Los módulos de Blurb son excelentes opciones para los pies de página de Divi . Pueden mostrar fotos o íconos en varios diseños y tener varias opciones de personalización. Además, son de gran ayuda para combinar enlaces e íconos para crear proyectiles con estilo. Afortunadamente, con los módulos publicitarios de Divi , puedes generar fácilmente este tipo de enlaces. En este tutorial, veremos la integración de módulos publicitarios en los pies de página de Divi .

Vista previa del diseño
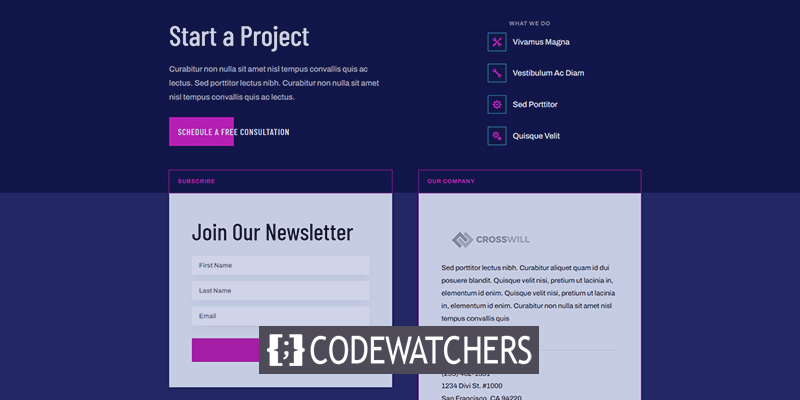
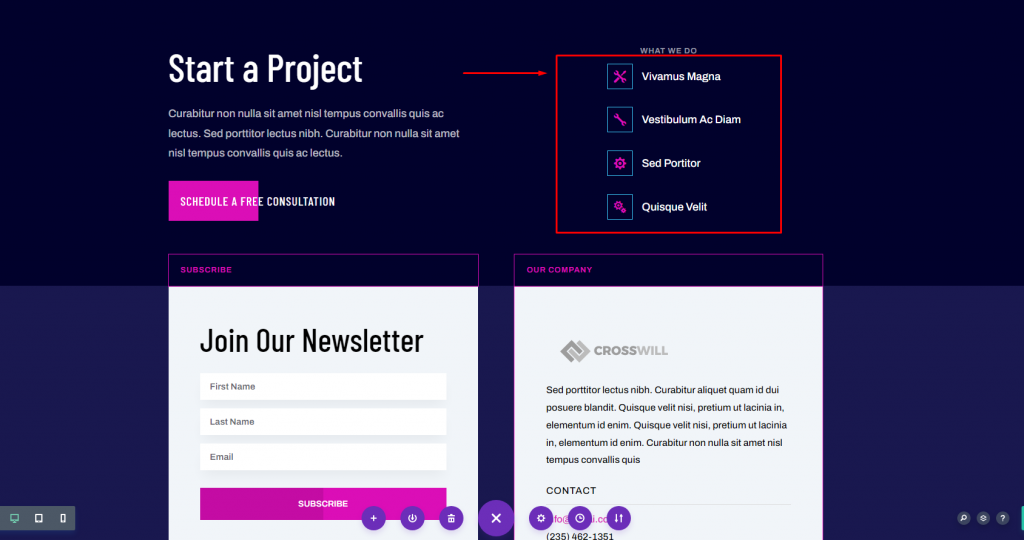
Antes de comenzar a diseñar, echemos un vistazo a cómo se verá nuestro pie de página.

Carga de plantillas
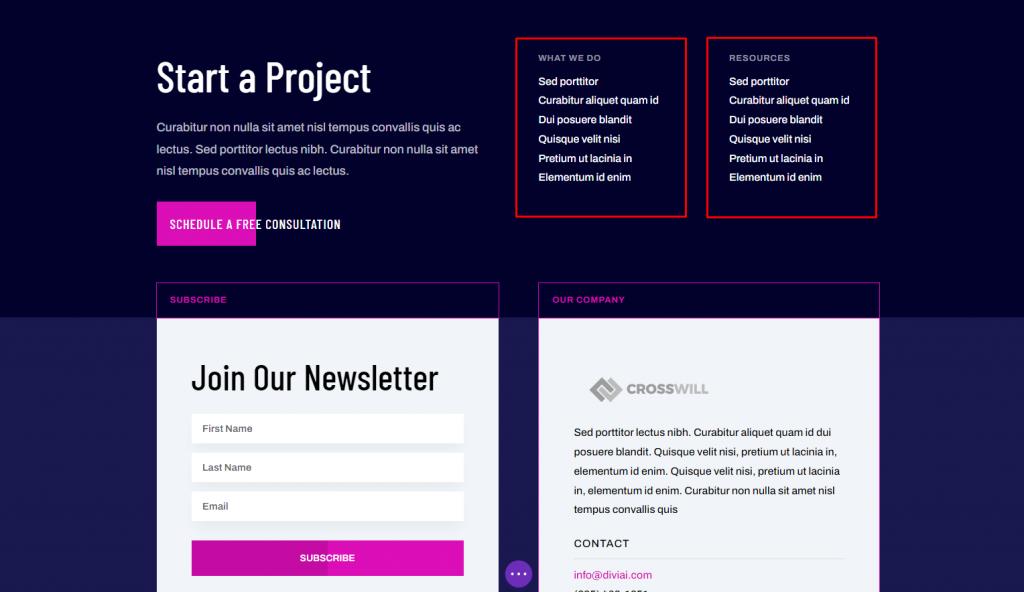
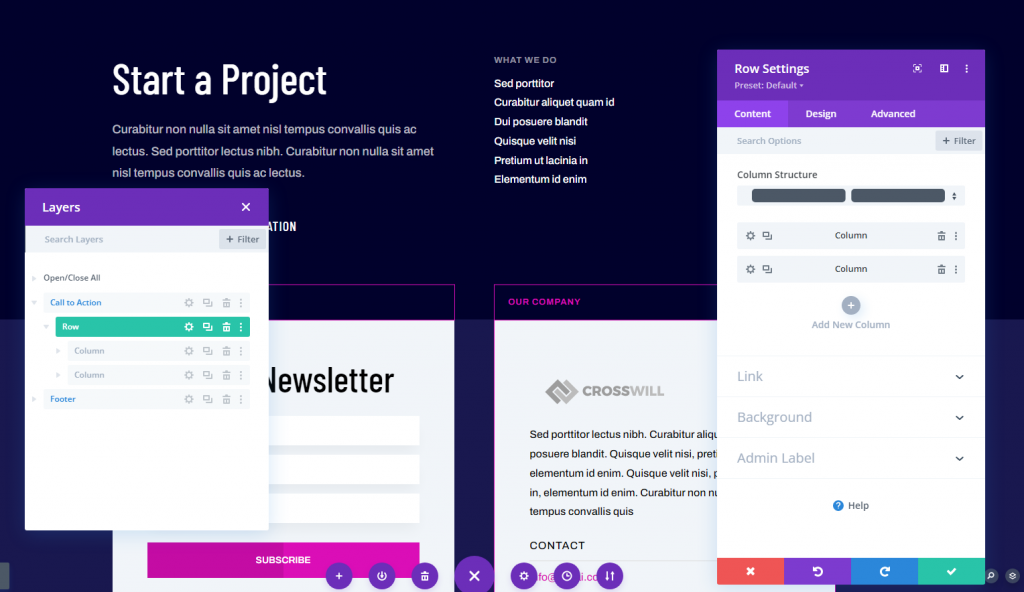
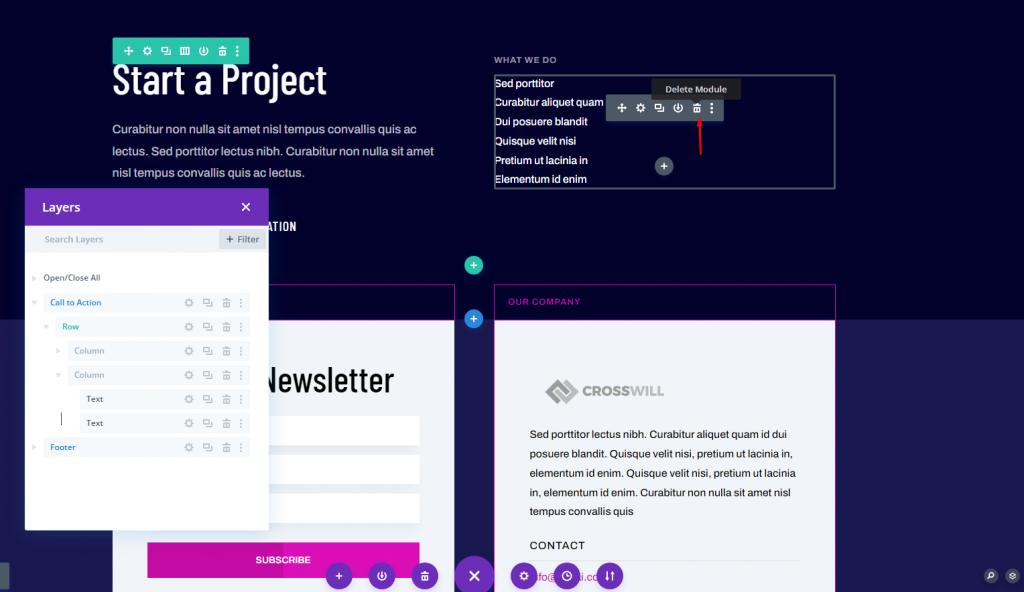
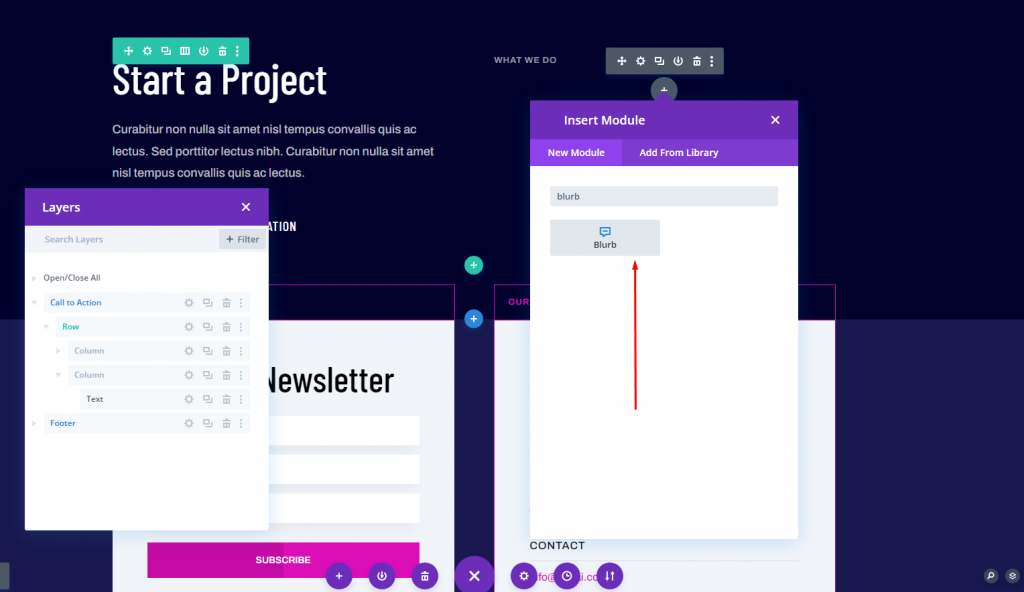
Usaremos el encabezado y el pie de página del paquete de diseño de inteligencia artificial de Divi para el tutorial de hoy. Primero, ve a tu tablero y navega a Divi Ahora puede modificar su nuevo pie de página Divi . Puede actualizar el pie de página desde el back-end, o puede elegirlo desde Visual Builder del front-end. Debido a que el encabezado contiene un menú personalizado que se abre en el generador de forma predeterminada, actualizaré el pie de página en el back-end. Actualizaremos los enlaces en las secciones Qué hacemos y Recursos . Esto buscará los enlaces deseados y los marcará con íconos. Usaré el primer encabezado y mantendré el número de enlaces al mínimo. Decoraremos el primero antes de clonarlo para hacer el resto. Quite la columna Recursos . Ahora convierta esto en un diseño de dos columnas, por lo que solo necesitaremos una columna para que nuestros módulos publicitarios diseñen el pie de página. Finalmente, elimine el módulo de texto que contiene los enlaces. Solo se requiere el módulo de título. Ahora desplace el cursor sobre el área y agregue un módulo de Blurb. En el módulo de publicidad se incluyen un título, un cuerpo de texto y una imagen. El título servirá como enlace. Se pueden utilizar descripciones breves en el cuerpo del texto. Para los propósitos de este tutorial, lo quitaré. Si lo utiliza, le recomiendo que mantenga el texto lo más breve posible y utilice solo un puñado de anuncios publicitarios. Usaremos un icono en lugar de una imagen. Cambié el nombre del enlace y eliminé el texto del cuerpo. Luego, en Imagen e ícono, elija Usar ícono. A continuación, elija su icono del selector de iconos. En la sección Enlace, ingrese la URL en el área URL del enlace del título. El resto de la configuración del enlace debe dejarse en paz. Esto es lo único que haremos con esta pestaña. En la pestaña Diseño, establezca el color del icono. Establezca la ubicación de la imagen/icono a la izquierda. Seleccione Teléfono en Ancho de imagen/icono. Establezca el ancho del borde de la imagen/icono en 1 px y el color en #39c0ed. Agregue algo de relleno en los cuatro lados del relleno de imagen/icono. Cambie el texto del título. Establezca el texto superior en el medio. Desplácese a la sección Espaciado del módulo de propaganda y agregue algo de Relleno izquierdo. A continuación, aplicaremos CSS personalizado al título para centrarlo con el ícono. A continuación, duplique el módulo de publicidad tres veces haciendo clic tres veces en el botón Duplicar módulo. Esto nos permitirá usar módulos publicitarios en lugar de enlaces de texto para los elementos de pie de página. Ahora cambie los iconos y el texto de esos módulos. Aquí hay un vistazo a nuestros módulos de publicidad Divi en el pie de página de ambos diseños de escritorio. Eso concluye nuestra discusión sobre el uso de módulos publicitarios para elementos de pie de página en los pies de página de Divi . Blurbs son excelentes posibilidades para los hipervínculos. Son fáciles de usar y ofrecen muchas posibilidades de personalización de imágenes e iconos. Por ejemplo, puede usar los íconos con o sin bordes, y puede hacerlos tan grandes como desee. Los símbolos que hemos elegido aquí complementan bien el diseño del menú de encabezado.
Módulos de Blurb como pie de página





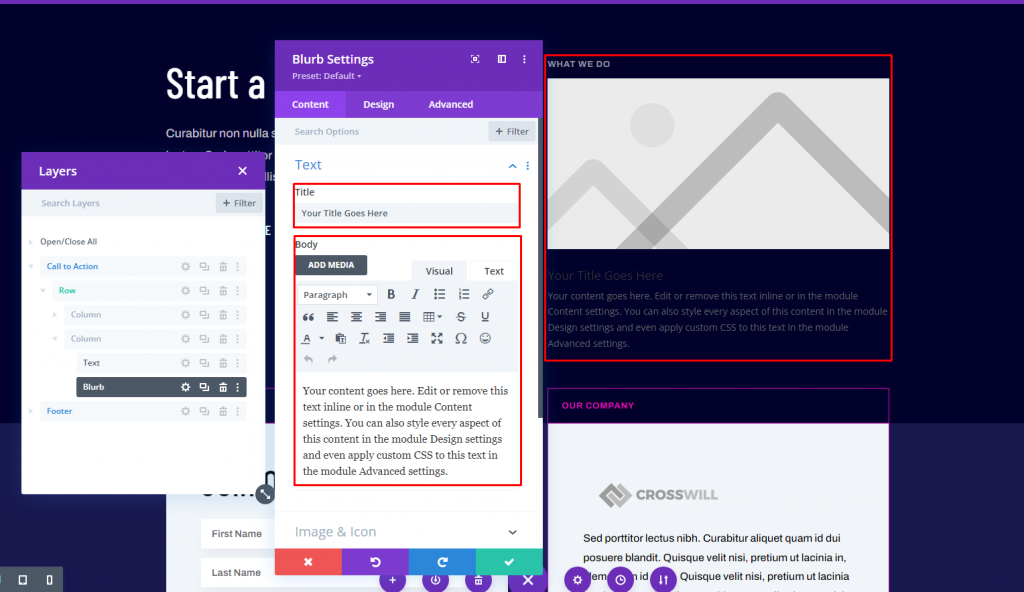
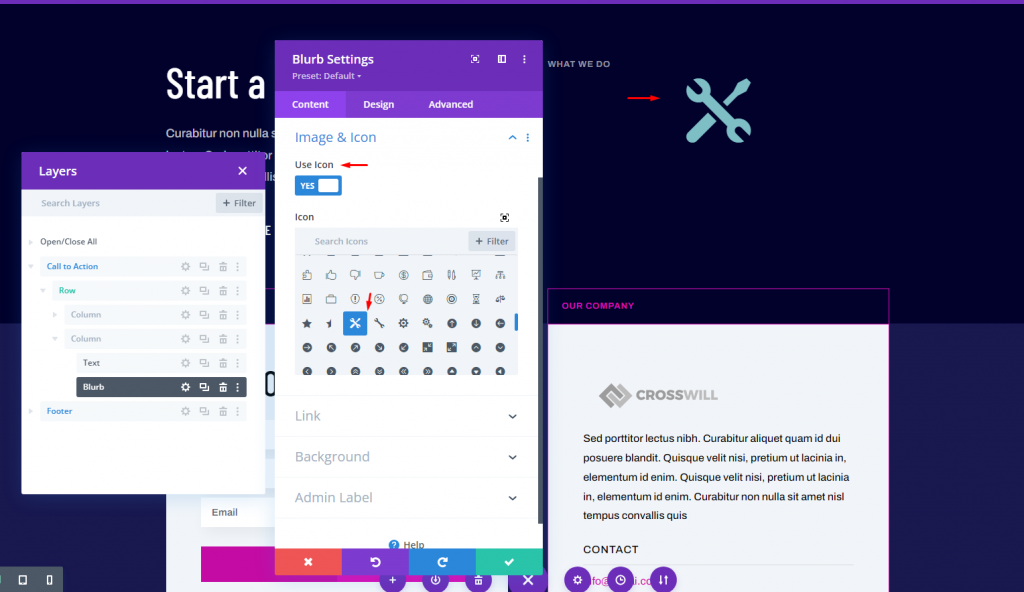
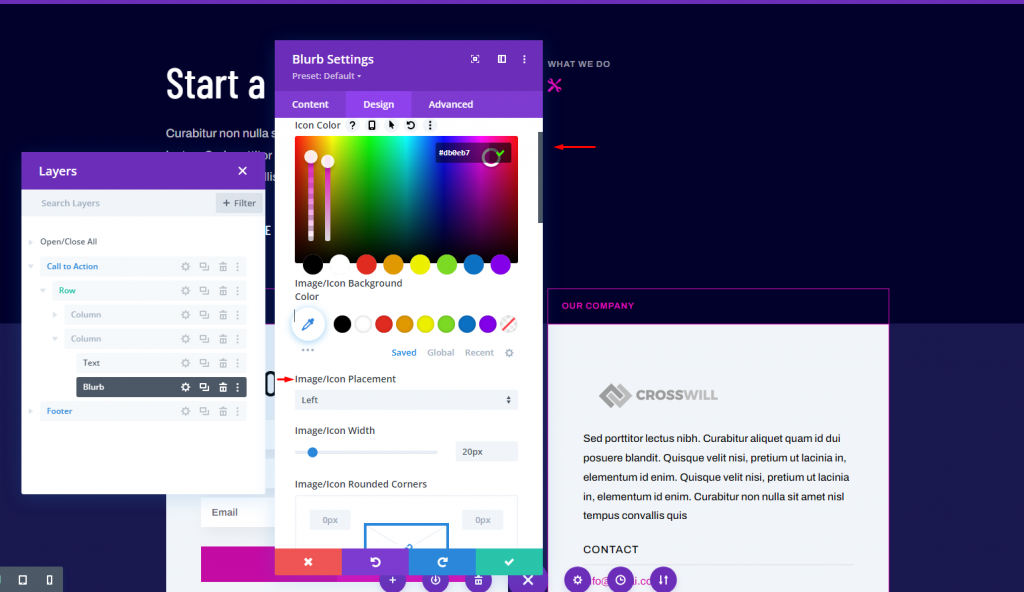
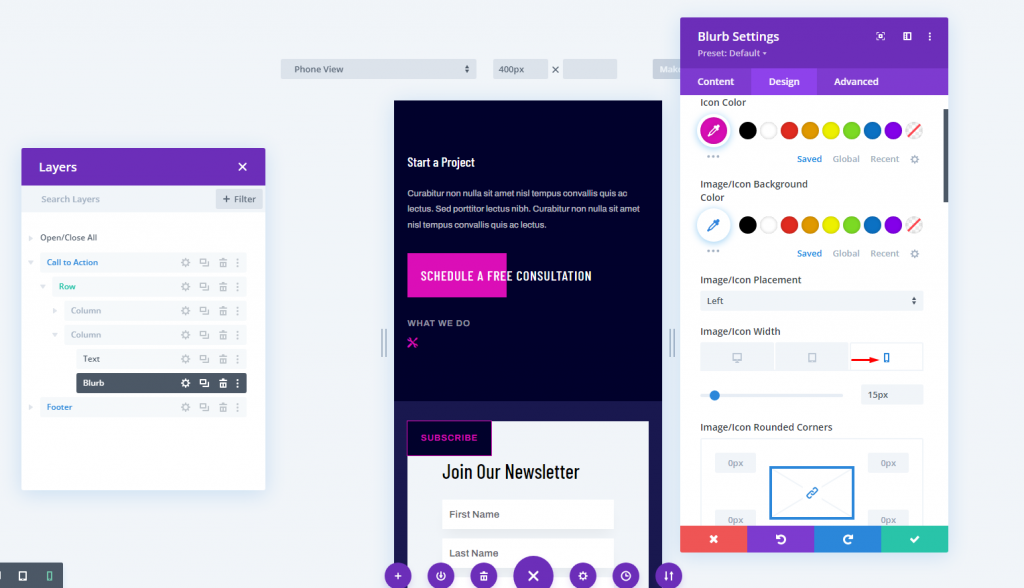
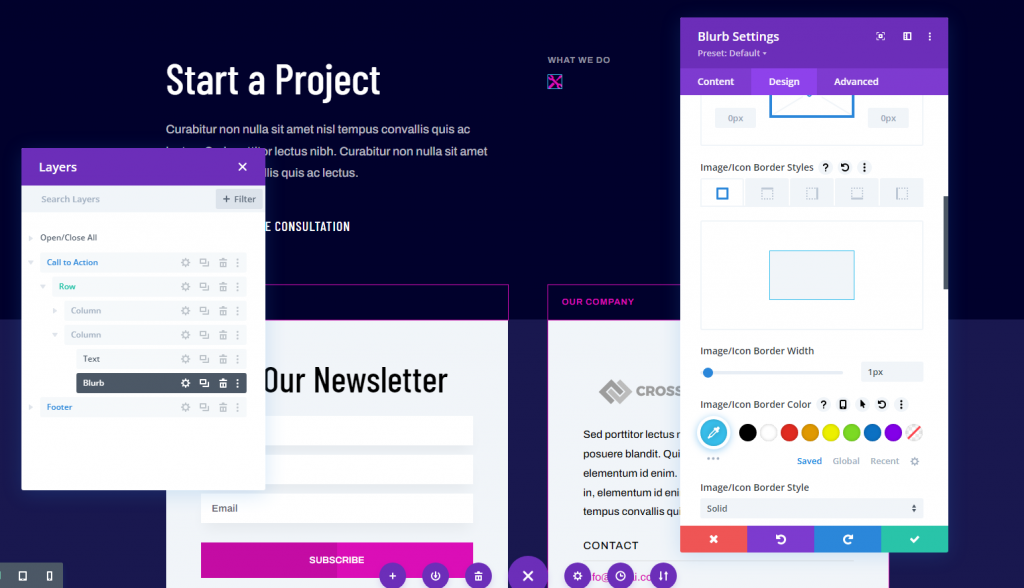
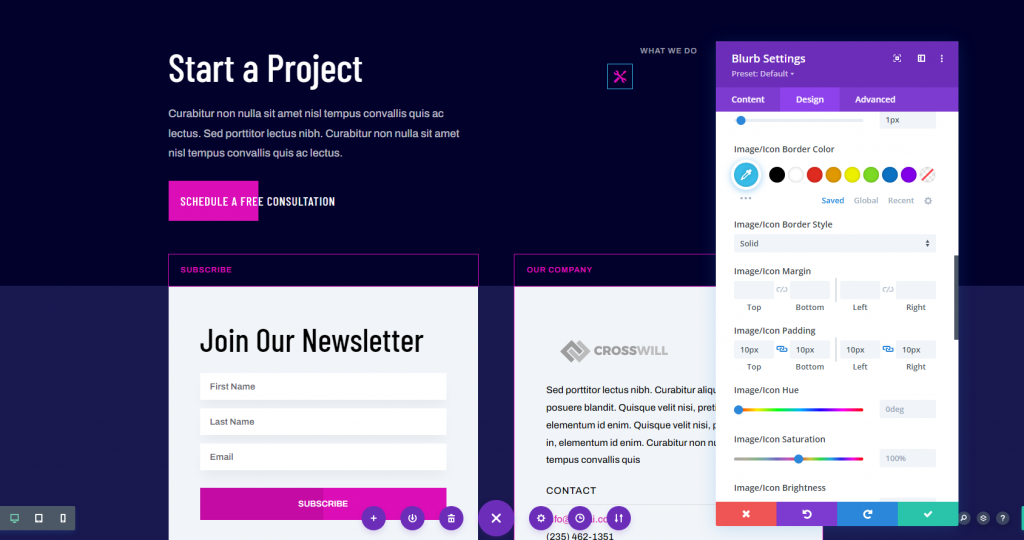
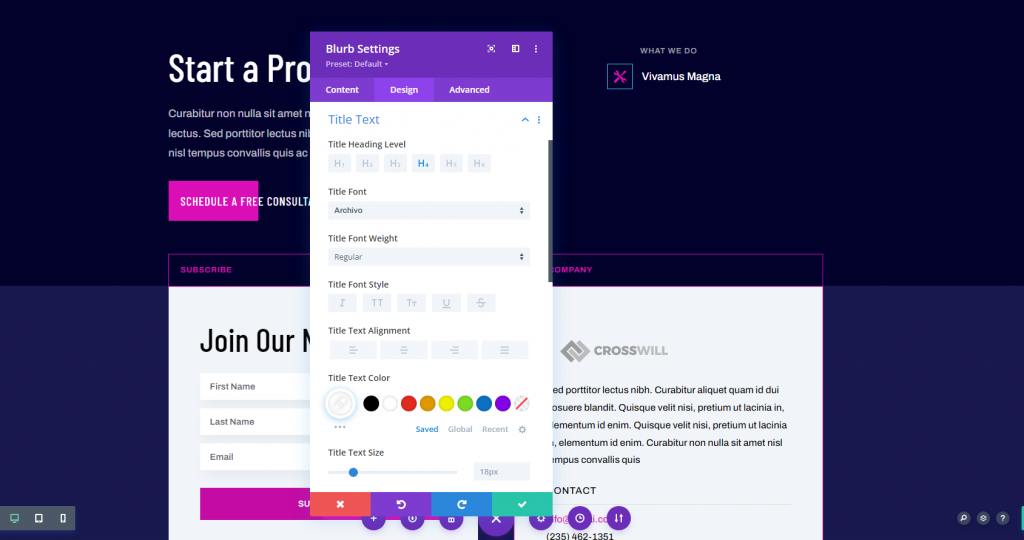
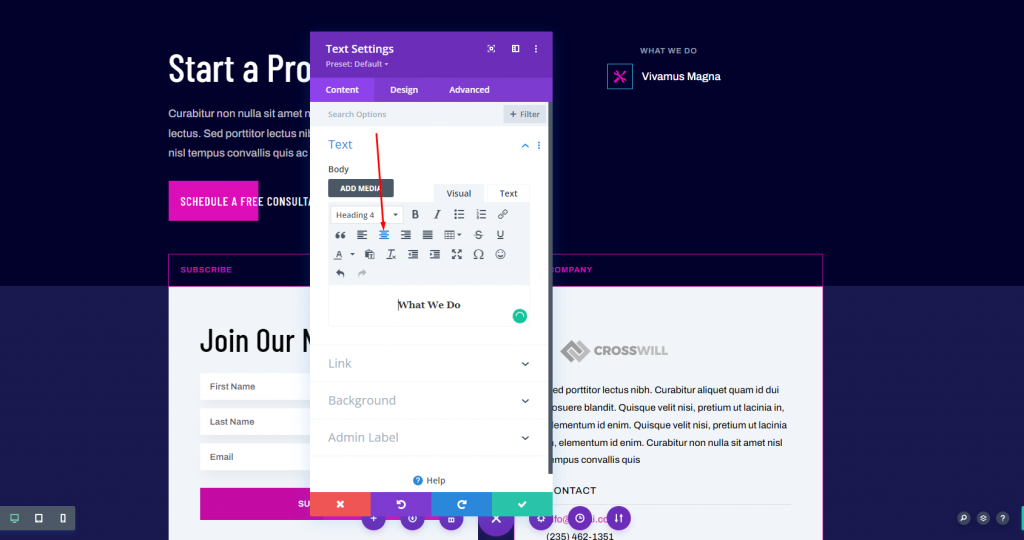
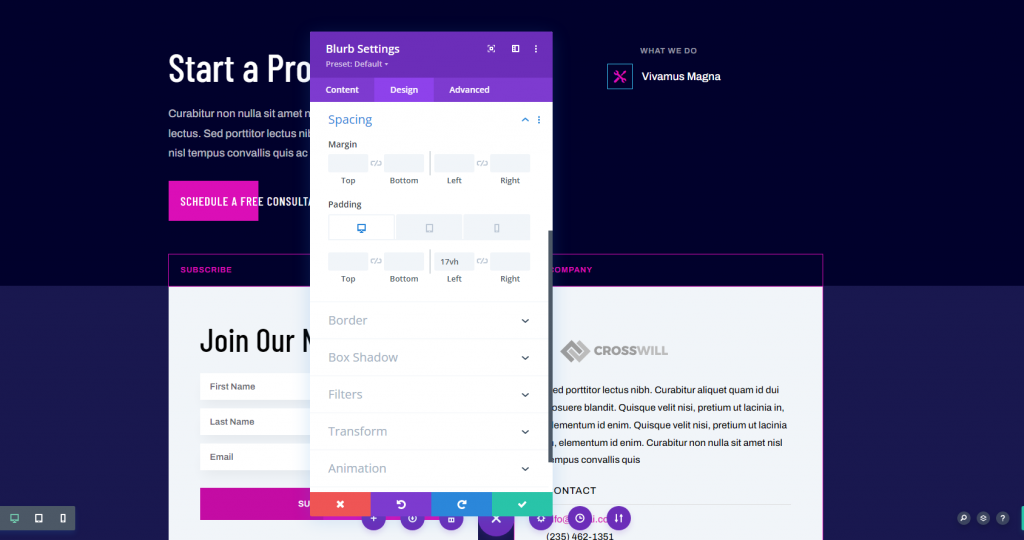
Configuración del módulo Blurb









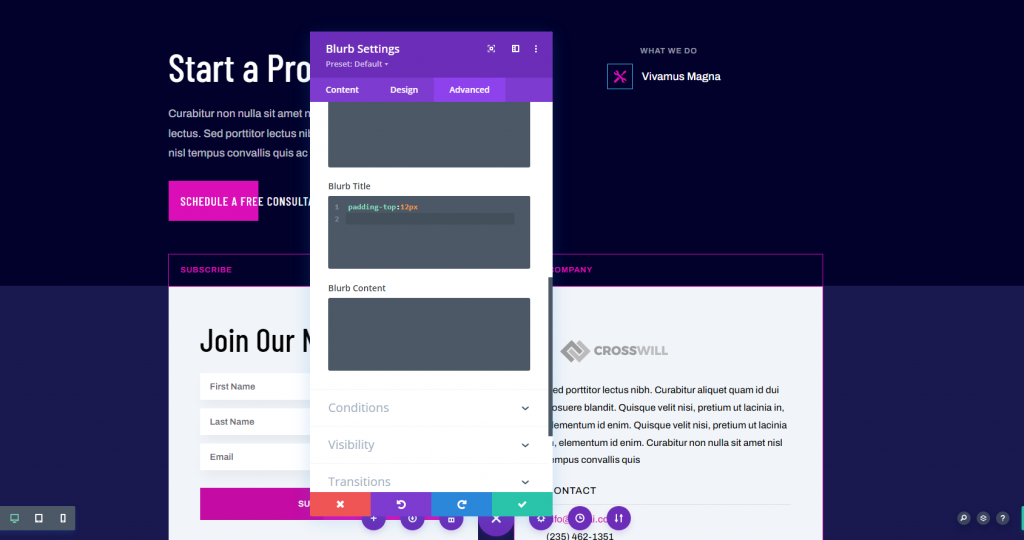
Lengüeta avanzada

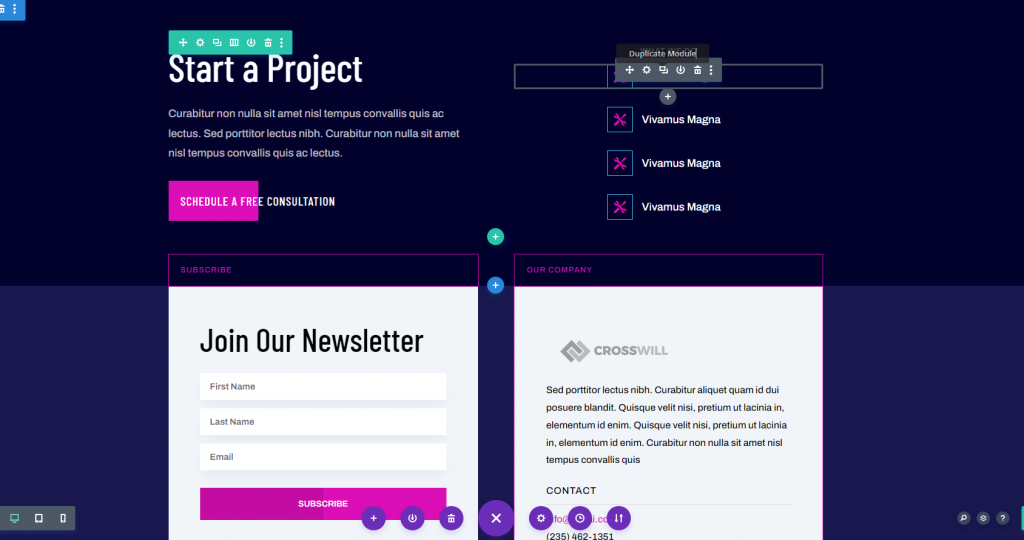
Duplicar Módulo Blurb


Diseño final

Pensamientos finales




