El creador de páginas de Elementor viene con un método incorporado para agregar una ventana emergente de verificación de edad. Agregar una ventana emergente de verificación de edad a su sitio web es una forma simple y efectiva de evitar que los menores accedan al contenido o los productos que ofrece.

Elementor simplifica la inclusión de una ventana emergente de verificación de edad. Sin embargo, Elementor Pro es el único que tiene una opción emergente. Por lo tanto, debe actualizar su Elementor a la edición Pro .
Hacer una ventana emergente de verificación de edad en Elementor
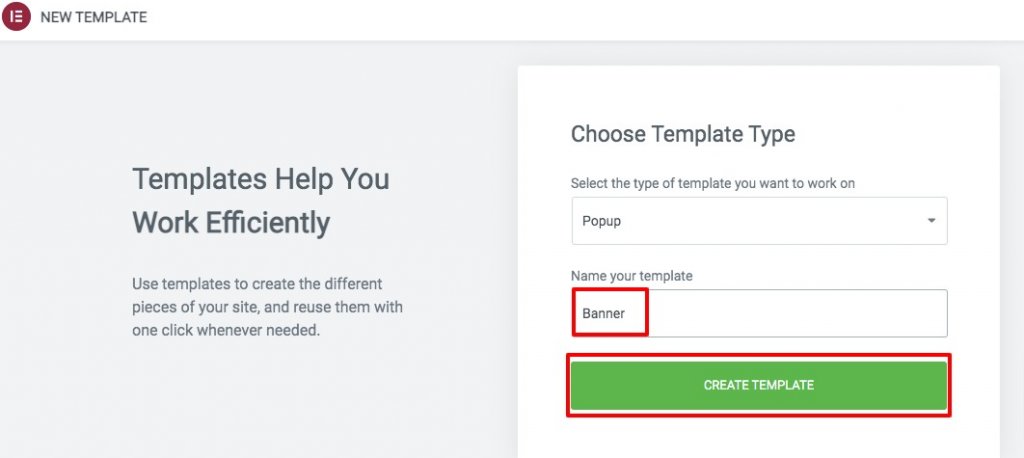
Vaya a la opción Plantillas > Emergente y haga clic en el botón Agregar nuevo para crear una nueva ventana emergente. Agregue un nombre y luego seleccione la opción Crear plantilla para crear una nueva ventana emergente.

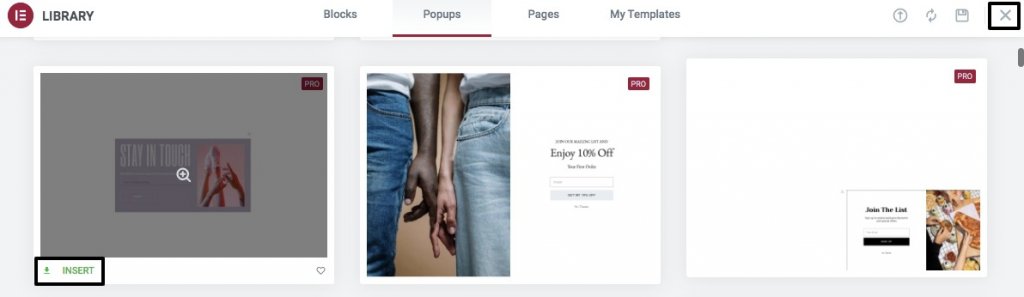
Para crear una nueva ventana emergente, simplemente haga clic en el botón Insertar en la plantilla que desea usar. Alternativamente, si no desea utilizar una plantilla prefabricada, puede simplemente hacer clic en el ícono "X" y comenzar a crear su propia ventana emergente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
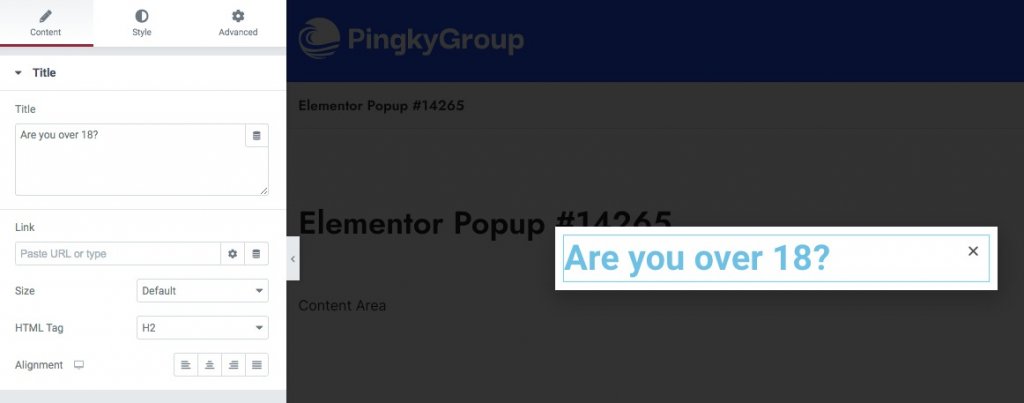
Desde el panel de edición de Elementor, seleccione el icono de configuración de la ventana emergente y realice las modificaciones necesarias en la ventana emergente a través de la pestaña de diseño. Puede cambiar el tamaño, la ubicación, la superposición y el botón de cierre desde aquí. Las animaciones de entrada y salida de su ventana emergente también son personalizables.
El siguiente paso es seleccionar el tipo de fondo, el tipo de borde, el radio del borde y la sombra del cuadro en la pestaña de estilo. Es hora de completar su ventana emergente con información. Puedes mostrar tus propias cosas. Para comenzar, arrastre un widget de encabezado a la sección y rellénelo con texto. Use la pestaña de estilo para aplicar un estilo al texto.

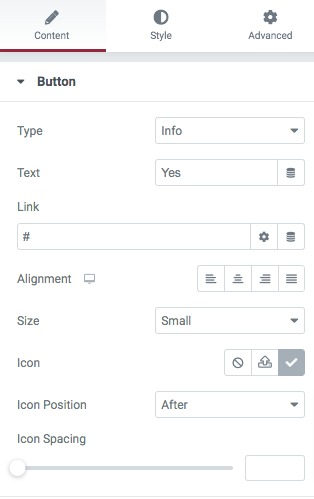
Para agregar más texto, simplemente arrastre & y suéltelo en el editor. El primer botón de la ventana emergente aparecerá una vez que haya terminado de escribir su contenido. El widget de botón se puede arrastrar y soltar en el texto del encabezado. Agregue un icono de marca de verificación, establezca la alineación en el centro y seleccione el tipo de botón en la configuración del botón.

En la pestaña de estilo, ahora puede cambiar la fuente, el efecto de desplazamiento de sombra de texto y más. El siguiente paso es incluir un segundo botón. Agrega el texto "No" al segundo botón arrastrándolo y soltándolo sobre el primero. Agregue un ícono relacionado y colóquelo después de los demás con la orientación establecida en el centro.
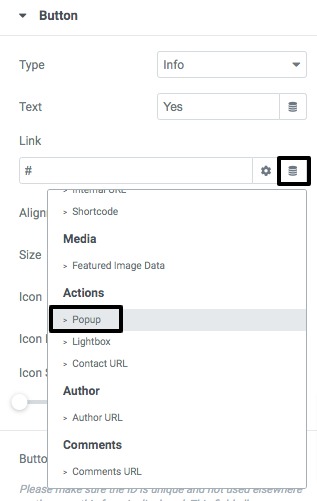
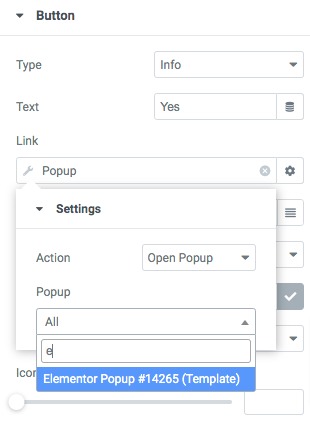
El ícono es donde debes apuntar ahora. Para usar SÍ, simplemente haga clic en él y la ventana emergente se cerrará, lo que permitirá al usuario continuar con su búsqueda en la web. Seleccione la ventana emergente del campo de enlace haciendo clic en el primer icono y luego haciendo clic en la opción de etiquetas dinámicas en el campo de enlace.

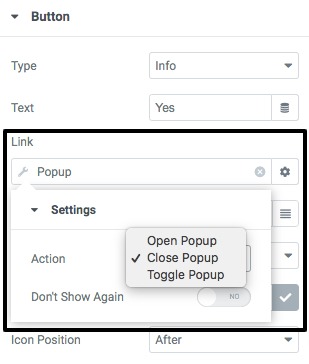
Para cerrar la ventana emergente, seleccione Acción > Cerrar ventana emergente después de elegir la ventana.

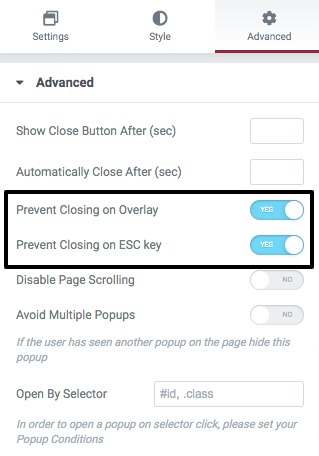
Agrega un enlace de conexión al botón "No" para que cuando los usuarios hagan clic en él, puedan ir al enlace que ofreces. Regrese al panel de opciones emergente y active las funciones que le impiden hacer clic en la superposición y ESC.

Una vez que todo esté bien, presione publicar.
Aplicar la ventana emergente en una página
Ahora que ha terminado de crear su ventana emergente, debe ponerla en acción en su sitio web. Puede configurar la ventana emergente en el botón Comprar ahora si desea agregarlo antes de comprar un artículo. Para hacer esto, haga clic en el botón y luego en el enlace que lo llevará a la página Etiquetas dinámicas, donde puede seleccionar la ventana emergente como su modo de visualización. Para abrir la ventana emergente que acaba de crear, haga clic en el botón Acción y seleccione Abrir ventana emergente.

Cuando alguien haga clic en el botón Comprar ahora, aparecerá la ventana emergente. El producto se descargará si el cliente selecciona Sí en el menú Sí.
Pensamientos finales
Con el generador de páginas de Elementor , puede crear una ventana emergente de verificación de edad en su sitio de WordPress. Puede usar Elementor para crear un sitio web receptivo. ¡Mira otros tutoriales de elementor y comparte este si crees que vale la pena el esfuerzo!





