Los encabezados de pantalla completa ocupan toda la pantalla, independientemente del tamaño de la pantalla del visitante. Esto es excelente para captar la atención de los usuarios. También es útil para guiarlos a su llamado a la acción. Afortunadamente, el Módulo de encabezado de ancho completo de Divi simplifica la creación de un encabezado de pantalla completa. Le mostraremos cómo crear un encabezado de ancho completo, convertirlo en pantalla completa y diseñarlo en esta publicación. ¡Este método se puede usar para crear cualquier sección de héroe de pantalla completa para sus páginas!

Vista previa del diseño
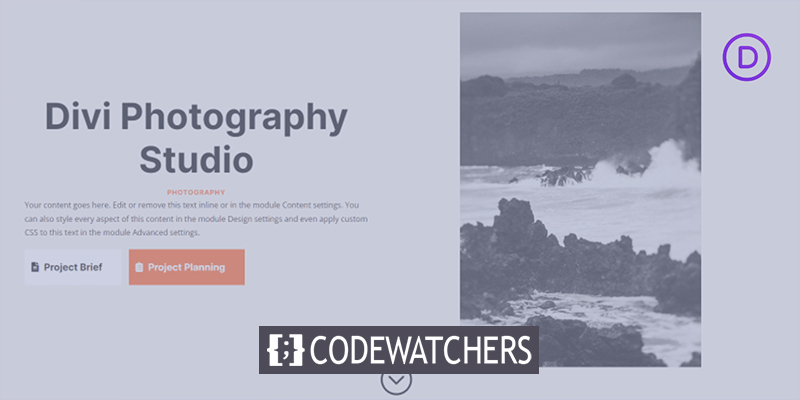
Echemos un vistazo a cómo se verá nuestro diseño después de que terminemos.

Edificio de estructura
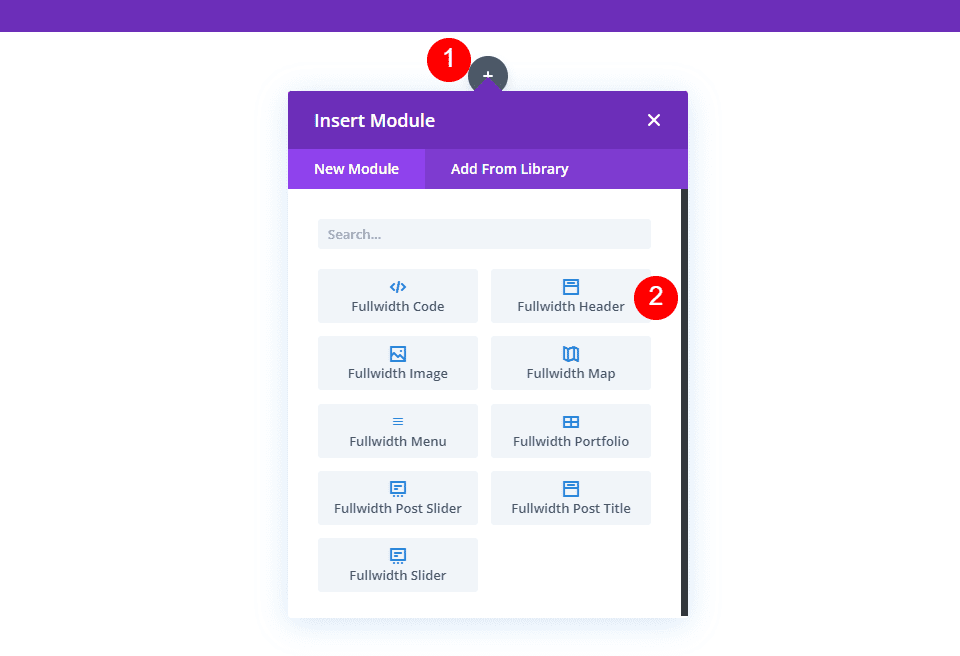
Comience incorporando una sección de ancho completo en la página en la que está trabajando. Luego, en la sección de ancho completo, agregue un módulo de encabezado de ancho completo.

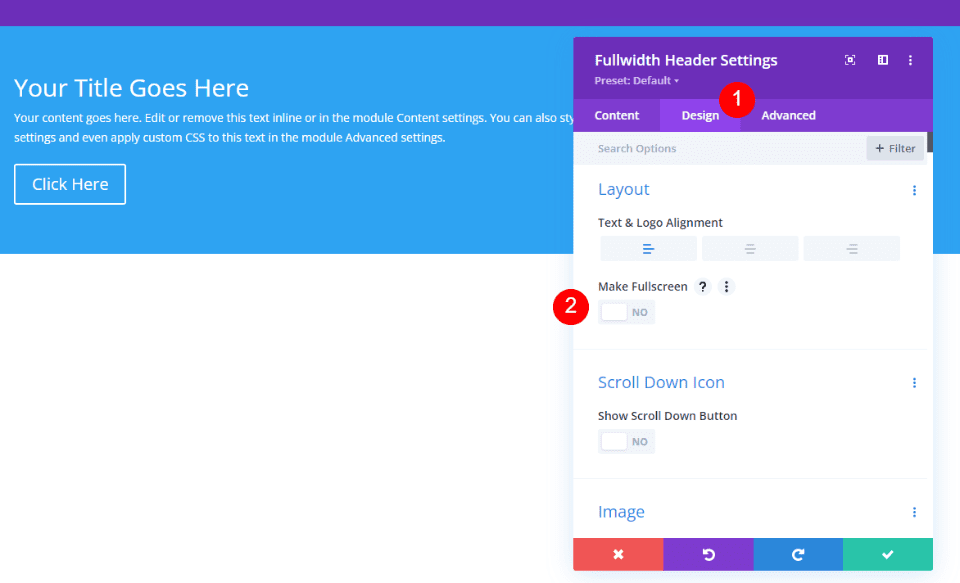
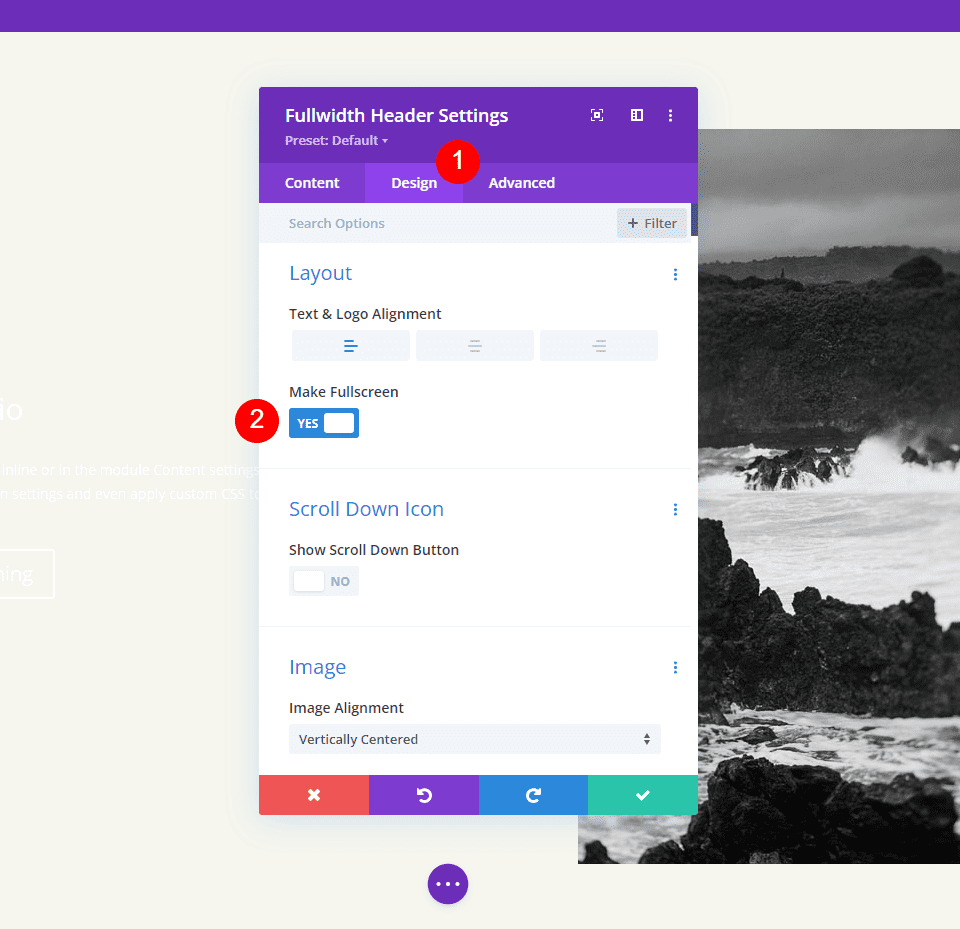
Se mostrará la configuración del módulo. Elija la pestaña Diseño. Habilite la opción Hacer pantalla completa.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
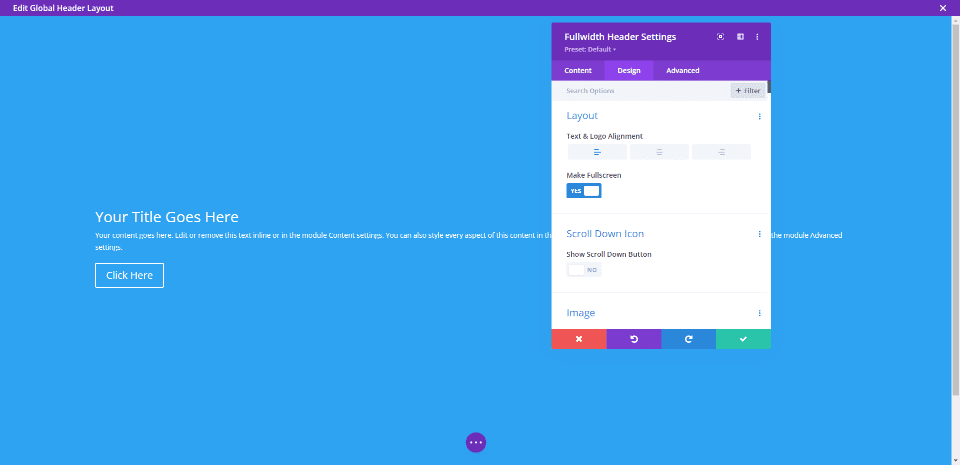
Con solo hacer eso, ahora tenemos un encabezado de pantalla completa.

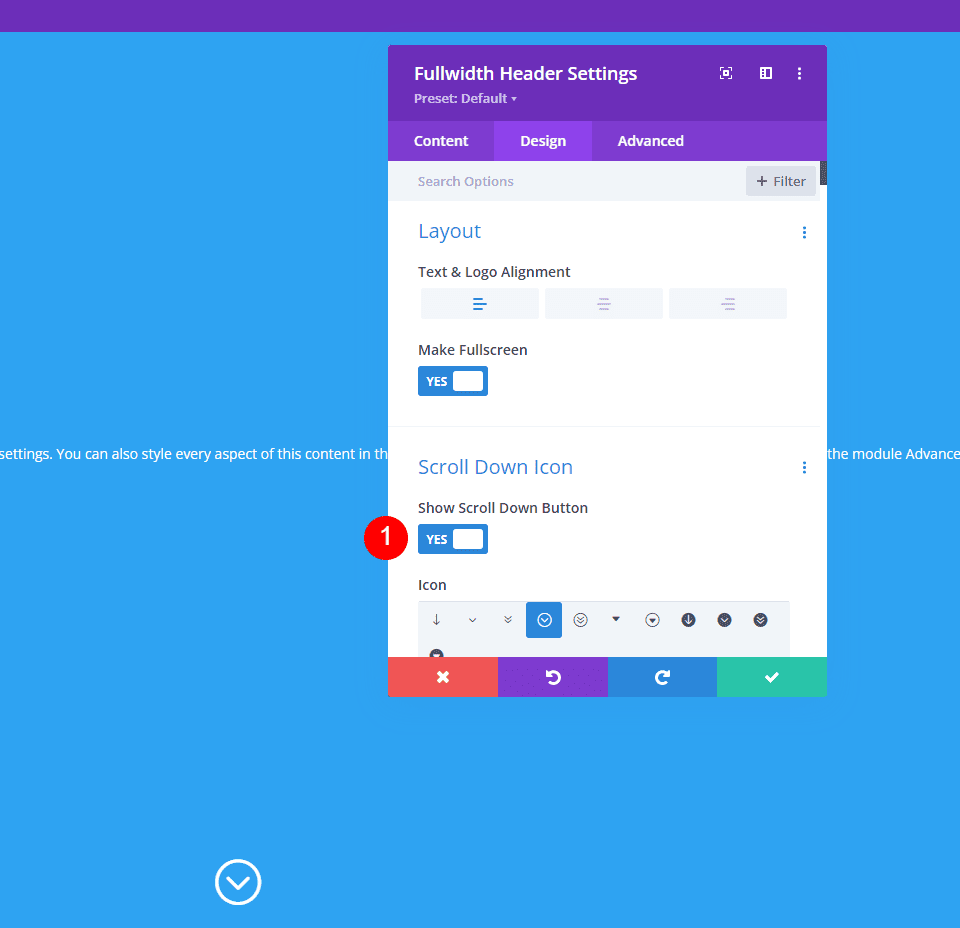
Habilite el icono para el desplazamiento hacia abajo del encabezado de pantalla completa
También podemos incluir un botón que indique al usuario que se desplace hacia abajo. Sin embargo, debemos habilitarlo. En el modo de pantalla completa, este botón siempre está visible. La elección del encabezado de pantalla completa siempre coincide con la altura de la pantalla del visitante.
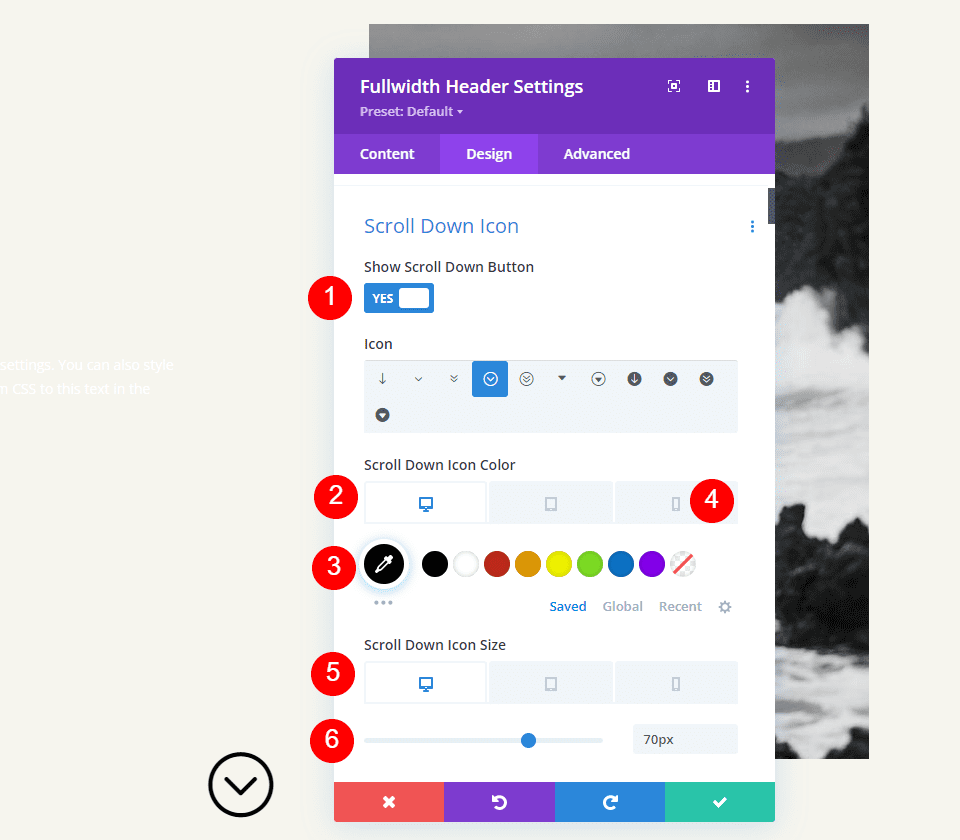
Debajo de las opciones de diseño en la configuración del módulo, veremos una sección llamada Icono de desplazamiento hacia abajo. Para habilitar Mostrar icono de desplazamiento hacia abajo, haga clic en el botón.

Configuración del módulo
Estos son los pasos para cada sección de la configuración del módulo de encabezado de pantalla completa.
Texto
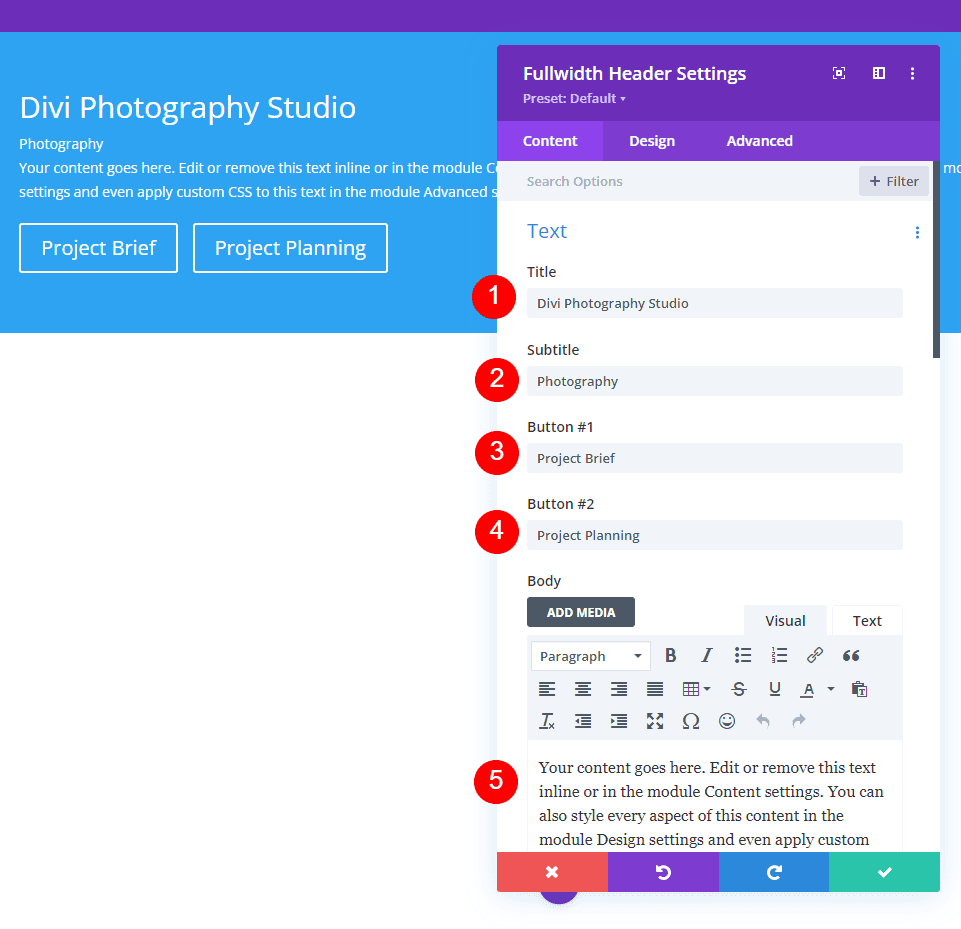
Primero, ingrese el texto que aparecerá en el encabezado de ancho completo. Esto comprende el título, el subtítulo, el contenido (para el cual usaré el texto ficticio incorporado de Divi) y el texto del botón.
- Título: Divi Photography Studio
- Subtítulo: Fotografía
- Botón 1: Resumen del proyecto
- Botón 2: Planificación del proyecto
- Cuerpo: contenido

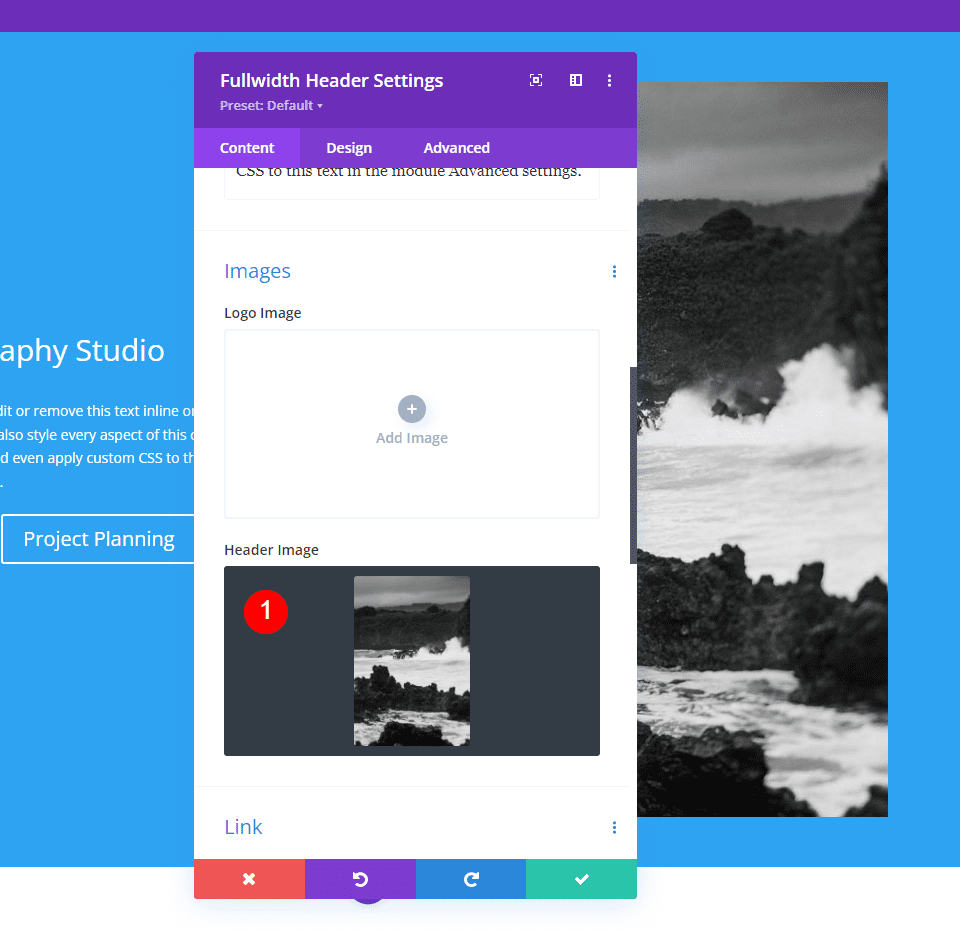
Imágenes
Después de eso, inserte la imagen. Esto aparece en el lado derecho del encabezado de ancho completo, reposicionando el texto a la izquierda.
- Imagen de encabezado: tu elección

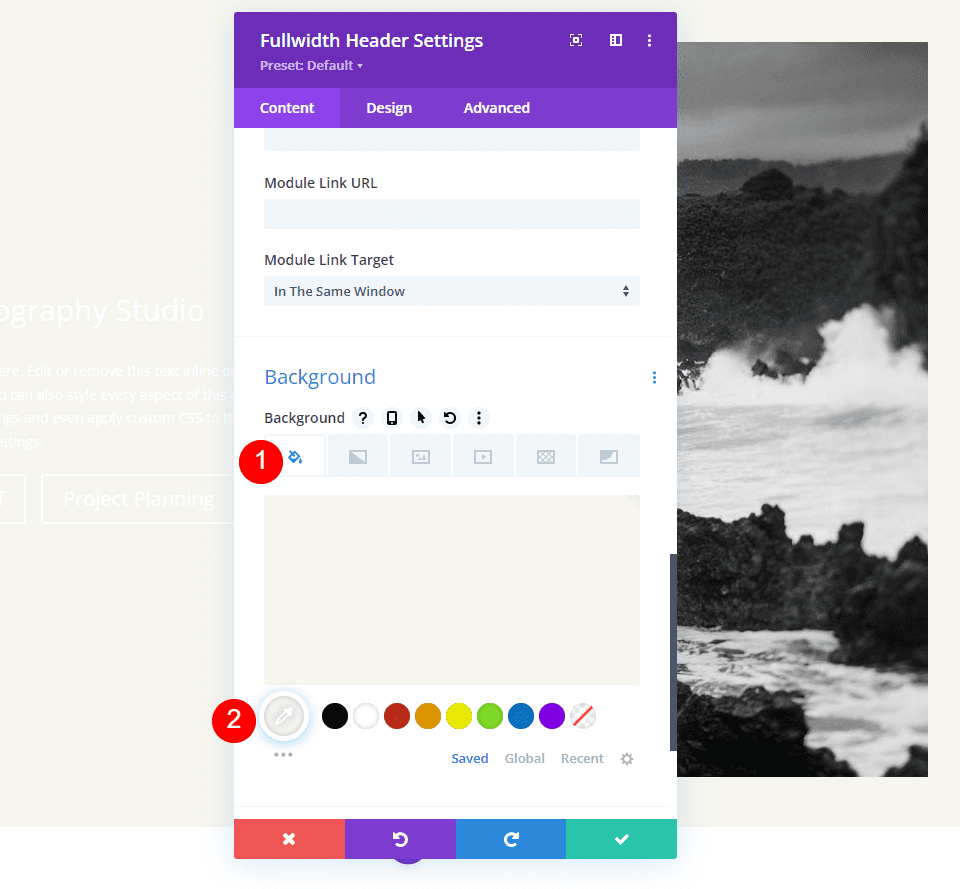
Fondo
Ahora, cambiemos el color de fondo.
- Color: #f6f5ee

Diseño
Vaya a la pestaña de diseño y realice el siguiente cambio.
- Hacer pantalla completa: Sí

Icono de desplazamiento hacia abajo
Luego, encienda el icono de desplazamiento hacia abajo. Para PC y tabletas, cambie el color a negro, y para teléfonos, a blanco. Con la imagen que he elegido, el ícono aparecerá hacia la parte inferior de la imagen para teléfonos, lo que permitirá que sea visible con los colores de la imagen. Cambie el tamaño del ícono para PC a 70 px, tabletas a 60 px y teléfonos a 50 px.
- Mostrar botón de desplazamiento hacia abajo: Sí
- Color del icono: #000000 Escritorio y tableta, #ffffff Teléfono
- Tamaño: escritorio de 70 px, tableta de 60 px, teléfono de 50 px

Texto del título
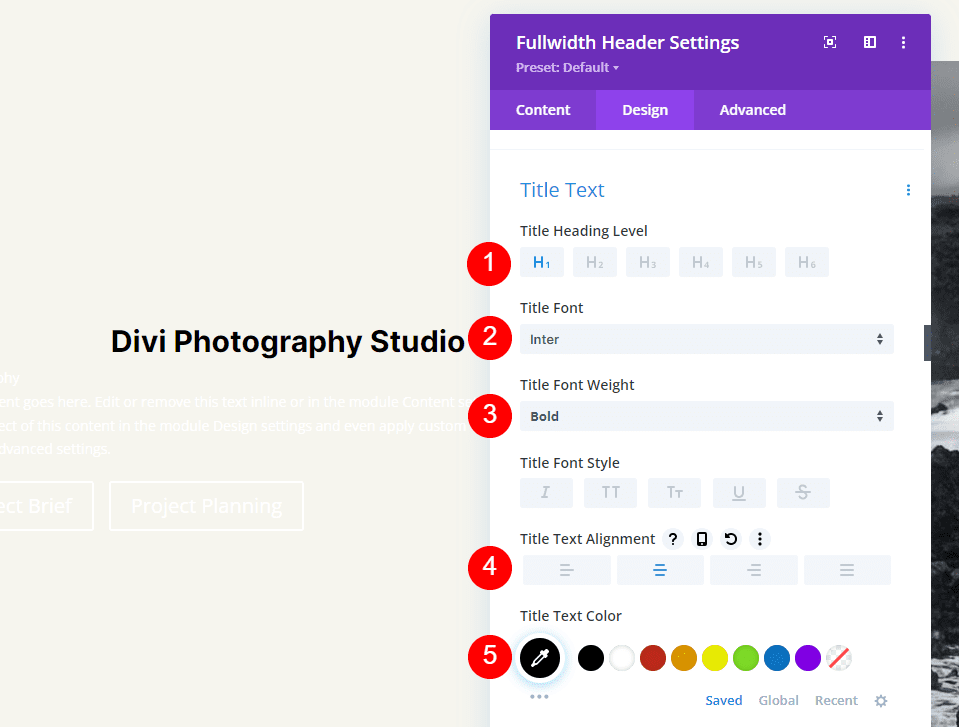
Luego cambiaremos el texto del título. Establezca el texto en H1 y la fuente en Inter. Establezca el Color en negro, el Grosor en negrita y la Alineación en el centro.
- Título: H1
- Fuente: Inter
- Peso: Negrita
- Alineación: Centro
- Color: #000000

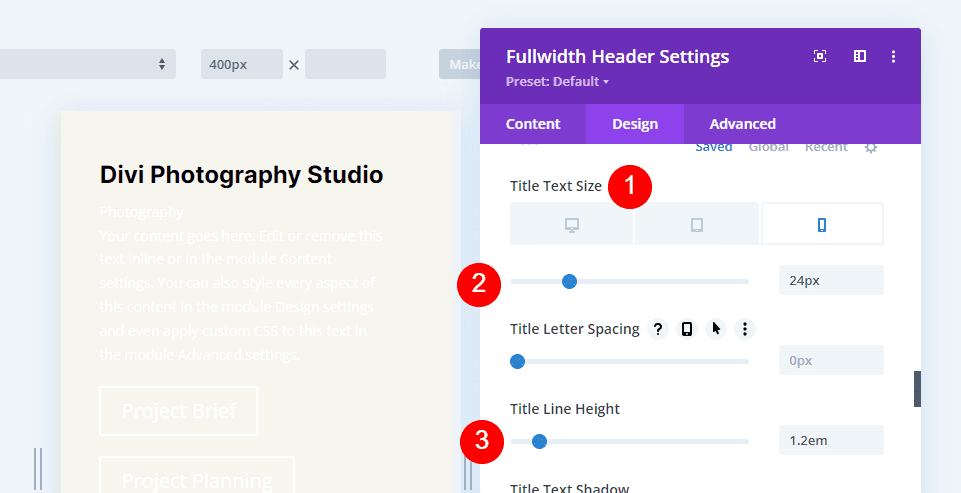
Para el tamaño de fuente, utilizaremos tres tamaños: 75 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. La altura de la línea debe establecerse en 1,2 em.
- Tamaño: escritorio de 75 px, tableta de 40 px, teléfono de 24 px
- Altura de la línea: 1,2 em

Cuerpo de texto
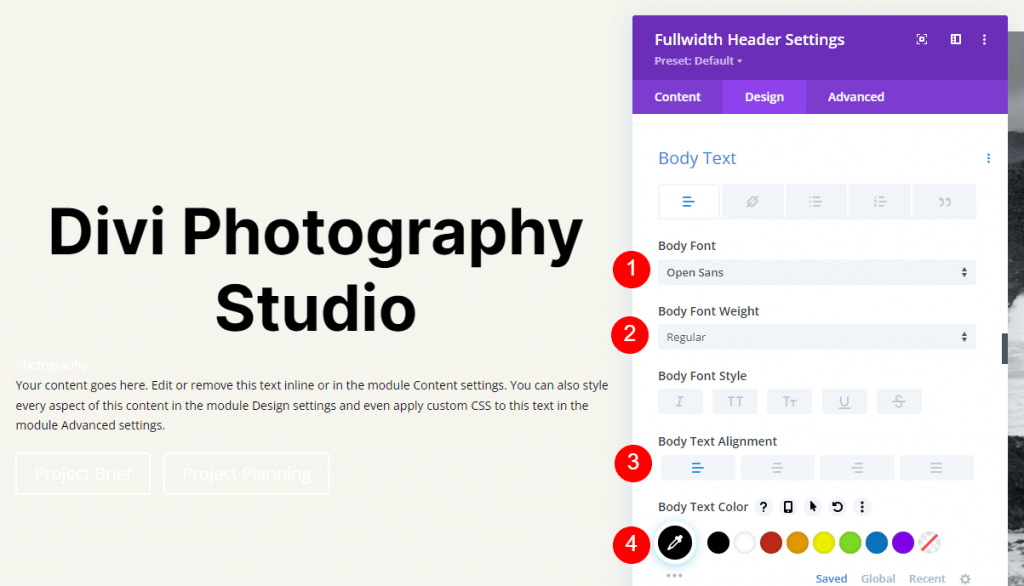
Después de eso, desplácese hacia abajo hasta Texto del cuerpo. Seleccione Open Sans como fuente. Establezca el color en negro y la alineación a la izquierda.
- Fuente: Open Sans
- Alineación: Izquierda
- Color: #000000

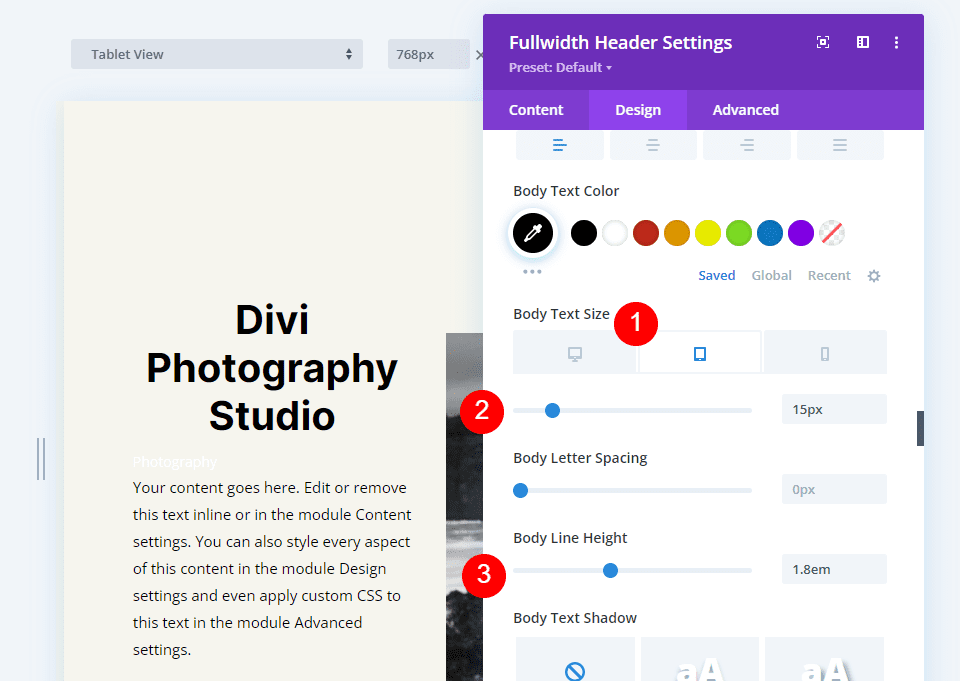
Establezca el Tamaño de fuente para computadoras en 16 px, tabletas en 15 px y teléfonos en 14 px. La altura de la línea debe establecerse en 1,8 em.
- Tamaño: escritorio de 16 px, tableta de 15 px, teléfono de 14 px
- Altura de la línea: 1,8 em

Texto del subtítulo
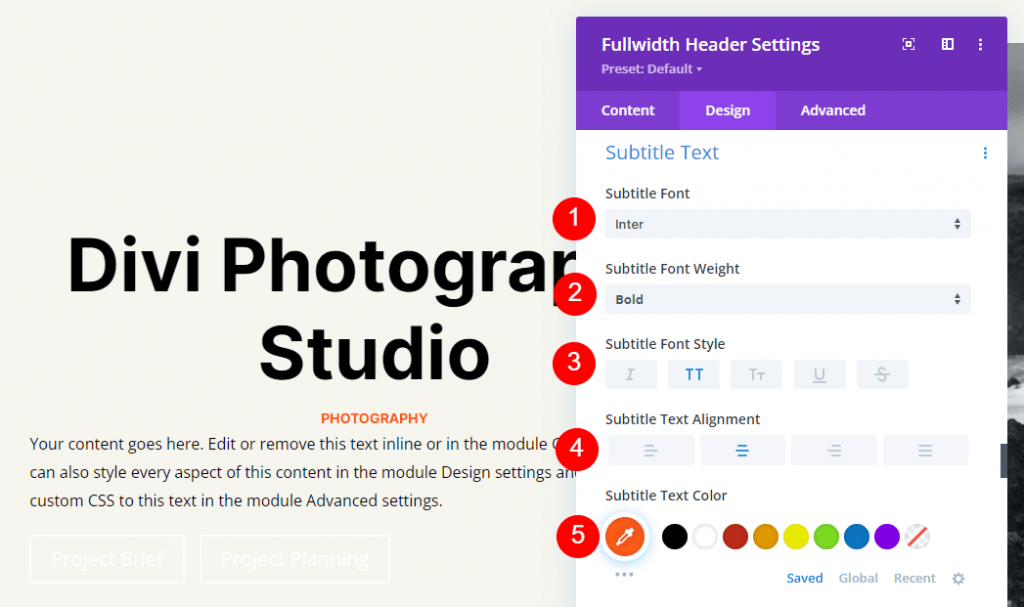
Desplácese hasta el final hasta Texto de subtítulos. Establezca la fuente en Inter. Ponga el peso en negrita, el estilo TT, el centro de alineación y el color #ff5a17.
- Fuente: Inter
- Peso: Negrita
- Estilo: TT
- Alineación: Centro
- Color: #ff5a17

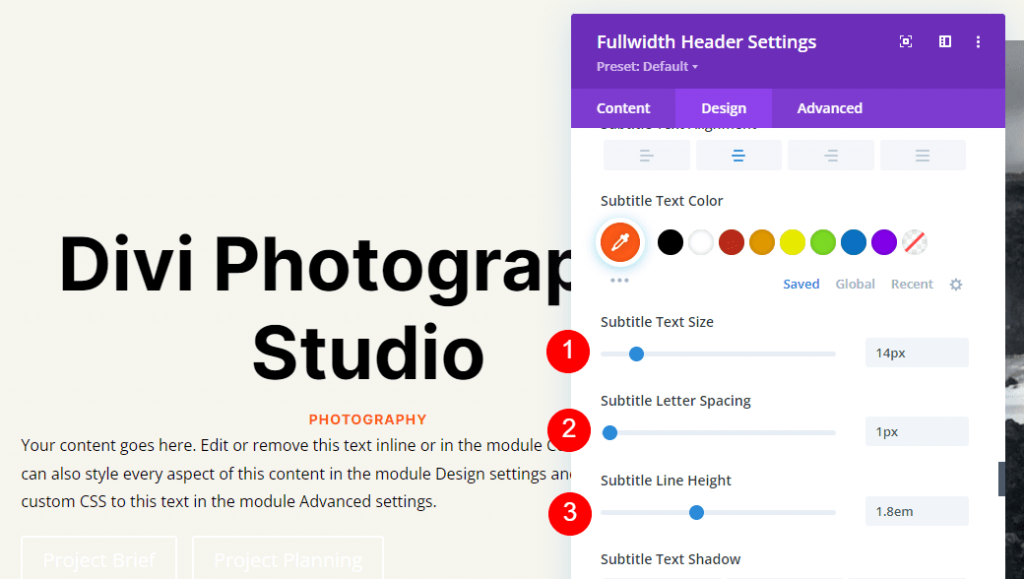
Para los tres anchos de pantalla, cambia el Tamaño a 14px. Ajuste el espaciado entre letras y la altura de la línea a 1 px y 1,4 em, respectivamente.
- Tamaño: 14px
- Espaciado entre letras 1px
- Altura de la línea: 1,8 em

botón uno
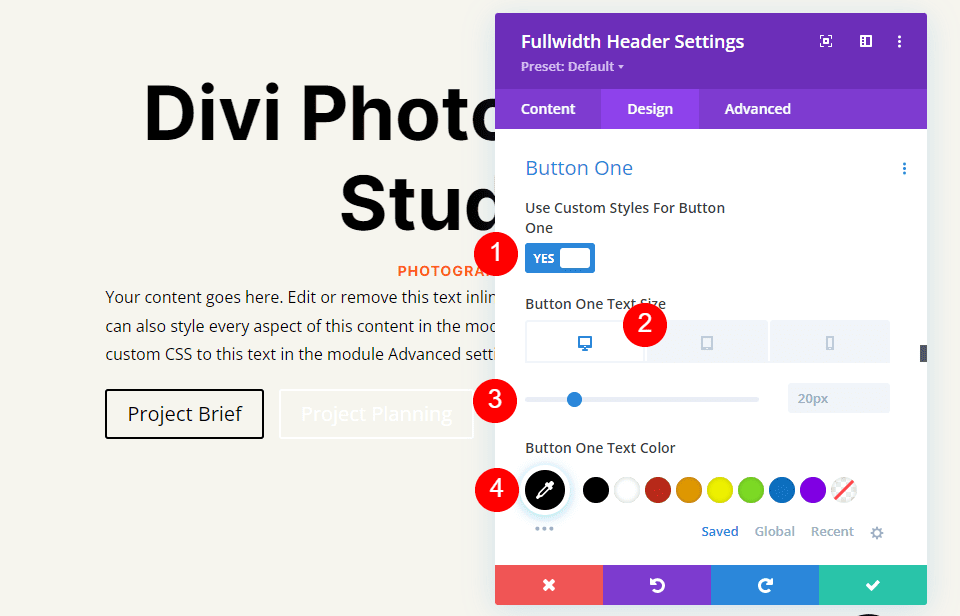
A continuación, vaya al Botón uno y elija Usar estilos personalizados para el botón. Haz que el color del texto sea negro.
- Usar estilos personalizados para el botón: Sí
- Tamaño: escritorio de 20 px, tableta de 18 px, teléfono de 16 px
- Color del texto: #000000

Modifique el Ancho del borde y el Radio a 0px y el Color de fondo a blanco.
- Color de fondo: #ffffff
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px

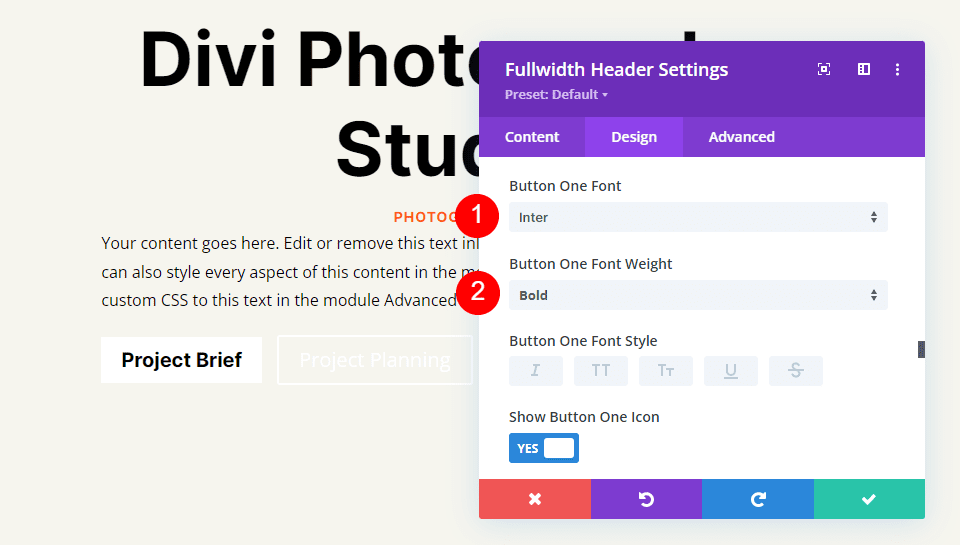
Haz que la fuente Inter y el peso sean Negritas.
- Fuente: Inter
- Peso: Negrita

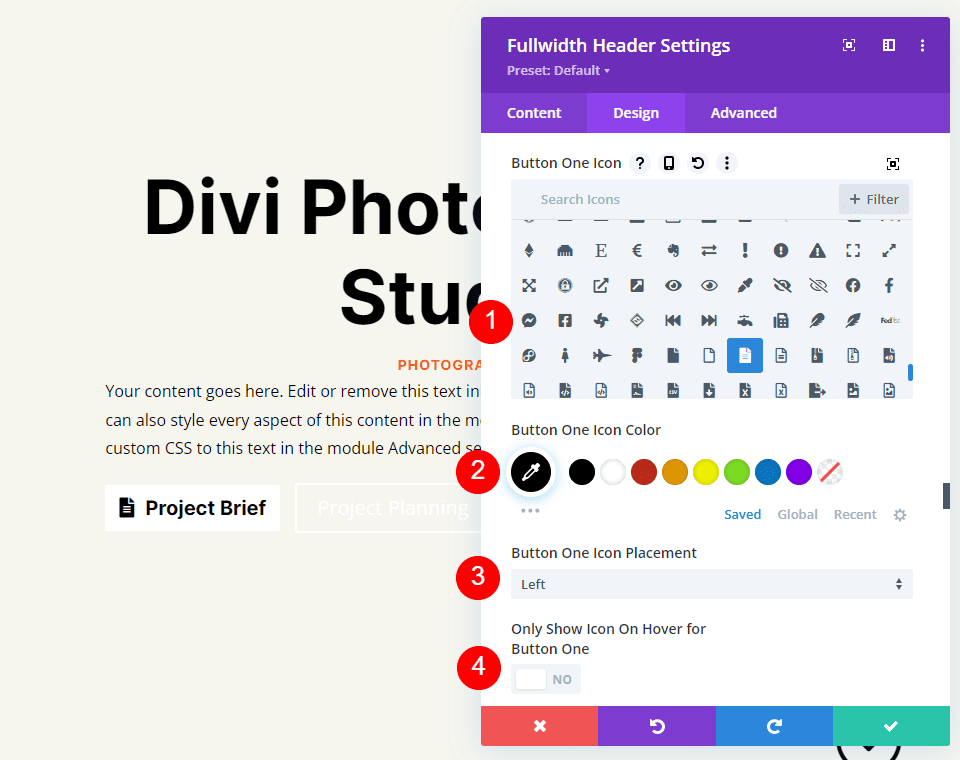
A continuación, elija el icono que desee, cambie el color a negro, coloque el botón a la izquierda y desmarque Mostrar solo el icono al pasar el cursor por el botón uno.
- Icono: tu elección
- Color del icono: #000000
- Ubicación del icono del botón uno: Izquierda
- Mostrar solo el ícono al pasar el mouse sobre el botón uno: No

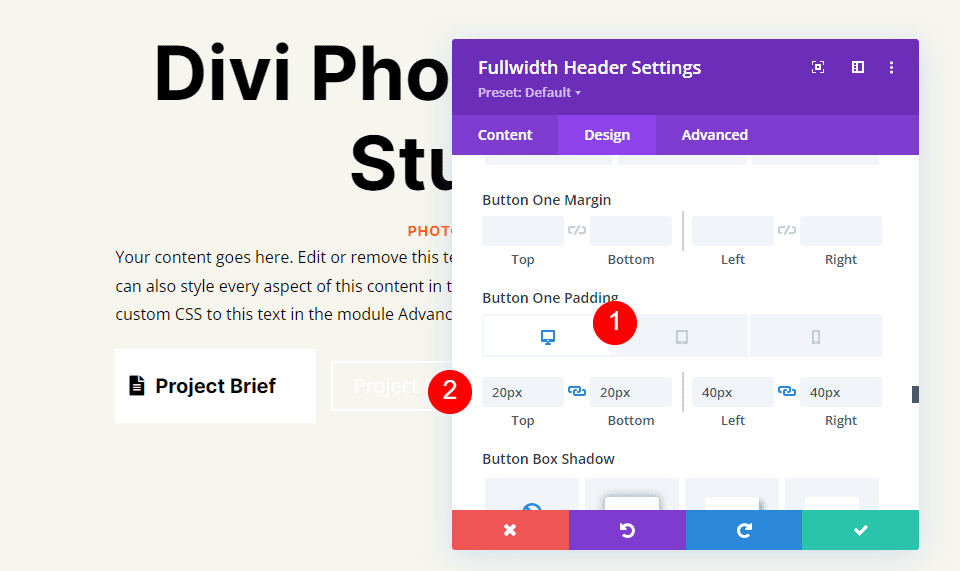
Finalmente, haga clic en las opciones de relleno de Button One desplazándose hacia abajo. Para cada tamaño de pantalla, utilizaremos un Padding separado. Utilice 20 px para la parte superior e inferior y 40 px para la izquierda y la derecha en los escritorios. Actualice el relleno superior e inferior a 16 px para tabletas. Cambie el relleno superior e inferior en los teléfonos a 12 px. Mantenga el mismo relleno izquierdo y derecho para los tres.
- Relleno de escritorio: 20 px arriba y abajo, 40 px izquierda y derecha
- Relleno de la tableta: 16 px arriba y abajo, 40 px izquierda y derecha
- Relleno del teléfono: 12 px arriba y abajo, 40 px izquierda y derecha

botón dos
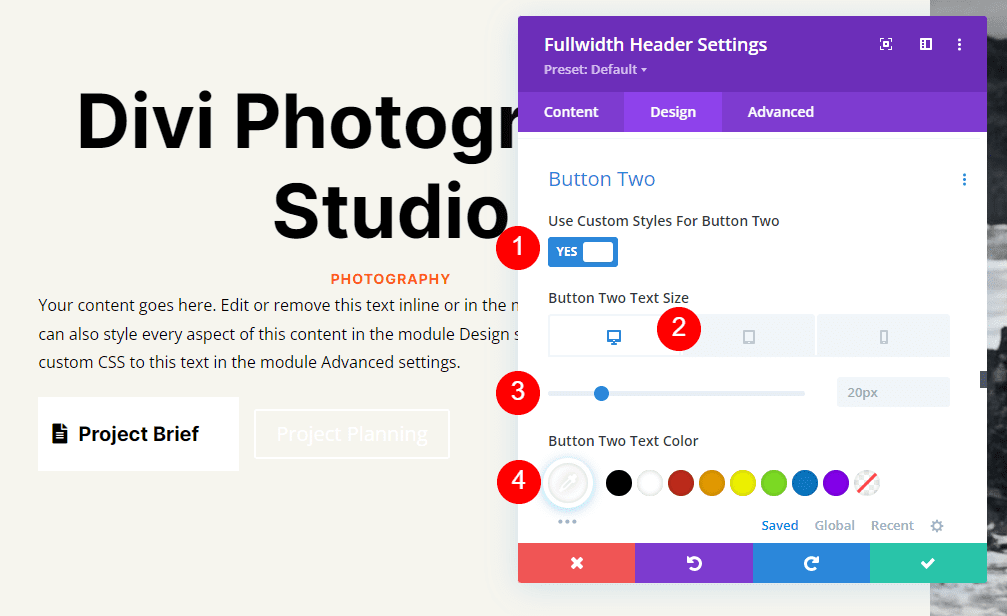
Finalmente, baja al Botón Dos. Usar estilos personalizados para el botón está seleccionado. Establezca el tamaño de fuente para computadoras en 20 px, tabletas en 19 px y teléfonos en 16 px. Haz que el texto sea de color blanco.
- Usar estilos personalizados para el botón: Sí
- Tamaño: escritorio de 20 px, tableta de 18 px, teléfono de 16 px
- Color del texto: #ffffff

Reemplace el color de fondo con #ff5a17. El ancho del borde y el radio deben establecerse en 0px.
- Color de fondo: #ff5a17
- Ancho del borde del botón dos: 0px
- Radio del borde del botón dos: 0px

Luego, configure la Fuente en Inter y el Peso en Negrita.
- Fuente: Inter
- Peso: Negrita

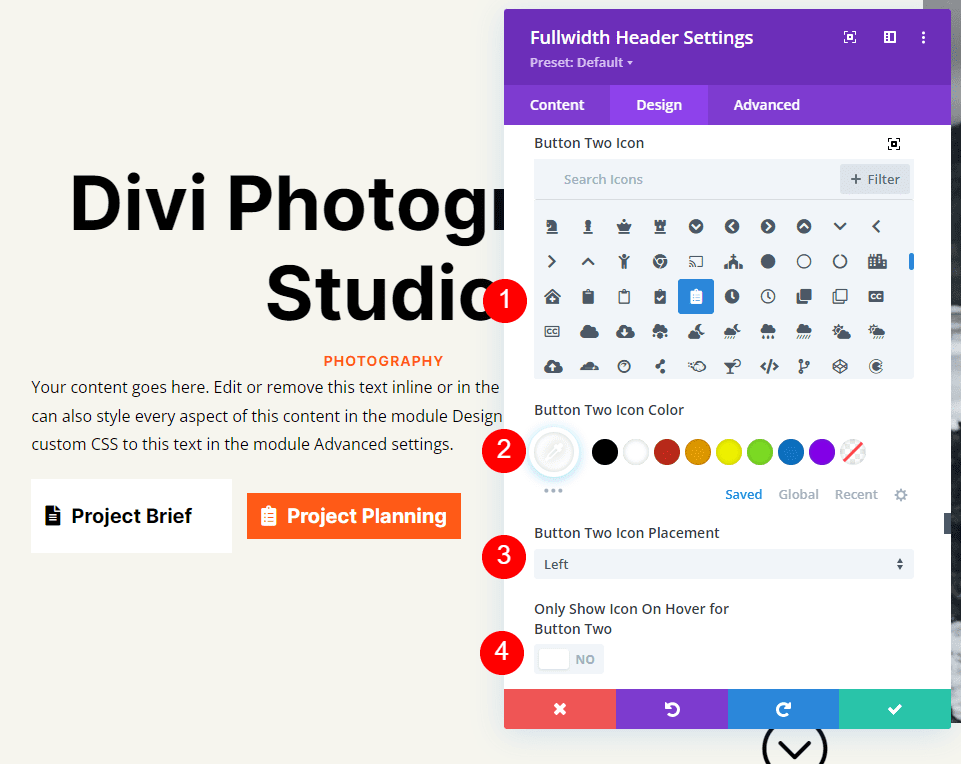
Seleccione su icono elegido. Cambie el color a negro, coloque el botón a la izquierda y desactive Mostrar solo el icono al pasar el mouse para el botón dos.
- Icono: tu elección
- Color del icono: #000000
- Ubicación del icono del botón dos: Izquierda
- Mostrar solo el ícono al pasar el mouse para el botón dos: No

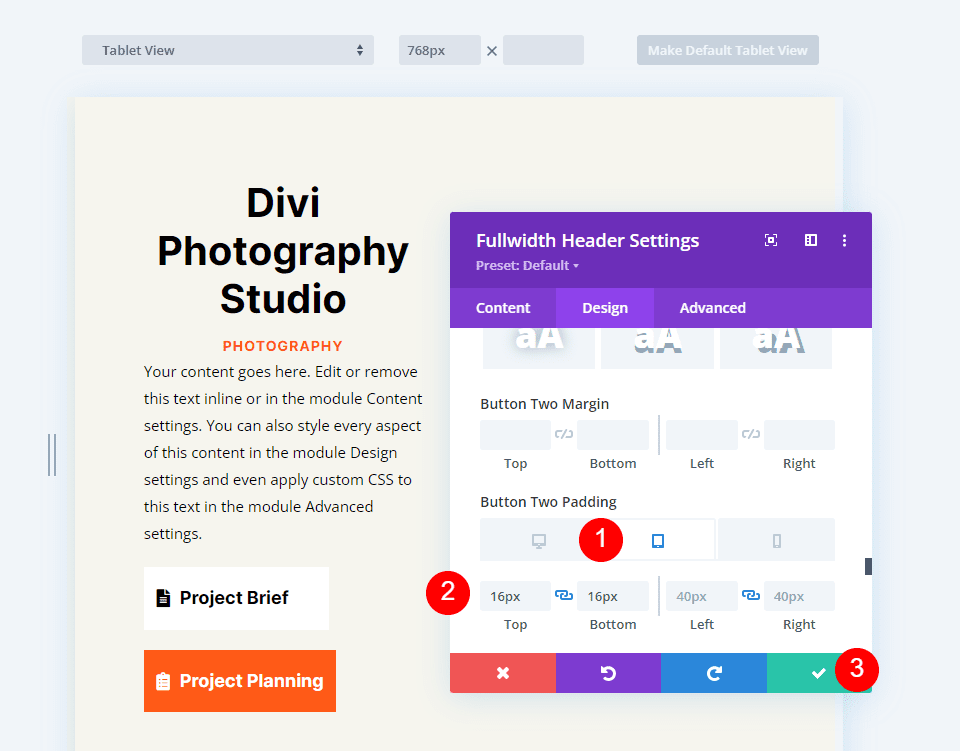
Finalmente, desplácese hacia abajo hasta la configuración de relleno para el botón dos. Utilice 20 px para la parte superior e inferior y 40 px para la izquierda y la derecha en los escritorios. Cambie el relleno superior e inferior en las tabletas a 16 px. Cambie el relleno superior e inferior a 12 px para teléfonos. Guarde su trabajo y salga del módulo.
- Relleno de escritorio: 20 px arriba y abajo, 40 px izquierda y derecha
- Relleno de la tableta: 16 px arriba y abajo, 40 px izquierda y derecha
- Relleno del teléfono: 12 px arriba y abajo, 40 px izquierda y derecha

Resultados de encabezado de pantalla completa
Así es como aparece nuestro encabezado de ancho completo en PC, tabletas y teléfonos inteligentes.

Terminando
Eso concluye nuestra mirada a cómo usar su módulo de encabezado Divi Fullwidth para crear un encabezado de pantalla completa. El procedimiento es sencillo y se ve hermoso en cualquier dispositivo. Incluir el botón Desplazarse hacia abajo es una buena indicación visual de que los usuarios pueden desplazarse. Un encabezado de pantalla completa es similar a una sección principal en términos de diseño. Con el Módulo de encabezado de pantalla completa de Divi , puede diseñar encabezados de pantalla completa impresionantes siguiendo algunas reglas básicas.





