¿A quién no le gustan las animaciones? La animación juega un papel importante en el diseño de sitios web. Hoy aprenderemos cómo crear formas usando CSS y cómo agregarles efectos de animación. Solíamos usar soluciones HTML como Canvas o SVG para agregar tales animaciones personalizadas al sitio web, pero hoy veremos cómo es posible diseñar un paradigma tan visual con Dos utilizando CSS personalizado.

Primero, aprenderemos cómo crear una forma personalizada utilizando CSS y luego proporcionaremos un efecto de desplazamiento único. Haremos todo lo posible utilizando las características integradas de Dos. entonces empecemos.
Avance
Nuestro diseño final se verá así.
Formas personalizadas animadas con CSS.
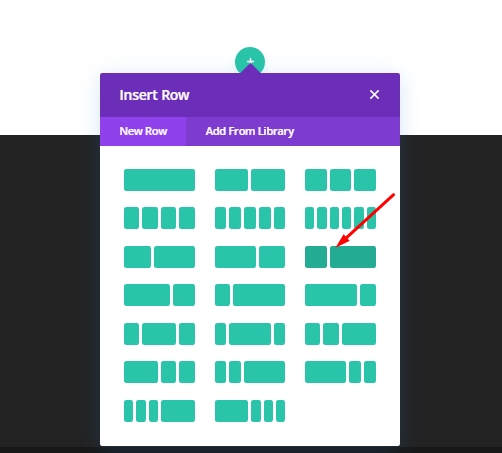
AÑADIR: Fila a la sección inicial
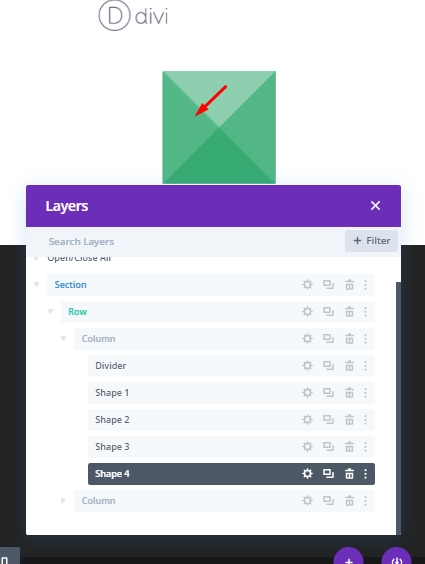
Primero, agregaremos la estructura de fila marcada de la imagen a la sección principal de la página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
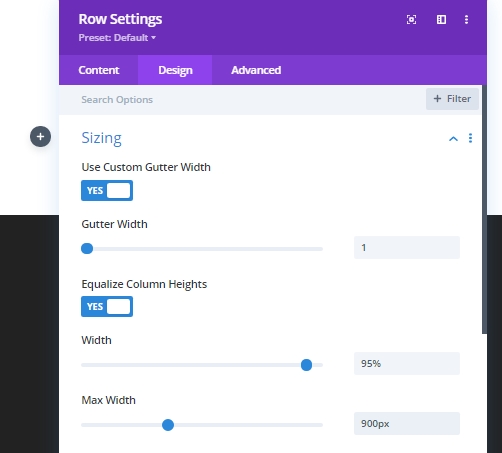
Ahora haga algunos cambios en la configuración de la fila de la pestaña de diseño.
- Use Ancho de canal personalizado: Sí
- Ancho del canal: 1
- Ecualizar las alturas de la columna: si
- Ancho: 95%
- Ancho máximo: 900px

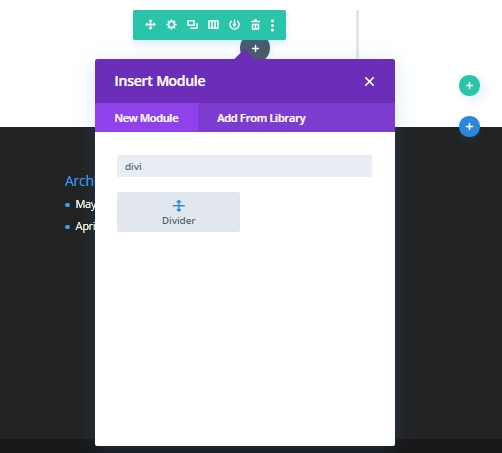
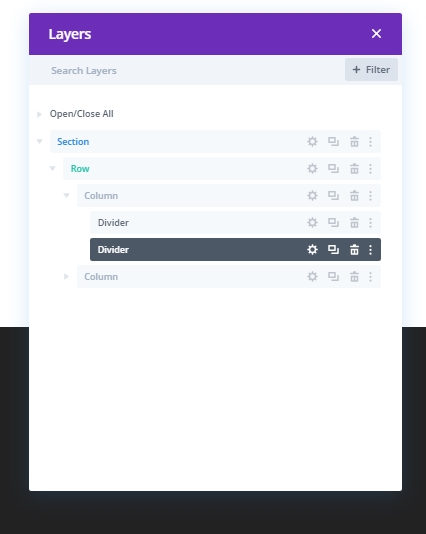
Añadir: Módulo Divider
Añadiremos un módulo divisor para espaciar en la columna que contendrá las formas CSS.

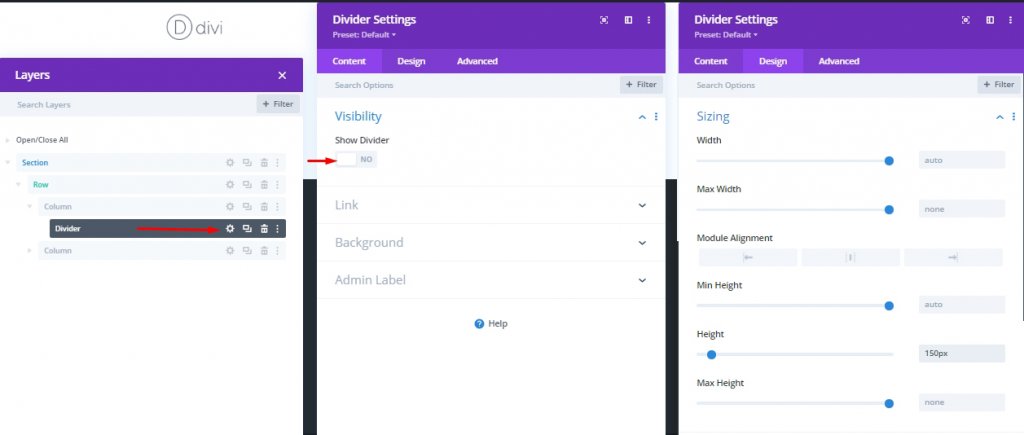
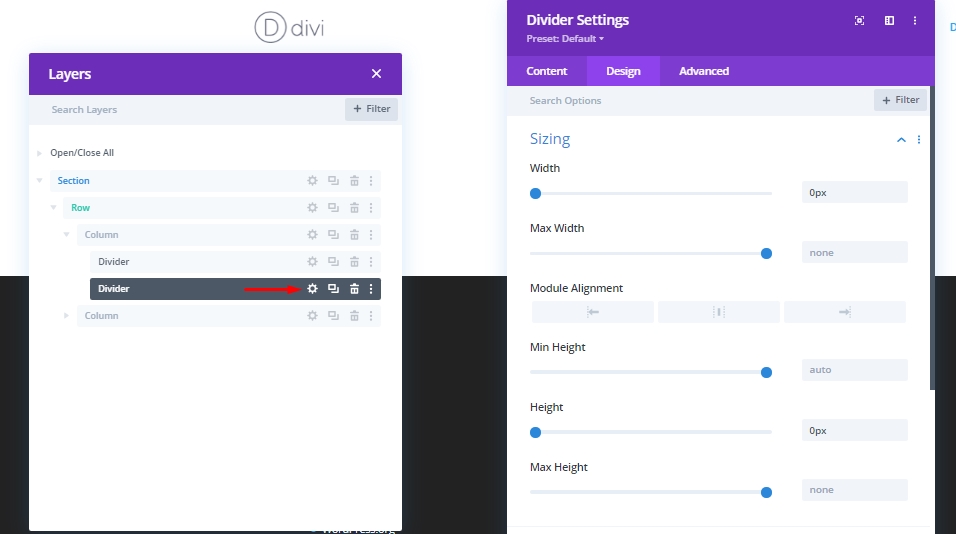
Ahora abre la configuración del divisor y realice los siguientes cambios.
- Mostrar divisor: no
- Altura: 150px

Dado que el valor de posición de nuestras formas será: absoluto, podemos ajustar el espaciado de la columna simplemente ajustando la altura del divisor. De esta manera, también puede personalizar el divisor como elemento de diseño.
CSS Forma No 1
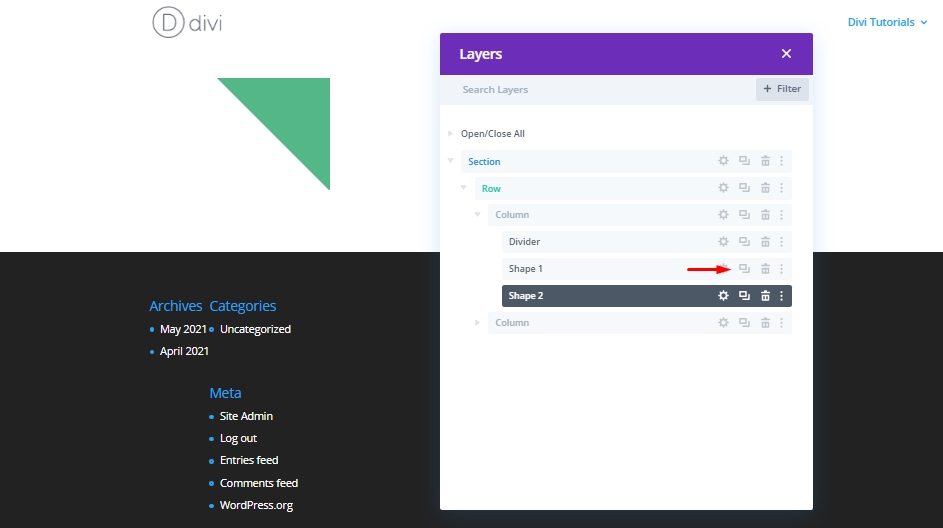
Ahora crearemos formas CSS utilizando el módulo divisor. Utilizaré el borde de los alrededores del módulo divisor para realizar formas, no el módulo, para usar otros módulos como texto o módulo de código más adelante. Ahora, clone el módulo divisor anterior.

Ahora edite como se indica a continuación.
- Ancho: 0px
- Altura: 0px

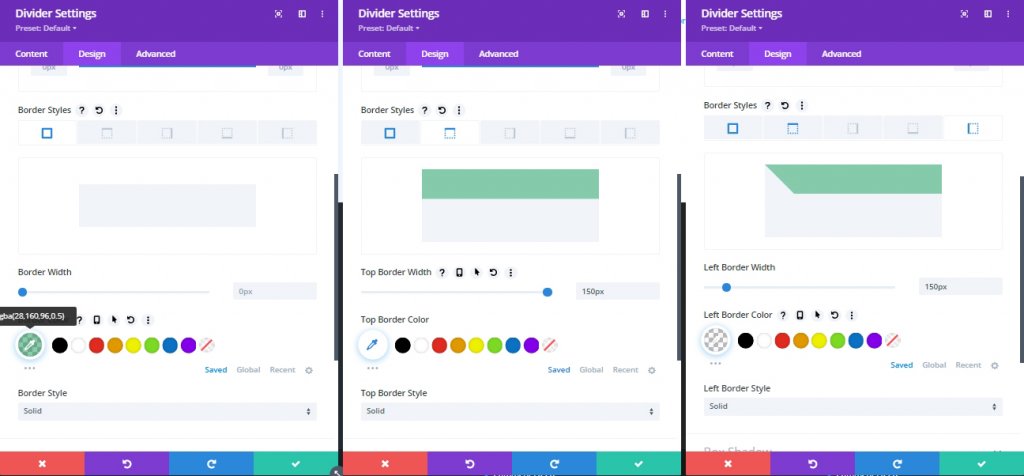
Opciones de frontera
Ahora, crearemos un triángulo que apunta a la parte superior derecha. Haga ajustes a la frontera del divisor para crear este diseño. Etiqueta el divisor duplicado As - Forma 1. Será útil para la identificación futura.
- Color de la frontera: RGBA (28,160,96,0.5)
- Ancho superior de la frontera: 150px
- Ancho de borde izquierdo: 150px
- Color de la frontera izquierda: transparente

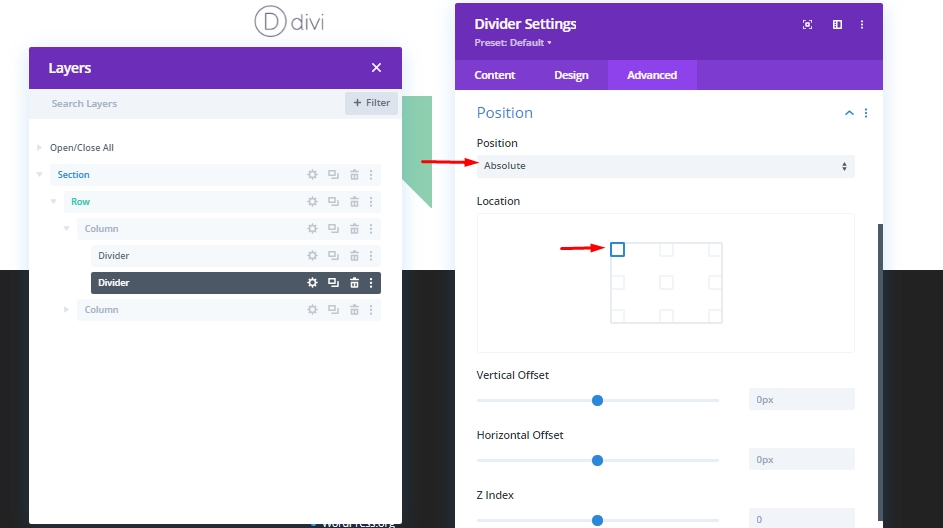
Dado que agregaremos animaciones de desplazamiento a nuestros diseños más adelante, el valor de posición debe ser absoluto en esta forma y en las formas que crearemos por delante porque los elementos deben seguir siendo la secuencia correcta. Recuerde: todas las formas tienen el mismo punto de partida. Para esto, cambie los siguientes valores.
- Posición: Absolute
- Ubicación de la posición: arriba a la derecha (predeterminado)

Acabamos de crear nuestro primer triángulo CSS. Ahora vamos más adelante.
CSS Forma No 2
Ahora crearemos otro triángulo idéntico clonando nuestro módulo divisor llamado Forma 1 y etiquetarlo como la forma 2.

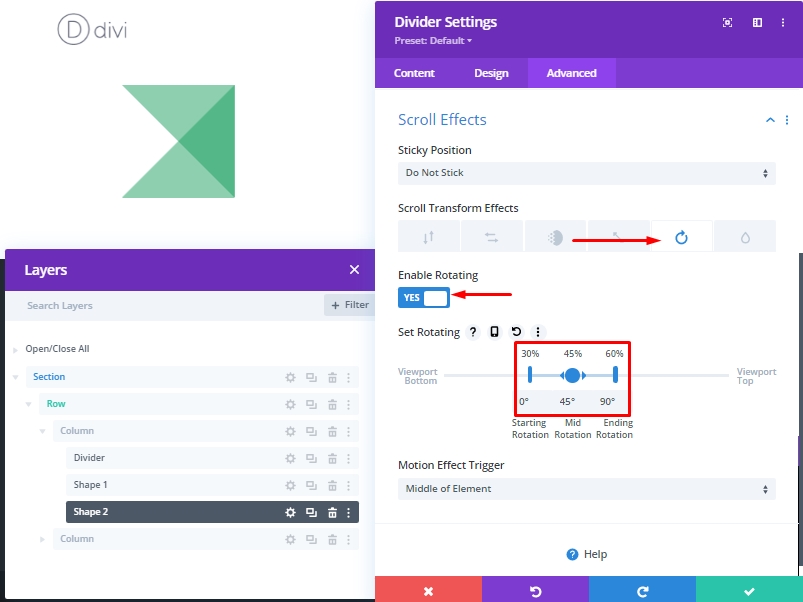
Animación de desplazamiento
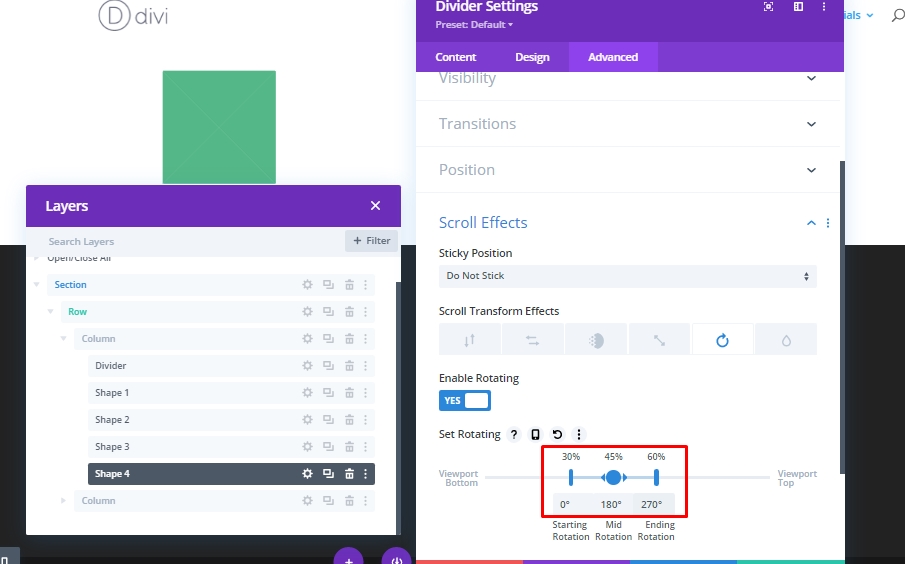
Ahora, abra la configuración de la forma 2 y haz estos cambios.
- Efectos de transformación de desplazamiento: rotando
- Habilitar giro: si
- Rotación de inicio: 0 ° (al 30%)
- Rotación media: 45 ° (al 45%)
- Rotación final: 90 ° (al 60%)

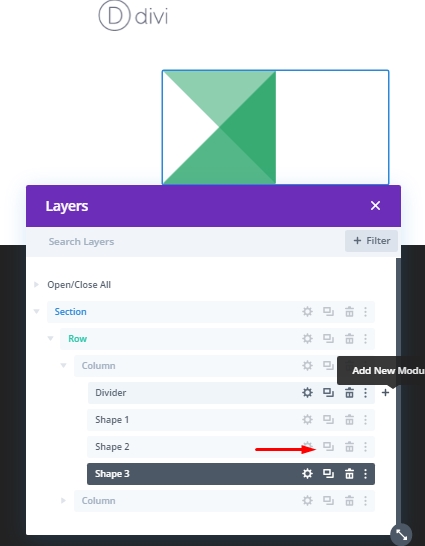
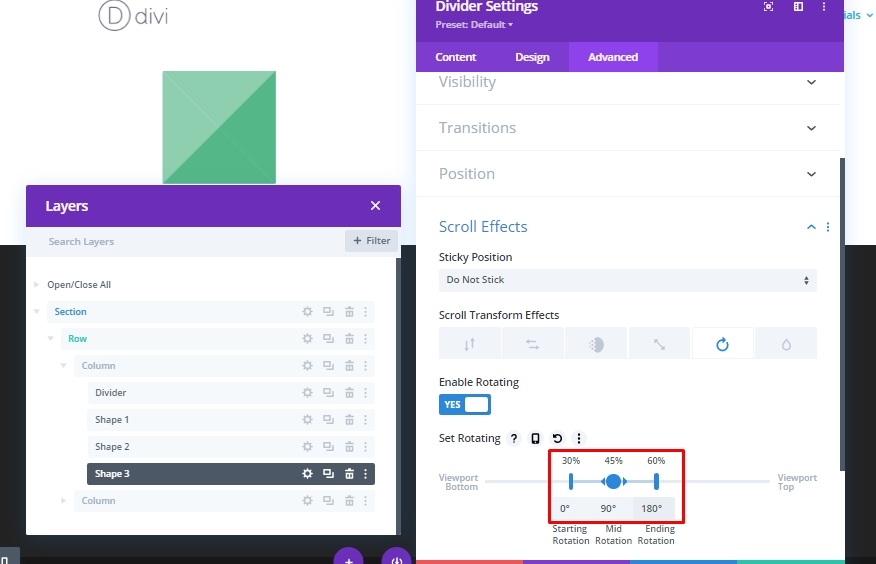
CSS Forma No 3
Esta vez, duplica la forma 2 y etiqueta el divisor duplicado como la forma 3.

Animación de desplazamiento
Luego, cambie los valores de rotación de transformación.
- Rotación media: 90 °
- Rotación final: 180 °.

CSS Forma No 4
Una vez más, duplique el módulo anterior y llame a "Forma 4".

Animación de desplazamiento
Luego, cambie los valores de rotación de transformación.
- Rotación media: 180 °.
- Rotación final: 270 °.

Pruebas de animación de desplazamiento
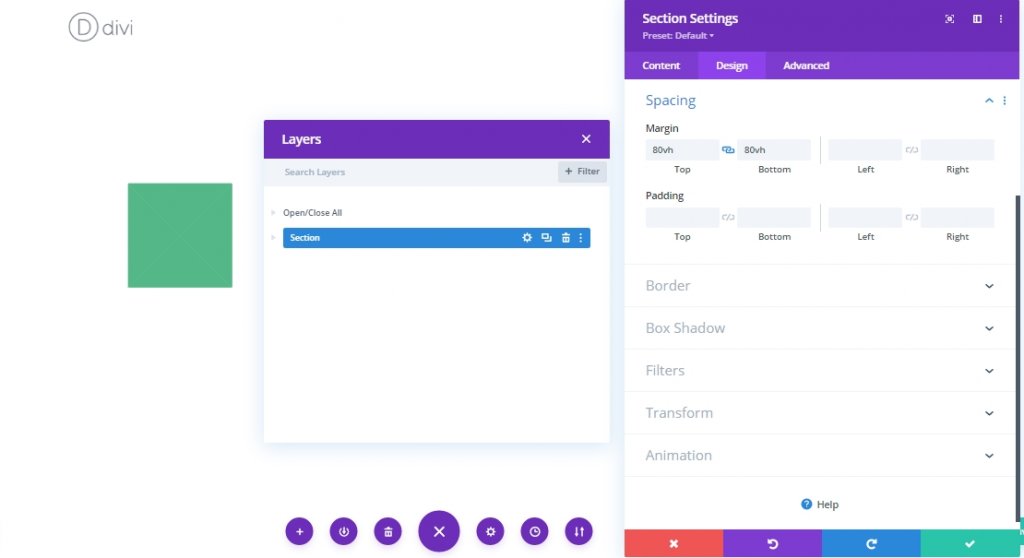
Ahora, para probar la animación de Scroll, debe agregar un margen temporal arriba y debajo del divisor.
- Margen: 80VH Top, 80VH Inferior

Añadiendo un título
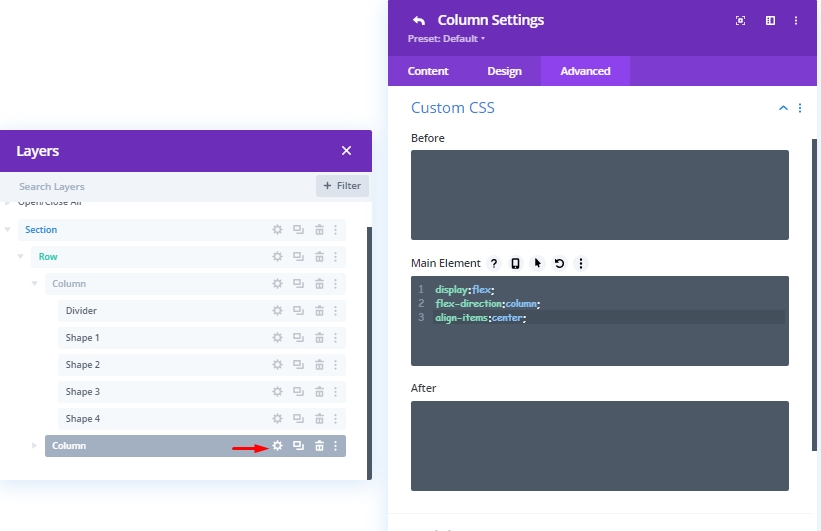
Tener un título animado con un diseño de este tipo en una página web es bastante bueno. Así que ahora le agregaremos un título. Antes de eso, agregaremos algunos códigos CSS en la sección del elemento principal de la pestaña Avanzada de la columna 2 (donde será el título) para que nuestro título permanezca centrado verticalmente.
display:flex;
flex-direction:column;
align-items:center;
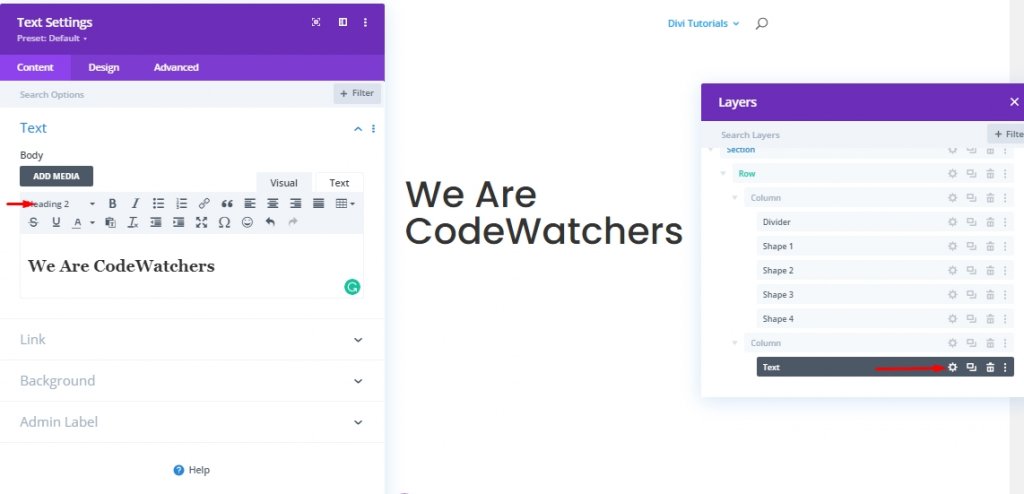
Ahora agregue un módulo de texto a esta columna 2 y agregue un poco de encabezado H2 a esto.

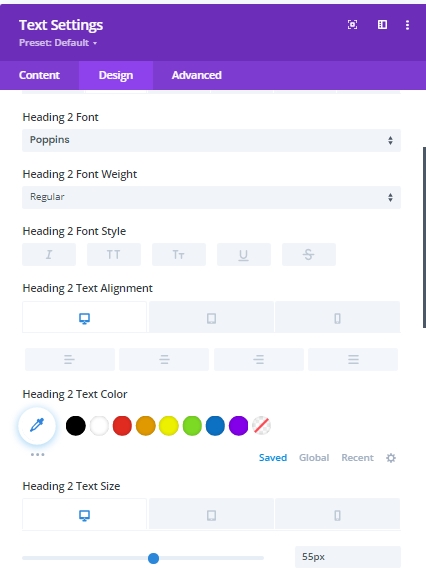
Ahora, desde la pestaña Diseño, cambie la siguiente configuración.
- Encabezado 2 Fuente: Poppins
- Encabezado 2 Alineación de texto: predeterminado (escritorio), centro (tableta y teléfono)
- Título del texto 2: 55px (escritorio), 45px (tableta), 35px (teléfono)
- Ancho: 100%

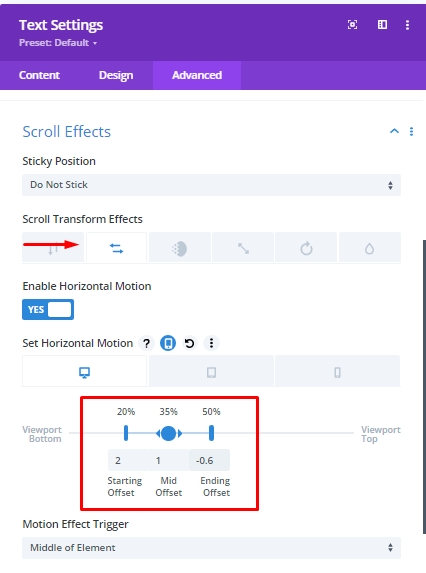
Ahora agregaremos un efecto de desplazamiento a este texto.
- Efectos de transformación de desplazamiento: movimiento horizontal
- Habilitar movimiento horizontal: si
- Inicio Offset: 2 (al 20%)
- Mis offset: 1 (al 35%)
- Offset final: Desktop -0.6 (al 50%), tableta y teléfono 0 (al 50%)

Explorando formado desde diferentes ángulos.
Ahora, ya que hemos terminado con diseños, ahora podemos explorar diferentes formas para el diseño de triángulos superiores. Para hacer esto, mantenga presionado el comando (para Mac) y control (para Windows) y seleccione las 4 formas y haga clic en Configuración de cualquier forma. Esto abrirá la configuración combinada para todas estas formas. Y ver qué diseño te gusta más.
Visión final
Todo nuestro trabajo se realiza, ahora veremos cuántos tipos de diseños podemos agregar a nuestro sitio web.
Conclusión
Las personas que desean traer una nueva dimensión a su diseño web siempre buscarán algo excepcional como este tipo de diseño. La forma de CSS personalizada con desplazamiento animado definitivamente extenderá la belleza de su proyecto. Estos son muy fáciles de diseñar con Dos, además, no necesita ningún complemento adicional porque todas las funciones están incorporadas. Espero que le guste el tutorial de hoy, ya que le dará una buena idea sobre la animación de la forma CSS. Estaremos encantados de sus pensamientos en el artículo de hoy, y si le gusta esto, una parte será la mente que sopla.





