¿Estás cansado de los encabezados predeterminados en tu sitio web de Elementor y buscas formas de mejorar tu diseño? ¡Estás en el lugar correcto! En esta guía, exploraremos el proceso paso a paso para eliminar encabezados tanto de un sitio web completo de Elementor como de una sola página, brindándole la flexibilidad de personalizar su sitio exactamente como lo desee.

Eliminar encabezado del sitio web completo de Elementor
Si está buscando hacer borrón y cuenta nueva para todo su sitio web, eliminar el encabezado está a solo unos clics de distancia.
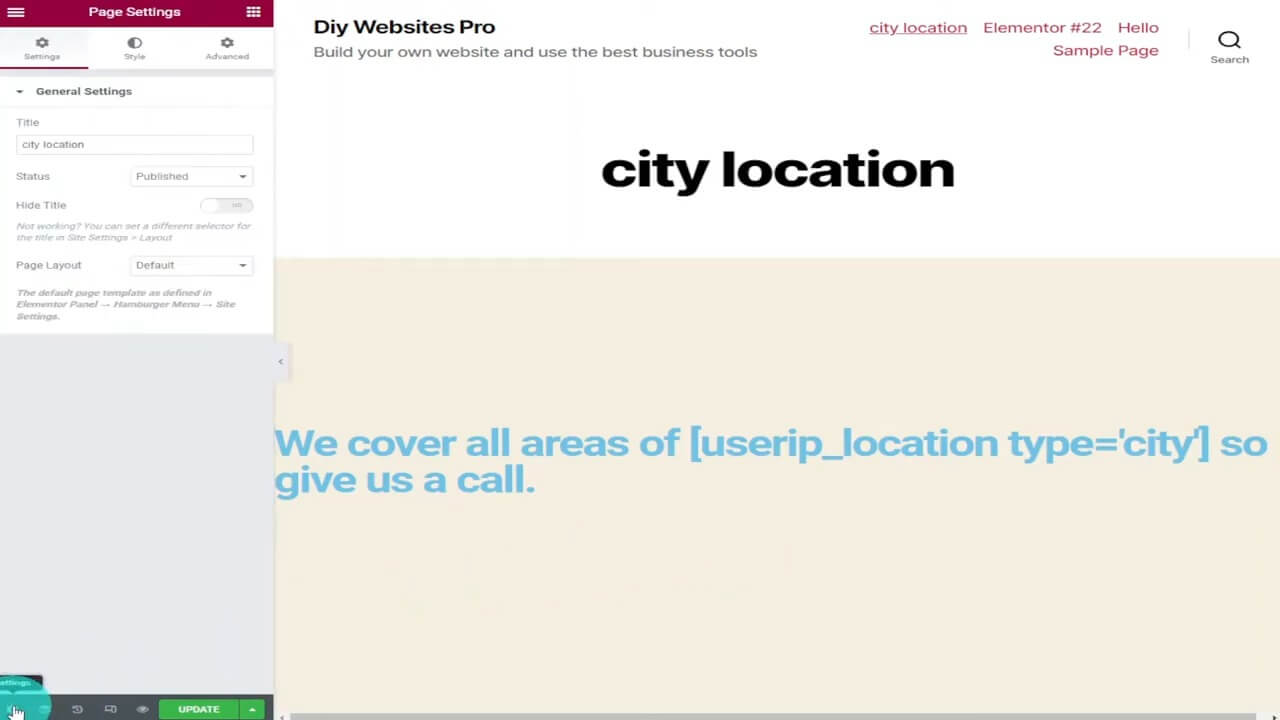
Para comenzar, haga clic en el ícono de configuración del engranaje en la esquina inferior izquierda de la pantalla de Elementor.

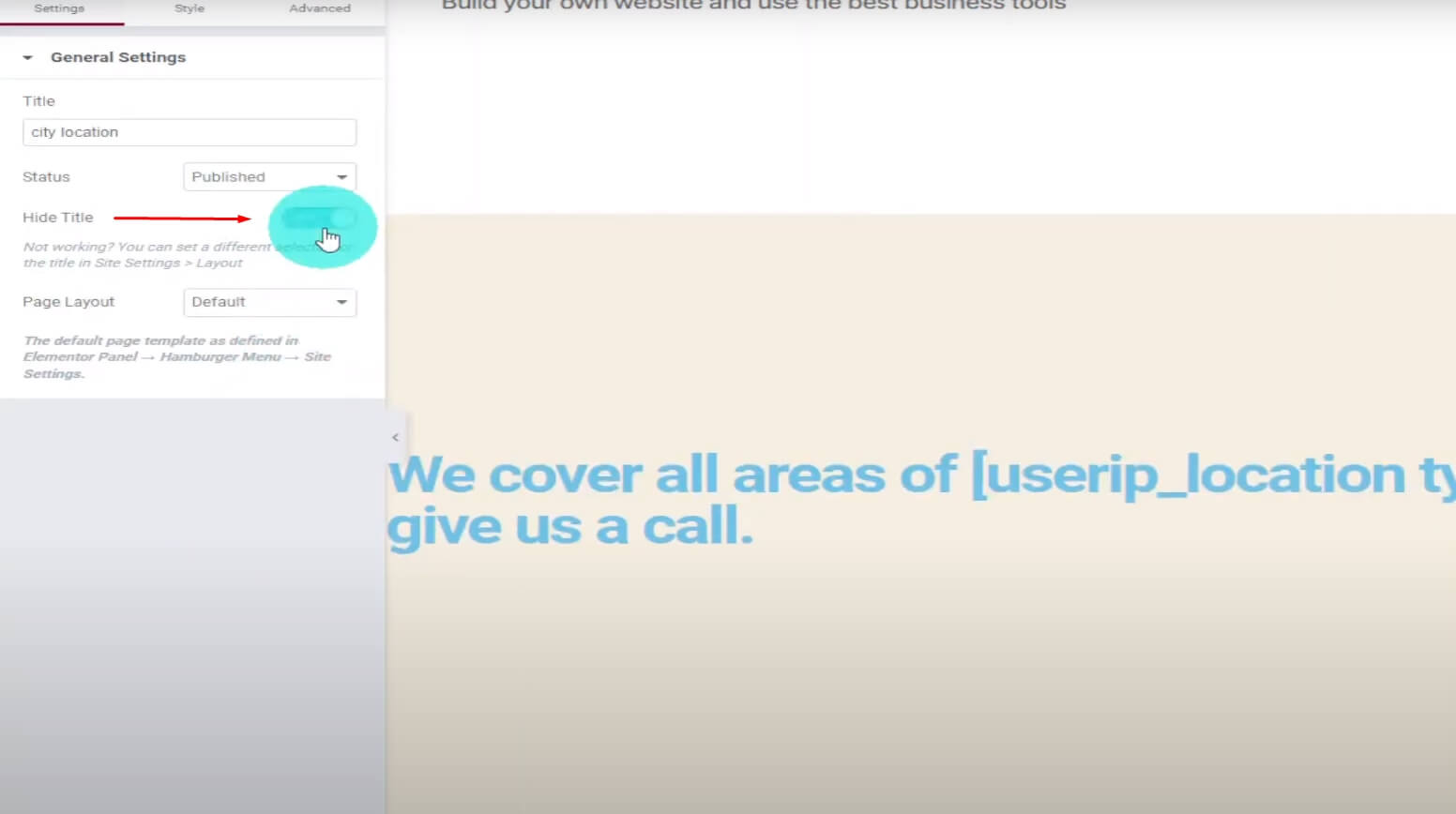
Al seleccionar "Ocultar título", eliminará fácilmente el título de la página, proporcionando una apariencia optimizada.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
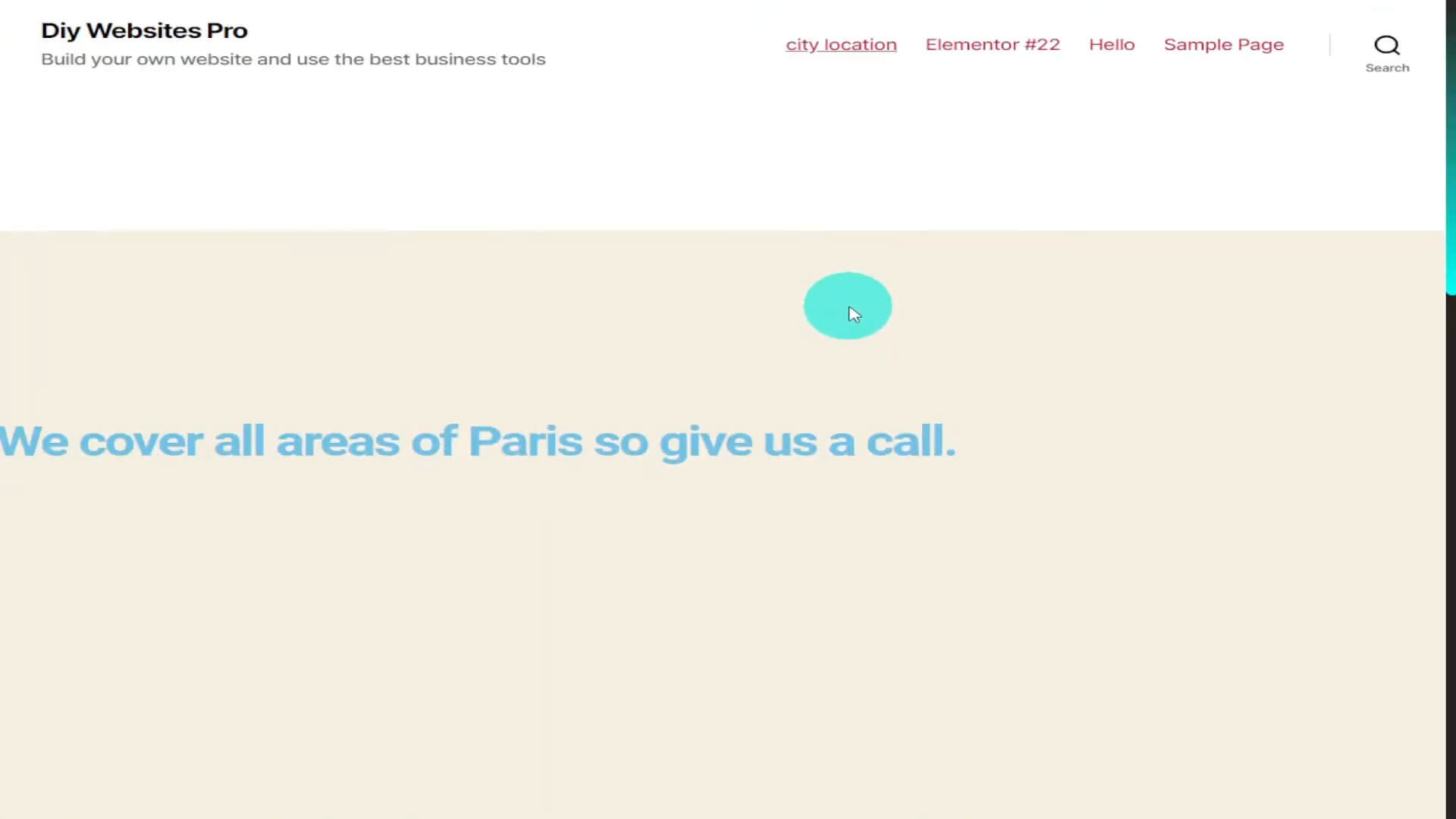
La vista previa de su página revelará la ausencia del título, mostrando el impacto inmediato de este simple ajuste.

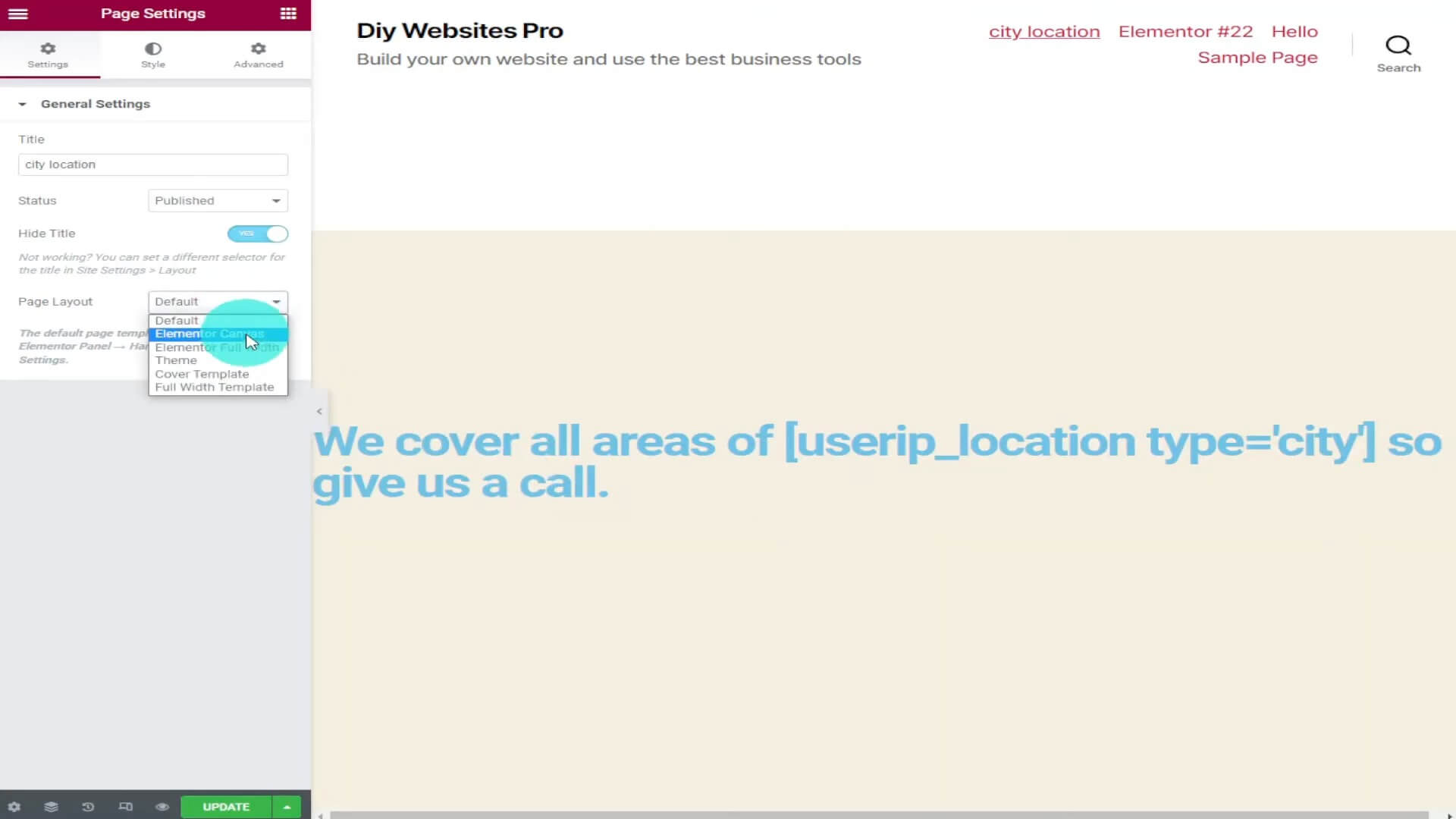
Para un cambio más extenso, regrese a Elementor y navegue hasta "Diseño de página" en el lado izquierdo. Cambie del valor predeterminado a "Elementor Canvas".

La página se recargará sin el encabezado, ofreciendo un lienzo limpio para tu creatividad.
Confirma los cambios haciendo clic en el botón verde de actualización y ¡listo! Su sitio web de Elementor ahora cuenta con una apariencia sin encabezados.
Eliminar encabezado de una sola página
Método 1: usar Elementor Pro Theme Builder
Este método es ideal si ha creado un encabezado global personalizado con Elementor Pro. Sigue estos pasos:
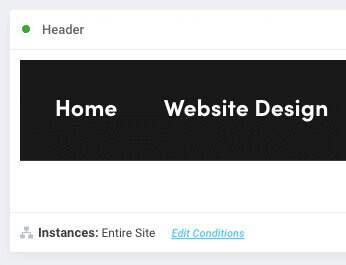
Localice su plantilla de encabezado: diríjase a Elementor > Creador de temas en su panel de WordPress y busque su encabezado global.

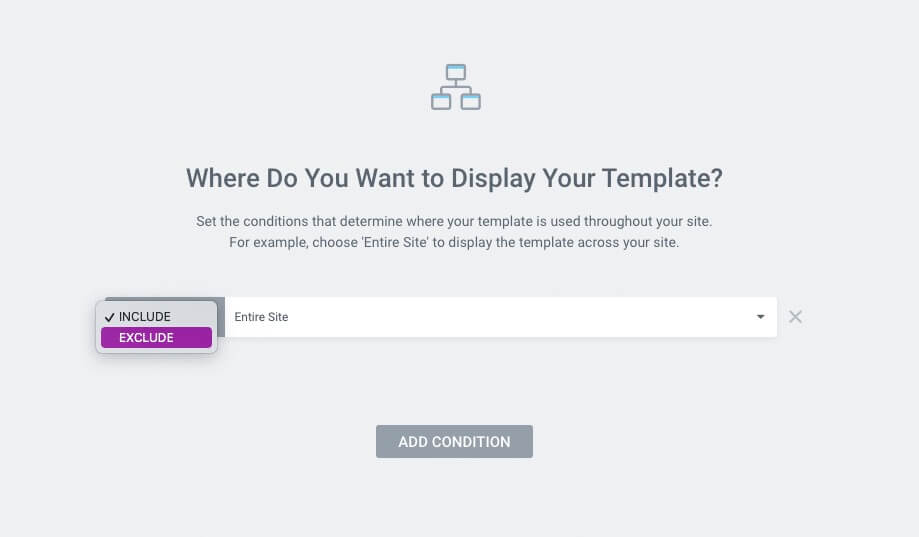
Editar condiciones: junto a "Instancias: sitio completo", haga clic en "Editar condiciones". En el cuadro gris, cambie "Incluir" por "Excluir".

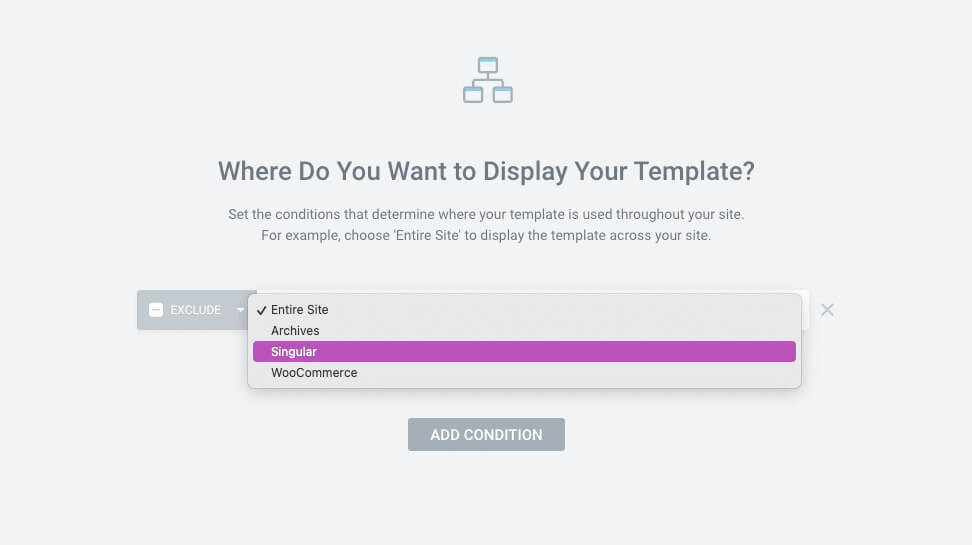
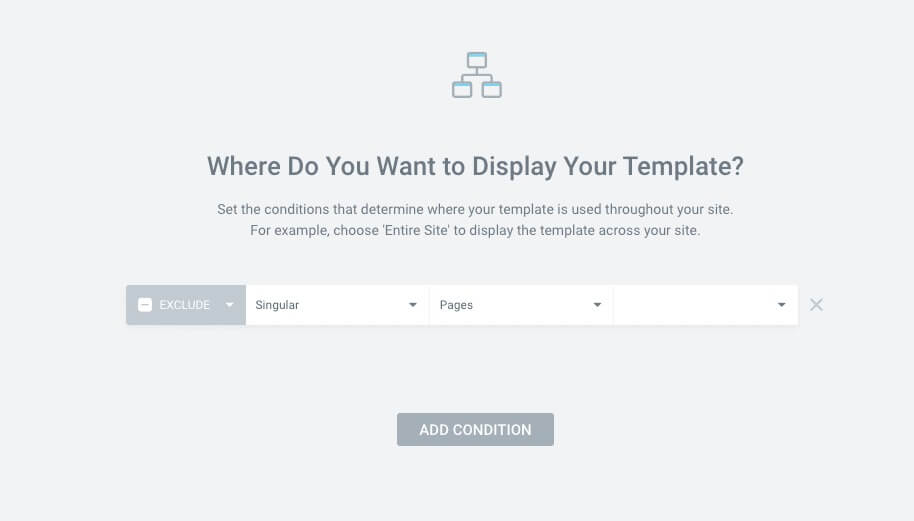
Seleccione Singular: cambie "Todo el sitio" a "Singular" en el lado derecho. Especifique el tipo de página (página, publicación, tipo de publicación personalizada, etc.) y busque su página específica. Guarde los cambios.

En última instancia, elija la página, publicación, tipo de publicación personalizada, etc., y luego proceda a ubicar la página específica en el último cuadro.

Después de agregar su página, haga clic en el botón verde "Guardar y cerrar" ubicado en la parte inferior derecha.
Método 2: trucos de diseño para temas compatibles con Elementor
Para aquellos que usan un tema de WordPress compatible con Elementor, sigan estos pasos creativos:
Abra su página única en Elementor: busque la página y haga clic en "Editar con Elementor".
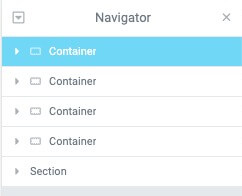
Seleccione la sección superior: identifique la sección superior de su página.

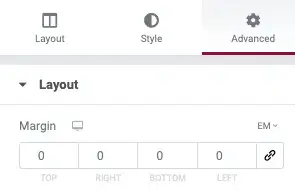
Pestaña Diseño avanzado: en el lado izquierdo, seleccione la pestaña Avanzado.

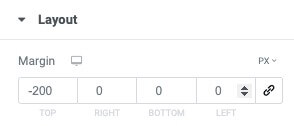
Aplicar margen negativo: experimente con un margen negativo según el tamaño del encabezado de su tema.

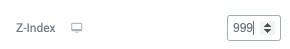
Aplicar índice Z: establezca un índice Z de "9999" para establecer la autoridad de la sección o del contenedor, resolviendo cualquier elemento de encabezado persistente.

Conclusión
Dominar el arte de eliminar encabezados en Elementor abre un mundo de posibilidades de diseño. Ya sea que esté renovando todo su sitio web o centrándose en una sola página, estos métodos le permiten tomar control de la apariencia de su sitio.
Experimente con estas técnicas y pronto podrá crear páginas de Elementor con un toque personalizado. No olvides hacer clic en el botón verde de actualización y ser testigo de la transformación.





