Un pie de página adhesivo es una excelente manera de mostrar información importante a sus visitantes. El pie de página permanece en el borde de la pantalla mientras los usuarios se desplazan, lo que les permite un acceso conveniente a la información. Esto es ideal para almacenar datos de contacto, enlaces especiales y otra información. Afortunadamente, Divi simplifica la creación de un pie de página adhesivo. En esta lección, veremos cómo hacer que un área de su pie de página de Divi sea pegajosa, así como también cómo modificarla para dispositivos móviles y de escritorio.

Avance
Antes de comenzar a construir el diseño, ¡echemos un vistazo a lo que vamos a lograr!
Así es como se verá en las versiones móviles.
Beneficios del pie de página fijo
Hay varios beneficios de tener un pie de página adhesivo... En primer lugar, las páginas con material insuficiente para llenar la altura de la pantalla tendrán un pie de página flotante de manera predeterminada. Un pie de página adhesivo evita que el pie de página se desplace hacia la parte inferior de la pantalla. Esto mejora la apariencia de la página y hace que distraiga menos a los lectores.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraOtro beneficio es que es un excelente lugar para agregar llamadas a la acción o información que el usuario puede utilizar en este momento. Por ejemplo, el pie de página adhesivo puede contener información de contacto, anuncios de ventas, anuncios publicitarios y mucho más. Los números de teléfono son beneficiosos para los teléfonos porque se puede hacer clic en ellos.
Obtener la plantilla
Primero, necesita una plantilla de pie de página para usar con Divi Theme Builder. Puede crear una propia o usar una de las plantillas gratuitas disponibles en el sitio de Elegant Themes. Elegant Themes ofrece una gran cantidad de diseños de encabezado y pie de página gratuitos que combinan con muchos de los conjuntos de diseño gratuitos de Divi. Después de obtener la plantilla perfecta, descomprima el archivo de plantilla después de descargarlo.

Para mis ejemplos, estamos utilizando la plantilla gratuita de encabezado y pie de página del paquete de diseño de planificación patrimonial de Divi y una página de destino del paquete de diseño de planificación patrimonial para el contenido de la página.
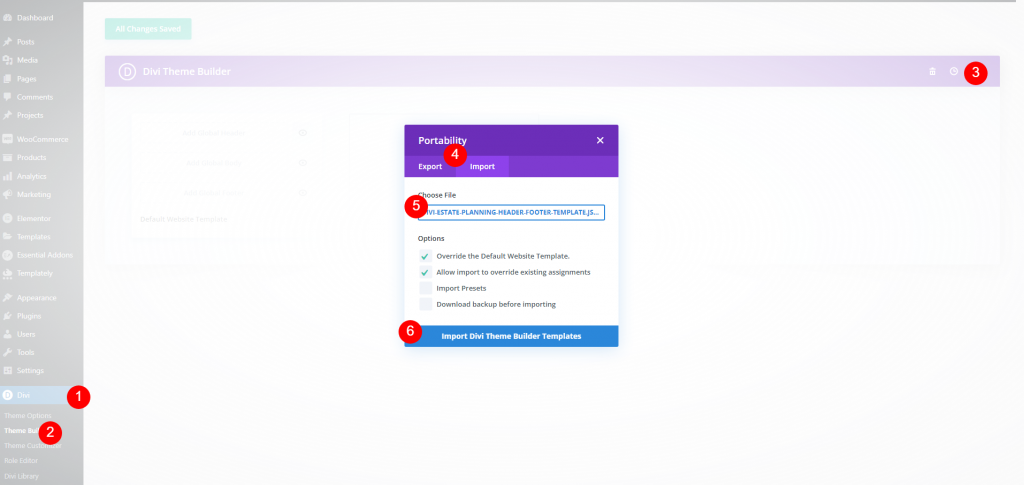
Para cargar la plantilla, navegue hasta el ícono de Portabilidad de Divi en la esquina superior derecha y seleccione Importar dentro del modal que se abre. A continuación, haga clic en  Elegir archivo y navegue hasta su archivo JSON en su computadora y selecciónelo. Finalmente, haga clic en el botón Importar plantilla en la parte inferior del modal. Espere a que la plantilla se cargue y guarde su configuración.

Ahora podemos editar la plantilla.
Hacer pie de página Divi pegado
Como estamos trabajando en el backend, primero haremos la configuración y luego verificaremos los cambios.
Ajustes de sección
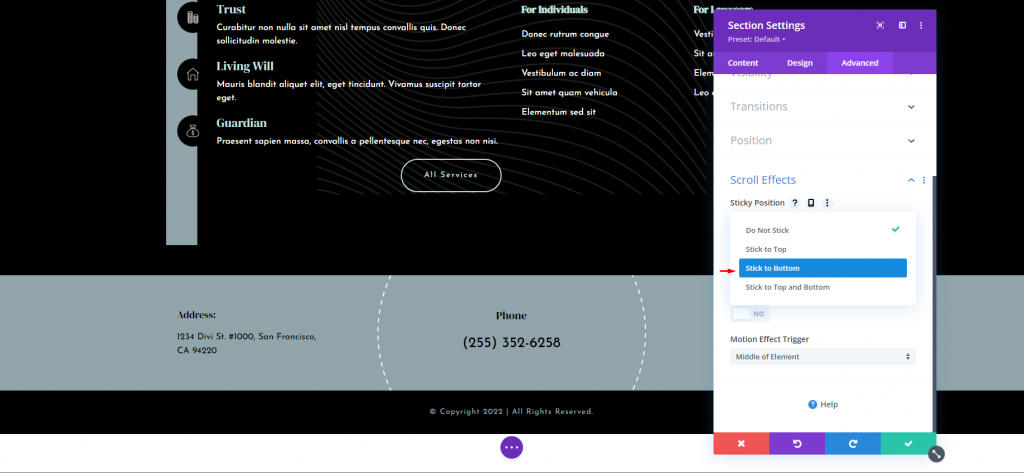
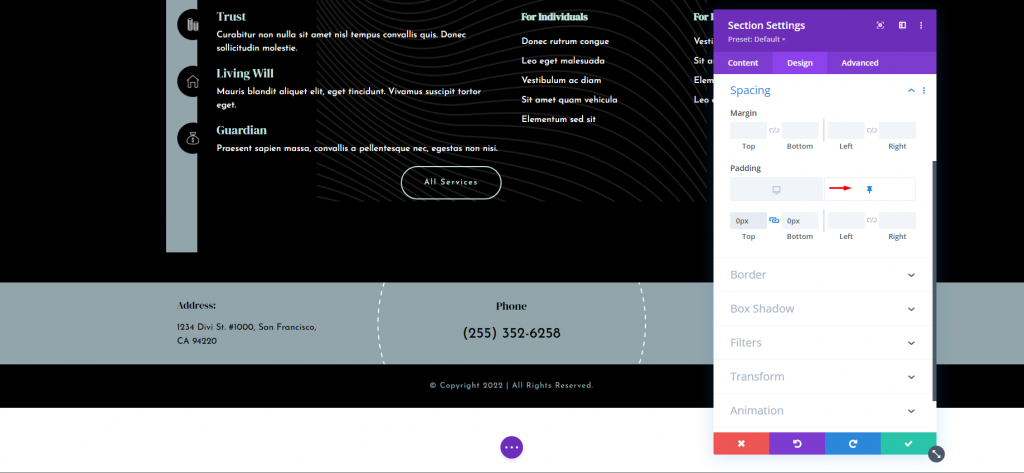
En el pie de página, vamos a hacer una parte pegajosa. Esta sección contiene la dirección, el número de teléfono y la dirección de correo electrónico. Lo haremos más pequeño mientras sea pegajoso, y haremos diferentes cambios en el escritorio y el pie de página. Pase el mouse sobre la parte que desea hacer pegajosa y haga clic en el ícono de opciones.

Desplácese hacia abajo hasta Efectos de desplazamiento después de seleccionar la pestaña Avanzado. Esta es la primera configuración, Sticky Position. Seleccione Stick to Bottom en el cuadro desplegable. Esto hará que las opciones adhesivas estén disponibles en toda la sección.

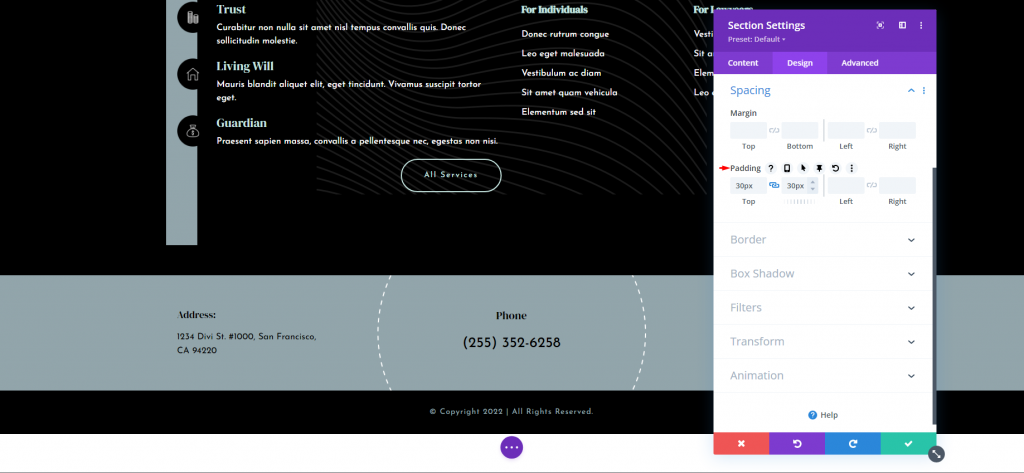
Después de eso, navegue a la pestaña Diseño y desplácese hacia abajo hasta Espaciado. Ya debería tener relleno en la parte superior e inferior, pero si no lo tiene, agregue 30 px a cada uno.
- Relleno: 30px, arriba y abajo
Pase el mouse sobre los campos para ver más opciones. Seleccione el icono de alfiler. Esto trae a colación los ajustes pegajosos para este ajuste.
Habrá un icono de escritorio y un icono de alfiler. El icono del escritorio se resaltará. Para modificar el relleno para el estado fijo del área, haga clic en el símbolo de alfiler. La parte superior e inferior son ambos 0px.
- Relleno Adhesivo: 0px, Superior e Inferior.

Como puede ver, la sección ya es más corta de lo que era. Esto permite que la sección parezca más pequeña cuando está fuera de su sección y luego crezca a su tamaño completo cuando se bloquea en su posición en el pie de página. Eso es todo lo que hay que hacer para la configuración del escritorio. Estos ajustes serán seguidos por la tableta automáticamente.
Configuración de columna
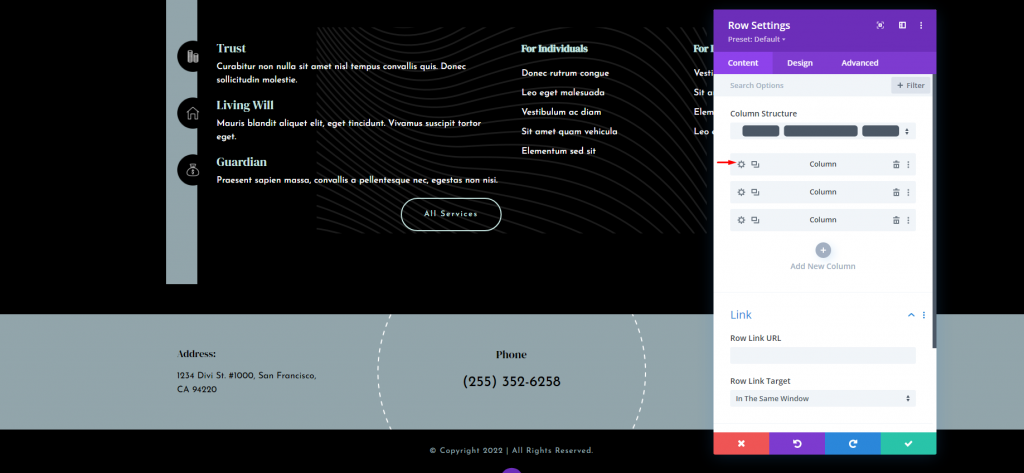
Ahora vamos a realizar ajustes para dispositivos móviles. Abra la opción de configuración de fila. Aquí, vamos a hacer cambios en dos de las columnas. Haga clic en el icono de engranaje de la primera columna.

Una vez que la configuración de la columna esté abierta, vaya a la pestaña avanzada y abra la visibilidad. Marque la opción para el teléfono.
- Deshabilitar en: Teléfono

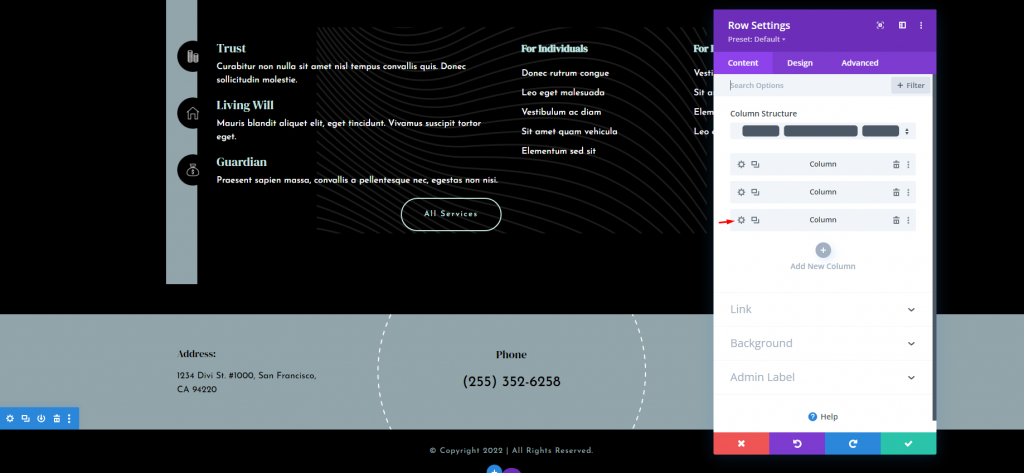
Ahora abra la configuración de la tercera columna.

Repita los mismos pasos y deshabilite la visibilidad en el teléfono. Luego guarde sus cambios.

Número de teléfono en el que se puede hacer clic
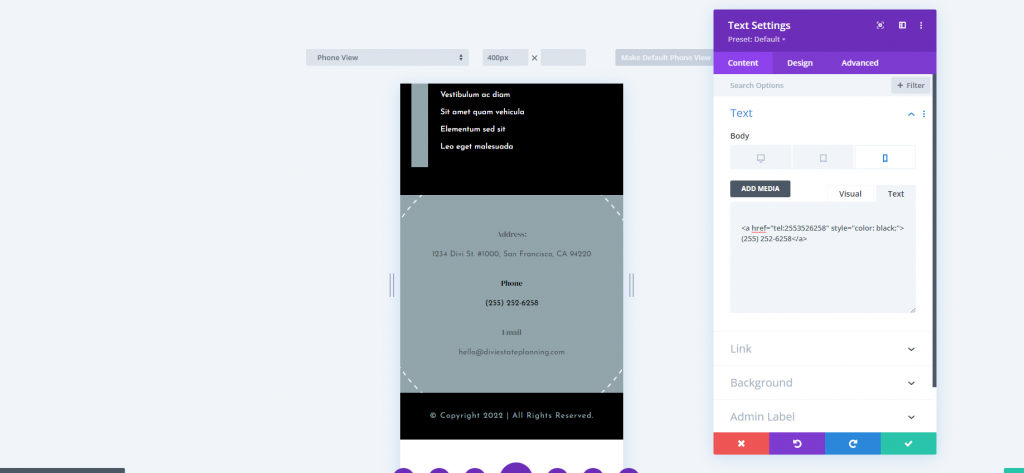
Dado que la versión móvil de este pie de página adhesivo solo mostrará el número de teléfono, nos gustaría que se pueda hacer clic en él. Esto ayuda a utilizar el número de teléfono que todavía está visible en la pantalla y proporciona una llamada a la acción. Haga clic en el botón de configuración del módulo de texto que contiene el número de teléfono.
Solo para teléfonos, haremos que se pueda hacer clic en el número. No se podrá hacer clic en el escritorio y la tableta. Si desea que se pueda hacer clic en el escritorio, no haga clic en el icono.
Elige el ícono de Teléfono. En el editor de texto del cuerpo, vaya a la pestaña Texto y pegue el siguiente código HTML para un número de teléfono en el que se pueda hacer clic:
>a href="tel:2553526258" style="color: black;"/a
Para mi ejemplo, voy a usar el número de la plantilla. Simplemente reemplace el número con el suyo. Debido a que los enlaces en los que se puede hacer clic cambian al color de enlace predeterminado cuando se hace clic en ellos, he agregado algo de CSS en línea para cambiar el color del enlace en el que se puede hacer clic a negro. Agregue el nombre o el código hexadecimal para cambiar el color.
También puede modificar la etiqueta de Teléfono a Hacer clic para llamar o algo por el estilo.
Finalmente, guarde su diseño y salga de su configuración.
Vista previa final
Aquí está la vista final de nuestro diseño. Espero que esto sea útil para su sitio web.
Eche un vistazo a la vista móvil también.
pensamientos finales
Eso cierra nuestra descripción general de cómo usar la configuración adhesiva de Divi Builder para hacer que su pie de página Divi sea adhesivo. Con un simple clic, puede hacer que todo el pie de página o cualquier parte del pie de página sea adhesivo. Si bien los elementos son pegajosos, las opciones de estado del pie de página les permiten parecer diferentes. Esto lo abre a una plétora de posibilidades de diseño para pies de página adhesivos.




