En Elementor , la superposición de elementos puede darles una apariencia distintiva, experta y moderna. Además, le permite agrupar más información en un espacio compacto sin que parezca estéril o poco interesante.

La buena noticia es que usar Elementor hace que sea muy sencillo superponer imágenes, texto y otros elementos. Le mostraremos cómo crear una sección superpuesta en Elementor en el tutorial de hoy.
Hacer secciones de Elementor superpuestas
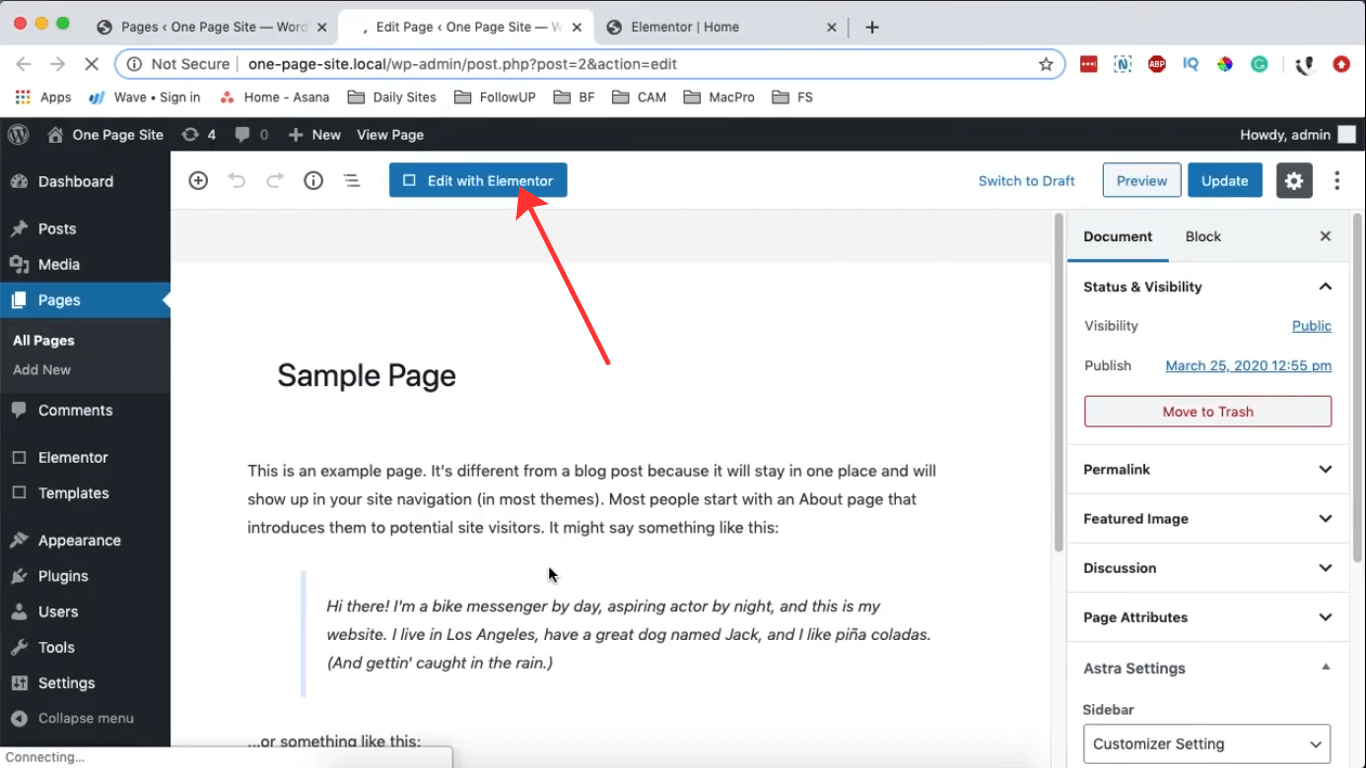
Navegue a su panel, acceda a la sección "Páginas" y abra cualquier página usando Elementor. Luego haga clic en "Editar con Elementor"

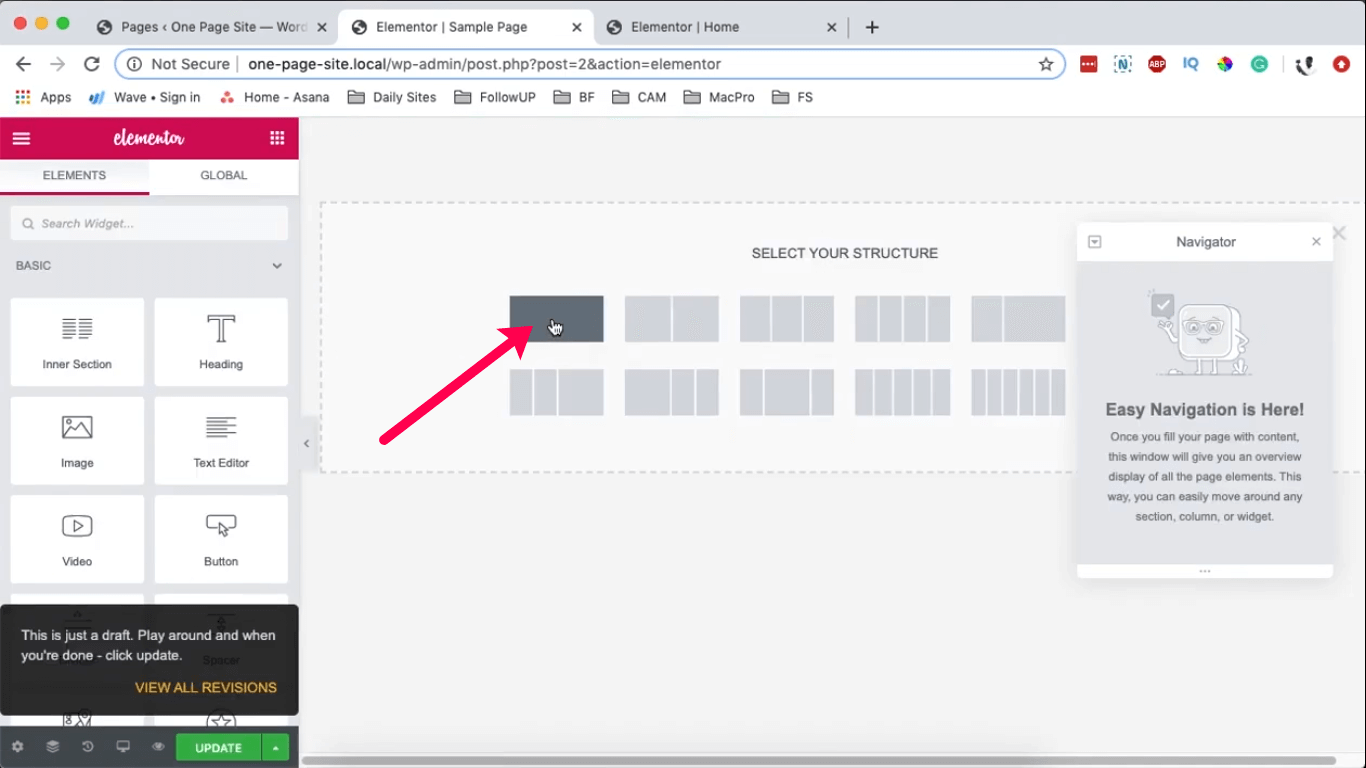
Al abrir su página, vaya a Configuración de página y elija Elementor Canvas como Diseño de página. A continuación, seleccione el icono (+) para generar una nueva sección con una sola columna.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
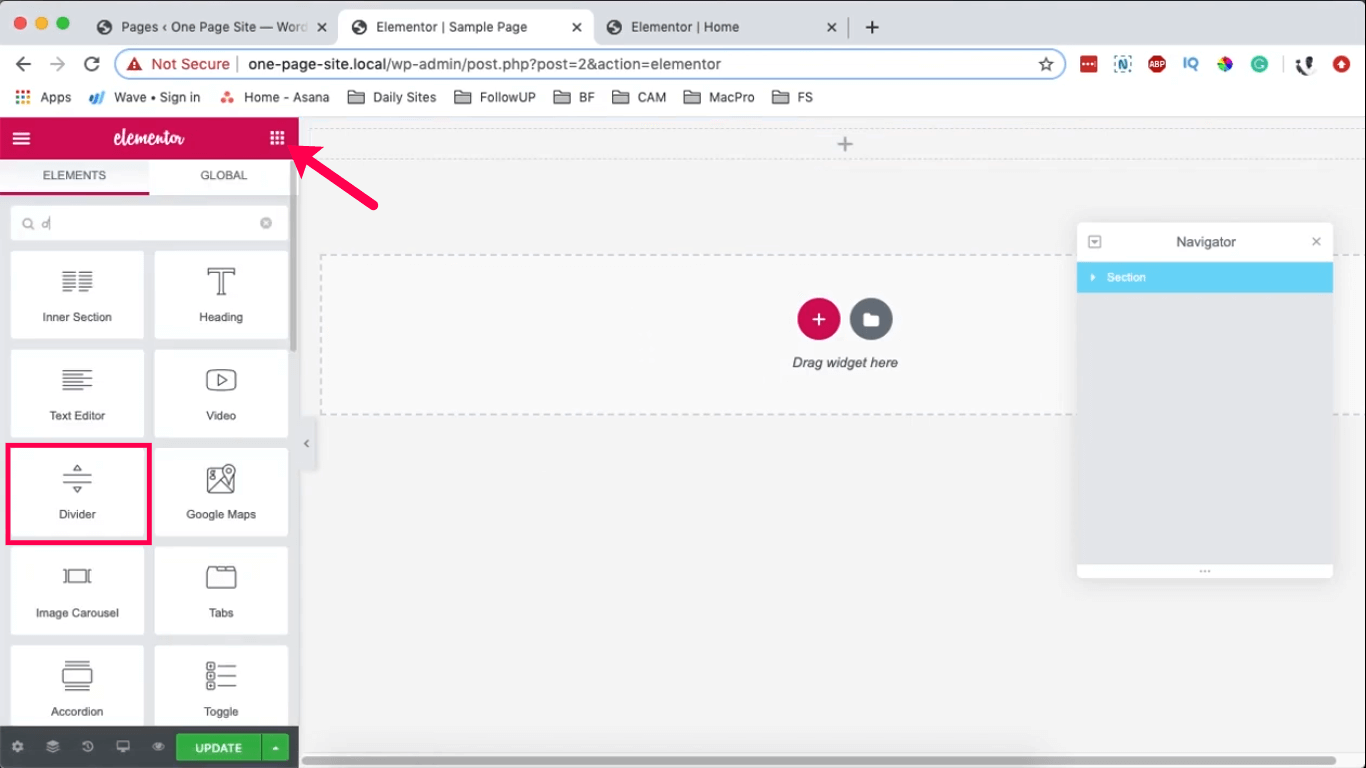
En la nueva sección, incluya un widget seleccionando el icono del widget. En la barra de búsqueda, ingrese "divisor" para ubicar el widget divisor y luego arrástrelo a su sección.

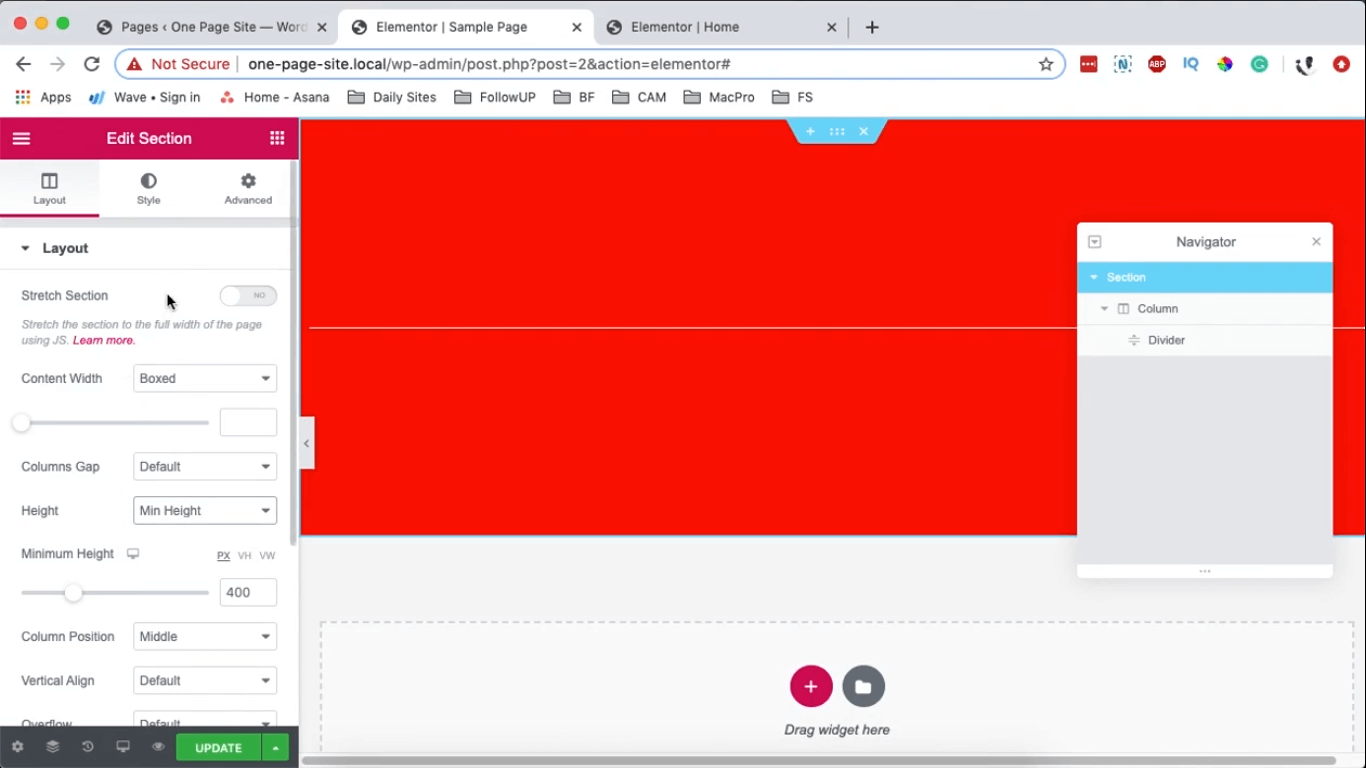
Elija el segmento y, dentro del panel Editar sección a la derecha, en Diseño, ajuste la Altura a un mínimo de 400 píxeles. Luego, en Estilo, asigna un color de fondo (yo estoy optando por el rojo). Elija el divisor y, de manera similar, en Estilo, asígnele un fondo blanco.

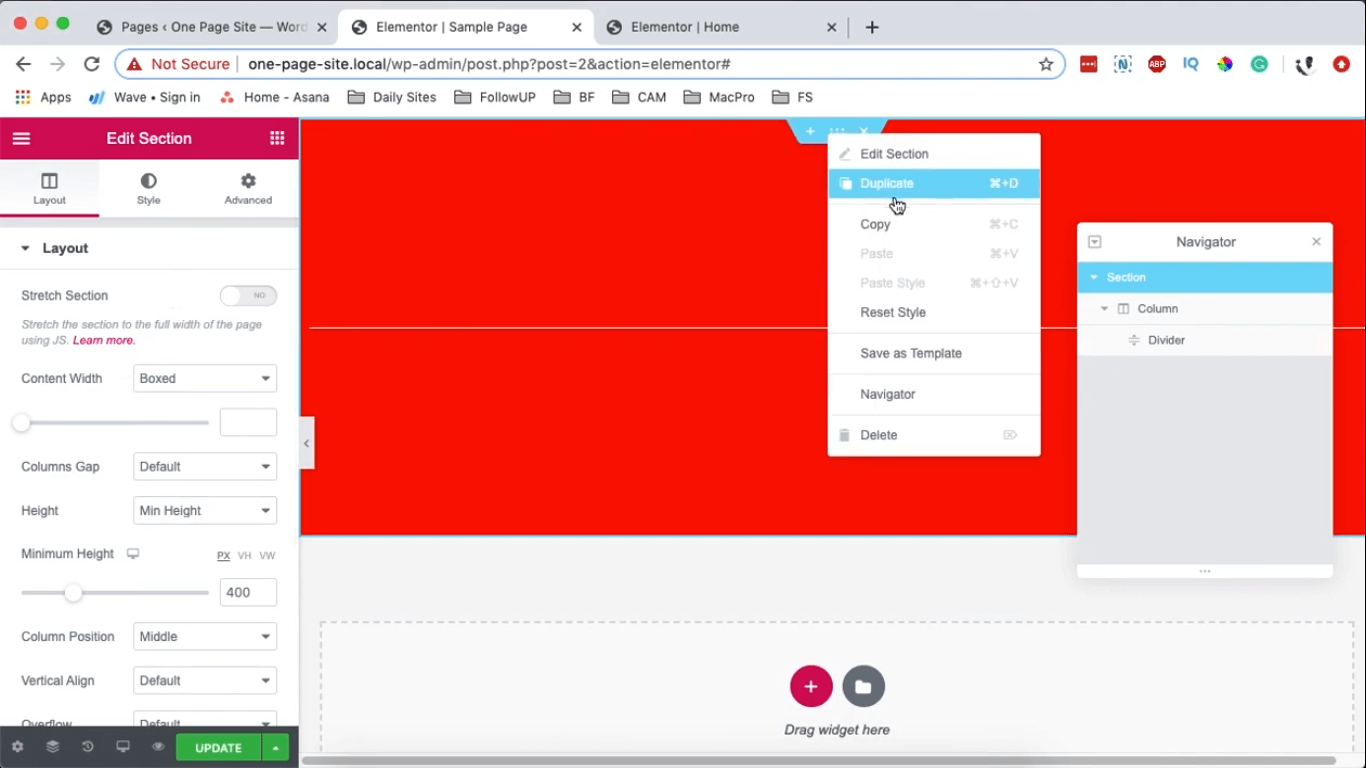
Elija el segmento, haga clic derecho sobre él y seleccione la opción para duplicar.

Seleccione el segmento, haga clic derecho sobre él y elija la opción duplicar.
Después de crear las dos secciones, la acción siguiente consiste en fusionarlas.
Inicialmente, demostraré cómo colocar la sección azul encima de la sección roja.
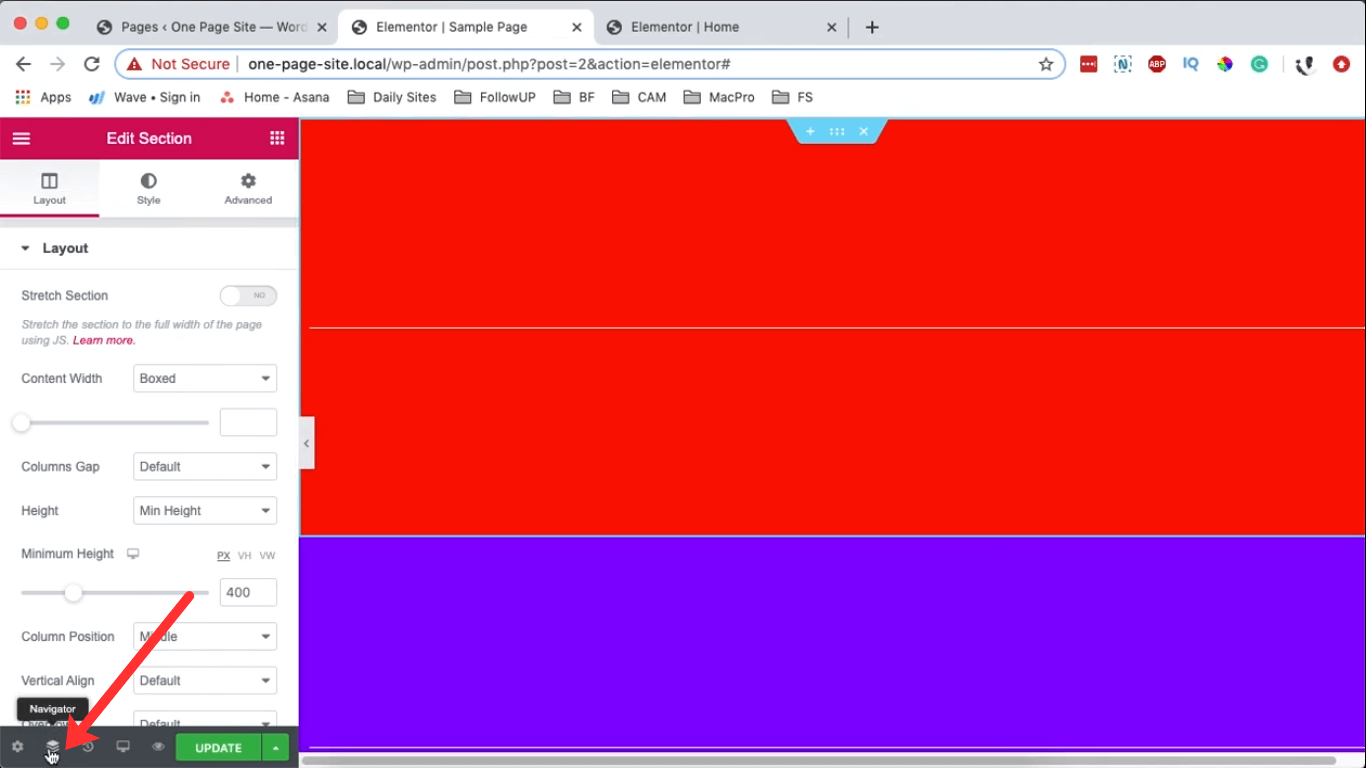
Para lograr esto, necesitará Elementor Navigator. Localice el icono del navegador situado en la parte inferior de la sección Editar a la izquierda.

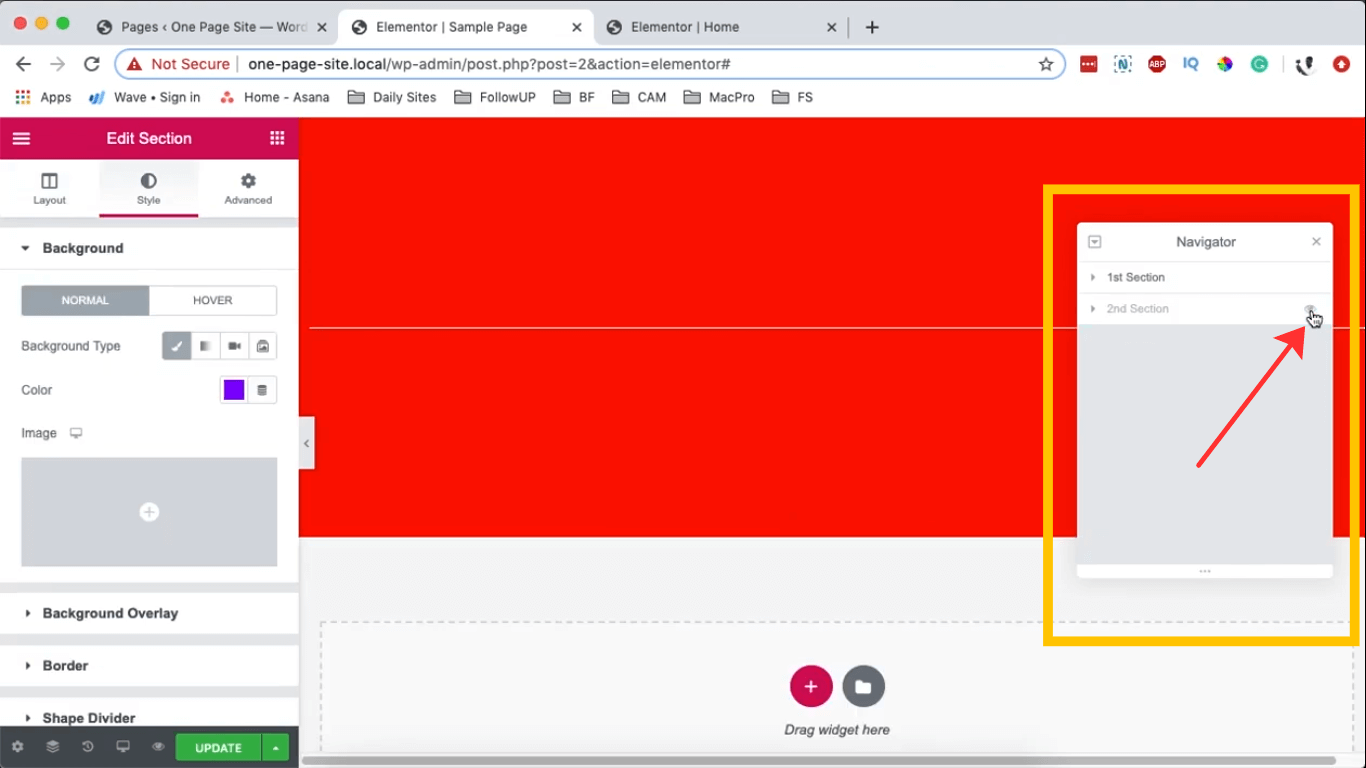
Al hacer clic en el icono de navegación, su navegador aparece a las 02:18. Proporciona un acceso conveniente a sus secciones, lo que ayuda a una navegación fluida. Además, al hacer clic en el "ojo" junto a una sección, se oculta.

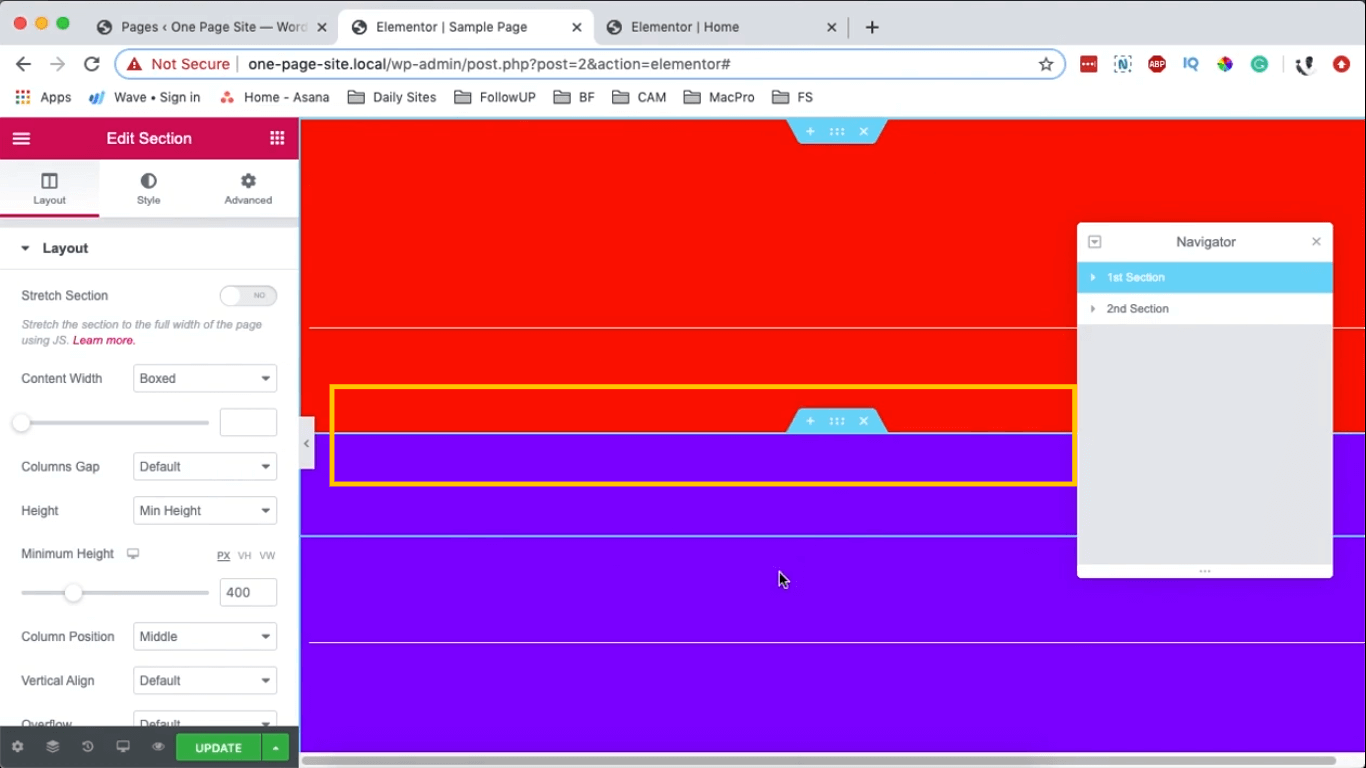
Para superponer la sección azul sobre la roja, elija la sección azul, navegue hasta las opciones avanzadas en el área Editar sección a la izquierda y establezca un margen superior de -100 píxeles. Esta acción lo desplaza sobre la primera sección, colocándolo efectivamente en la parte superior.

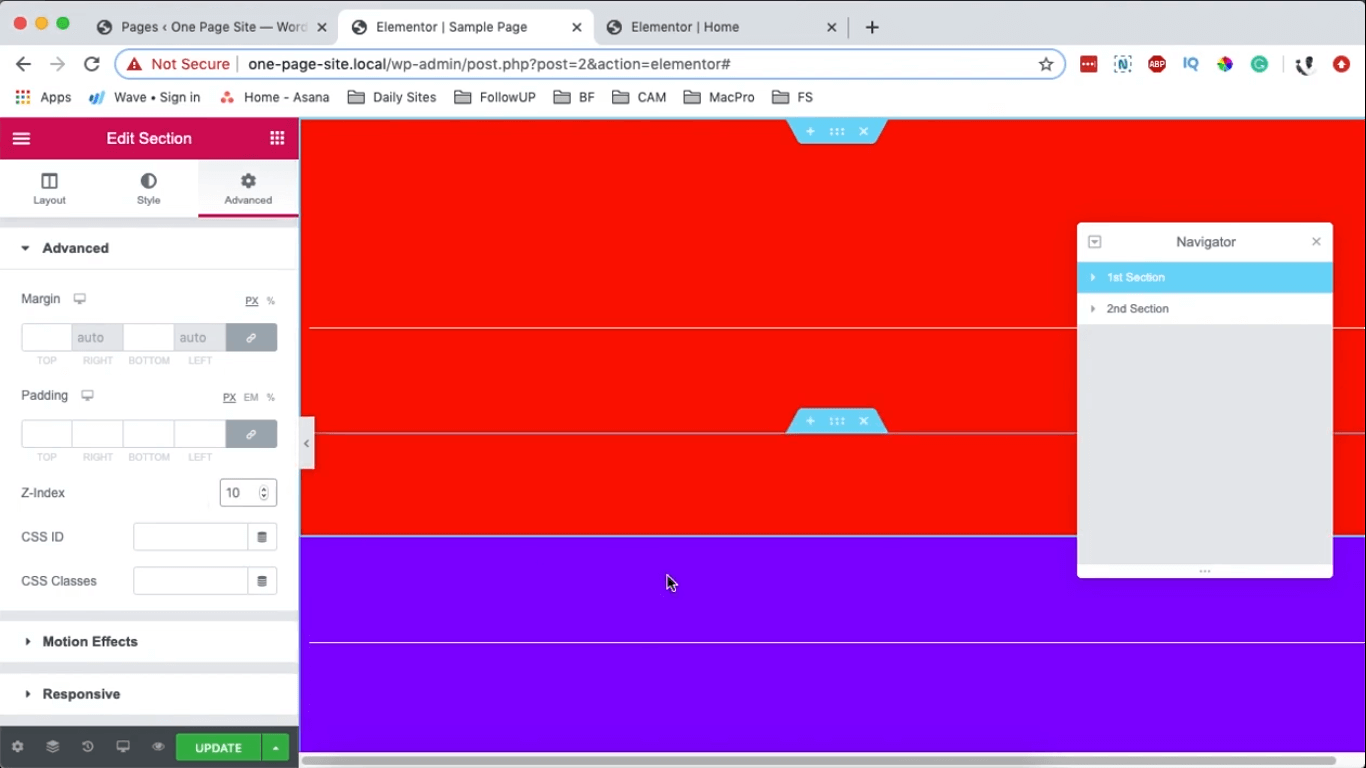
Si prefiere que la sección roja aparezca encima de la sección azul, elija el segmento rojo, navegue hasta Configuración avanzada, ajuste el índice Z a 10. Esta acción colocará automáticamente la sección roja frente a la sección azul.

La sección azul se superpone inicialmente a la roja debido a su mayor prioridad. Cuando la sección roja tiene un índice Z de 0, la sección azul tiene por defecto un índice Z de 1, colocándola en la parte superior. En esencia, la sección con el índice Z más alto aparece automáticamente encima de la otra.
¡Ciertamente! Aquí hay una versión reformulada:
Supongamos que tiene más de dos secciones.
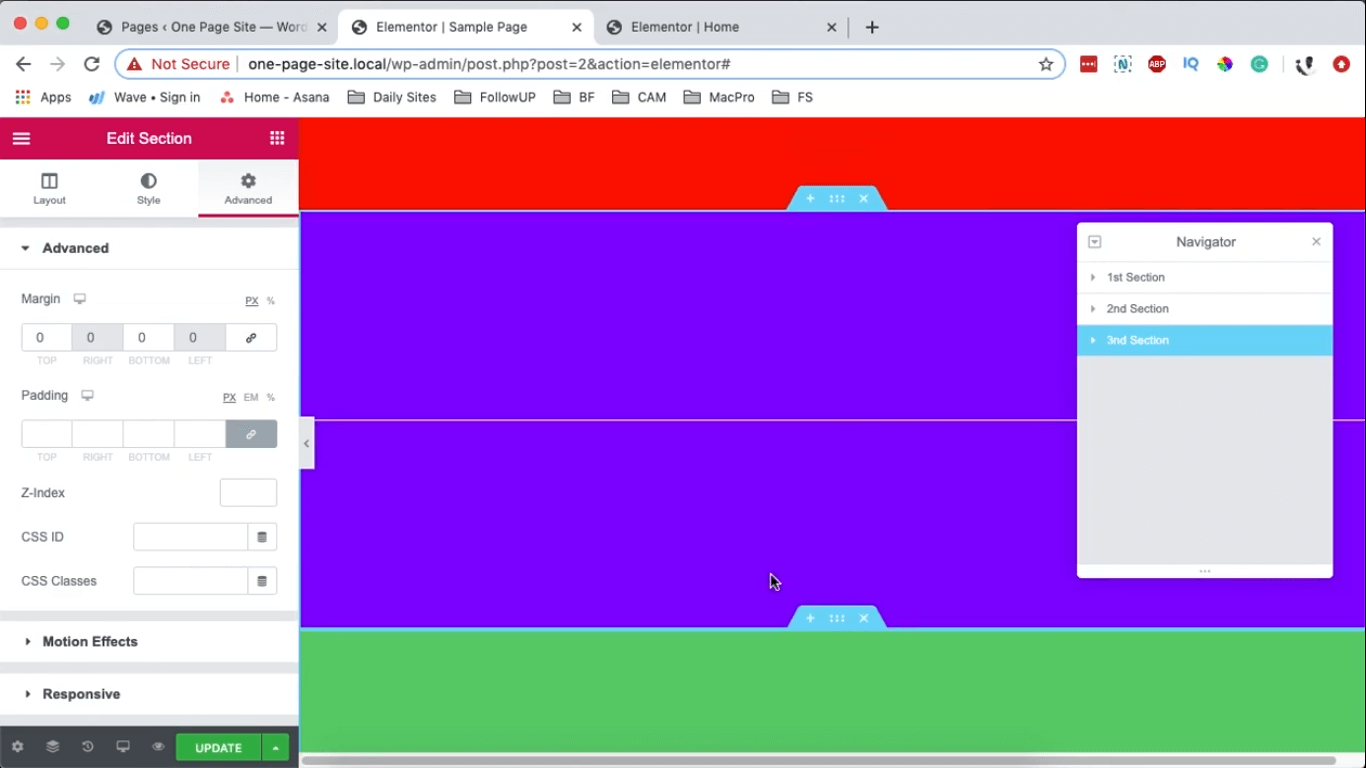
Para observar el proceso, cree una sección adicional.
Elija la sección azul, duplíquela, seleccione la sección duplicada y, en la configuración avanzada, ajuste su índice Z a 0 y sus márgenes a 0 píxeles. En la sección Estilo, puedes asignarle un color diferente.

Si desea que la sección azul se ubique encima de las secciones roja y verde, debe asignar un índice Z más alto a la sección azul. Por ejemplo, si la sección roja tiene un índice Z de 1 y la sección verde también tiene el índice Z predeterminado de 1, seleccione la sección azul y establezca su índice Z en 3.
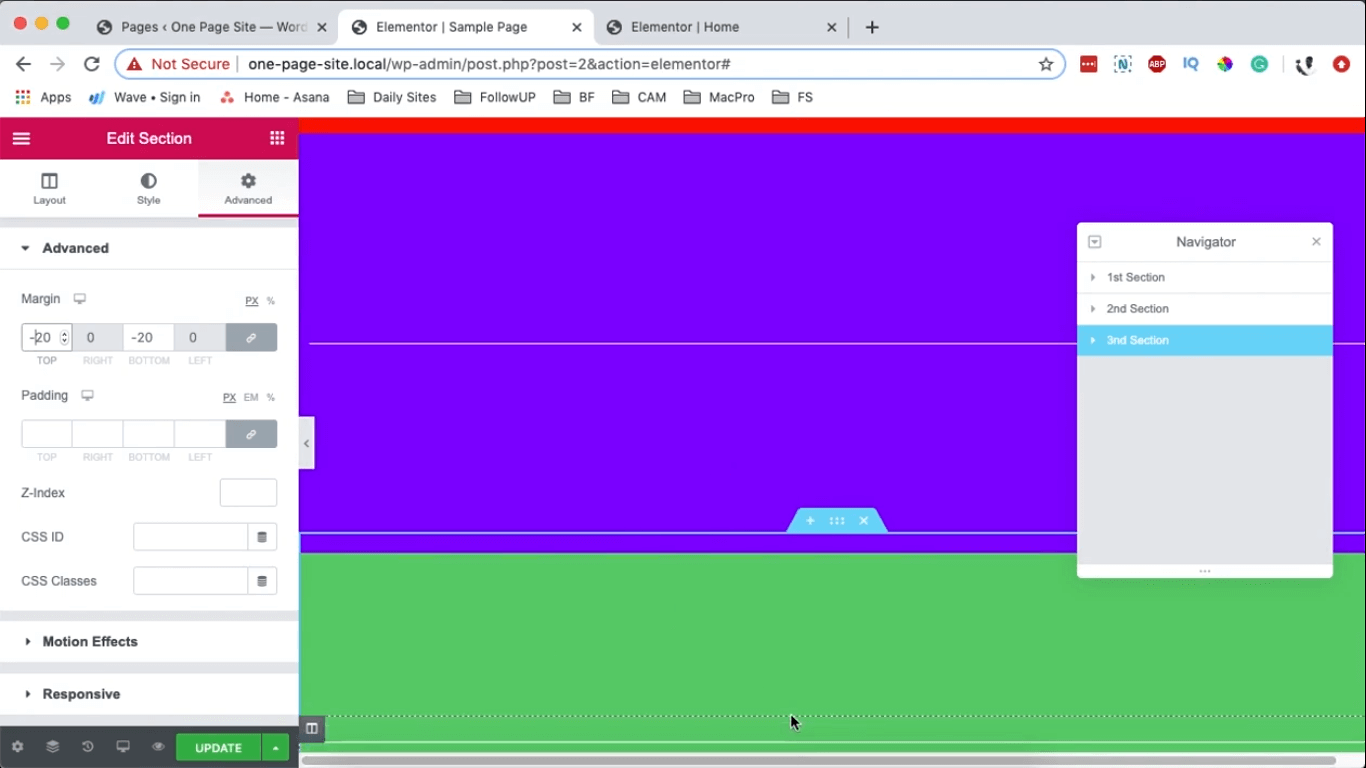
Para observar claramente esta alteración, elija la sección verde, vaya a Configuración avanzada y aplique un Margen de -20. Esto desplazará la sección verde hacia arriba, lo que le permitirá confirmar visualmente que la sección azul ahora está ubicada encima de ambas secciones.

Esta es la forma en que puede crear secciones superpuestas en Elementor y asegurarse de que la superposición funcione correctamente en varios dispositivos.
Terminando
En Elementor , puedes hacer esto para superponer áreas, y la superposición funcionará incluso en diferentes dispositivos.
Utilice la siguiente sección para cualquier comentario o consulta. Además, haz correr la voz entre tus conocidos y continúa siguiendo a CodeWatchers.





