Hoy en día, es fundamental que los sitios web sean fáciles de navegar. ¿Alguna vez te has desplazado sin fin por una página sin tener que hacer clic en las páginas?

Esa es la magia del desplazamiento infinito. Mantiene a los usuarios interesados al cargar más contenido sin problemas a medida que se desplazan hacia abajo. En esta guía, le mostraremos cómo llevar esta experiencia de navegación fluida a su sitio web de Elementor .
Ya sea que sea un profesional de la web o recién esté comenzando, dominar esta función puede hacer que su sitio sea más dinámico y fácil de usar. ¡Profundicemos y mejoremos la experiencia del usuario de su sitio web juntos!
¿Qué es el desplazamiento infinito?
El desplazamiento infinito revoluciona el diseño web al cargar automáticamente el contenido a medida que los usuarios se desplazan hacia abajo en una página, lo que elimina la necesidad de paginación. Los usuarios disfrutan de una experiencia de navegación fluida sin hacer clic en botones o números de página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEsta técnica simplifica la navegación y mejora la interacción del usuario. Además, permite que las aplicaciones web respondan a las solicitudes de los usuarios y entreguen datos sin tener que actualizar la página.
Probablemente hayas experimentado esto en gigantes de las redes sociales como Facebook e Instagram, donde el contenido fluye sin fin a medida que te desplazas por la página. Adopta la tendencia y mejora la experiencia del usuario de tu sitio web sin esfuerzo.
Configuración de desplazamiento infinito en Elementor
Para habilitar el desplazamiento infinito en Elementor , necesitará un complemento llamado Unlimited Elements .
Este complemento tiene muchos widgets útiles que pueden hacer que su sitio web se vea mucho mejor que antes. Además, los widgets también pueden agregar más funciones.

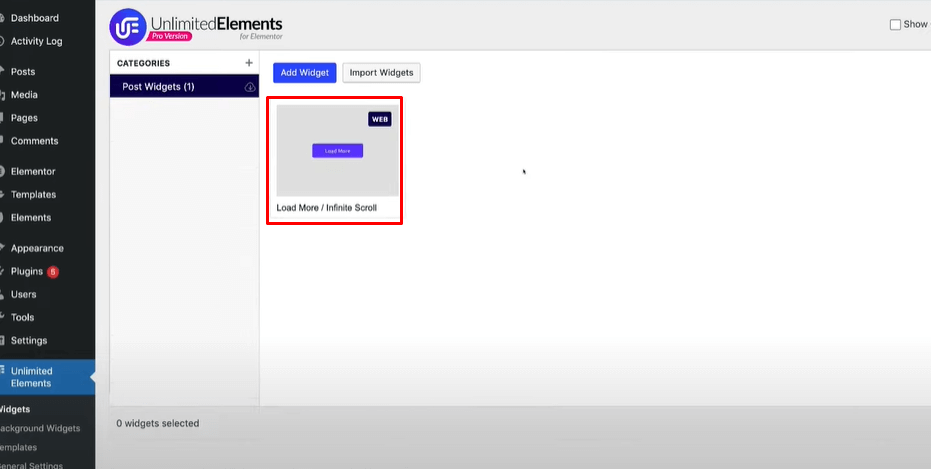
Instalar un widget de Cargar más/Desplazamiento infinito
Cualquier cuadrícula de publicaciones, widget de lista y widget de cuadrícula o lista de Woocommerce se puede usar con el widget Cargar más / Desplazamiento infinito.

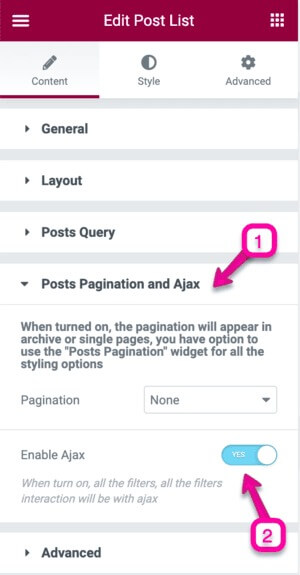
Habilitar AJAX
El widget de publicación requiere que AJAX esté habilitado después de agregar widgets a una página. El widget Cargar más/Desplazamiento infinito y el widget de publicación ahora están vinculados y funcionan.

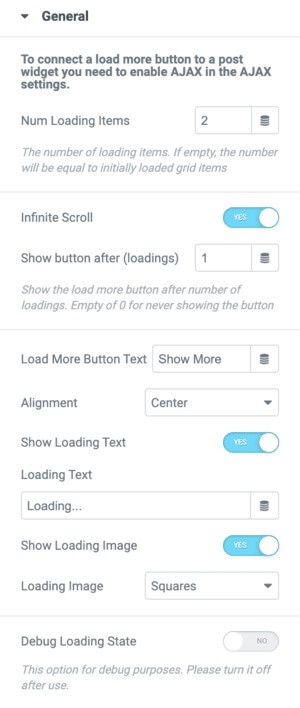
Configuración del widget
Cantidad de carga: esto determina cuántos elementos se cargarán cada vez que un usuario haga clic en el botón "cargar más" o se desplace hacia abajo en la página con desplazamiento infinito.
Habilitar desplazamiento infinito: active esta opción para ocultar el botón "cargar más" y cargar automáticamente elementos adicionales a medida que los usuarios se desplazan hacia abajo en la página.
Botón de visualización después de ciclos de carga: elija cuándo mostrar el botón "cargar más" después de una cierta cantidad de cargas de desplazamiento infinitas.
Texto del botón para cargar más: personalice el texto que se muestra en el botón "cargar más".
Alineación de botones: alinee el botón y el cargador según sus preferencias de diseño.
Mostrar texto de carga: alterna la visualización del texto de carga durante el proceso de carga.
Cargando contenido de texto: especifique el texto que aparecerá mientras se cargan más elementos.
Mostrar animación de carga: decide si quieres mostrar una animación sobre el texto de carga.
Animación de carga: seleccione una animación de carga predefinida o cargue una imagen personalizada para usar durante el proceso de carga.
Estado de carga de depuración: active este modo en el editor para obtener una vista previa de la animación de carga mientras diseña. Recuerde desactivarlo una vez que haya terminado de diseñar.

Y, con esto, puedes agregar un efecto de desplazamiento infinito a tu sitio web Elementor.
Pros y contras del desplazamiento infinito
Ventajas del desplazamiento infinito
- Experiencia de usuario mejorada: los usuarios disfrutan de una navegación fluida, especialmente en sitios de comercio electrónico, donde todos los productos dentro de una categoría se muestran sin la necesidad de hacer clic en varias páginas.
- Navegación simplificada: con desplazamiento infinito, los usuarios pueden explorar fácilmente un gran volumen de contenido relacionado sin la molestia de la paginación, lo que lo hace conveniente para la navegación casual.
- Mayor participación: el flujo continuo de contenido mantiene a los usuarios interesados y los alienta a pasar más tiempo en el sitio web, lo que potencialmente genera tasas de conversión más altas.
- Moderno y de moda: el desplazamiento infinito se alinea con las tendencias de diseño actuales y puede darle a un sitio web una sensación moderna y dinámica, atrayendo a usuarios expertos en tecnología.
Desventajas del desplazamiento infinito
- Dificultad para descubrir contenido: los usuarios pueden tener dificultades para encontrar tipos específicos de contenido o comparar opciones, ya que no hay secciones o páginas claramente definidas para diferentes categorías.
- Falta de control de navegación: sin la paginación tradicional, los usuarios pueden sentirse desorientados y les puede resultar difícil volver al contenido visto anteriormente, lo que genera frustración.
- Posibilidad de sobrecarga de información: el desplazamiento sin fin puede abrumar a los usuarios con demasiado contenido, lo que genera fatiga de decisiones y una menor satisfacción con la experiencia de navegación.
- Preocupaciones de accesibilidad: el desplazamiento infinito puede no ser adecuado para usuarios con discapacidades o conexiones a Internet más lentas, ya que requiere un desplazamiento continuo y puede generar problemas de rendimiento.
Terminando
Si bien el desplazamiento infinito en Elementor ofrece beneficios como una mejor experiencia y participación del usuario, también presenta desafíos relacionados con el descubrimiento de contenido, el control de navegación y la accesibilidad, que los propietarios de sitios web deben considerar cuidadosamente antes de implementar esta técnica.





