Un campo de búsqueda mejora la usabilidad de la navegación de su sitio web. Con la mejor experiencia de navegación en Internet, puede (y probablemente perderá) negocios si sus usuarios no pueden buscar lo que buscan. Siguiendo este tutorial, aprenderá cómo agregar un campo de búsqueda al menú secundario de Divi para que sus usuarios nunca estén lejos de encontrar lo que necesitan.

Avance
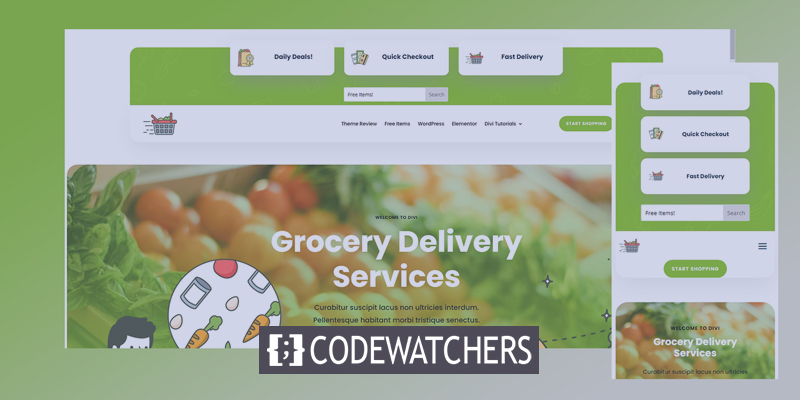
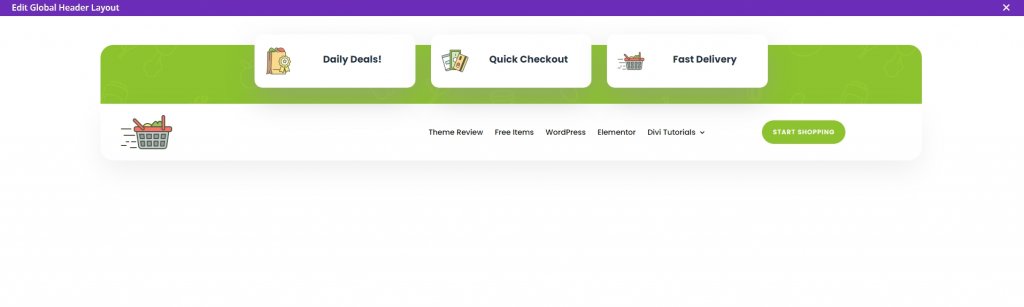
Aquí hay una representación visual simple de cómo se verá el diseño.

El encabezado de la versión móvil se verá así.

Prepare la página
En el tutorial de hoy, usaremos un diseño de página prefabricado llamado Divi Grocery Delivery. Usaremos encabezados y pies de página desde aquí, aunque nuestro trabajo principal estará en la sección de encabezado. Para su información, puede poner un campo de búsqueda en el menú secundario de cualquier encabezado siguiendo las reglas que se muestran en la publicación de hoy.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
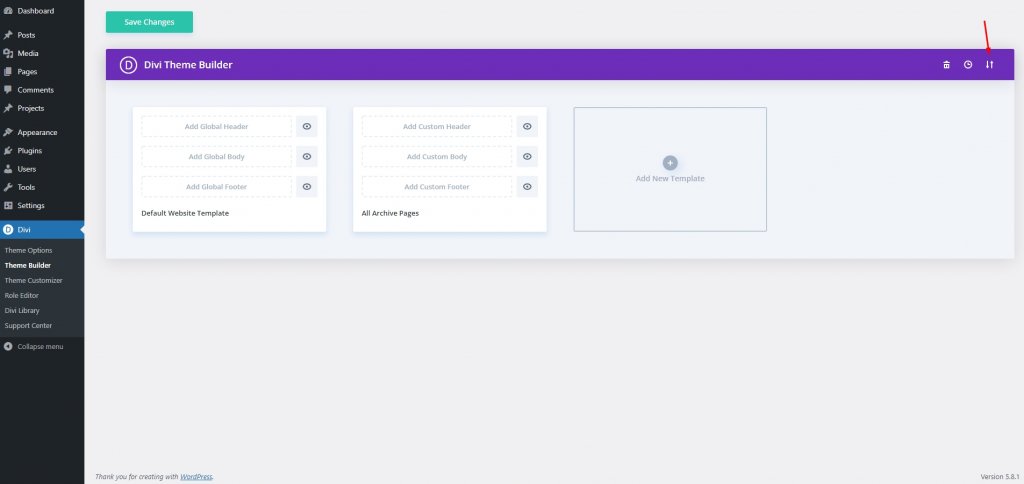
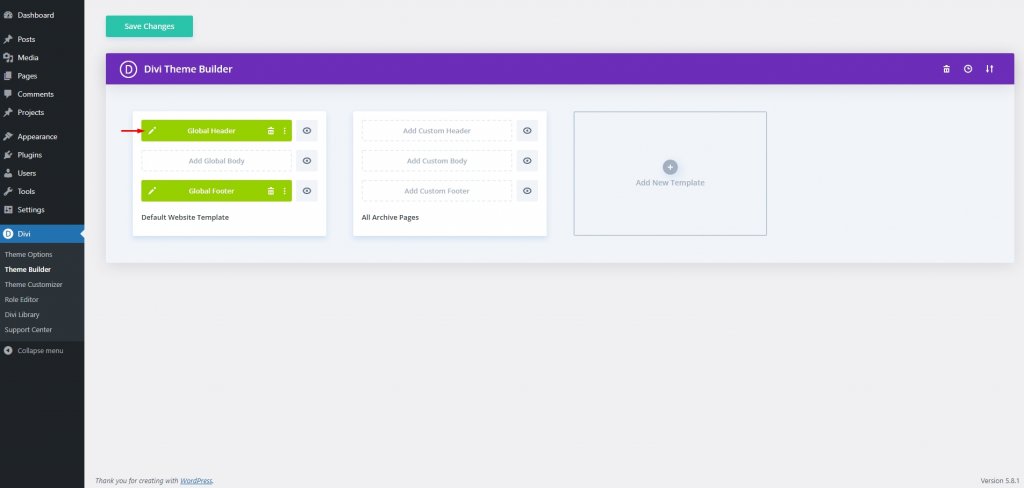
Empezar ahoraVayamos a la opción Theme Builder de la barra lateral en el tablero. Se encuentra debajo de la opción Divi y haga clic en Agregar encabezado global .

Ahora seleccione el icono de Portabilidad .

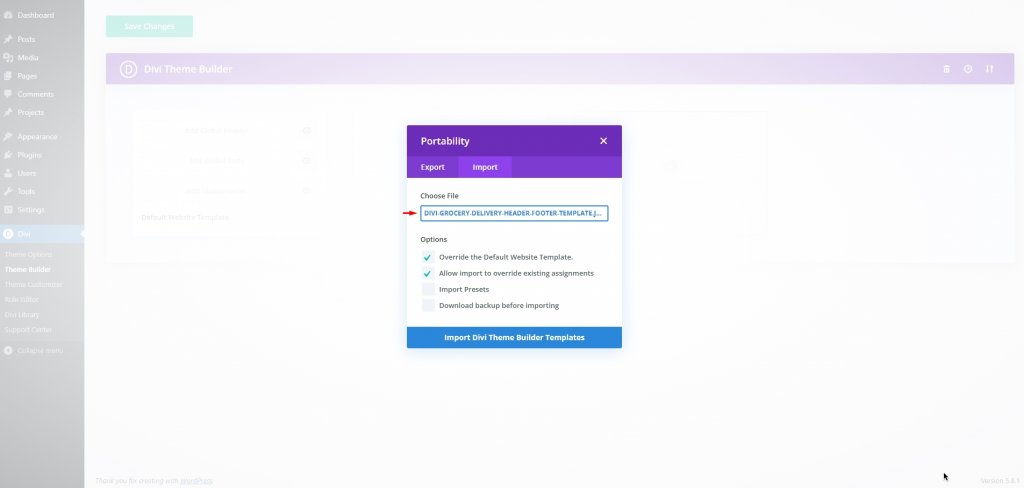
Aquí está el archivo de encabezado y pie de página del paquete de diseño de Grocery Delivery . Puedes descargarlo y usarlo. Ahora, vaya a la pestaña de importación y seleccione el archivo JSON descargado. Descomprima el elemento y encontrará un archivo JSON en su interior.

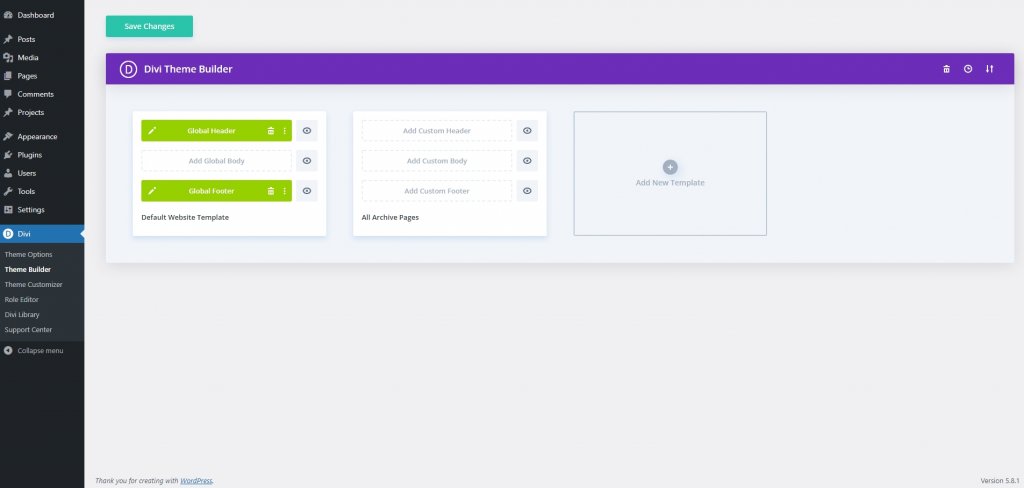
Una vez realizada la carga, así se verá. Haga clic en Guardar cambios.

Agregar opción de búsqueda
Ahora editaremos la sección de encabezado y agregaremos la funcionalidad de búsqueda. Para hacer eso, haga clic en la opción de edición del encabezado.

Ahora el encabezado está abierto para usted y puede iniciar la modificación.

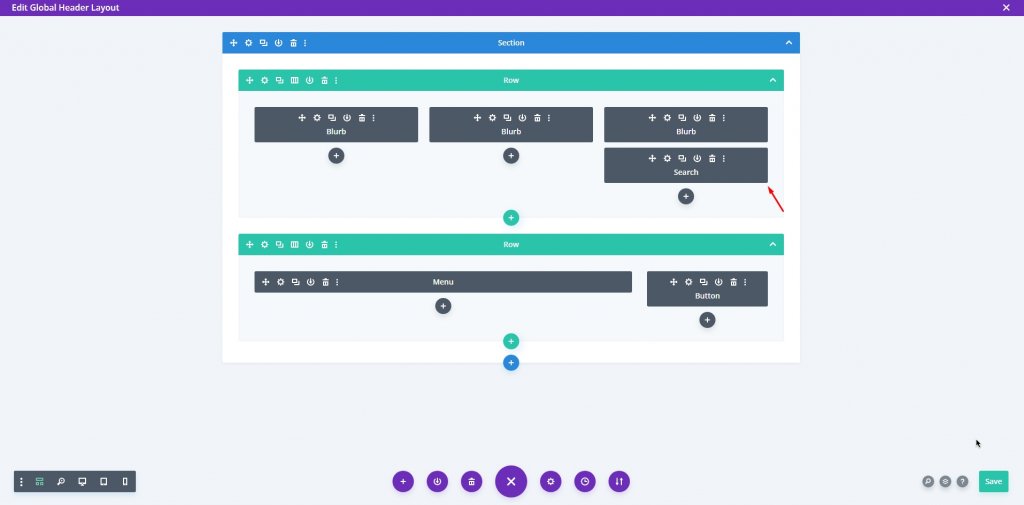
Crear un espacio para el cuadro de búsqueda es lo primero que deseamos lograr. Como parte de nuestro esfuerzo por asegurarnos de que el campo de búsqueda sea de fácil acceso para todos los visitantes, lo trasladaremos al menú secundario (arriba de la fila Inicio / Contacto ).
Ahora insertaremos un módulo de búsqueda Divi en la tercera columna de la primera fila.

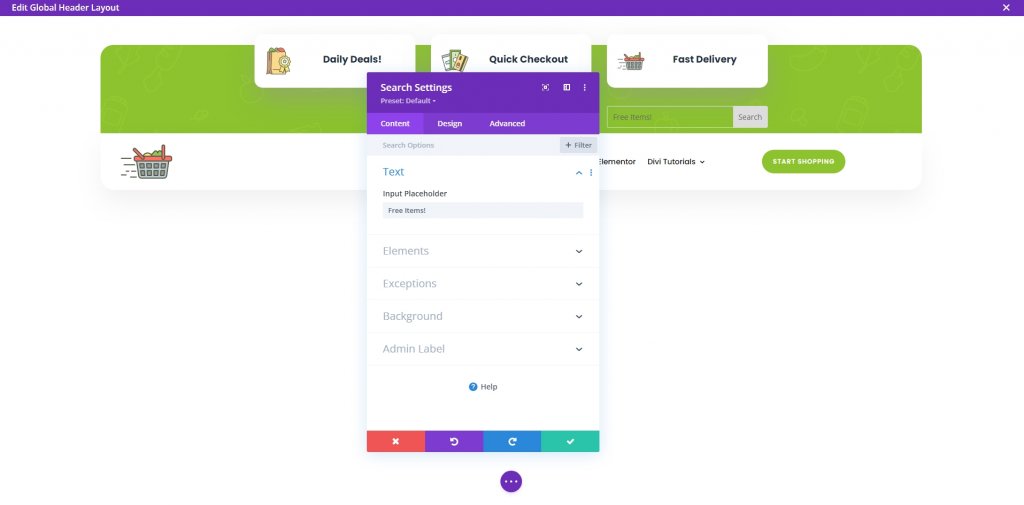
Después de instalar su módulo, vaya a Configuración y cambie el texto del marcador de posición a cualquier cosa que recuerde al usuario lo que puede buscar en sus campos de búsqueda. Dado que estamos utilizando el paquete de diseño de entrega de comestibles, ¡estamos usando Buscar artículos! como marcador de posición para que los usuarios sepan lo que pueden buscar.

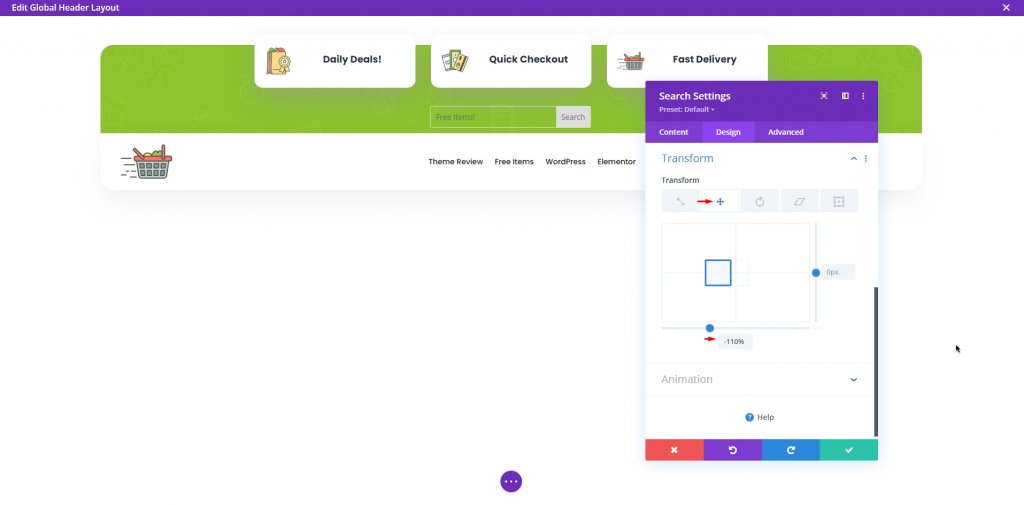
Tener el campo de búsqueda en la tercera columna es una omisión flagrante. Entonces, desde la pestaña de diseño, mueva la opción de búsqueda a la segunda columna a través de la opción Transformar. Es una tarea simple de arrastrar donde Divi manejará el CSS y el espaciado.
Use la opción Transformar Traducir y mueva el elemento hacia la izquierda. Estamos usando % en lugar de px .

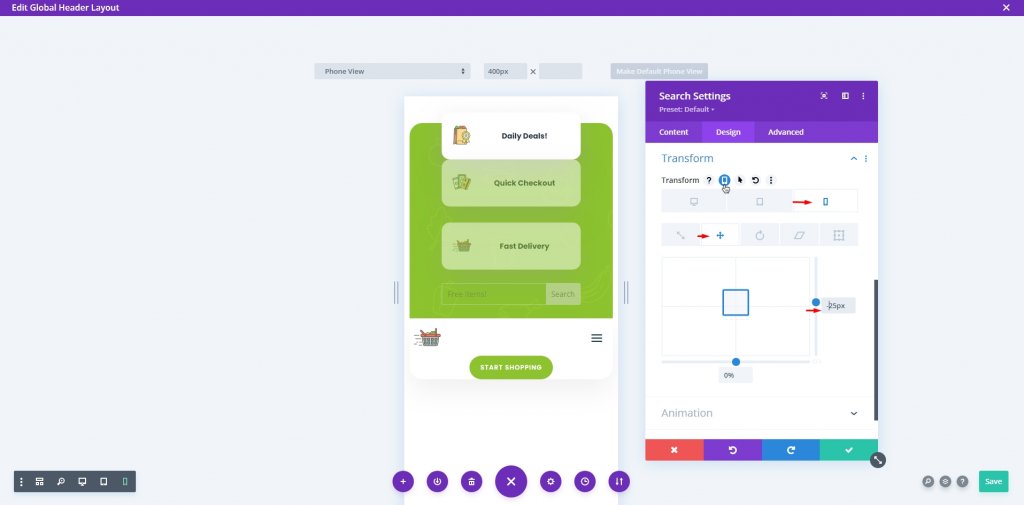
Además, las opciones de Transform Translate de Divi para dispositivos móviles deben ajustarse para que funcionen correctamente. De lo contrario, la situación no cambiará. Como resultado, asegúrese de verificar la configuración de Capacidad de respuesta y coloque el módulo de búsqueda en la sección Opciones del menú secundario de la barra de menú. Para hacerlo más visible en dispositivos móviles, lo movimos a la tercera columna de la fila, que lo posicionó automáticamente hacia la parte inferior de los elementos de la fila para su visualización.

Estilo del módulo
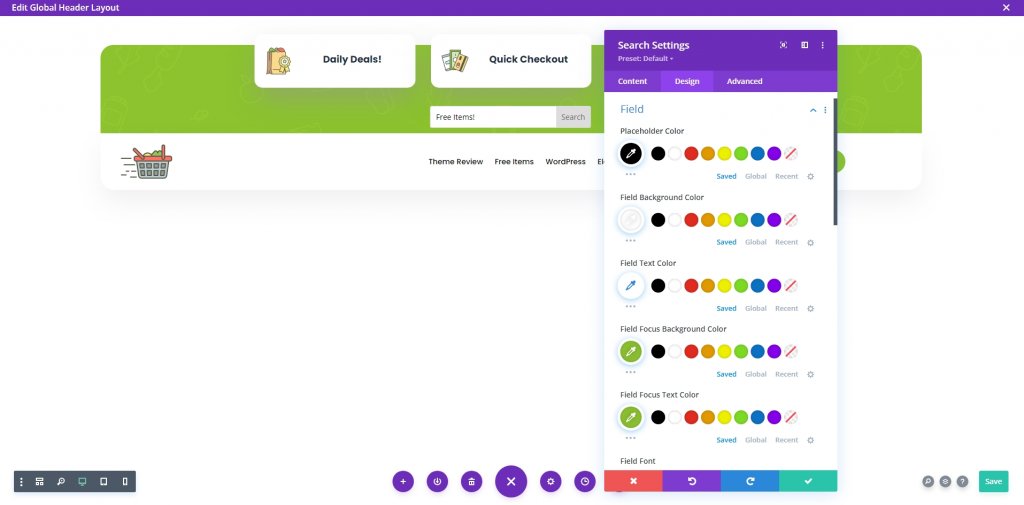
No hay muchas opciones de diseño para un campo de búsqueda, pero sería incorrecto decir ninguna. Podemos modificar algunas opciones como el texto, los colores regulares y flotantes, el estado de la actividad, el tamaño, las esquinas, etc., son algunas cosas que podemos cambiar.
Vaya a la opción Campo en la pestaña Diseño para cambiar los colores del texto del marcador de posición, el fondo del campo y el texto del campo.

Haga clic en el botón Guardar y vaya a la configuración de visibilidad.
Configuración de visibilidad
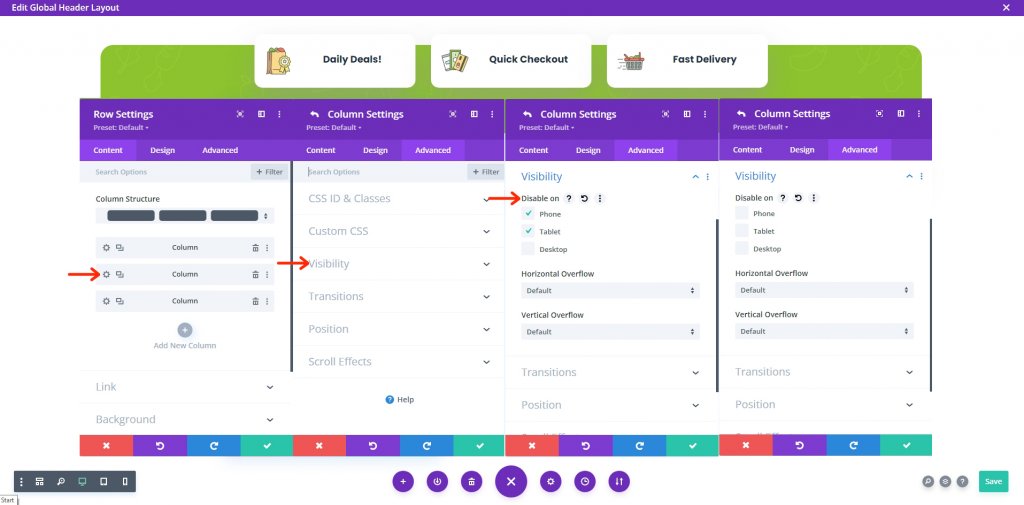
Los archivos de encabezado / pie de página prefabricados de Divi tienen algunas secciones no visibles solo para dispositivos móviles. Aquí también se ocultan la segunda y tercera columnas del encabezado, que tenemos que hacer visibles. Navega a la configuración de Fila 
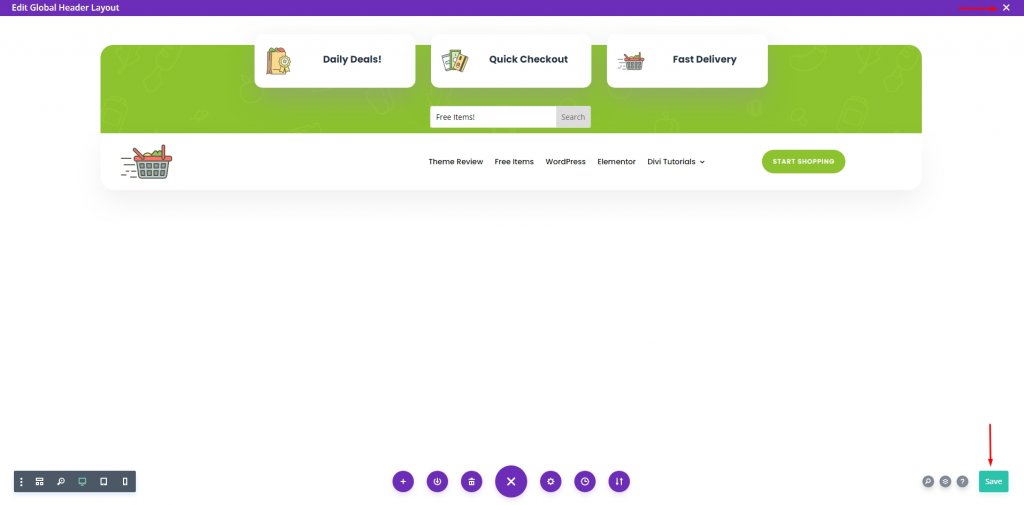
Ahora guarde su trabajo haciendo clic en guardar en la esquina inferior derecha y luego haga clic en la cruz en la esquina superior derecha a la izquierda de la página.

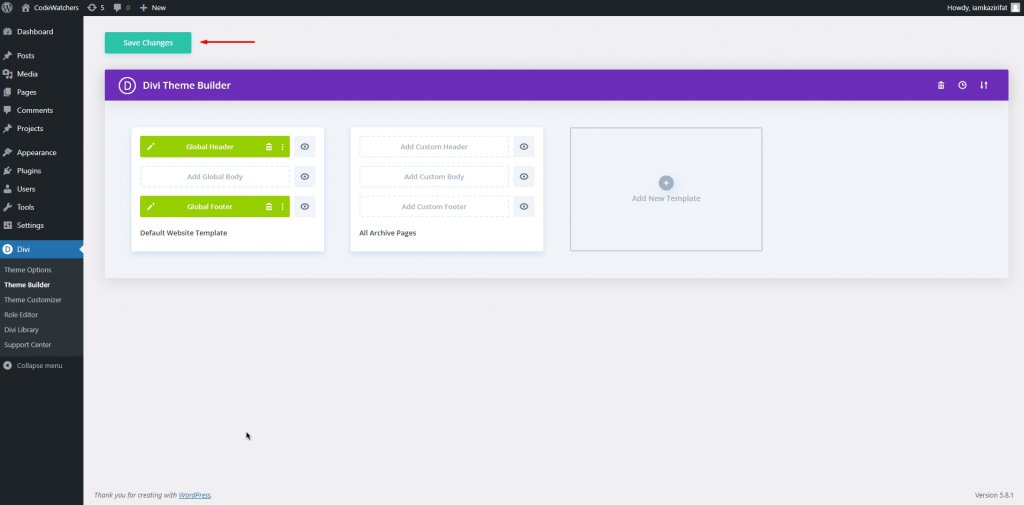
Finalmente, guarde el trabajo haciendo clic en Guardar cambios en la página Creador de temas.

Y eso es todo.
Mirada final
Mira, nuestro diseño final es absolutamente perfecto como se esperaba. Ese es exactamente el diseño que queríamos.

y la versión móvil es la siguiente:

Terminando
Cuando se trata de una experiencia de usuario positiva, no puede prescindir de los campos de búsqueda. Hacer que su material se pueda buscar debe ser una prioridad clave si desea brindar a sus visitantes la mejor experiencia posible. Tan pronto como se utilice esta solución rápida y sencilla en su sitio Divi , debería ver los resultados. Espero que esta publicación sea beneficiosa para ti y, si es así, ¡compártela! Eso es todo por hoy. Háganos saber en el comentario qué más podemos traer a su lado.




