¿Quieres saber cómo hacer un botón flotante con el creador de páginas Elementor ? Un botón flotante es aquel que aparece delante de toda la demás información de la pantalla. La mayoría de los propietarios de sitios web incluyen un botón flotante accionable que dirige al usuario a un objetivo específico, como suscribirse a una lista de correo electrónico o navegar por la página de una tienda. redes sociales, entre otras cosas

Puede crear rápidamente un botón flotante para su sitio web con Elementor de varias maneras. En este tutorial, le mostraremos cómo hacerlo de la manera más sencilla posible utilizando el creador de páginas Elementor .
Hacer un botón flotante en Elementor
Método del índice Z
Aquí configuraremos el índice z para construir nuestro botón flotante. Con la versión gratuita de Elementor, puede crear un botón flotante para una página específica siguiendo este procedimiento. Si desea agregar el botón flotante a todo su sitio, debe agregar manualmente el botón a cada página si está utilizando la versión gratuita de Elementor.
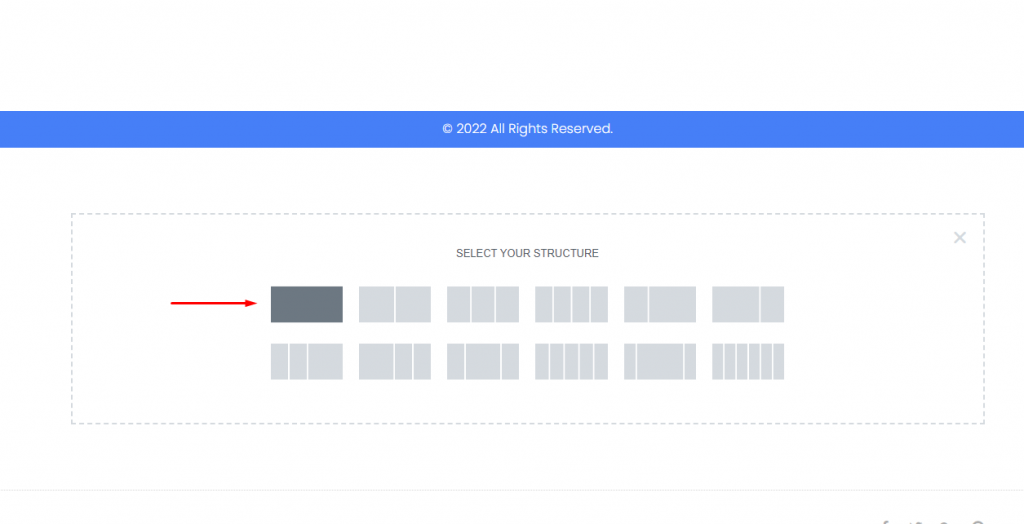
Ahora, abra el editor de Elementor y navegue hasta la página donde desea agregar el botón flotante. Tiene la opción de crear una página nueva o editar una existente. Para agregar una sección, haga clic en el ícono "+" y seleccione el diseño de una sola columna.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
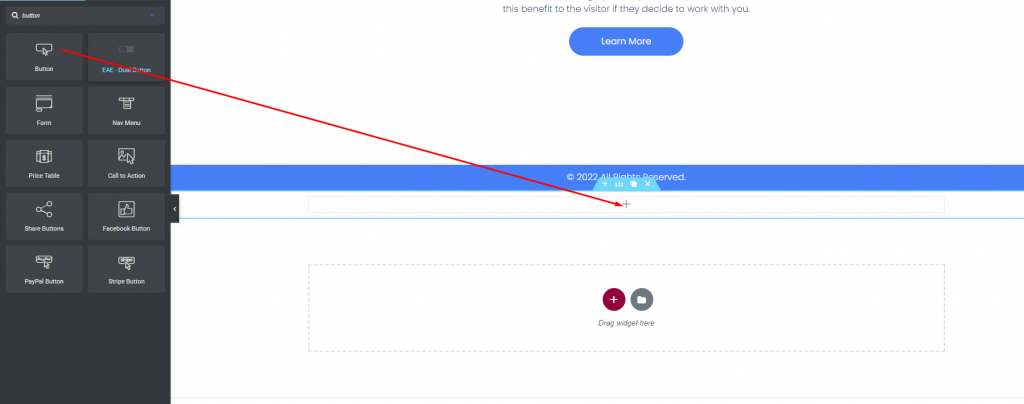
Agregue el widget del botón a su columna recién creada desde el panel de widgets.

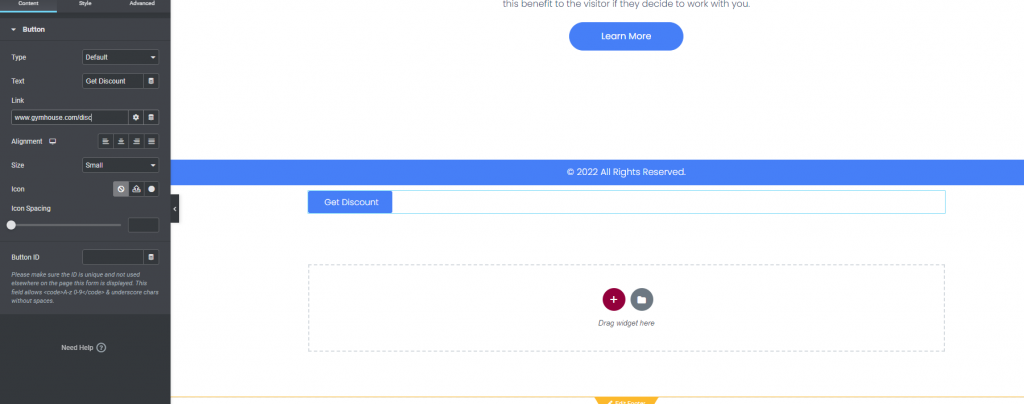
Ahora debes elegir la acción del botón. En este caso, usamos el botón para navegar a la URL de la página de la tienda. Para lograr esto, vaya al campo de enlace y agregue el enlace a la página. La ubicación del botón se puede cambiar usando la opción de alineación. Haz el botón lo más pequeño posible.

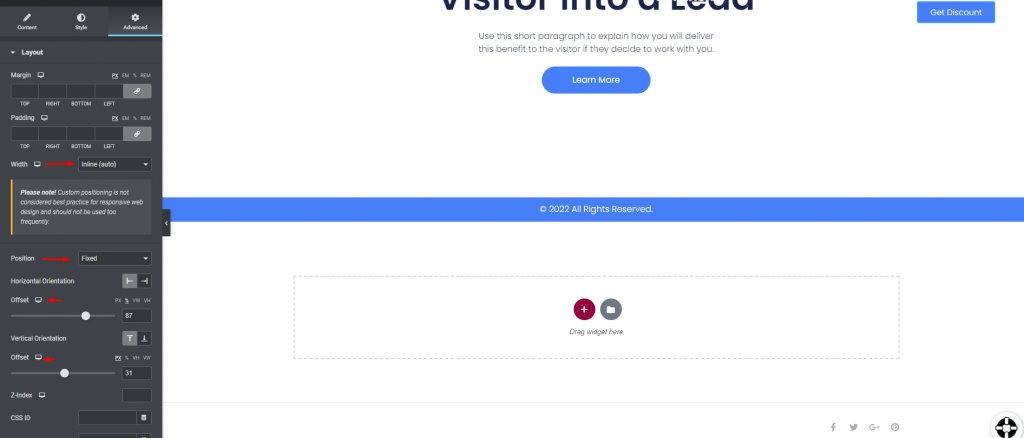
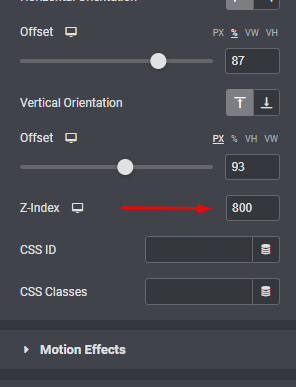
Nuestro botón ahora está listo para flotar cuando un usuario se desplaza hacia abajo en la página. Para esto, vaya a la pestaña Avanzado y seleccione la opción Diseño. Establezca el ancho y la posición en En línea (Auto). También debes configurar las orientaciones Horizontal y Vertical, así como el desplazamiento.

Ahora debe especificar el índice z para que el botón siempre sea flotante. Complete la ranura del índice z con 800. Siempre hará que el botón flote.

Así es como se ve nuestro diseño final.
Método emergente
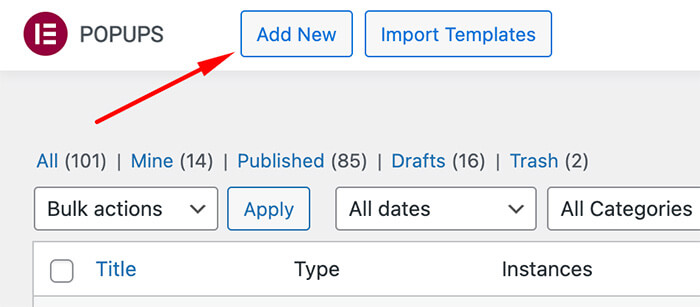
Cree un botón de acción flotante utilizando el método Popups que se encuentra exclusivamente en Elementor Pro, en lugar de utilizar Z-Index. Comencemos navegando a Plantillas -> Ventanas emergentes en su Panel de WordPress. Haga clic en el botón "Agregar nuevo" para iniciar la creación de una nueva plantilla emergente.

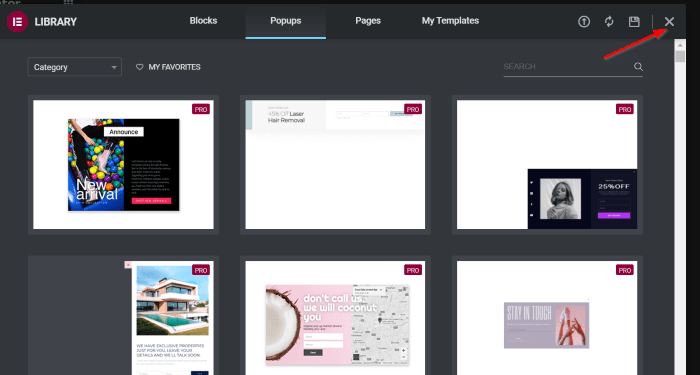
Escriba un nombre de plantilla y seleccione el botón CREAR PLANTILLA. Esto lo llevará a la BIBLIOTECA, donde están disponibles numerosas ventanas emergentes preestablecidas. Elige una de las opciones existentes u opta por crear una desde el principio, que es el enfoque que adoptaremos. Haga clic en el icono (X) para acceder al editor de Elementor.

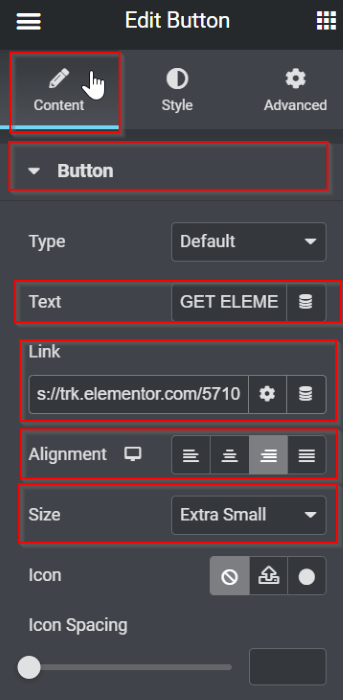
Ahora desde la pestaña Contenido, vaya al Botón y haga lo siguiente:
- Botón de texto: OBTENER ELEMENTOR
- Enlace: https://trk.elementor.com/5710 (puede utilizar cualquier enlace)
- Alineación: Derecha
Cambie el tamaño del botón a Extra pequeño

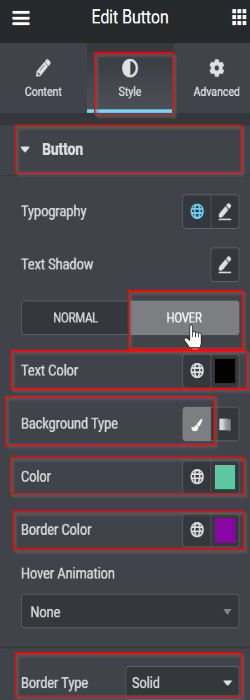
Ahora, desde la pestaña de estilo, realice los siguientes cambios:
- Hazlo flotar
- Color del texto: #050101
- Tipo de borde: Sólido
- Color de fondo: #5BC8A1
- Color del borde: #8B05A5
- Tipo de borde: Sólido

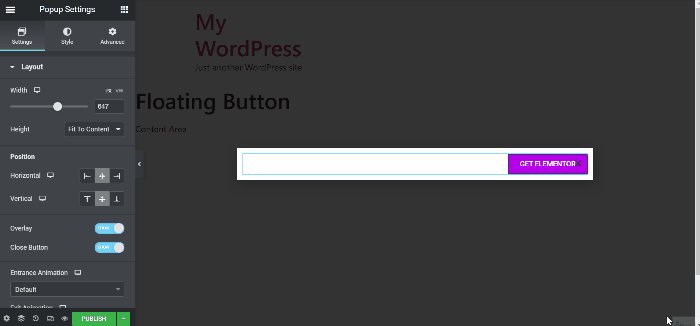
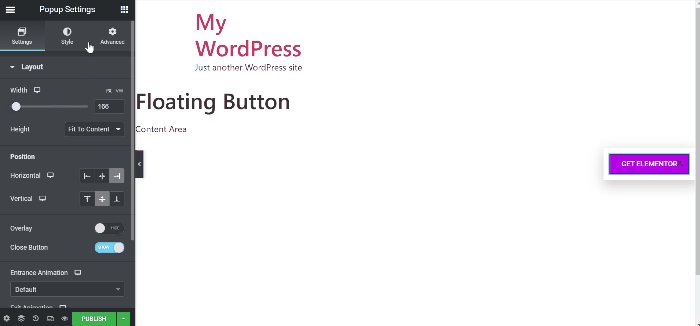
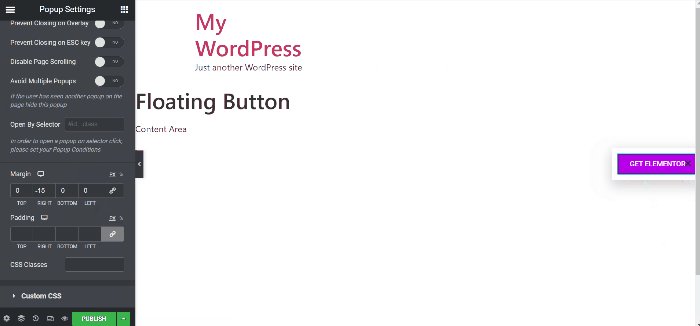
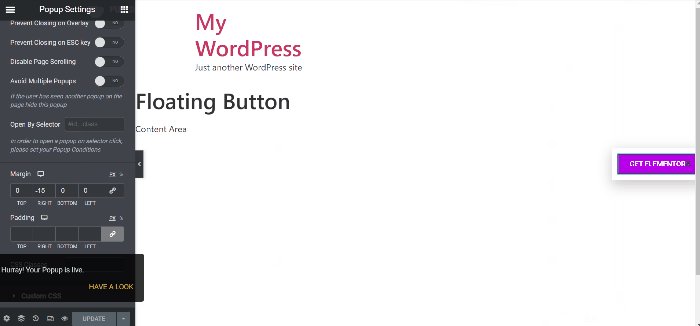
Luego, modificaremos la configuración de la ventana emergente. Seleccione el ícono de configuración, donde descubrirá varias opciones ajustables. Aquí están las modificaciones que hicimos:
Pestaña Configuración > Diseño
Ajuste el ancho a 166 Posición: Horizontal > Superposición derecha: OCULTAR pestaña Avanzado
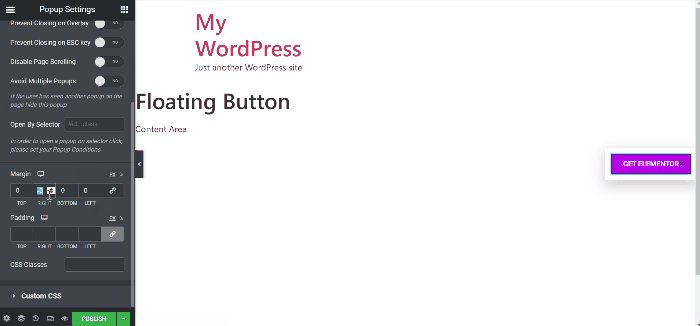
Navegue hasta la configuración Margen, sepárelo y configúrelo en -15 en el cuadro DERECHO.

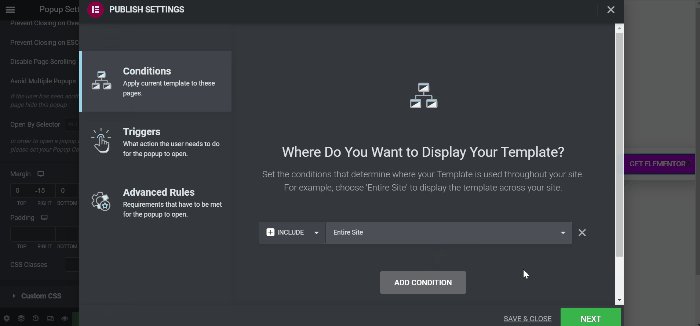
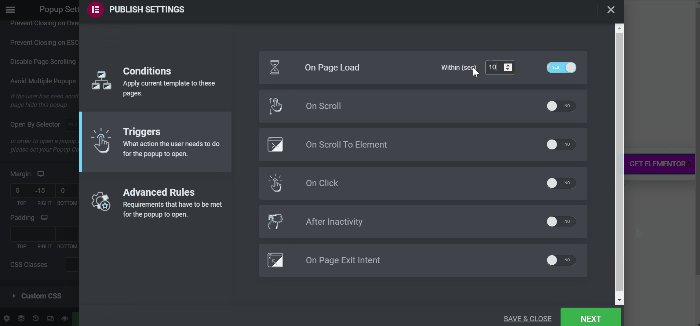
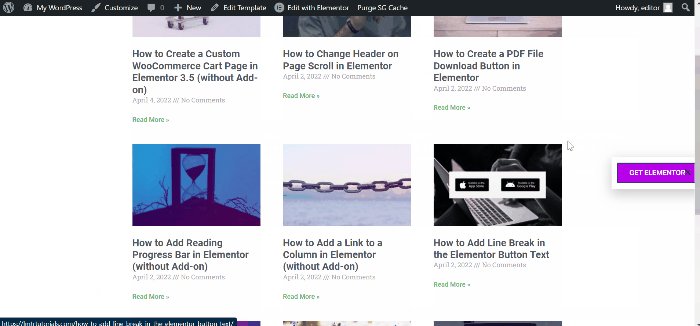
Ahora que el diseño ha finalizado, haga clic en el botón PUBLICAR para establecer las condiciones de visualización y el activador. Para configurar la condición de visualización, haga clic en el botón AGREGAR CONDICIÓN y elija la opción que desee en el menú desplegable. En este caso, configuraremos esta plantilla para que aparezca en todo el sitio. Después de configurar las condiciones, haga clic en SIGUIENTE. Navegue a la pestaña Activadores y habilite el activador para la carga en la página cambiando el interruptor a SÍ y configúrelo para que se active después de 10 segundos.

Guarde cerca y aquí está el resultado final.

Terminando
La función Elementos flotantes de Elementor ha despertado nuestro interés. Ayuda a la resolución rápida de problemas de diseño. Creemos que tendrá el mismo efecto en usted. Si es así, comparta su diseño en el área de comentarios. Queremos difundir tu trabajo por todo el mundo. Consulte también nuestros otros tutoriales de elementor .





