Puede crear rápidamente un módulo de seguimiento de redes sociales fijo utilizando la configuración fija integrada de Divi , que mantendrá esos logotipos de redes sociales en la parte delantera mientras el usuario se desplaza hacia abajo en la página. Además, al agregar un diseño personalizado al módulo de estado fijo, podemos crear transformaciones de diseño únicas al activar el estado fijo en el desplazamiento. ¡Esta guía es para ti si quieres tener el máximo control sobre el estilo de tus botones de seguimiento de redes sociales!
Patrón de diseñó
Aquí está nuestro diseño de hoy. Esto es lo que vamos a construir.
Diseño de la página de destino
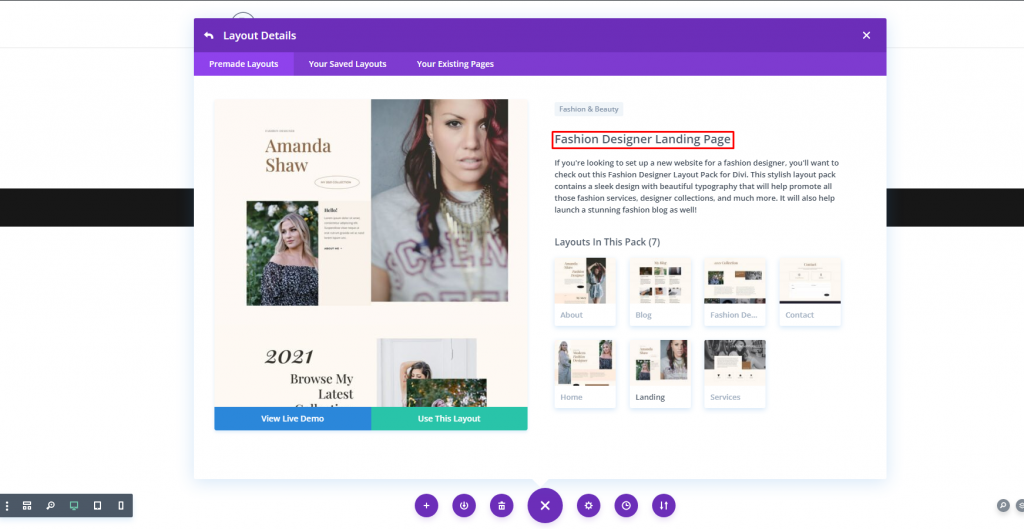
Antes de que desarrollemos el módulo de seguimiento de redes sociales fijas, necesitamos algunos contenidos de página de muestra en su lugar. Para hacerlo, vaya al menú de configuración y seleccione la opción Cargar desde biblioteca. Ubique y seleccione el diseño de la página de destino del diseñador de moda en el cuadro Cargar desde biblioteca. Luego, a la derecha, haz clic en el botón verde "Usar este diseño".

Diseñar la página de destino con un icono de redes sociales pegajoso
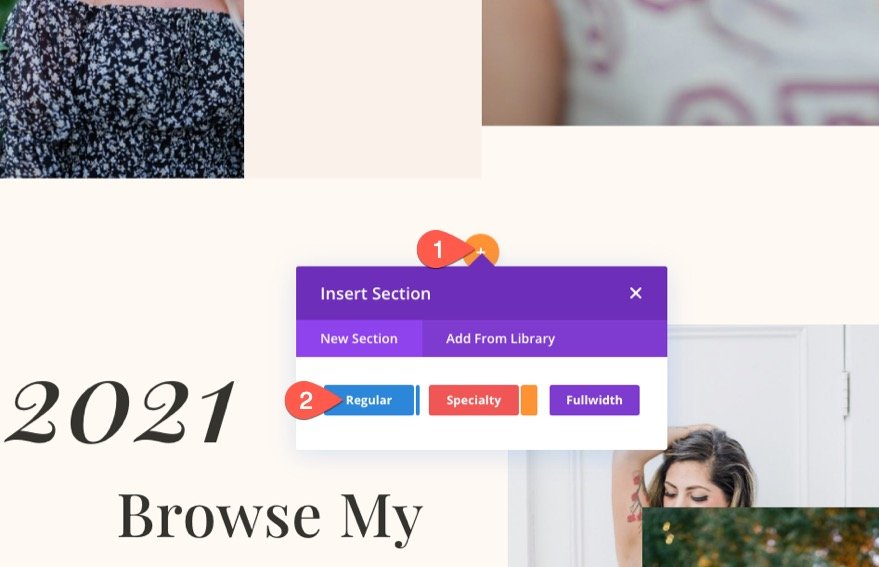
Agregue una sección regular al diseño.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
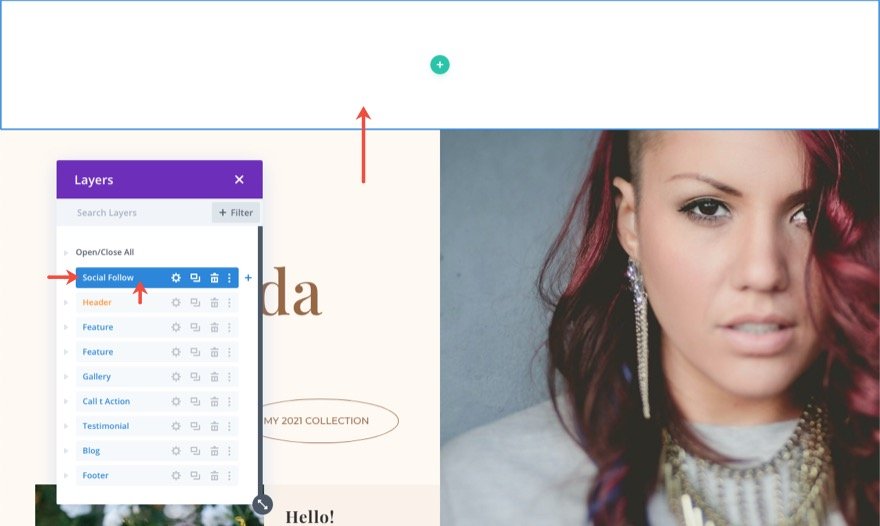
Ahora, lleve la sección recién agregada a la parte superior de la página.

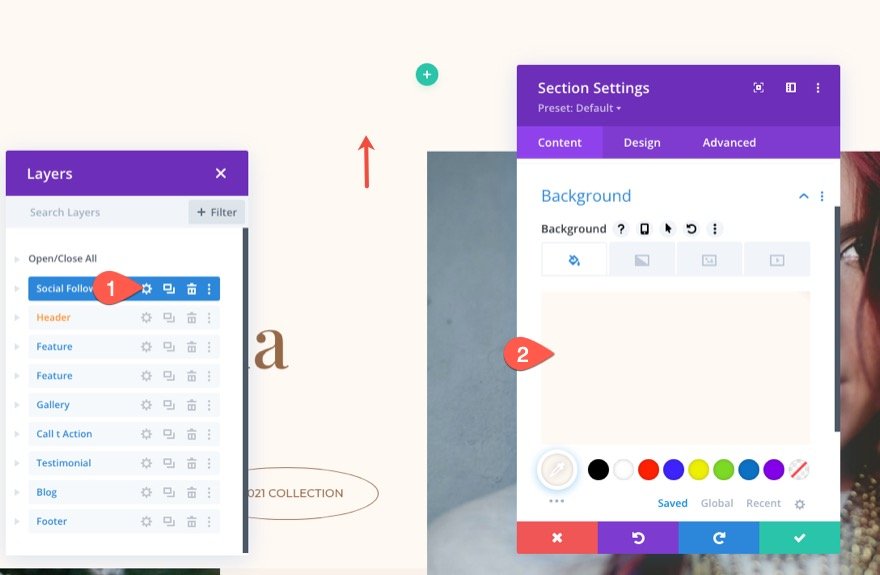
Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #fff9f2

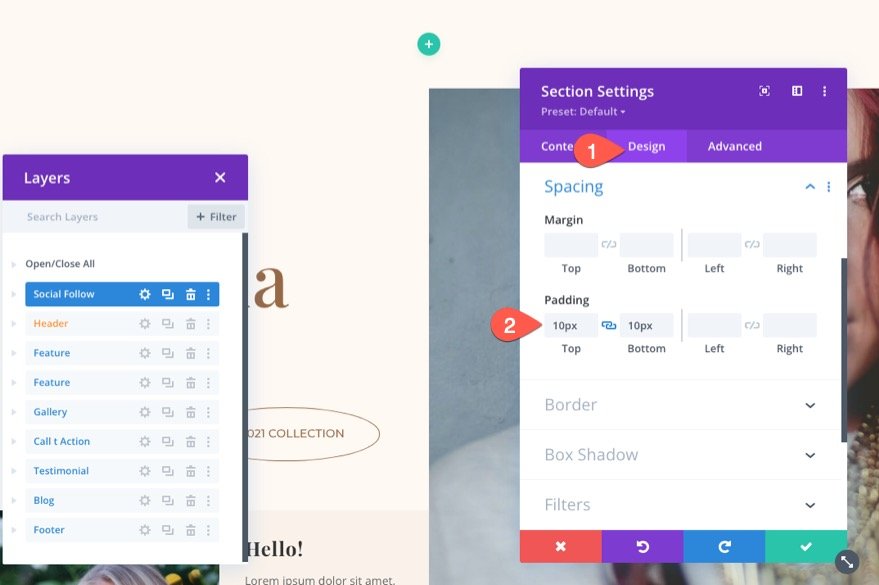
Desde la pestaña de diseño, actualice el relleno.
- Relleno: 10px arriba 10px abajo

Adición de filas
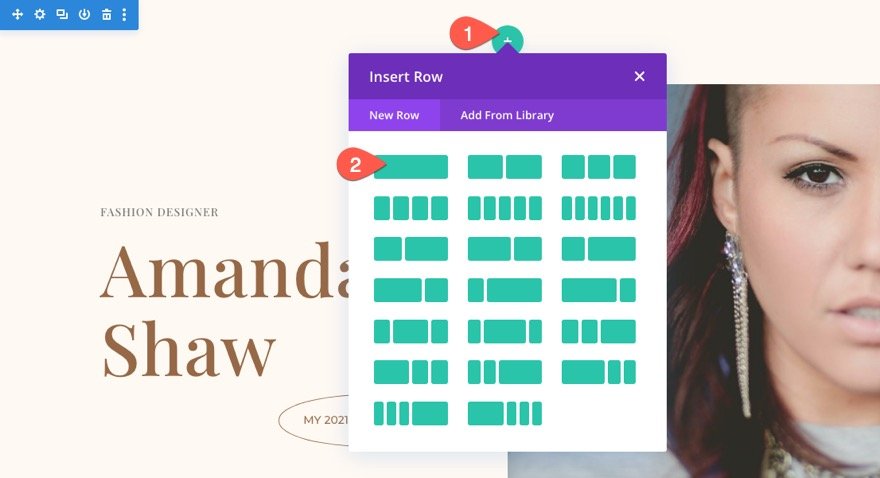
Ahora agregue una fila de una columna a la sección recién preparada.

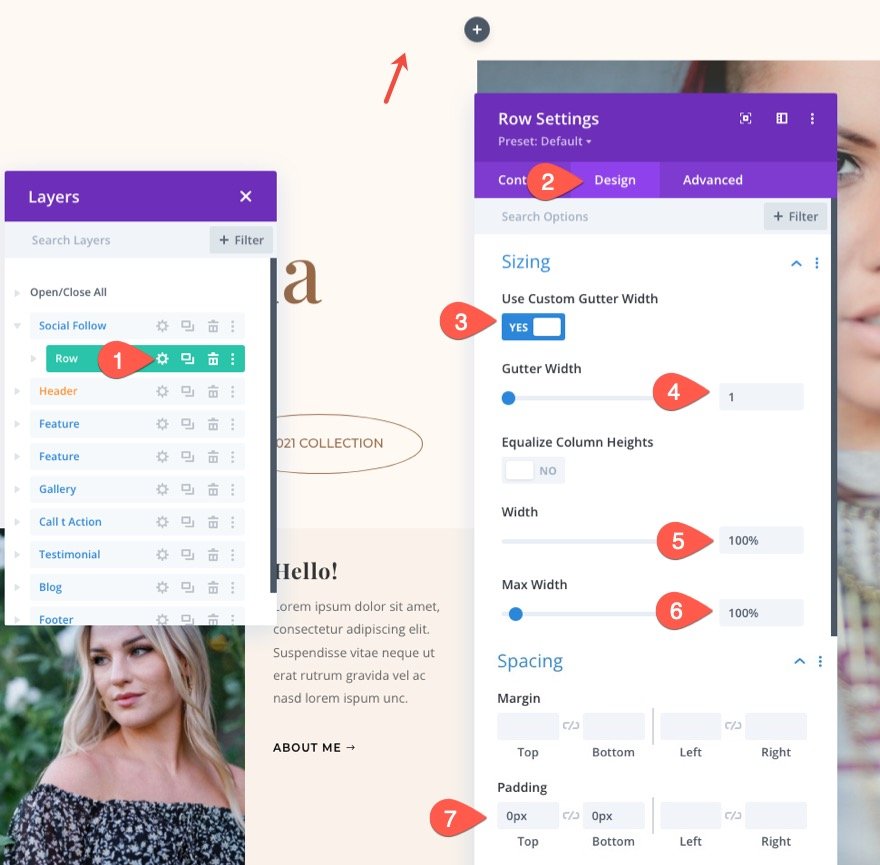
Abra la configuración de la fila y actualice los siguientes cambios:
- Usar ancho de canalón personalizado: SÍ
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

Agregar módulo de redes sociales
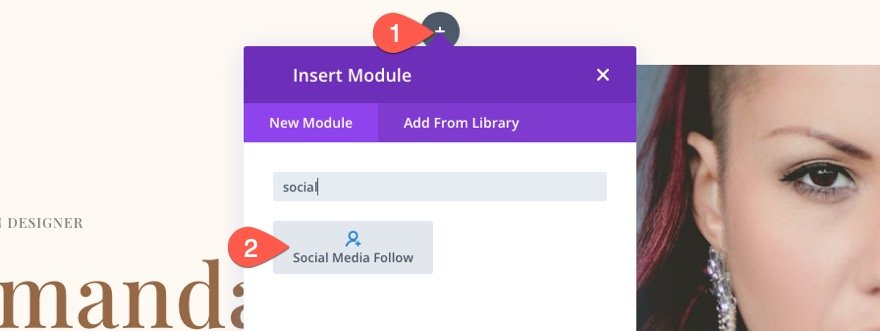
A continuación, agregue un nuevo módulo de seguimiento de redes sociales a la fila.

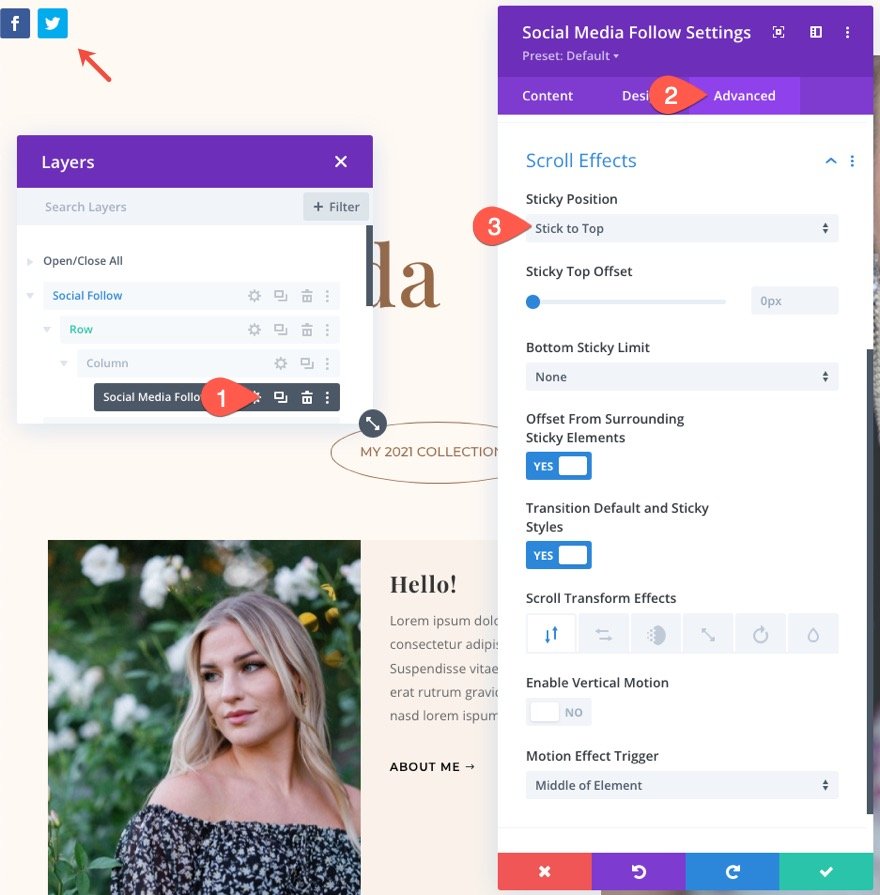
Luego, abra la configuración del módulo para seguir las redes sociales y agregue una posición fija al módulo utilizando las Opciones fijas de Divi’ en la pestaña Avanzado.
- Posición pegajosa: Stick to Top

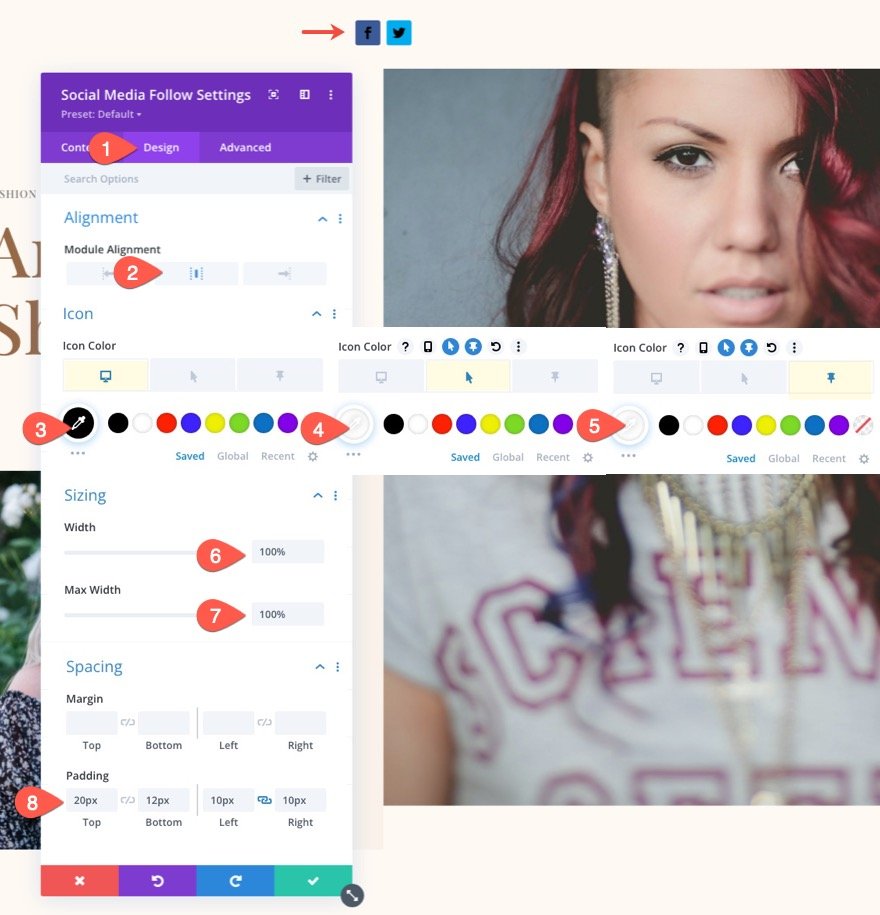
Desde la pestaña de diseño, actualice la siguiente configuración
- Alineación del módulo: Centro
- Color del icono: #000 (escritorio), #fff (pasar el cursor), #fff (adhesivo)
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 20 px arriba, 12 px abajo, 10 px a la izquierda, 10 px a la derecha

Configuración de redes sociales
Cuando la configuración del módulo esté completa, podemos pasar a decorar los diversos íconos de redes sociales. Para comenzar, diseñaremos un icono de red social. Luego copiaremos la red social para hacer las demás.
De forma predeterminada, debe tener dos redes sociales enumeradas en la pestaña de contenido. Elimine uno de ellos y luego haga clic para editar el que queda.
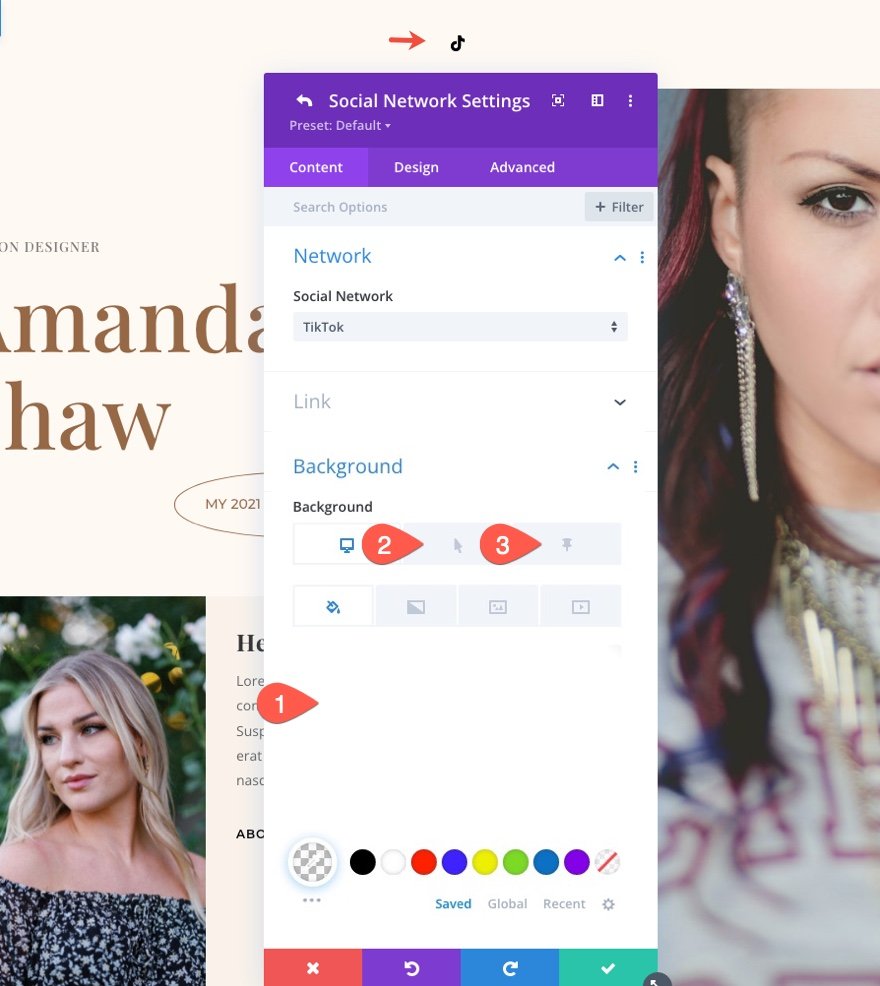
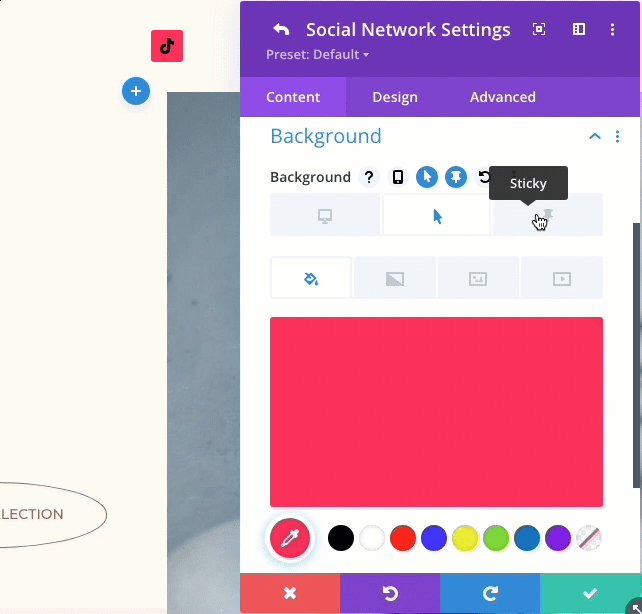
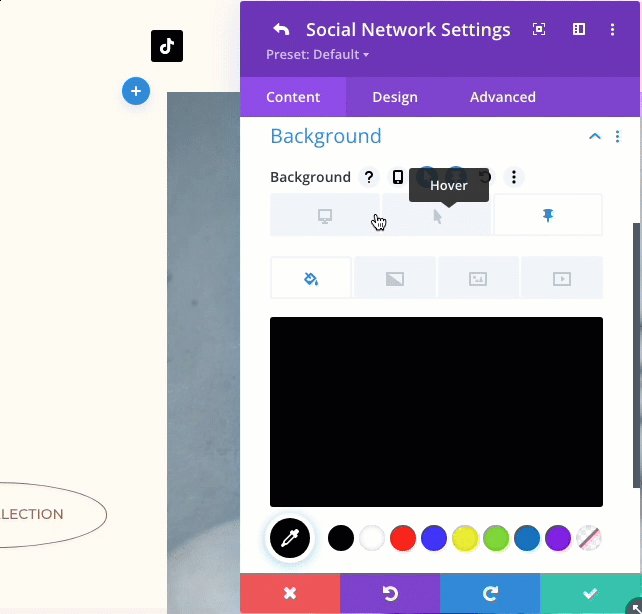
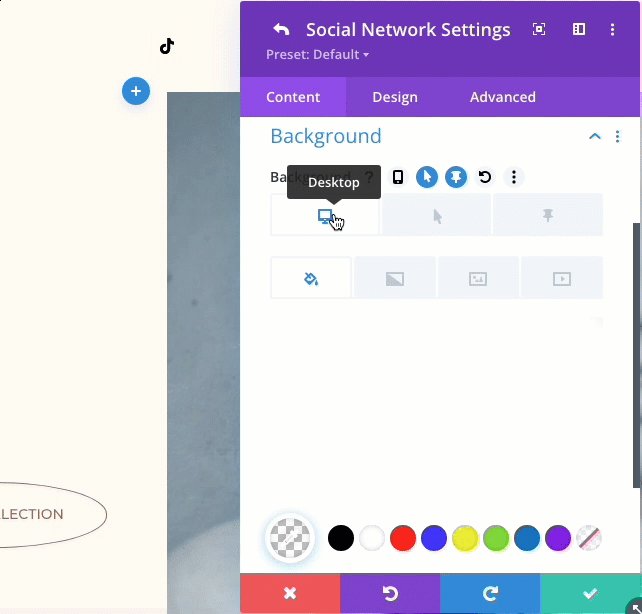
Seleccione una red social y ajuste los colores de fondo para el escritorio, el desplazamiento y los estados fijos en la configuración de la red social.
- Red Social: TikTok (o la que quieras)
- Fondo: transparente (escritorio), #fe2c55 (desplazamiento), #000 (adhesivo)

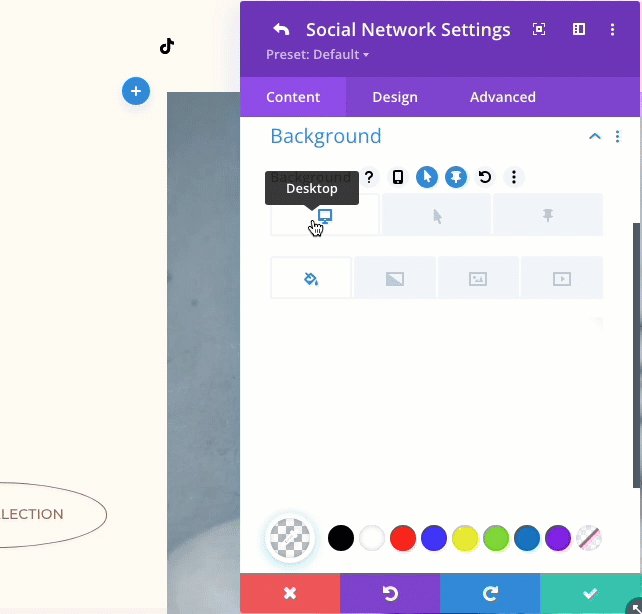
Ahora verifique los colores de fondo b alternando entre las pestañas.

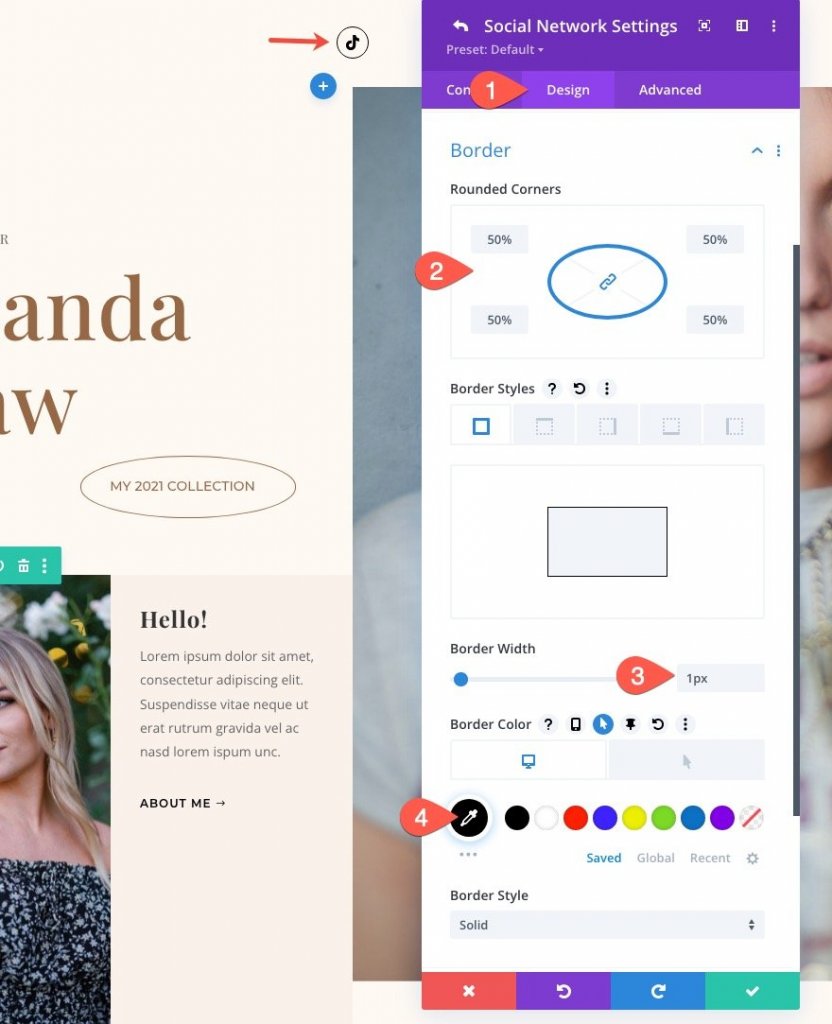
A continuación, vamos a darle al icono una bonita forma ovalada para que coincida un poco mejor con el diseño.
- Esquinas redondeadas: 50%
- Ancho del borde: 1px
- Color del borde: #000 (escritorio), transparente (pasar el mouse)

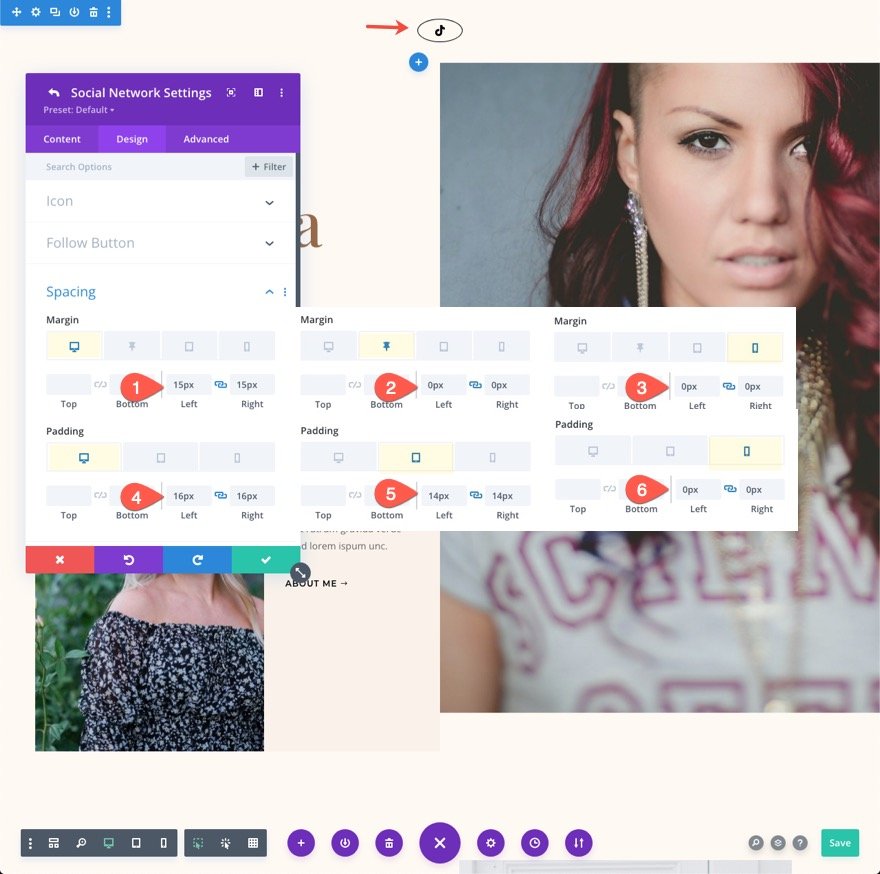
El icono actualmente tiene la forma de un círculo. Podemos agregar más relleno a los lados derecho e izquierdo para producir una forma más ovalada. También podemos agregar márgenes derecho e izquierdo para crear espacio adicional entre los íconos. Además, asegúrese de actualizar el espacio en las pantallas de la tableta y el teléfono.
- Margen (escritorio): 15 px a la izquierda, 15 px a la derecha
- Margen (adhesivo): 0px a la izquierda, 0px a la derecha
- Margen (teléfono): 0px a la izquierda, 0px a la derecha
- Relleno (escritorio): 16 px a la izquierda, 16 px a la derecha
- Relleno (tableta): 14 px a la izquierda, 14 px a la derecha
- Relleno (teléfono): 0px izquierda, 0px derecha

Duplica los íconos para crear más
Ahora que hemos terminado de diseñar la primera red social, podemos replicar el ícono y hacer más. Abra la configuración del módulo de seguimiento de redes sociales y haga clic en el icono duplicado en el elemento de la red social para lograr esto. Hagamos cuatro más para este ejemplo.
Ahora reemplazaremos cada ícono social con íconos de redes sociales. Esto modificará el color de fondo, también debe actualizar el color de fondo.
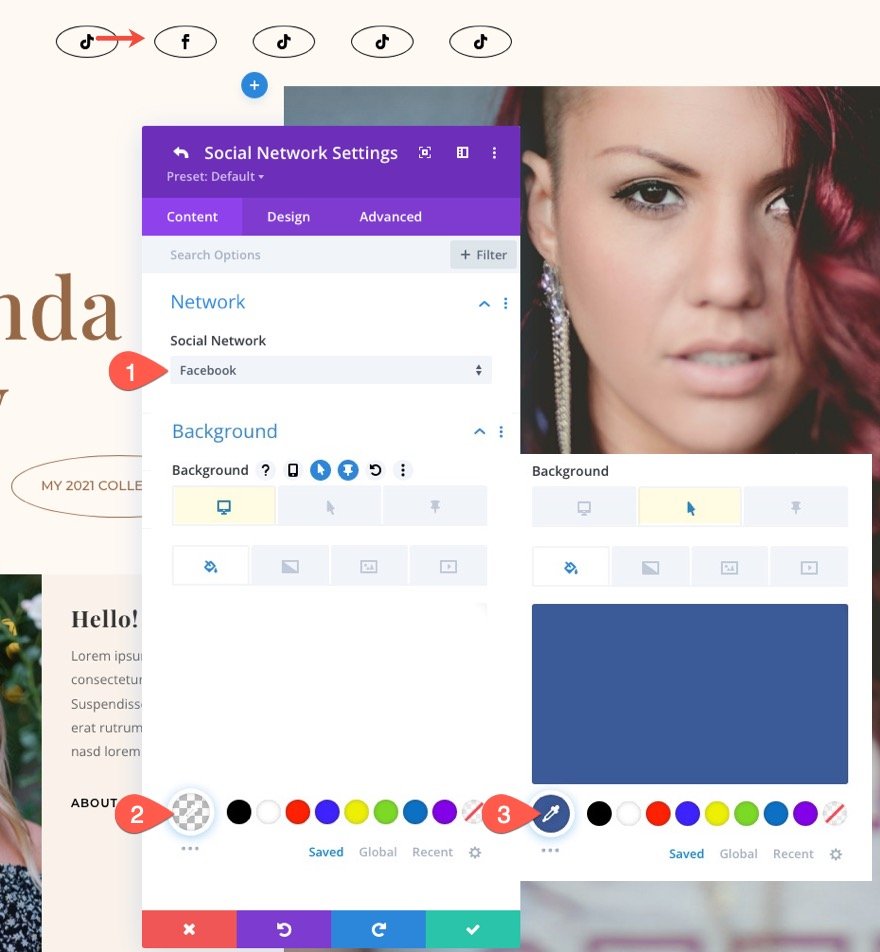
Para hacer esto, abra la configuración de la red social duplicada y actualice lo siguiente:
- Red Social: Facebook
- Color de fondo: transparente (escritorio), #3b5998 (hover)

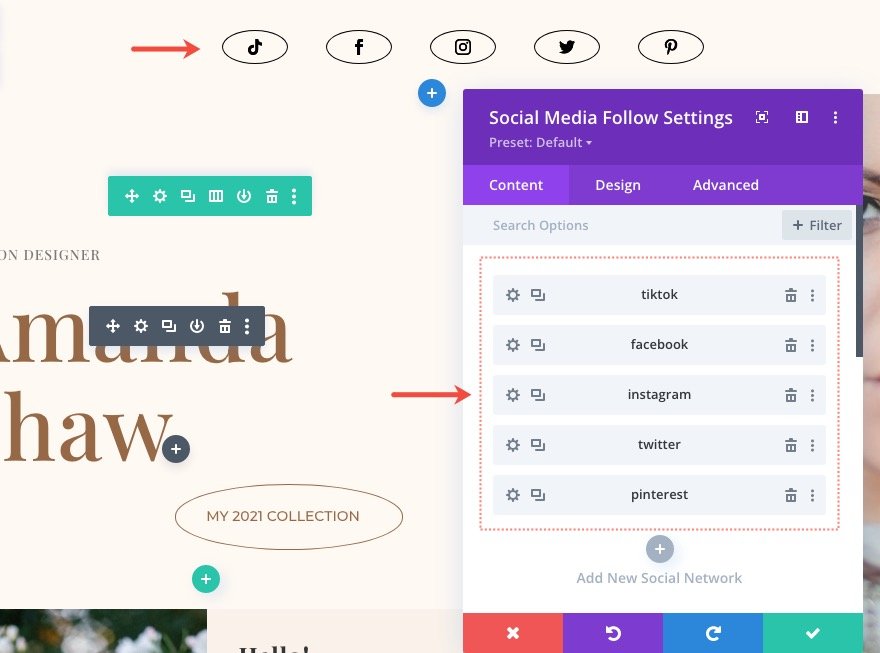
Sigue el mismo proceso para actualizar el resto de redes sociales.

Salida final
Así es como se ve nuestro diseño final.
pensamientos finales
Los botones de seguimiento de las redes sociales son prácticamente siempre importantes para cualquier sitio web. Son uno de los métodos más utilizados para conectar plataformas de redes sociales a un sitio web. Como resultado, el módulo de seguimiento de redes sociales de Divi incluye todos los íconos de red y las opciones de estilo que necesitará para crear la solución ideal para su sitio. Con suerte, encontrará estos diseños de módulos de seguimiento de redes sociales útiles para su proyecto futuro.





