Si está utilizando Elementor para diseñar su sitio web de WordPress, es posible que haya notado que envolver el texto alrededor de las imágenes destacadas puede ser un desafío. Pero no se preocupe, en este tutorial, ¡lo tenemos cubierto! En esta publicación, le mostraremos exactamente cómo envolver el texto alrededor de las imágenes destacadas en Elementor y asegurarnos de que todo permanezca completamente dinámico. Aunque no hay una forma sencilla de hacerlo directamente, lo guiaremos a través de los pasos necesarios para hacerlo fácilmente. Entonces, ya sea que sea un desarrollador web experimentado o un principiante, siga leyendo para aprender cómo hacer que sus imágenes destacadas se destaquen en su sitio web con texto envuelto.

Generar código corto
Para envolver dinámicamente la imagen destacada alrededor del contenido del texto de la publicación, es necesario que estén en el mismo nivel de DOM. Por lo tanto, estamos empleando PHP para generar un código abreviado que genera secuencialmente la imagen seguida del contenido de la publicación.
Para implementar esta funcionalidad, cree un nuevo fragmento en el complemento Code Snippets o incluya el código en el archivo functions.php de su tema secundario.
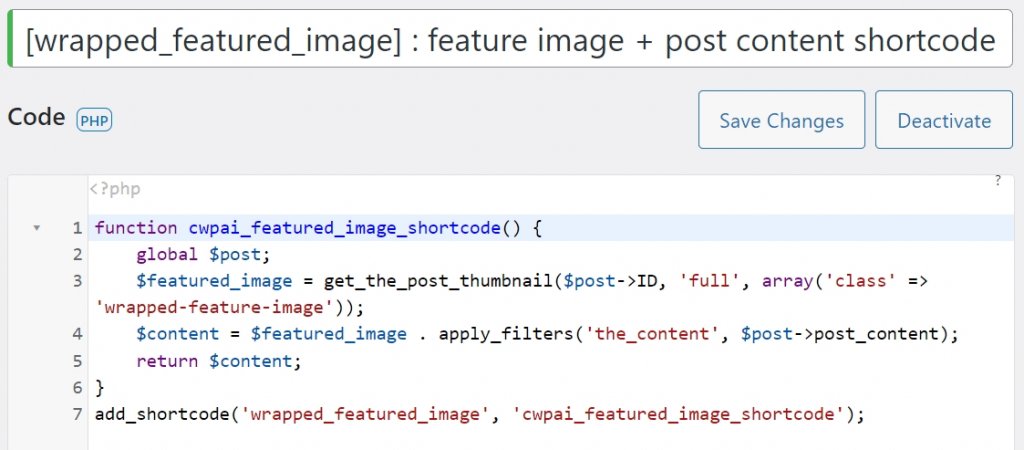
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
ahora cambie el nombre del fragmento de código como desee. Lo estoy renombrando como -
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora[wrapped_featured_image] : feature image + post content shortcode
Aquí [wrapped_featured_image] es el nombre del shortcode y una vez que haya terminado con el código, haga clic en activar para que el código esté operativo.
Configuración de elementos
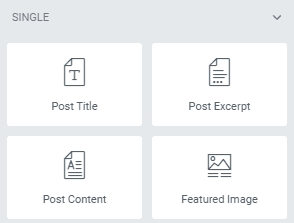
Para lograr el efecto deseado de envolver imágenes destacadas alrededor del texto de la publicación, acceda a la plantilla de publicación única de Elementor. En lugar de utilizar los elementos habituales, como Publicar contenido & Imágenes destacadas, siga los pasos siguientes.

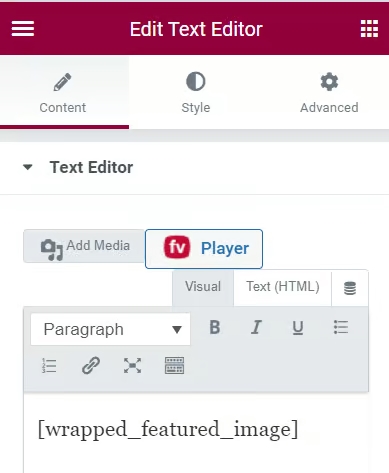
El elemento del editor de texto se utilizará para este propósito. Si bien también se podría considerar un elemento de código abreviado, utilizar el elemento del editor de texto garantiza el acceso a la gama completa de opciones de estilo de tipografía disponibles.

Después de agregar el editor de texto, inserte el código abreviado [imagen destacada envuelta].
El shortcode se procesará y verás el resultado tan pronto como hagas clic fuera del editor de texto.
Puede cambiar algunas configuraciones usando las opciones de Estilo. Sin embargo, para aplicar estilo a los textos del contenido de las publicaciones, es mejor usar estilos globales.
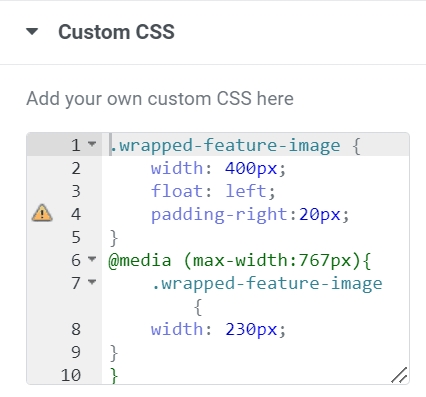
Finalmente, use este CSS para envolver la imagen alrededor del contenido de texto de la publicación.
Agregue el CSS para el elemento del editor de texto en Avanzado > CSS personalizado. Puede cambiar el tamaño y el relleno de la imagen modificando el CSS. El 'flotador; ¡La parte izquierda es lo que permite que funcione el envoltorio!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Terminando
En conclusión, aprender a envolver texto alrededor de una imagen destacada en Elementor puede mejorar en gran medida el atractivo visual y la legibilidad de su sitio web. Si sigue los pasos descritos en esta guía, puede lograr fácilmente este efecto y crear una apariencia más pulida y profesional para su contenido. Recuerde experimentar con diferentes opciones de alineación y espaciado para encontrar el equilibrio perfecto para sus necesidades de diseño específicas. Con la interfaz intuitiva y fácil de usar de Elementor , puede mejorar sus habilidades de diseño de sitios web y llevar su presencia en línea al siguiente nivel.





