Buscando una manera de usar el generador de páginas Elementor para generar un efecto de desplazamiento de imagen en hover? Cuando un usuario mueve el cursor sobre una imagen, se activa el efecto de desplazamiento de imagen en hover. Si tiene una imagen grande para mostrar, puede emplear estas funciones en una región pequeña, donde el usuario puede pasar el cursor sobre la imagen para ver el resto de la imagen.

Estas características son utilizadas por la mayoría de los sitios web que ofrecen o muestran plantillas. Una captura de pantalla de plantilla suele ser larga, por lo que mostrar la captura de pantalla completa a los usuarios ocupará mucho espacio. También tiene un impacto en toda la experiencia del usuario del sitio web. Como resultado, puede usar fácilmente las funciones de efecto de desplazamiento de imágenes para mostrar fotos largas en un área limitada.
Avance
Eche un vistazo al screencast a continuación para tener una idea de lo que queremos decir con el efecto de desplazamiento.
El creador de páginas de Elementor no tiene ninguna opción para esto de forma predeterminada, pero puede agregar fácilmente una función de efecto de desplazamiento de imagen a su sitio web usando CSS personalizado. Entonces, en este tutorial, le mostraremos cómo hacer un efecto de desplazamiento de imagen con Elementor de la manera más simple posible.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraHacer una imagen de desplazamiento al pasar el mouse en Elementor
La opción de CSS personalizado solo está disponible en Elementor Pro, así que asegúrese de haber actualizado a Elementor Pro antes de comenzar. Ahora, abra el editor de Elementor y navegue a la página donde desea agregar el efecto de desplazamiento de imagen. Ahora, haga clic en el icono "+" para agregar una sección y luego seleccione una columna.

Ahora agregue una sección de una columna.

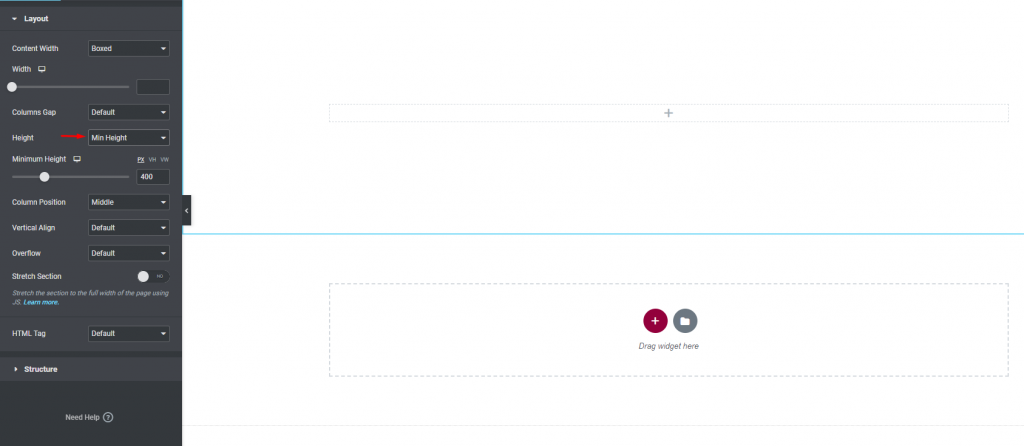
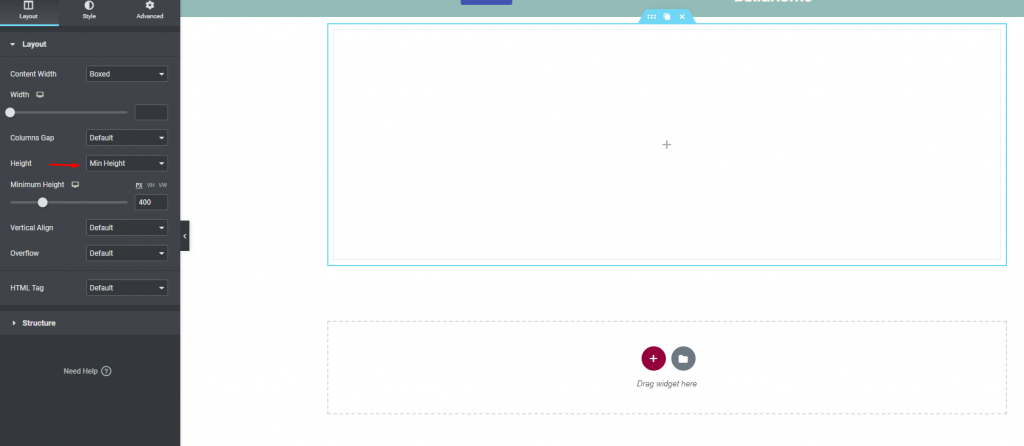
Una vez que haya creado la sección, vaya a la pestaña Diseño y seleccione Altura mínima en el menú desplegable.

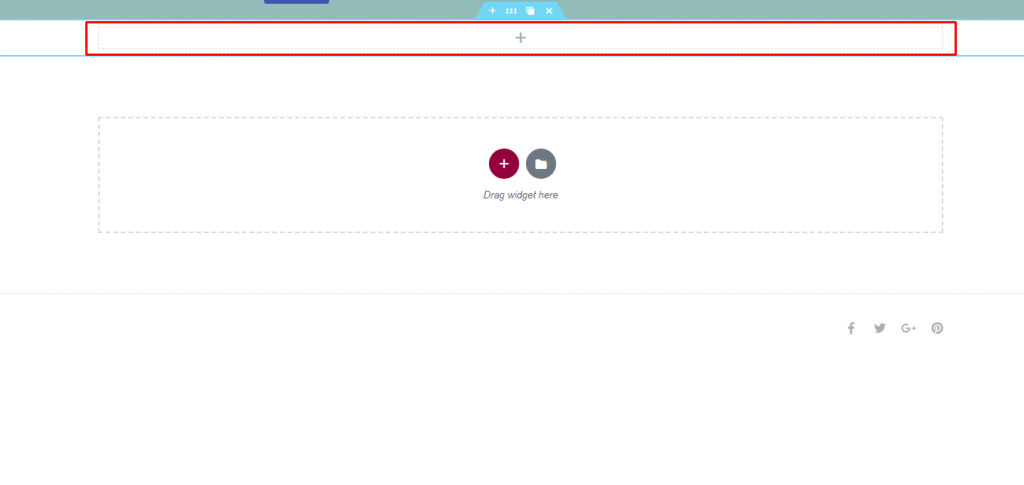
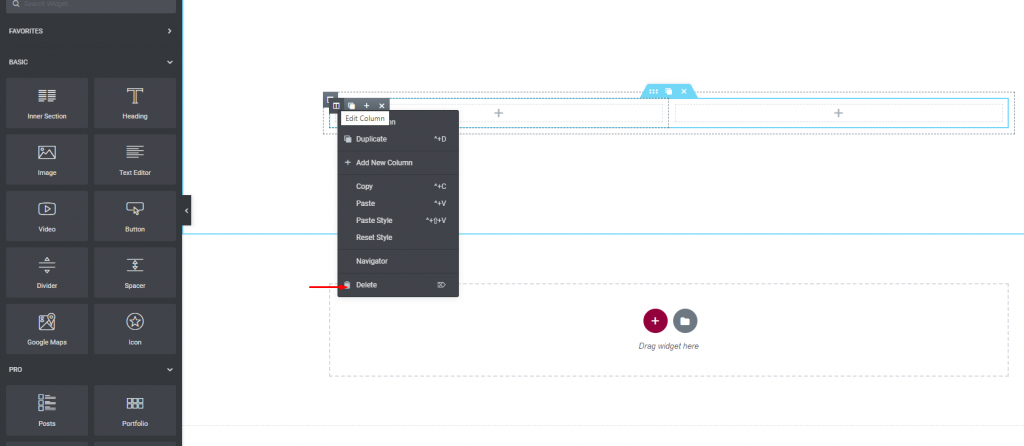
Ahora, en su sección recién generada, agregue una sección interna.

Después de agregar la sección interna, elimine la columna predeterminada.

Vuelva a la pestaña Diseño de la sección interior y seleccione Altura mínima en el menú desplegable.

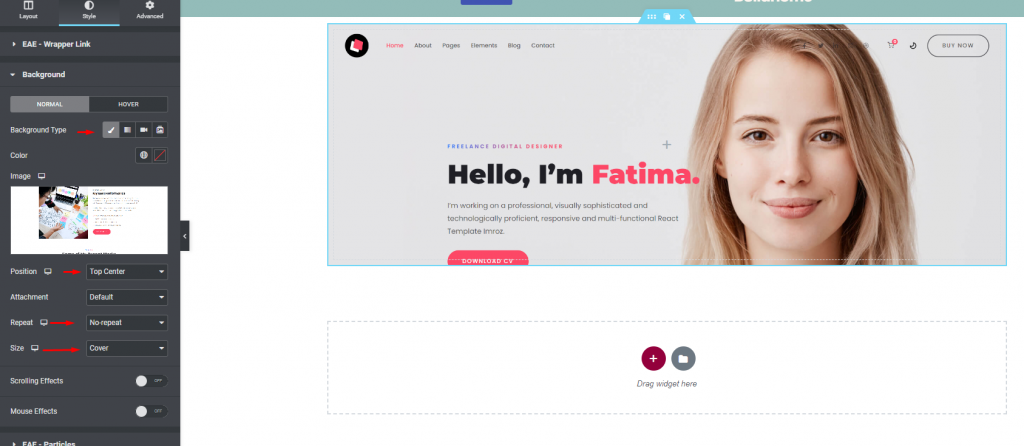
Luego, vaya a la pestaña Estilo. Establezca el fondo en Clásico y agregue la imagen que desea usar en la opción de fondo. Establezca la ubicación de la imagen en Centro superior y seleccione Sin repetición en el menú Repetir. Luego, cambia el tamaño a Cubrir.

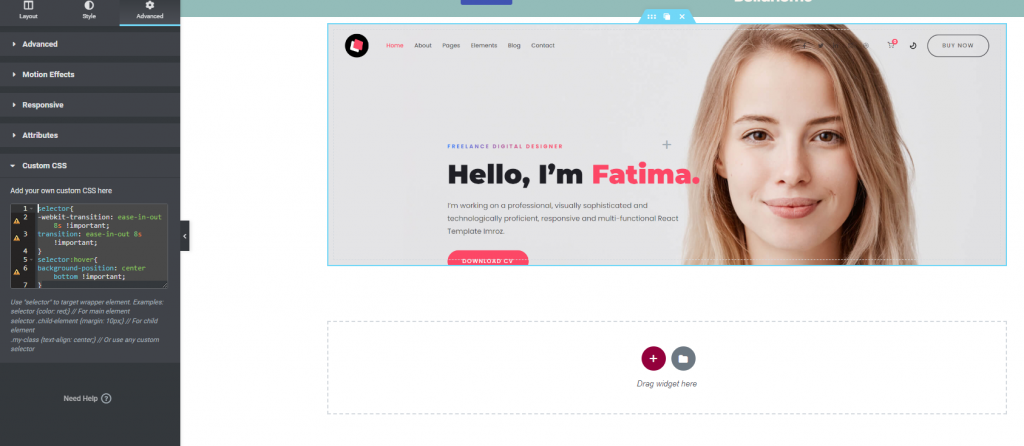
Para generar el efecto de desplazamiento de la imagen, ahora debe aplicar un CSS personalizado. Vaya a la pestaña Avanzado, luego al cuadro CSS personalizado. En el área del código CSS, ingrese el siguiente código.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Ahora agregue un poco de decoro adicional para hacer que la sección sea más atractiva.
Aquí está la vista previa final.
última palabra
Si desea desarrollar un sitio web con Elementor que ofrezca un diseño interactivo, la sencilla sugerencia anterior es fantástica de implementar para mejorar la experiencia del usuario en su sitio web. Para realizar este estilo, necesita Elementor pro porque agregar CSS personalizado no viene en la versión gratuita. Si encuentra útil este tutorial, compártalo con su comunidad y también busque otros tutoriales de Elementor .





