La capacidad de Divi Theme Builder para crear y aplicar plantillas personalizadas a páginas o publicaciones individuales es una de sus capacidades más importantes. Cada página o publicación, así como ciertos tipos de publicaciones, etiquetas, categorías y productos, pueden tener su propia plantilla. Esas plantillas se pueden eliminar fácilmente utilizando Theme Builder de la misma manera. Usando Divi Theme Builder, aprenderemos cómo eliminar el pie de página Divi de páginas específicas.

Eliminación del pie de página de Divi Builder (método 1)
El pie de página de Divi se puede eliminar de varias formas con Divi Theme Builder. Si desea utilizar un pie de página global Divi, este es el camino a seguir.
Hacer un pie de página global

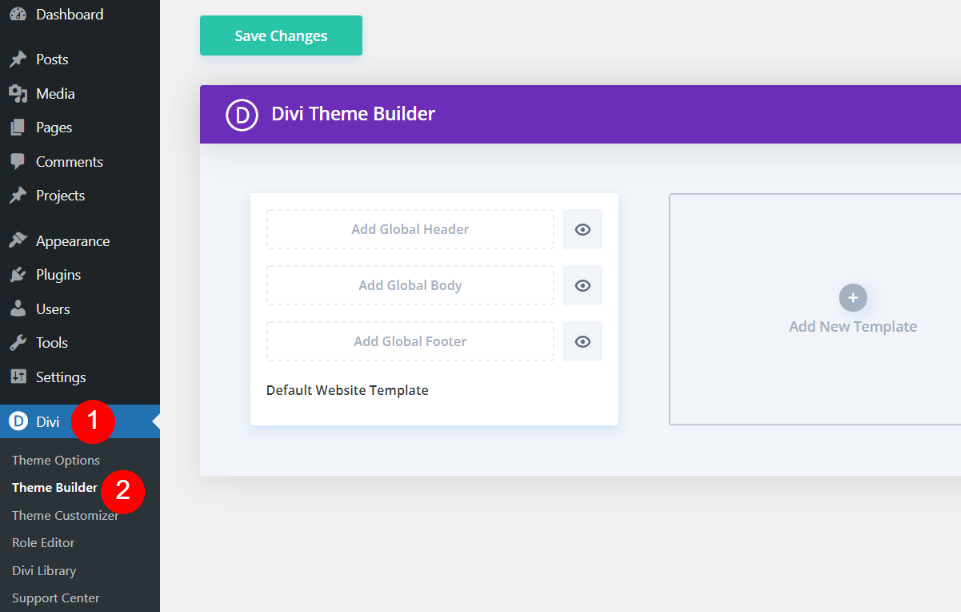
La creación de un pie de página global es el primer paso del proceso. Ir a Divi 
A continuación, se debe crear o cargar una plantilla de pie de página. Para importar el archivo JSON del diseño desde su computadora, haga clic en el icono de Portabilidad en la esquina superior derecha. Agregue un pie de página global haciendo clic en el área de la plantilla de sitio web predeterminada donde dice Agregar pie de página global.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEl blog de Elegant Themes ofrece una gran cantidad de descargas gratuitas de plantillas de pie de página. Están hechos para Theme Builder y son compatibles con los paquetes de diseño gratuitos semanales. Puede localizarlos escribiendo "pie de página libre" en la barra de búsqueda en la página de inicio del blog. La plantilla de pie de página gratuita de Blogger Layout Pack de Divi es lo que estoy usando en mis muestras.

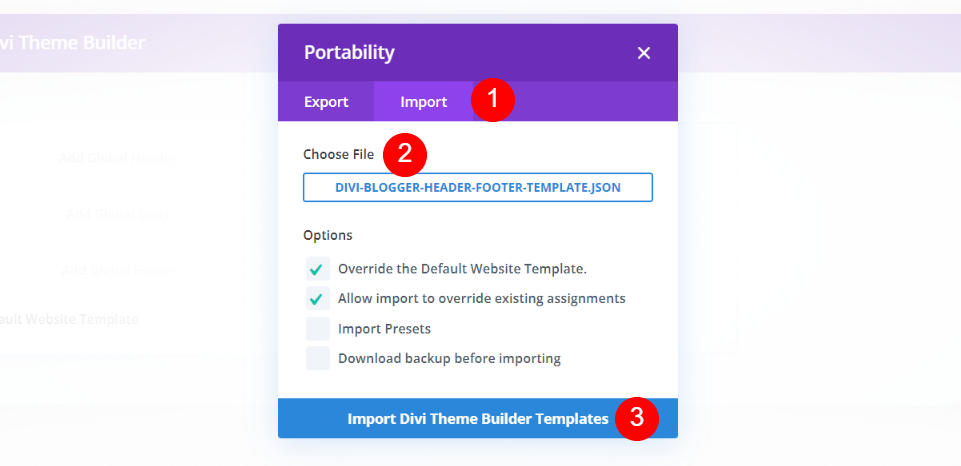
Al seleccionar el icono de Portabilidad, aparecerá una ventana modal. Seleccione la opción Importar del menú Archivo. Seleccione el archivo haciendo clic en el archivo y navegando hasta él en su computadora. Luego, en la parte inferior del modal, haga clic en el botón Importar Plantillas Divi Theme Builder. La importación debería tardar algún tiempo en finalizar.

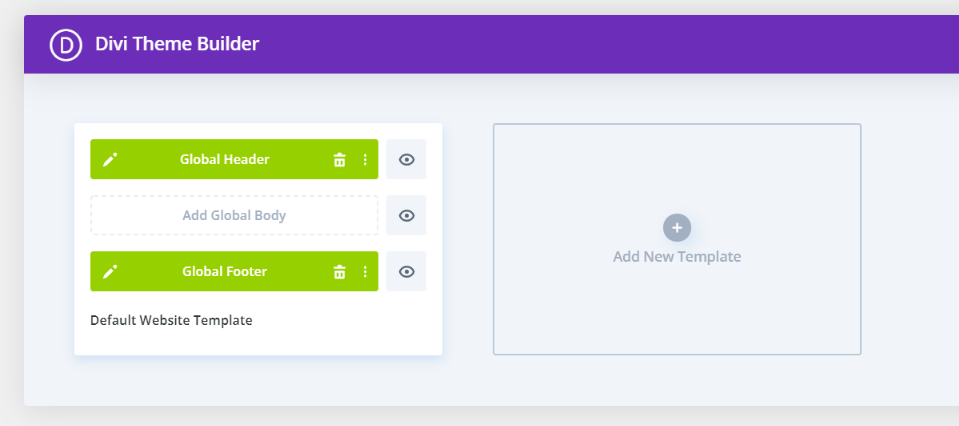
Ahora tiene un pie de página global. Cada página y publicación en su sitio web Divi tendrá este pie de página. También había un encabezado global en el archivo JSON. El encabezado y el pie de página están incluidos en el paquete de diseño gratuito que estoy utilizando. Eliminaré el encabezado porque no planeo usarlo. Examinaremos dos enfoques para ocultar su presencia en páginas específicas.
Bloquear el acceso al pie de página global de Divi en páginas específicas

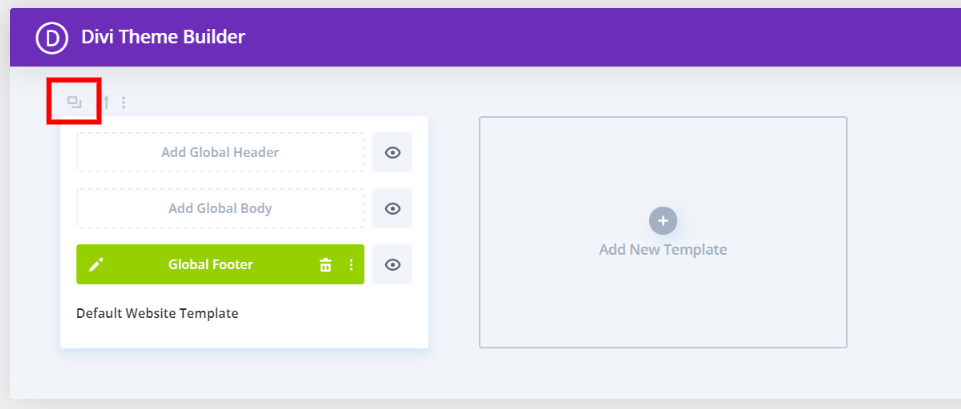
Asegúrese de copiar primero la plantilla. No podemos utilizar la plantilla global para ocultar el pie de página en páginas específicas porque no nos permite hacer esas selecciones. Para acceder a las herramientas que se encuentran encima de la plantilla, simplemente coloque el cursor sobre ella. Una vez que haya hecho clic en el símbolo de clonar, habrá terminado.

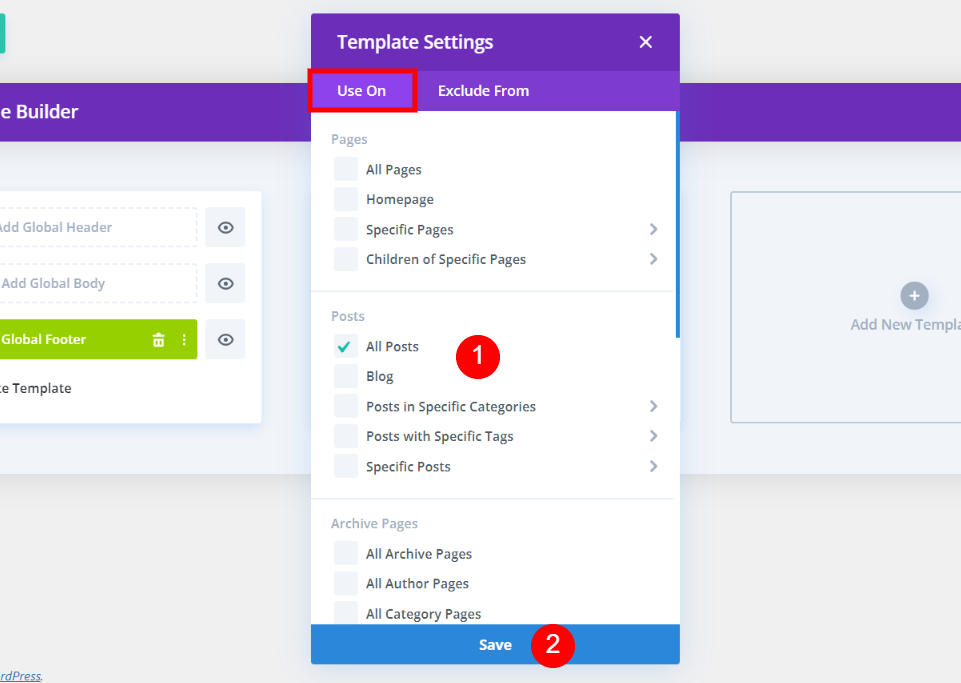
Con dos pestañas, verá listas de sus páginas, publicaciones y otro contenido. Seleccione todas las páginas en las que desea ocultar el pie de página en la pestaña Usar en. Cuando haya terminado, haga clic en el botón Guardar. Puede anular el pie de página global usando this.

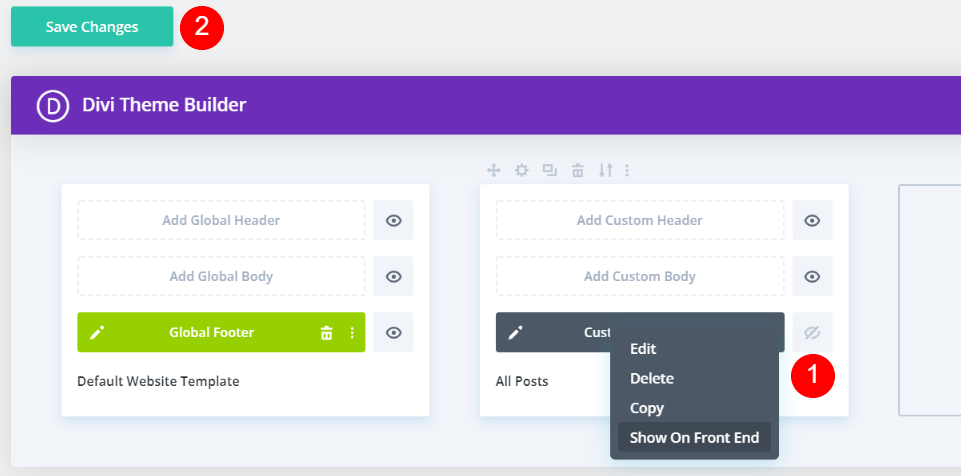
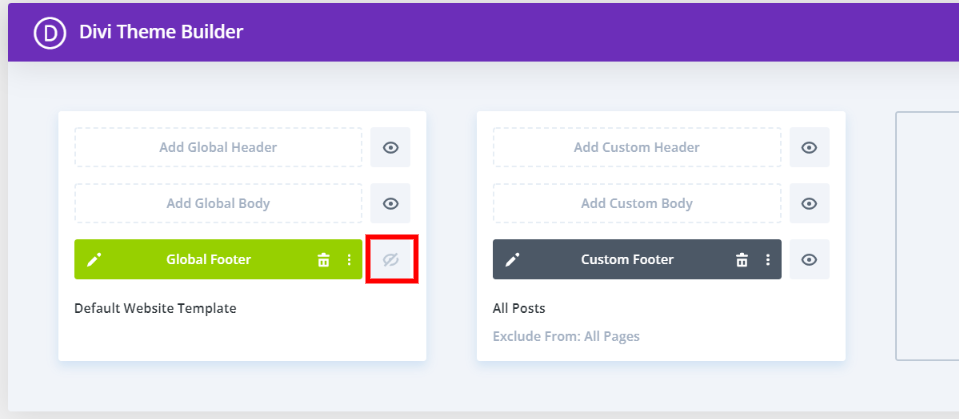
Asegúrese de que el pie de página personalizado esté oculto. Vaya al icono del ojo de su pie de página y desmarque la casilla de verificación junto a él. Alternativamente, puede optar por Ocultar en la interfaz desde el menú contextual cuando hace clic con el botón derecho en el pie de página personalizado. Entonces, el ojo parecerá atenuado, con una línea diagonal que atraviesa el centro.
Quitado de todas las páginas que ha seleccionado ahora es el pie de página. En estas páginas, no habrá pie de página. Como resultado, los iconos, el texto del pie de página, los widgets y otros elementos que normalmente se incluyen en el pie de página de Divi estarán ausentes. A medida que realiza sus selecciones, el etiquetado de la plantilla se realiza automáticamente. En todas las publicaciones de mi ejemplo, se omitirá el pie de página global.

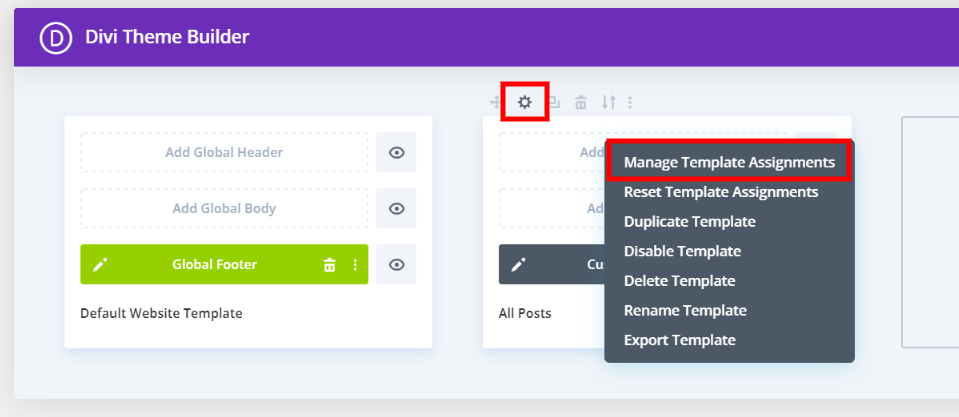
Seleccione Configuración encima de la plantilla si desea cambiar las páginas que se incluyen. Administrar asignaciones de plantillas es una opción adicional disponible al hacer clic con el botón derecho en la plantilla. Abra el modal donde puede editar la configuración nuevamente haciendo clic en cualquiera de los dos botones

Aquí hay una captura de pantalla de mi página de inicio con el pie de página Divi en la parte inferior. El pie de página parece normal.

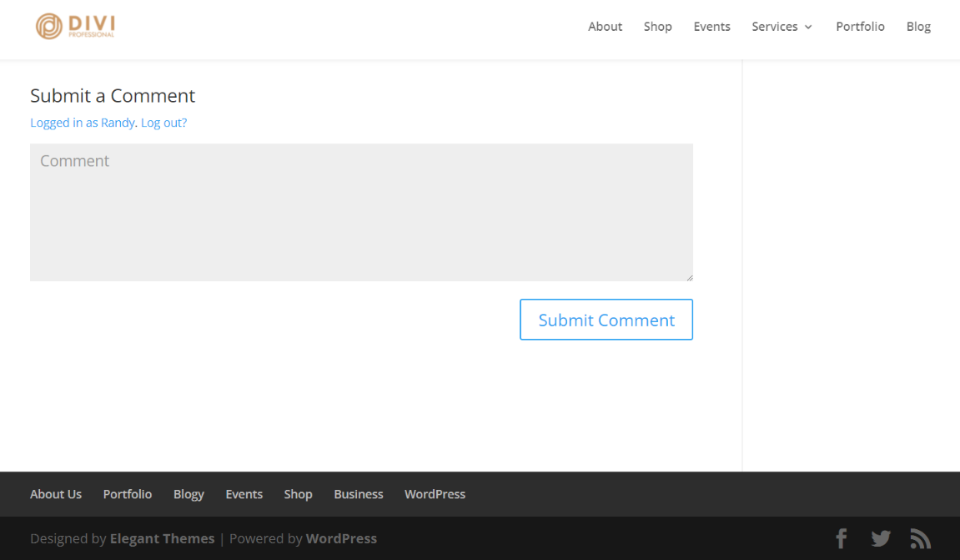
Aquí hay una nueva entrada de blog. El pie de página global no se muestra porque decidí eliminarlo de Todas las publicaciones. Además, el pie de página no vuelve al predeterminado. Sin embargo, no tiene pie de página. Se ha ido para siempre.
Cómo excluir un pie de página de algunas páginas (método 2)
Si desea ocultar el pie de página de páginas y artículos específicos, este es el enfoque que debe utilizar.
La pestaña Excluir de: excluir páginas específicas

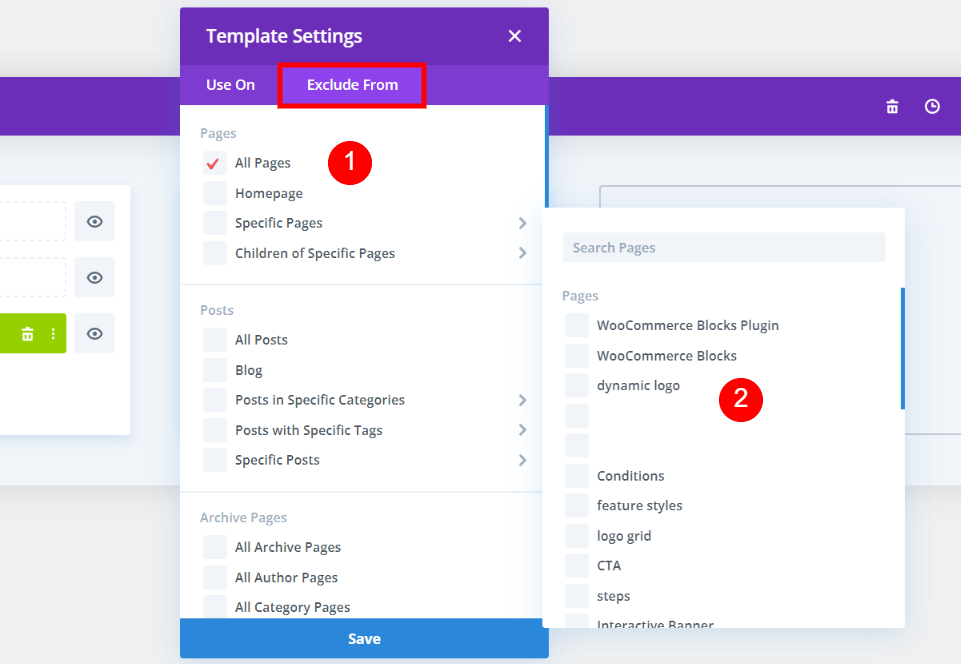
El pie de página también se puede omitir en algunas páginas. Se requiere un pie de página personalizado para que esta estrategia funcione. En la pestaña Usar en, deberá seleccionar al menos una página. Aparecerá un menú desplegable que le permitirá elegir qué páginas no deben mostrar su pie de página. La página se marcará como excluida con una marca roja.

Quedará claro en el título a qué páginas o publicaciones pertenece y cuáles no. Cuando realiza una selección en la pestaña Excluir de, la frase "Excluir de" aparece en el título. A continuación, haga clic en el icono del ojo para atenuar el pie de página global y configurarlo como oculto. A menos que el pie de página global en la plantilla de sitio web predeterminada no esté oculto, no aparecerá ningún pie de página en las páginas o publicaciones excluidas.
Eliminación de la configuración predeterminada Divi Footer (método 3)
En lugar de utilizar un pie de página global, este es el enfoque a utilizar. El pie de página Divi predeterminado habitual, incluidos los iconos, los widgets, el texto del pie de página, etc., se mostrará utilizando este método. Podrás eliminar el pie de página predeterminado del diseño de tu sitio.
Creación de un nuevo pie de página sin contenido

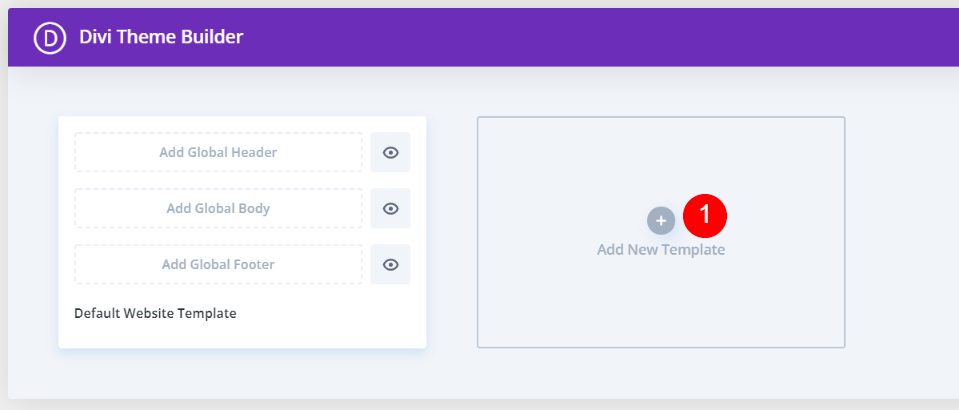
Agregue una nueva plantilla haciendo clic en el botón Agregar nueva plantilla en la sección de plantilla en blanco. Haga sus preferencias haciendo clic en el modal.
Obligar a que el pie de página Divi aparezca solo en determinadas páginas

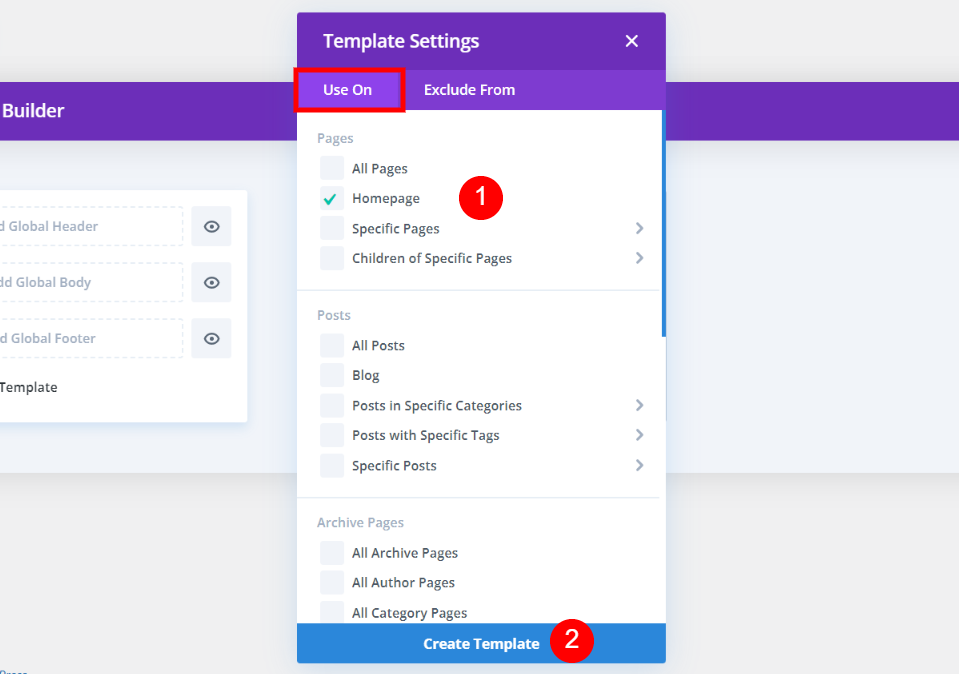
Si desea eliminar el pie de página de todas sus páginas, haga clic en la pestaña Usar en y seleccione todas. La opción Crear plantilla se puede utilizar si no desea que el pie de página predeterminado aparezca en ninguna de las páginas. El pie de página predeterminado aparecerá en todas las demás páginas. En la parte inferior del modal, haga clic en el botón Crear plantilla para comenzar a crear una nueva plantilla.

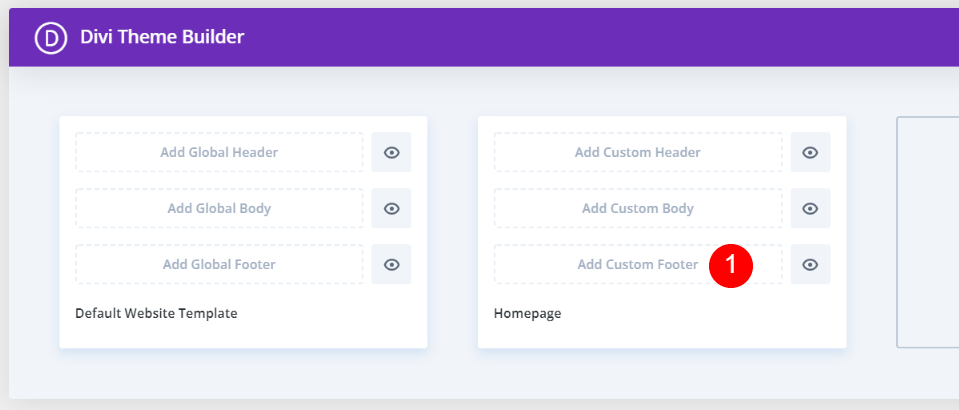
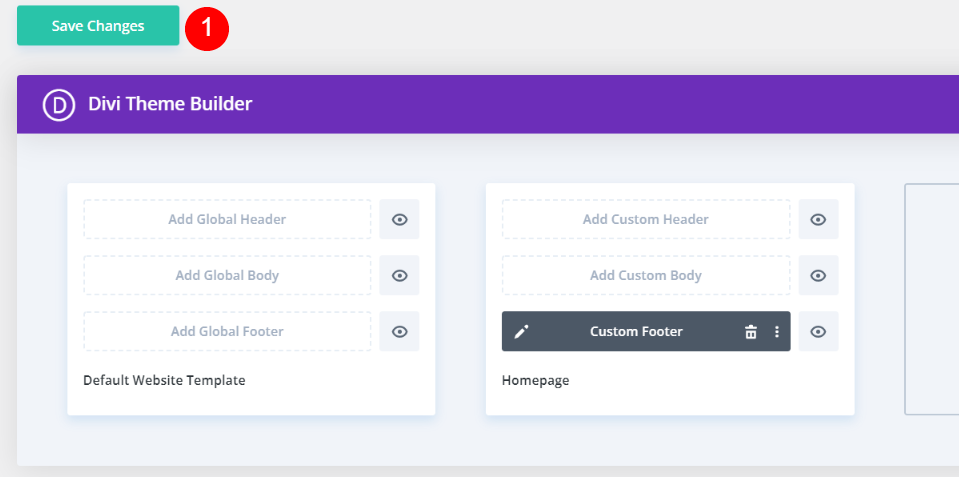
Agregue un pie de página personalizado haciendo clic en el botón Agregar pie de página personalizado y guardando la plantilla.

Los cambios guardados se reflejarán en todas las páginas donde el pie de página de Divi predeterminado se haya reemplazado por el suyo. El pie de página aparecerá en todas las demás páginas. En mi caso, el pie de página se eliminará de mi página de inicio, pero permanecerá en todas las demás páginas.

El final de mi página de inicio está aquí. No se muestra el pie de página.

El pie de página de Divi predeterminado se muestra en el siguiente artículo del blog.
Observaciones finales
Nuestro análisis sobre cómo eliminar el pie de página Divi de ciertas páginas está completo. Tanto para Divi Theme Builder como para el pie de página de Divi predeterminado, este es un proceso sencillo. Tiene una variedad de opciones, por lo que puede elegir la que mejor se adapte a sus necesidades. Realice sus selecciones en Divi Theme Builder en función de qué y dónde desea mostrar su contenido.





