¿Quieres usar Elementor para agregar un fondo degradado animado a tu sitio web de WordPress? ? En este tutorial, te mostraremos cómo crear un fondo animado con Elementor gratis. El uso de un fondo degradado dinámico en un sitio web se ha puesto de moda recientemente. Puede agregar varios colores con efectos de animación a un fondo degradado animado para atraer a los usuarios sin esfuerzo. Podría hacer que su sitio web sea más distintivo y atractivo.
Múltiples tonos se transmiten entre sí en el fondo degradado. Este estilo de fondo se puede agregar usando código CSS. Sin embargo, demostraremos cómo agregar este estilo de fondo sin escribir una sola línea de código.

El fondo degradado animado no requiere el uso de Elementor pro . Diseñará nuestro fondo degradado animado utilizando la edición gratuita de Elementor y un complemento gratuito adicional.
Hacer un fondo degradado animado usando Elementor
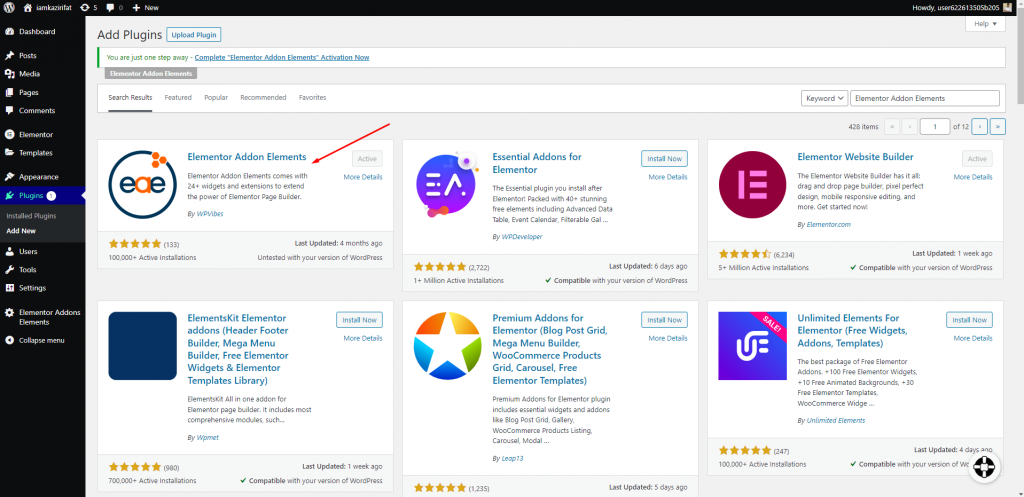
Debe activar el complemento de WordPress Elementor Addon Elements. No tiene que pagar por su fondo degradado animado porque el complemento es gratuito.

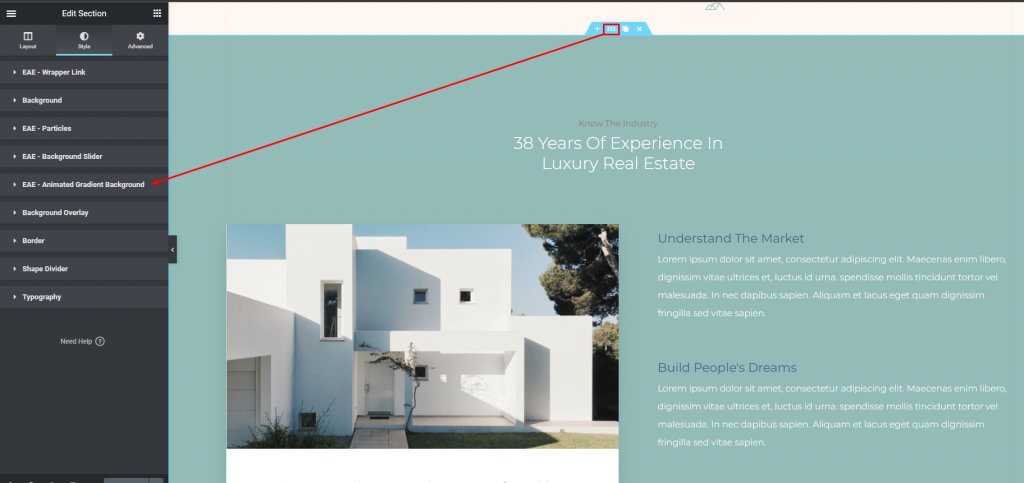
Instale y active el complemento, luego inicie el editor de Elementor en cualquier sitio web. Para agregar un fondo, haga clic en el icono de edición de sección o columna para esa sección. Luego, desde el tablero izquierdo, navegue a la pestaña Estilo y seleccione el menú Fondo degradado animado.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
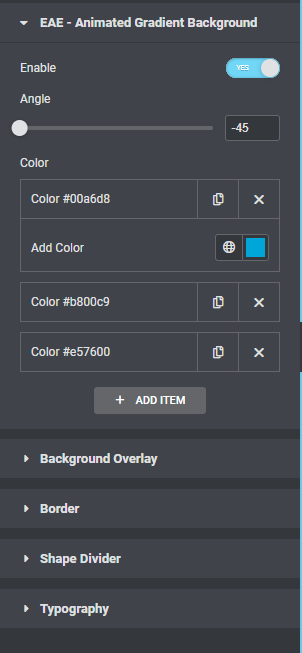
Cuando habilite las características del fondo degradado, aparecerá la opción de edición. A continuación, puede agregar varios colores a su fondo. Se agregan tres colores por defecto. Para cambiar el color, simplemente haga clic en él. Después de hacer clic en el color, puede usar el selector de color para seleccionar un color.

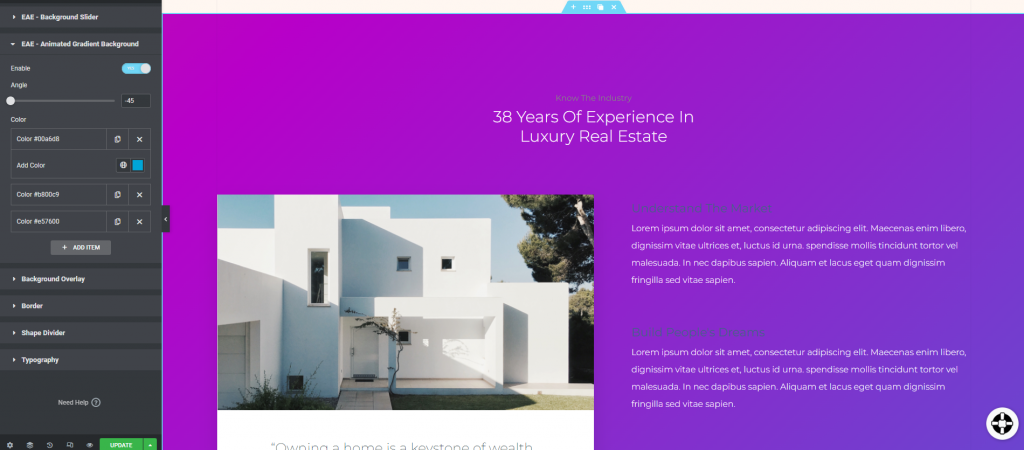
Para agregar color, haga clic en el botón Agregar elemento. Puede copiar el color seleccionando el icono de copiar y eliminarlo utilizando el icono de eliminar. El efecto animado se puede ver en el fondo una vez que se han agregado todos los colores.

En este complemento, solo hay un efecto de animación para el fondo degradado. Como resultado, no podrá ajustar el efecto de animación. Sin embargo, el efecto de animación predeterminado es tan hermoso que simplemente atraerá a sus usuarios.
Terminando
Siguiendo el procedimiento, podrá crear un fondo degradado animado con el complemento gratuito de creación de páginas de Elementor . Consulte otras lecciones de elementor y siéntase libre de compartir esto con sus amigos si lo encuentra útil.





