Las secciones de héroe se consideran como parte de proyección de una página web. Por esa razón, los propietarios de sitios web utilizan esta sección como un arma para llamar la atención de los visitantes. Si estás buscando una animación interactiva de la sección de héroes pegajosos en tu sitio web, Divi te ha echado la espalda. Gracias a las opciones sticky de Divi porque es muy fácil hacer un efecto de desplazamiento de sección de héroe creativo con él.

Hoy, veremos cómo podemos usar un efecto de desplazamiento visualmente agradable en la sección de héroes de nuestro sitio web de WordPress. En la primera parte del tutorial, veremos el diseño general, y en la siguiente parte, añadiremos efectos allí. Así que empecemos sin demora.
Diseño Ouline
Antes de proceder, echemos un vistazo a cómo será nuestro diseño final.
Crear marco de diseño
Nueva adición de sección
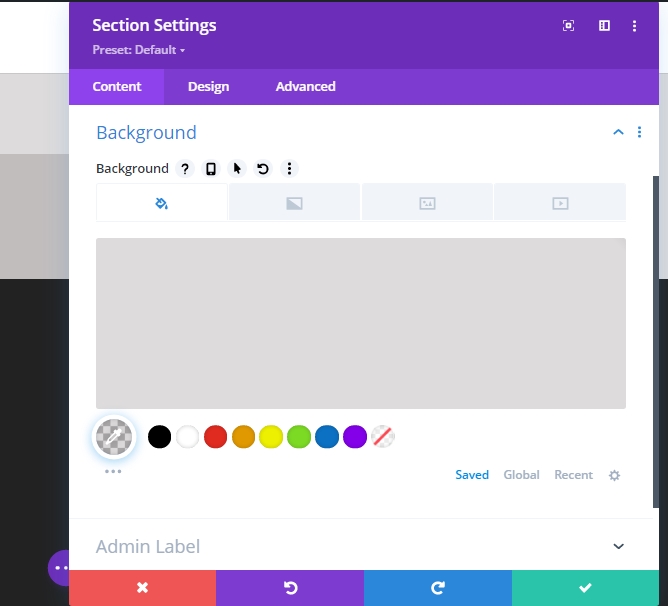
Color de fondo
Al principio, nos concentraremos más en crear el diseño. Más adelante en la segunda parte, aplicaremos los efectos pegajosos. Ahora, cree una nueva página y agréguele una nueva sección. Abra la configuración de esa sección y agregue un color de fondo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Color de fondo: rgba(53,44,43,0.17)

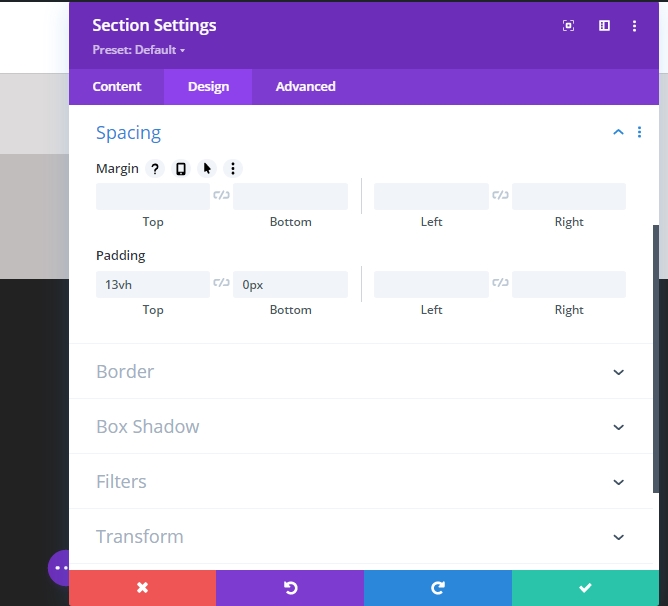
Espaciamiento
Vamos a movernos a la pestaña de diseño de esta sección y cambiar los valores de la siguiente manera.
- Relleno superior: 13vh
- Relleno inferior 0px

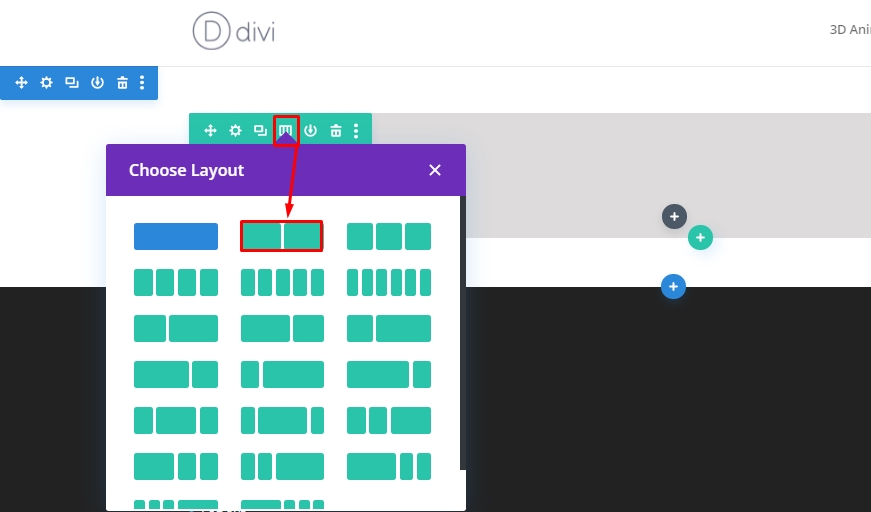
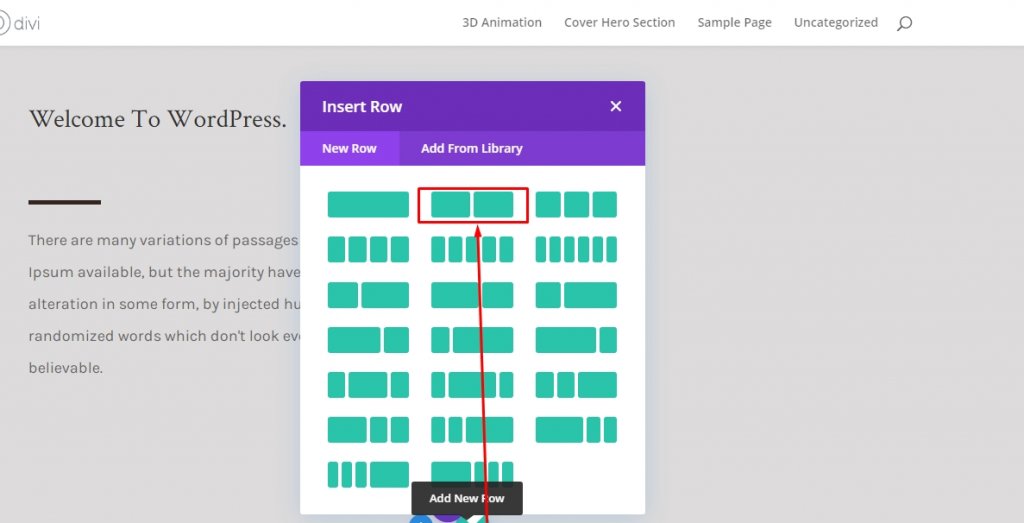
Fila 1 Adición
Estructura de columnas
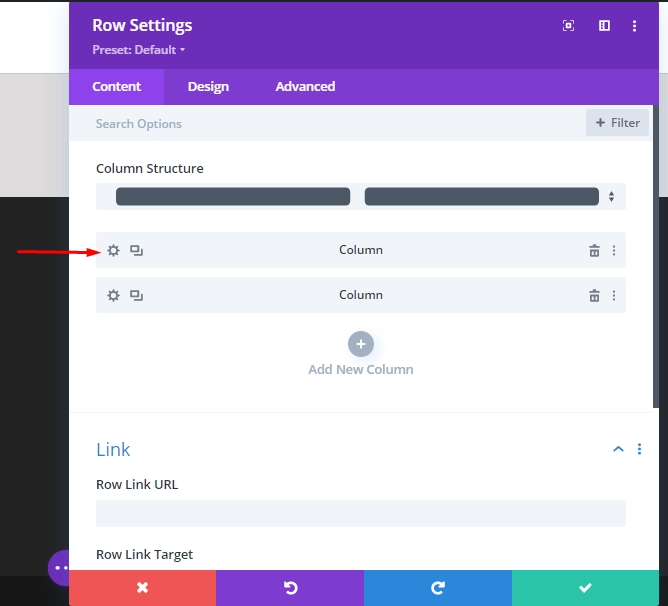
Ahora agregue una nueva fila mediante la siguiente estructura de columnas.

Viscoso
Ahora agregue la configuración de fila y muévase sobre la pestaña de diseño para cambiar el ajuste del tamaño como se muestra a continuación.
- Usar ancho de canalón personalizado: Sí
- Ancho de canaleta: 2
- Igualar alturas de columna: 2
- Ancho: Escritorio - 80%, Pestaña y Teléfono - 90%
- Ancho máximo: 2580px

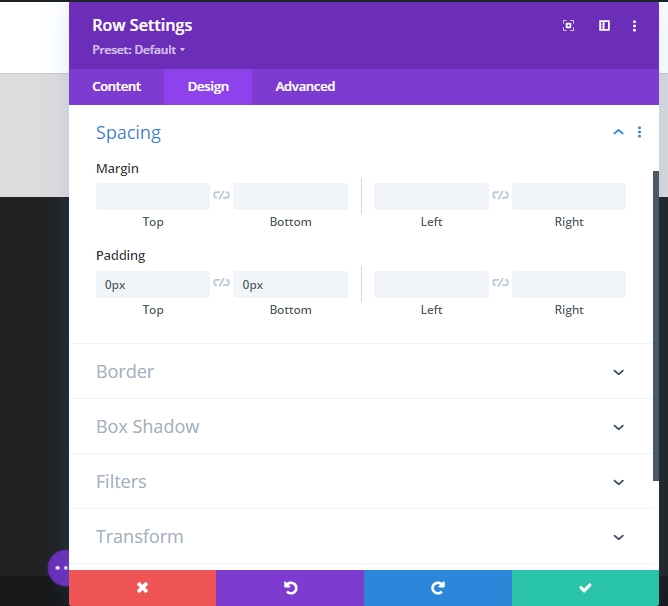
Espaciamiento
Ahora eliminaremos todo el relleno de arriba abajo. Por lo tanto, el relleno superior e inferior es 0px.

Configuración de la columna 1 (fila 1)
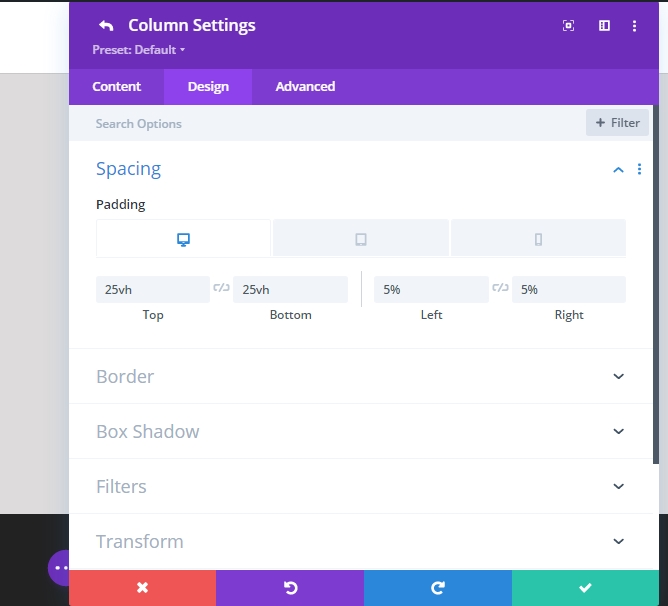
Espaciamiento
En este momento, abra la configuración de la Columna 1 y cambie la configuración de espaciado.

- 5% Relleno tanto en el lado izquierdo como en el derecho.

Configuración de la columna 2 (fila 1)
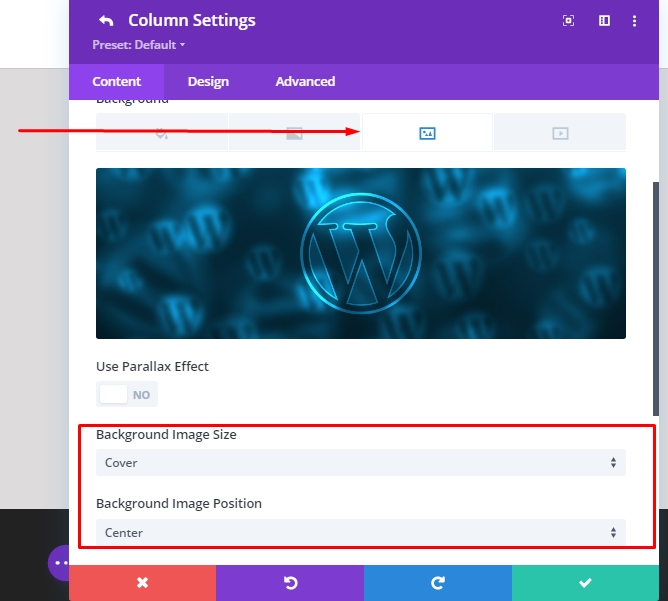
Imagen de fondo
A continuación, agregue una imagen de fondo a la selección desde la configuración de la columna 2.
- Tamaño de imagen de fondo: Cubierta
- Posición de la imagen de fondo: Centro

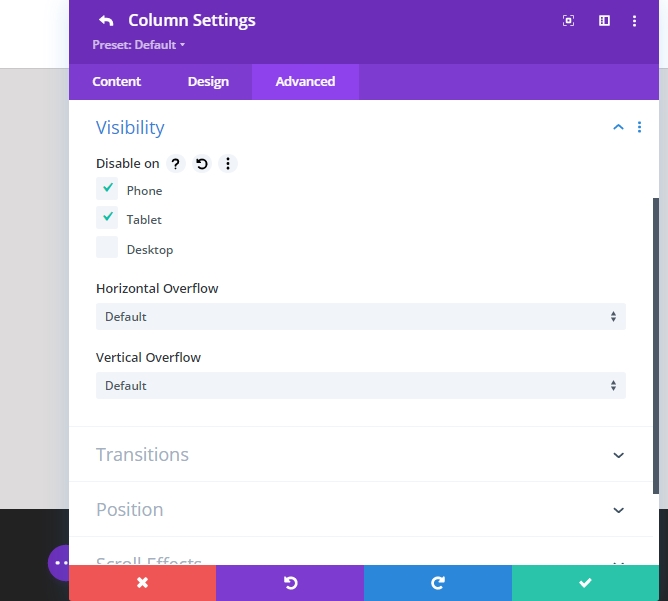
Visibilidad
Para asegurarnos de que esto funciona en tamaños de pantalla de pantalla más pequeños, pasaremos a la pestaña avanzada de la segunda columna y desactivaremos la visibilidad de tabletas y teléfonos.

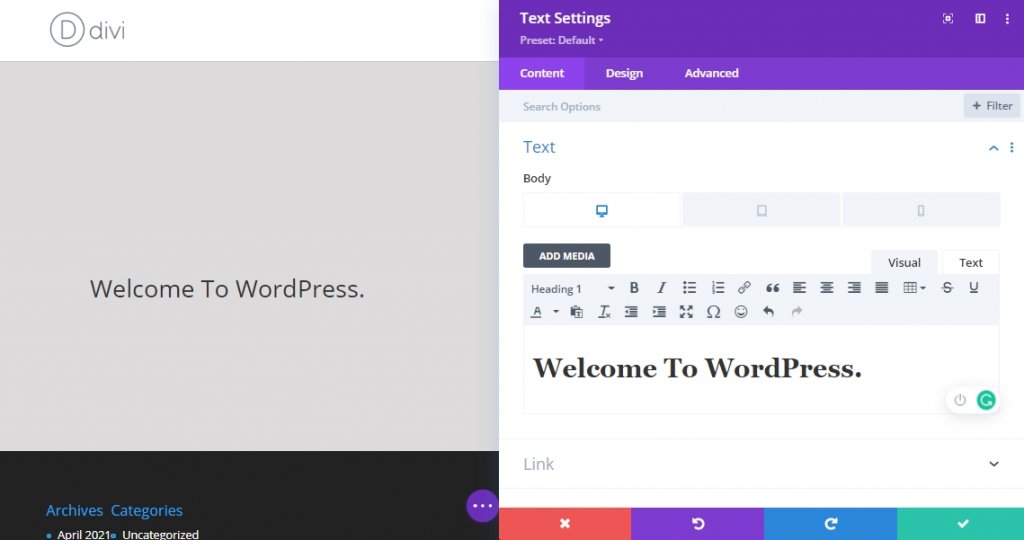
Módulo de texto que se agrega a la columna 1 (fila 1)
Contenido del encabezado
Ahora añadiremos módulos. Comencemos con un módulo de texto en la columna 1. ¡Añade cualquier contenido H1 que te guste!

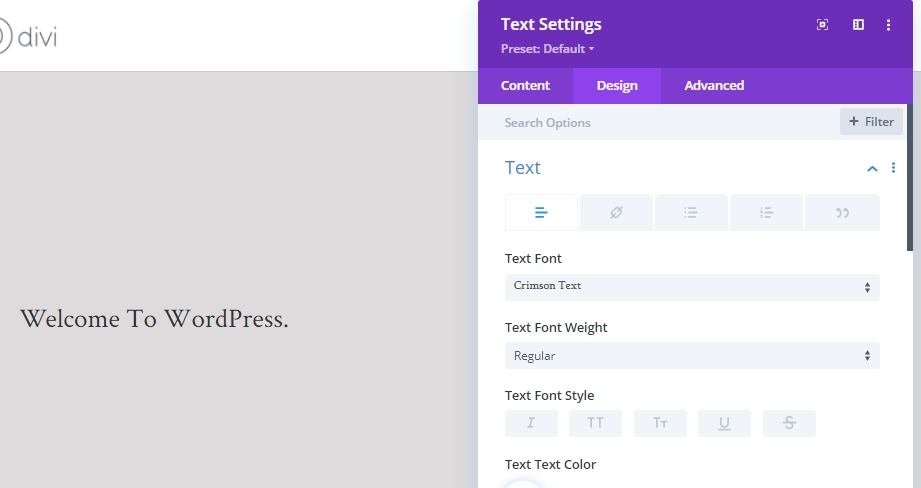
Configuración de texto H1
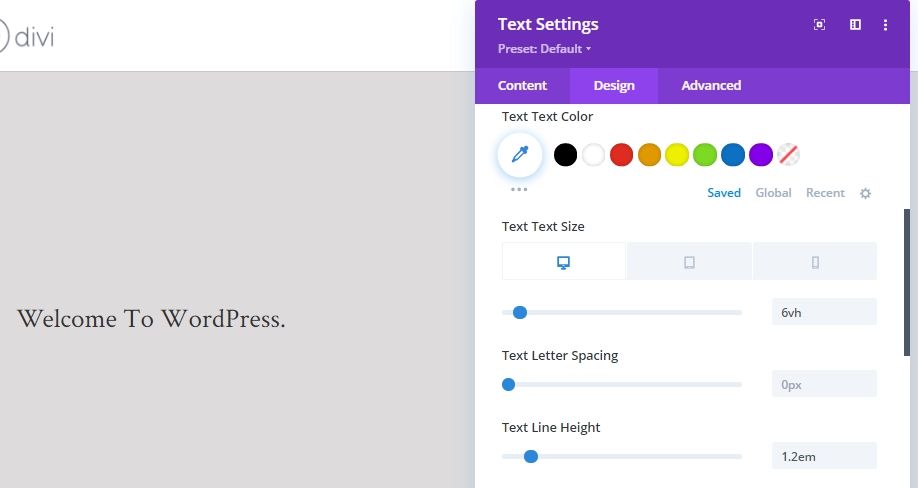
Ahora cambie la configuración de texto H1 desde la pestaña de diseño de módulos.
- Fuente del encabezado: Texto carmesí

- Tamaño del texto del encabezado: Escritorio 6vh, Tableta 50px, Teléfono 40px
- Altura de la línea de partida: 1,2 em

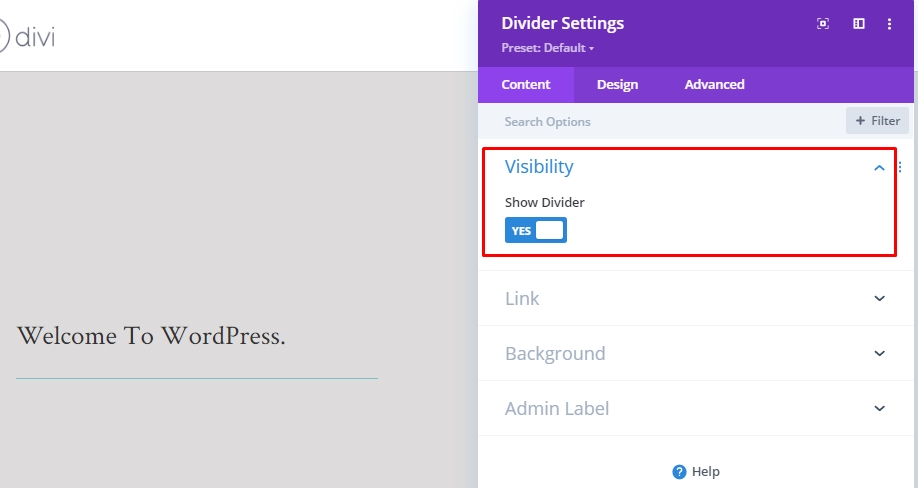
Módulo divisor que se agrega a la columna 1 (fila 1)
Visibilidad
Es hora de agregar un módulo divisor a nuestra primera columna. Además, habilite la opción mostrar divisor.

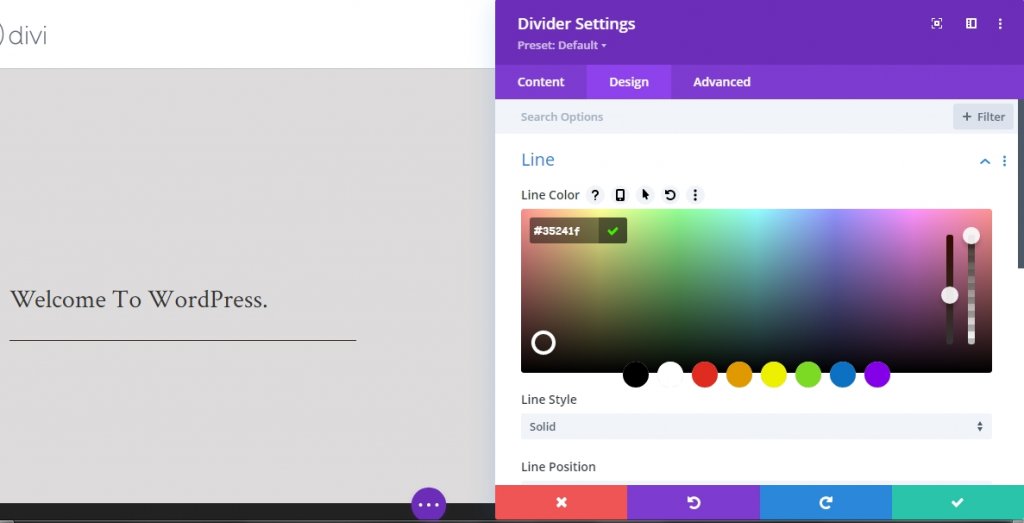
Línea
Ahora cambie a la pestaña de diseño de módulos y cambie la configuración de línea.
- Color de línea: #35241f

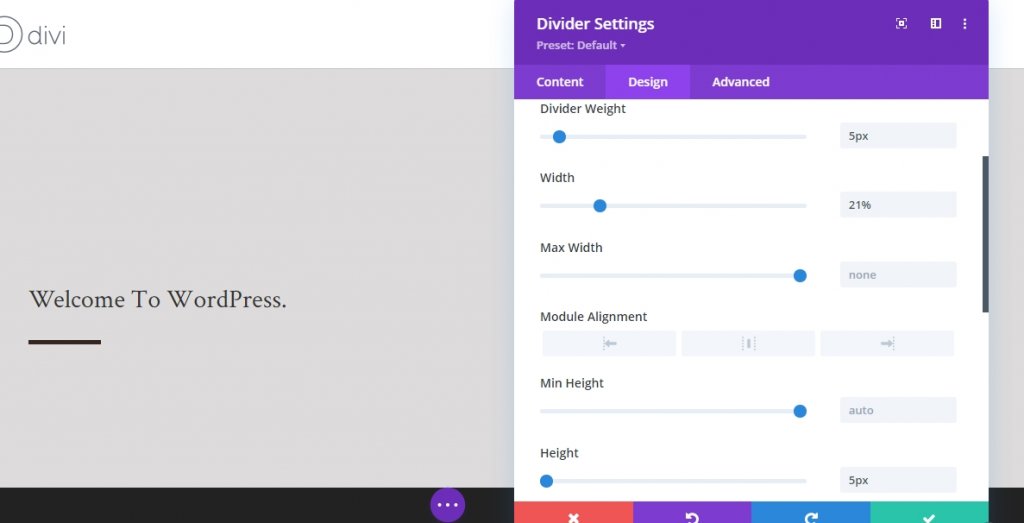
Viscoso
Cambie los valores en la configuración de tamaño.
- Peso divisor: 5px
- Ancho: 21%
- Altura: 5px

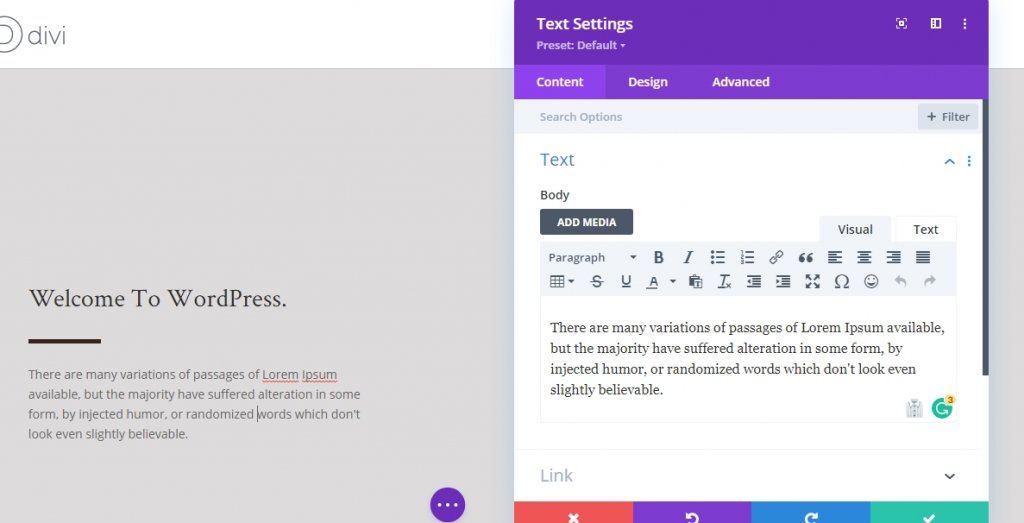
Descripción Contenido
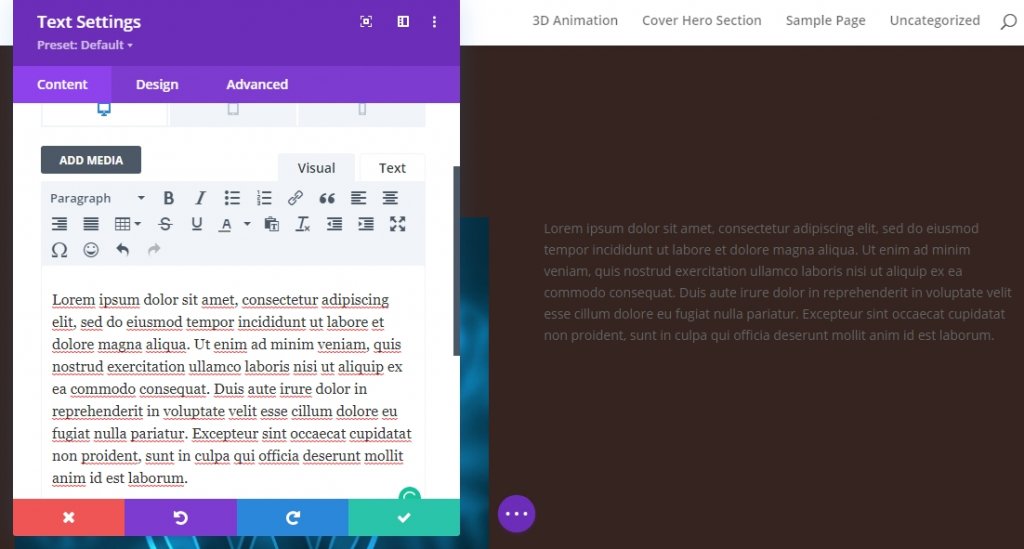
Ahora agregaremos el último módulo que necesitamos en la columna 1 y ese es otro módulo de texto. Agregue alguna descripción allí.

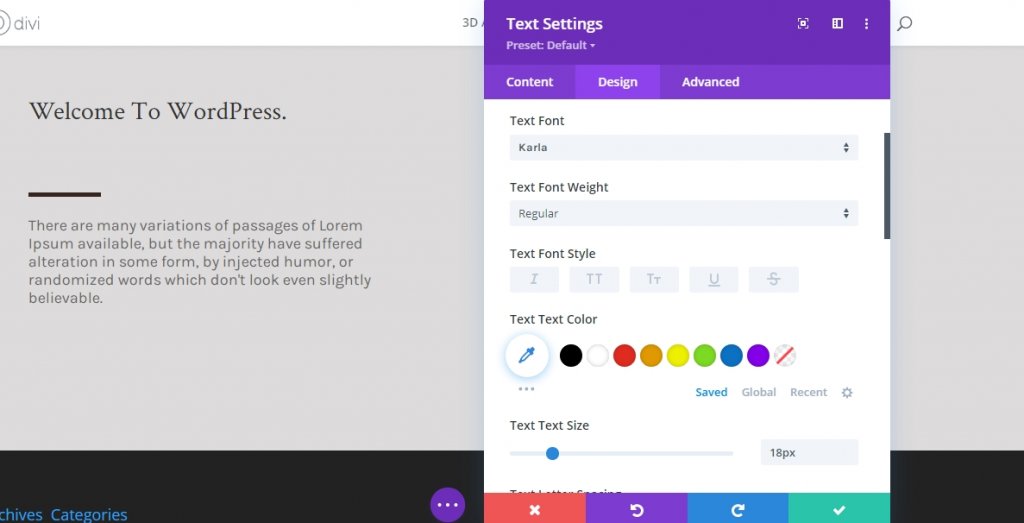
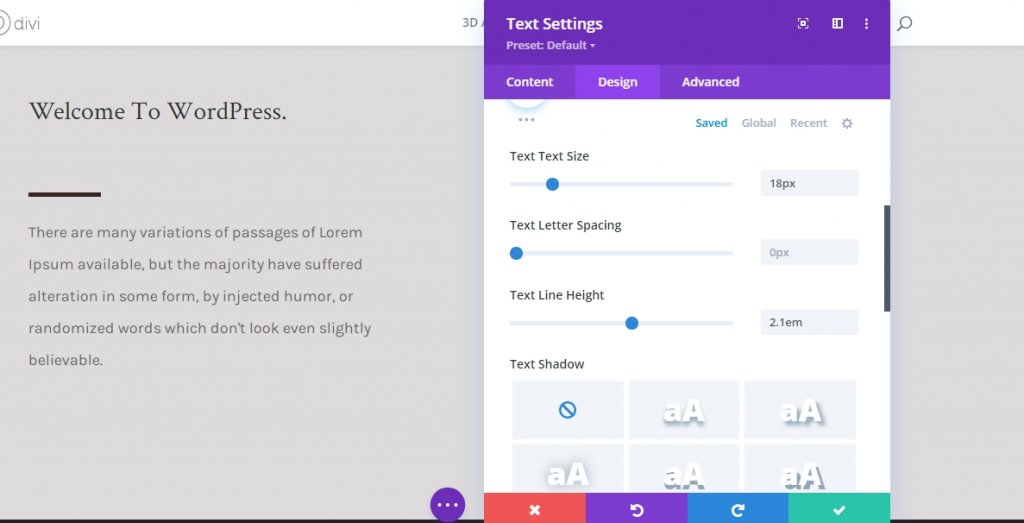
Configuración de texto
Modifique la configuración de texto de los módulos de la siguiente manera.
- Fuente de texto: Karla
- Tamaño del texto: 18px

- Altura de la línea de texto: 2,1em

Fila 2 Adición
Estructura de columnas
Para que este impacto funcione, es necesario que simplemente agregue una nueva fila debajo de la principal, bajo la misma sección. Esta fila necesitará un color de fondo y suficiente altura y anchura para que la primera fila pueda caber debajo de ella. Estamos utilizando la siguiente estructura de columnas.

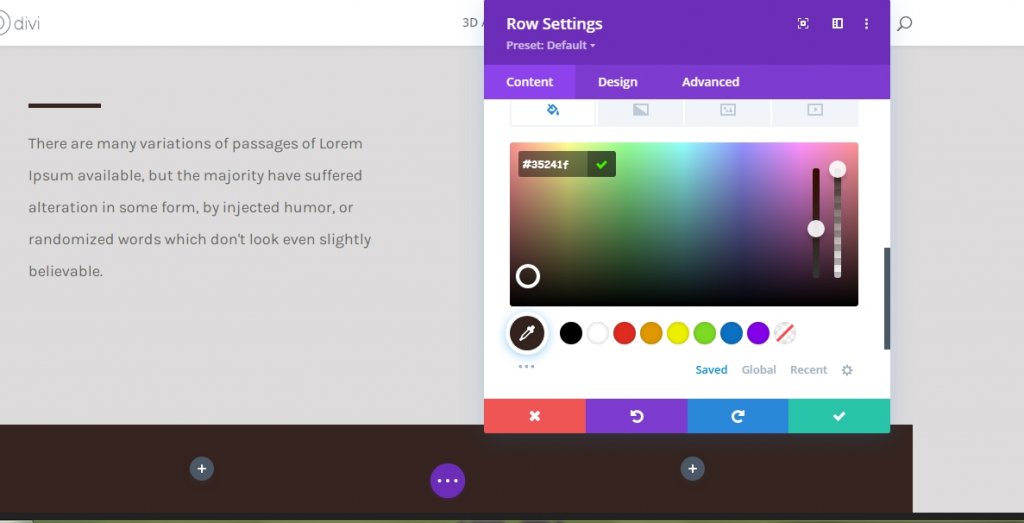
Color de fondo
Ahora, agregue un color de fondo a la fila.
- Color de fondo: #35241f

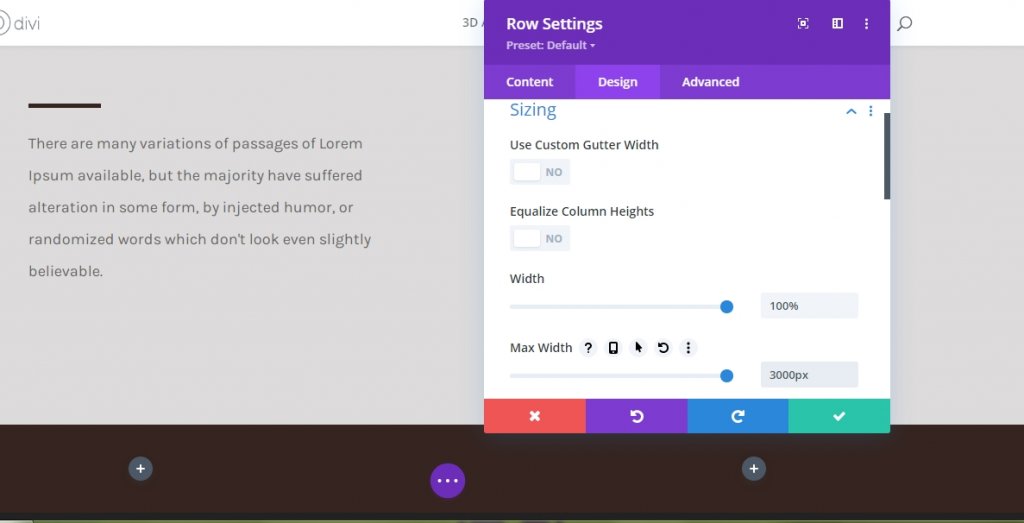
Viscoso
Cambie los valores de la configuración de tamaño desde la pestaña de diseño.
- Ancho: 100%
- Ancho máximo: 3000px

Espaciamiento
Para la configuración de espaciado, cambie los valores de forma similar.
- Relleno inferior: 30vh
- Relleno izquierdo: 10%
- Acolchado derecho: 10%

Módulo de imagen en la columna 1 (fila 2)
Imagen de carga (solo móvil y de pestañas)
Ahora, agregaremos y editaremos el módulo de imagen a la primera columna. ¿Recuerdas que desactivamos la visibilidad de la imagen para tabletas y teléfonos? Este módulo de imagen reemplazará la imagen que se utiliza en la primera fila en tamaños de pantalla más pequeños. Utilice una imagen para tabletas y teléfono solamente!

Muévase a las tabletas y a la vista móvil y agregue la imagen.

Espaciamiento
Pase a la pestaña de diseño de módulos y modifique el margen inferior de la siguiente manera.

Módulo divisor que se agrega a la columna 1 (Fila 2)
Visibilidad
Ahora agregue un nuevo módulo divisor debajo de la imagen y habilite la opción "Mostrar divisor".

Línea
Cambie a la pestaña de diseño del módulo y modifique el color de la línea.
- Color de línea: #ffffff

Viscoso
Cambie el ajuste del tamaño también desde la sección de diseño.
- Peso divisor: 5px
- Altura: 5px

Módulo de texto que se agrega a la columna 1 (fila 2)
Contenido del encabezado
Agregue un nuevo módulo de texto con contenido H2.

Configuración del texto del encabezado
Modifique la configuración de texto H2 de la siguiente manera
- Rúbrica 2 Fuente: Texto carmesí
- Encabezado 2 Color de texto: #ffffff
- Encabezado 2 Tamaño de texto: Escritorio 6vh, Tableta 50px, Teléfono 40px.

Módulo de texto que se agrega a la columna 2 (fila 2)
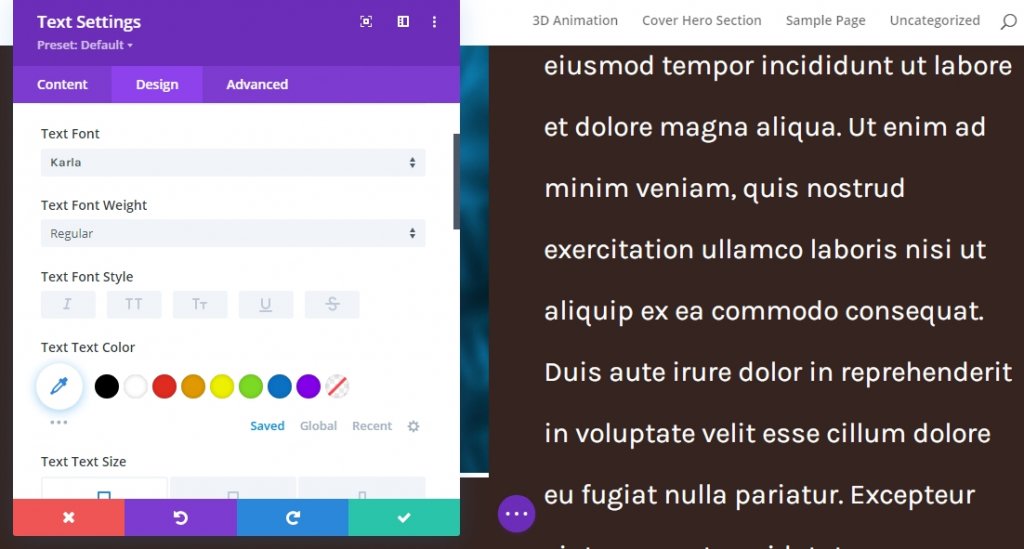
Descripción Contenido
El único módulo que agregaremos en la columna 2 es un módulo de texto donde habrá algún contenido de descripción.

Configuración de texto
Modifique la configuración de los módulos de texto como se indica a continuación.
- Fuente de texto: Karla
- Peso de fuente de texto: Regular
- Altura de la línea de texto: 2,2em
- Color del texto: Luz

Aplicar efectos pegajosos
Cambiar valores de índice de fila Z
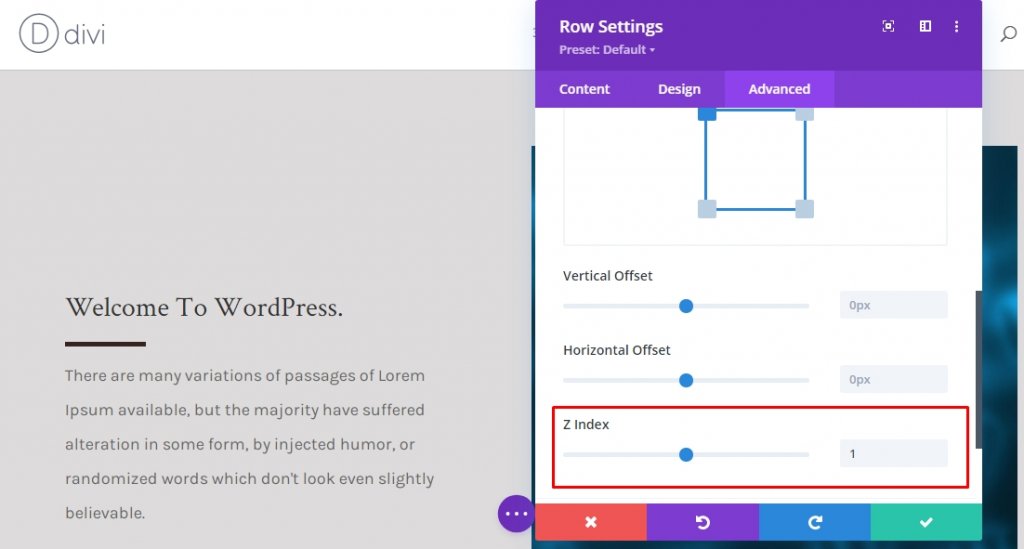
Fila 1
Ahora que hemos orientado la base de nuestro diseño, ahora nos centraremos en algún paso adicional para hacer que la cubierta del héroe tenga efecto. Abra la configuración de la primera fila y modifique el índice Z en la pestaña avanzada.
- Índice Z: 1

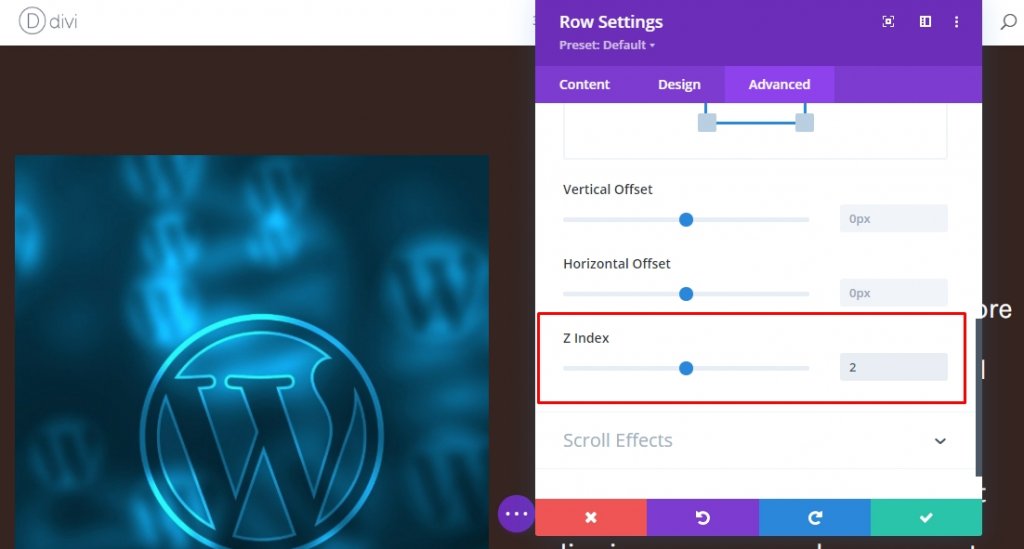
Fila 2
Cambie el valor del índice Z de la segunda fila. El valor debe ser mayor que la primera fila.
- Índice Z: 2

Efecto pegajoso en la fila 1
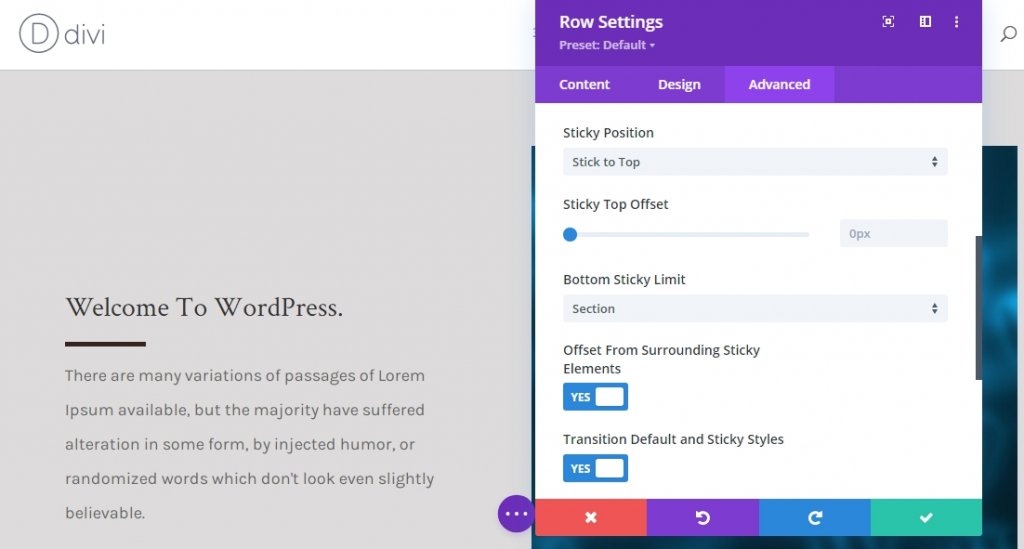
Ahora, abra la configuración de la primera fila una vez más y aplique el efecto pegajoso desde la pestaña avanzada. Su límite pegajoso de fondo obligatorio se establece en la sección.

Ajuste pegajoso para la columna 1 (color de fondo)
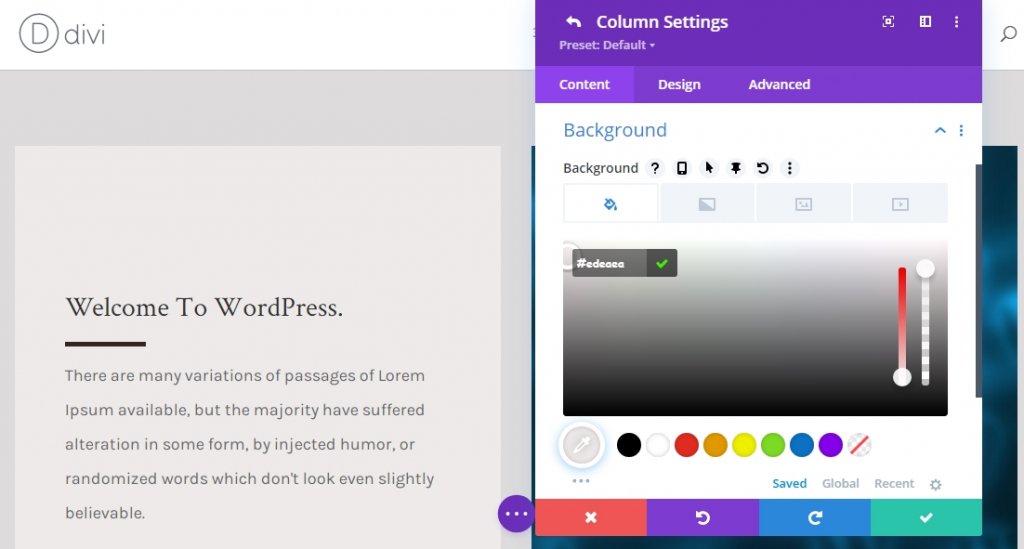
Ahora que toda la fila se ha vuelto pegajosa, aplicaremos algún efecto pegajoso en los elementos secundarios de la fila. Abra la configuración de la columna 1 y aplique el siguiente color de fondo pegajoso.
- Color de fondo pegajoso: #edeaea

Ajuste pegajoso para la columna 1 (sesgo de transformación pegajosa)
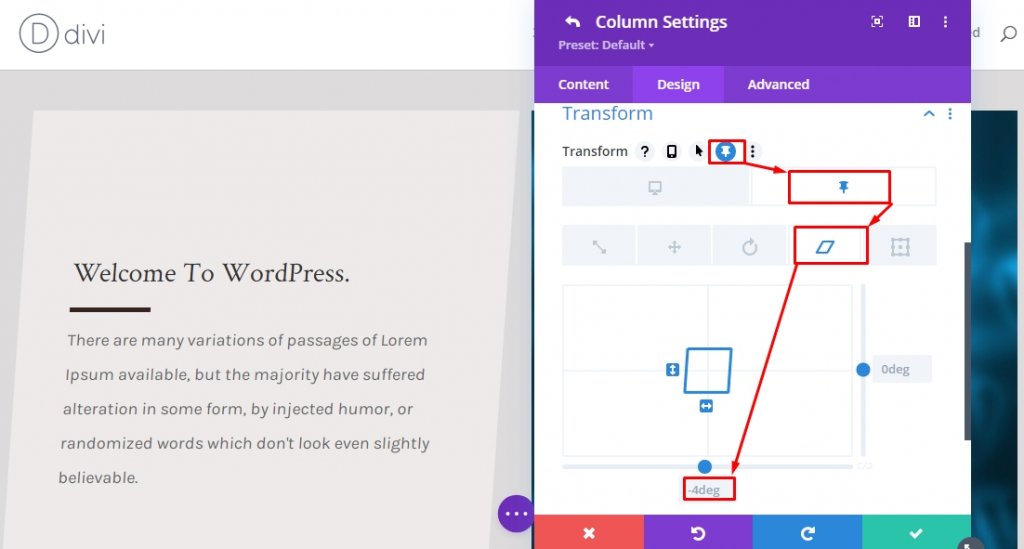
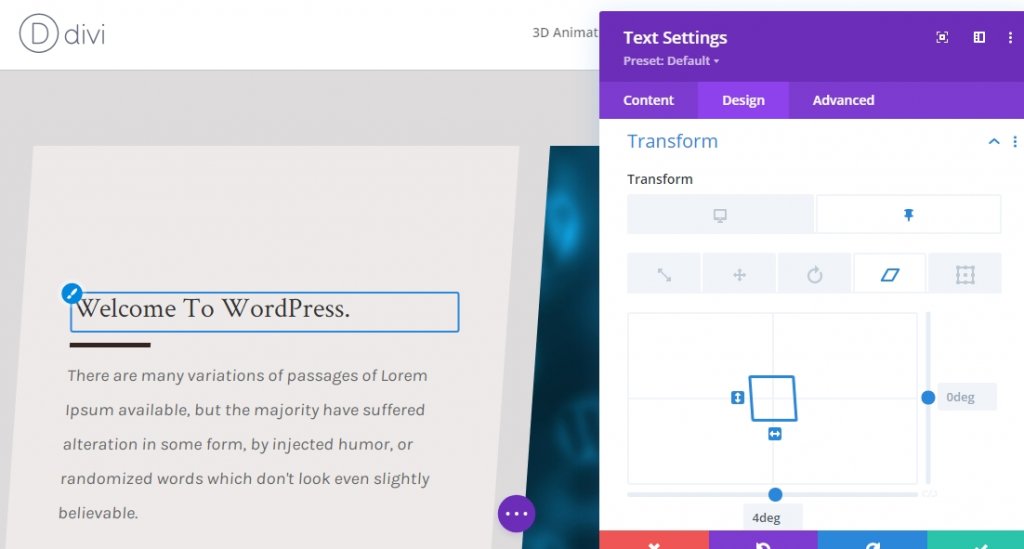
Ahora, vaya a la pestaña de diseño y aplique el siguiente valor de sesgo pegajoso.
- Sesgo inferior pegajoso: -4deg

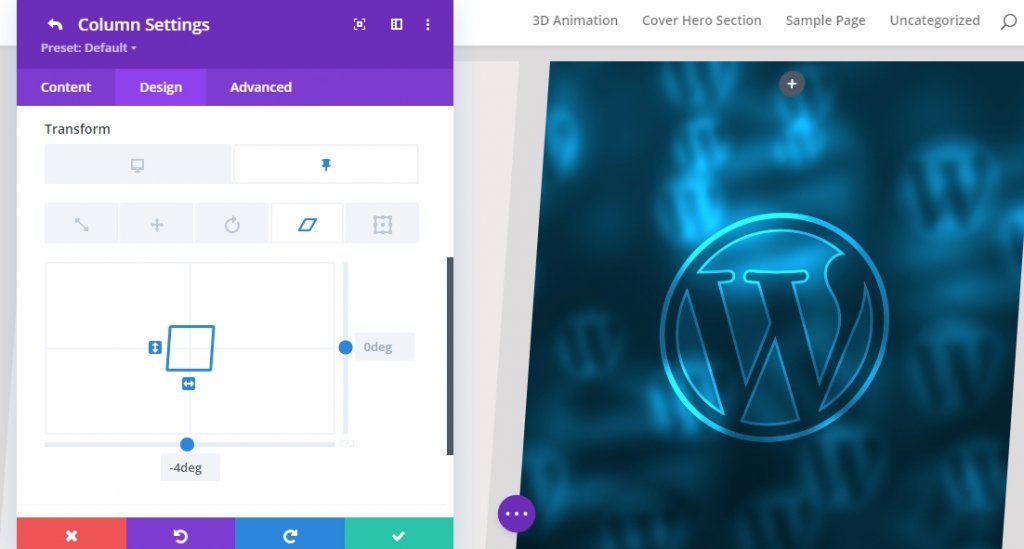
Ajuste pegajoso para la columna 2 (sesgo de transformación pegajosa)
Aplique el mismo valor de sesgo pegajoso desde la configuración de transformación de la columna 2.
- Sesgo inferior pegajoso: -4deg

Ajustes pegajosos para el módulo de texto x2 (sesgo de transformación pegajosa)
Estamos en la parte final de nuestro diseño. Completaremos el diseño y el efecto cambiando el valor de sesgo inferior para ambos módulos de texto en la columna 1 en un estado pegajoso. Esto igualará el valor de sesgo de columna pegajosa de navegación.
- Sesgo inferior pegajoso: 4deg

Resultado final
Dado que hemos pasado por todos los pasos e hicimos lo que pedimos, nuestro producto final se verá así.
Palabras finales
Divi tiene una gran opción para hacer un sitio web más hermoso que otros. Nuestro tutorial de hoy es una gran manera de mostrar descripciones cortas, servicios, y muchos más! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios. Además, si te pareció útil este tutorial, ¡una parte será espléndida!





