Divi 4.11 introduce un nuevo conjunto de opciones de condición, que le permitirá aplicar lógica de visualización avanzada a cualquier módulo, fila o sección, ocultando o mostrando elementos en función de un conjunto de condiciones que defina, como el rol del usuario, la fecha y la hora, publicar información, ubicación del sitio web y más. Puede, por ejemplo, habilitar banners promocionales flotantes que aparecen al inicio de una venta y desaparecen al final.

Cuando los usuarios se registran, puede mostrarles contenido único, así como elementos especializados a usuarios específicos en función de su función de usuario. Divi viene con una plétora de condiciones y numerosas formas de aplicarlas, así que profundicemos y examinemos los detalles de esta nueva y poderosa característica.
Cómo aprovechar al máximo las nuevas opciones de condiciones

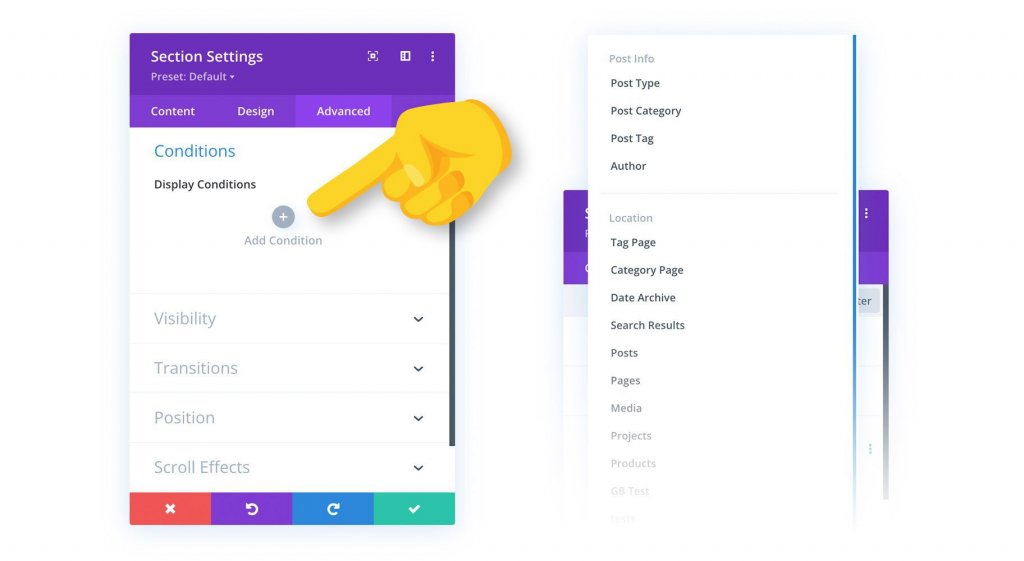
En la pestaña Avanzado de la ventana emergente de configuración de Divi , descubrirá un nuevo grupo de opciones de Condiciones . Puede agregar nuevas condiciones aquí para controlar la visibilidad de un elemento. Si se cumplen sus criterios, el elemento se mostrará a sus visitantes. De lo contrario, permanecerá oculto. Puede agregar numerosas condiciones para crear conjuntos de reglas complicados y puede elegir si mostrar el elemento en función de si se cumplen todas o una de sus condiciones.
Ejemplos de opciones de condición
¡Las opciones de condición de Divi se pueden usar de muchas maneras diferentes! Aquí hay algunas muestras de solo tres de los muchos criterios de Divi.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCreación de un banner promocional recurrente con fecha y hora

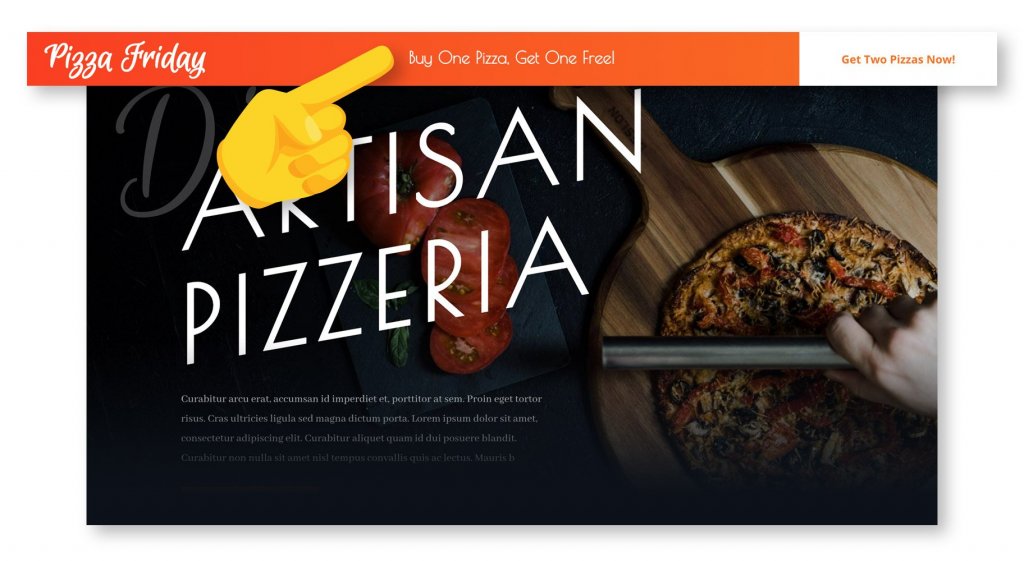
La configuración de condición de Divi le permite mostrar elementos en función de la fecha y la hora, así como crear programas de contenido repetitivo. En este caso, estoy creando un sitio web para una pizzería. Todos los viernes, la pizzería celebra los " viernes de pizza " ofreciendo un especial de " compre una pizza y obtenga una gratis ", y quieren que todos los que visiten el sitio web los viernes lo conozcan.
Para promover la venta, diseñé una barra de promoción flotante y utilicé las opciones de posición de Divi para colocarla en la parte superior del navegador. Después de eso, utilicé las capacidades de animación de Divi para que se deslice cuando alguien ve la página, ¡asegurándome de que la gente se dé cuenta!
Parece perfecto, pero no queremos que esta barra promocional sea visible a menos que sea viernes. Aquí es donde entran en juego las nuevas opciones de condición de Divi. Puedo agregar la condición â € œFecha y horaâ € y especificar que este banner solo aparece los viernes. Ahora, los propietarios de sitios web pueden configurarlo y olvidarlo, mientras sus usuarios se emocionan con su pizza gratuita semanal.
Creación de una publicación en línea paga mientras está conectado

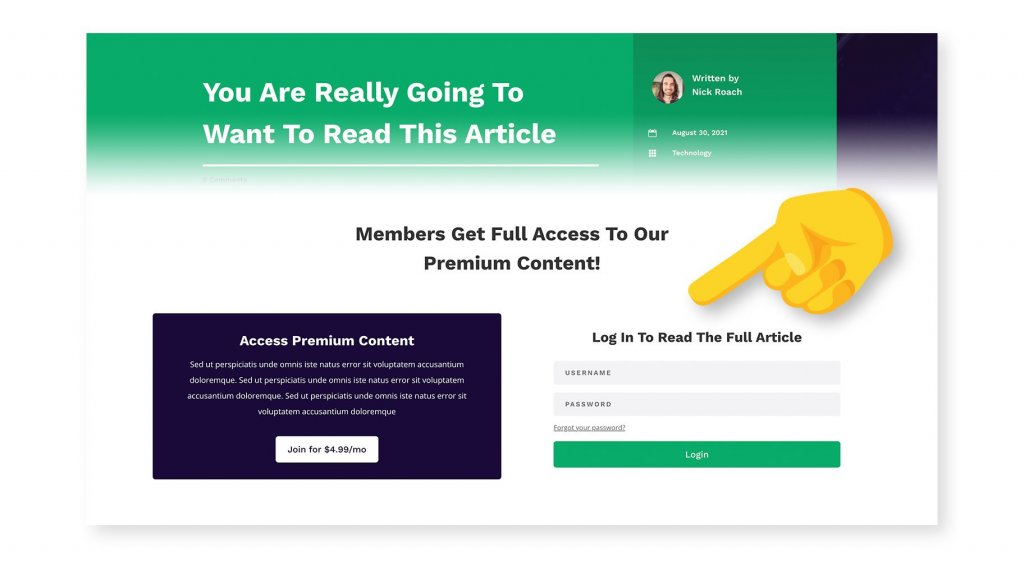
Las opciones de condición en Divi se pueden utilizar para mostrar contenido específico a los usuarios registrados. En este ejemplo, estoy creando un sitio web para una revista sin publicidad financiada por clientes que pagan que tienen acceso exclusivo a contenido específico. Solo los suscriptores de pago deberían poder ver el artículo completo. Todos los demás recibirán un adelanto y la opción de participar. Probablemente hayas visto sitios web como este antes, ¡y podemos replicarlo fácilmente en Divi!
Usando un fondo degradado y los efectos de desplazamiento de Divi, he creado una sección creativa que oculta la información del artículo cuando los no suscriptores se desplazan hacia abajo en la página. Esta sección oculta el contenido del artículo y pide a los usuarios que inicien sesión o se suscriban. Solo quiero que esta parte aparezca para los usuarios que no están conectados. ¡Aquí es cuando las opciones de condición de Divi son útiles!
Puedo utilizar el tipo de condición " Estado de inicio de sesión " y especificar que este elemento debe mostrarse sólo cuando el visitante está desconectado. También puedo usar las opciones de condición para ocultar el contenido de todo el artículo. En resumen, si no es un suscriptor de pago y está desconectado, el contenido completo del artículo se oculta y se muestra una parte de enmascaramiento de contenido. Cuando un suscriptor pago inicia sesión, se muestra todo el material y se elimina la máscara de contenido.
Contenido del carrito: captura de carros de WooCommerce abandonados

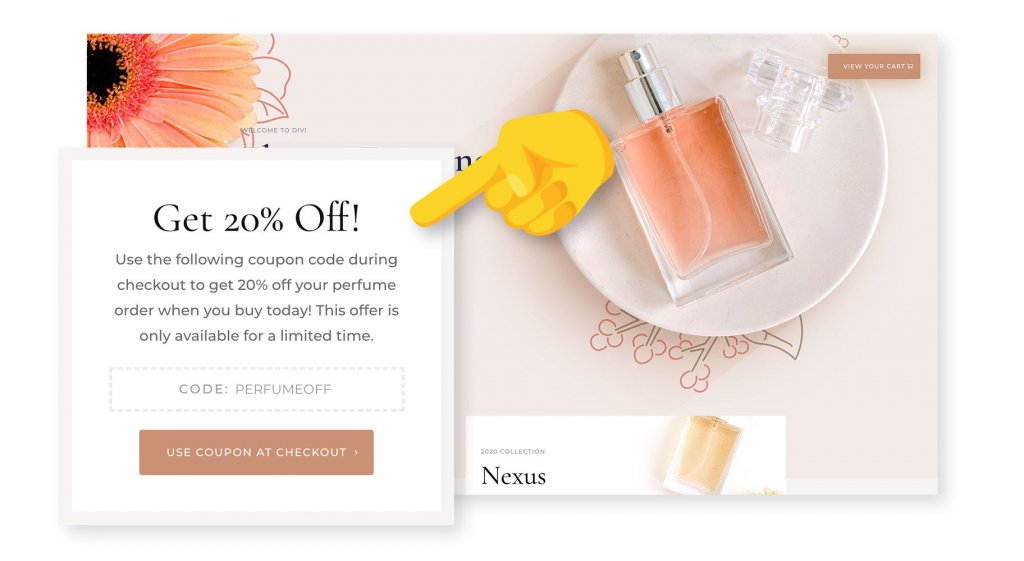
La configuración de condición de Divi también incluye varias integraciones únicas de WooCommerce. En este caso, quiero fomentar las conversiones proporcionando un código promocional a los clientes que abandonan su carrito mientras aún está lleno de mercadería.
Hice una ventana emergente flotante para promover un código de cupón y arreglé la sección en la parte inferior del navegador usando las opciones de posición de Divi. Esta ventana emergente se ve fantástica, sin embargo, solo quiero que aparezca cuando alguien abandona su carrito. ¡Aquí es cuando las opciones de condición de Divi son útiles!
Puedo agregar la condición "Contenido del carrito" y configurarla para que aparezca solo cuando los productos estén en el carrito de un cliente. También quiero asegurarme de que no mostramos este código de cupón inmediatamente, sino solo a los clientes que han abandonado su carrito durante el pago. Puedo usar la condición "Visita de página" para limitar esta ventana emergente a los consumidores que ya han visitado la página de pago de WooCommerce.
Ahora, si alguien agrega artículos a su carrito, procede al pago, pero cambia de opinión antes de pagar, la próxima vez que visite el sitio web, verá este código de descuento del 20% y estoy seguro de que sellará el ¡trato!
Todas las condiciones que están disponibles
Divi incluye una gran cantidad de posibilidades de condiciones entre las que elegir. Además, cada condición tiene múltiples subopciones que aumentan el alcance de la condición para diferentes escenarios. Estas condiciones se pueden utilizar para formar conjuntos de reglas de visibilidad complejos.
Estado del usuario
Las condiciones de estado le permiten personalizar su sitio web para sus visitantes en función de si han iniciado sesión o no, así como del rol de usuario de WordPress asignado a su cuenta.
- Estado de inicio de sesión : oculte o muestre componentes en función de si el visitante actual está conectado o desconectado.
- Rol de usuario : oculta o muestra componentes que dependen del rol del usuario. Muestre material premium a ciertos clientes, por ejemplo, o contenido privado a suscriptores específicos.
Interacción
Las condiciones de interacción le permiten personalizar el contenido para sus visitantes en función de cómo y cuándo interactúan con su sitio web.
- Fecha y hora : según la fecha y la hora, oculte o muestre los componentes. Realización de horarios repetidos o visualización de material durante un período de tiempo determinado. Muestre la información del evento para un evento próximo, por ejemplo, o muestre un banner promocional solo mientras una venta está en vivo.
- Página / Visita posterior : oculte y muestre componentes en función de si un visitante ha visitado páginas específicas en su sitio web. Reorienta a los visitantes a su propio sitio web con contenido personalizado en función de cómo interactúan con él.
- Compra de productos : oculte o muestre componentes a los usuarios que hayan comprado o no hayan comprado productos específicos en su tienda WooCommerce.
- Contenido del carrito : dependiendo de si un usuario tiene o no productos en su carrito de WooCommerce, oculte o muestre elementos. Apunte a todo o un subconjunto de la mercadería de su tienda.
- Cantidad de vistas : oculte o muestre un elemento según la cantidad de veces que lo haya visto un visitante. Cree contenido de tiempo limitado que caduque después de un período de tiempo determinado que depende de la participación de los visitantes.
Dispositivo
Las condiciones del dispositivo le permiten personalizar su sitio web para nuestros usuarios en función del software que utilizan para navegar por su sitio web.
- Navegador : según el tipo de navegador que se utilice, oculte o muestre el contenido a los usuarios. Personalice su diseño para navegadores específicos para administrar las formas únicas en que diferentes navegadores manejan CSS, o entregar contenido específico para ciertos navegadores (como extensiones de navegador).
- Sistema operativo : oculte o muestre funciones a los usuarios según su sistema operativo. Por ejemplo, podría establecer enlaces de descarga para su producto que dirijan al usuario al archivo de instalación correcto.
- Cookie : oculta o muestra componentes según la presencia o los valores de cookies específicas almacenadas en el navegador del visitante. Esto le permite mucha flexibilidad a la hora de personalizar páginas para visitantes específicos en función de cómo interactuaron con su sitio web y sus complementos.
Instrucciones de publicación
Las condiciones de Información de la publicación le permiten mostrar elementos basados en la metainformación de la publicación, como su categoría, etiqueta, autor y tipo. Estos criterios se pueden combinar con asignaciones de plantillas de Theme Builder para crear dos niveles de condiciones y diseños más dinámicos.
- Tipo de publicación : oculte o muestre elementos en tipos específicos de publicaciones.
- Categoría de publicación : oculte o muestre elementos en publicaciones que pertenecen a categorías particulares.
- Ocultar o mostrar componentes en publicaciones publicadas por escritores específicos.
- Etiqueta de publicación : oculta o muestra elementos en publicaciones que contienen etiquetas específicas.
Ubicación del sitio web
Las condiciones de ubicación del sitio web le permiten mostrar elementos según la ubicación de la página en su sitio web. Estos criterios se pueden combinar con las asignaciones de plantillas de Theme Builder para crear dos niveles de condiciones y diseños más dinámicos.
- Página de etiquetas : en determinadas páginas de etiquetas, puede ocultar o mostrar componentes.
- Página de categoría : oculta o muestra componentes en páginas de categorías individuales.
- Archivo de fecha : oculte o muestre componentes en páginas de archivos de fecha individuales.
- Resultados de búsqueda : oculte o muestre componentes en las páginas de resultados de búsqueda según los criterios de búsqueda del visitante.
- Tipos de publicaciones : oculte o muestre los atributos de determinados tipos de publicaciones.
- Publicaciones / Páginas : oculte o muestre componentes en determinadas publicaciones o páginas seleccionándolos de una lista.
¡Las opciones de condición Divi ya están disponibles!
Las nuevas opciones de condición de Divi ya están disponibles, ¡así que descarga Divi y pruébalas! Háganos saber lo que piensa en los comentarios y no se olvide de volver pronto para ver aún más funciones increíbles de Divi.





