Quiere desarrollar un formulario de contacto WPForm gratuito en Elementor ? Incluso si un visitante no tiene su dirección de correo electrónico, un formulario de contacto le permitirá ponerse en contacto con usted.

La técnica ideal para incorporar un formulario de contacto en su página de Elementor se demuestra en este artículo. Si está buscando una solución 'sin código', ¡esta es la solución para usted!
Configuración del formulario de contacto de Elementor
El complemento WPForms hace que sea increíblemente simple crear un formulario de contacto de Elementor . El mejor creador de formularios de WordPress es WPForms . Si está utilizando el generador de páginas Elementor, este complemento es ideal. Esto significa que solo necesita unos pocos clics para construir una página de "contacto con nosotros" de Elementor.

Para su amable información: WPForm tiene una versión pro que viene con muchas características adicionales pero importantes como:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Instale complementos de pago de Stripe, Square y PayPal.
- Los formularios que se modifican dinámicamente se pueden crear usando lógica condicional.
- Cree formularios con varios pasos.
- Las páginas de destino de los formularios deben estar libres de distracciones.
- Los correos electrónicos de notificación de formulario se pueden configurar para numerosos formularios.
- Reciba mensajes de texto cuando se envíe un formulario de contacto.
- Los formularios de Mailchimp se pueden configurar para recopilar direcciones de correo electrónico.
- Las entradas deben enviarse a un CRM.
- Con nuestra función antispam, tokens de formularios secretos, puede detener el spam de formularios de contacto.
- ¡Y eso no es todo!
Cree un formulario de contacto gratuito en Elementor por WPForms
Avancemos y construyamos un formulario de contacto con el formulario WP y Elementor.
Instale el complemento WPForms
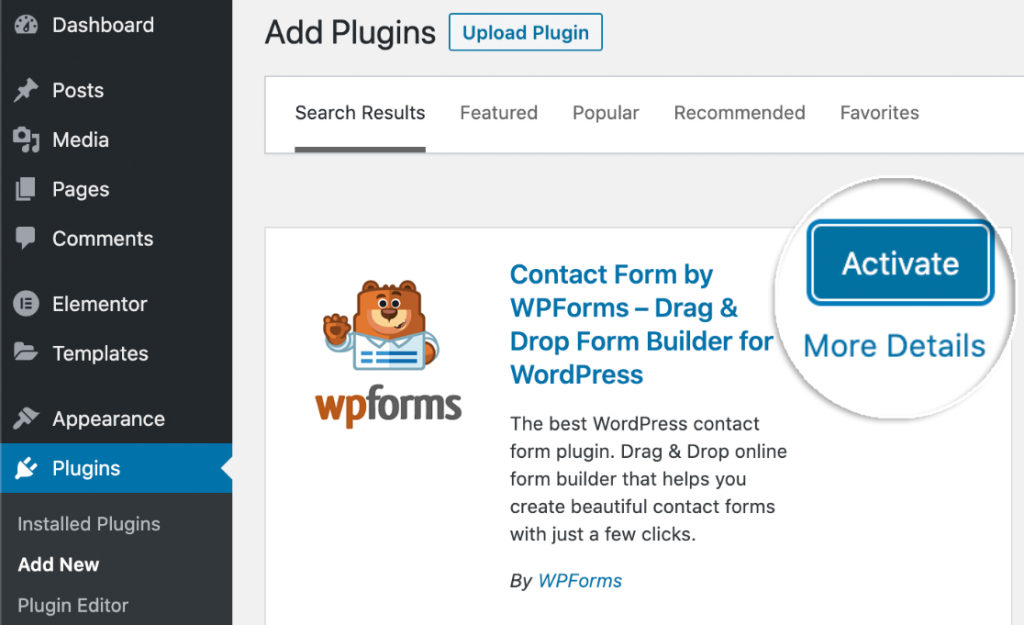
La instalación del complemento WPForms debería ser su primera orden del día. Active WPForms ahora que se ha instalado. Para comenzar con WPForms Lite, simplemente haga clic en Activar en la página de complementos.

Haz tu formulario de contacto
Hay todos los campos que necesita para recibir mensajes de su sitio web en el formulario de contacto simple. El generador de formularios fácil de usar le permite agregar funciones adicionales como menús desplegables y casillas de verificación si así lo desea.
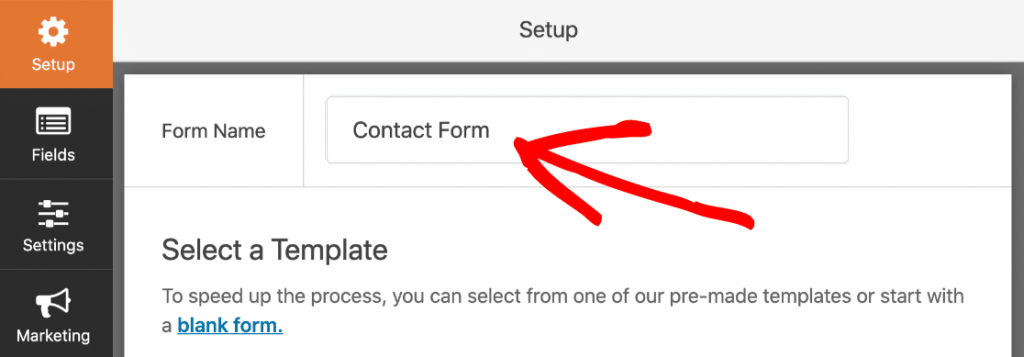
Escriba un nombre para su formulario en la pantalla de configuración de WPForms en la parte superior.

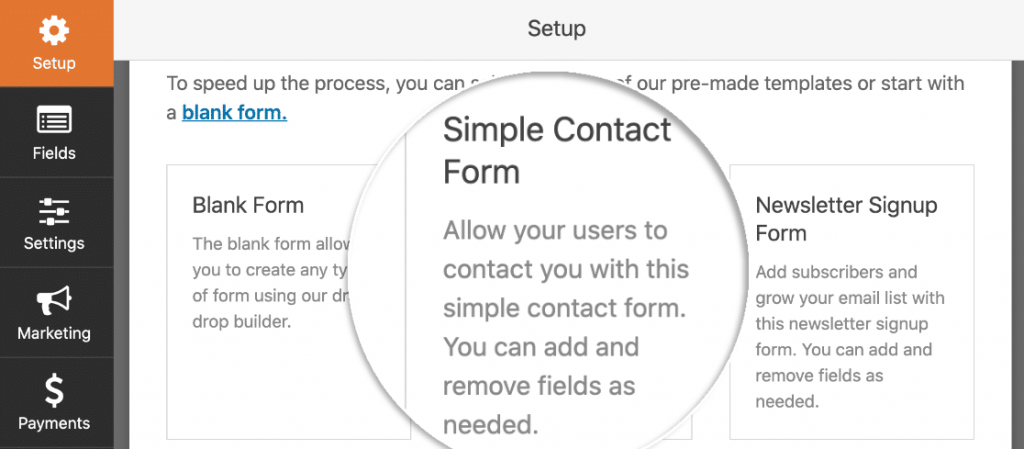
Las plantillas de formulario se pueden encontrar desplazándose un poco hacia abajo.
Usando WPForms Lite, se le presentarán un puñado de formularios prefabricados. ¡Agregue más de 100 plantillas de formulario actualizando a la versión Pro!
Por el momento, nos quedaremos con el diseño del formulario de contacto simple. Ábralo en su navegador haciendo clic en él.

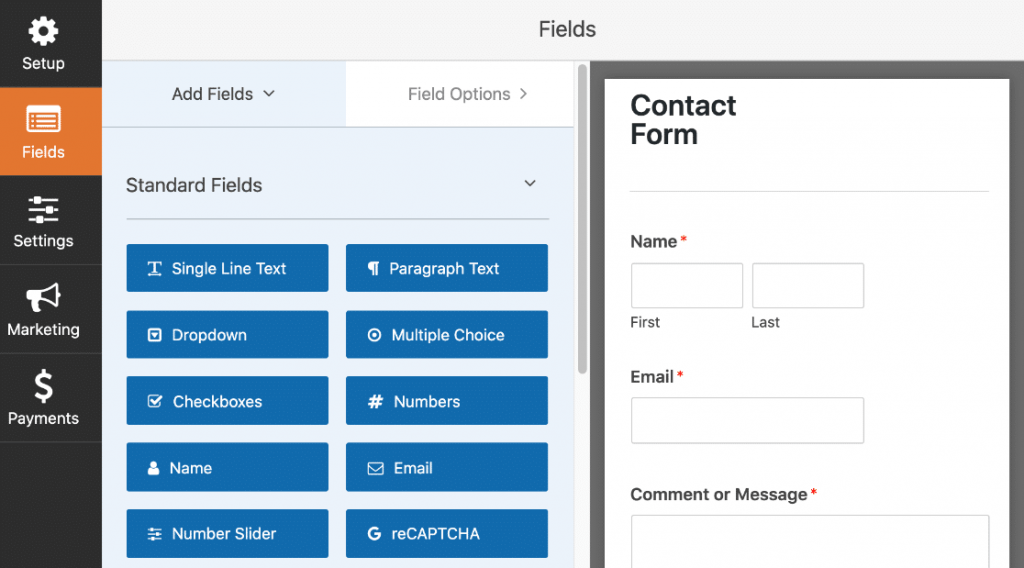
El generador de WPForms se abrirá una vez que haya seleccionado una plantilla.
Usar WPForms no podría ser más fácil de lo que es con su interfaz fácil de usar. Todos los campos que puede agregar a su formulario de contacto se muestran a la izquierda. Puede ver una vista previa en vivo de su formulario en el lado derecho.

Arrastre y suelte cualquier campo de formulario desde el panel izquierdo al formulario derecho para realizar cambios en la plantilla. Es posible incluir menús desplegables, preguntas de opción múltiple y más.
Los campos también se pueden arrastrar hacia arriba y hacia abajo para reordenarlos en el formulario.
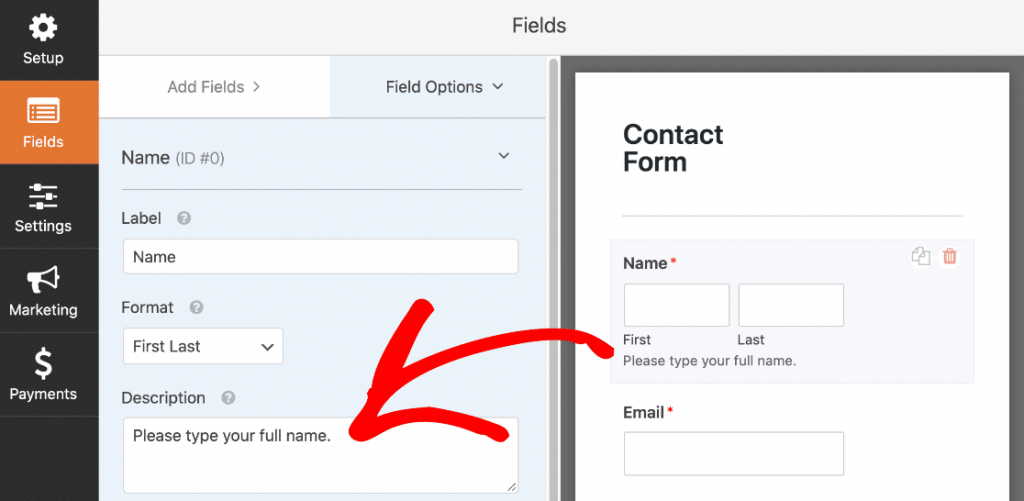
Al hacer clic una vez en un campo, aparecerá su menú de configuración. Las opciones de configuración se pueden encontrar en el panel de la izquierda junto a la vista previa del formulario en el generador de formularios.

Para personalizarlo a su gusto, simplemente haga clic en cada campo para hacer sus selecciones. En la parte superior de la página, haga clic en Guardar.
Configuración de notificaciones
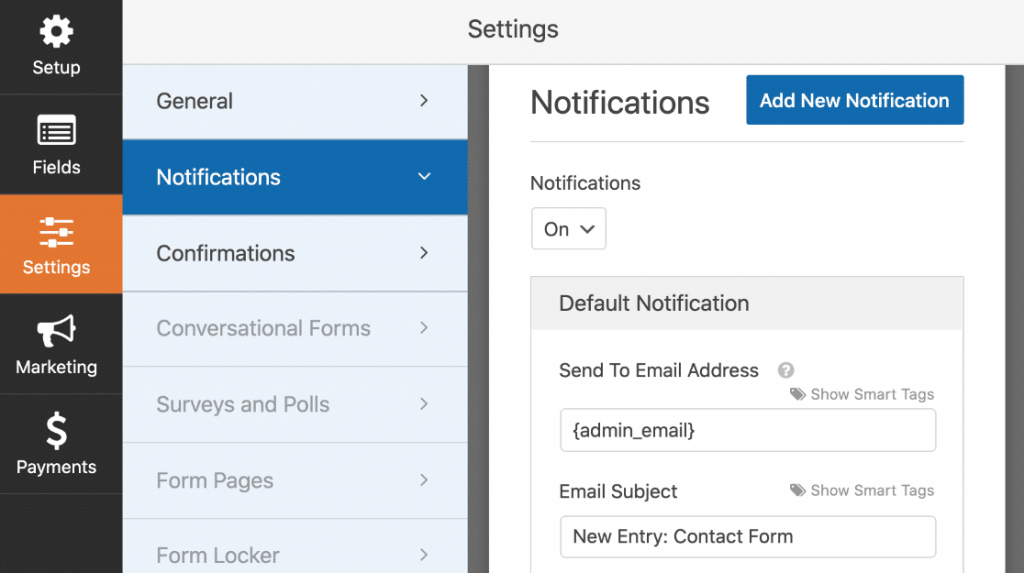
Veamos ahora las notificaciones que se enviarán cuando se complete el formulario. Haga clic en Configuración en el generador de formularios, luego en la opción de menú Notificaciones a la izquierda.
A la derecha, puede ver el correo electrónico de notificación que se le enviará después de que su formulario haya sido completado y enviado. Si lo desea, puede personalizar el correo electrónico aquí.

¿Notó que el correo electrónico se enviará a {admin_email} ?? La dirección de correo electrónico del administrador es un marcador de posición en el sistema de WordPress.
Puede eliminar {admin_email} y escribir la dirección de correo electrónico de su empresa aquí, o modificar la dirección de correo electrónico del administrador en WordPress si es incorrecta.
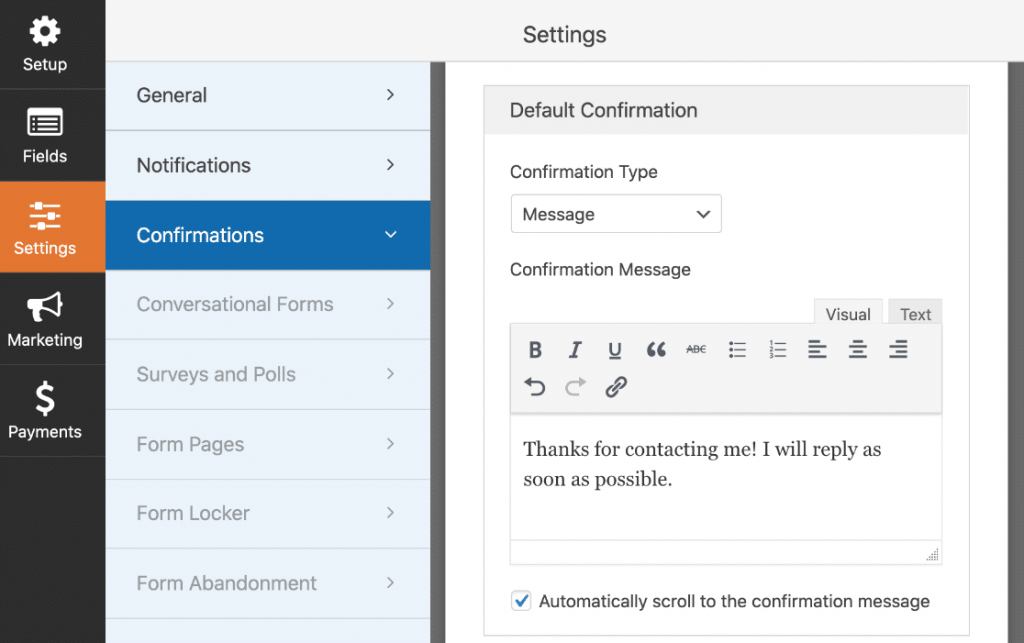
Configuración del mensaje de confirmación
Aparecerá una ventana de confirmación. Cuando un usuario envía un formulario, el mensaje que aparece en la parte delantera se puede personalizar aquí.
Si está satisfecho con el mensaje predeterminado, no necesita cambiarlo; depende completamente de ti.

¡Está hecho! Este es el último paso antes de que pueda guardar su trabajo. Para cerrar el generador de formularios, haga clic en la X en la esquina superior derecha de la ventana del generador de formularios.
¡Tu trabajo es fantástico! Solo necesitamos una ubicación para almacenar su formulario de Elementor.
Crear una página de contacto con Elementor
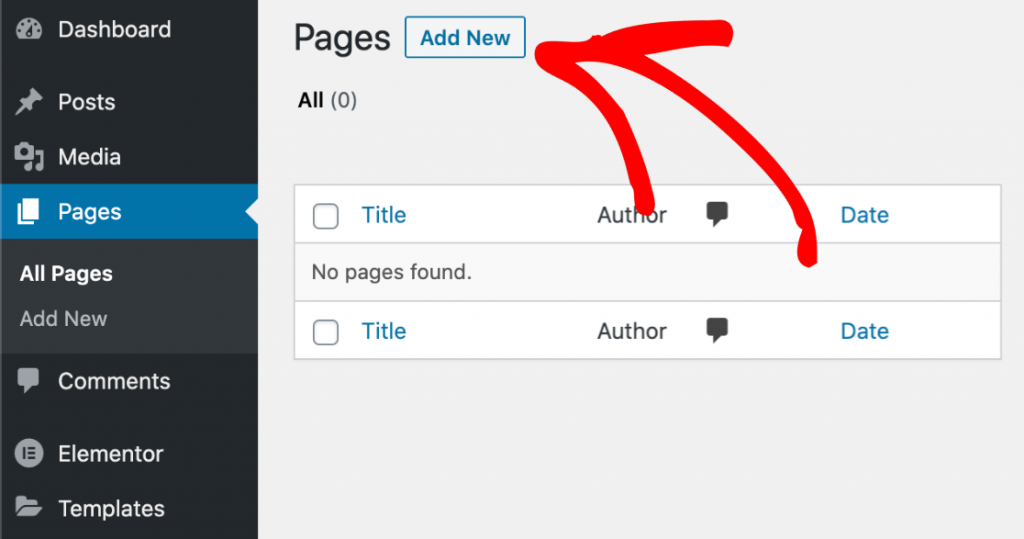
Ahora, crearemos una página de contacto personalizada en Elementor. Vaya a su tablero y navegue a las páginas y haga clic en agregar nuevo.

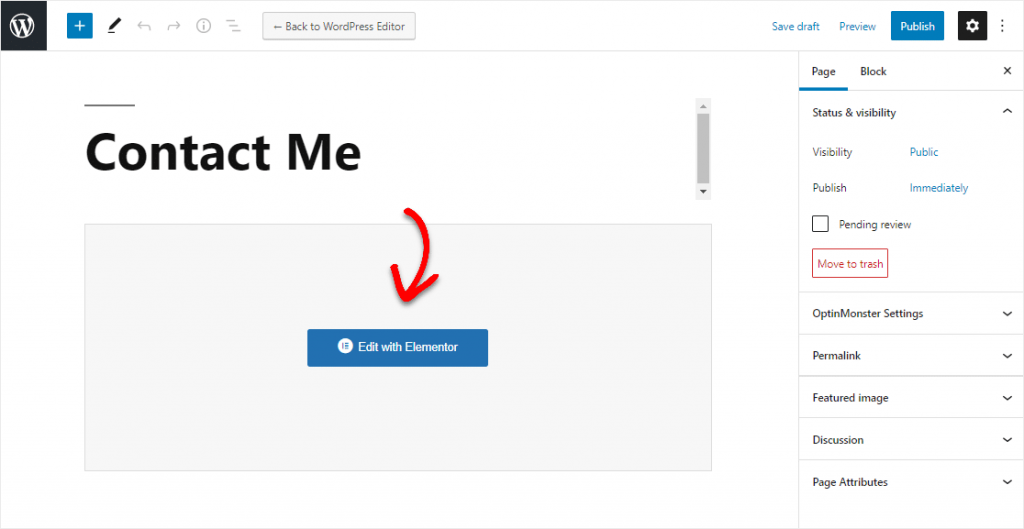
Ahora, dale un título a esta página.

Ahora haga clic en Editar con Elementor.

Elementor comenzará a cargarse en su navegador después de un breve retraso.
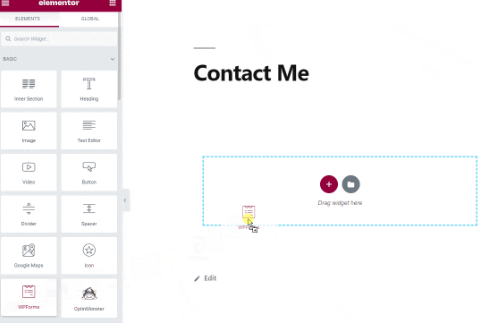
Encontrará una variedad de herramientas de creación de páginas en el lado izquierdo de la pantalla. El ícono de WPForms se puede encontrar en la sección Básico.

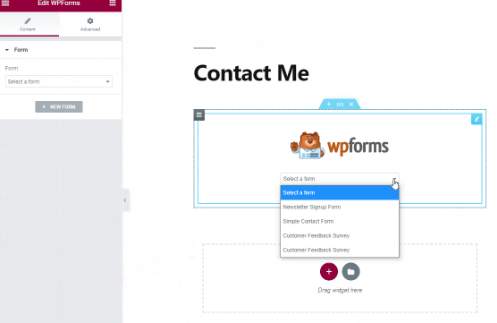
Arrástrelo a su página, luego elija el formulario que acaba de crear en el menú desplegable.

Y hemos terminado con el constructor de Elementor. Ahora solo falta publicar la página.
Publicar la página
¿Quieres saber cómo usar Elementor para crear un formulario de contacto? ? Es tan simple como publicar una página normal en Elementor y luego agregar una página de contacto.
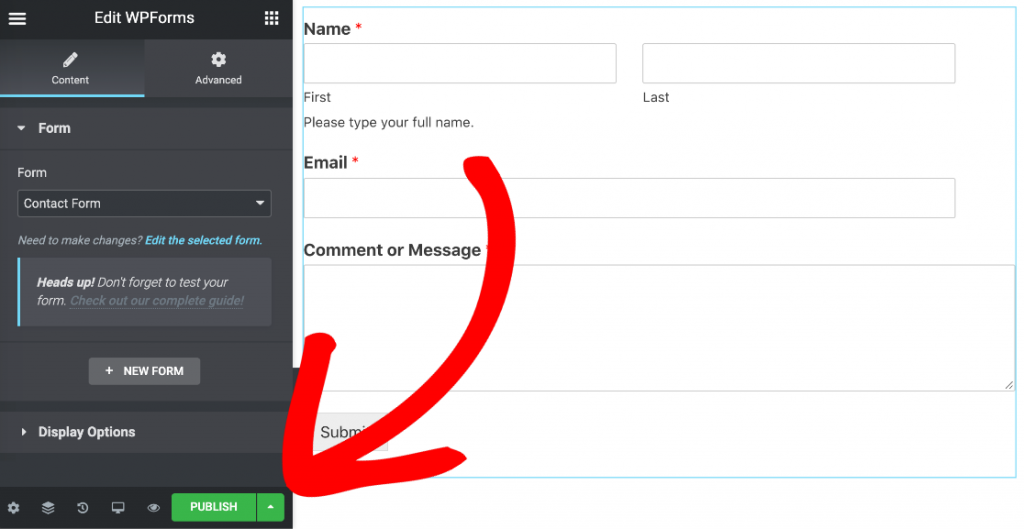
Tan simple como hacer clic en el botón verde Publicar en la parte inferior.

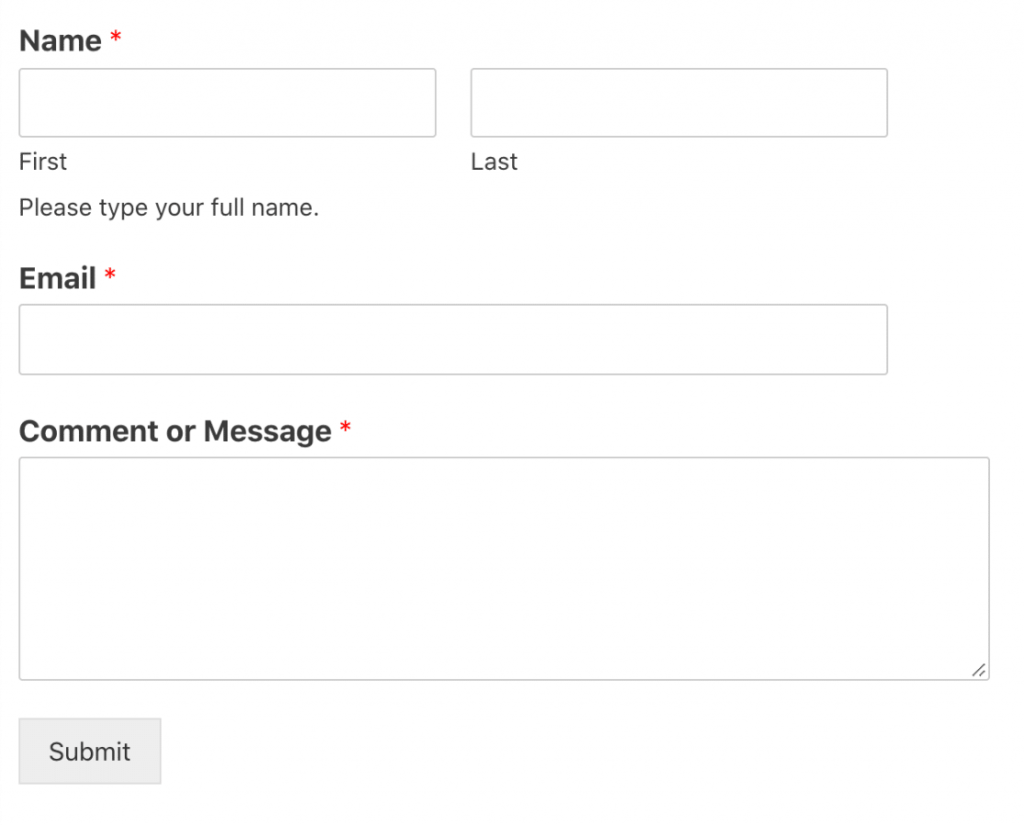
Ahora visite la página de contacto de su sitio web.

Ultimas palabras
El complemento WPForms tiene un excelente widget de Elementor , pero hay muchas funciones adicionales que puede usar para mejorar los formularios de su sitio. WPForms le permite simplemente modificar el color del texto, el tipo de letra y el color de fondo con CSS para su formulario. ¡Está hecho! Acabas de aprender cómo crear rápida y fácilmente formularios de contacto con Elementor.




