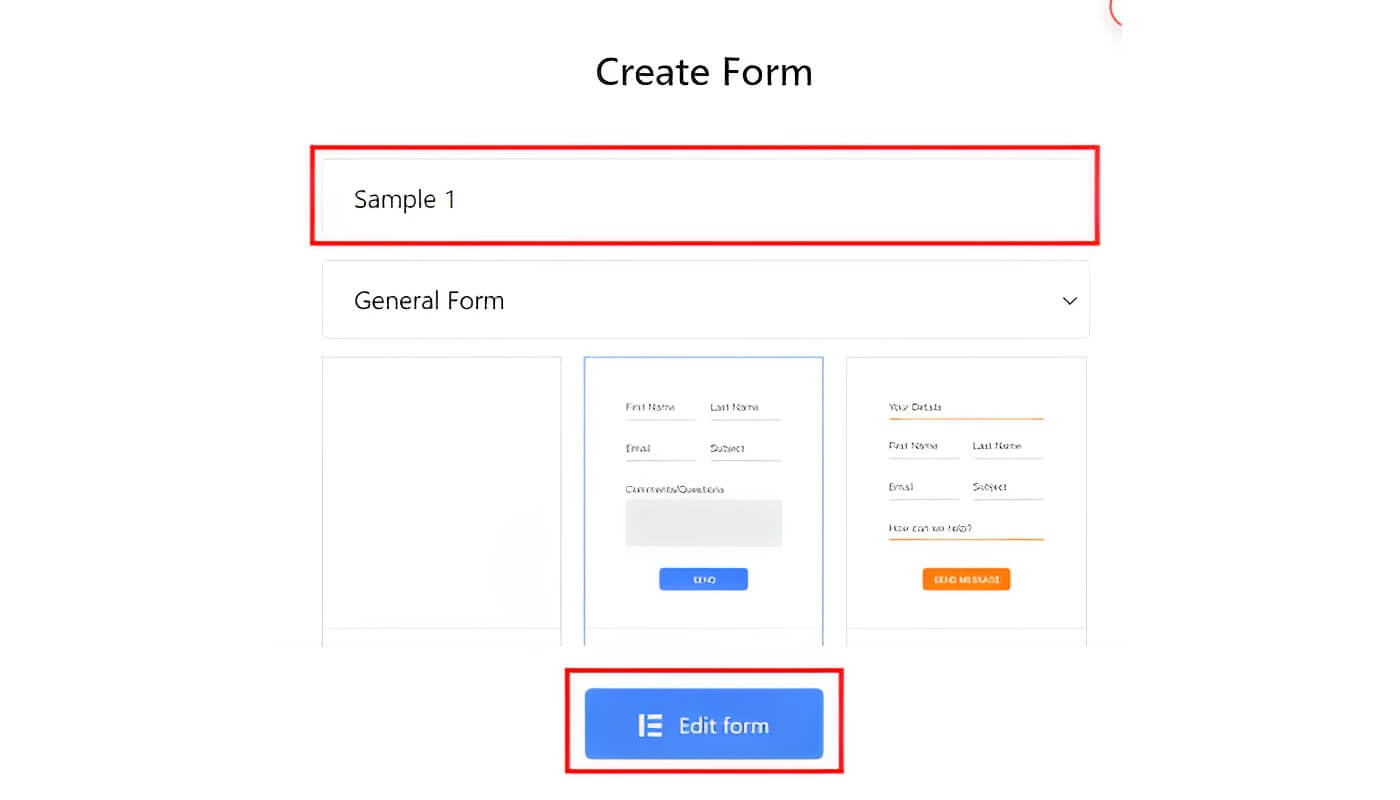
Ingrese el nombre de su formulario y elija su plantilla (Nota: si desea comenzar desde cero, haga clic en el formulario en blanco). Haga clic en "Editar formulario" para acceder a su configuración.

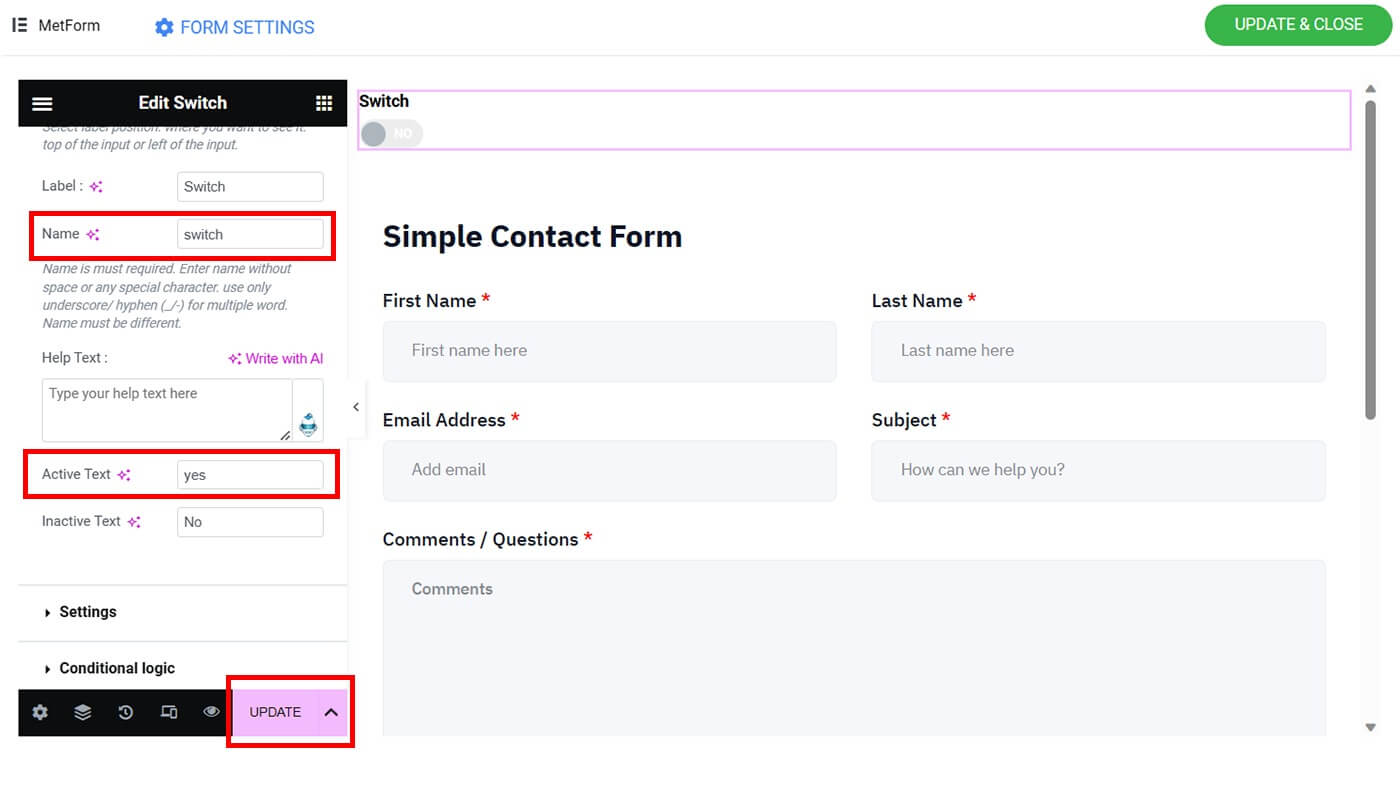
Se debe agregar la sección (+). Busque el widget Switch y arrástrelo. Vaya a "Configuración" y seleccione "¿Obtener valor de la URL?"
Vaya a "Contenido" y coloque el nombre de su campo de cambio (por ejemplo, "cambiar") y "sí" en el área "Texto activo".

Seleccione la opción "Actualizar".
Campo de autocompletar para selección de imagen
Siga estos pasos para incluir la imagen elegida en su campo de autocompletar:
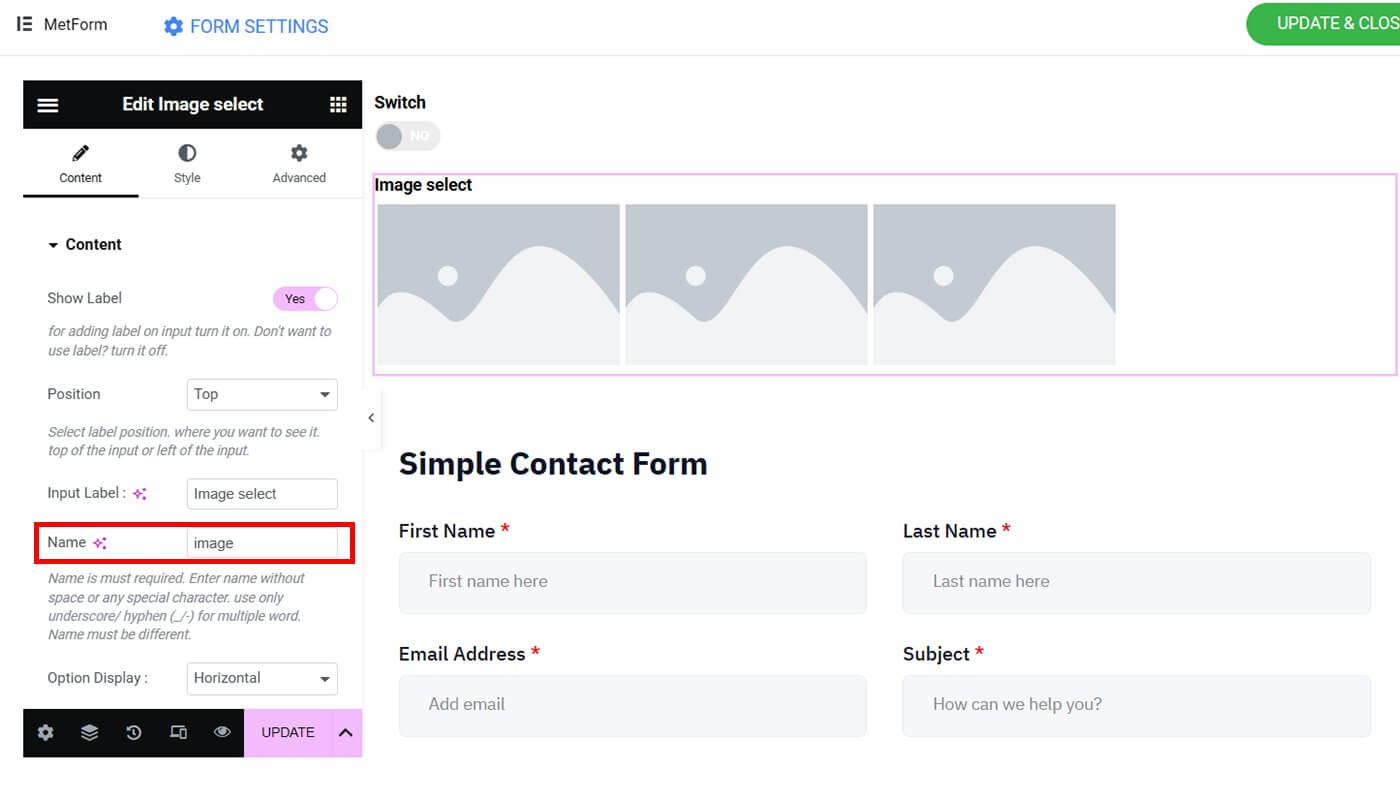
Se debe agregar la sección (+). Haga clic en las tres líneas. Busque Selección de imagen y arrástrela a su lugar.
Vaya a "Configuración" y habilite "¿Obtener valor de la URL?"
Vaya a "Contenido" y asigne un nombre al campo de selección de imagen (por ejemplo, "imagen").

En "Opciones de selección de imagen", descubrirá varias opciones para la selección de imágenes.
Seleccione el primer elemento. Por favor sube tu miniatura. En "Valor de opción", ingrese el número de la secuencia de su imagen (por ejemplo, 1).
El paso 5 debe repetirse hasta que todos sus productos estén configurados. Tenga en cuenta que puede agregar tantos productos como desee.
Seleccione la opción "Actualizar".
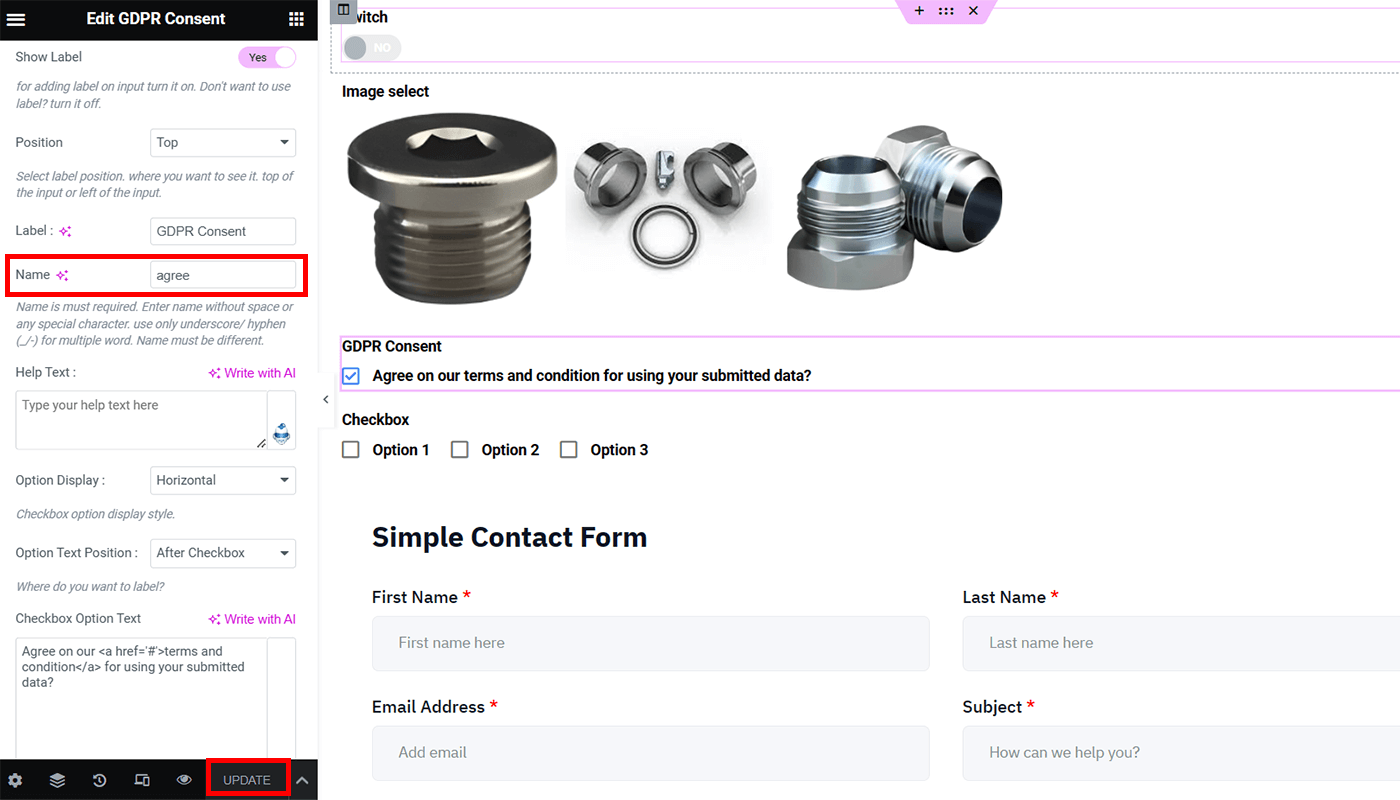
Campo de autocompletar para el consentimiento del RGPD
Para agregar el consentimiento del RGPD a su campo de autocompletar, siga estos pasos:
Se debe agregar la sección (+). Seleccione las tres líneas. Localice y arrastre el widget "Consentimiento GDPR".
Vaya a "Configuración" y habilite "¿Obtener valor de la URL?"
Navegue hasta "Contenido". Ingrese "aceptar" como nombre para su Consentimiento GDPR y luego haga clic en el botón "Actualizar".

Campo de autocompletar para casilla de verificación
Para agregar una casilla de verificación a su campo de autocompletar, siga estos pasos:
Se debe agregar la sección (+). Seleccione las tres líneas. Busque el widget "Casilla de verificación" y arrástrelo.
Vaya a "Configuración" y habilite "¿Obtener valor de la URL?"
Navegue hasta "Contenido". Complete el nombre "casilla de verificación". En "Opciones de casilla de verificación", verá una variedad de alternativas. Puede incluir tantas casillas de verificación como desee). Recuerde el valor de la opción que seleccionó porque será obligatorio cuando habilite el campo automático de la casilla de verificación en su salida final.
Presione el botón "Actualizar". En la esquina superior derecha de la pantalla, haga clic en el botón "Actualizar y cerrar". Luego serás enviado a tu menú de MetForm.
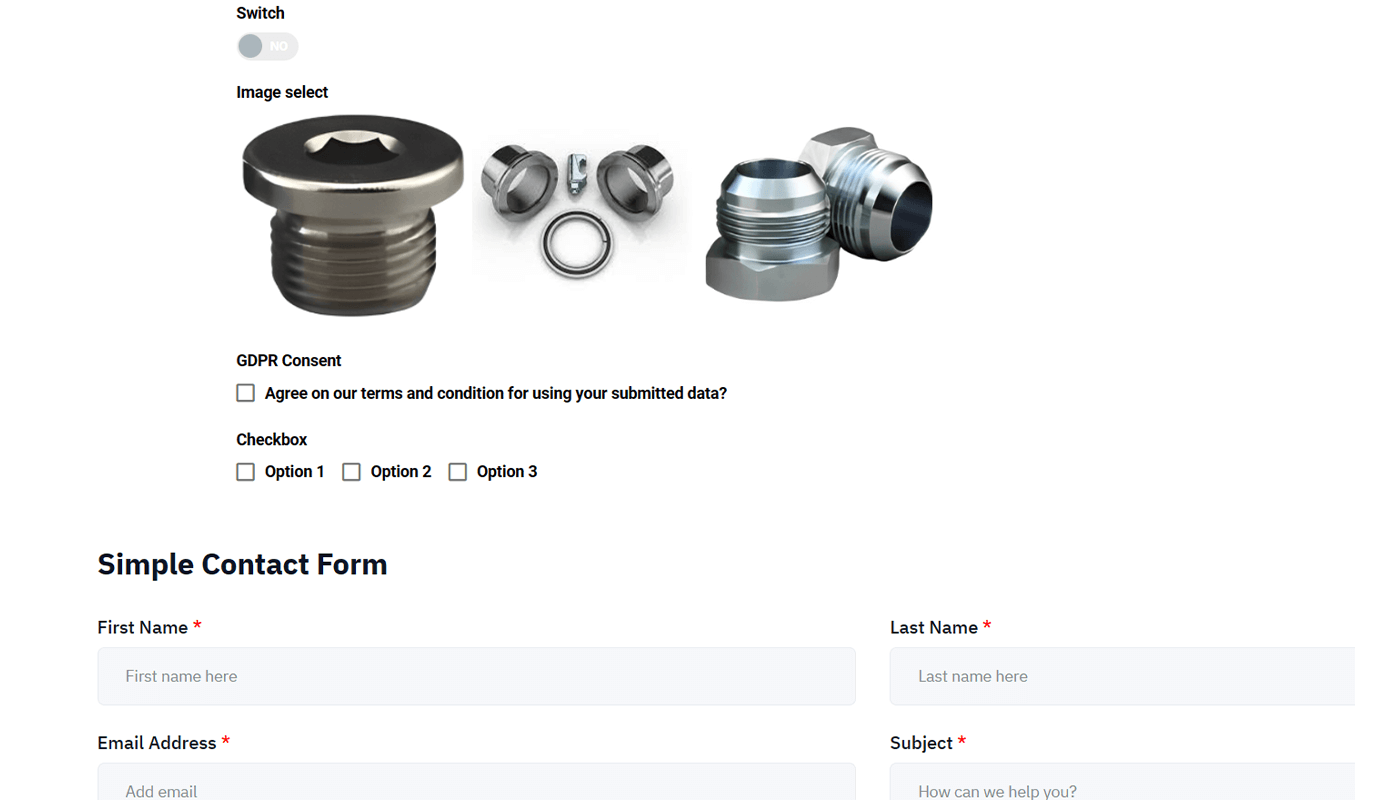
Vista previa final
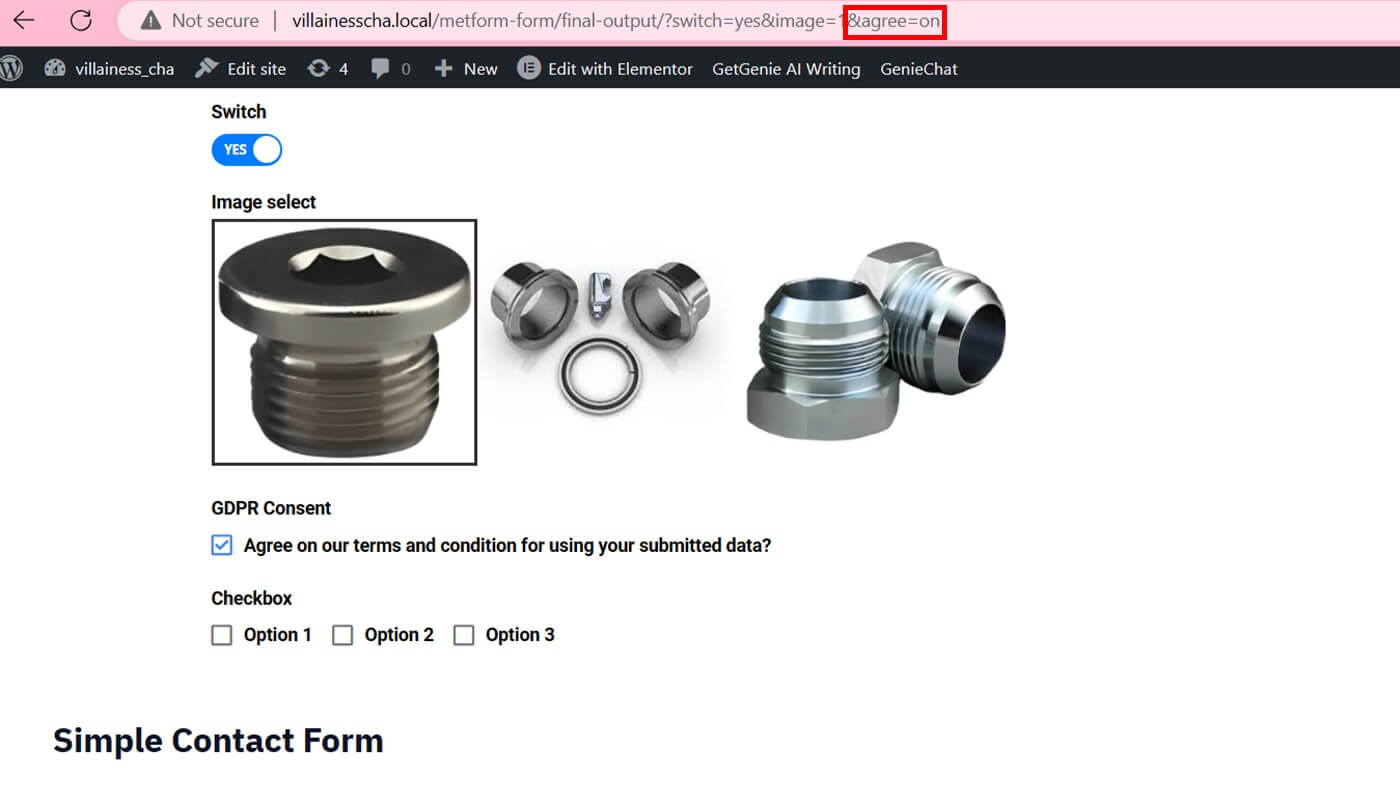
Vea el resultado final de su formulario. Así es como aparece nuestro ejemplo de autocompletar:

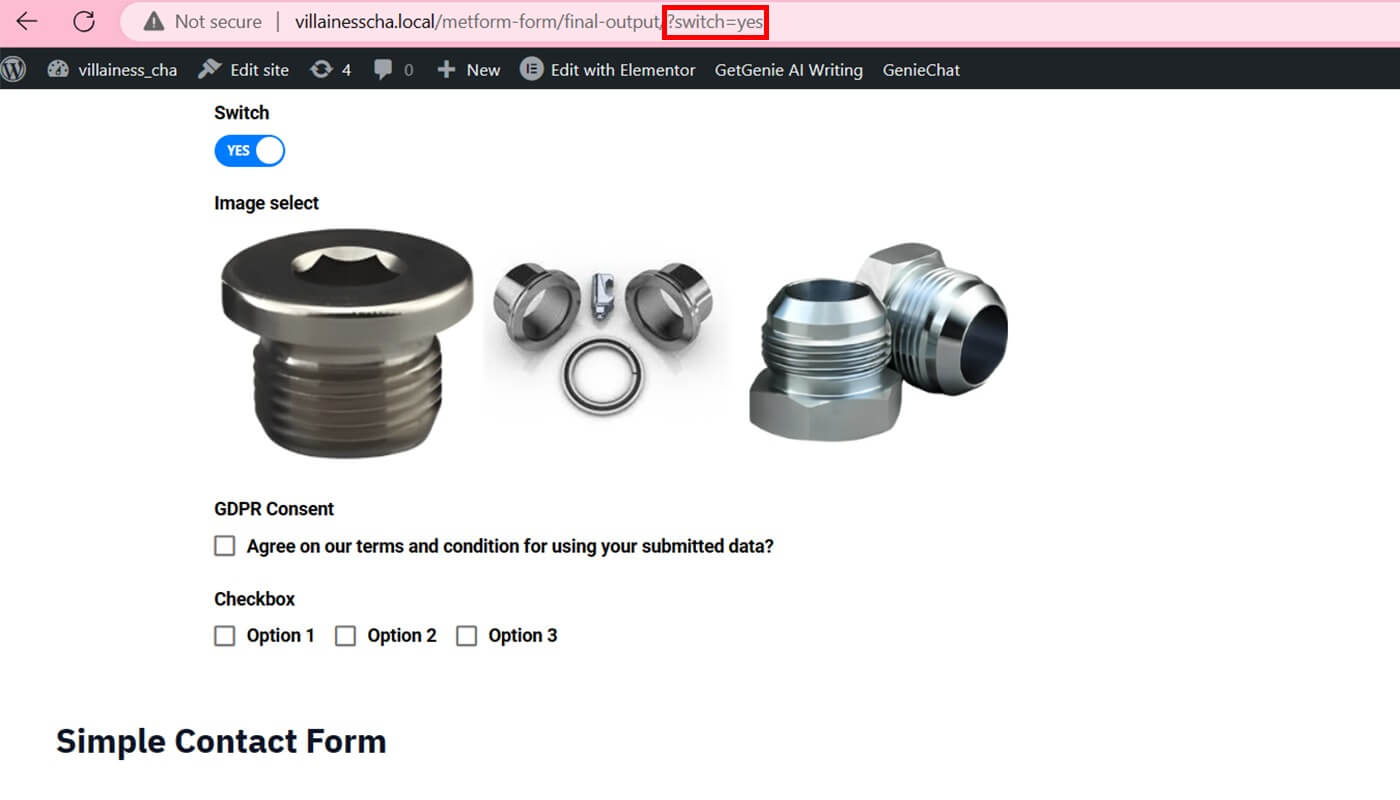
Vaya a la URL, ingrese "?switch=yes" al final de su URL. Presione el botón "Entrar" para habilitar el formulario de autocompletar de Switch. Proporcione el nombre correcto y el texto activo. Si fueron escritas con la primera letra en mayúscula, deberás ingresarla de la misma manera.

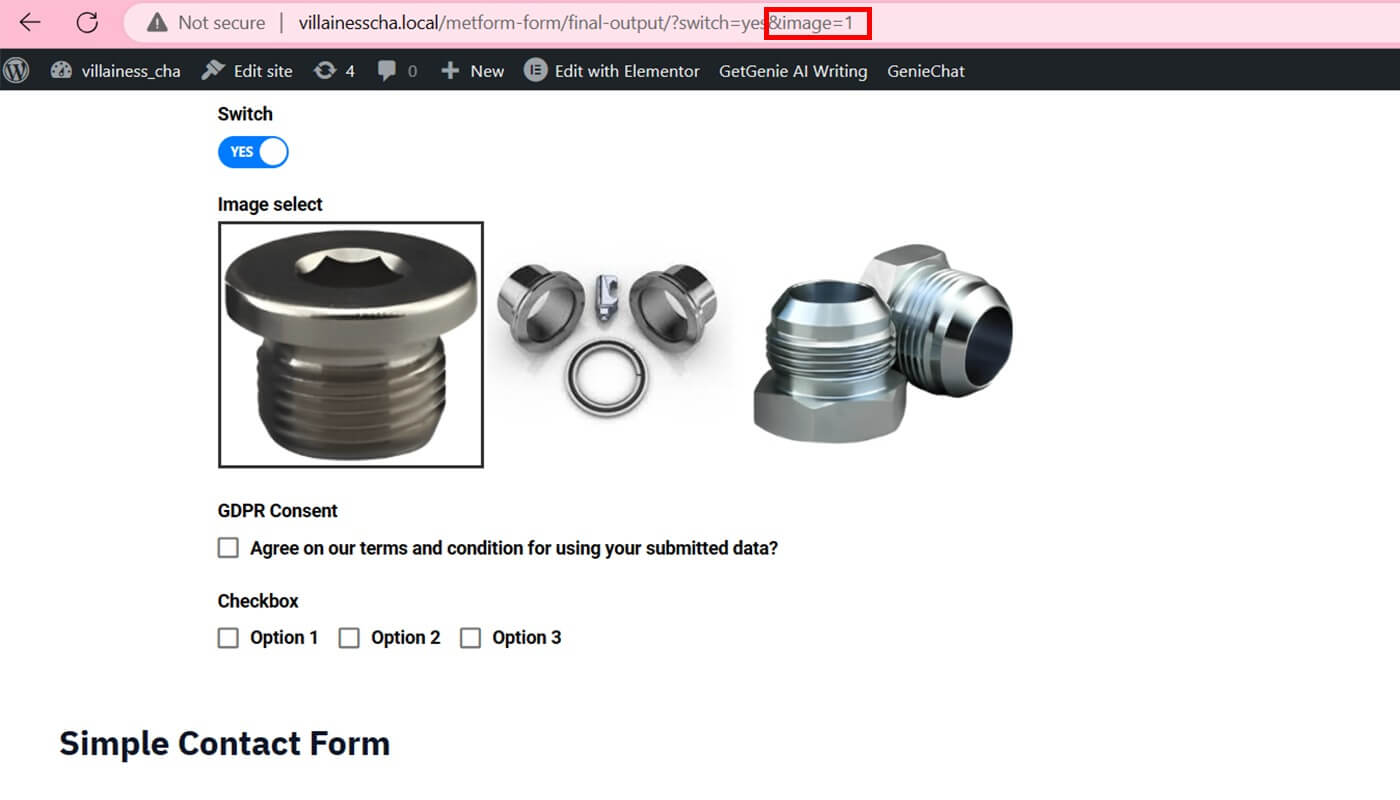
Vaya a su URL actual e inserte "&image=1". Presione el botón "Entrar" para permitir que su imagen elija y cambie de campo. El resultado variará según el nombre y el valor de la opción que ingrese.

Vaya a su URL y escriba "&agree=on" para agregar su consentimiento GDPR. Presione la tecla "Entrar".

Vaya a su URL actual y escriba "&checkbox=value-1" antes de presionar el botón "Entrar". Si desea incluir más de una opción, divida los valores con una coma (,) ("&checkbox=valor-1,valor-2").

Terminando
Un formulario de WordPress con un campo de autocompletar puede ahorrarle tiempo y esfuerzo durante todo el proceso de diseño del formulario sin tener ningún conocimiento de codificación. MetForm puede integrarse en la población de campos dinámicos de WP Forms para proporcionar una experiencia de llenado de formularios más fácil de usar. Además, comprar MetForm Pro le otorga acceso a herramientas útiles que maximizan la creación de formularios.





