Uno de los aspectos más intrigantes del diseño de diseños con Divi es la variedad de enfoques que podemos adoptar. Los módulos con contenido son un excelente ejemplo. Podemos usar sus opciones de contenido directamente o combinarlas con otros módulos para producir diseños verdaderamente únicos. Por ejemplo, las combinaciones de módulos nos permiten crear elementos adhesivos. En este tutorial, examinaremos cómo hacer que su módulo de testimonios Divi sea fijo mientras permite que la información del testimonio se desplace normalmente en este tutorial.

Vista previa del diseño
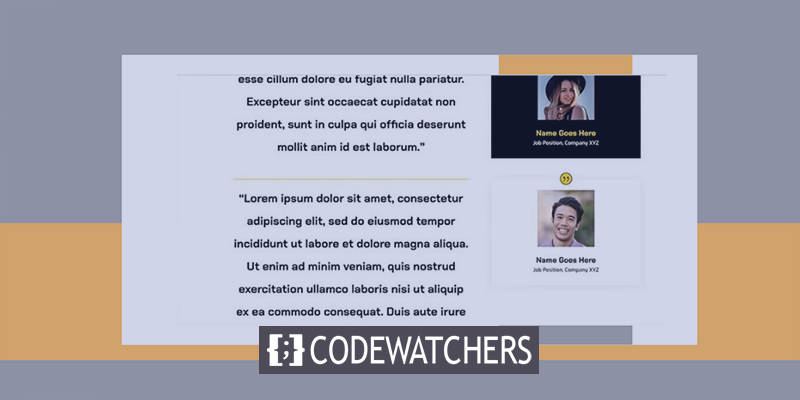
Aquí hay un adelanto de lo que vamos a crear. Debido a que la versión móvil de este diseño no será pegajosa, estoy exhibiendo solo la versión de escritorio con fines de vista previa.
Modelo
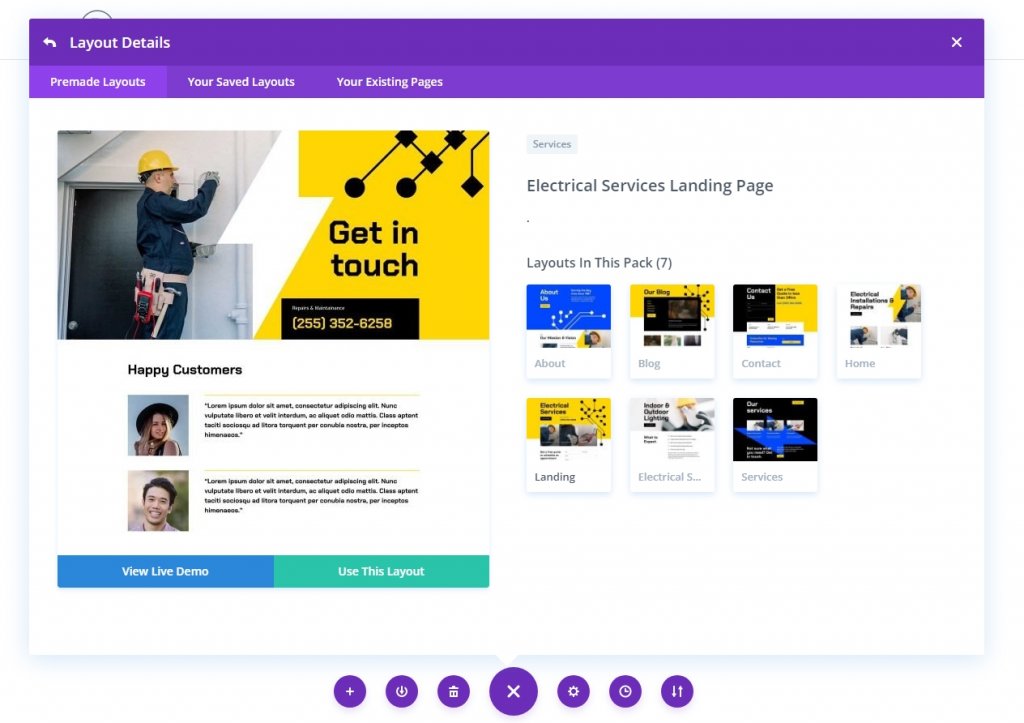
Como punto de partida, voy a utilizar la página de destino del Paquete de diseño de servicios eléctricos gratuito de Divi . Puede ver testimonios en esta página, pero tienen un estilo completamente diferente. Para que coincida con el nuevo estilo, actualizaré los testimonios con otros nuevos. Pero le cambiaré el nombre para que se puedan mostrar los ajustes.

Se utilizarán dos módulos para construir el testimonio en este tutorial. La imagen, el nombre, el cargo y la empresa se mostrarán mediante el módulo de testimonios. Utilizaré un módulo de texto para el contenido testimonial. El módulo de texto continuará desplazándose normalmente. Hasta que el usuario haya terminado de leer un testimonio, el módulo de testimonios permanecerá en su lugar. Luego, el módulo de testimonios podrá desplazarse junto con el resto del texto.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraDiseñe una sección de testimonios pegajosa
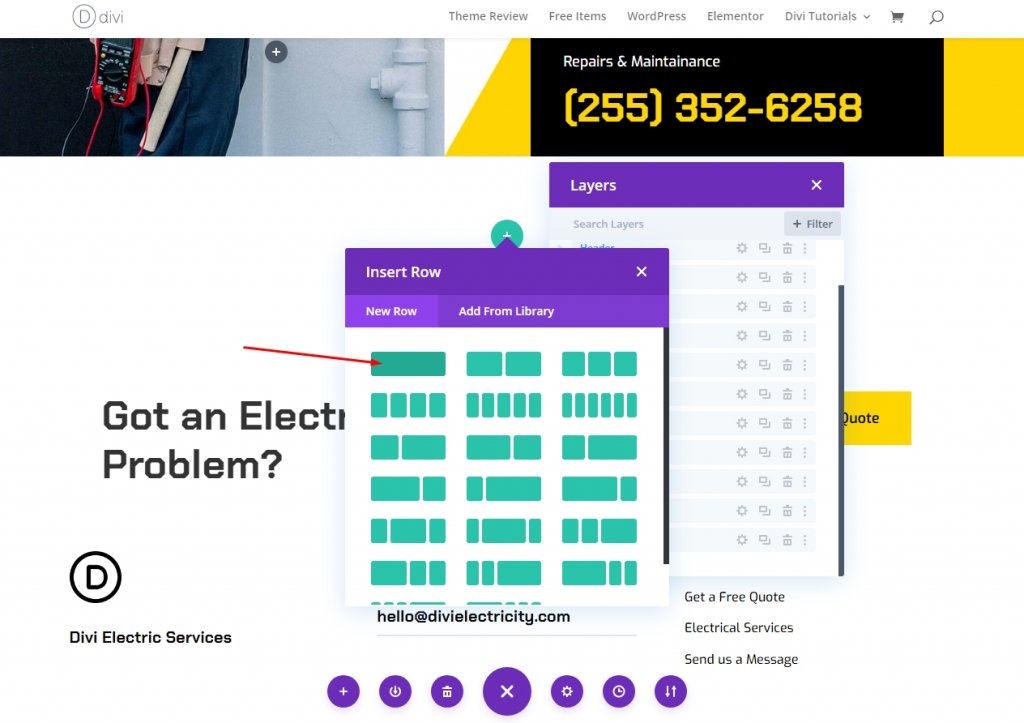
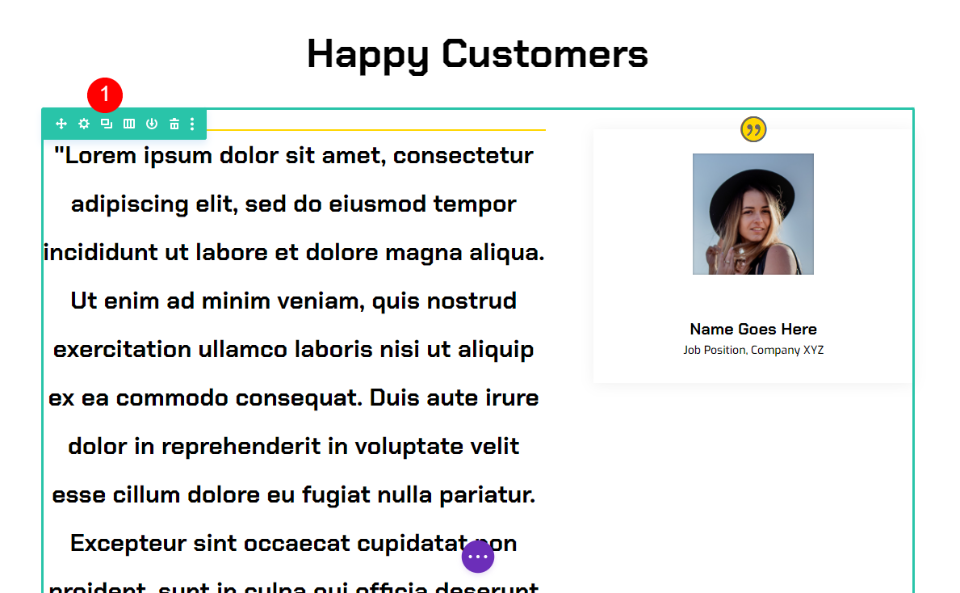
Agregar una fila de una sola columna a una nueva sección es el primer paso. El título se centrará en esta fila.

Texto del título
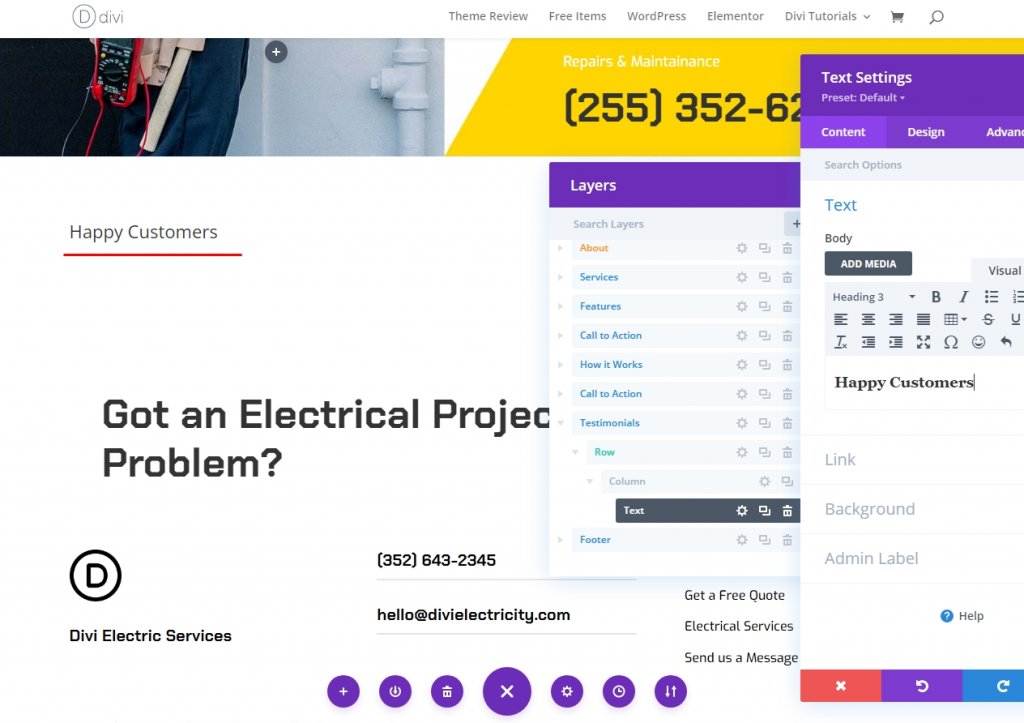
Ahora agregue un módulo de texto de título en esta nueva fila.

Abra la configuración y realice los siguientes ajustes.
- Texto: Título 3
- Contenido: Clientes Felices

Configuración de diseño
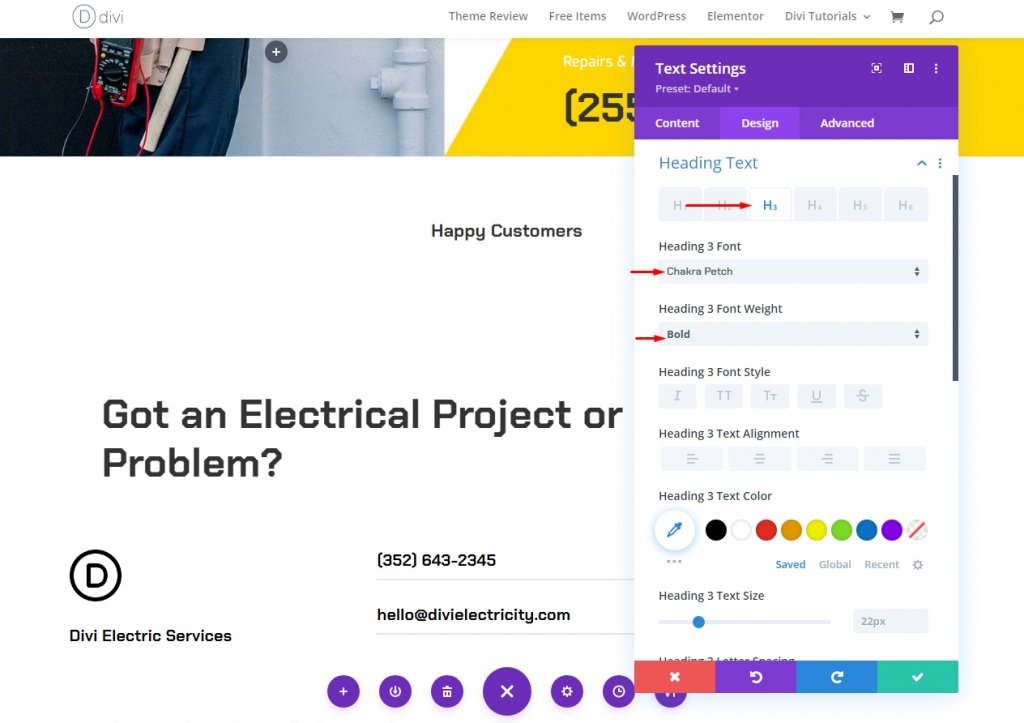
En la pestaña Diseño, cambie lo siguiente.
- Alineación de texto: centrado
- Fuente: Chakra Petch
- Peso: Negrita
- Color: #000000

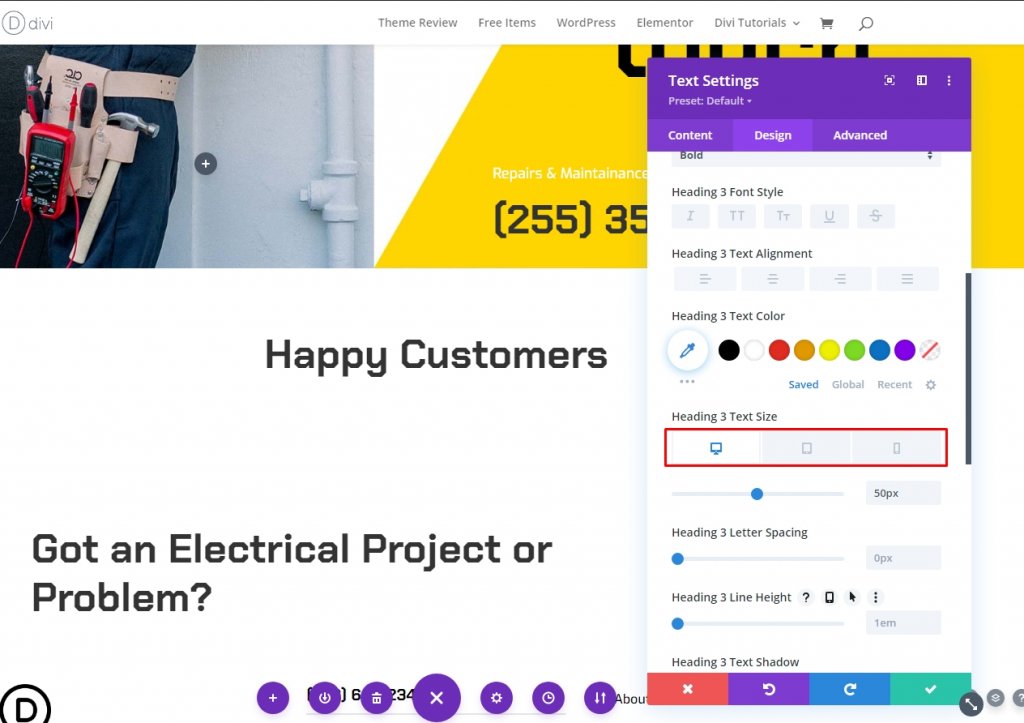
Y para redondear todo, elige un tamaño de fuente de 50 píxeles en el escritorio y las tabletas, y de 20 píxeles en los dispositivos móviles para el teléfono. Guarde sus cambios y salga de la configuración del módulo.
- Tamaño: escritorio 50 px, tableta 28 px, teléfono 20 px

Primera fila de testimonios
A continuación, coloque una fila de 2/3, 1/3 debajo del título. Esta fila incluirá el testimonio inicial.

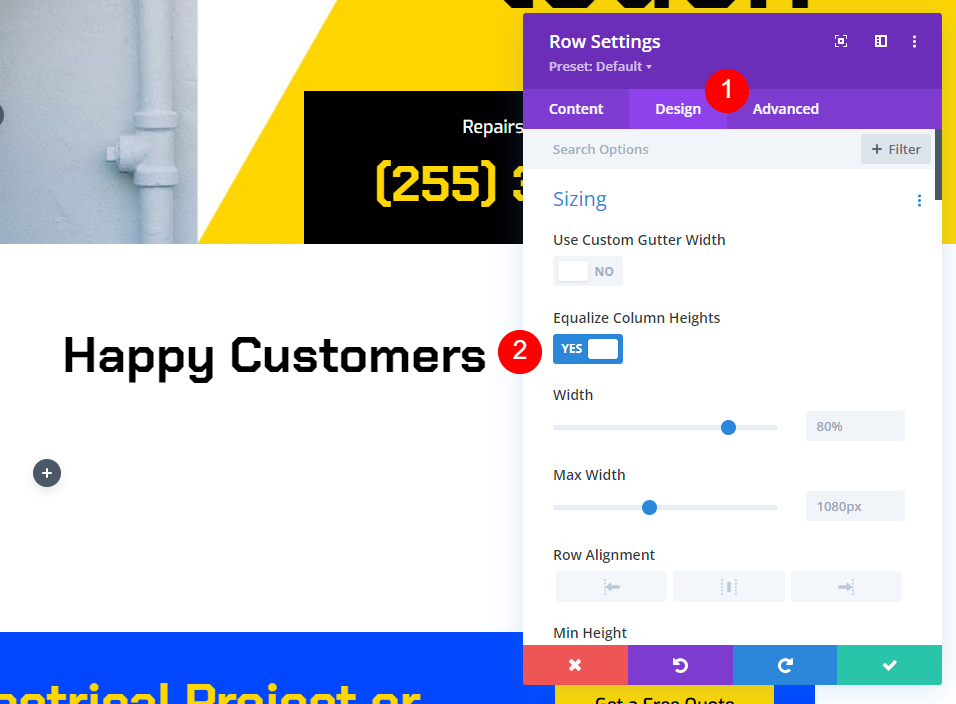
Configuración de fila
Seleccione la pestaña de diseño y marque la casilla de verificación Igualar alturas de columna.
- Igualar alturas de columna: Sí

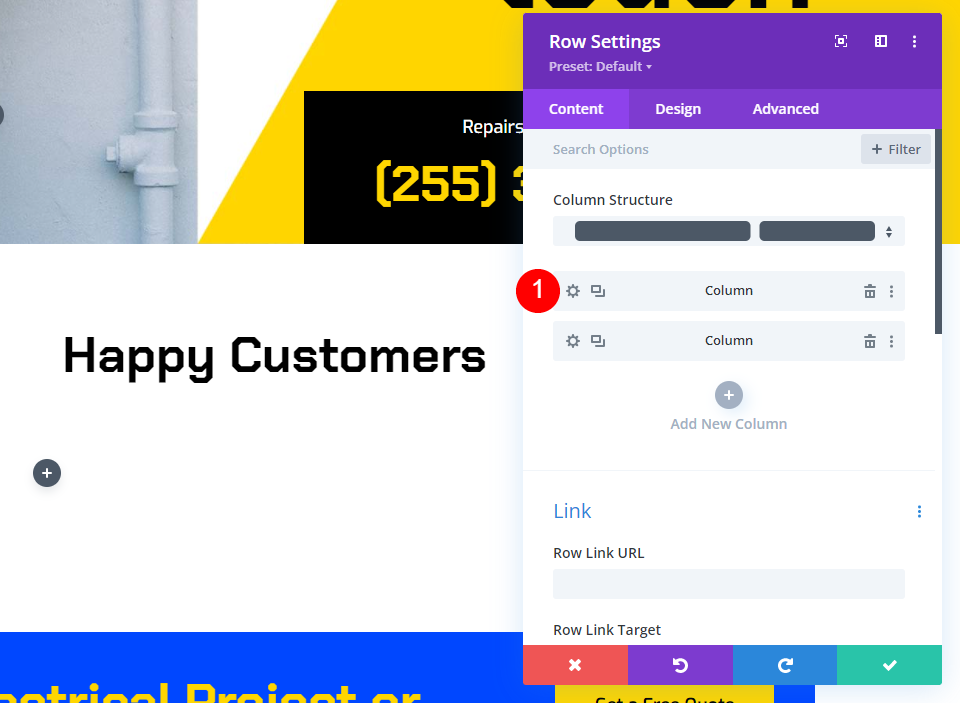
Configuración de columna
Abra la configuración de la primera columna junto con la configuración de la fila. Seleccione el Estilo de borde superior en el menú desplegable Estilos de borde. El ancho debe ser 2px y el color debe ser #ffd600. Cierre la configuración de la fila. Esto agregará una línea amarilla sobre el testimonio, similar a la que reemplazamos anteriormente.

- Estilos de borde: Superior
- Color del borde superior: #ffd600
- Ancho: 2px

Texto Testimonial
A continuación, agregaremos el módulo de texto que incluirá el contenido testimonial. En la columna de la izquierda, debajo de la línea amarilla, agregue un módulo de texto.

Configuración de texto testimonial
A continuación, agregaremos el módulo de texto que incluirá el contenido testimonial. En la columna de la izquierda, debajo de la línea amarilla, agregue un módulo de texto.

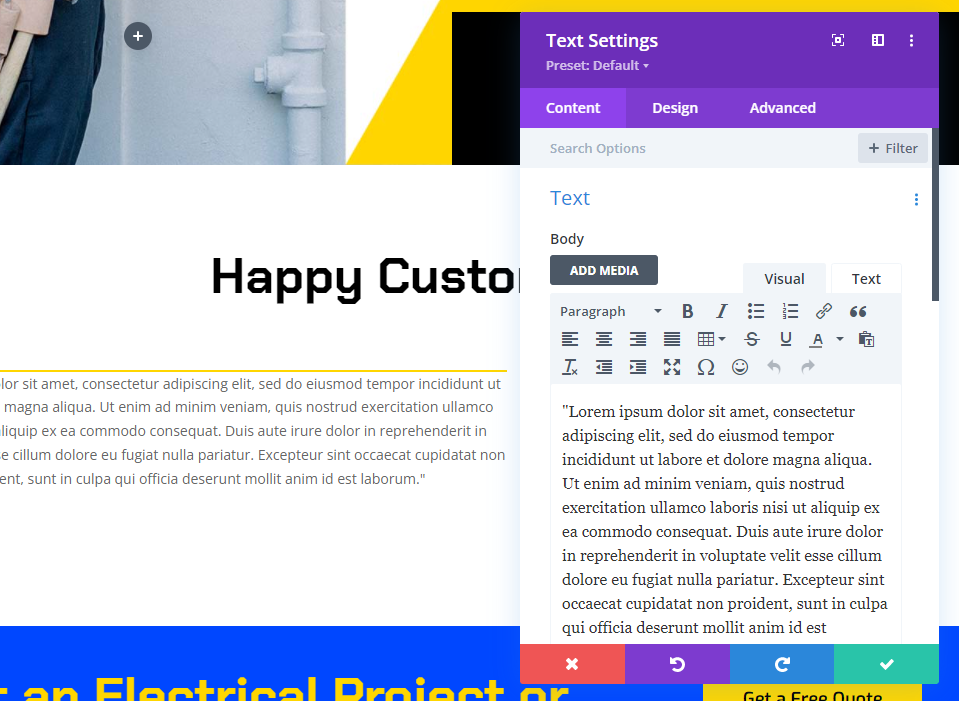
Ingrese el contenido del testimonio en el editor de contenido.

Luego navegue a la pestaña de diseño. Seleccione Chakra Petch como estilo de fuente. Seleccione Negrita como peso y Negro como color. Elija 30 px para el escritorio y 14 px para la tableta para el tamaño del texto. La configuración del Teléfono se sincronizará automáticamente con la Tablet, por lo que no necesitaremos actualizar nada. La propiedad Altura de línea de texto debe establecerse en 2em. Esto da como resultado un testimonio impreso colosal que llamará la atención.
- Fuente: Chakra Petch
- Peso: Negrita
- De color negro
- Tamaño: escritorio 30 px, tableta 14 px
- Altura de línea: 2em

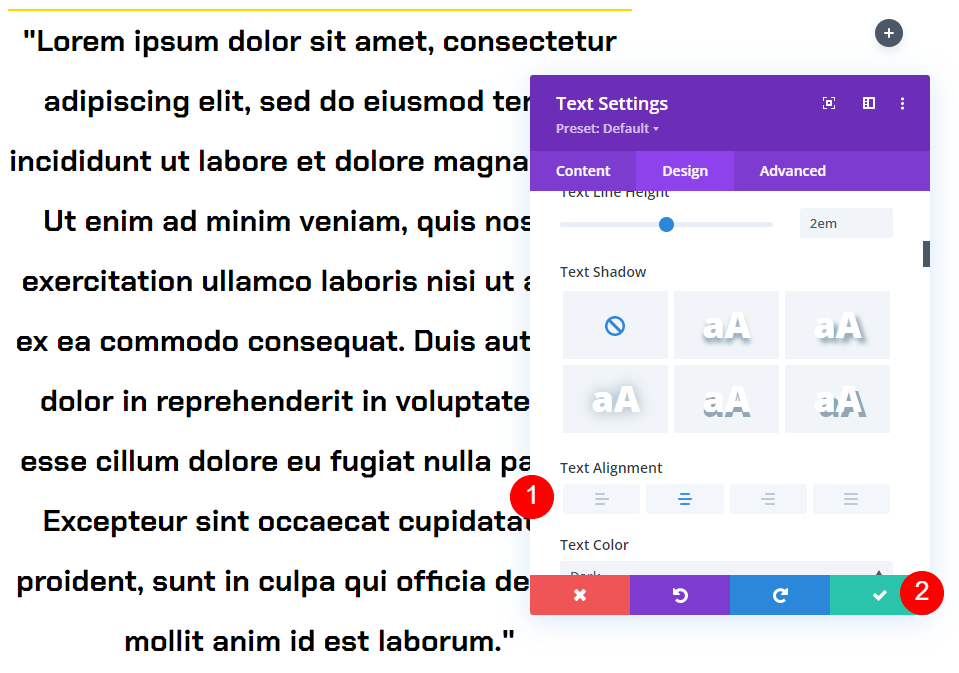
Seleccione Centrado en el menú desplegable Alineación de texto. Cierra la configuración del módulo de texto.
- Alineación: Centrado

Configuración del módulo de testimonios
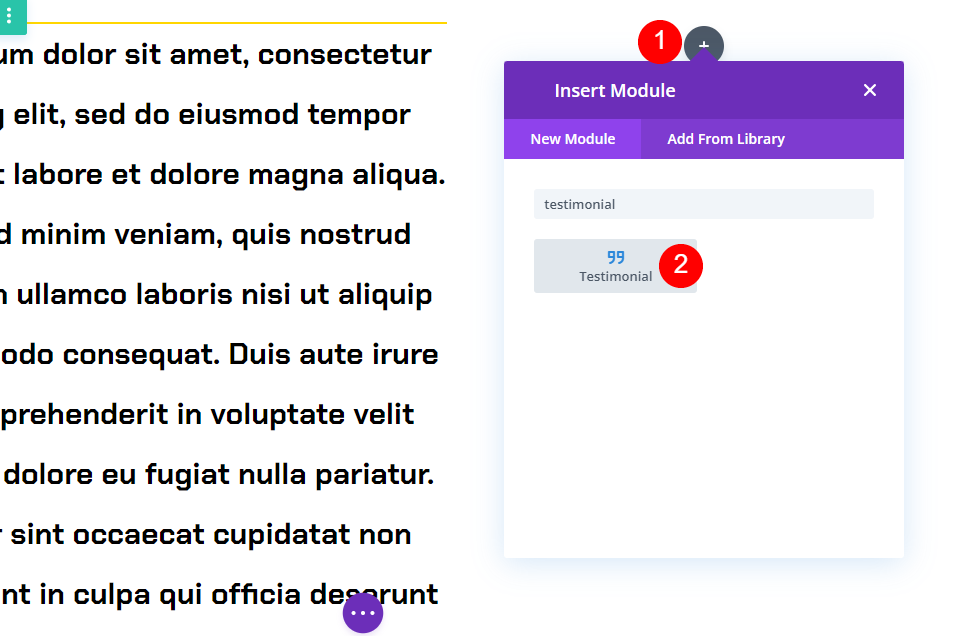
Luego, en la columna de la derecha, agregue un módulo Testimonial. Este será adhesivo e incluirá el nombre de la persona, el nombre de la empresa, el cargo y la fotografía.

Configuración de contenido
Ingrese el contenido del testimonio en la configuración del módulo. Deje la sección Cuerpo en blanco. Esto se logró mediante el uso del módulo de texto.
- Autor
- Título profesional
- Empresa
- Imagen

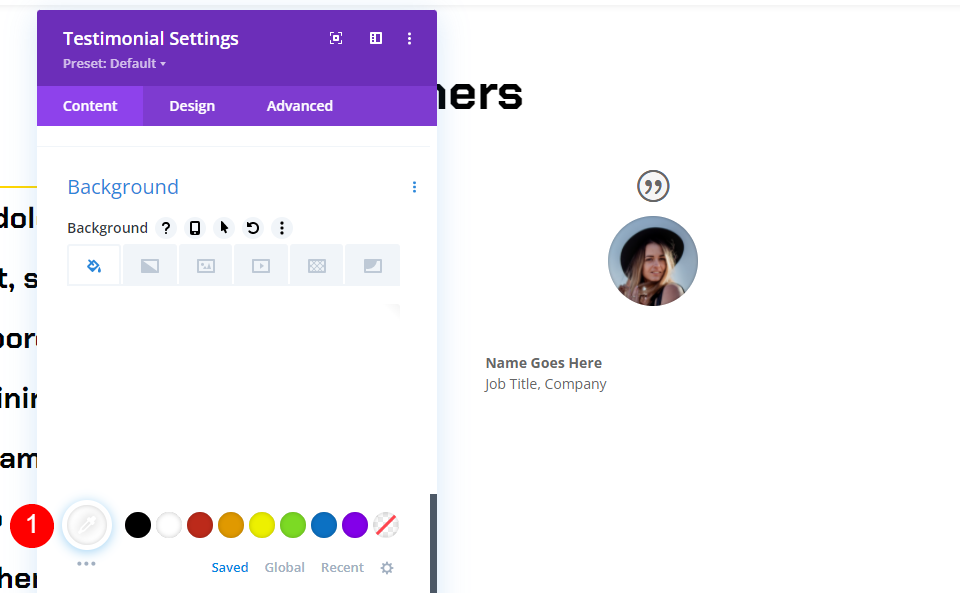
Establezca el Fondo en blanco desplazándose hacia abajo.
- Antecedentes: #ffffff

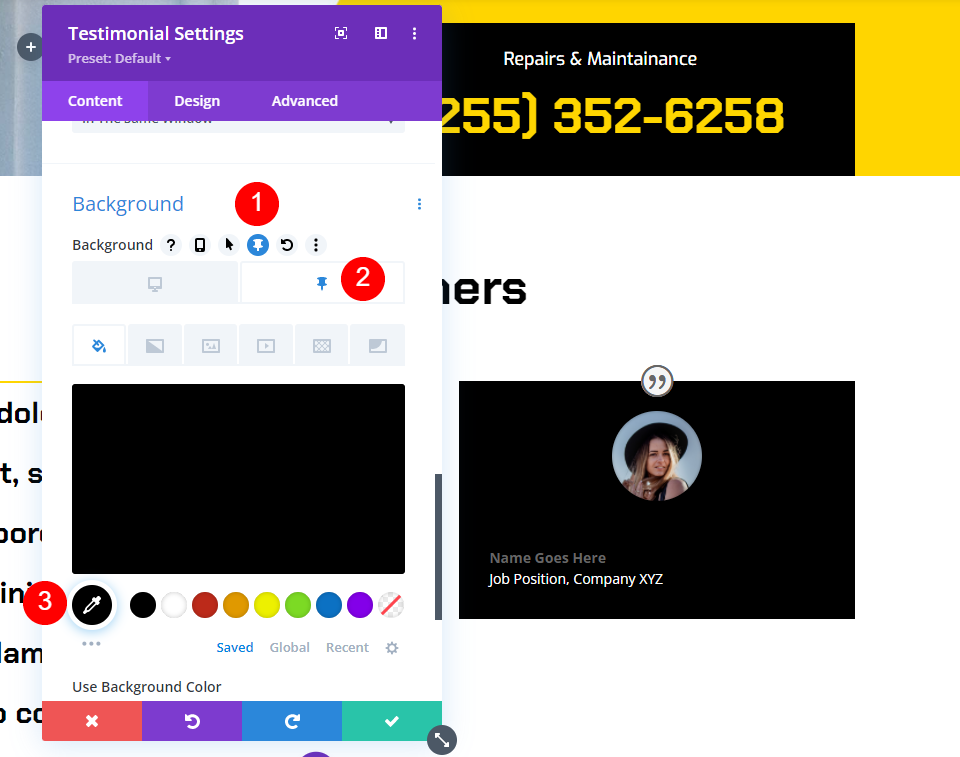
A continuación, haga clic en el icono Pin. Esta es la versión pegajosa del fondo. Cuando el módulo se vuelve pegajoso, el fondo cambiará de color. El color de fondo debe ser negro.
- Color de fondo adhesivo: #000000

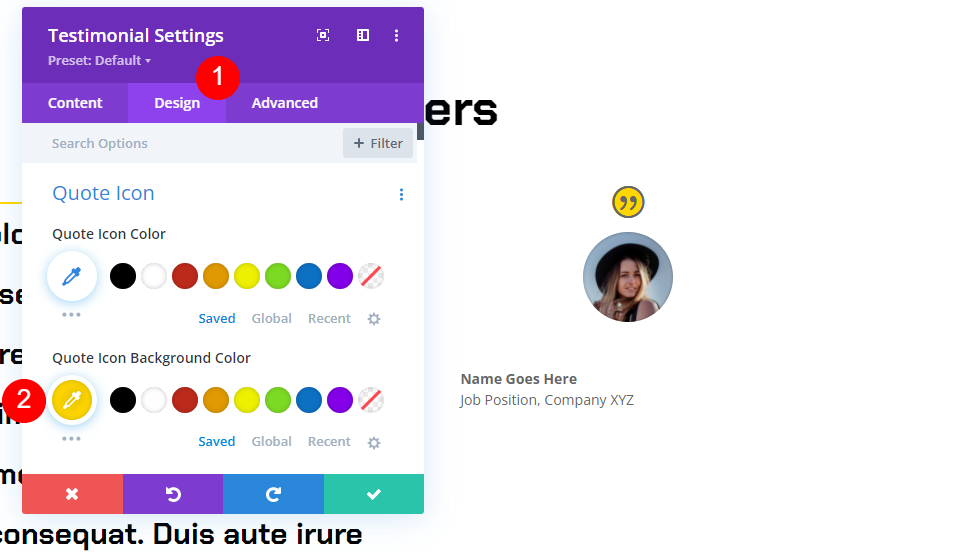
Icono de cotización
Luego navegue a la pestaña de diseño. Elija #ffd600 como color para el ícono de cotización.
- Color del icono de cotización: #ffd600

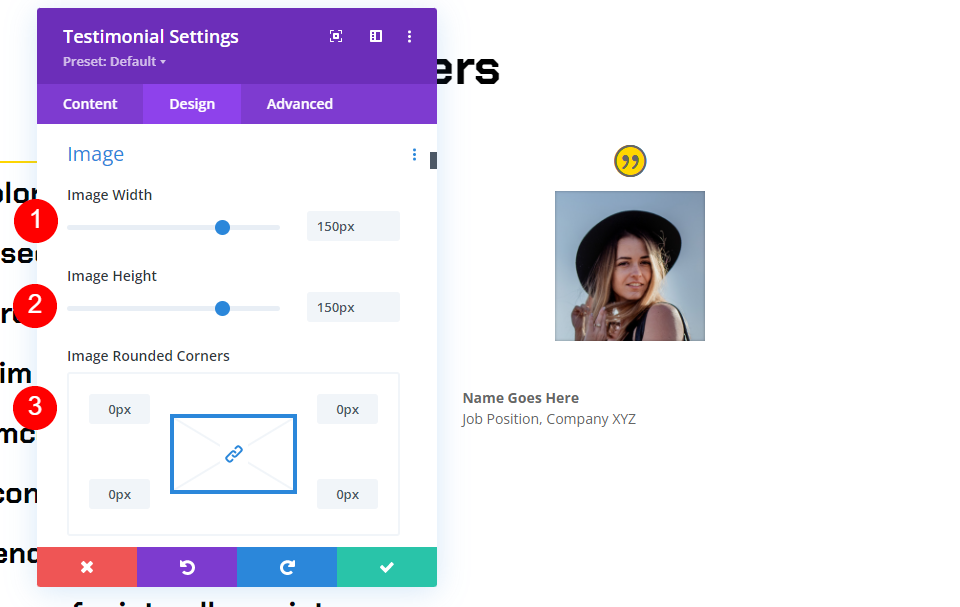
Imagen
Reduzca el ancho y el alto de la imagen a 150 px desplazándose hacia abajo. Las esquinas redondeadas deben establecerse en 0px.
- Ancho de la imagen: 150px
- Esquinas redondeadas: 0px

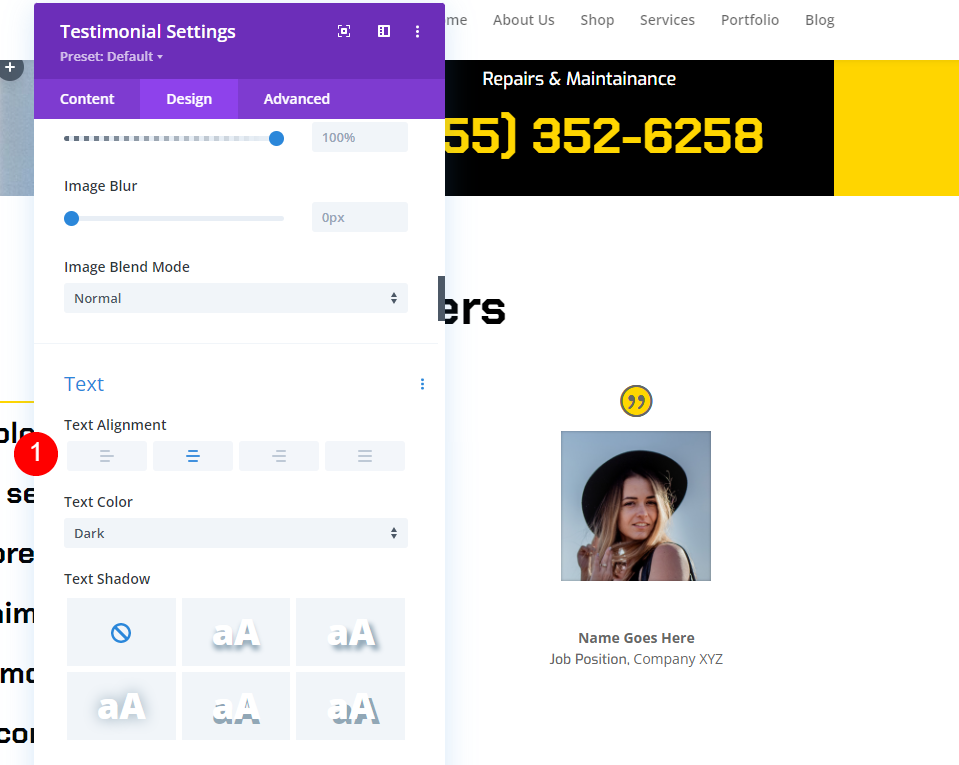
Texto
Seleccione la opción Centrado en el menú desplegable Alineación de texto. Esto coloca el nombre del autor, el cargo y el nombre de la empresa en el centro del texto.
- Alineación de texto: centrado

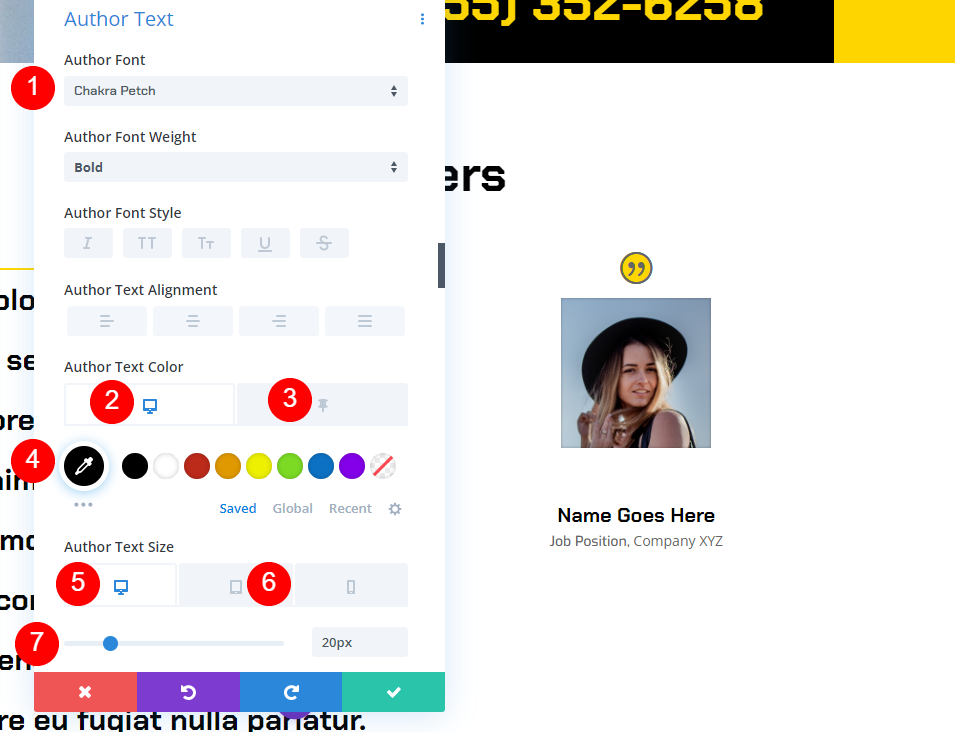
Texto del autor
Seleccione Chakra Petch para la Fuente y Negrita para el Peso y Centrado para la Alineación en Texto del autor. Seleccione el negro como color predeterminado. Seleccione el ícono Pin y cambie el color del adhesivo a #ffd600. El tamaño del escritorio debe establecerse en 20 px, mientras que el tamaño de la tableta debe establecerse en 14 px.
- Fuente: Chakra Petch
- Color de texto normal: negro
- Color de texto anclado: #ffd600
- Tamaño: escritorio de 20 px, tableta de 14 px

Texto de posición
Después de eso, desplácese hacia abajo hasta Posición de texto. Seleccione Exo como la fuente. Elija el negro como color de texto predeterminado. Para establecer el color anclado en blanco, haga clic en el icono Pin.
- Fuente: exo
- Color de texto normal: #000000
- Color de texto anclado: #ffffff

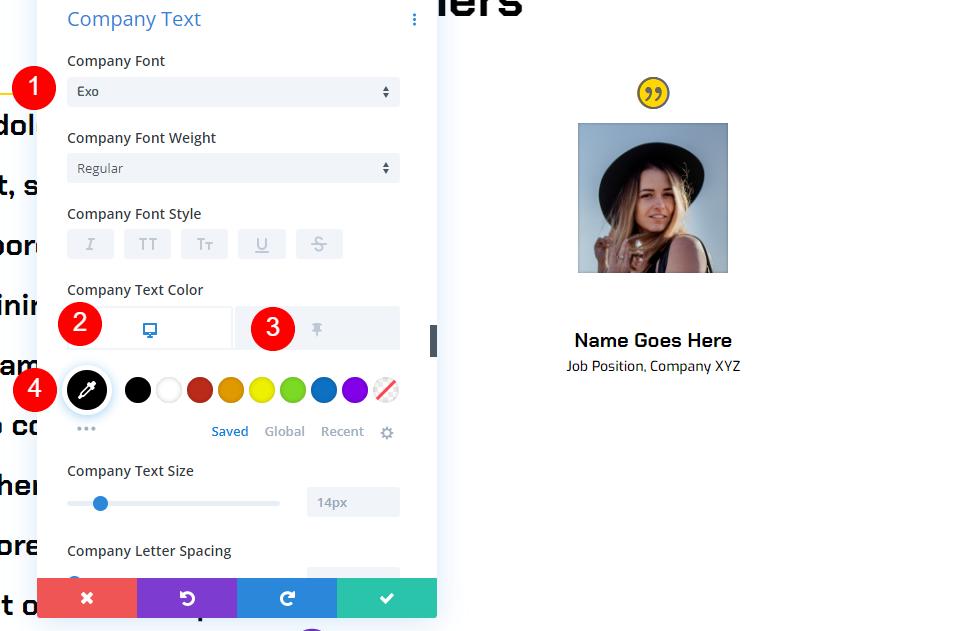
Texto de la empresa
Desplácese hacia abajo hasta la sección titulada "Texto de la empresa". Seleccione Exo como la fuente. Elija el negro como color de texto predeterminado. Para establecer el color anclado en blanco, haga clic en el icono Pin.
- Fuente: exo
- Color de texto normal: #000000
- Color de texto anclado: #ffffff

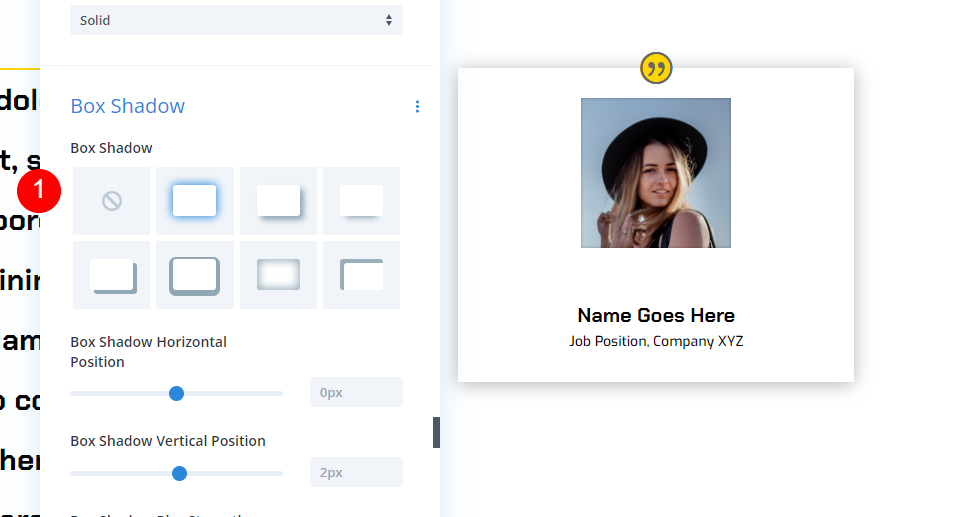
Sombra de la caja
Muévase hacia abajo a la sección de caja y seleccione la primera opción.
- Box Shadow: primera opción de sombra

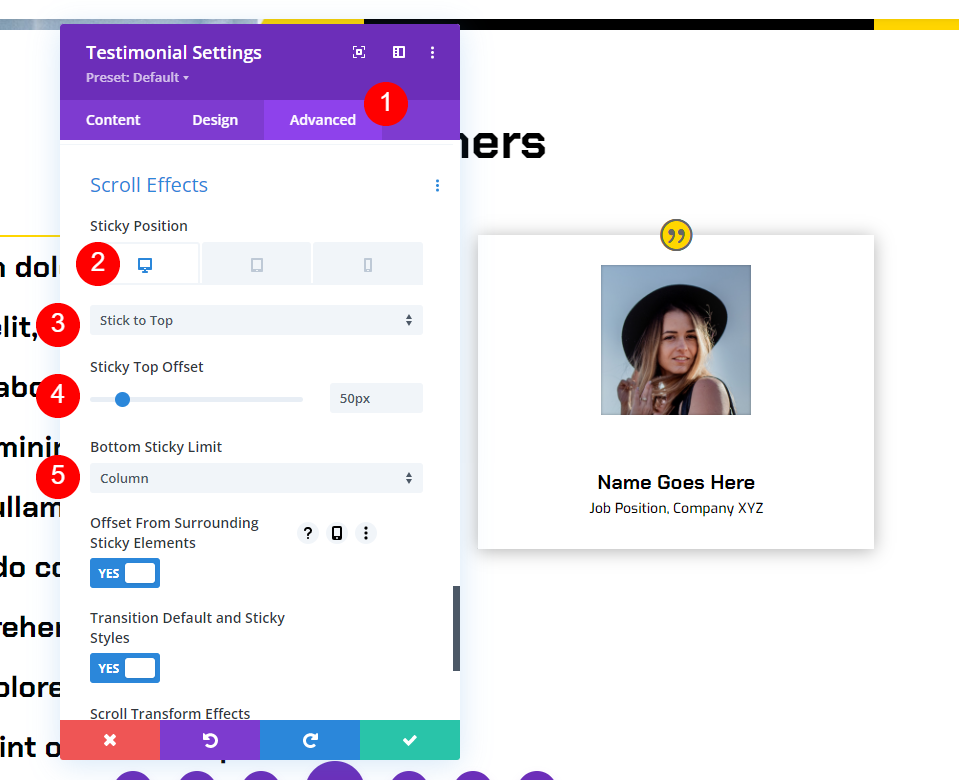
Efecto de desplazamiento
Finalmente, vaya a Efectos de desplazamiento en la pestaña avanzada. Elija Escritorio como Posición fija y Adhiérase a la parte superior como Posición fija. Compensa el Sticky Top por 50px. Columniza el Elemento Adhesivo Inferior. Esto instruye al módulo sobre cómo y dónde adherirse.
- Posición pegajosa: Stick to Top
- Desplazamiento de la parte superior adhesiva: 50 px
- Elemento pegajoso inferior: Columna

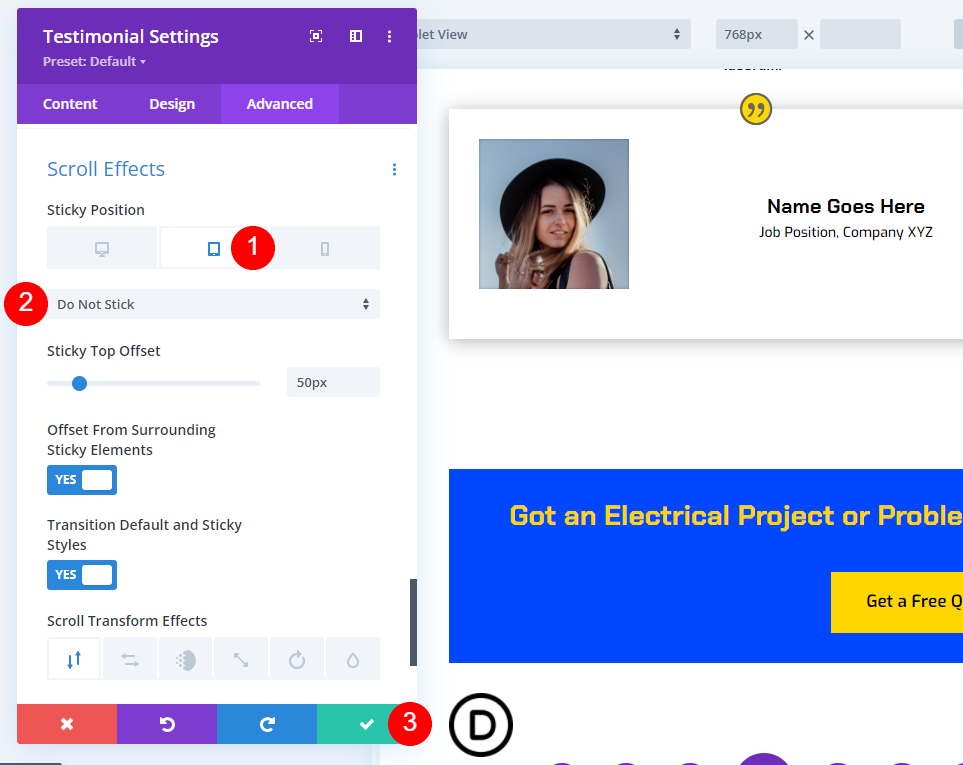
Elija No pegar en el símbolo de la tableta para la posición pegajosa. Esto evita que el módulo se adhiera a tabletas y teléfonos inteligentes. Cierra la configuración del módulo.
- Posición pegajosa: no pegar

Ahora, mientras navega por la pantalla, el módulo de testimonios permanece en la parte superior y cambia de color.

Una vez que el módulo está alineado con la parte inferior de la columna, se desplaza al mismo ritmo que la columna.

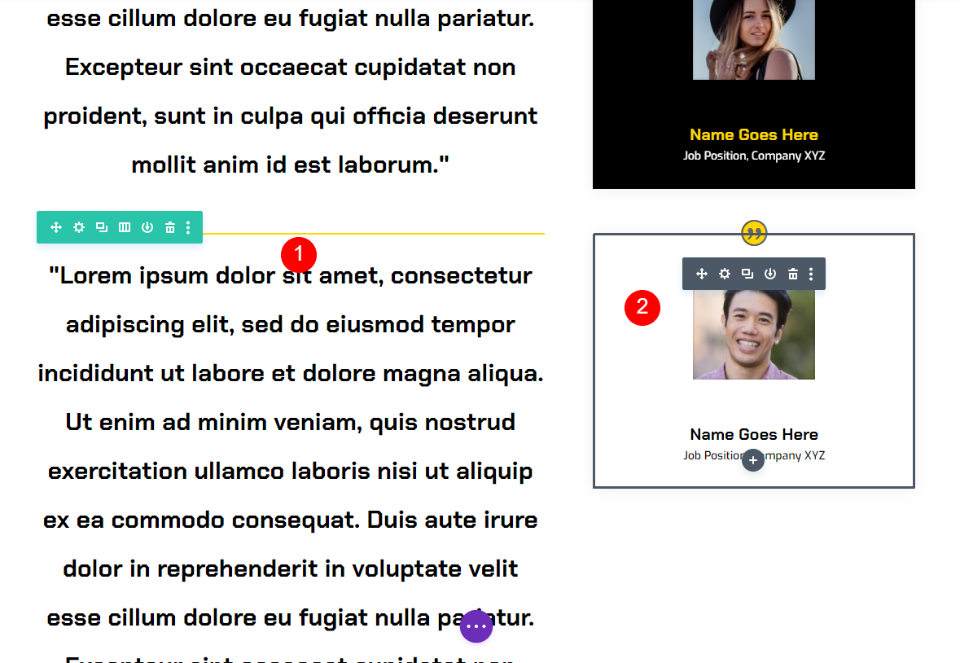
duplicar la fila
Después de eso, haremos la segunda fila copiando y editando la primera fila. Para duplicar una fila, pase el cursor sobre ella y haga clic en el icono de duplicado.

Finalmente, acceda a cada módulo de texto y testimonio individualmente y reemplace el contenido testimonial existente con la nueva información testimonial. Después de hacer los ajustes necesarios, cierre los módulos y guarde la página. Repita el proceso de duplicación para agregar otros testimonios. Ahora tiene una atractiva sección de testimonios fijos que presenta dos testimonios que se destacan y se ven fantásticos.

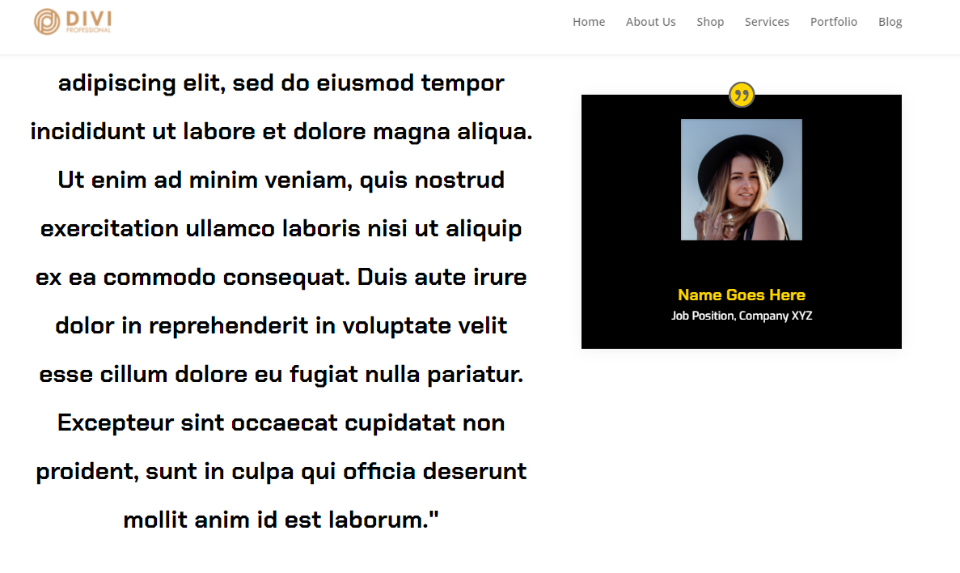
Diseño final
Después de todo el ajetreo, nuestro diseño finalmente se ve así.
Pensamientos finales
Eso concluye nuestro examen de cómo hacer que su elemento testimonial Divi sea pegajoso. La configuración de Divi permite pegar cualquier elemento. Cuando se combinan módulos, como módulos de texto para contenido y módulos de testimonios para material de apoyo, se pueden crear diseños fascinantes. Los testimonios que hemos incluido aquí son solo una forma de combinar los módulos de Divi con configuraciones fijas.





