El poder de Divi Theme Builder para crear diseños y aplicarlos a ciertas páginas o artículos es una de sus características más esenciales. Cada página o publicación puede tener una plantilla diferente, así como tipos de publicaciones, etiquetas, categorías y productos específicos. Se puede eliminar la misma cantidad de información de las plantillas utilizando el generador de temas. Usando Divi Theme Builder, aprenderemos cómo eliminar el pie de página de Divi de páginas específicas.

Técnica 1: Eliminar el pie de página creado por Divi Builder
Para deshacerse del pie de página de Divi en Divi Theme Builder, existen numerosas opciones. Si desea utilizar un pie de página global Divi, este es el camino a seguir.
Hacer un pie de página global
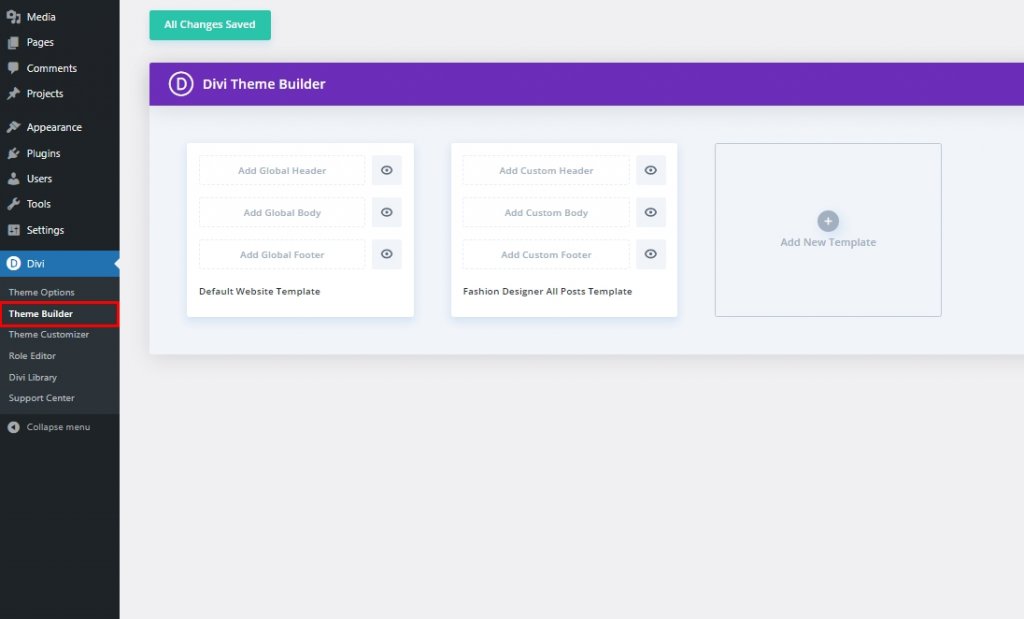
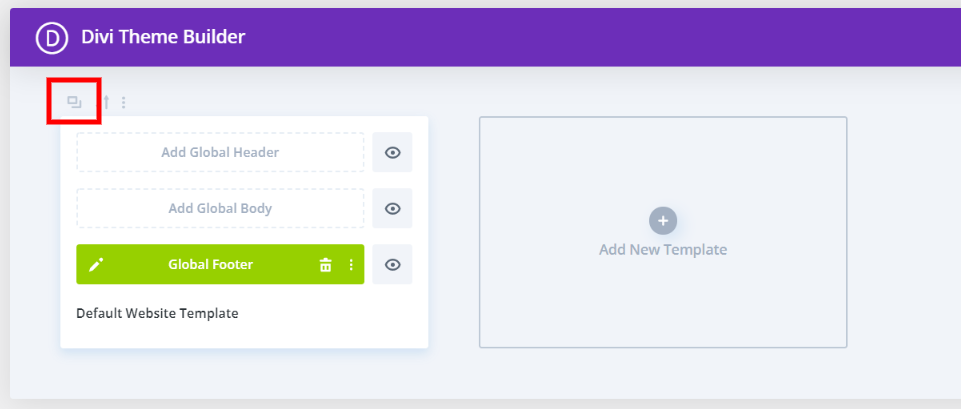
Hacer un pie de página global es el primer paso. Vaya a Divi > Theme Builder dentro del tablero de WordPress para crear el pie de página global.

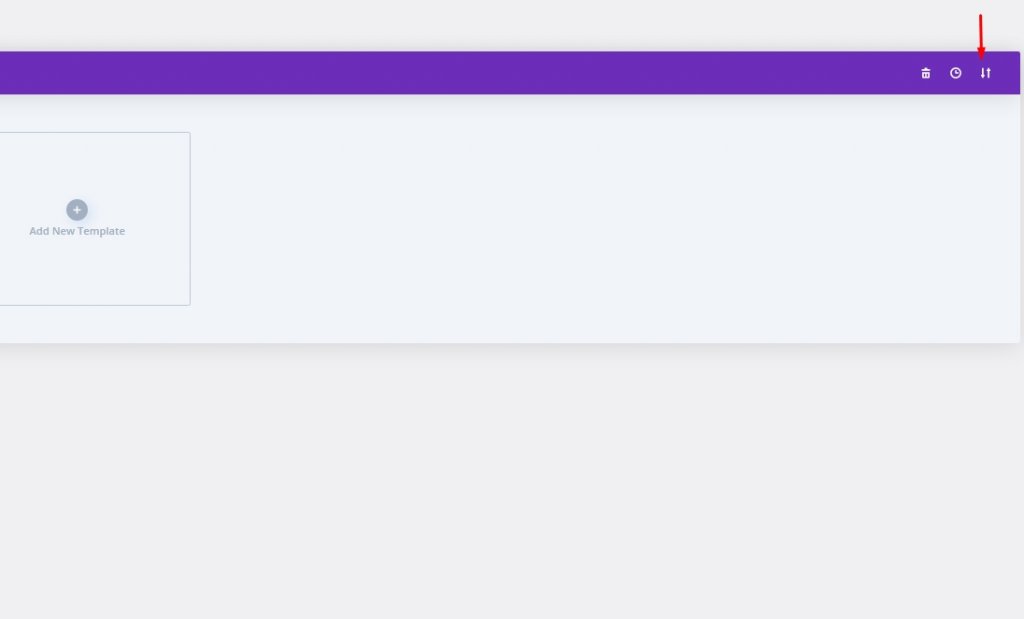
El siguiente paso es desarrollar o cargar una plantilla para el pie de página. Puede importar el archivo JSON del diseño desde su PC haciendo clic en el símbolo de Portabilidad en la esquina superior derecha. Agregue un pie de página global haciendo clic en el área de diseño del sitio web predeterminado donde se lee Agregar pie de página global.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Hay una variedad de plantillas de pie de página gratuitas que se pueden descargar. Puede usarlos junto con Theme Builder y los paquetes de diseño gratuitos que salen cada semana. Busque "pie de página gratuito" en el blog para localizarlos. Estoy usando la plantilla de pie de página gratuita de Blogger Layout Pack de Divi para estas demostraciones.

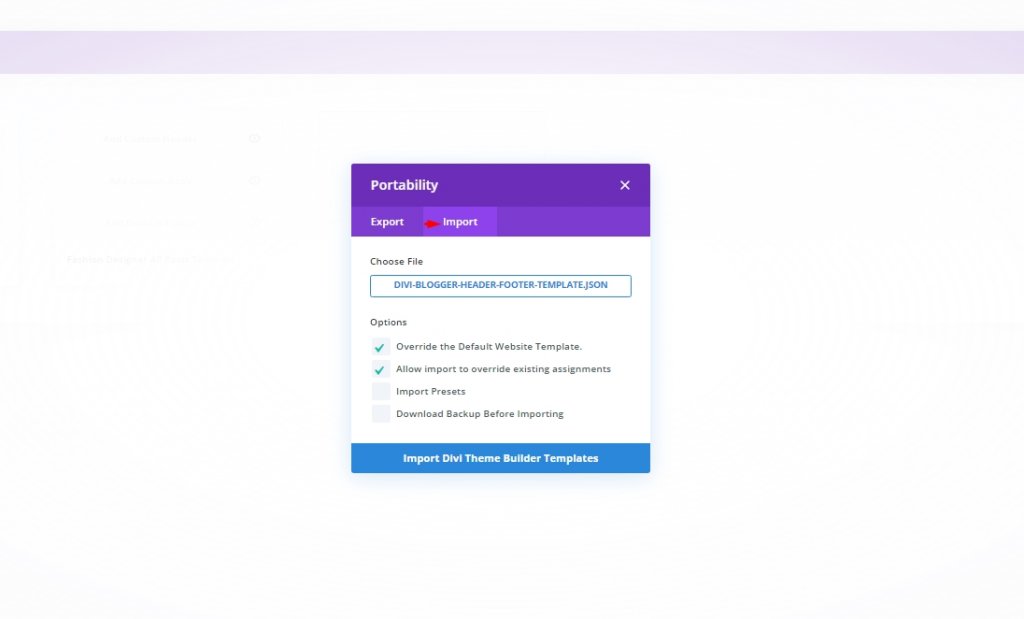
Cuando seleccione el ícono de portabilidad, aparecerá un modal. La pestaña Importar es donde lo encontrará. Haga clic en "Elegir archivo" y luego en "Examinar mi computadora" hasta que encuentre el archivo que desea seleccionar. Importe plantillas de Divi Theme Builder haciendo clic en el botón en la parte inferior del modal. Espere a que finalice el proceso de importación antes de continuar.

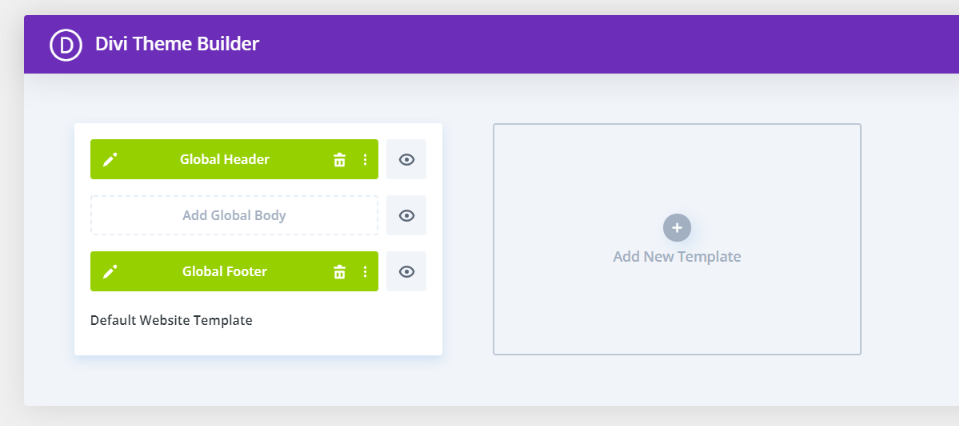
Se ha agregado un pie de página global. Cada página y publicación en su sitio web Divi tendrá este pie de página. Se proporcionó un encabezado global en el archivo JSON. El encabezado y el pie de página están incluidos en el paquete de diseño gratuito que estoy utilizando. Voy a quitar el encabezado porque no lo uso. En esta sección, examinaremos dos enfoques para eliminarlo de páginas web específicas.
Ocultar el pie de página de Divi global del pie de página de páginas específicas
Para comenzar, haga un duplicado de la plantilla. No podemos utilizar la plantilla global para ocultar el pie de página en páginas específicas porque no nos permite realizar esos cambios. Pase el mouse sobre una herramienta para acceder a ella. A continuación, haga clic en el botón de clonar.

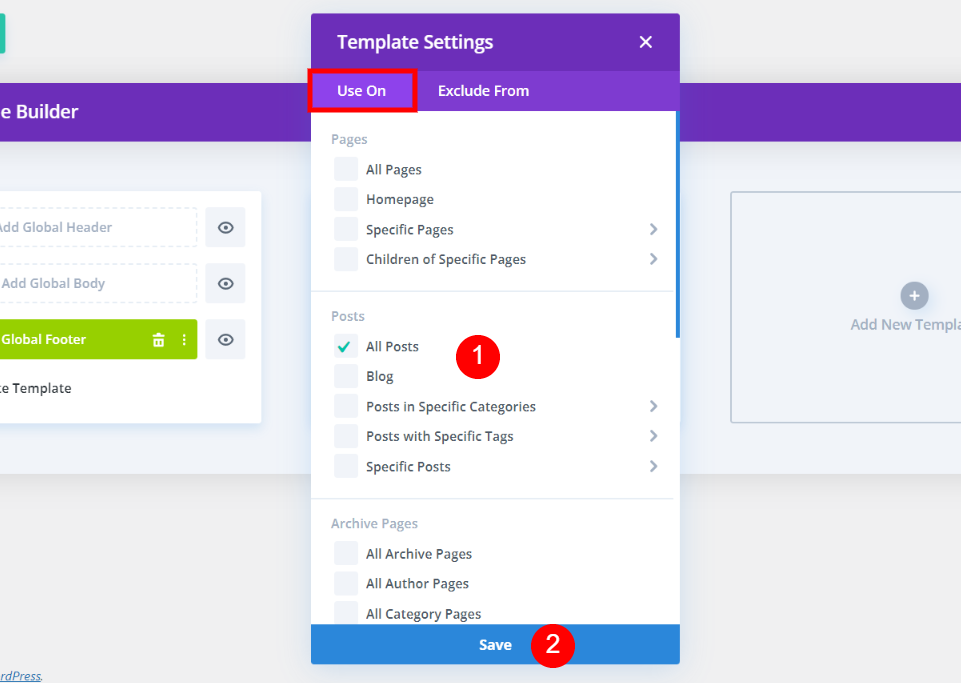
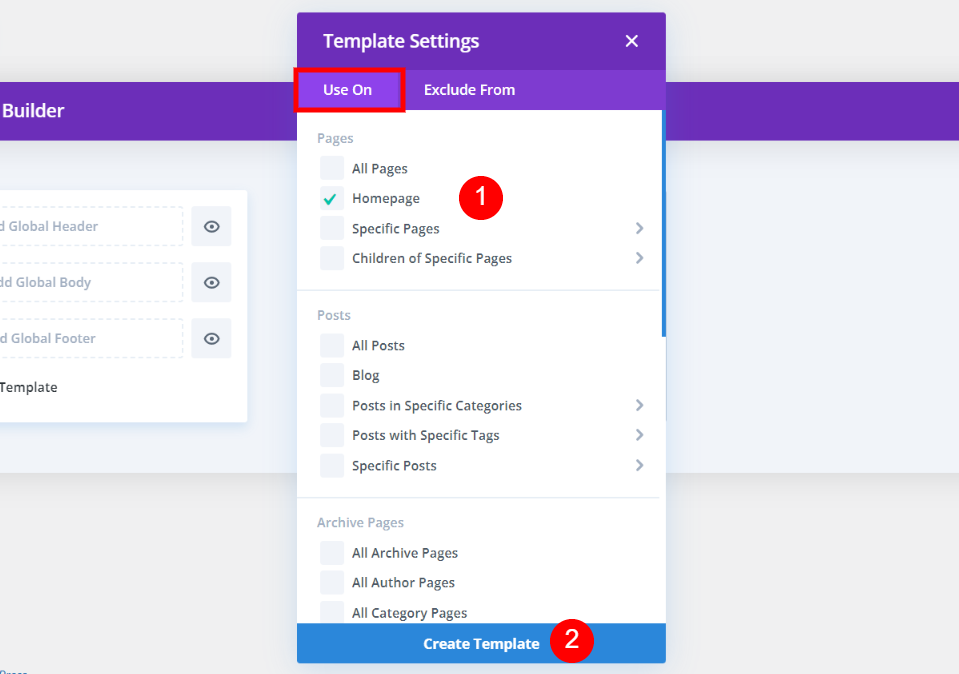
Con dos pestañas, verá listas de sus páginas, publicaciones y otro contenido. Seleccione todas las páginas en las que desea ocultar el pie de página en la pestaña Usar en. Cuando haya terminado, haga clic en el botón Guardar. Esto anula el pie de página global y agrega uno personalizado en su lugar.

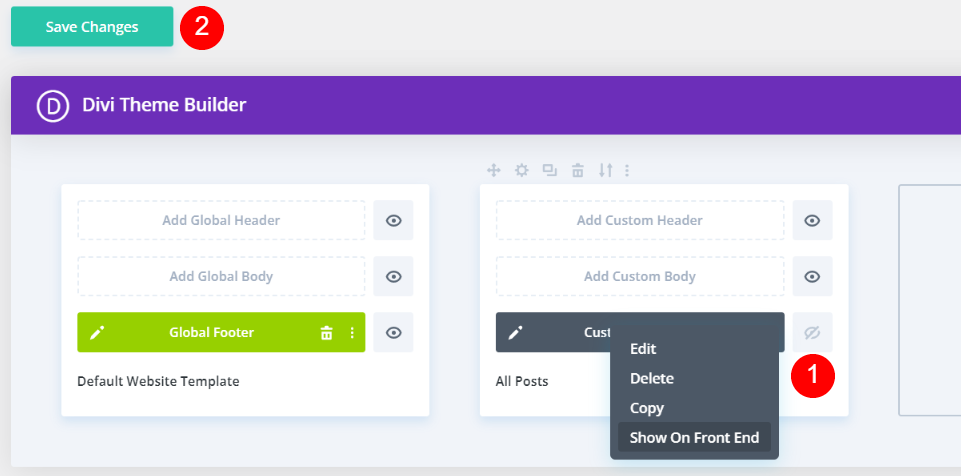
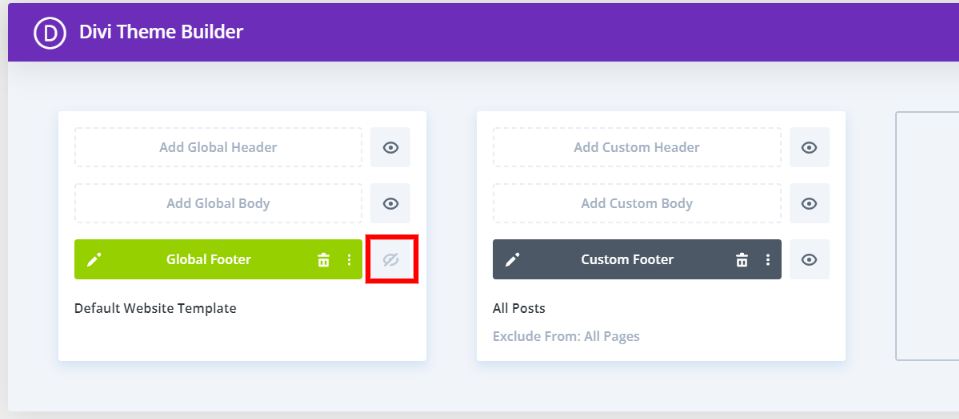
Como paso final, oculta tu propio pie de página. Desmarque la casilla de verificación junto al pie de página personalizado haciendo clic en el icono del ojo. Alternativamente, puede optar por ocultar en Front End desde el menú contextual cuando hace clic con el botón derecho en el pie de página personalizado. Cuando el ojo está atenuado y tiene una línea diagonal que lo atraviesa, se verá así

Ya no hay un pie de página en ninguna de las páginas que ha elegido. En estas páginas, no habrá pie de página. No tendrán iconos, texto de pie de página, widgets, etc. en el pie de página normal de Divi. Dependiendo de sus elecciones, el diseño se etiqueta automáticamente. El pie de página global se oscurecerá en Todas las publicaciones en este ejemplo.

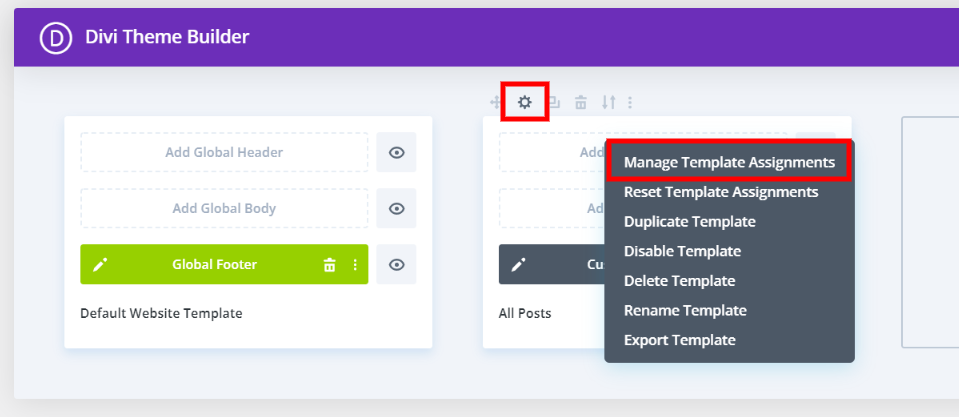
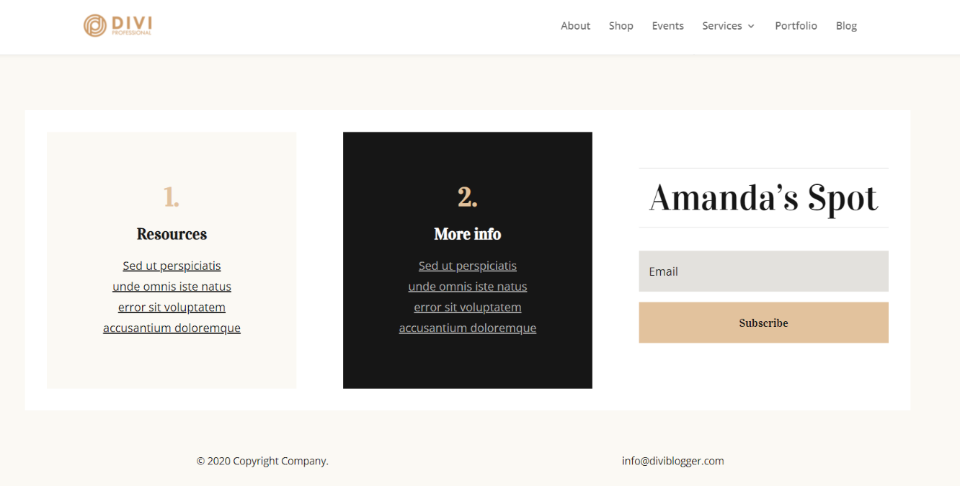
Seleccione Configuración en el menú desplegable de la plantilla para personalizar las páginas que aparecen. Una segunda opción es elegir Administrar asignaciones de plantillas haciendo clic con el botón derecho y seleccionándola. En cualquier caso, volverá a la ventana de configuración donde podrá realizar los cambios necesarios. Aquí hay una captura de pantalla de mi página de inicio con el pie de página de Divi en la parte inferior. Se muestra un pie de página habitual.

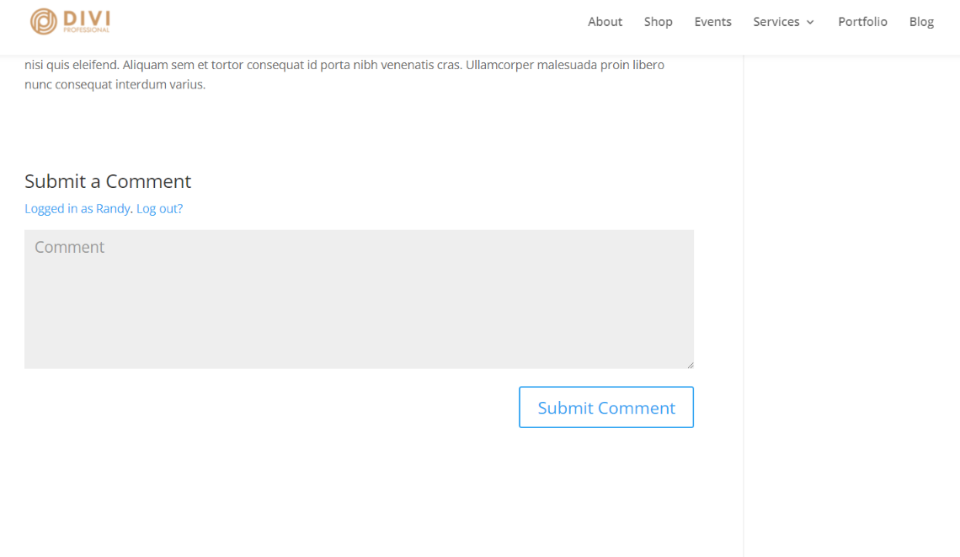
Aquí hay una nueva entrada en el blog. El pie de página global no aparece porque elijo eliminar el pie de página de Todas las publicaciones. Además, el pie de página no vuelve al original. En lugar de un pie de página, no lo hace. Se ha ido a la acera.

Técnica 2: Uso de la opción "Excluir de"
Utilice esta técnica si realmente desea eliminar el pie de página de páginas y publicaciones específicas.
Selección de páginas en la pestaña Excluir de
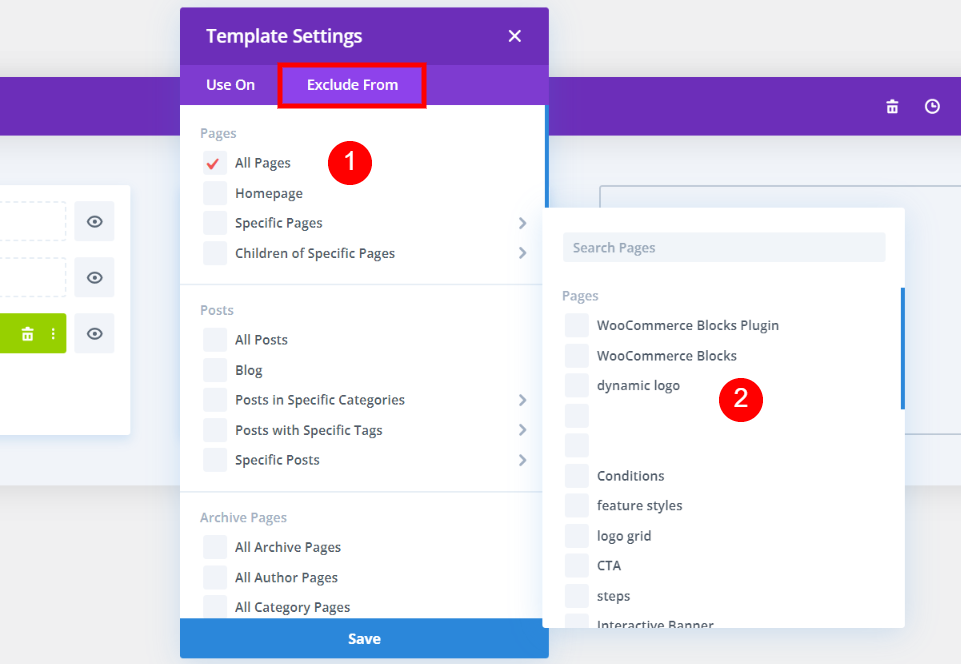
También puede elegir qué páginas no tienen pie de página. Se requiere un pie de página personalizado para que esta estrategia funcione. La pestaña Usar en debe tener al menos una página seleccionada. Luego, puede elegir en qué sitios no desea que aparezca el pie de página. Si la página está excluida, verá una marca de verificación roja.

Todas las páginas y publicaciones relevantes están claramente marcadas en el título. En la pestaña Excluir de, puede seleccionar los elementos que desea excluir de su título. A continuación, haga clic en el icono del ojo para atenuar el pie de página global y configúrelo como oculto. A menos que el pie de página global en el diseño del sitio web predeterminado no esté oculto, no aparecerá ningún pie de página en las páginas o publicaciones excluidas.

Técnica 3: Eliminar el pie de página Divi predeterminado
Si no desea utilizar un pie de página global, utilice este método. De esta manera, puede ver el pie de página básico de Divi con todos sus widgets, íconos y texto. Esos pies de página predeterminados se pueden eliminar.
Hacer un pie de página en blanco
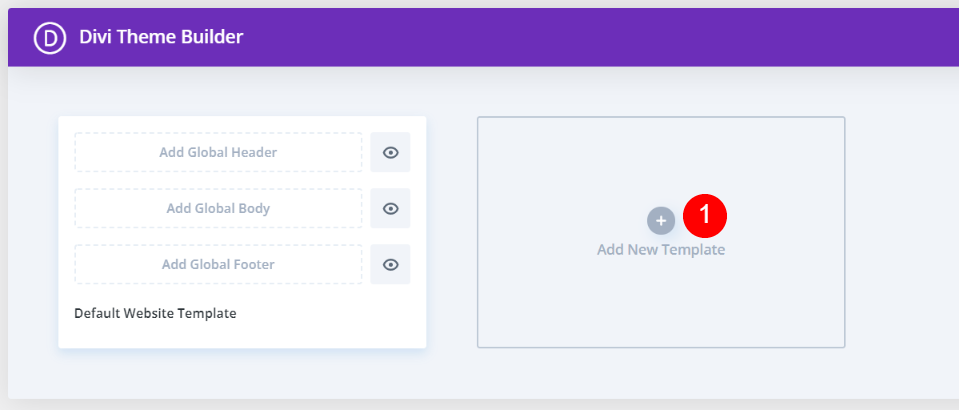
Comience haciendo clic en Agregar nueva plantilla en la sección de plantillas que está en blanco en su computadora. Haga sus preferencias haciendo clic en el modal.

Ocultar el pie de página Divi predeterminado de páginas específicas
Seleccione las páginas de las que desea eliminar el pie de página en la sección Usar en. Haga clic en Crear plantilla para eliminar el pie de página predeterminado de todas las páginas. El pie de página predeterminado aparecerá en todas las demás páginas. En la parte inferior del modal, verá una opción para crear una plantilla.

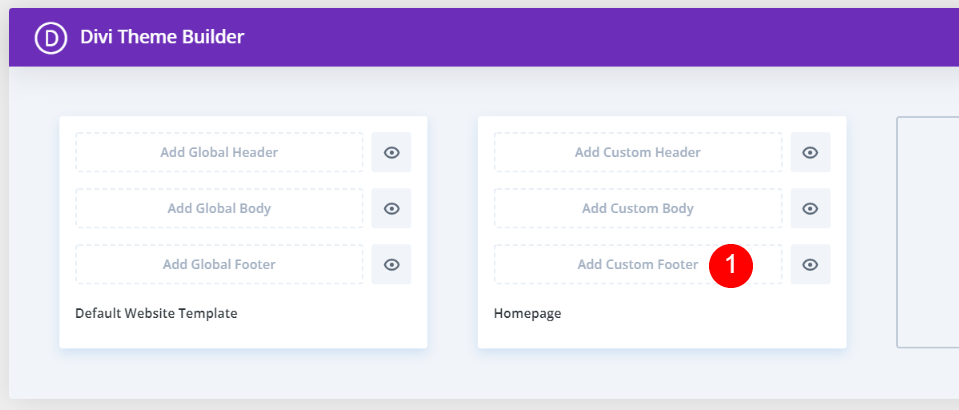
Puede guardar la plantilla sin realizar ningún cambio haciendo clic en el botón Agregar pie de página personalizado.

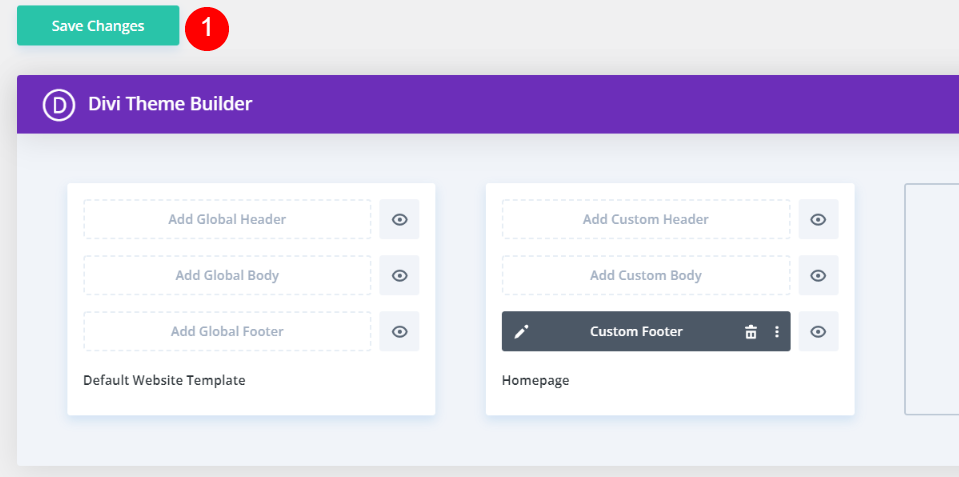
Guarde sus cambios para eliminar el pie de página de Divi de las páginas que ha elegido. El pie de página aparecerá en todas las demás páginas como de costumbre. En mi caso, el pie de página se eliminará de mi página de inicio, pero permanecerá en todas las demás páginas.

Esta es la parte inferior de mi página web personal, como puedes ver. No se muestra el pie de página.

Terminando
¡Háganos saber si tiene alguna otra pregunta sobre este tema en los comentarios a continuación! Divi Theme Builder facilita la adición de un pie de página, ya sea que esté utilizando el pie de página Divi incorporado o un pie de página global personalizado. Es posible seleccionar la forma que sea más apropiada para sus necesidades entre una variedad de opciones. Haga sus elecciones en Divi Theme Builder después de determinar qué y dónde desea mostrar su contenido.





