Los formularios emergentes de suscripción son una parte valiosa y molesta del diseño web. Sin ellos, no es fácil crear una lista de consumidores leales, y los visitantes nuevos tienen dudas de notarlos. Es por eso que queremos guiarlo a través del proceso de uso de la lógica condicional de Divi para activar automáticamente un formulario de suscripción cuando un visitante ve páginas específicas. Todavía no están listos para realizar la conversión, ya que han visto un poco su sitio, pero también porque no los está molestando con una ventana emergente que no tiene nada que ver con ellos. ¡Profundicemos y veamos qué podemos hacer para mejorar su sitio!

Cómo utilizar opciones condicionales para activar un formulario de suscripción
En esta publicación, demostraremos cómo utilizar la lógica condicional de Divi para mostrar un formulario de suscripción para un código de descuento una vez que un visitante ve dos páginas determinadas en su sitio. Aparecerá solo si se cumplen esas condiciones, lo que indica que el descuento solo está disponible para usuarios específicos.
Usaremos Divi Theme Builder para agregar el módulo de formulario de suscripción al diseño de las páginas de este tutorial. Si desea tenerlo en una página o publicación específica para la que desea que aparezca una suscripción voluntaria después de un cierto número de páginas o visitas posteriores, puede usar el mismo procedimiento para las opciones de condición.
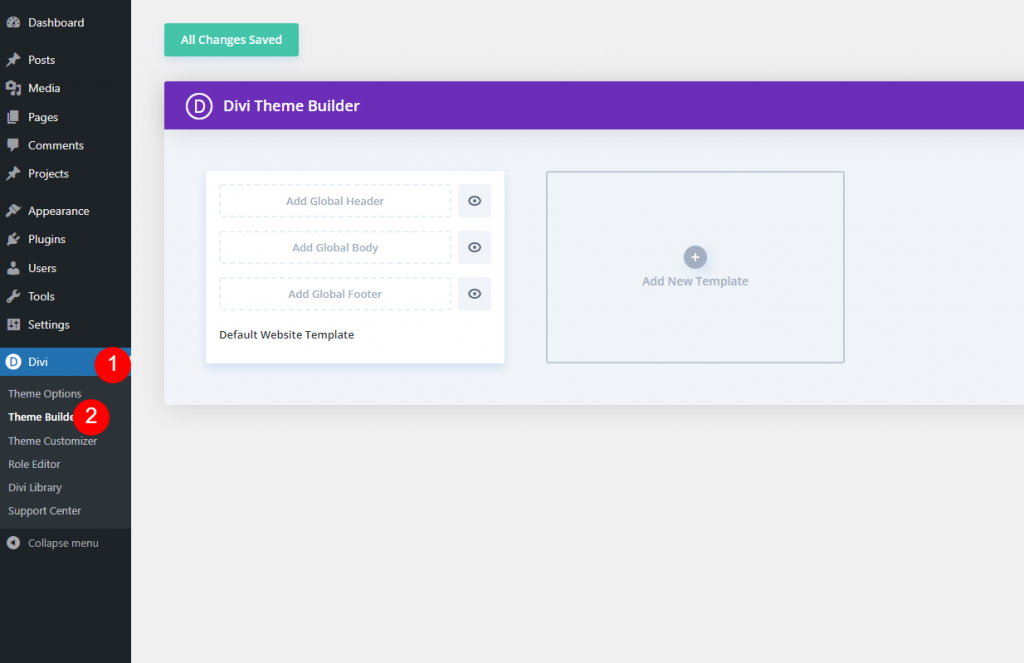
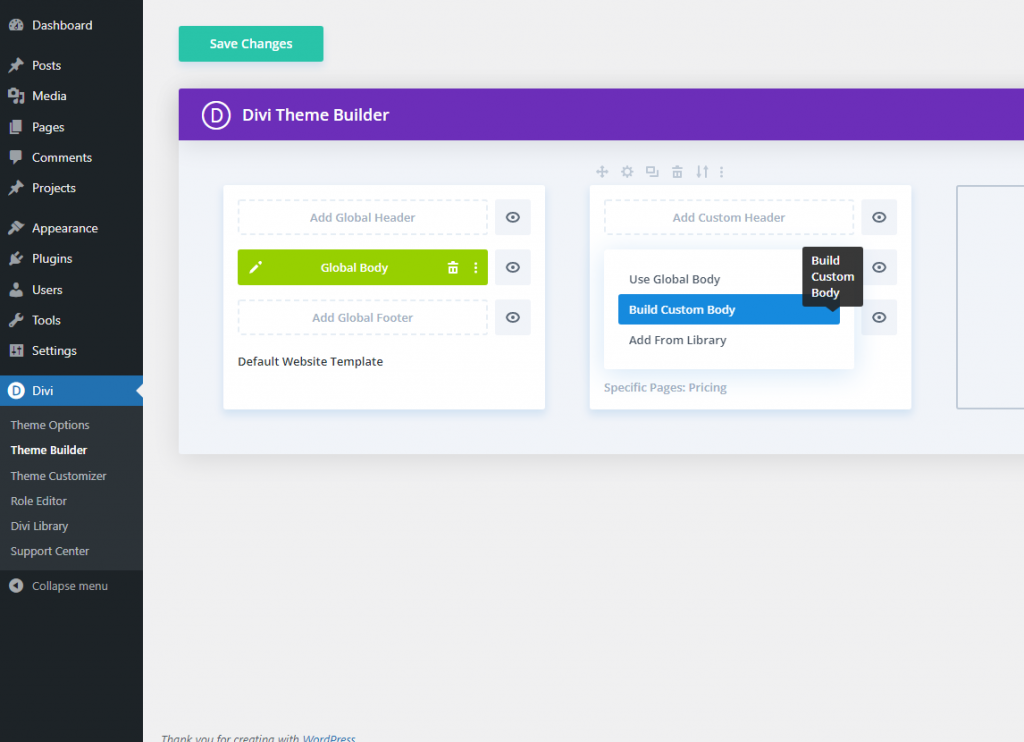
Divi Theme Builder se encuentra en la barra lateral izquierda de su panel de administración de WordPress en Divi - Theme Builder.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Nueva plantilla
Ahora agregue una nueva plantilla dentro del generador de temas.

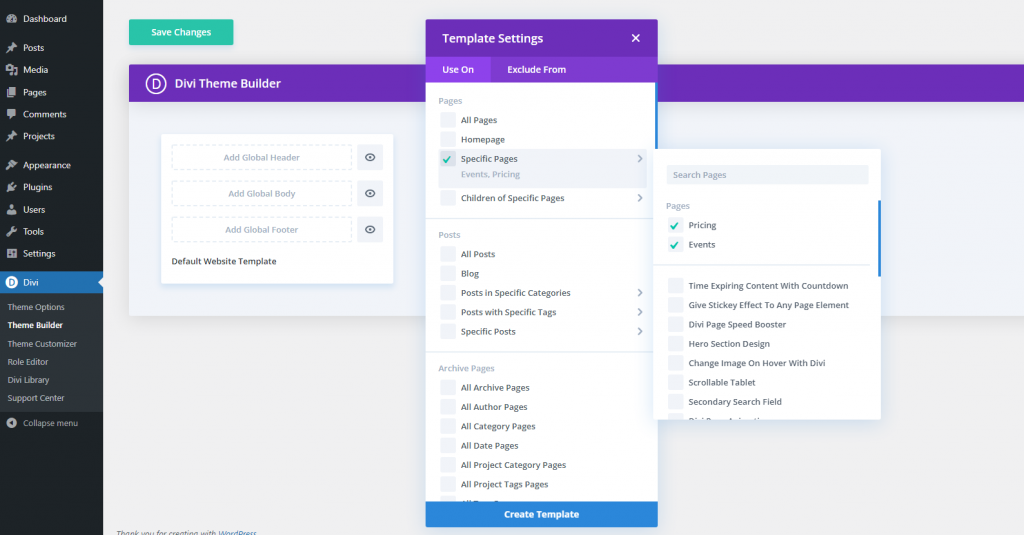
Luego, especifique las páginas en las que desea que se muestre el formulario de suscripción. Dado que vamos a distribuir un cupón de descuento a través del módulo de formulario de suscripción, restringiremos el diseño a las secciones de Eventos y Precios.
Copie el módulo para registrarse
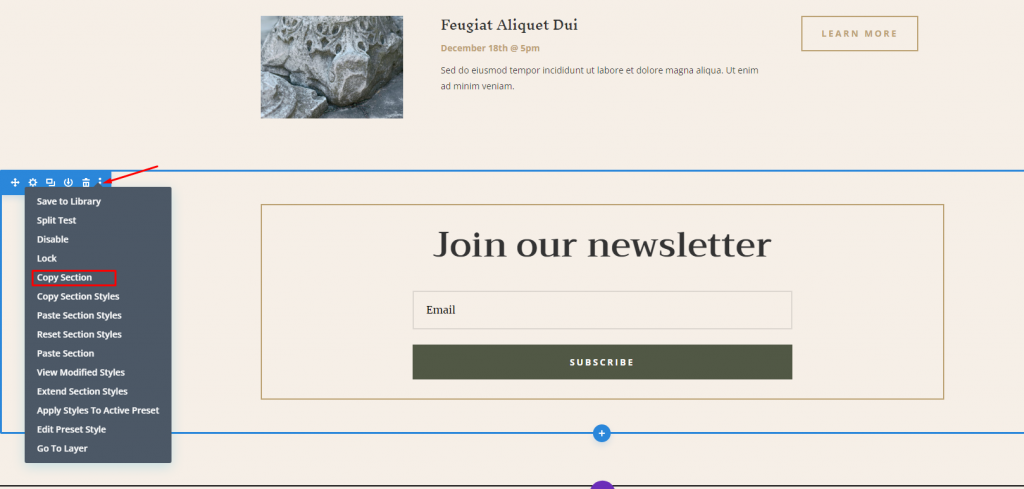
Debido a que estamos aprovechando los ajustes preestablecidos para esto, navegue hasta la página de diseño que ya contiene el formulario de suscripción de correo electrónico creado e implementado. Seleccione Copiar sección en el menú contextual al hacer clic con el botón derecho en la sección contenida.

Ahora puede eliminar la página porque esta acción hará que se guarde en el generador de temas.
Diseño de cuerpo personalizado
Luego, regrese al Generador de temas para diseñar el diseño general del tema. En esa plantilla, haga clic en Agregar cuerpo personalizado y luego seleccione Crear cuerpo personalizado.

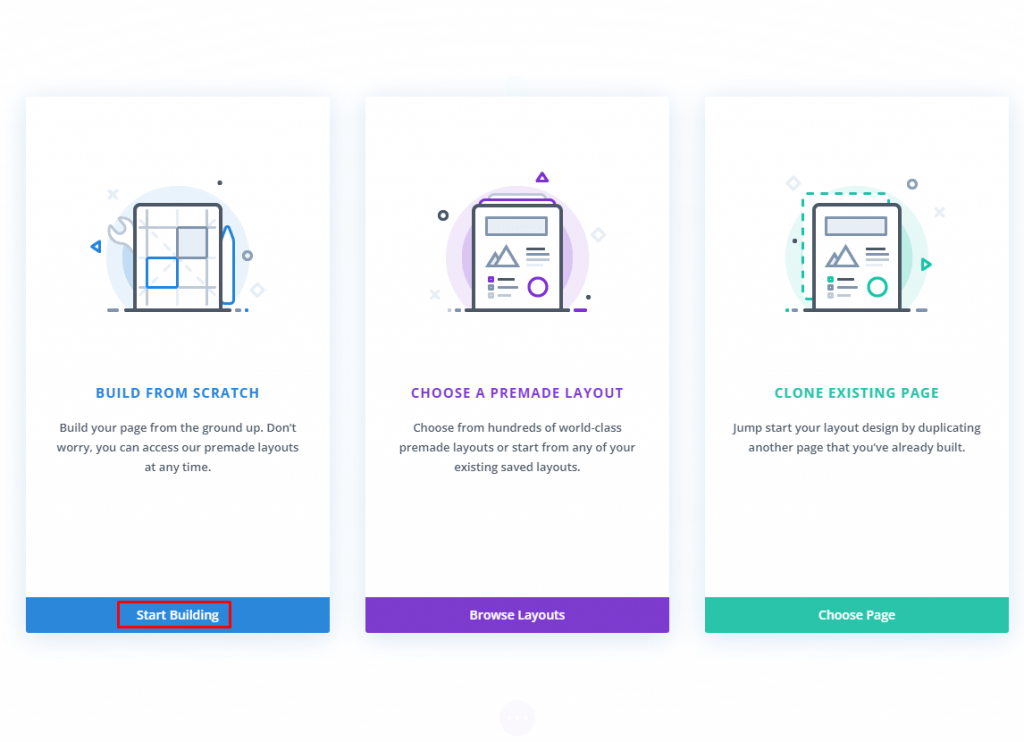
Ahora seleccione "Construir desde cero" y comience a construir.

Pegar formulario de suscripción
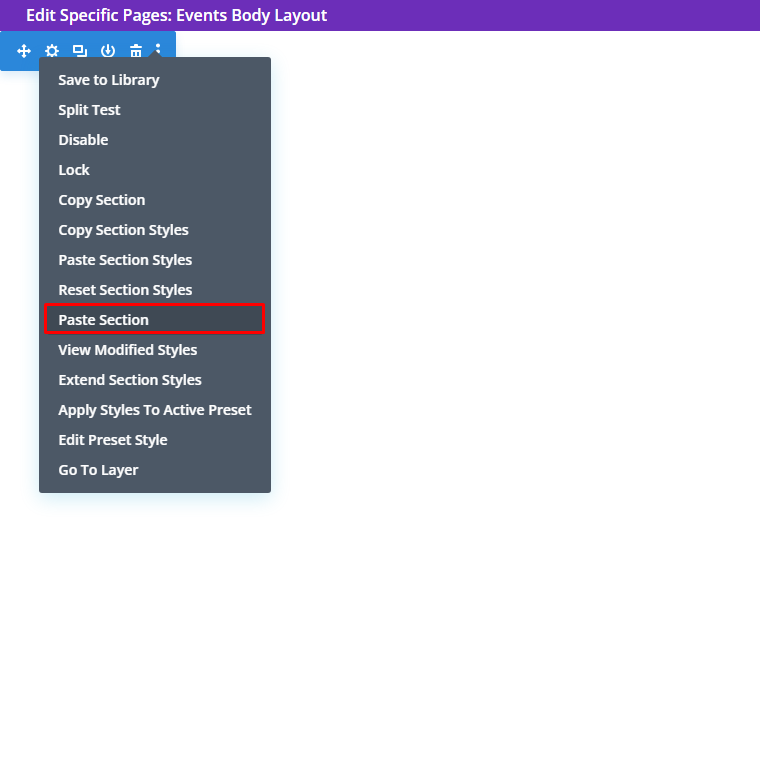
Una vez que esté en el modo editor, pegue la sección a través del menú contextual.

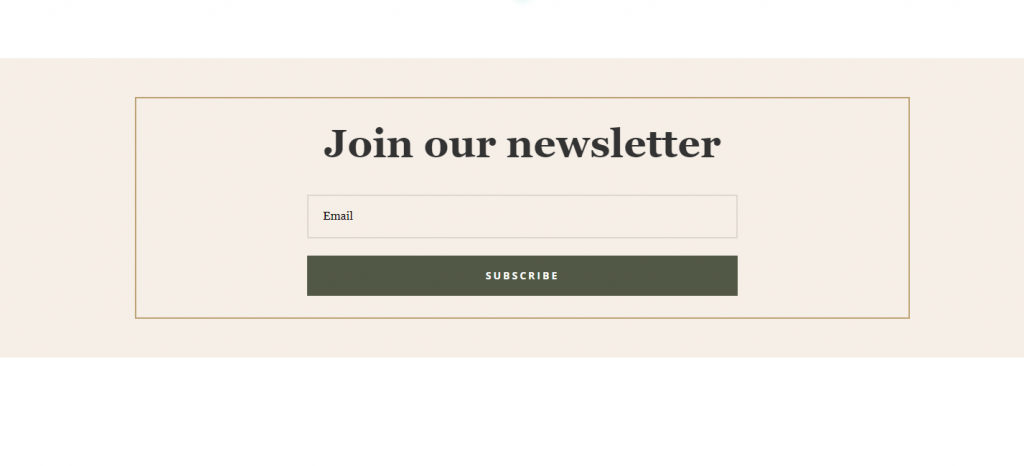
Y aquí tenemos la sección copiada.

Agregar descuento condicional
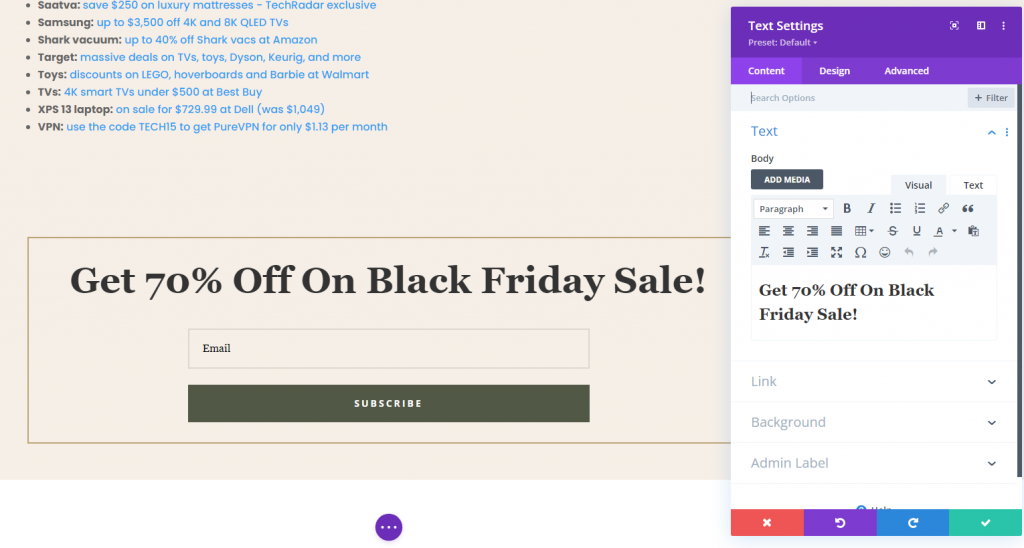
A continuación, destacaremos la oferta de descuento. Vamos a actualizar el título en un módulo de texto para este módulo, pero también puede editar el texto del título en la configuración del formulario Optin.

Ahora es el momento de mostrar el contenido de la página.
Contenido dinámico
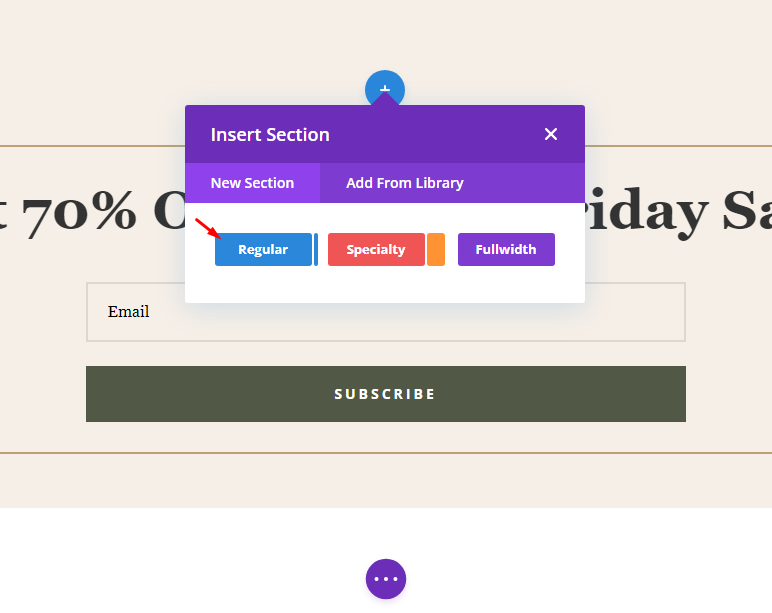
Ahora agregue una sección regular a continuación.

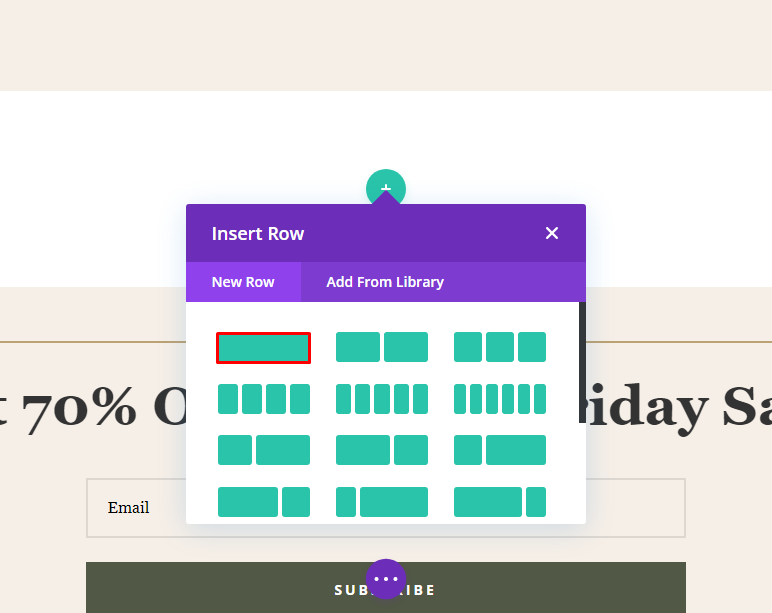
Ahora agregue una fila de una sola columna a la sección.

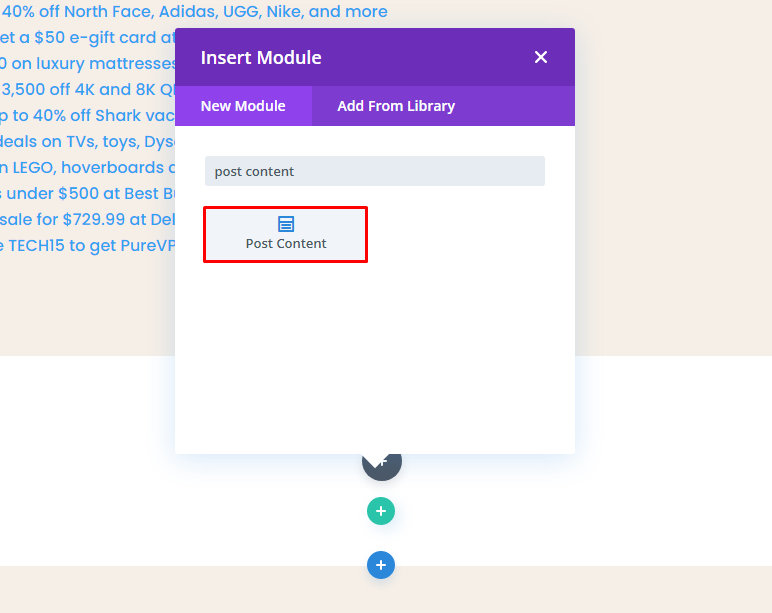
En la selección Insertar módulo, elija el módulo Publicar contenido. Este es un módulo dinámico que mostrará cualquier diseño que ya haya creado. En este escenario, la interfaz mostrará los diseños de precios y eventos del museo prediseñados.

Publicar el tamaño del contenido
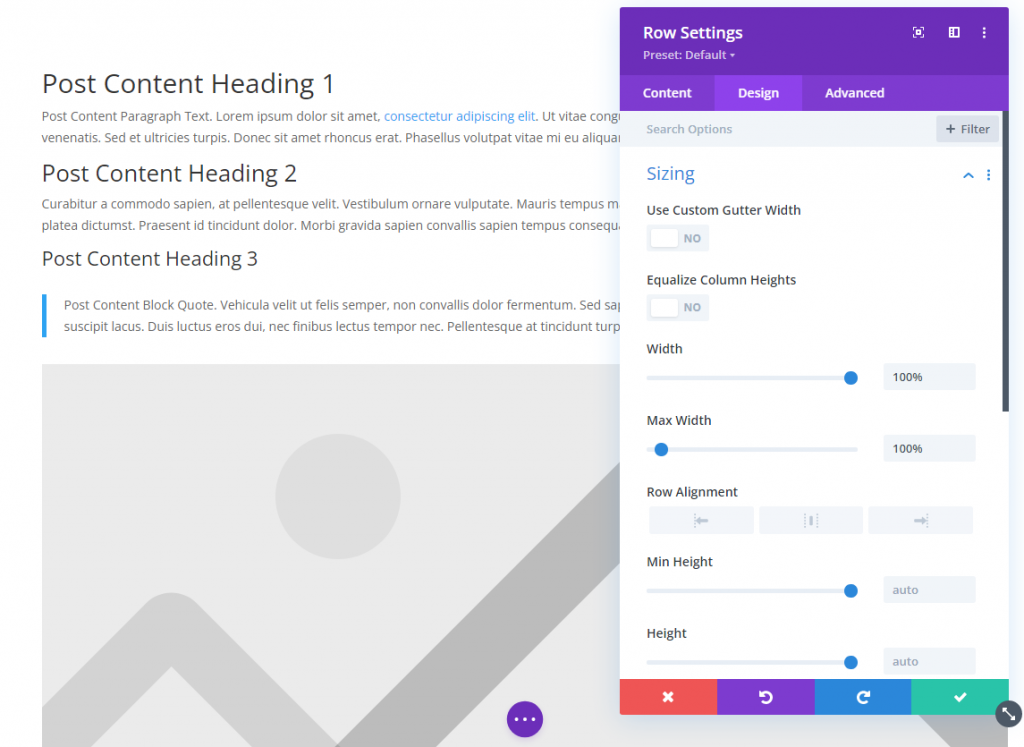
Desde la configuración de la fila, ajuste el ancho del contenido.

Acolchado de sección
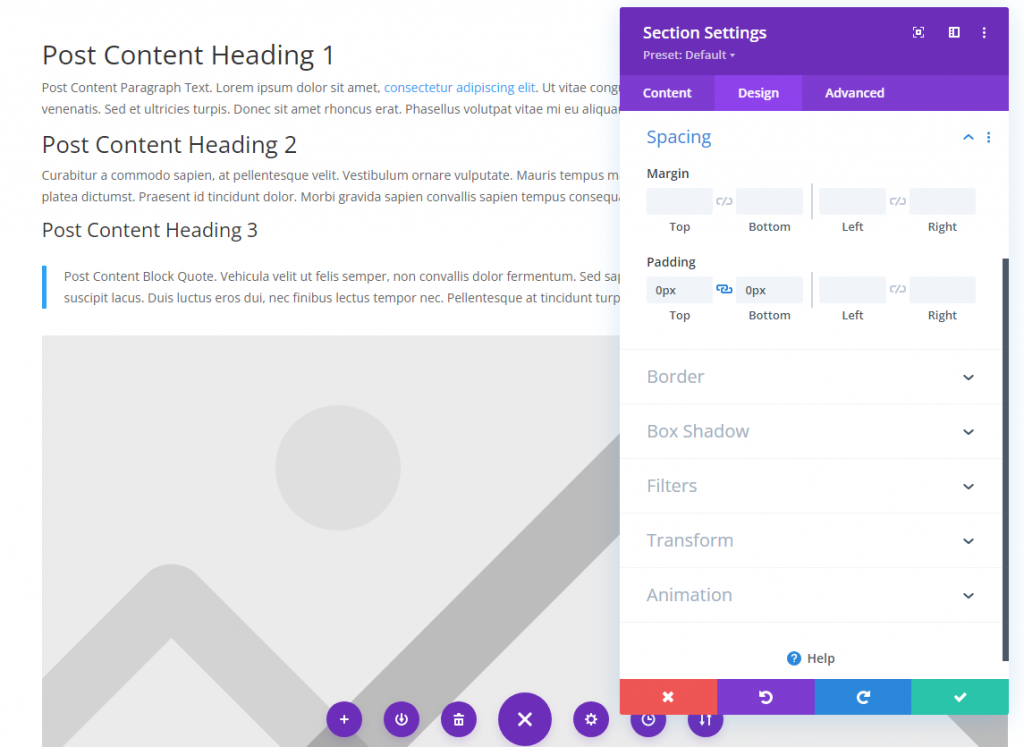
Queremos que el proceso sea lo más fluido posible porque estamos agregando datos dinámicos a páginas ya diseñadas. Por lo tanto, navegue a la pestaña Diseño para cada sección y fila y asegúrese de que el Relleno superior e inferior estén configurados en 0 px debajo del encabezado Espaciado. No lo deje en blanco, ya que Divi incluye un espaciado predeterminado para ellos.

Animación de sección
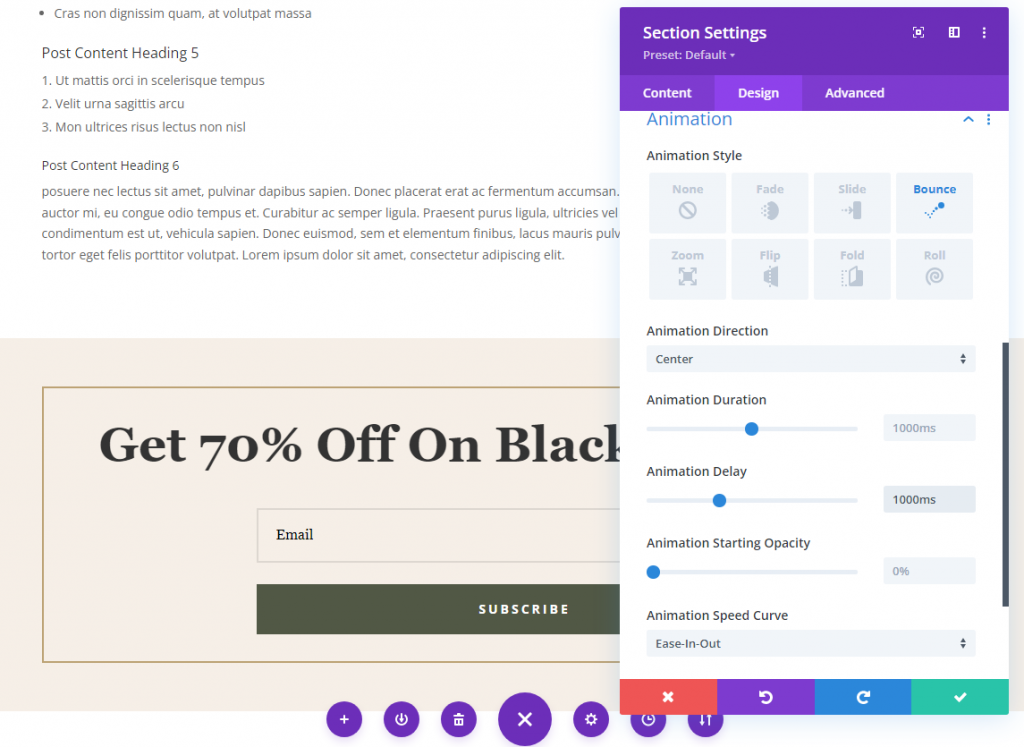
A continuación, navegue hasta la configuración de la sección que contiene el formulario de suscripción por correo electrónico. Estamos planeando agregar una animación a la pestaña Diseño de la sección. Queremos llamar su atención sobre esta parte, ya que solo será visible para los visitantes que cumplan con ciertos criterios. Queremos asegurarnos de que no lo confundan con otra sección del sitio. Esto se logrará animando el área completa para que aparezca después de un período de tiempo predeterminado.
Usaremos el estilo de animación Bounce con un retraso de 1000ms (1 segundo) para la animación. Esta parte ahora aparecerá exactamente un segundo después de que llegue el visitante. Puede ajustar el retardo a su gusto, cada 1000 ms equivale a un segundo.

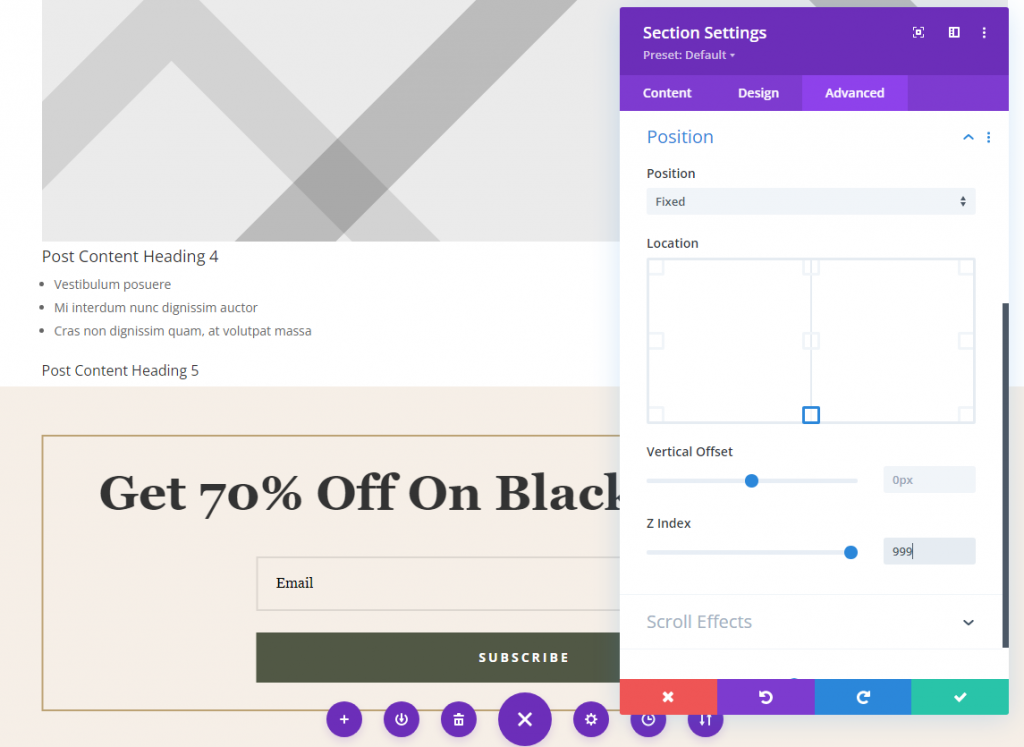
Puede adherir el opt-in en la parte inferior de la pantalla si desea que el usuario lo vea de inmediato en lugar de tener que desplazarse hasta la parte inferior de la página. Navegue a la pestaña Avanzado de la sección y localice la configuración de Posición. Seleccione Fijo en el menú desplegable y luego arrastre la sección al cuadrado central inferior. Luego, configure el índice Z en 999 para asegurarse de que siempre sea más alto que el resto del contenido de la página.

Lógica condicional de sección
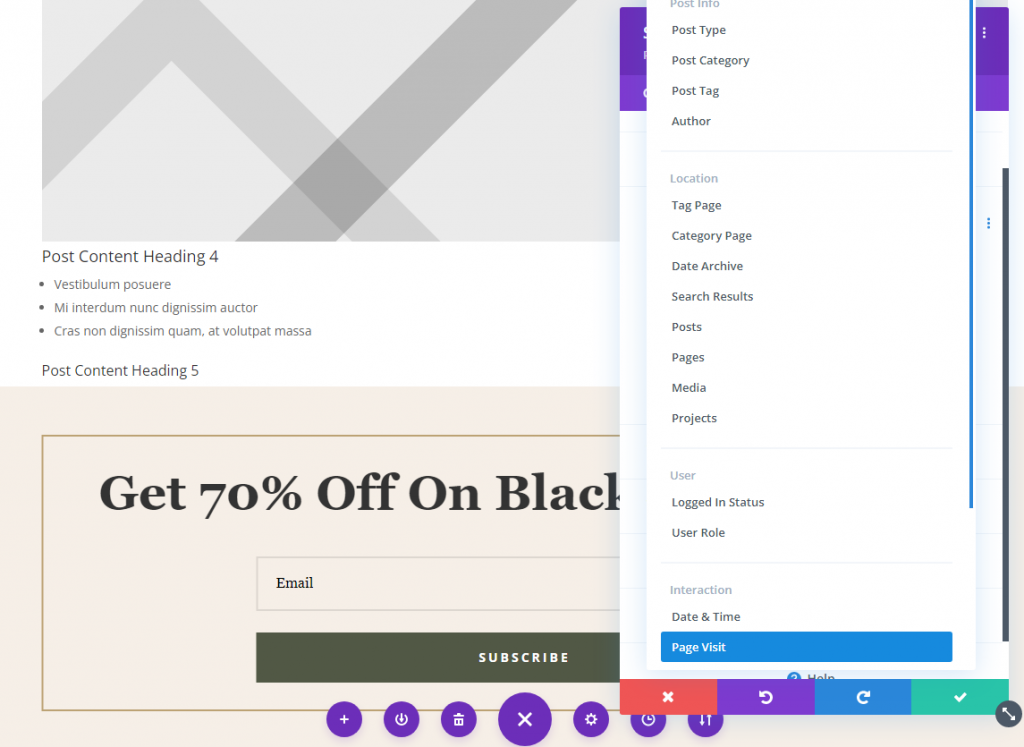
Mientras permanece en la configuración de la sección contenedora, navegue a la pestaña Avanzado y localice las opciones de Condiciones. Así es como especificará qué páginas de su sitio debe ver un visitante antes de ver este formulario de suscripción. Para comenzar, haga clic en el símbolo gris \ 002B etiquetado Agregar condición. Y seleccione Visita de página  bajo el subtítulo Interacción Â.

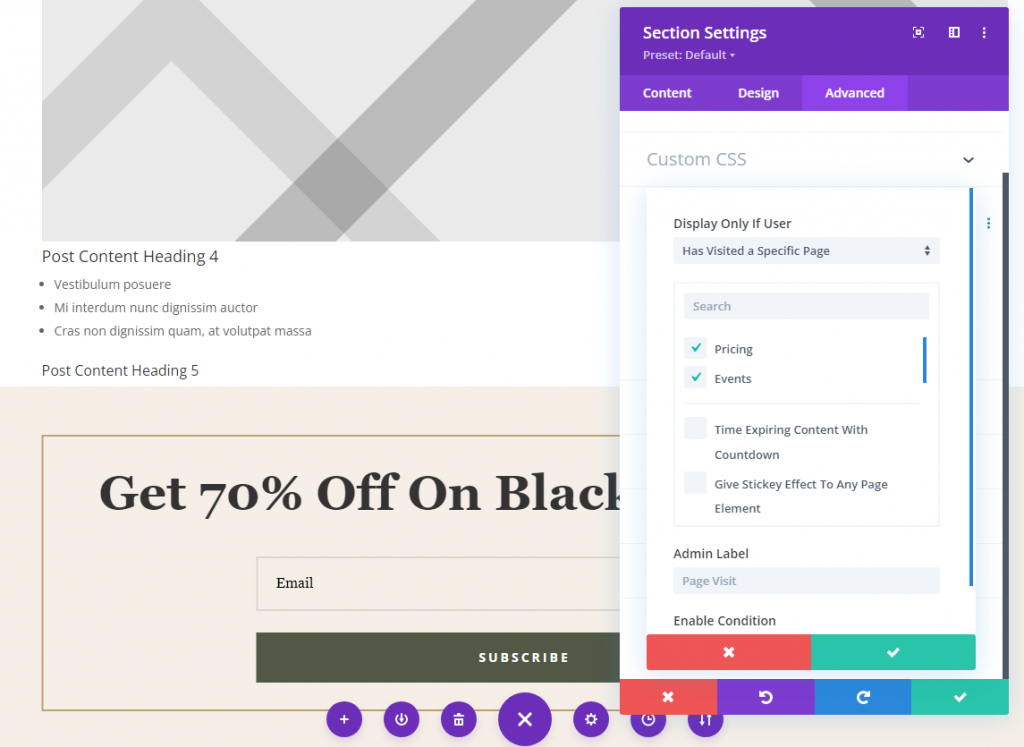
Luego, todo lo que tiene que hacer es especificar qué páginas debe ver el visitante para activar el formulario de suscripción con el descuento. Aquí, puede acceder a las páginas de Precios y Eventos a través de los menús desplegables. Debido a que ambas páginas han sido seleccionadas y asignadas a la plantilla Theme Builder, la suscripción aparecerá en cualquiera de las páginas independientemente de la secuencia en la que se acceda. Sin embargo, ambas páginas deben verse para que aparezca el formulario de suscripción.

Tenga en cuenta que también puede realizar la misma configuración para las publicaciones.
Ultimas palabras
Su formulario de suscripción condicional se activará una vez que se hayan guardado todos esos datos. Los visitantes que seleccionen páginas o artículos en su sitio ahora pueden recibir contenido personalizado. Estas opciones le permiten adaptar el contenido de su sitio a las necesidades de sus visitantes, lo que resulta en una experiencia de usuario excepcional. Las conversiones son uno de los aspectos más importantes del proceso. Como resultado, podrá mostrar un formulario de suscripción como parte de la experiencia del usuario.





