Más que solo traducir su contenido, agregar un selector de idiomas a su sitio web y hacerlo multilingüe permite una escala completa de oportunidades en términos de audiencia, SEO y accesibilidad.

Cuando se trata de un sitio web de WordPress multilingüe, es fundamental tener un conmutador de idioma que funcione bien. En este tutorial, entenderemos cómo hacer que su sitio web sea multilingüe en WordPress.
Conmutador de idioma
Un conmutador de idioma es un selector en el que se puede hacer clic que permite a los usuarios de su sitio web elegir entre dos o más idiomas y navegar por su sitio en ese idioma. Esto es muy útil para sitios web extranjeros, ya que permite a los usuarios tener una experiencia mucho más agradable en el sitio.
Los conmutadores de idioma generalmente se encuentran en la esquina de una página web, en un menú o como parte de un widget. También pueden tener la forma de menús desplegables, con nombres completos de idiomas, códigos de idiomas o banderas mostradas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLas siguientes son sus mejores opciones para instalar rápida y fácilmente un conmutador de idiomas funcional y accesible:
Polilang

Polylang es un complemento de WordPress multilingüe popular que interactúa fácilmente con la plataforma. Tiene un mecanismo de traducción de back-end, así como múltiples opciones de visualización y funciones de personalización de cambio de idioma.
Polylang también incluye un conmutador de menús y un conmutador de widgets, así como la capacidad de colocarlos en cualquier lugar del sitio a través de un elemento de plantilla de PHP.
WPML

El complemento WPML es un traductor multilingüe basado en back-end que funciona con casi todos los temas o complementos que utilizan la API de WordPress.
El complemento WPML es un traductor multilingüe basado en back-end que funciona con casi todos los temas o complementos que utilizan la API de WordPress.
Traducir Prensa

TranslatePress es un complemento de traducción visual con un editor de traducción intuitivo y la capacidad de traducir correctamente el contenido de un sitio web.
El complemento incluye tres tipos de conmutadores de idioma para mostrar en su sitio y ajustarse a sus necesidades: una selección de idioma flotante que sigue al usuario a través de todas las páginas, un conmutador de elementos de menú y un conmutador de código abreviado que se puede colocar casi.
Cómo integrar un selector de idioma con su sitio web de WordPress
Ahora que conoce sus opciones, le enseñaremos cómo ponerlas en acción en su propio sitio de WordPress. Para ello, asumiremos la tarea de instalar un conmutador de idiomas utilizando TranslatePress.
Para comenzar, primero deberá instalar TranslatePress en su sitio de WordPress. Una vez que su complemento haya sido instalado y activado, debe seleccionar y agregar idiomas a su sitio web.
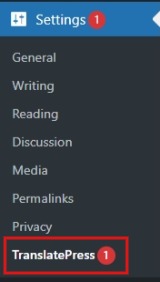
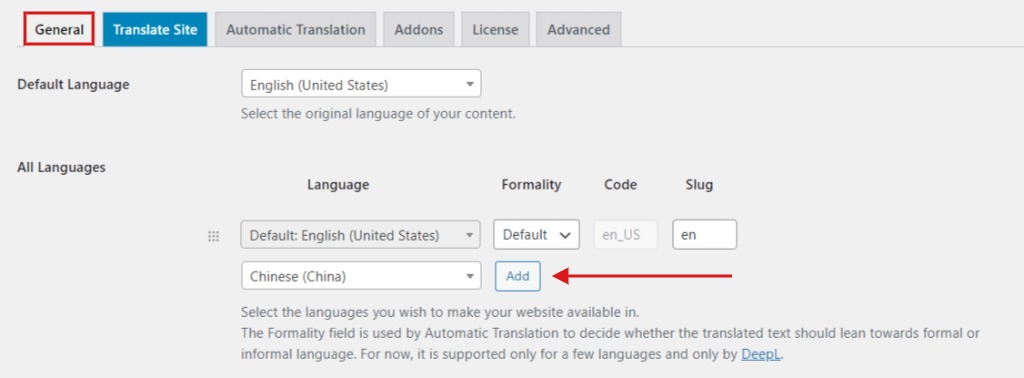
Para hacerlo, vaya a Configuración, luego a TranslatePress y busque la sección Todos los idiomas en la pestaña General. Aquí puede abrir el menú desplegable y seleccionar el idioma que desea utilizar en su sitio web. Recuerde hacer clic en el botón Agregar después de cada idioma que elija.

Guarde todos los cambios una vez que haya terminado.
Hay tres métodos para mostrar su selector de idioma cuando usa TranslatePress. Dependiendo de sus preferencias, puede utilizarlos todos a la vez, cualquier combinación de dos o solo uno.
Vaya a Configuración, luego a TranslatePress, luego desplácese hacia abajo hasta la pestaña General para encontrar su selector de idioma favorito. Puede activar o desactivar los tres tipos de conmutadores de idioma marcando o desmarcando las casillas de verificación a su izquierda.

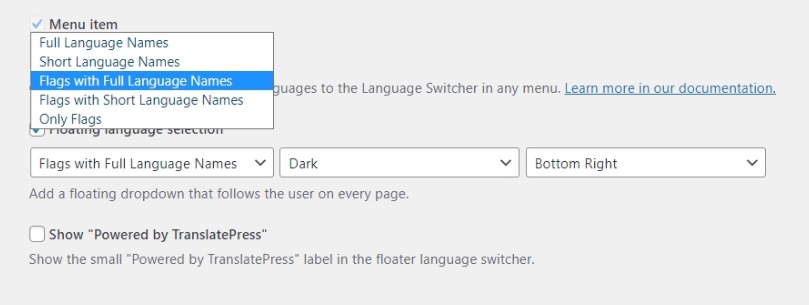
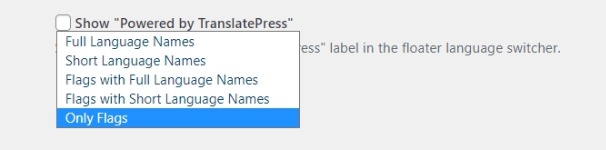
Puede mostrar nombres completos de idiomas, códigos de idiomas, banderas o una combinación de estas tres opciones con estas tres opciones. Tiene cinco posibilidades para mostrar sus conmutadores en TranslatePress:

Veamos cómo podemos hacer que cada uno de estos aparezca en el sitio web.
1. Código corto
El enfoque más simple para mostrar su selector de idioma como un widget en el pie de página o en la barra lateral de su sitio web es usar un código abreviado. También puede utilizar el código abreviado para insertar su conmutador en diferentes lugares de su sitio web, según su tema de WordPress.
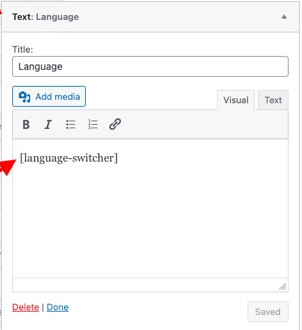
Para aplicar el método de código abreviado para agregar el selector de idioma a su sitio web, vaya a Apariencia , luego Widgets y arrastre el widget de texto de la lista Widgets disponibles a la posición deseada, ya sea la barra lateral, el pie de página o cualquier otro lugar. Debe usar el código abreviado del selector de idioma, es decir, [language-switcher] , en el widget de texto. Opcionalmente, puede darle a su conmutador un título descriptivo, como "Cambiador de idioma", para que las personas puedan reconocerlo rápidamente en la página.

Asegúrate de guardar todos los cambios. Puede cambiar la apariencia de su conmutador seleccionando una de las cinco opciones de visualización accesibles en la pestaña General de la Configuración de TranslatePress , como se demostró anteriormente.
El conmutador de idioma ahora se mostrará en la posición deseada en el sitio web.
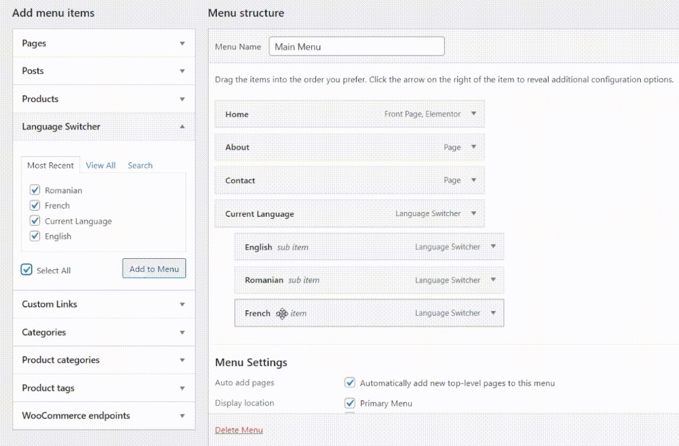
2. Elemento del menú
El selector de idiomas, junto con todos los demás elementos del menú, puede mostrarse en el menú de navegación principal. Para crear este tipo de conmutador, vaya a Apariencia , luego Menús , luego elija el menú al que desea agregar su conmutador. Extienda el Selector de idioma desde la lista de cosas de la izquierda. Encontrará una lista de los idiomas que ha agregado a su sitio web aquí y en la sección Idioma actual.
Tendrá que integrar todas estas cosas en su menú para que aparezca su conmutador mientras se asegura de colocar todos sus elementos de idioma debajo del elemento Idioma actual como subelementos para crear un conmutador de tipo desplegable en su menú.

Guarde todos los cambios, una vez que haya terminado de agregar un menú de cambio de idioma a su sitio web.
3. Conmutador flotante
Debido a que está visible en todo momento en todas las páginas del sitio web, esta forma de conmutador es muy útil si desea que los usuarios de su sitio web puedan traducir el contenido en cualquier momento. Primero, verifique que la opción Selección de idioma flotante en la Configuración de TranslatePress, luego la pestaña General, esté activa.

Puede elegir entre un tema oscuro o claro para su conmutador flotante, así como su posición en su sitio web, desde esta página. Abajo a la derecha, Abajo a la izquierda, Arriba a la derecha y Arriba a la izquierda son las posibilidades de visualización para este tipo de conmutador.
Guarde todos los cambios cuando haya terminado con los cambios. Estas son algunas de las formas de agregar un selector de idiomas a su sitio web de WordPress.
Hacer que su sitio web sea multilingüe abre muchas oportunidades en términos de aumentar la audiencia y llevar su sitio web al nivel global. Eso es todo de nosotros para este tutorial. Asegúrate de unirte a nosotros en Facebook y Twitter para mantenerte actualizado sobre nuestras publicaciones.




