Por lo general, notamos la presencia de formularios de boletines en revistas o sitios web de blogs. Las formas de varios diseños llamativos siempre atraen nuestra atención. Además, los formularios diseñados de forma creativa son muy activos en el campo de establecer un efecto positivo en la experiencia del usuario. Los formularios tienen marcadores de posición para que los usuarios sepan qué tipo de valor deben ingresar. Entonces, ¿cómo sería si configuramos el marcador de posición y el nombre de los campos de entrada al mismo y hacemos que el marcador de posición sea invisible cuando alguien intenta agregar información de ese campo y hacer que aparezca el nombre de las etiquetas que no estaba visible en primer lugar?

¿Suena un poco complejo? No se preocupe, hoy le mostraremos cómo diseñar un formulario en Divi donde los marcadores de posición del formulario estarán flotando y subirán a la parte superior mientras ingresan los datos. Hagámoslo.
Avance
Eche un vistazo rápido a cómo se verá nuestro formulario de hoy.
Diseño del formulario del boletín
Creación de formularios de correo electrónico Optin
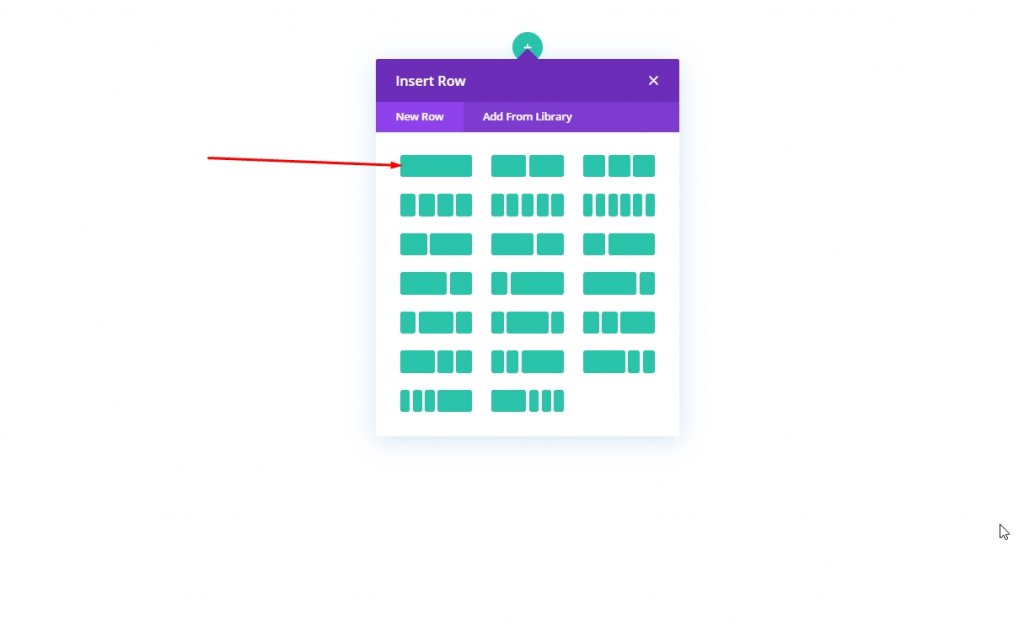
Abra la página con Divi Builder donde desea agregar el formulario. muévase a la sección y agregue una fila de una columna.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
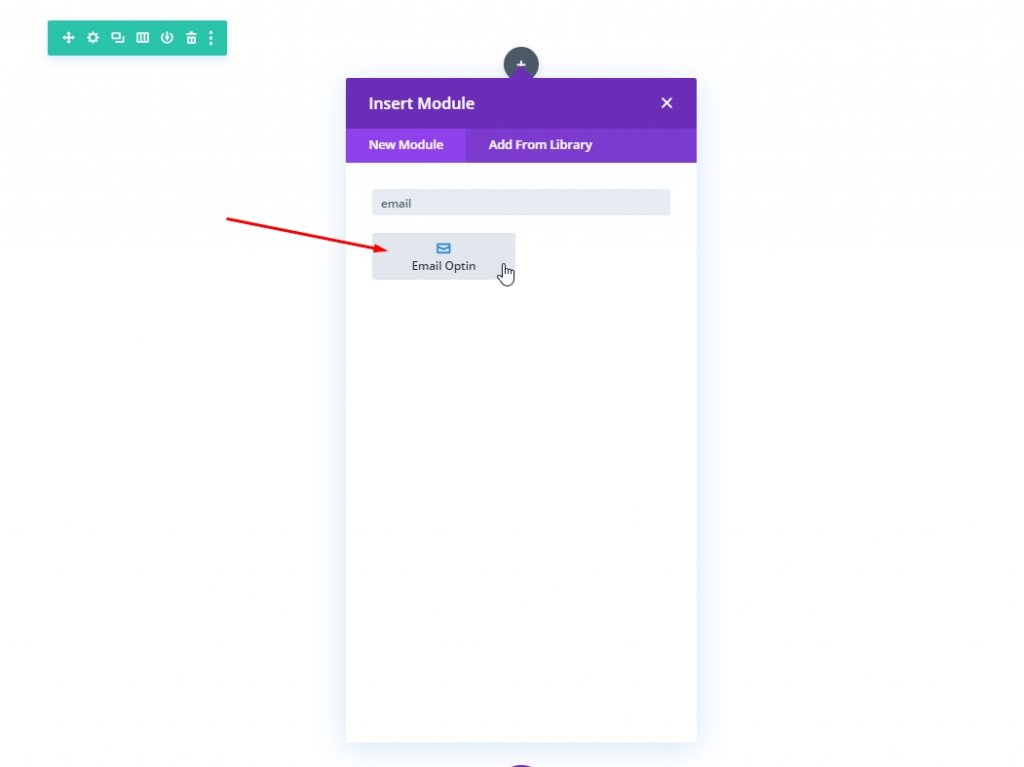
Ahora agregue un módulo de formulario de opción de correo electrónico a la columna.

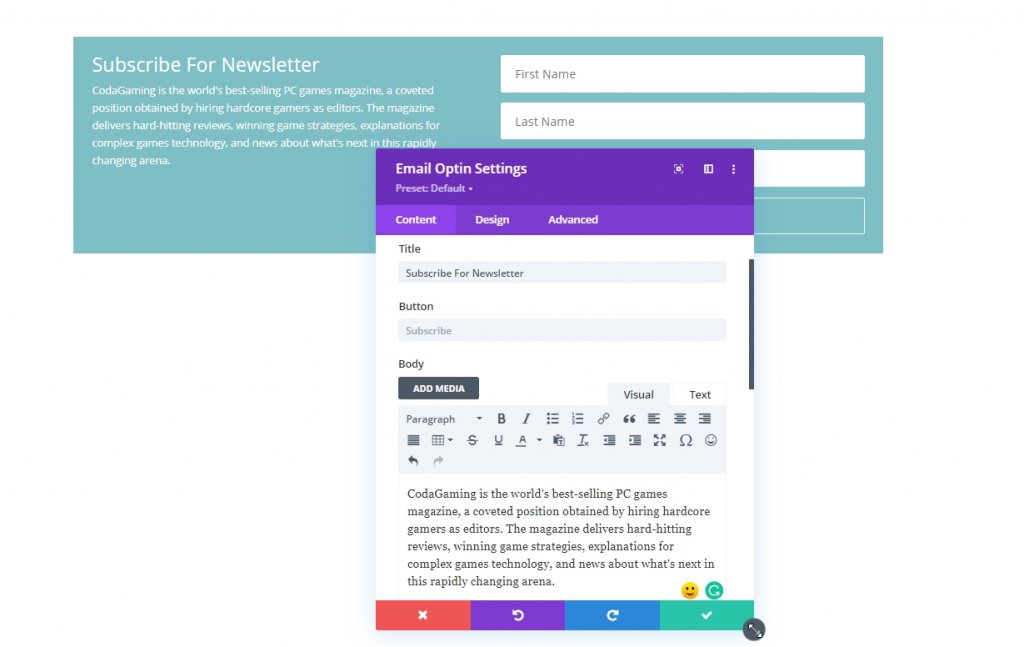
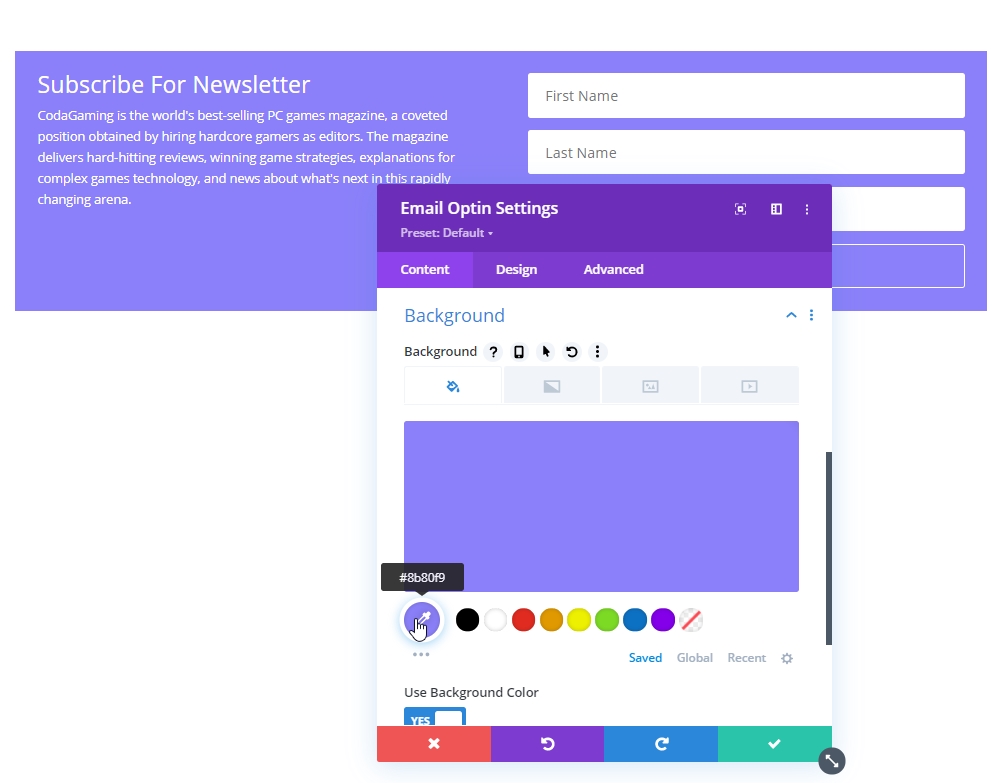
Abra la configuración del módulo de suscripción de correo electrónico. Desde la pestaña de contenido, cambia los textos.

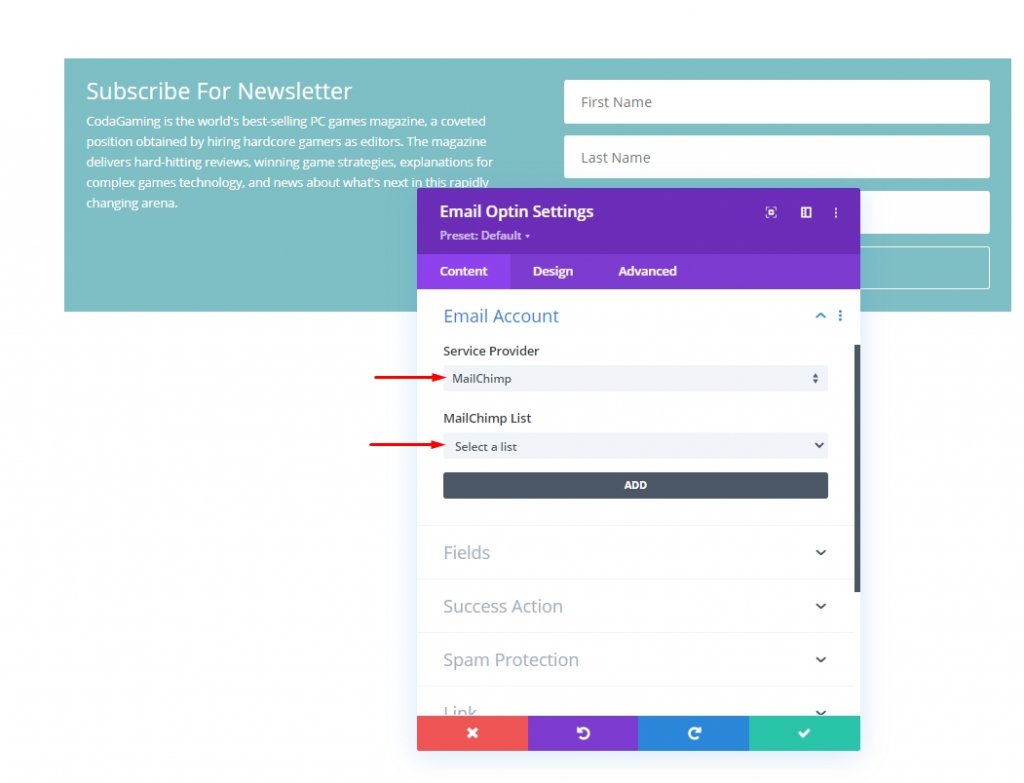
Recuerde conectarlo con el correo electrónico proporcionado. Sin la conexión, el formulario no aparecerá en una página en vivo.

A continuación, agregue un bonito color calmante para los ojos a la forma.
- Color de fondo: # 8B80F9

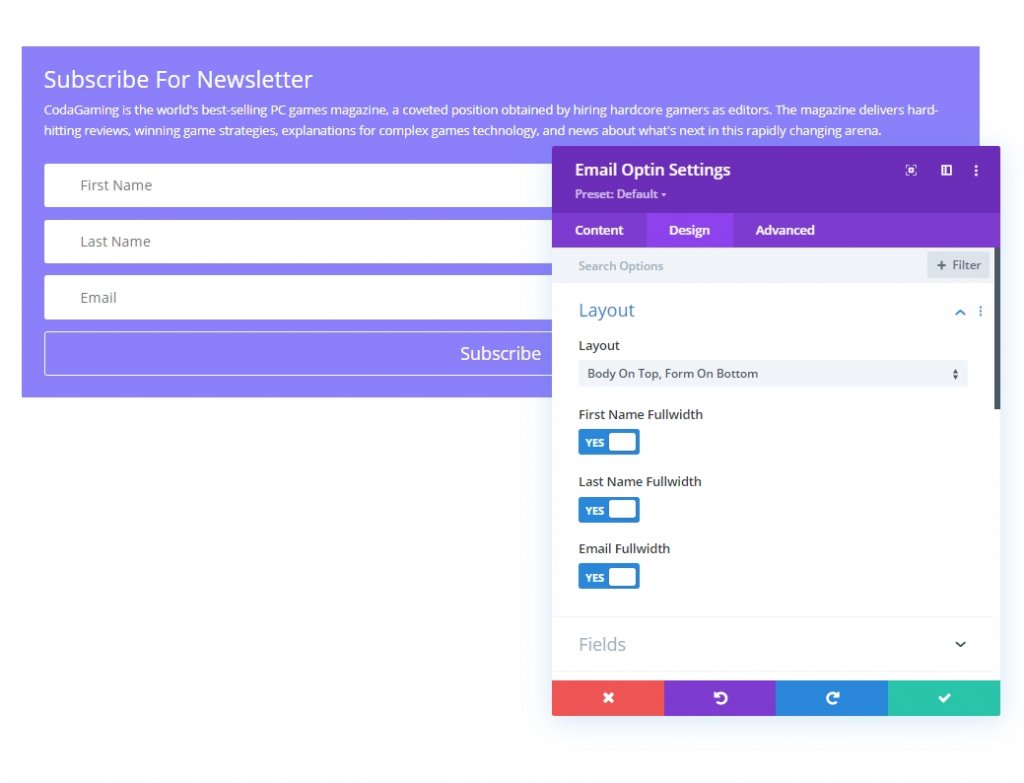
Desde la pestaña de diseño, actualice el diseño del formulario.
- Disposición: cuerpo en la parte superior, forma en la parte inferior

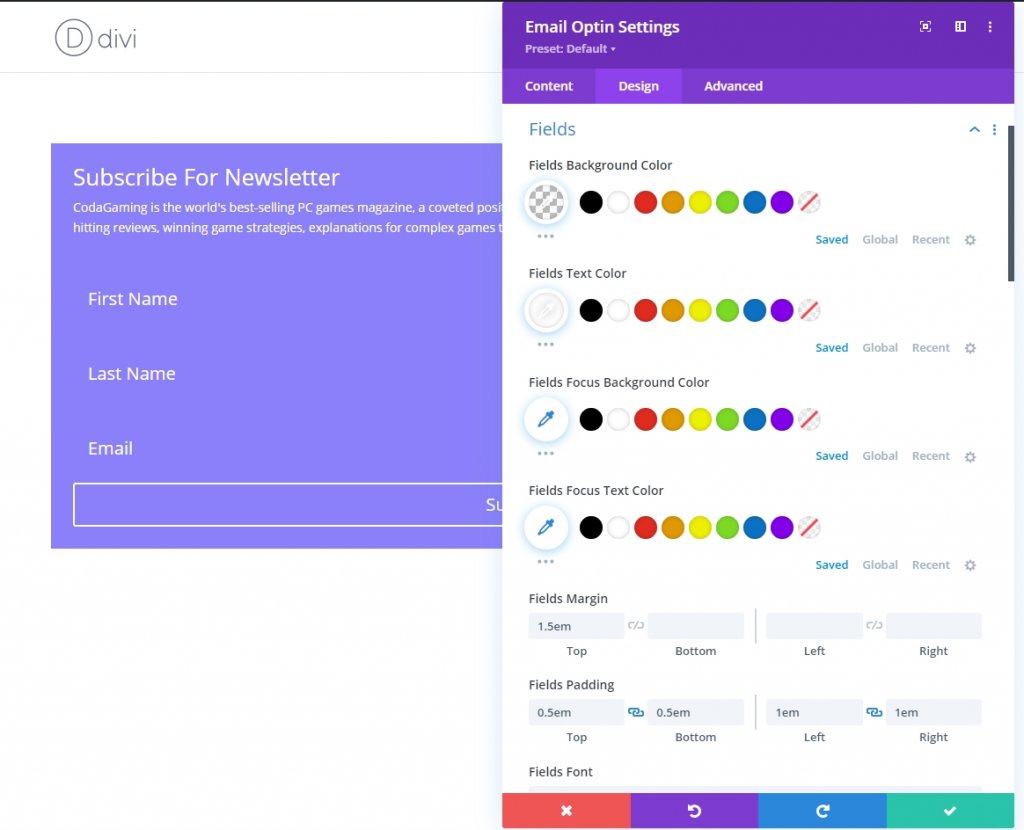
Ahora, cambie las propiedades del campo en consecuencia.
- Color de fondo de los campos: transparente
- Color del texto de los campos: #ffffff
- Margen de campos: 1.5em superior
- Relleno de campos: 0.5em arriba, 0.5em abajo, 1em a la izquierda, 1em a la derecha
- Tamaño del texto de los campos: 1.2em
- Altura de la línea de campos: 2em

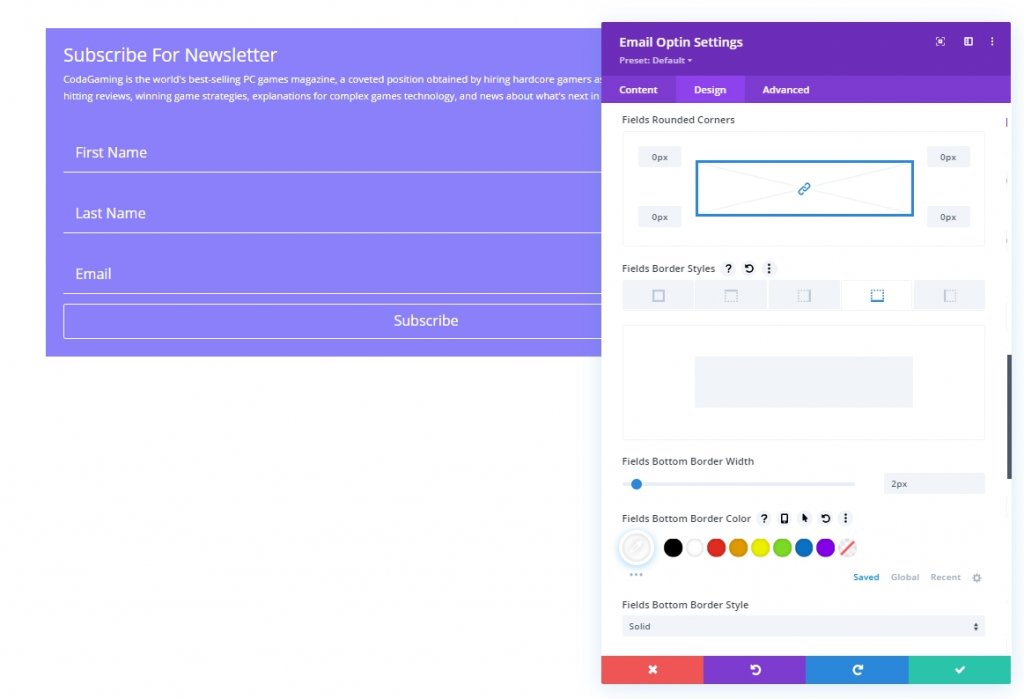
A continuación, cambiaremos el estilo del borde.
- Esquinas redondeadas de campos: 0px
- Ancho del borde inferior de los campos: 2px
- Color del borde inferior de los campos: #ffffff

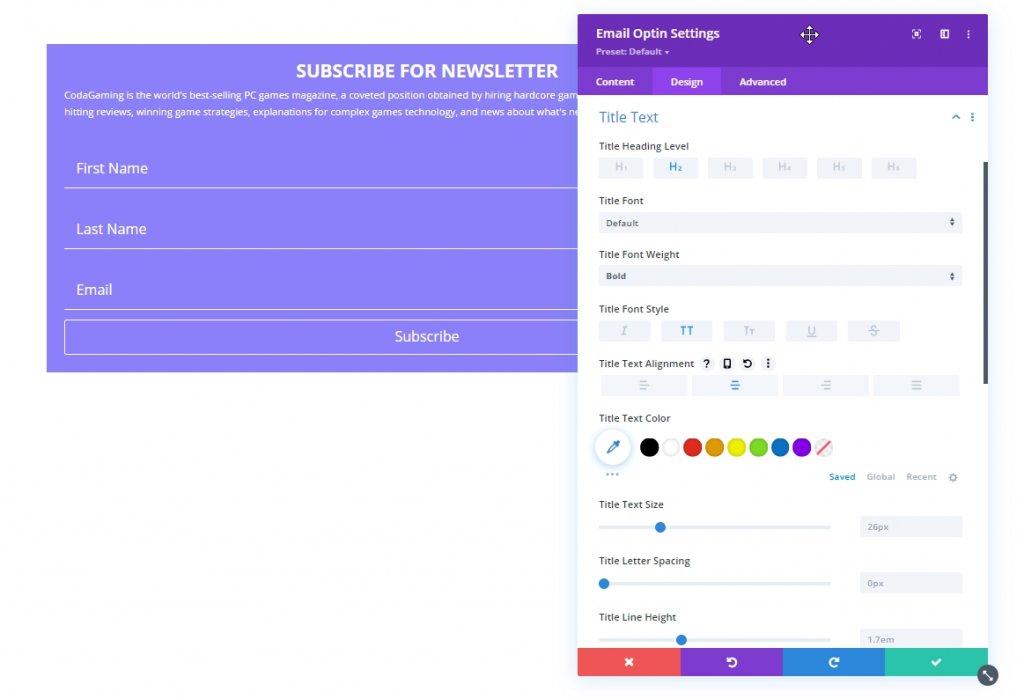
Ahora cambie los estilos de fuente del título:
- Peso de la fuente del título: negrita
- Estilo de fuente del título: TT
- Alineación del texto del título: centro

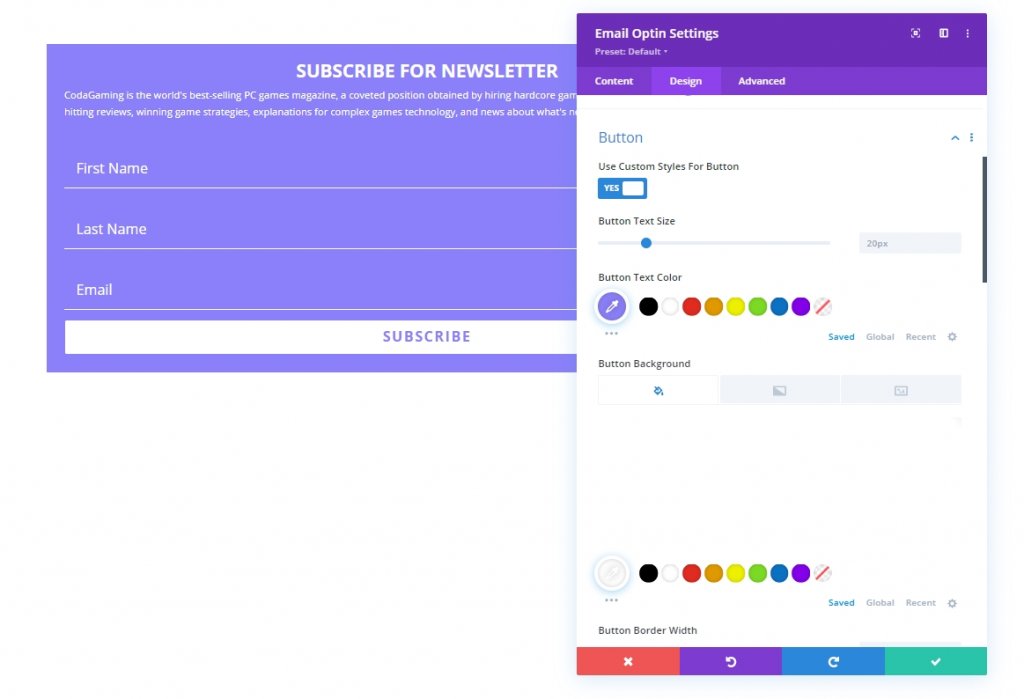
Ahora realice cambios en el botón.
- Usar estilos personalizados para el botón: SÍ
- Color del texto del botón: # 8B80F9
- Color de fondo del botón: #ffffff
- Espacio entre letras del botón: 0.1em
- Peso de la fuente del botón: negrita
- Estilo de fuente del botón: TT

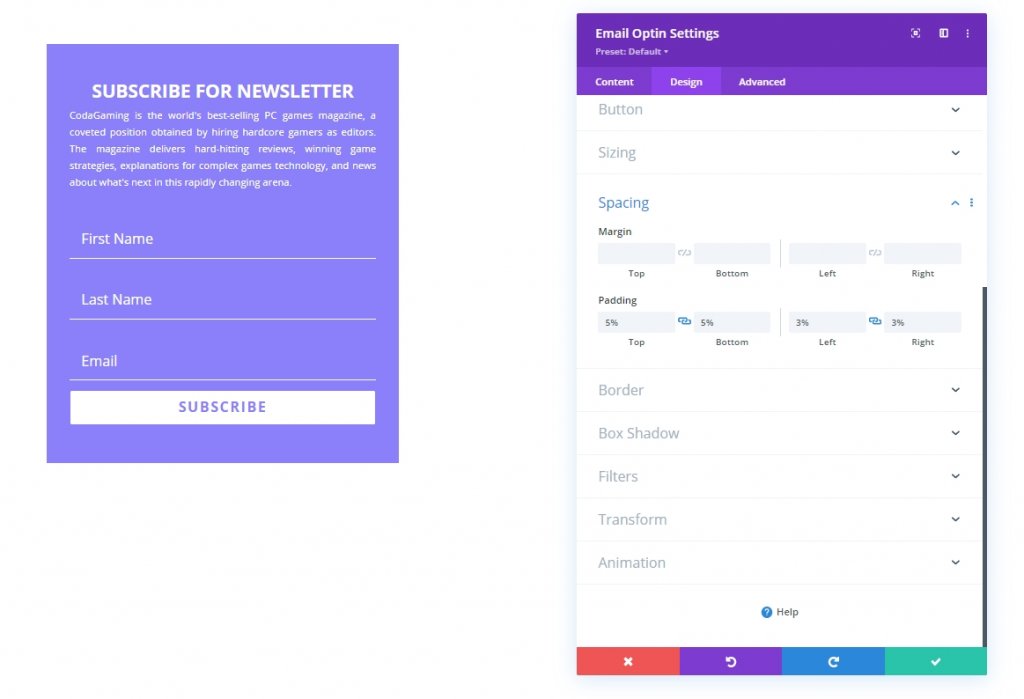
Ahora, agreguemos un ancho máximo y un relleno al formulario. Es el último ajuste a nuestro diseño.
- Ancho máximo: 500px
- Relleno: 5% arriba, 5% abajo, 3% izquierda 3% derecha

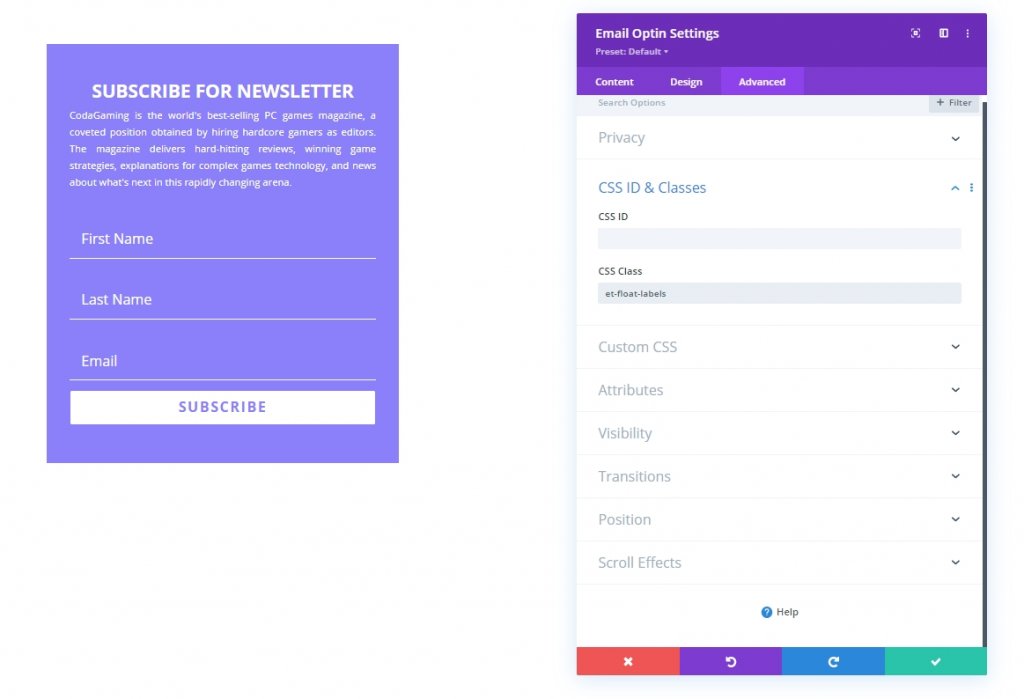
Por último, agregaremos una clase CSS a nuestro diseño para que podamos apuntar a ella en nuestra sección de codificación, donde agregaremos código CSS y JQuery a nuestro diseño.
- Clase CSS: et-float-labels

Adición de código personalizado
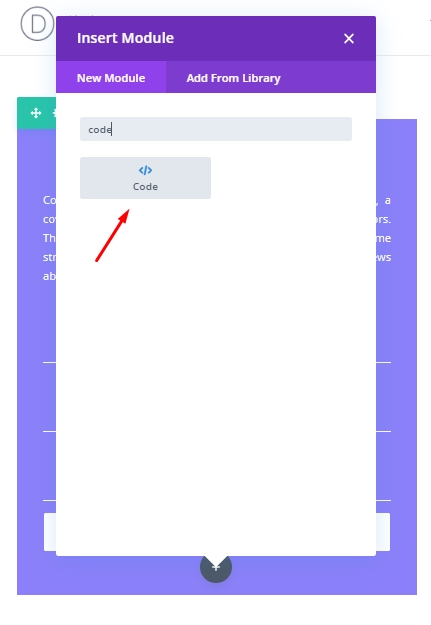
Agregue un módulo de código debajo del diseño donde agregaremos el código CSS y JQuery.

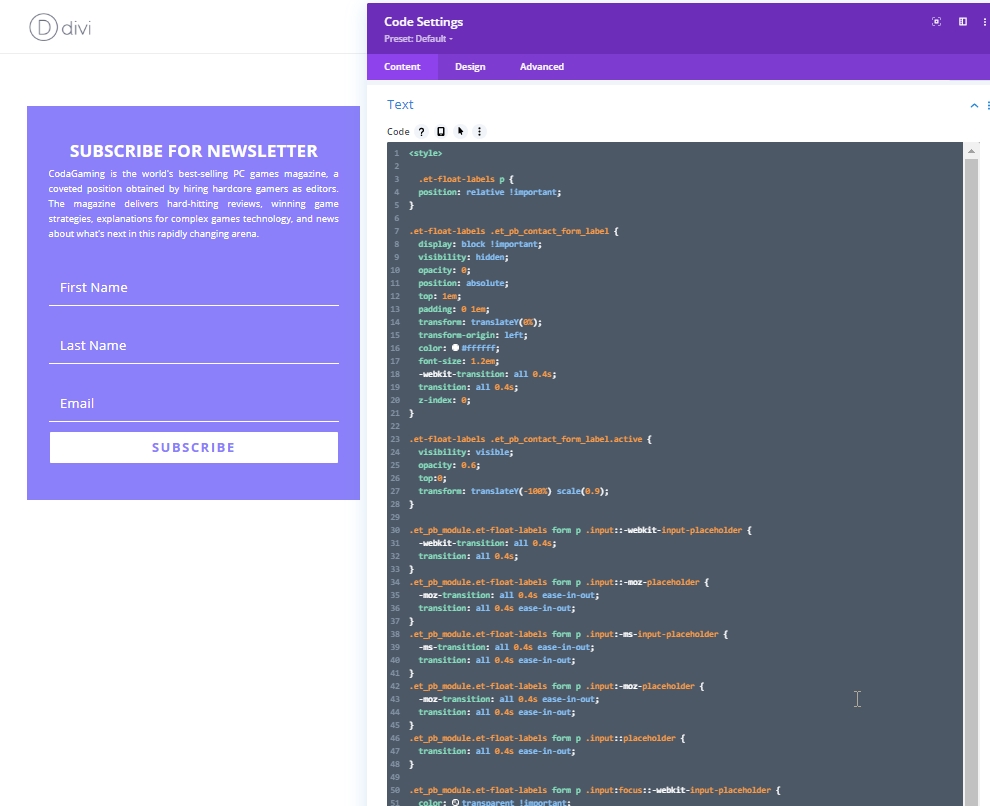
Código CSS
Ahora copie el código escrito a continuación y péguelo en el módulo de código. Recuerde mantener el código dentro de la etiqueta Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
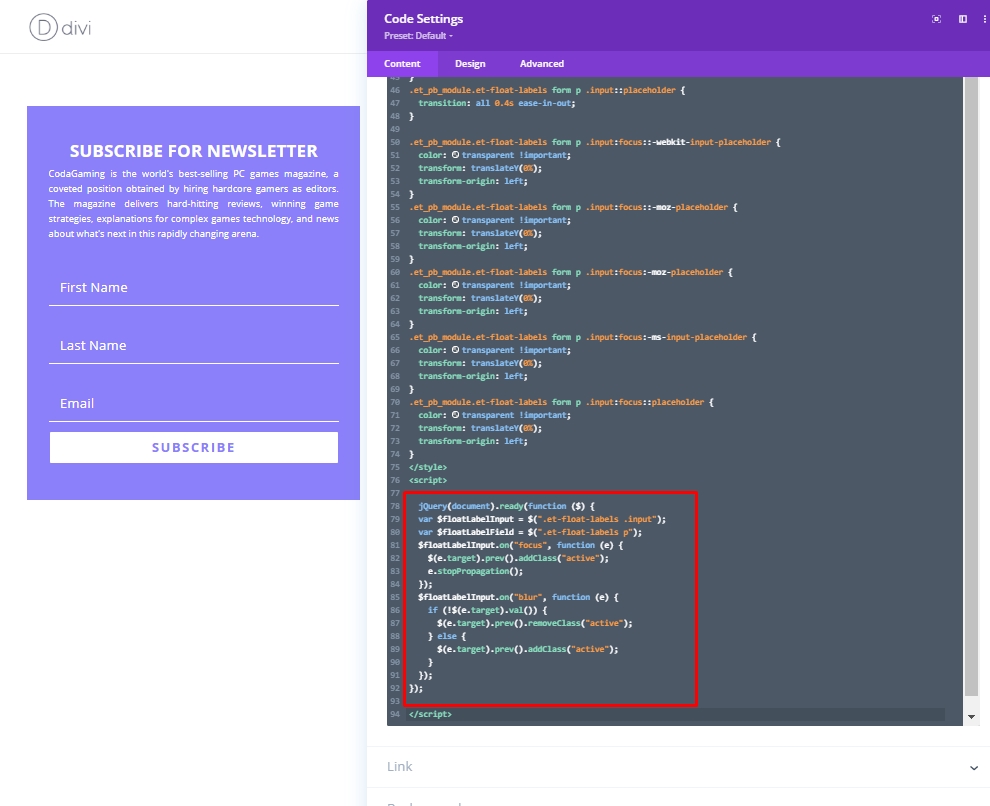
Código JQuery
Ahora, agregue la etiqueta Script y pegue el siguiente código JQuery en ella.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Vista final
Así que aquí está nuestro diseño final.
Conclusión
Entonces, verá que tener un formulario de boletín de noticias creativo es muy fácil en Divi y puede hacer que el formulario de suscripción de correo electrónico de etiquetas flotantes en muy poco tiempo. Asegúrese de personalizar el diseño de acuerdo con sus necesidades. Los códigos personalizados son muy importantes para hacer que las etiquetas floten, así que colóquelos dentro de las etiquetas con cuidado. Espero que te guste este diseño y, si es así, compártelo con tus amigos amantes de Divi . Suscríbase a nuestras actualizaciones para obtener más tutoriales de Divi como este.




