Puede aplicar un efecto de desplazamiento a las imágenes de sus productos para hacer que su tienda en línea sea más atractiva y dinámica. Una animación que ocurre cuando el puntero del mouse se mueve sobre una imagen se conoce como efecto de desplazamiento. Puede, por ejemplo, hacer que la imagen cambie, se acerque, se atenúe o se deslice hacia un lado.

Los beneficios de los efectos de desplazamiento de imagen de producto para su tienda WooCommerce
Un efecto de desplazamiento puede ayudarle a resaltar varias partes de sus productos, como variaciones, detalles o características. También puede diferenciar tu tienda del resto y sorprender a tus clientes. Lo más importante es que al hacer que sus artículos sean más atractivos y atractivos, puede mejorar sus ventas y conversiones.
En esta publicación de blog, te enseñaré cómo usar el tema Flatsome para modificar la imagen de un producto WooCommerce al pasar el mouse. Flatsome es un tema de WooCommerce popular y adaptable que tiene un montón de funcionalidades y oportunidades de personalización. Uno de ellos es la capacidad de aplicar rápidamente varios efectos de desplazamiento a las fotografías de sus productos.
Cómo agregar un efecto de intercambio de imágenes a sus productos WooCommerce
Para cambiar a otra imagen del mismo producto en WooCommerce, dirígete a tu panel de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraVaya a Productos > Agregar nuevo si desea agregar un producto nuevo, o Productos > Todos los productos > Editar si desea editar un producto en particular.
En este tutorial, veremos cómo agregar un nuevo producto y agregar múltiples imágenes a ese producto a través de la galería de imágenes para hacer que los productos cambien a una imagen diferente al pasar el mouse usando el tema Flatsome.
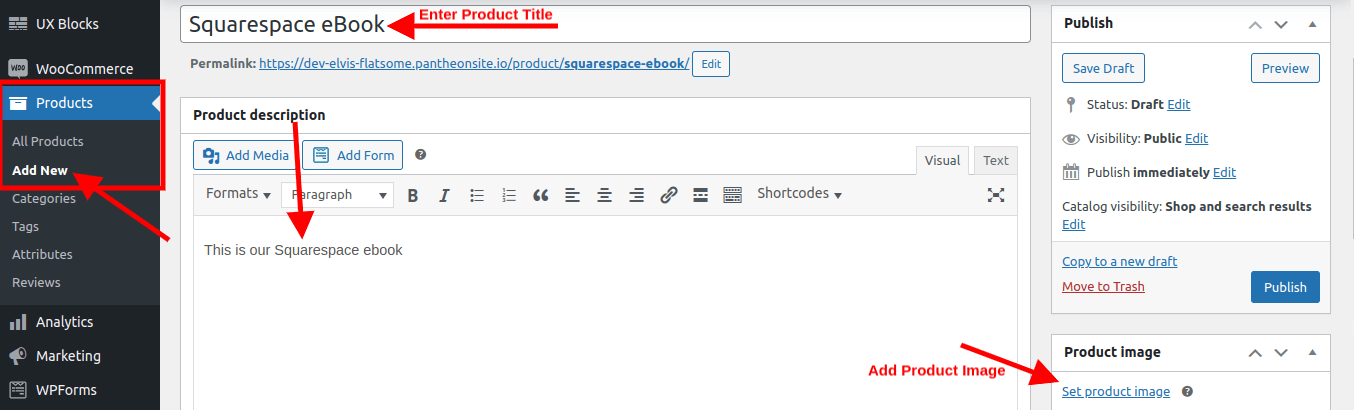
Para comenzar, vayamos al panel y naveguemos hasta Productos > Agregar nuevo . Inserte el título de su producto, la imagen del producto, el producto, la descripción, las imágenes de la galería, el precio y la breve descripción del producto.


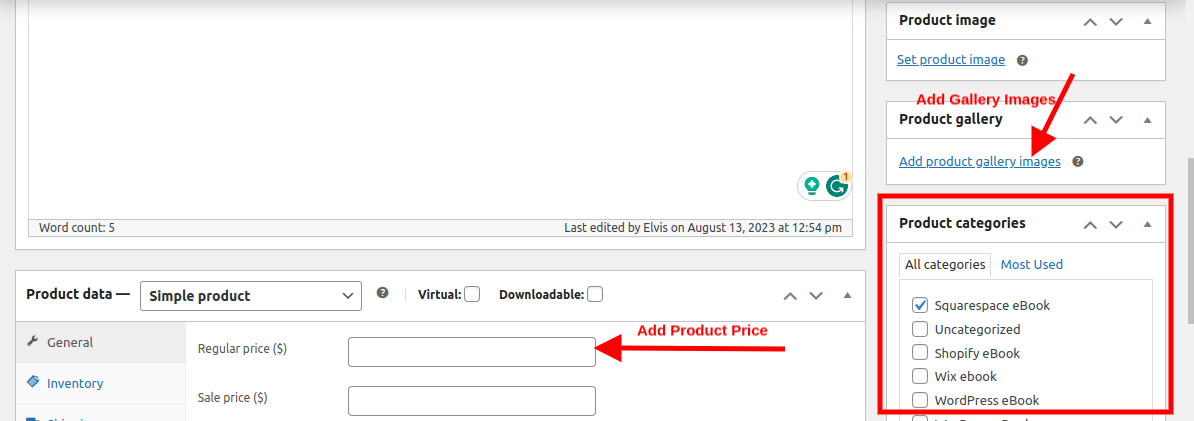
Cuando haces clic en Agregar imágenes de la galería de productos , puedes elegir agregar tantas imágenes como quieras que estén relacionadas con ese producto. Esta es la opción que le permite intercambiar diferentes imágenes en ese mismo producto cuando pasa el cursor sobre él.
Cuando haya terminado, haga clic en Publicar o Actualizar.
Vaya a su sitio y coloque el cursor sobre la imagen que acaba de agregar.
Notarás que eres elegible para cambiar a otra imagen de esa misma imagen cuando pasas el cursor sobre ella.
Usar el tema Fatsome también nos da la oportunidad de agregar otros efectos de desplazamiento avanzados a nuestras imágenes.
Vaya a Apariencia > Personalizar > WooCommerce > Catálogo de productos > Imágenes de productos. Aquí puede elegir el tamaño y la proporción de las imágenes de sus productos, así como el efecto de desplazamiento que desea aplicar. Hay varias opciones disponibles, como Intercambiar, Zoom, Fundir, Deslizar, Desenfocar y Escala de grises (cambie la imagen a blanco y negro al pasar el mouse). También puedes ajustar la velocidad y dirección de la animación.

Guarde sus cambios y obtenga una vista previa de su tienda. Debería ver el efecto de desplazamiento funcionando en las imágenes de sus productos.
Conclusión
¡Eso es todo! Usando el tema Flatsome , ha actualizado con éxito la imagen de un producto WooCommerce al pasar el mouse. Puedes jugar con diferentes efectos y configuraciones para descubrir cuál funciona mejor para tu tienda y tus productos.
Espero que hayas encontrado útil esta publicación de blog.





