Flutter es un poderoso conjunto de herramientas para crear hermosas aplicaciones. VSCode es un editor de código popular. Esta guía le mostrará cómo ejecutar una plantilla de aplicación Flutter en VSCode paso a paso.

Comenzaremos instalando Flutter y configurando VSCode. Luego, crearemos un nuevo proyecto Flutter y lo abriremos en VSCode. Después de eso, exploraremos los archivos del proyecto y aprenderemos qué hace cada uno.
Finalmente, ejecutaremos la aplicación en un emulador o dispositivo real. Si sigue las instrucciones, obtendrá experiencia práctica con Flutter y VSCode. Incluso si eres nuevo en el desarrollo de aplicaciones, esta guía hará que el proceso sea fácil de entender. ¡Empecemos!
Guía paso a paso para ejecutar la plantilla Flutter en VScode
Instalar el SDK de Flutter y Dart

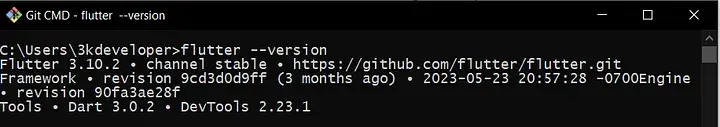
Asegúrese de que Flutter y Dart SDK estén instalados en su computadora antes de continuar. Descárgalos del sitio web oficial de Flutter y luego sigue las instrucciones de instalación de tu sistema operativo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraInstalar VScode
Instale Visual Studio Code desde el sitio web oficial si aún no está instalado.
Instalar Flutter y Dardo
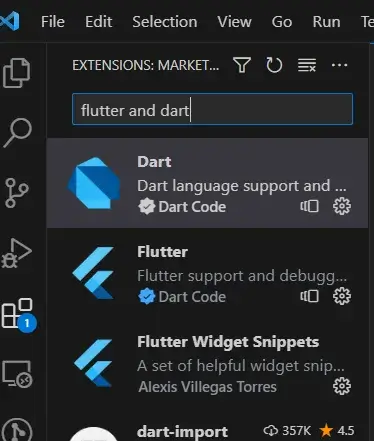
Después de iniciar Visual Studio Code, haga clic en el icono Extensiones en la barra de actividades de la ventana para abrir la vista Extensiones. Instala las extensiones "Dart" y "Flutter" que encuentres. Estas extensiones brindan a los desarrolladores de Flutter más herramientas y soporte de idiomas.

Crear proyecto de aleteo
Una vez que todo esté configurado, puedes comenzar un nuevo proyecto de Flutter:
Inicie el código de Visual Studio.
Para acceder a la paleta de comandos, haga clic en "Ver" en el menú superior. Alternativamente, puede usar el método abreviado de teclado Ctrl+Shift+P para Windows/Linux o Cmd+Shift+P para macOS.

Escriba "Flutter: Nuevo proyecto" en la paleta de comandos, luego haga clic en la opción que se muestra.

Definir el tipo y ubicación del proyecto
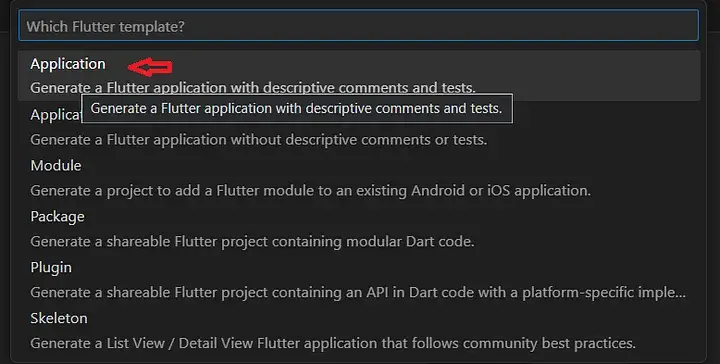
Se te pedirá que selecciones un tipo de proyecto después de hacer clic en "Flutter: Nuevo proyecto". Para un proyecto típico de Flutter, puedes elegir "Aplicación Flutter".

A continuación, asigne un nombre al nuevo proyecto y seleccione la ubicación donde desea crearlo. Seleccione una ubicación donde los archivos del proyecto sean fácilmente accesibles y donde deba escribir permisos.
Abrir carpeta de proyecto
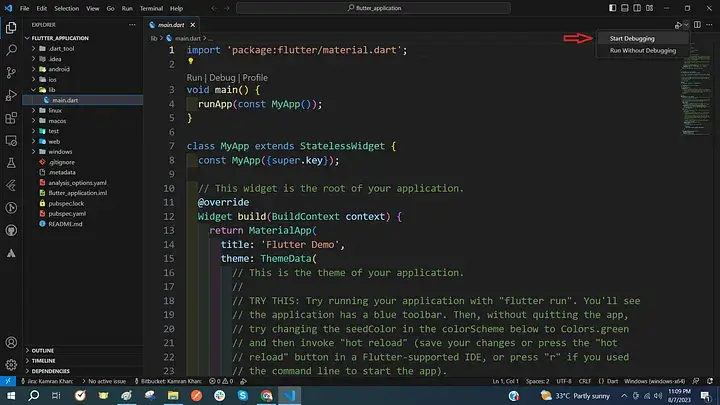
VS Code iniciará la carpeta del proyecto automáticamente después de que se haya creado el proyecto. Se mostrarán los archivos y directorios del proyecto.
Configuración del emulador o dispositivo físico
Para iniciar su aplicación Flutter, necesitará un emulador/simulador o un dispositivo físico:
Emulador/Simulador:
- Emulador de Android: si su plataforma de destino es Android, asegúrese de tener instalado Android Studio. Luego puede configurar un emulador de Android a través del Administrador de AVD.
- Simulador de iOS: para el desarrollo de iOS, puede utilizar Xcode para configurar un simulador de iOS.
Dispositivo físico:
Tanto para Android como para iOS, puedes conectar un dispositivo físico a tu computadora mediante USB. Asegúrese de que la depuración USB esté habilitada para dispositivos Android.
Ejecutar el proyecto
Principalmente hay 2 formas de hacer esto:
El primero es, en la esquina superior derecha, seleccionar depuración. Antes de depurar, asegúrese de estar en el archivo main.dart.

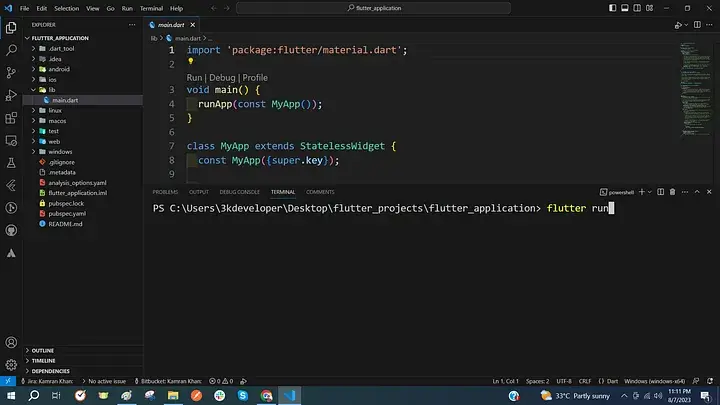
La siguiente forma es presionar Enter después de abrir la terminal e ingresar el comando "flutter run".

Y eso es.
¿Dónde encontrar la plantilla Flutter?
Aquí hay varias plataformas donde puedes encontrar plantillas de Flutter.
- Flutter Awesome : esta plataforma es mi elección, siendo la primera que encontré. Ha servido como una rica fuente de inspiración para mis proyectos. Sin duda, ofrece una amplia biblioteca de ejemplos disponibles para descargar en GitHub, facilitando tanto el aprendizaje como la creatividad.
- Las mejores aplicaciones de Flutter : otro sitio notable que cuenta con una importante colección de plantillas que se actualizan periódicamente. Está organizado en secciones, lo que facilita la localización rápida de lo que estás buscando.
- Free Flutter Source : esta plataforma alberga un repositorio de aplicaciones y tutoriales gratuitos, que ofrece fuentes descargables y plantillas ejemplares. Opera sobre una base de código abierto, lo que garantiza accesibilidad y facilidad de uso.
- GetWidget : con sus componentes de widget de interfaz de usuario limpios y prediseñados, GetWidget reduce significativamente el tiempo total de desarrollo de la aplicación hasta en un 40%. Estos componentes están disponibles para su integración en sus aplicaciones Flutter.
- Fluttermarket : Fluttermarket proporciona plantillas y temas completos con código fuente completo para plataformas iOS y Android.
- Flutter Campus : esta plataforma proporciona tutoriales, plantillas de aplicaciones, paquetes y guías de Flutter gratuitos, lo que facilita el aprendizaje y el desarrollo dentro de la comunidad de Flutter.
- Start Flutter : al ofrecer una biblioteca de plantillas de Flutter descargables gratuitamente, Start Flutter garantiza que todos los temas sean de código abierto y estén disponibles para cualquier uso, incluidos los fines comerciales. ¡Simplemente seleccione lo que necesita y comience sus proyectos!
Terminando
En conclusión, ejecutar plantillas de Flutter en VS Code es un proceso sencillo que puede mejorar enormemente su flujo de trabajo de desarrollo.
Si sigue los pasos descritos en esta guía, estará equipado con el conocimiento y las herramientas necesarias para utilizar de manera eficiente las plantillas de Flutter dentro del entorno de VS Code. Ya sea que sea un desarrollador experimentado o recién esté comenzando, aprovechar VS Code para el desarrollo de Flutter ofrece una experiencia fluida y productiva.
Entonces, sumérgete, explora y deja que tu creatividad florezca mientras creas increíbles aplicaciones de Flutter con facilidad.





