Es bastante natural estar muy impresionado por una fuente que usa un sitio web y comenzar a preguntarse cómo puede identificar qué fuente es esta. Por ejemplo, es nuevo en CodeWatchers y realmente le gusta la fuente que estamos usando en nuestro sitio web, probablemente quiera identificar esta fuente. De eso se trata este tutorial. De hecho, vamos a repasar varios métodos para identificar la fuente que ve en cualquier sitio web.

¿Por qué son importantes las fuentes?
Las fuentes tienen un papel muy importante para mejorar la experiencia de su sitio web. Es importante cautivar la atención del usuario con una gran legibilidad y estilo de la fuente. Las fuentes también juegan un papel muy importante para hacer que el lector se sienta cómodo y mantener la concentración.
Para los propósitos anteriores, es bueno tener una lista de este tipo de fuentes para usarlas en su sitio web o para un cliente.
Cómo identificar fuentes con la herramienta Inspector
Cada navegador contiene una herramienta de inspección a través de la cual podemos identificar fácilmente la fuente de un sitio web. Esta es una de las formas más básicas y sencillas de conocer la fuente del sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
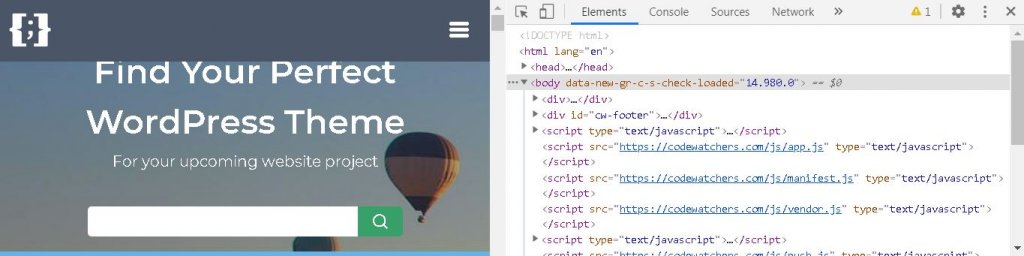
Empezar ahoraEn primer lugar, debe dirigirse a la página que contiene la fuente que desea identificar. Luego, haga clic derecho en la página y luego presione inspeccionar en el menú resultante.

Si le gustan los atajos, también puede probar ctrl + shift + I para Windows y Linux y cmd + shift + I para IOS, para abrir el panel de inspección directamente.
En el panel de inspección, busque el texto cuya fuente desea identificar. Se resaltará automáticamente cuando llegue al elemento HTML correspondiente.
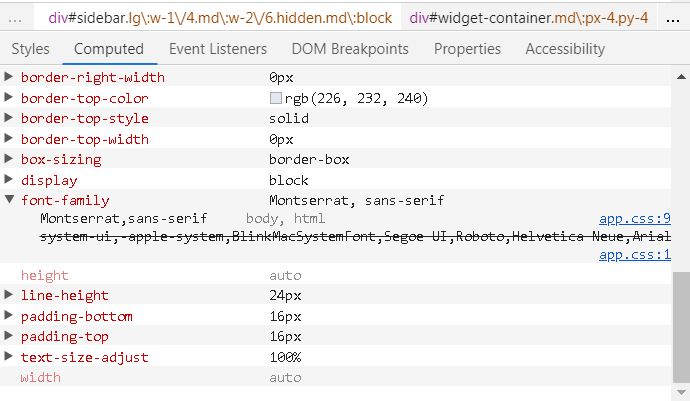
Luego, puede verificar la familia de fuentes yendo a la pestaña Computado.

Allí podrá identificar el título y el estilo de la fuente.
Cómo encontrar fuentes usando extensiones del navegador
Si usted es alguien a quien le resultó difícil el método anterior, puede obtener ayuda de las extensiones del navegador. Hay varias extensiones de navegador que pueden ofrecerle los resultados deseados aún más rápido.
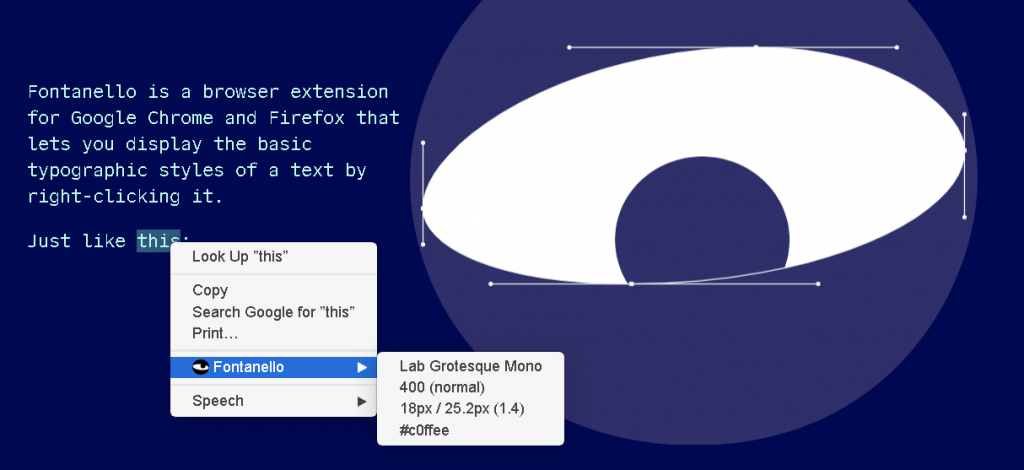
1. Fontanello
Con esta extensión, puede conocer fácilmente casi todos los detalles de la fuente con solo hacer clic derecho sobre el texto mientras navega. Esta es una extensión de uso gratuito disponible en Firefox y Chrome.

2. WhatFont
Con WhatFont puede identificar fácilmente la fuente simplemente colocando el cursor sobre ella. Es la forma más sutil de identificar la fuente que te gusta. WhatFont está disponible en Internet Explorer, Firefox, Chrome y Safari.

3. CSS Peeper
CSS Peeper está especialmente desarrollado para diseñadores, ya que también ayuda a identificar el estilo CSS de diferentes elementos. Sin embargo, esta herramienta solo está disponible en Chrome.

Esta herramienta ayuda a encontrar mucha más información que es esencial para diseñadores y desarrolladores. Sin embargo, si no es uno de ellos, le recomendamos que pruebe las dos primeras opciones.
Cómo administrar fuentes usando complementos
Puede que le resulte conveniente tener una herramienta en WordPress que pueda utilizar para administrar sus fuentes. Aquí hay recursos que puede usar para eso.
Plugin de fuentes | Tipografía Google Fonts

La biblioteca Fuentes de Google contiene actualmente 998 fuentes únicas. El complemento de fuentes le permite usar fácilmente cualquiera de estas fuentes en su sitio web de WordPress.
Como no es fácil saber qué tan bien se verá su sitio web con una fuente, este complemento integra una vista previa. Una vez que encuentre su fuente perfecta, solo tiene que presionar guardar y hacer que los cambios sean visibles públicamente.
Características clave
- Vista previa del personalizador en vivo
- Más de 900 fuentes de Google
- Funciona con cualquier tema de WordPress. No se requiere codificación.
- Actualizaciones sencillas con un clic.
- Traducción lista.
- Compatible con SSL y HTTPS.
- Carga eficiente de fuentes
- Compatible con SEO
- Probado con PHP7.
- Carga selectiva de fuentes.
- Sugerencias de recursos de preconexión.
- Aloje fuentes de Google de forma local.
Fuentes personalizadas

Custom Fonts es un complemento de WordPress con más de 100,000 instalaciones activas. Le permite incrustar archivos de fuentes personalizados en su sitio web de WordPress de una manera fácil y directa para que su sitio se vea mucho más agradable para los usuarios.
Características clave
- Funciona con Elementor
- Funciona con Beaver
- Fuentes personalizadas
- Soporta todos los formatos
- Funciona con Astra
- Fácil de usar
Usar cualquier fuente

Usar cualquier fuente es un complemento de WordPress a través del cual puede instalar fuentes personalizadas en su sitio web de WordPress. Le permite utilizar cualquier fuente que esté disponible en formato ttf, otf o woff. Además, es más rápido y te ayuda a cargar solo un formato y el resto para ser recopilado y convertido en el mismo formato automáticamente.
Características clave
- Rapido y Facil
- Admite todos los principales navegadores
- Conversión de fuentes
- Archivo de fuente personalizada de hasta 25 MB
- Amigable con SEO
- Propiedad de visualización de fuente agregada
FontPress - Administrador de fuentes de Wordpress

Font Press es un pequeño y poderoso complemento de WordPress con una amplia variedad de configuraciones y opciones para que su sitio web de WordPress se vea mejor y ayuda a mejorar la experiencia del usuario con la ayuda de opciones de fuentes personalizadas.
Características clave
- Vista previa de fuentes visuales
- Fuentes y combinaciones ilimitadas
- Ajuste de fuente completo y efectos CSS3
- Código corto de tipografía
- Bloque de selección de texto
- Integración de constructores sin códigos
Eso es todo por este tutorial. Esperamos que este tutorial lo ayude a buscar fuentes increíbles para usar en sus sitios web o para sus clientes.
Para mantenerse actualizado sobre nuestras publicaciones, asegúrese de seguirnos en nuestro Facebook y Gorjeo.




