Los gráficos de fondo de su sitio web pueden cobrar nueva vida agregando movimiento de desplazamiento a las máscaras y patrones de fondo en Divi . Ya ha visto cómo mezclar creativamente las opciones de fondo de Divi, incluido cómo hacer dos capas de diseños de fondo. Pero a partir de ahora, la configuración de fondo de Divi ahora incluye movimiento de desplazamiento.

En esta guía, demostraremos cómo usar las opciones de desplazamiento de Divi para diseñar y animar patrones y máscaras de fondo (no se necesita código personalizado). Para lograr esto, usaremos una fila Divi para construir una capa de fondo flotante (similar a lo que hicimos aquí), que usaremos para animar las máscaras y patrones de fondo cuando un usuario se desplaza por un fragmento de texto. Espero que te guste.
Vista previa del diseño
Aquí hay un breve ejemplo de cómo se verá la animación de desplazamiento de fondo del tutorial.
Procedimiento de diseño
Fondo de la sección
Para empezar, no crearemos una fila; en su lugar, actualizaremos la sección predeterminada del constructor que ya existe. Necesitamos aumentar la altura vertical de la sección para que nuestro diseño de fondo llene el navegador. Agregar una altura mínima a la sección es un método simple para lograrlo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
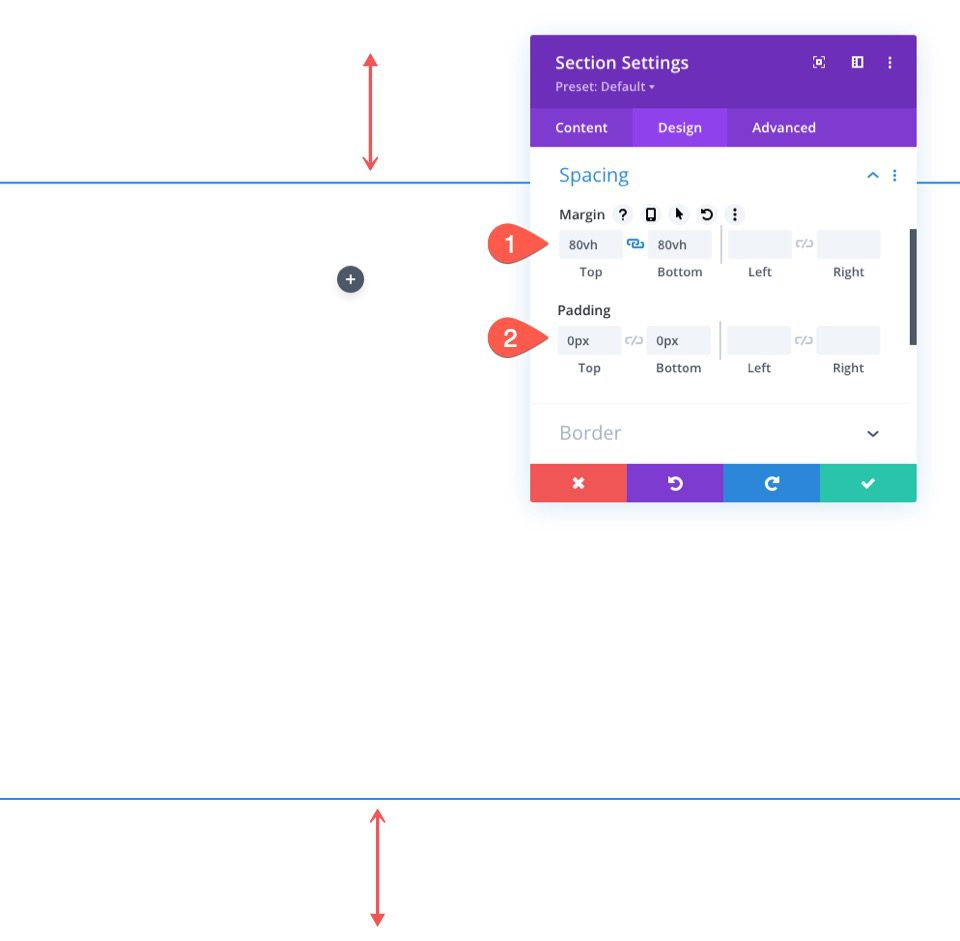
Empezar ahoraAbre la configuración de la sección. Actualice el relleno y la altura mínima en la pestaña de diseño de la siguiente manera:
- Altura mínima: 50vw
- Relleno: 0px arriba, 0px abajo

Gradiente de fondo para la sección
Ahora podemos darle al segmento un degradado de fondo único. Vamos a agregar tres paradas de color de degradado espaciadas bastante regularmente para este degradado. Para centrarnos en hacer nuestros fondos animados para la fila, lo mantendremos básico.
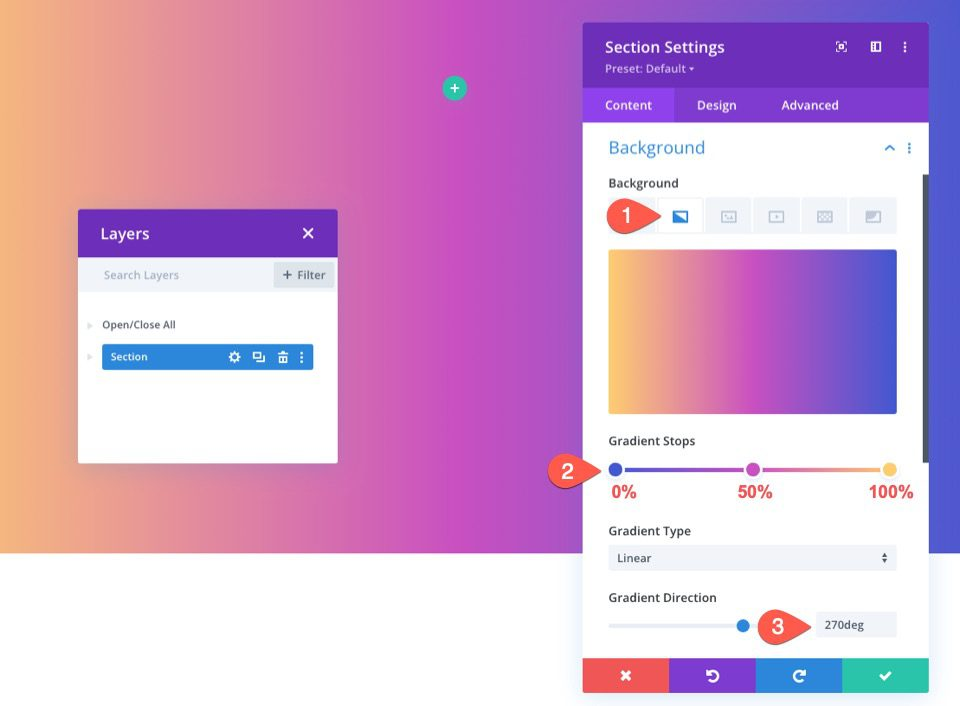
Asegúrese de que la configuración de la sección esté abierta en la pestaña de contenido antes de agregar las primeras paradas de degradado. Haga clic para crear un nuevo degradado después de seleccionar la pestaña de degradado. Se agregarán estos dos colores degradados preestablecidos. Agregue las siguientes paradas de degradado, cada una con un color y una posición diferentes:
- Parada de gradiente #1: #4158d0 (en 0%)
- Parada de gradiente #2: #c850c0 (a 50%)
- Parada de gradiente #3: #ffcc70 (a 100%)
- Dirección del gradiente: 270 grados

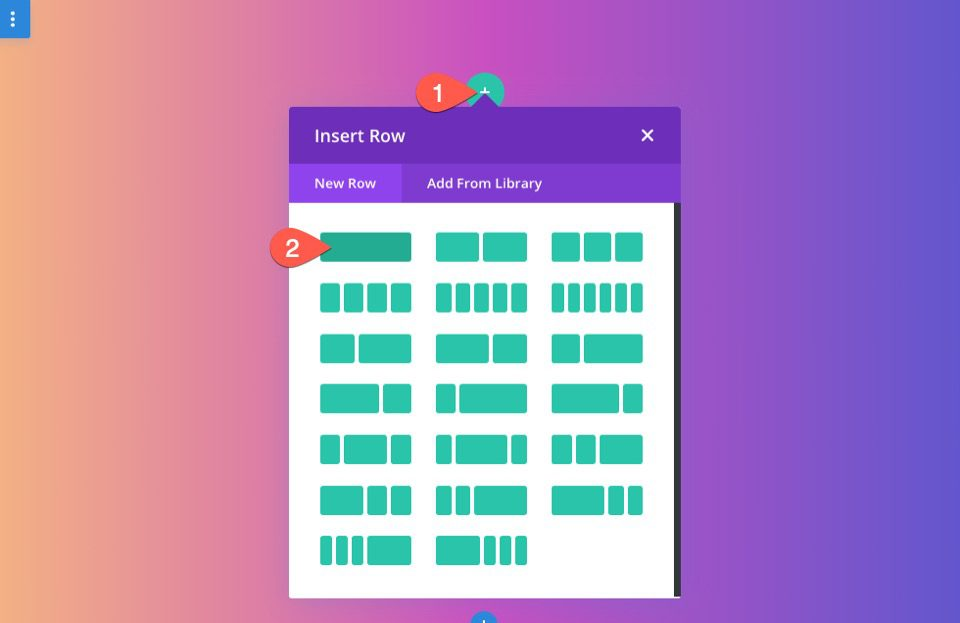
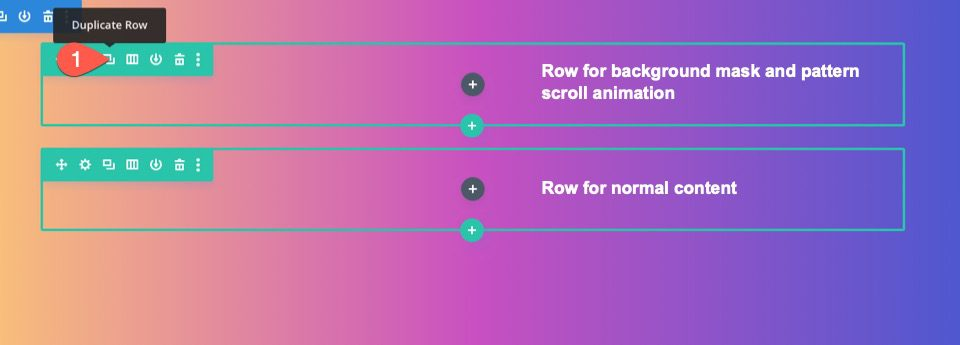
Agregar filas
Agregue una fila de una columna a nuestra sección ahora que está lista. Nuestra máscara de fondo y el movimiento de desplazamiento del patrón se utilizarán en esta fila.

copie la fila que acaba de hacer después de eso. Usaremos nuestras cosas en esta segunda fila (duplicada) de la misma manera que lo harías normalmente. La animación de desplazamiento de fondo ahora debería estar en la fila superior y el contenido normal debería estar en la fila inferior.

Personalización de filas
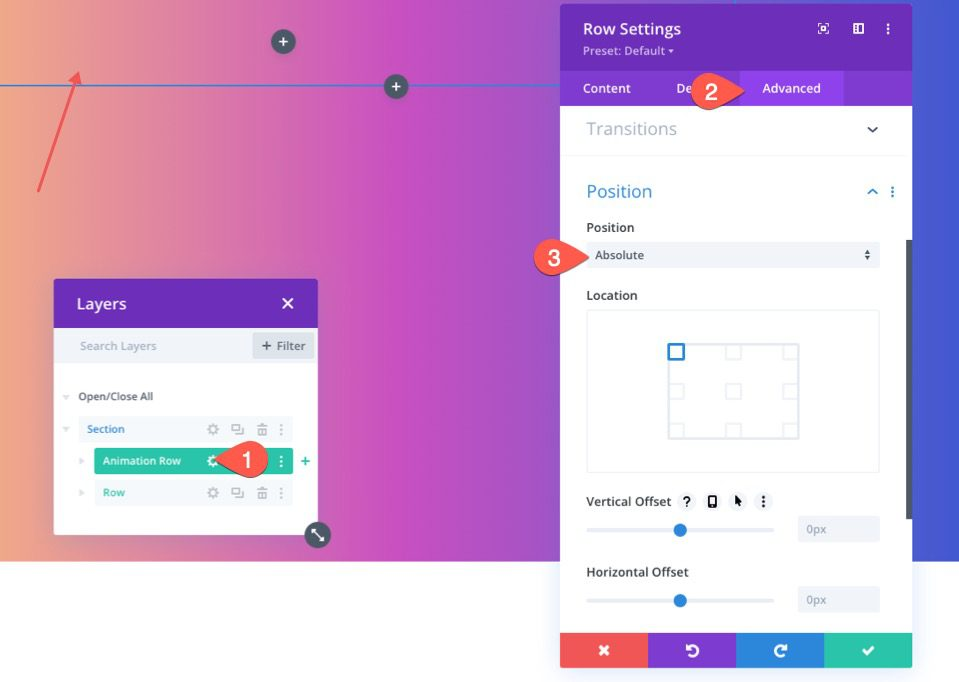
Podemos enfocarnos en la fila que usaremos para nuestra animación de desplazamiento de fondo ahora que nuestro degradado de fondo de sección está completo. Inicie la configuración de la fila. Actualice la siguiente información en la pestaña Avanzado:
- Posición: Absoluta

Al hacerlo, la fila podrá cubrir la sección sin ocupar espacio en la página. Todo lo que queda por hacer es actualizar la altura y el ancho para que encierren completamente el ancho y la altura de la sección. Como resultado, se producirá la superposición necesaria y nuestra segunda capa de diseño de fondo.
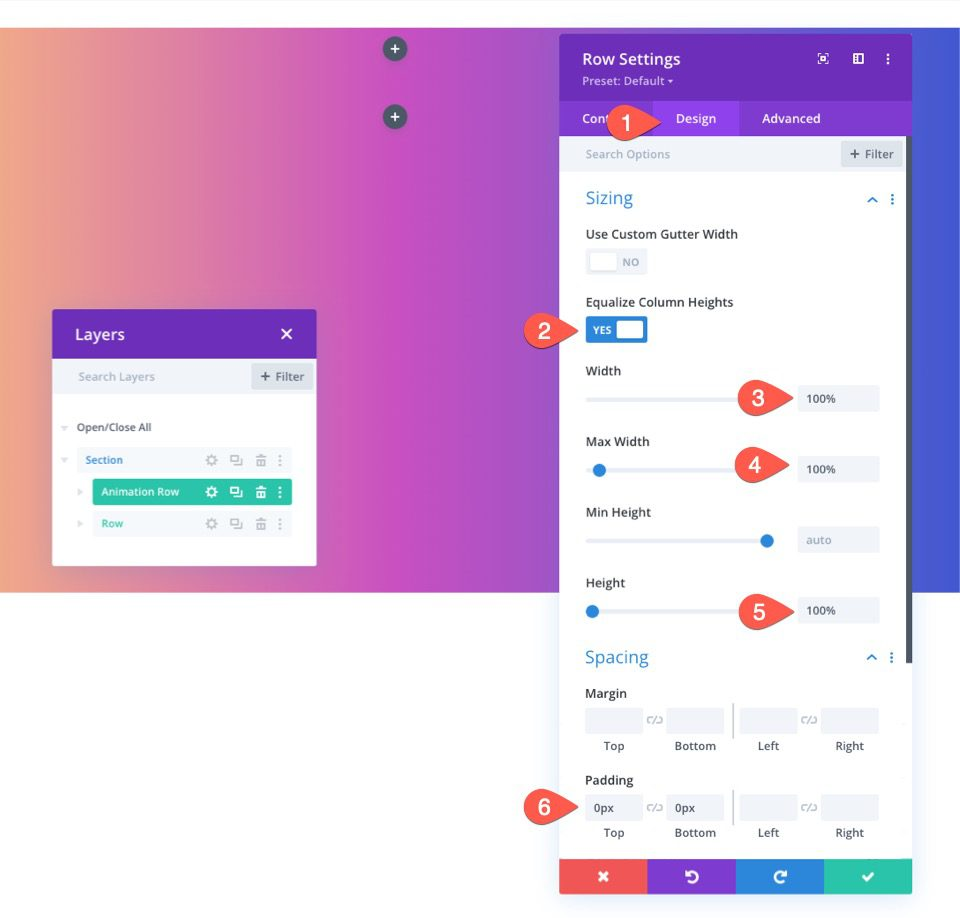
Actualice la configuración de tamaño de la siguiente manera en la pestaña de diseño:
- Igualar alturas de columna: SÍ
- Ancho: 100%
- Ancho máximo: 100%
- Altura: 100%
- Relleno: 0px arriba, 0px abajo

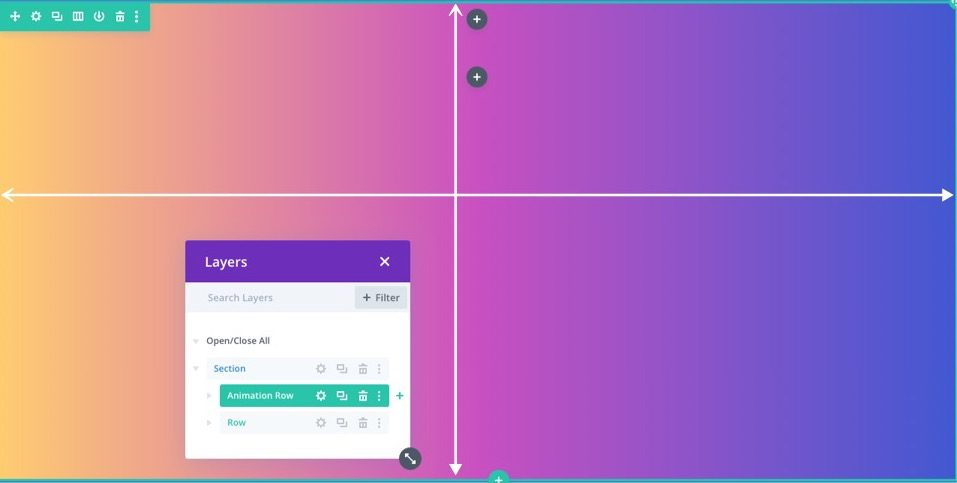
La fila ahora se superpone correctamente al fondo de toda la sección, aunque es posible que ya no pueda verla.

Patrón de fondo
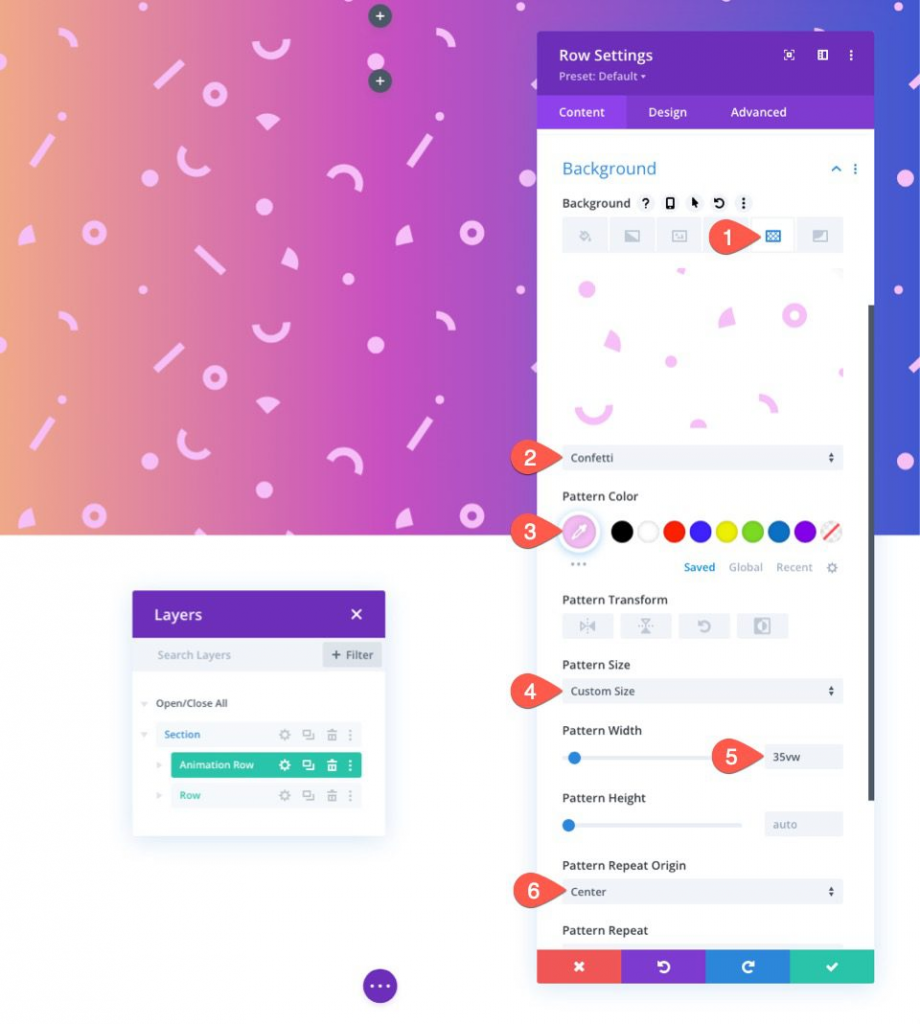
Aplicaremos el patrón Confetti como el fondo de la fila en este ejemplo.
Inicie la configuración de la fila. Actualice la siguiente información en la pestaña de patrones de la opción de fondo:
- Patrón de fondo: confeti
- Color del patrón: #f6bef7
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 35vw
- Origen de la repetición del patrón: Centro

Agregar efectos de desplazamiento
Habiendo establecido nuestro patrón de fondo, ahora podemos agregar efectos de desplazamiento a la fila.
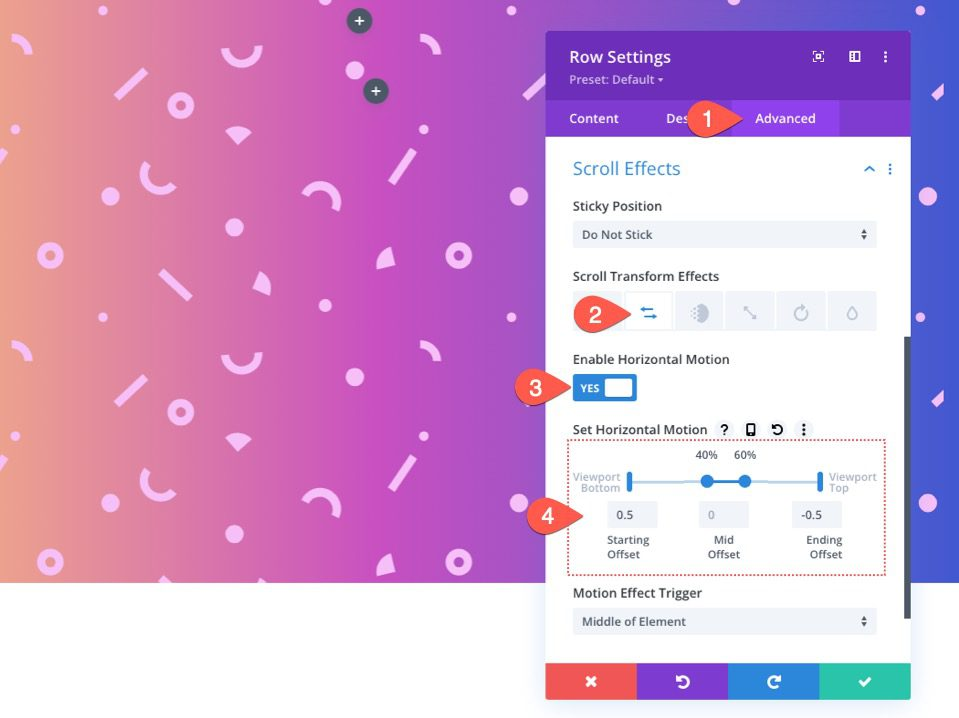
Activa la pestaña Avanzado. Actualice lo siguiente en las opciones de efectos de desplazamiento:
- Habilitar movimiento horizontal: SÍ
- Compensación inicial: 0,5 (en 0%)
- Desplazamiento medio: 0 (de 40% a 60%)
- Compensación final: -0.5 (a 100%)

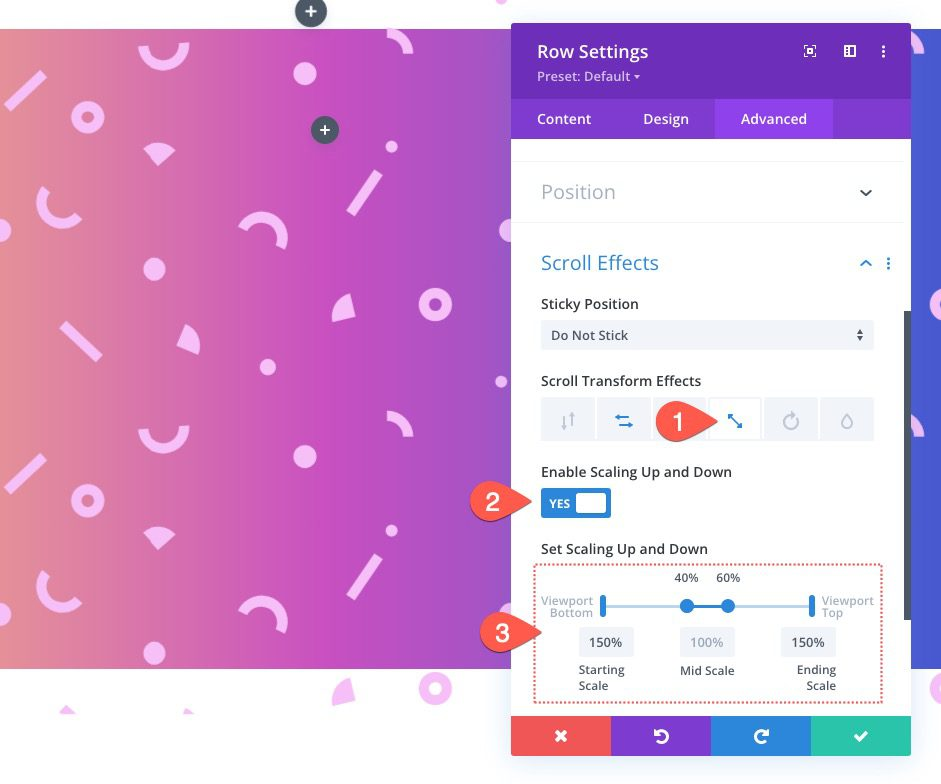
- Habilitar escalado hacia arriba y hacia abajo: SÍ
- Escala inicial: 150% (a 0%)
- Escala media: 100% (de 40% a 60%)
- Escala final: 150% (a 100%)

Añadir una máscara de fondo
Una vez que nuestra fila esté completa, podemos pasar a la columna dentro de la misma fila y aplicar una máscara de fondo con efectos de desplazamiento. Comencemos agregando una máscara de fondo.
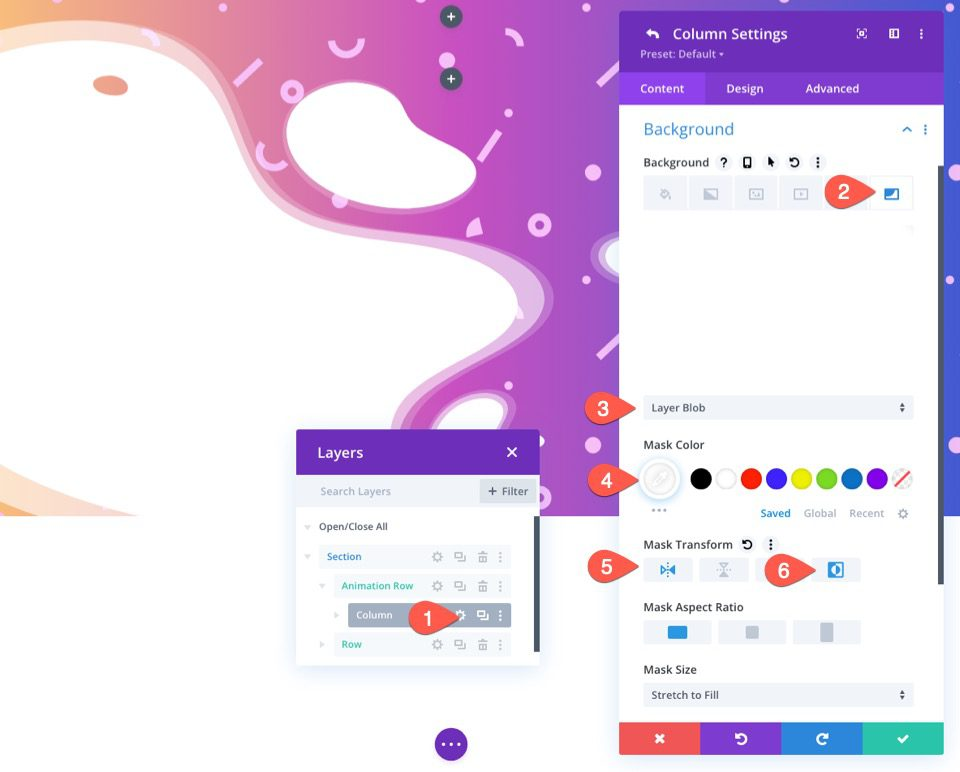
Abra la configuración de la columna para hacer esto. Actualice lo siguiente en la pestaña de máscaras:
- Máscara: Capa Blog
- Color de máscara: #ffffff
- Transformación de máscara: Voltear horizontalmente, Invertir

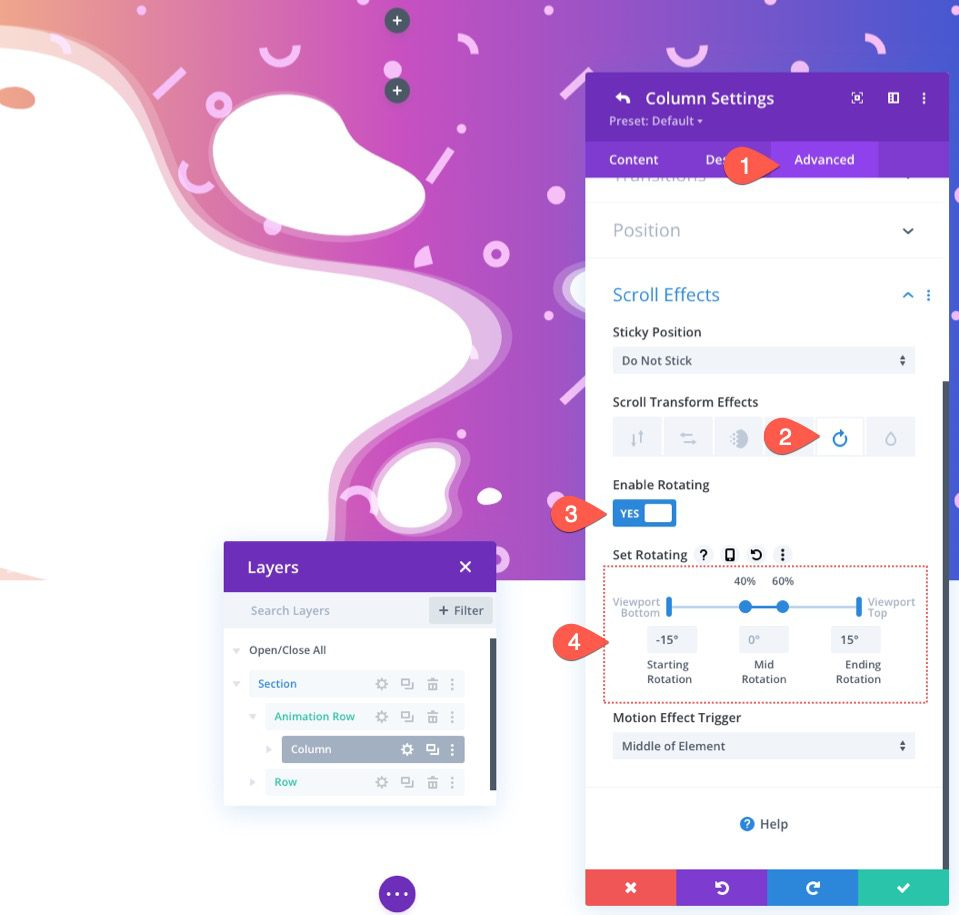
Efectos de desplazamiento a la columna
Habiendo establecido nuestra máscara de fondo, ahora podemos aplicar efectos de desplazamiento a la columna. Recuerde que los efectos de desplazamiento de la fila principal ya se han enviado a la columna. Para separar aún más la máscara del patrón durante el movimiento de desplazamiento, todo lo que tenemos que hacer es girar la columna en la dirección opuesta a la fila.
Activa la pestaña Avanzado. Actualice la siguiente información seleccionando la pestaña Rotación debajo de las opciones de efectos de desplazamiento:
- Habilitar rotación: SÍ
- Rotación inicial: -15 grados (a 0%)
- Rotación media: 0 grados (de 40% a 60%)
- Rotación final: 15 grados (a 100%)

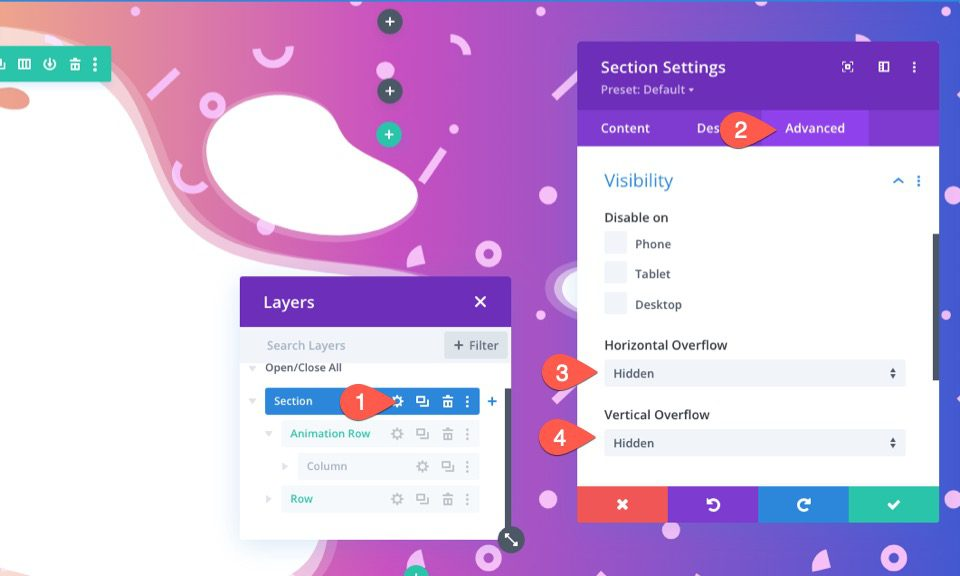
Ocultar el desbordamiento de la sección
Siempre que el movimiento de desplazamiento lleve a la fila a pasar la sección, seguirá siendo visible.
Debemos ocultar el desbordamiento de la sección para que se vea mejor. Abra la configuración de la sección para hacer esto. Actualice los parámetros de visibilidad de la siguiente manera en la pestaña Avanzado:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Ahora tenemos un diseño más atractivo.
Una vez que agregue contenido de acuerdo con su interés a la sección, se verá mucho mejor. Así es como se ve nuestro diseño después de agregar contenido.
Ultimas palabras
Sorprendentemente, las opciones de fondo de Divi simplifican el diseño de fondos tan encantadores. Además, dar a esos diseños una animación de desplazamiento junto con los efectos de desplazamiento de Divi les da una nueva vida.
Para obtener más información, consulte nuestro tutorial Divi relacionado.




