Las soluciones de comercio electrónico tienen la mejor calificación ahora porque a las personas les gusta comprar todo tipo de cosas que necesitan en la web. Además, conocidas fuentes de investigación o consultoría de marketing notan y señalan que el comercio electrónico ha crecido mucho en los últimos años. Por ejemplo, una tienda de comestibles en línea podría ser un negocio muy rentable. Ni siquiera necesita escribir código para hacer un sitio web.

En cualquier caso, lo que necesita es un sitio web completamente funcional, actualizado y fácil de usar para una tienda de comestibles en línea. Porque si no puede proporcionar una buena experiencia al cliente, su negocio de comercio electrónico no podrá seguir funcionando si no logra que la gente regrese.
Para asegurarse de que sus clientes tengan la mejor experiencia de compra de comestibles en línea posible, debe crear un sitio accesible para que lo usen, como este: Siempre que lo construya con WordPress y Elementor , ¡será fácil!
WordPress es una de las plataformas de código abierto más populares porque viene con temas listos únicos, complementos excelentes y plantillas listas que puede usar para crear cualquier tipo de sitio web. ¿Adivina qué? ¡Sin escribir código!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara saber cómo crear el sitio web de su tienda de comestibles en línea sin tener que escribir una sola línea de código, consulte la información a continuación.
Comprobación de las últimas tendencias
Antes de hacer cualquier otra cosa, debe saber cuáles son las tendencias más recientes en el diseño del sitio web de su tienda de comestibles en línea en WordPress o cualquier otra plataforma. Revisa todos los lugares donde están los pines.
Interfaz de usuario hermosa y fácil de navegar
Debe crear su sitio web para una tienda de comestibles en línea para que los clientes puedan encontrar fácilmente lo que quieren y comprarlo de inmediato. Cuando ven su sitio de comercio electrónico por primera vez, lo encuentran atractivo y fácil de usar. Como regla general, todo su sitio web debe ser fácil de entender para sus clientes, incluido el menú, el CTA y el texto.
Exhibición interactiva de productos

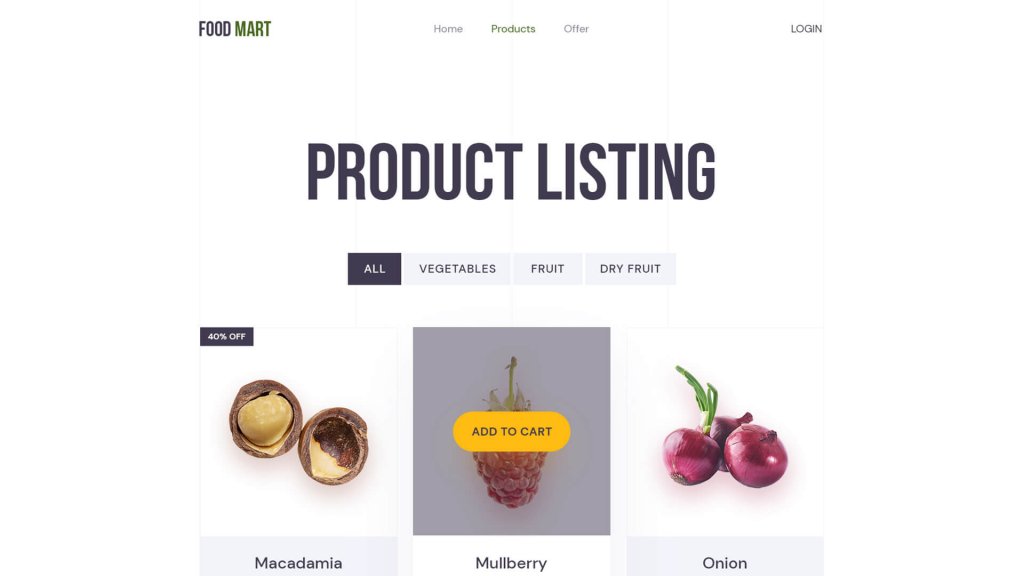
La segunda cosa más importante que debe hacer al diseñar su tienda de comestibles en línea es hacer que sus productos más populares se vean geniales en la página de destino. Para que tus clientes sepan cuáles son los más recientes, los que se han destacado o los más populares, así como lo que viene a continuación y lo que viene después. Para que sean conscientes de lo que necesitan y compren en su sitio web debido a esto.
Detalles del producto organizado

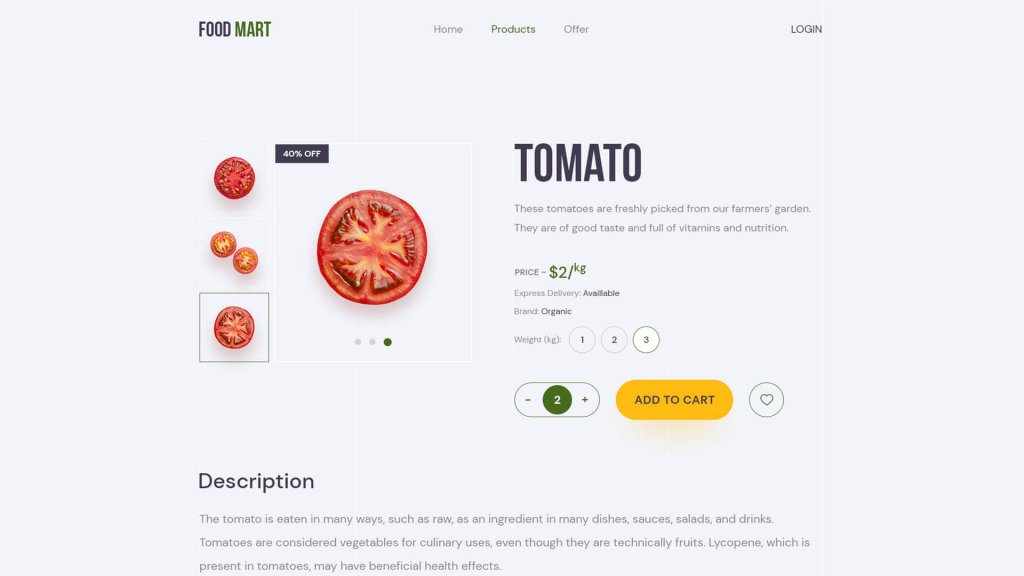
Cuando los clientes hacen clic en uno de sus productos, deben ver qué especialidades u otro tipo de información hay allí. Debe estar bien diseñado y bien decorado para ser bueno.
Carro de envío y página de pago

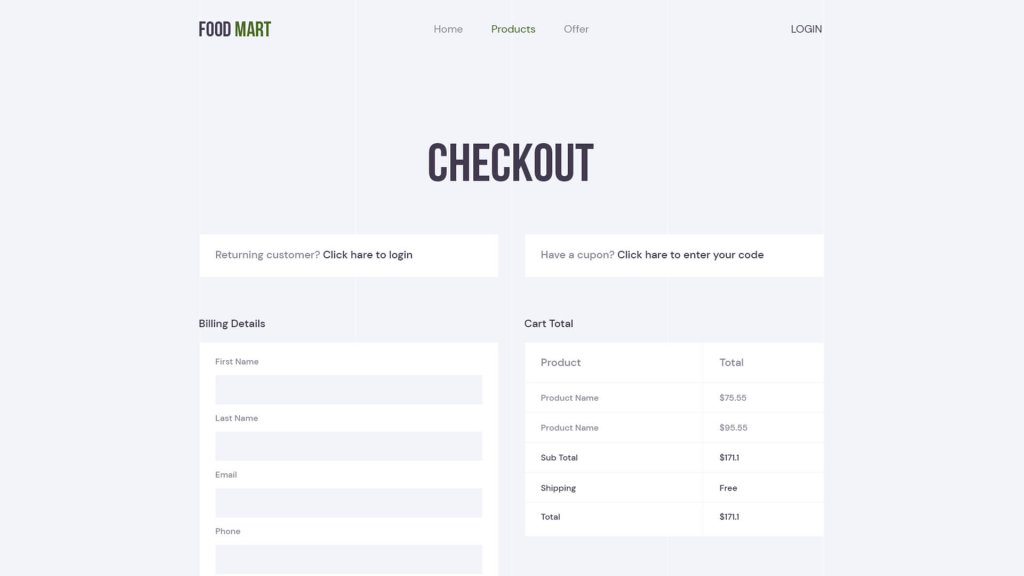
Los carritos de compras de los clientes deben ser fáciles de usar en cualquier sitio web que venda cosas en línea. Cuando agregan muchas cosas a su carrito a la vez, tienen que trabajar y hacer una lista detallada de los pagos totales. Sería útil si se asegurara de que el diseño y el formulario funcionen bien y no tengan errores para los clientes porque aquí es donde sus clientes comprarán lo que quieren a continuación.
Varias opciones de pago
Ayudaría si facilitaras que la gente te pague. Deben estar disponibles muchas opciones de pago diferentes, como pago con tarjeta, transacciones bancarias, pago contra reembolso u otras cosas. Esto es lo que debes hacer. Cuando las personas compran o venden cosas en línea, el dinero debe moverse en ambos sentidos sin problemas.
Guía para configurar el sitio web de la tienda de comestibles en línea en WordPress
Si desea crear una tienda de comestibles en línea en WordPress, la mejor manera de hacerlo es utilizar el creador de páginas más popular, Elementor , y sus temas ya preparados.
Puede obtener Templately , la mejor nube de plantillas listas para usar para Elementor . Tiene más de 1300 plantillas listas para usar y soporte avanzado en la nube. Además, hay muchas plantillas individuales listas para usar, paquetes de plantillas o bloques que puede usar para crear un sitio de comercio electrónico completo que satisfaga todas sus necesidades ahora.
Food Mart es una nueva herramienta de Templately que le permite crear un sitio web de tienda de comestibles sin escribir ningún código. Este conjunto de plantillas premium viene con cinco páginas listas para usar y cuatro bloques que puede usar para crear un hermoso sitio web en WordPress.
Debe completar algunas tareas antes de usar este conjunto de plantillas 'Food Mart Elementor de Templately. A continuación se enumeran los complementos que necesitará para usar esta colección de plantillas de sitios web de tiendas de comestibles:
Seleccione la plantilla
Con esta plantilla de página de inicio de Food Mart de Templately, haga clic en Editar con Elementor y comience. En el área de administración de WordPress, cree una nueva página. Le proporcionará una nueva página en su editor de Elementor en solo unos minutos.

Plantilla
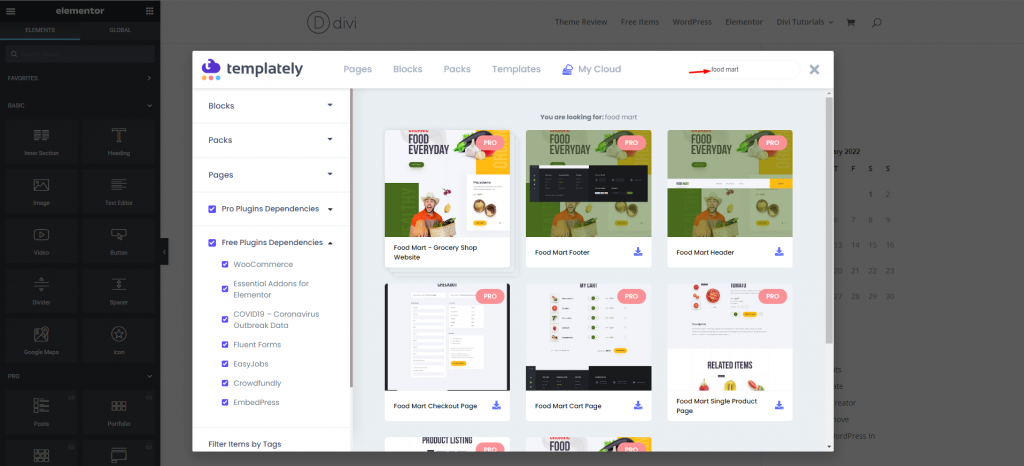
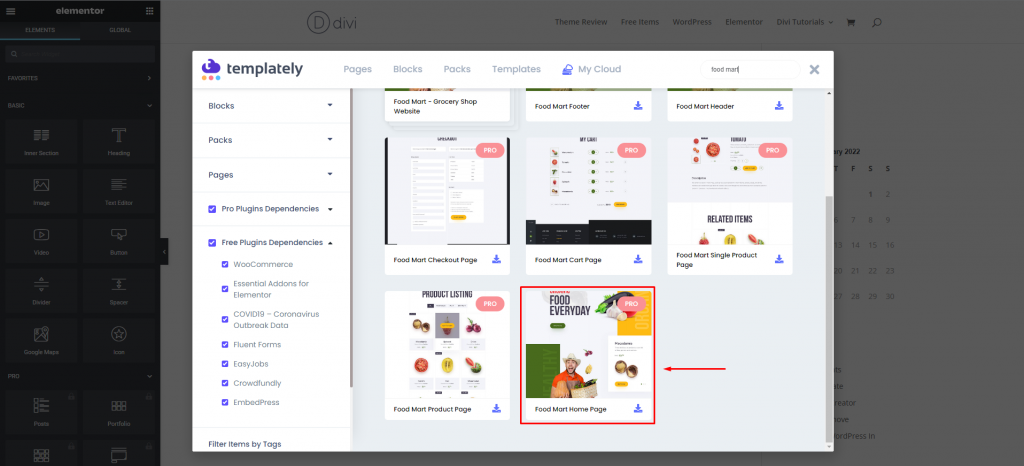
Deberá hacer clic en el icono azul central de Templately en la página siguiente. Aparecerá una ventana emergente. Allí se muestran los diseños de plantillas listas para usar de Templately.

Escriba "Food Mart" o "Grocery" en el panel de búsqueda." Todos los diseños y bloques de la página de destino listos para usar en esta colección se muestran automáticamente una vez que comienza este proceso.
Insertar la plantilla
Seleccione "Insertar" y luego "Food Mart" para comenzar a insertar. La plantilla de la página de destino del sitio web de la tienda de comestibles tardará un tiempo en cargarse en su Editor de Elementor.

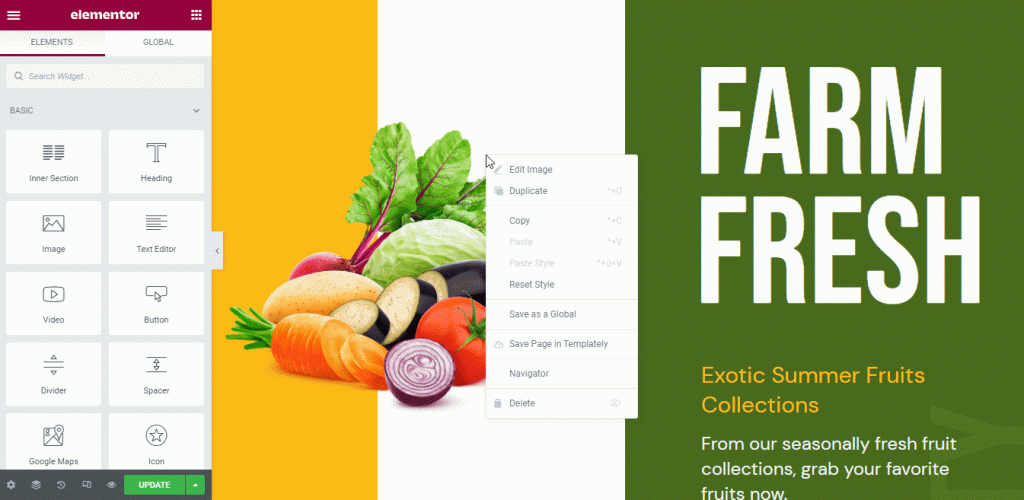
Personaliza la página de inicio
Hay plantillas listas para usar para cada parte creativa en Food Mart, para que pueda agregar sus materiales y diseñarlos a su gusto. El material optimizado para SEO ya está incluido en esta plantilla, por lo que si lo desea, puede ajustar el contenido del texto y las imágenes para satisfacer sus propias necesidades. Eso es todo al respecto.

Tan pronto como haya terminado de agregar su material a cada área, puede cambiar los colores, las fuentes, la orientación y otros elementos de diseño para personalizarlo. Puede hacerlo con un simple arrastrar y soltar si desea mover porciones.
Ahorro en la nube
El almacenamiento 'MyCloud' de Templately solo le permite guardar sus diseños de plantilla listos para usar. Simplemente seleccione 'Guardar página en Templately' en el menú contextual de cualquier página del sitio. Guardará el diseño del sitio web de su tienda de comestibles en un servicio de almacenamiento en la nube como Templately. Este diseño puede reutilizarse en el futuro o guardarse como copia de seguridad.

Con Templately WorkSpace, puede colaborar con su equipo en cualquier momento y compartir sus diseños listos. También puede colaborar en la nube con personas que no están físicamente presentes en su escritorio invitándolas y concediéndoles acceso.

¡Felicitaciones por completar todos los ajustes necesarios! Food Mart de Templately tiene un hermoso diseño de página de inicio para el sitio web de su tienda de alimentos en línea. Además, las plantillas listas para usar de Elementor le permiten crear un sitio web de tienda de comestibles sin escribir ningún código.
Terminando
Esperamos que haya disfrutado este tutorial sobre cómo crear una tienda de comestibles en línea en WordPress utilizando el conjunto de plantillas Food Mart Elementor . Ahora que se ha registrado en Templately , puede comenzar a desarrollar su sitio web con una de sus hermosas colecciones de plantillas prediseñadas usando Elementor .




