La inteligencia artificial está revolucionando la forma en que creamos sitios web. En este artículo, exploraremos cómo aprovechar la IA para generar código automáticamente para su sitio de WordPress. Al aprovechar potentes modelos de lenguaje como GPT-3, puede ahorrar tiempo y esfuerzo mientras crea páginas web más dinámicas y funcionales. Cubriremos los conceptos básicos de la integración de API de IA en su backend de WordPress, la configuración de indicaciones para generar código HTML y PHP, y las mejores prácticas para iterar y refinar la salida.

Con solo unas pocas líneas de código, la IA puede manejar gran parte del trabajo de codificación de memoria por usted, permitiéndole concentrarse en el diseño y las mejoras generales del sitio. ¡Sigue leyendo para desbloquear el poder de la IA para tu próximo proyecto de WordPress con Elementor !
Codificación asistida por IA para WordPress
La asistencia de codificación impulsada por IA implica el uso de programas informáticos inteligentes que funcionan junto con personas que crean sitios web utilizando WordPress. Estos útiles amigos de codificación de IA permiten a los usuarios describir lo que quieren que haga el código del sitio web escribiendo en texto plano y cotidiano. Luego, como por arte de magia, la IA se pone a trabajar y produce el código necesario, incluso creando nombres únicos para las cosas en el código o haciendo que la página web se vea perfecta con estilos elegantes. Es como tener un compañero digital para hacer que el proceso de escritura de código sea más fácil y menos técnico. Con la ayuda de la IA, la creación de sitios web se vuelve muy sencilla para los entusiastas de WordPress.
Beneficios de codificar en WordPress con IA
Cuando una persona utiliza IA para codificar en WordPress, puede disfrutar de numerosas ventajas. Exploremos algunos de estos beneficios de una manera que sea fácil de entender:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Aprendizaje más fácil : la IA simplifica el trabajo con WordPress sin tener que sumergirse en largos tutoriales de PHP. No tendrá que dedicar innumerables horas a aprender, lo que puede resultar confuso y frustrante. La IA puede brindarte una valiosa ayuda e incluso podrías adquirir algunas habilidades nuevas a lo largo del camino.
- Edición de temas : si alguien diseña principalmente sitios web y se siente incómodo editando archivos de temas, la IA puede ser un salvador. Con la IA, pueden superar sus miedos a modificar archivos como funciones.php. Todo lo que se necesita es un mensaje de texto y la IA puede guiarlos para realizar los cambios necesarios.
- Ahorro de costos : en el pasado, abordar tareas de codificación a menudo significaba invertir mucho tiempo y dinero en aprender a codificar o contratar a un desarrollador, lo que podía resultar costoso. La IA elimina la necesidad de tales intermediarios. Le permite ahorrar dinero para otras cosas esenciales, como comprar complementos útiles o un tema premium de WordPress.
- Sitios web distintivos : cada usuario de WordPress debe aspirar a tener un sitio web único, no genérico. WordPress ofrece la flexibilidad para hacer que su sitio se vea exactamente como usted desea. Sin embargo, a veces necesitas esa chispa extra. La incorporación de código basado en IA en su sitio de WordPress puede ayudarlo a agregar funciones especiales o animaciones que distingan su sitio web del resto.
Cómo codificar CSS en WordPress con IA
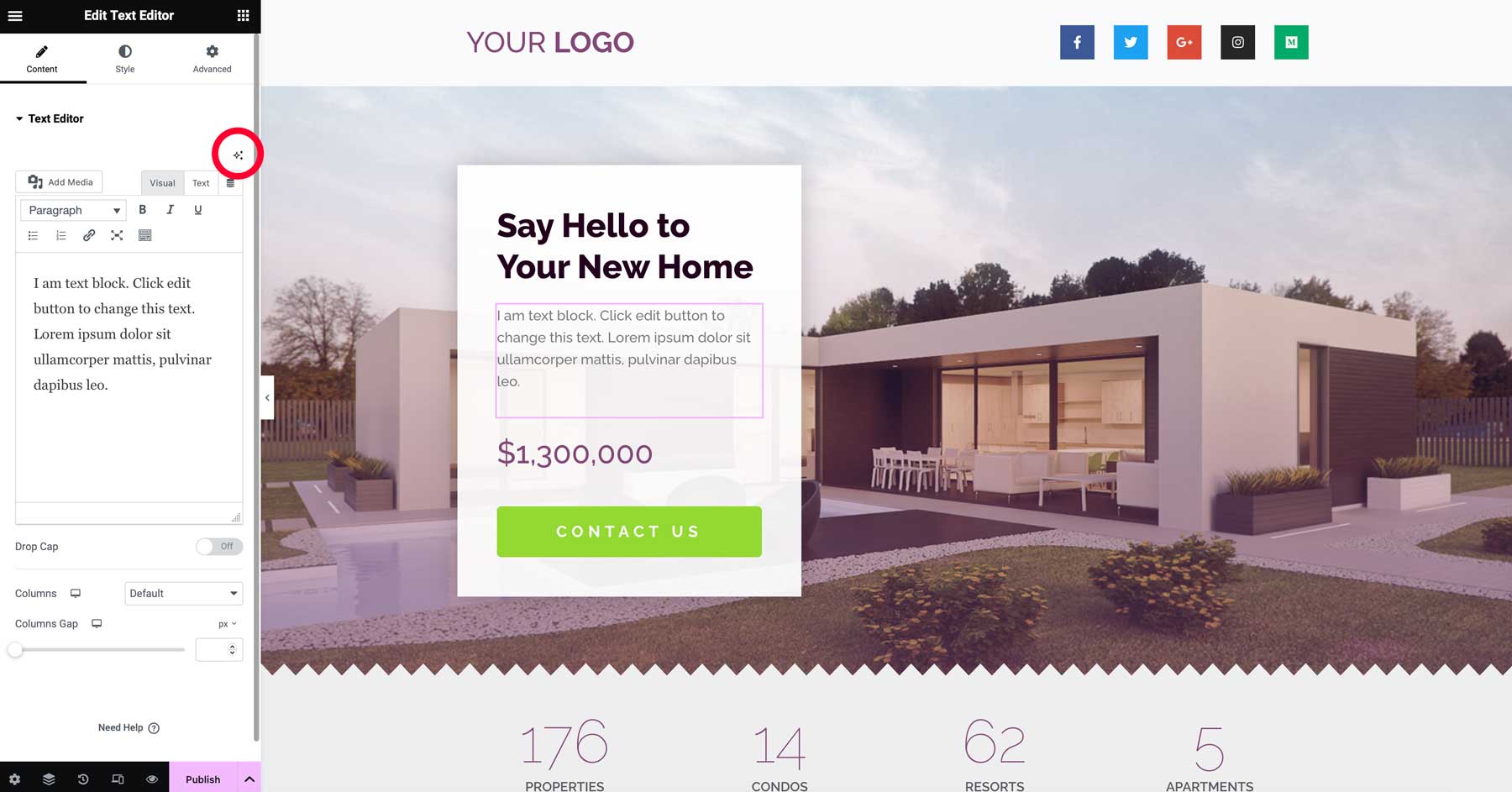
Elementor , un creador de páginas ampliamente utilizado, ha adoptado la ola de IA. Ahora brindan la capacidad de crear texto, imágenes y CSS personalizado utilizando tecnología de inteligencia artificial. Para hacer uso de esta función, los usuarios pueden simplemente hacer clic en el botón "editar con IA" dentro del creador de páginas de inicio de Elementor cada vez que estén trabajando en un módulo que tenga texto o imágenes.

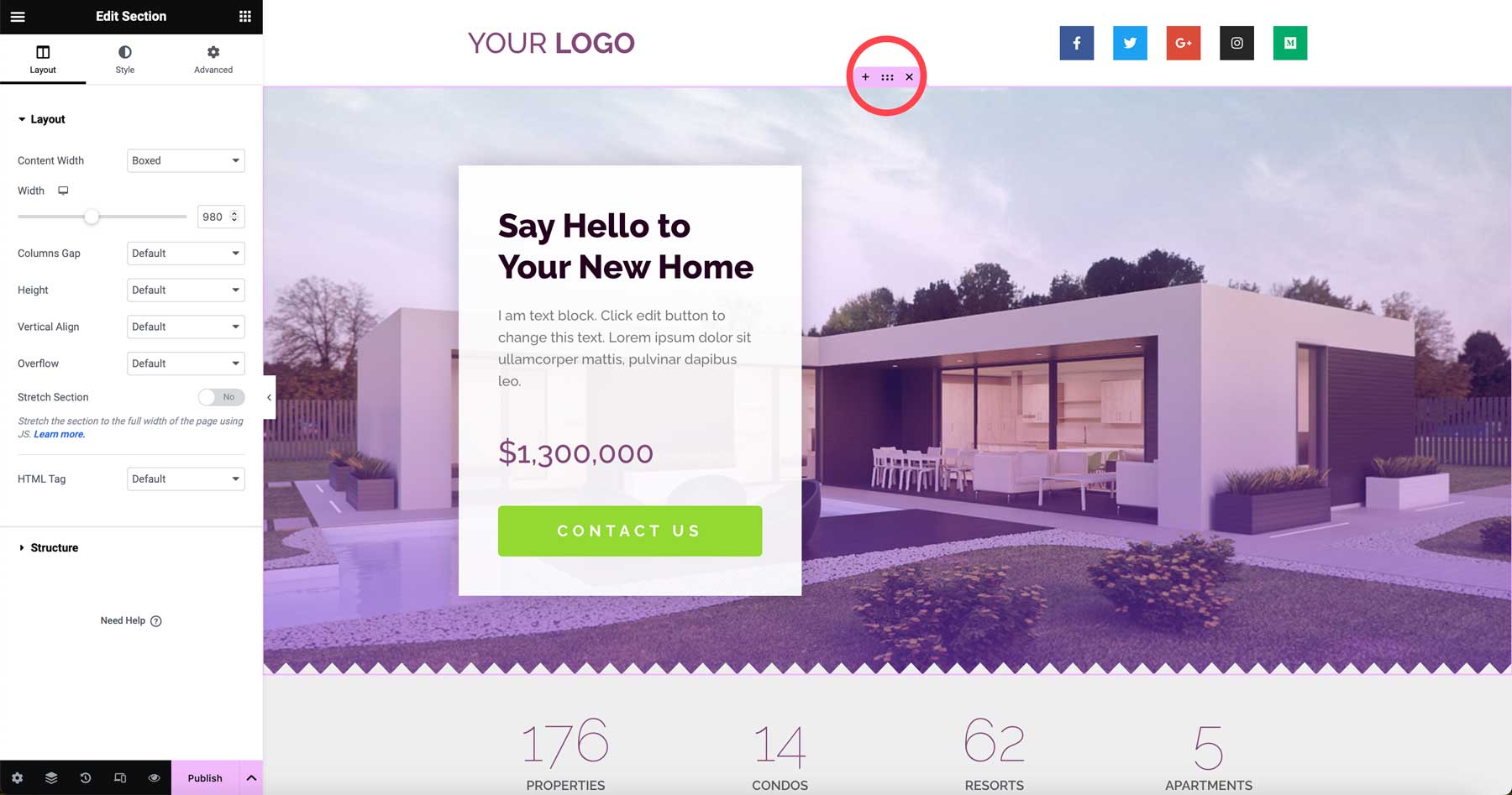
Cuando se trata de generación de CSS, es necesario tener una licencia pro. Sin embargo, la versión gratuita permite a los usuarios experimentar con Elementor AI para la generación de texto e imágenes. Una vez que haya actualizado a la versión pro, podrá acceder fácilmente al botón "editar sección" colocando el cursor sobre la sección respectiva.

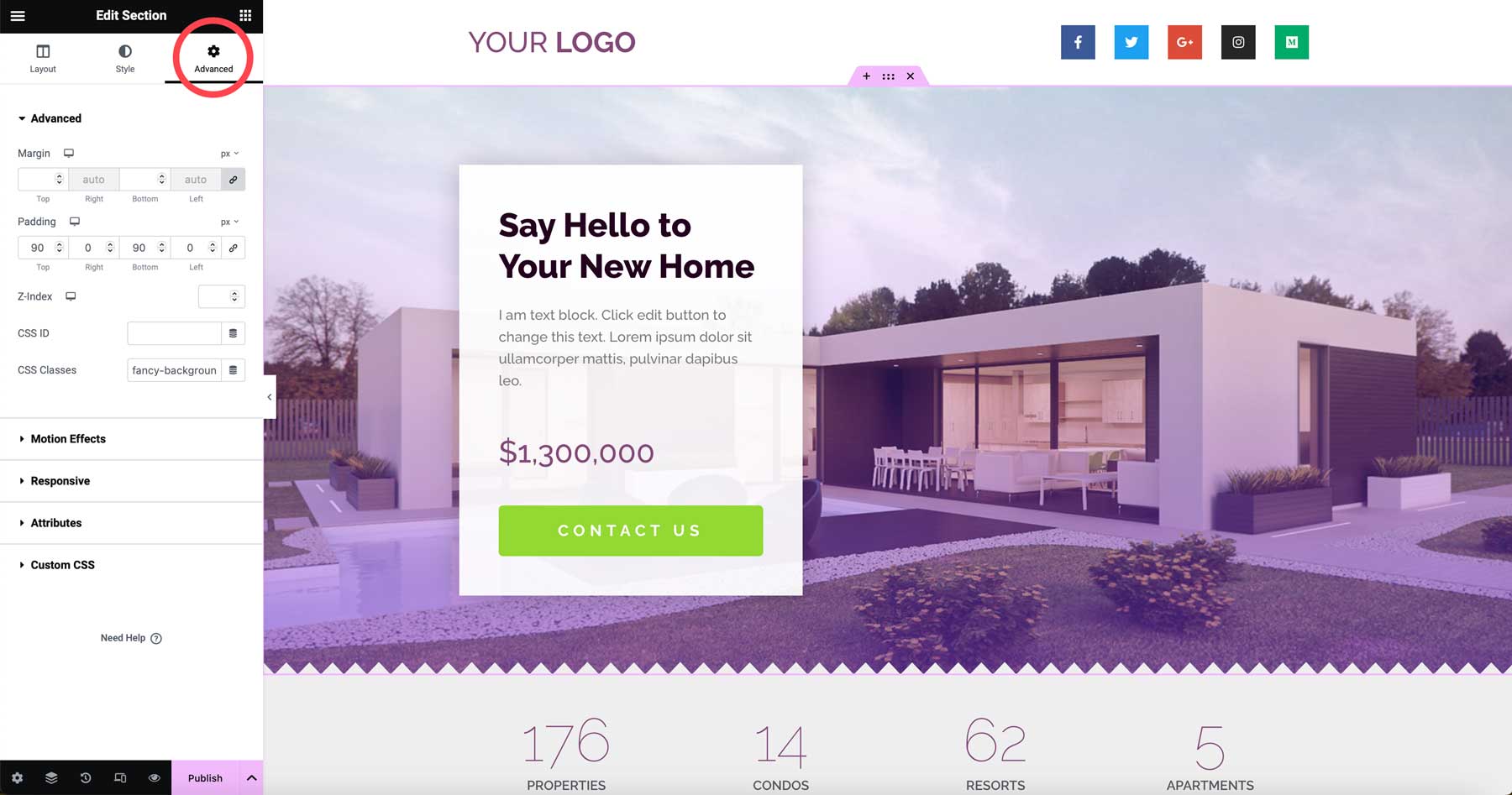
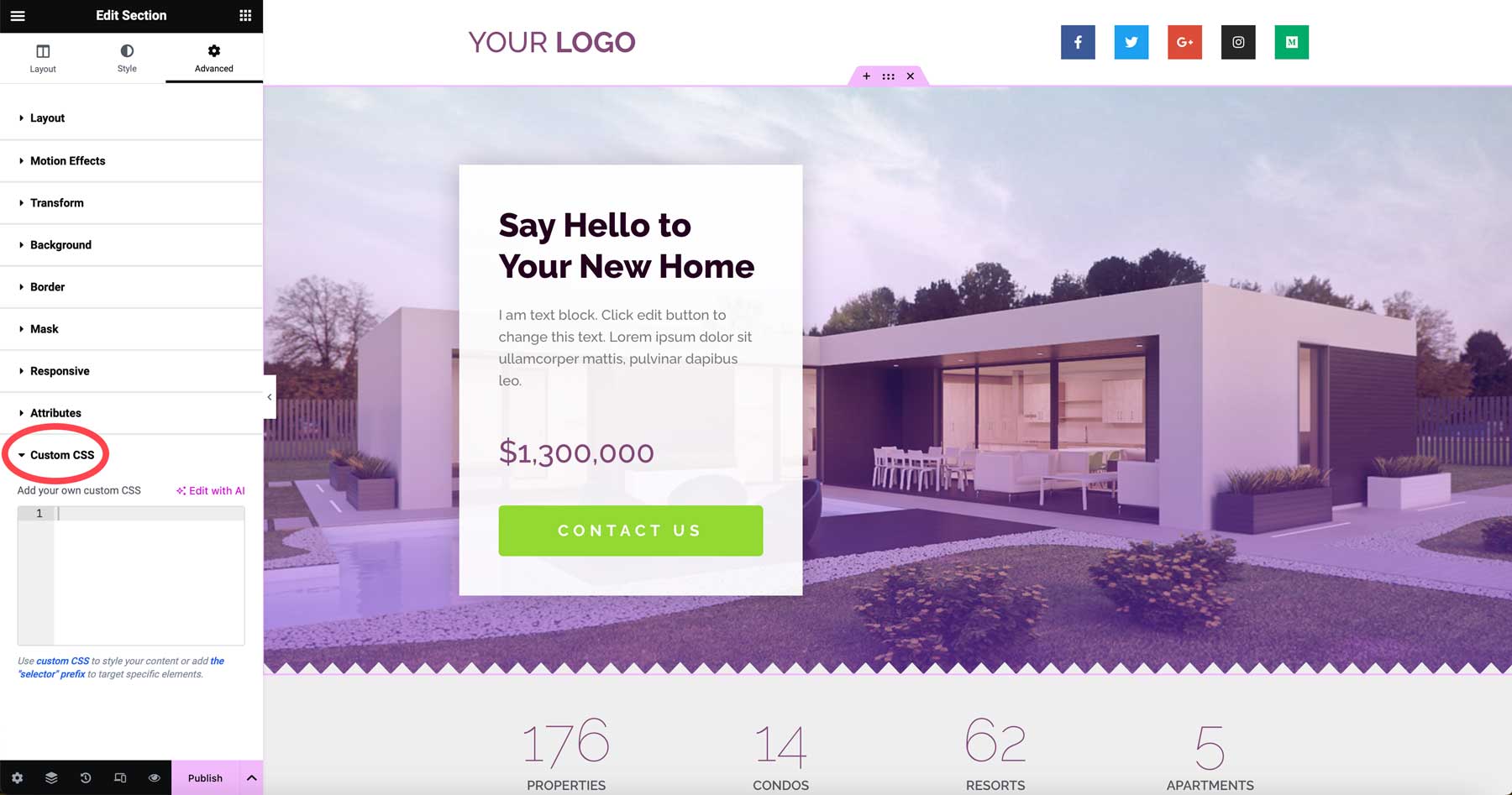
A continuación, abra las opciones de la sección y seleccione el icono avanzado.

Para ver la pestaña CSS personalizado, desplácese. Para revelar el cuadro CSS personalizado, expanda el menú desplegable.

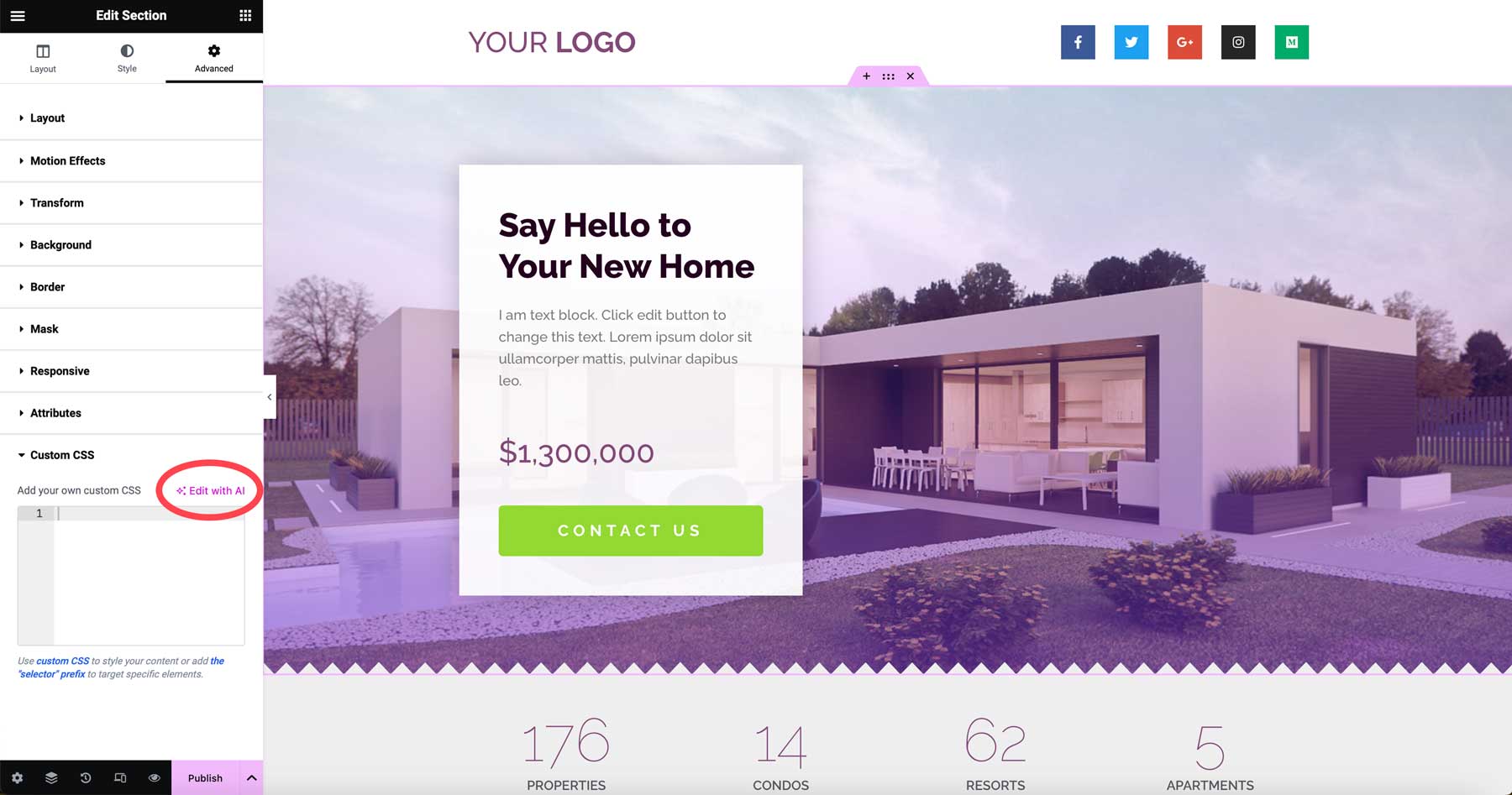
Seleccione el cuadro CSS personalizado, luego haga clic en el botón Editar con AI.

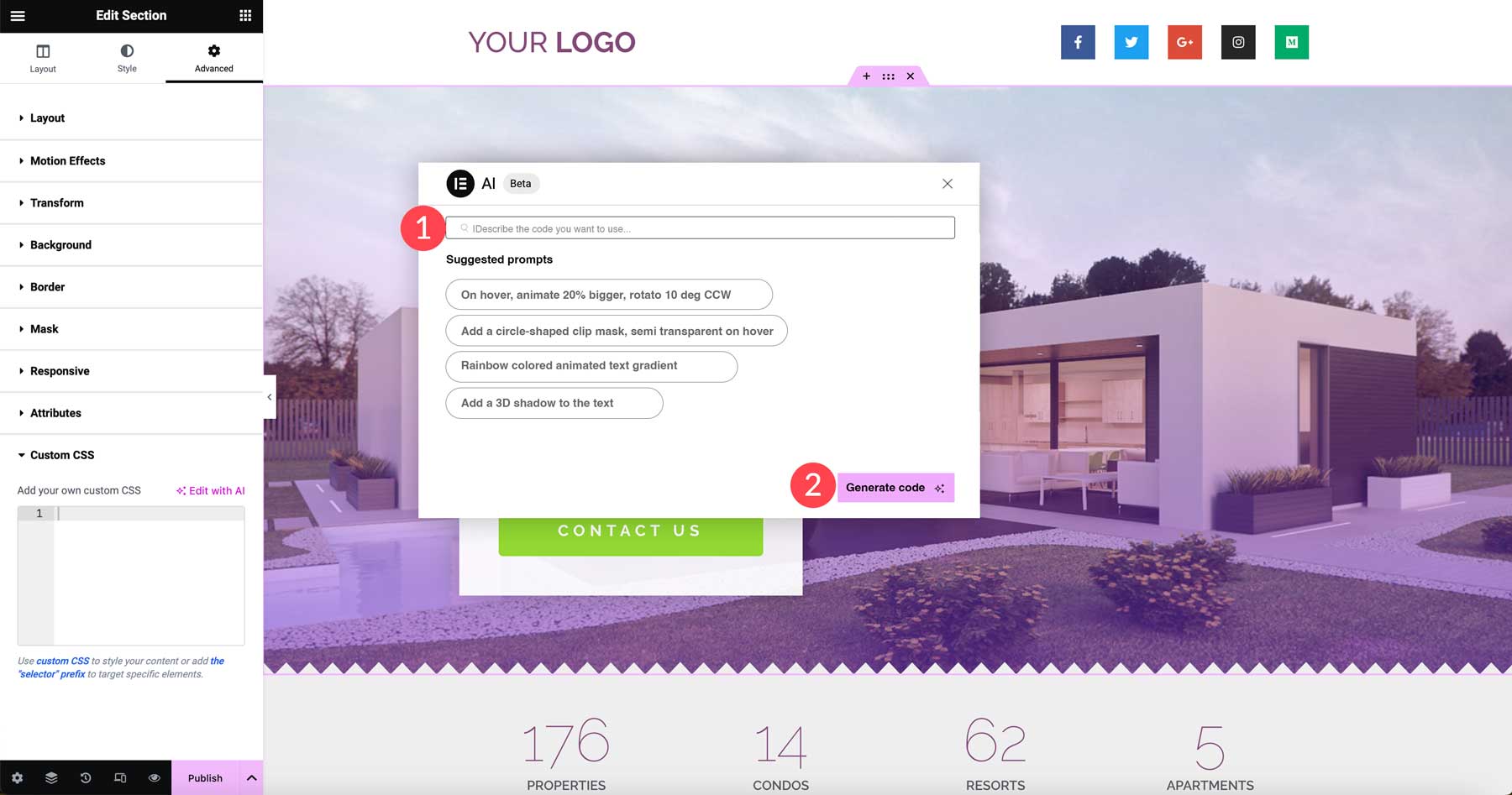
Ingrese un mensaje de texto, como animación de color de fondo 2 colores (1), cuando aparezca el cuadro de diálogo. Luego haga clic en el botón (2) para generar código.

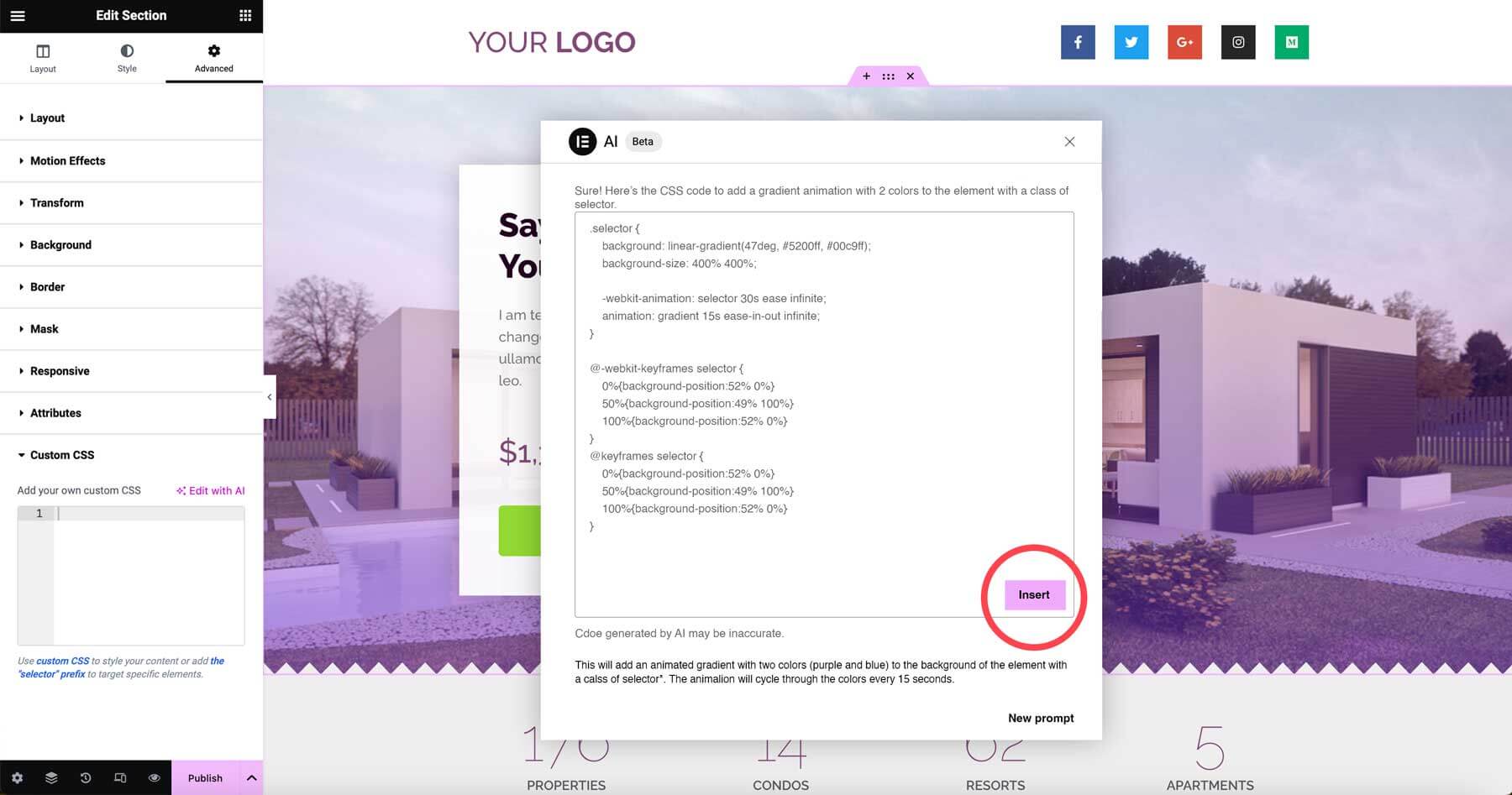
Su código de muestra será generado por Elementor AI. El proceso de renderizado podría tardar hasta un minuto. Verás una vista previa de tu código terminado. Haga clic en el botón Insertar para agregar el código al cuadro CSS personalizado si está satisfecho con los resultados.

Puede ver la animación en tiempo real en el generador de Elementor después de agregar su código.
Puede modificar los colores, la velocidad de la animación y otros detalles para adaptarlos a sus gustos después de que su código CSS esté en línea. Puede comprar una suscripción Pro anual si desea utilizar Elementor para generar CSS rápidamente para sus proyectos en línea. Recuerde que debe suscribirse a un plan de suscripción para poder utilizar el generador de CSS proporcionado por Elementor AI .
Terminando
Al integrar la inteligencia artificial en su flujo de trabajo de WordPress y Elementor , puede potenciar su proceso de desarrollo y llevar sus sitios al siguiente nivel. La automatización de las tareas de codificación memorística le permite dedicar más tiempo al diseño visual, la experiencia del usuario y la funcionalidad personalizada. Solo asegúrese de revisar detenidamente cualquier código generado por IA antes de implementarlo en vivo. A medida que las capacidades de la IA continúan creciendo con el tiempo, podemos esperar integraciones más fluidas en nuestras pilas de desarrollo y diseño web estándar. El futuro parece prometedor para el uso de la inteligencia artificial para hacer que la creación de sitios web sea más rápida, más fácil y más potente. Elementor y AI forman una pareja perfecta para soluciones avanzadas de WordPress con menos esfuerzo.




