A veces necesitamos mostrar a los miembros del equipo en nuestros sitios web, esta es una excelente manera de mostrar a los hábiles miembros de nuestro equipo al mundo exterior. Podemos mostrar su imagen, nombre y denominación en la empresa. Para darles más exposición, puede agregar sus enlaces de redes sociales al diseño. Ahora, por lo general, la gente agrega estos enlaces debajo del nombre y la designación, pero es hora de hacer el movimiento inteligente y modificar la forma del diseño. En el tutorial de Divi de hoy, veremos cómo crear una página de miembros del equipo con iconos de redes sociales sobre la imagen. ¡No perdamos más tiempo y pongamos manos a la obra!
Escurrir el bulto
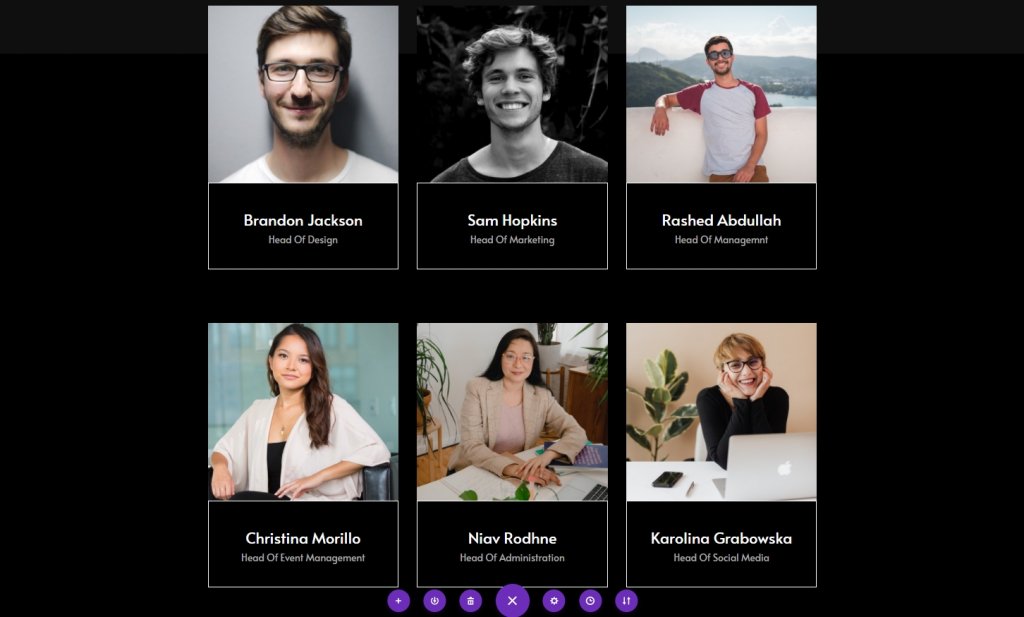
Este será nuestro diseño de hoy.
Parte 1: Módulo de diseño
Configuración: Sección uno
Color de fondo
Empiece por cambiar el color de la sección inicial a la página en la que está trabajando. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: # 0f0f0f

Espaciado
Ahora desde la pestaña de diseño y cambie la configuración de espaciado.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Relleno superior: escritorio y tableta: 100 px y teléfono: 50 px
- Acolchado inferior: escritorio y tableta: 100 px y teléfono: 50 px

Agregar nueva fila
Estructura de la columna
Ahora agregue una nueva fila con la siguiente estructura de columnas.

Columna: Módulo de texto 1
Agregar contenido H1
Ahora agreguemos un contexto de nuestra elección a este módulo con contenido H1.

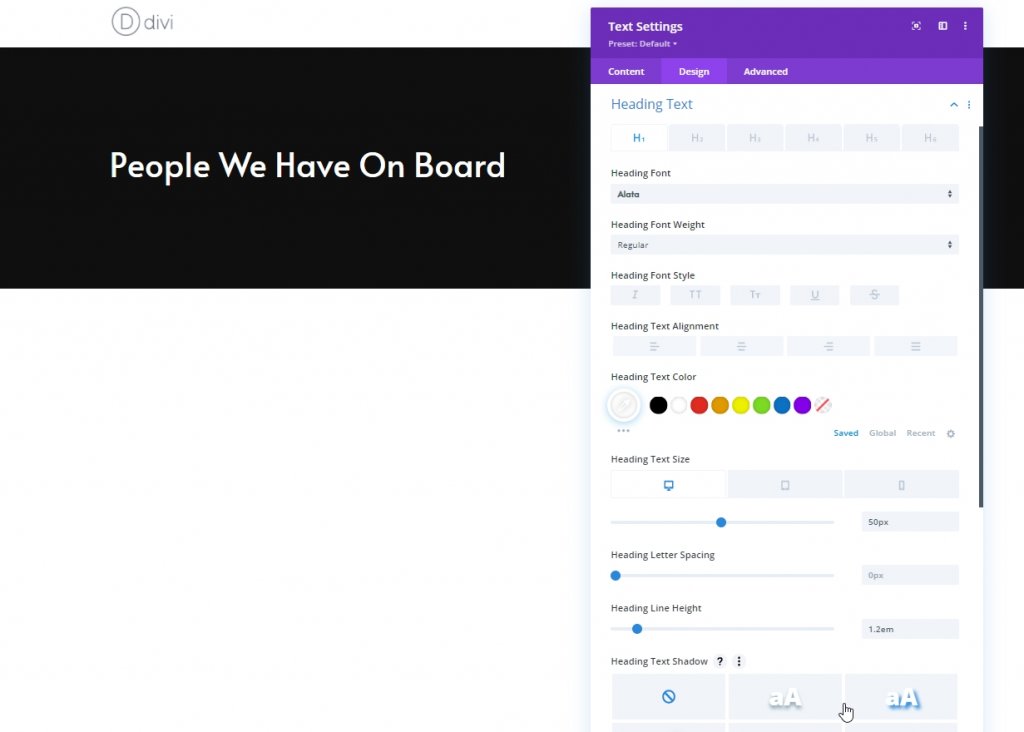
Configuración de texto H1
Ahora realice algunos cambios en el módulo desde la pestaña de diseño. Primero, cambie la configuración del rumbo.
- Fuente de encabezado: Alata
- Color del texto del encabezado: #ffffff
- Tamaño del texto del encabezado: Escritorio: 50 px, Tableta: 45 px y teléfono: 35 px
- Altura de la línea de rumbo: 1.2em

Columna: módulo divisor
Visibilidad
Agreguemos un módulo divisor. Asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

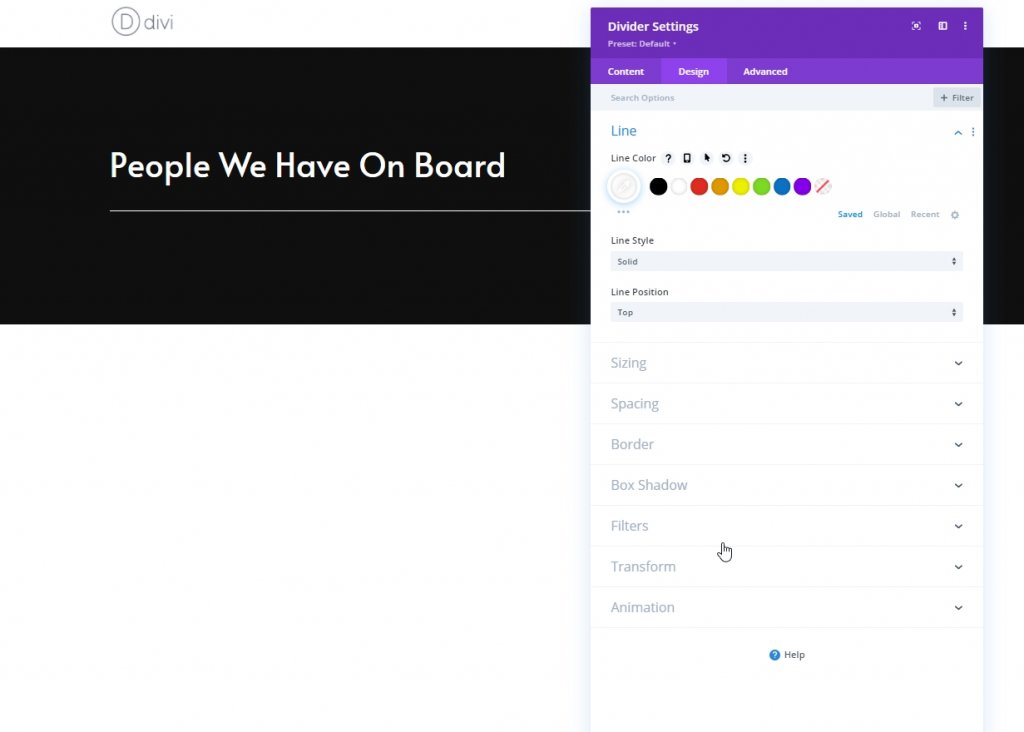
Línea
Desde la pestaña de diseño, cambie el color de la línea.
- Color de línea: #ffffff

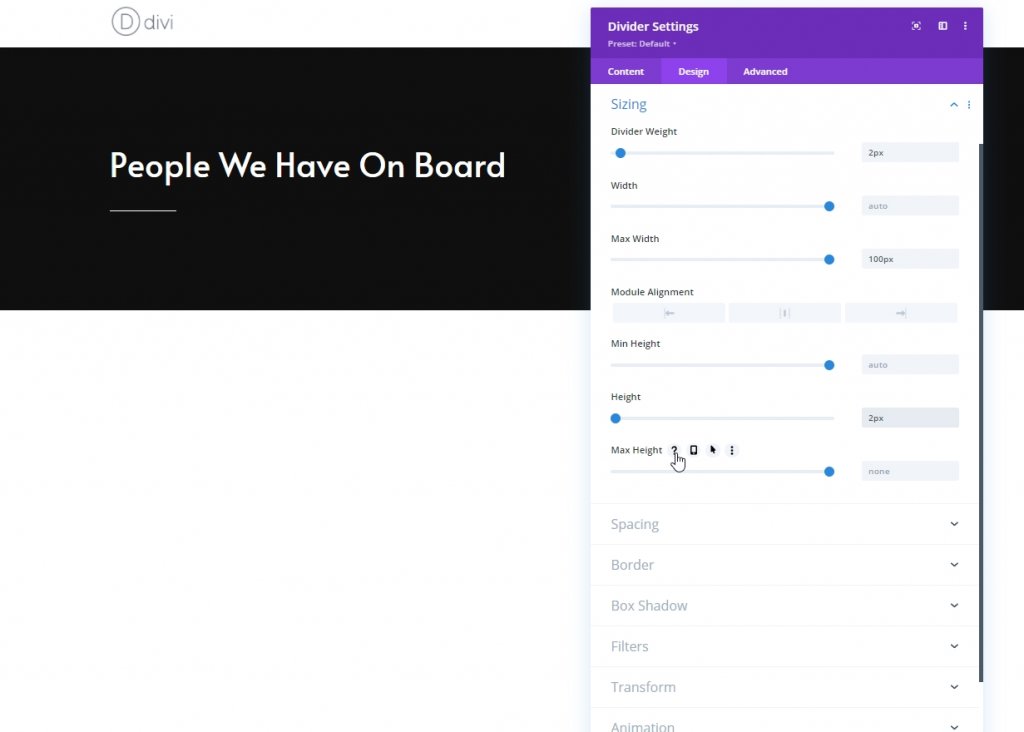
Dimensionamiento
Cambie el tamaño de este módulo divisor.
- Peso del divisor: 2px
- Ancho máximo: 100px
- Alto: 2px

Columna: Módulo de texto 1
Agregar contexto descriptivo
Aquí agregaremos otro módulo de texto donde colocaremos algún contenido de nuestra elección.

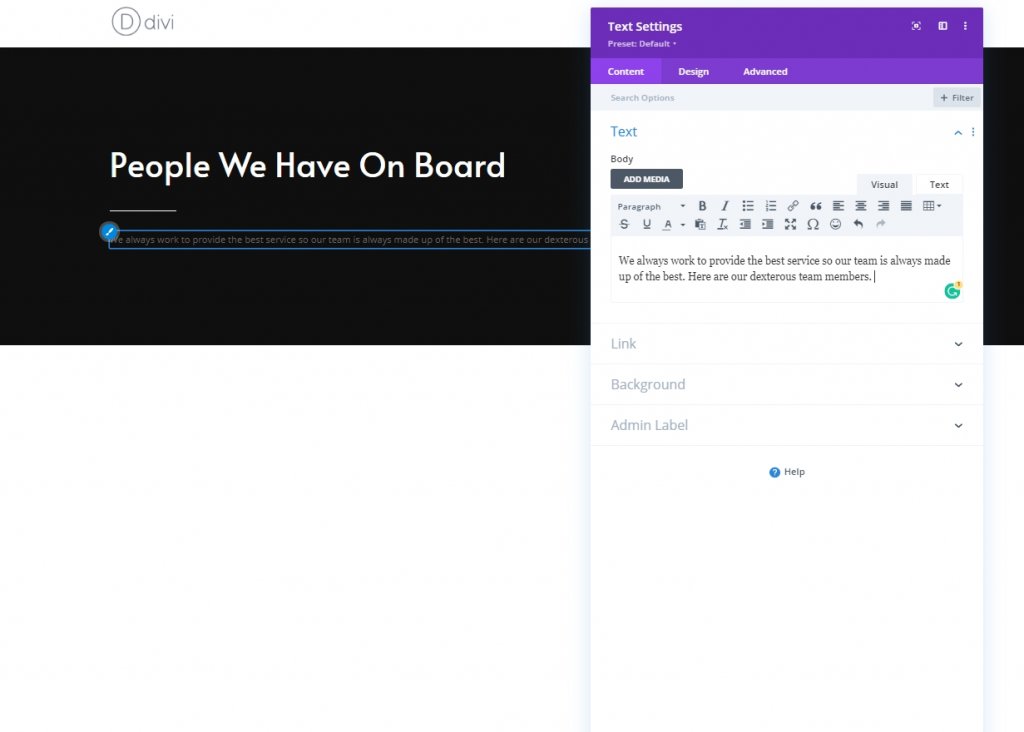
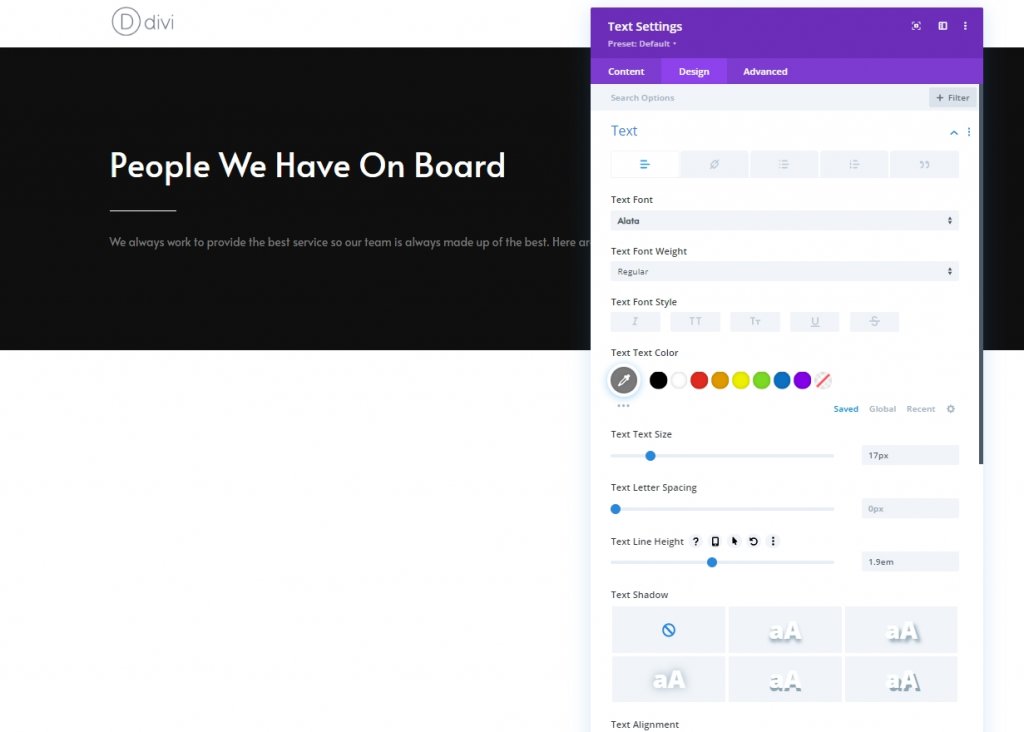
Configuración de texto
Desde la pestaña de diseño, cambie la configuración de texto según corresponda.
- Fuente de texto: Alata
- Color del texto: # 7c7c7c
- Tamaño del texto: 17px
- Altura de la línea de texto: 1.9em

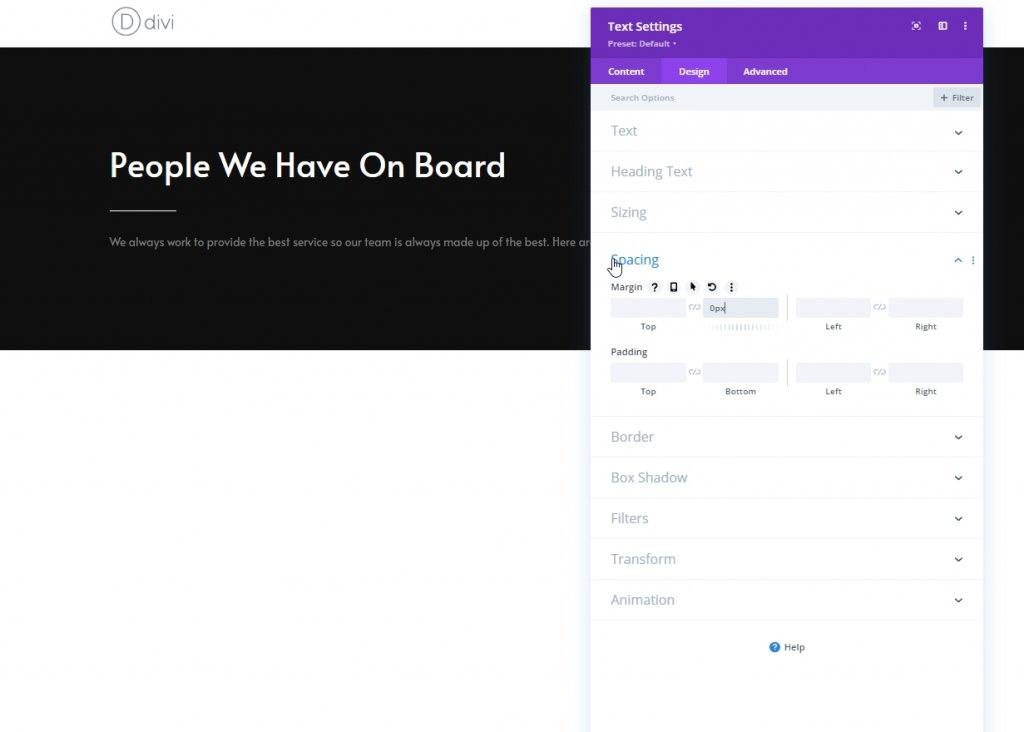
Espaciado
Desde la sección de espaciado, realice el siguiente cambio.
- Margen inferior: 0px

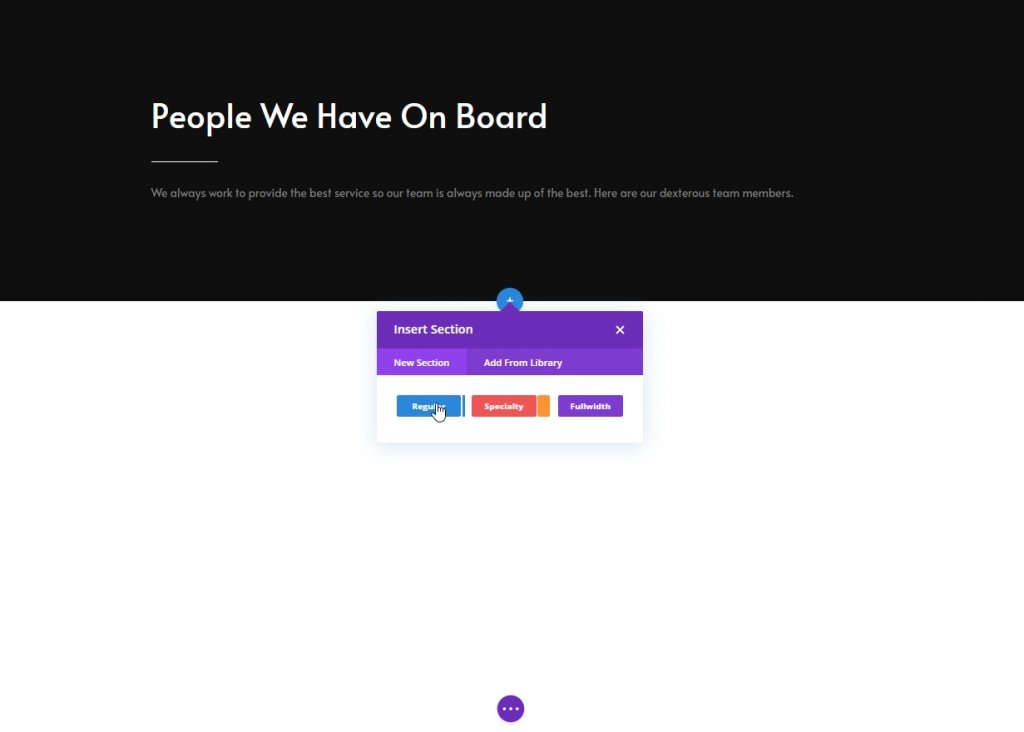
Agregar y configurar: Sección dos
Ahora agregue otra sección regular debajo de la anterior.

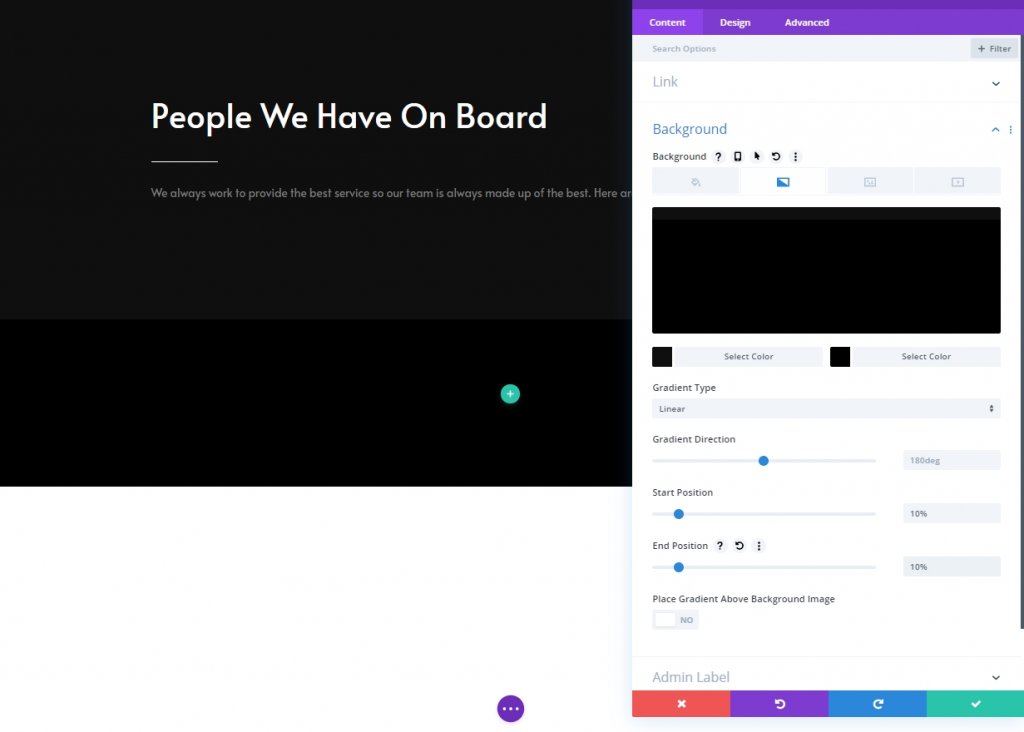
Fondo degradado
Ahora use un fondo degradado para esta sección.
- Color 1: # 0f0f0f
- Color 2: # 000000
- Posición inicial: 10%
- Posición final: 10%

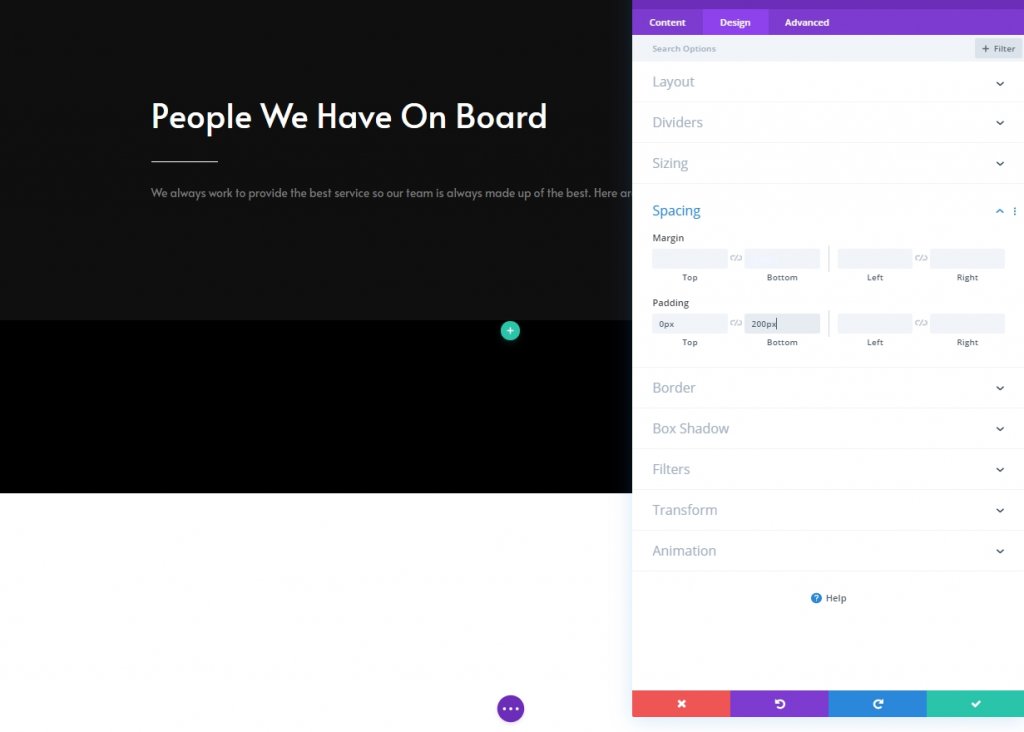
Espaciado
A continuación, modifique la configuración de espaciado.
- Relleno superior: 0px
- Acolchado inferior: 200px

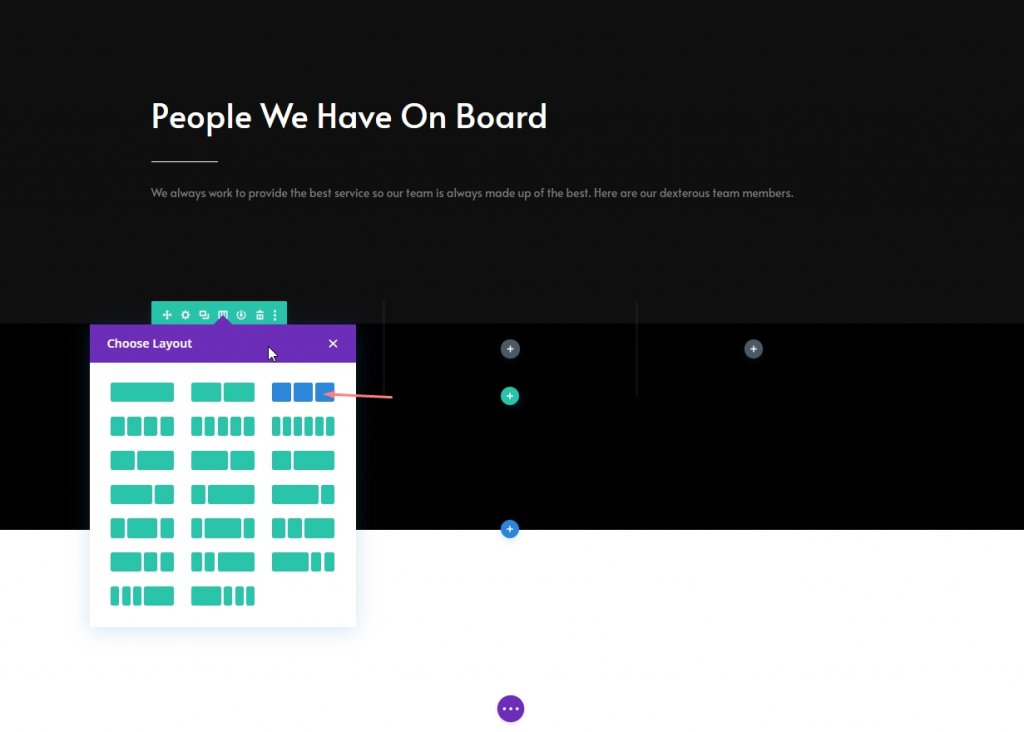
Agregar nueva fila
Estructura de la columna
Ahora agregue una nueva fila en esta sección con la siguiente estructura de columnas.

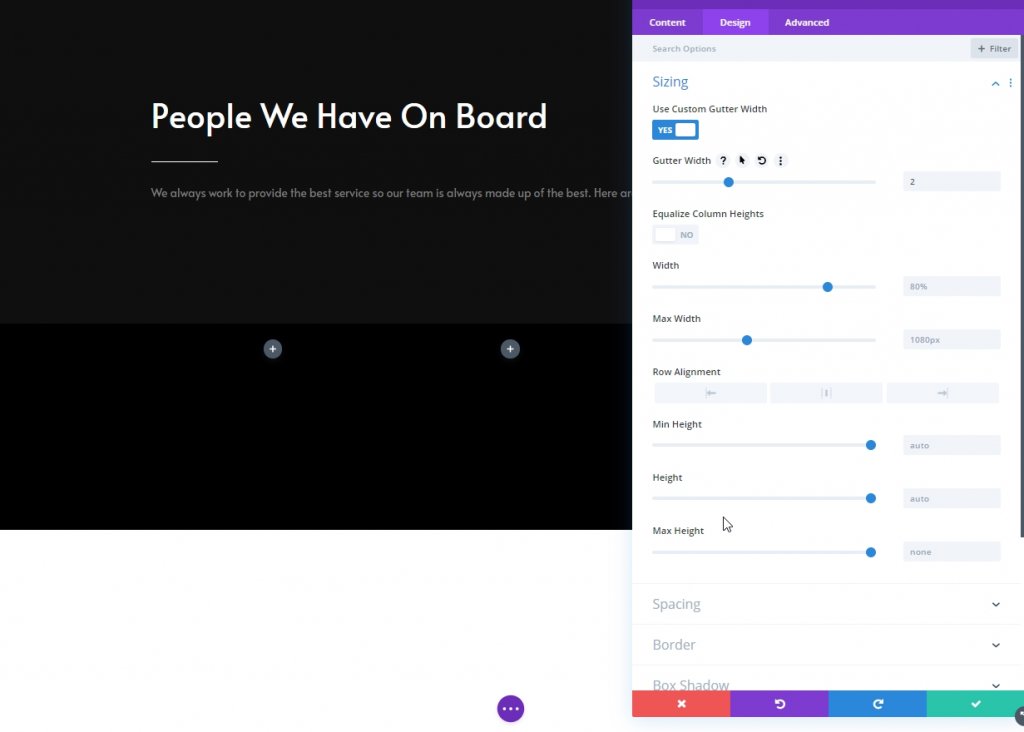
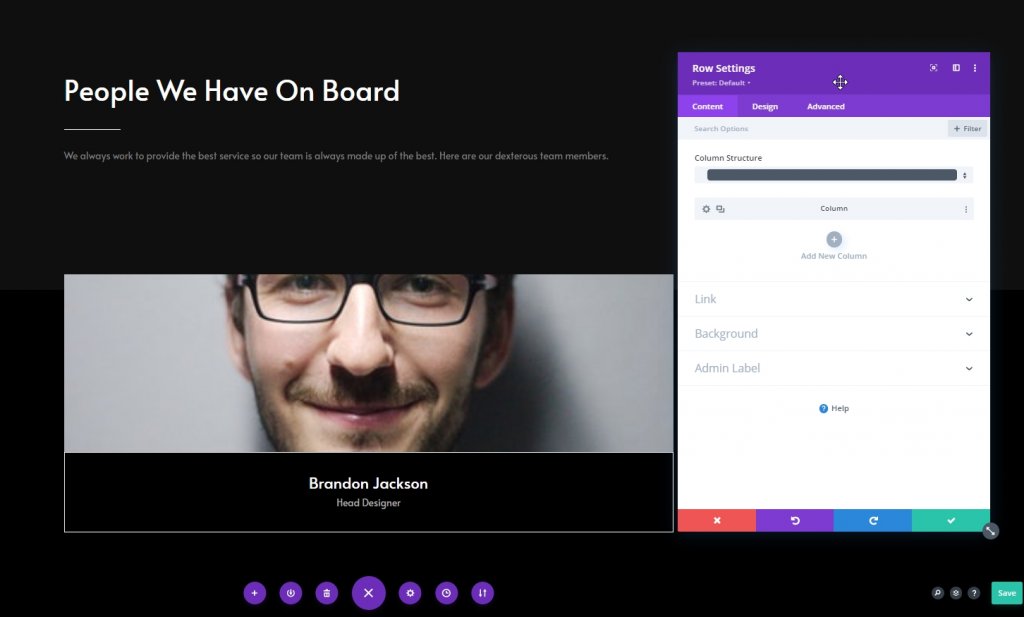
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2px

Columna 1: Módulo de seguimiento de redes sociales
Agregar redes sociales
Ahora, agregaremos un módulo de seguimiento de redes sociales a la columna 1 y colocaremos las conexiones de redes sociales deseadas

Eliminar el color de fondo de los iconos de redes sociales
Haga clic en la configuración de cada icono y luego vaya al fondo y seleccione transparente. También puede hacer clic en el color y eliminarlo.

Agregar enlace a cada red social
Agregue un enlace correspondiente a cada red social también.

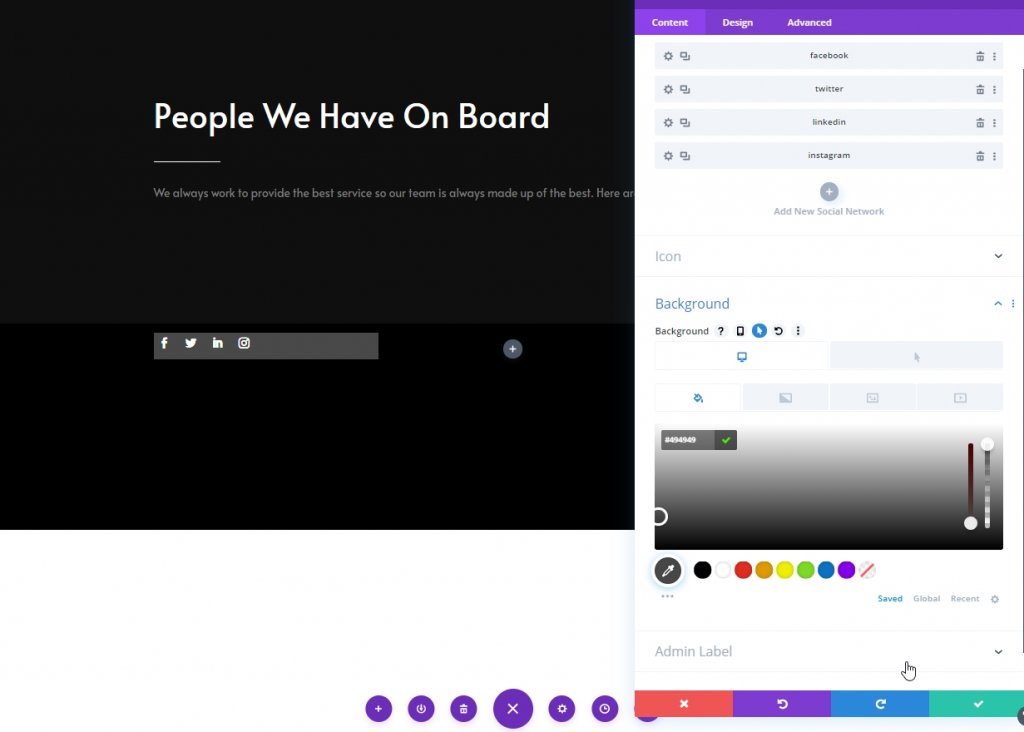
Color de fondo predeterminado
Desde la opción de configuración del módulo, agregue este color como fondo.
- Color de fondo: rgba (0,0,0,0)

Colocar el cursor sobre el color de fondo
Cambie el color de fondo para el efecto de desplazamiento.
- Color de fondo flotante: # 494949

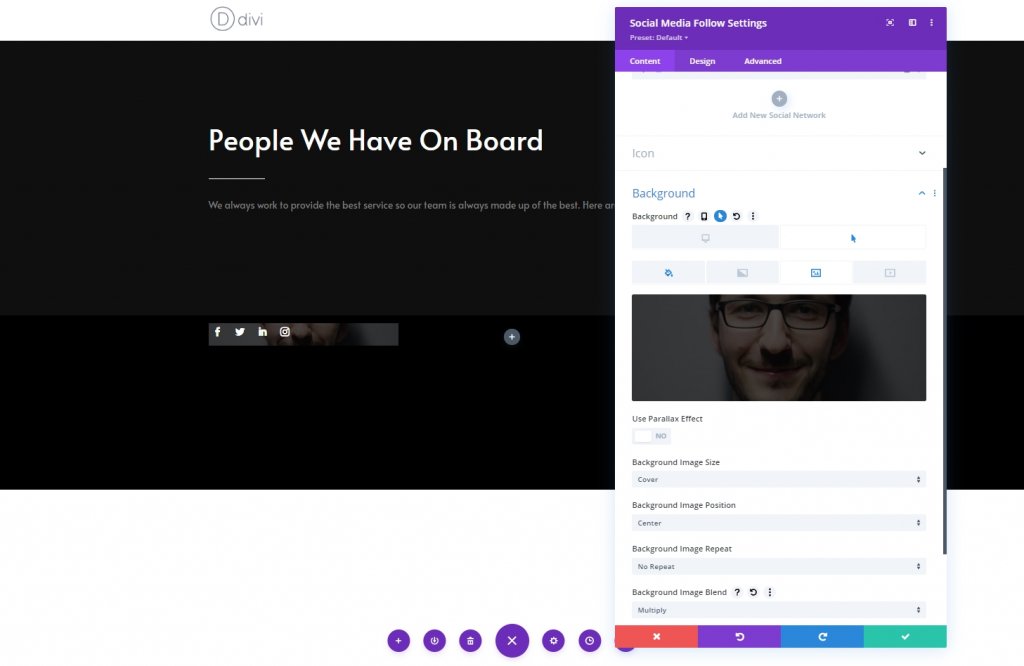
Imagen de fondo
Luego, cargue la imagen de un miembro del equipo como fondo.
- Tamaño de la imagen de fondo: Portada
- Mezcla de imagen de fondo: multiplicar

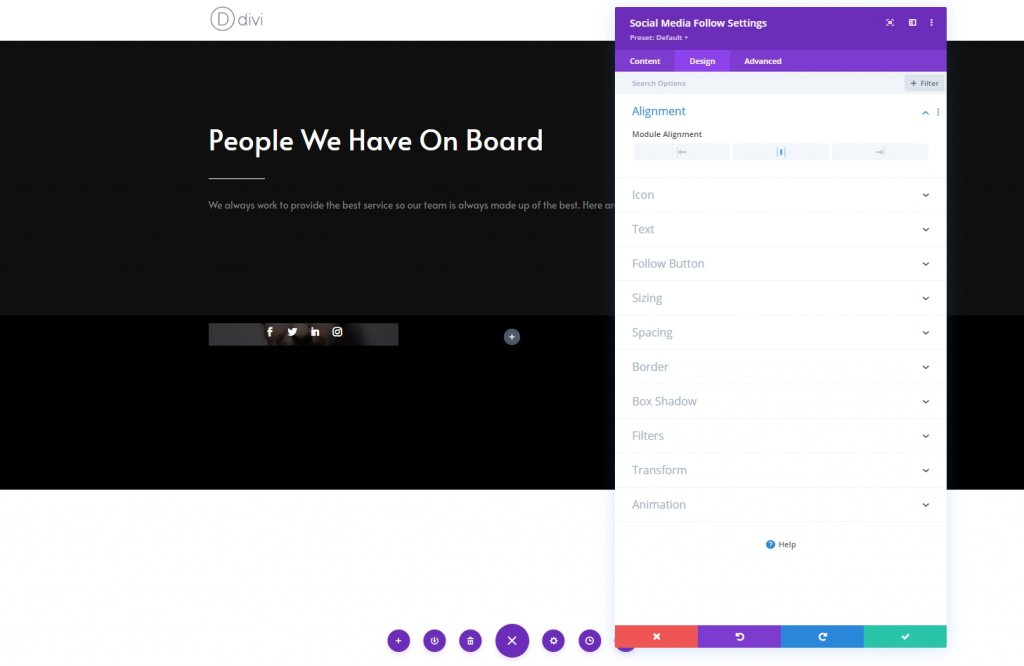
Alineación
Desde la pestaña de diseño del módulo, cambie la configuración de alineación.
- Alineación del módulo: centro

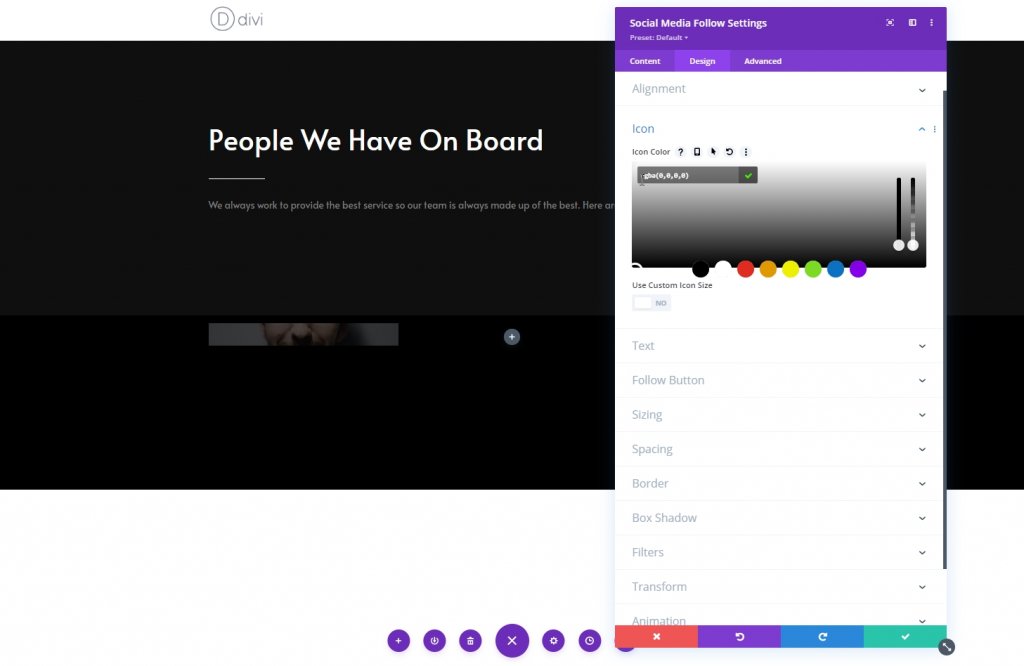
Icono
Ahora cambie el color del icono.
- Color del icono: rgba (0,0,0,0)

Espaciado
Luego, vaya a la configuración de espaciado y aplique los siguientes valores:
- Margen inferior: 0px
- Relleno superior: escritorio: 250 px, tableta: 450 px y teléfono: 200 px
- Acolchado inferior: 20px

Frontera
Ahora, cambie la configuración del borde en consecuencia.
- Todas las esquinas: 100px
- Ancho del borde: 2px
- Color del borde: rgba (255,255,255,0)

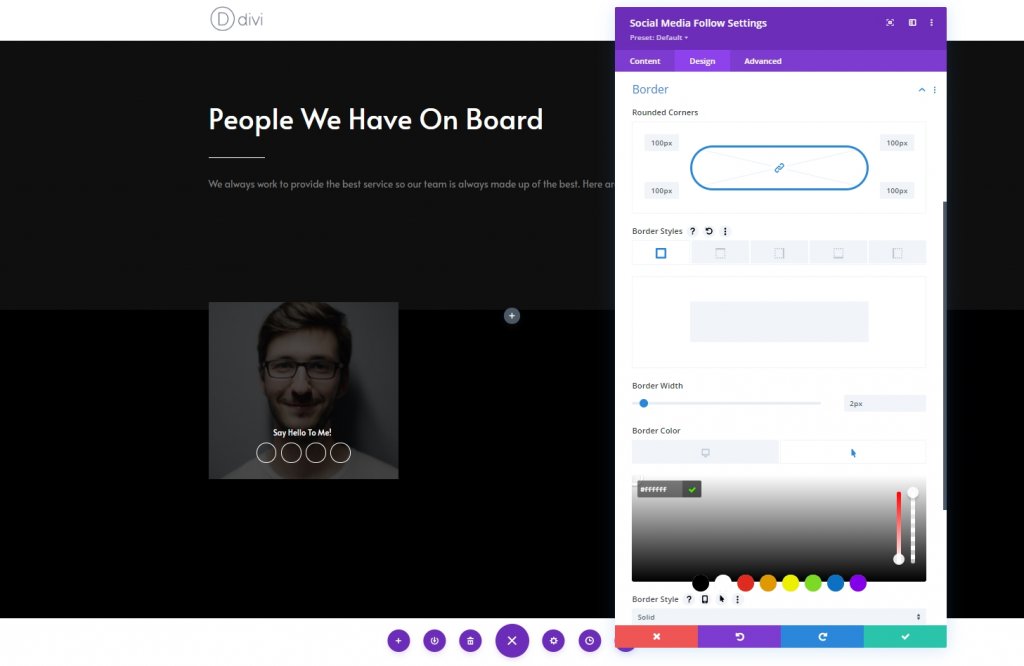
Borde flotante
Ahora, use un borde para desplazarse.
- Color del borde flotante: #ffffff

Clase CSS
Ahora, desde la pestaña avanzada, agregue una clase CSS personalizada.
- Clase CSS: redes sociales en equipo

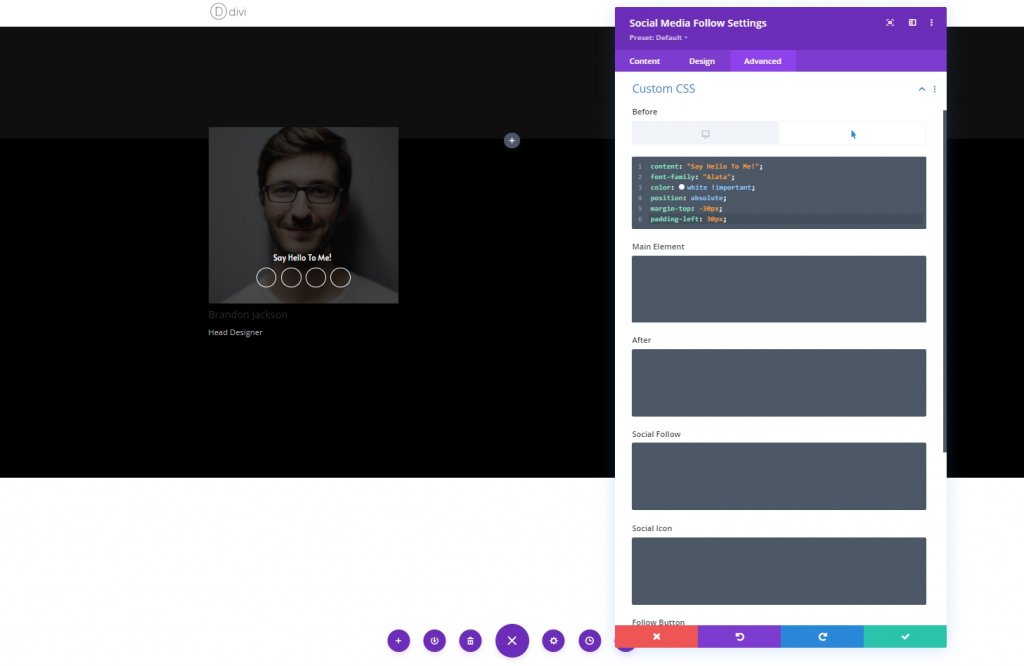
Colocar el cursor antes del elemento
Ahora, termine la configuración del módulo aplicando el siguiente código CSS al elemento anterior. Asegúrate de ponerlo en suspensión.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
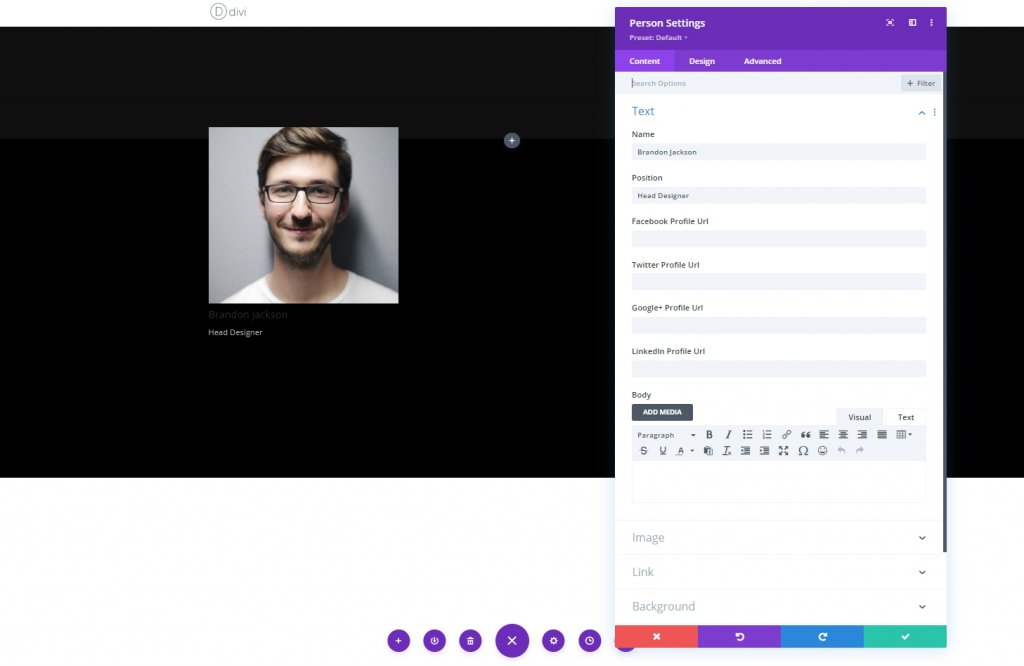
Columna 1: Módulo de persona
Agregar contenido
El último módulo que usaremos en esta columna es un módulo de persona. agregue el módulo y la información de puchero dentro de él.

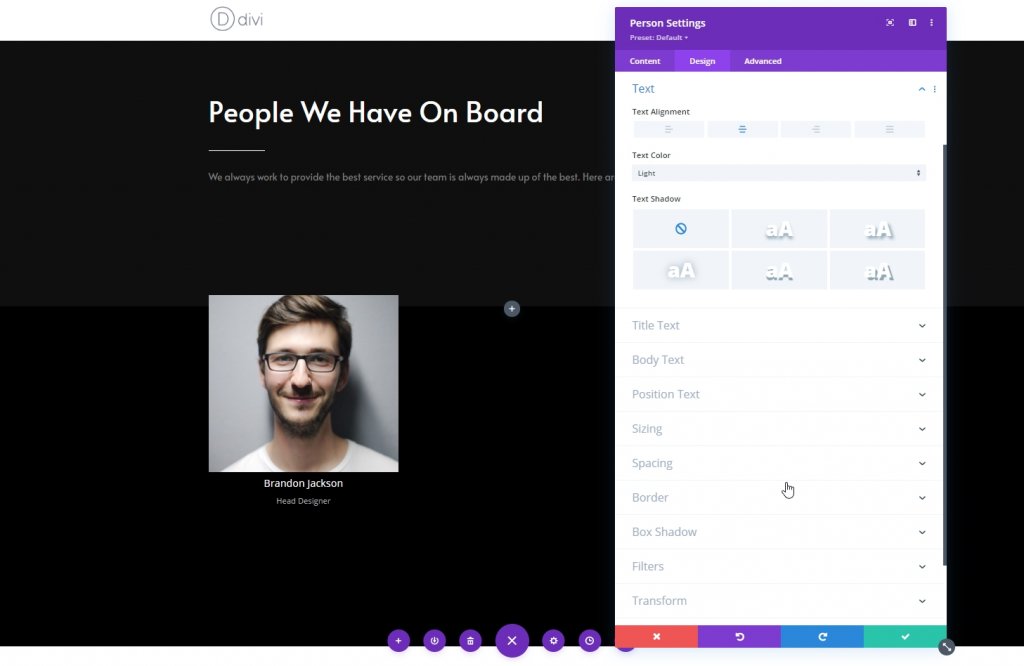
Configuración de texto
Desde la pestaña de diseño del módulo de persona y cambie la configuración de texto de la siguiente manera:
- Alineación de texto: centro
- Color del texto: claro

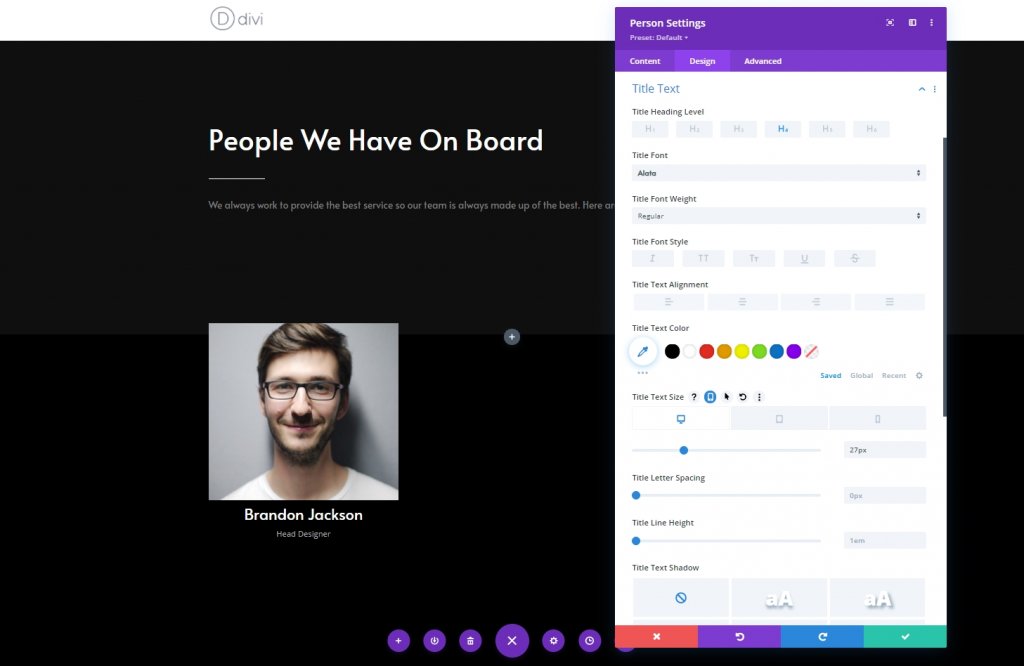
Configuración del texto del título
Ahora modifique el área de texto del título.
- Fuente del título: Alata
- Tamaño del texto del título: Escritorio: 27px, Tableta: 25px y teléfono: 22px

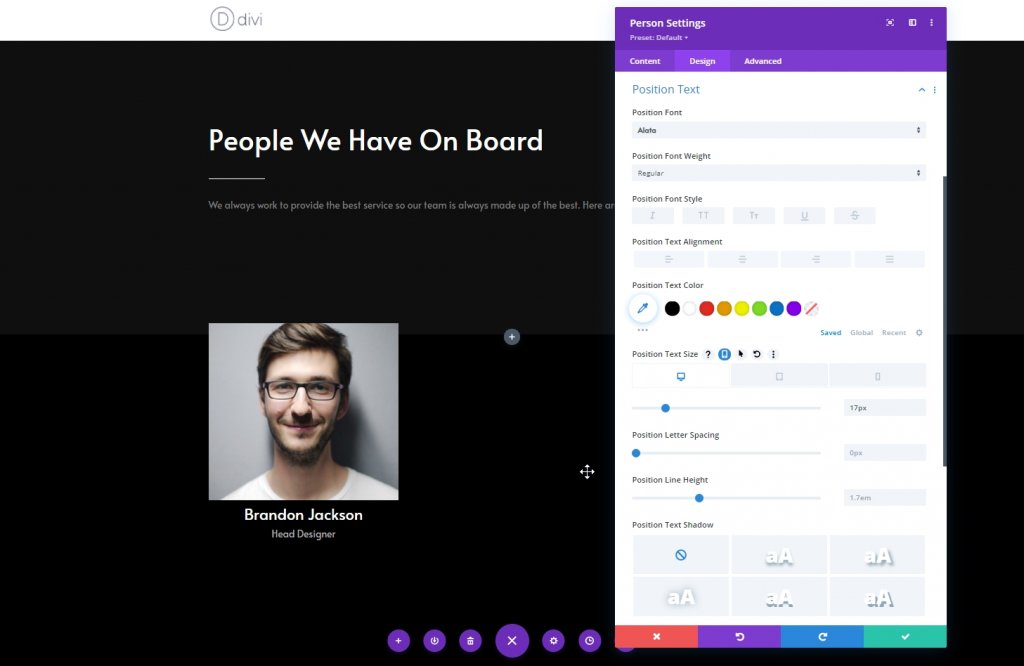
Configuración de texto de posición
Cambie la configuración del texto de posición.
- Fuente de posición: Alata
- Tamaño del texto de la posición: Escritorio: 17px y tableta y teléfono: 15px

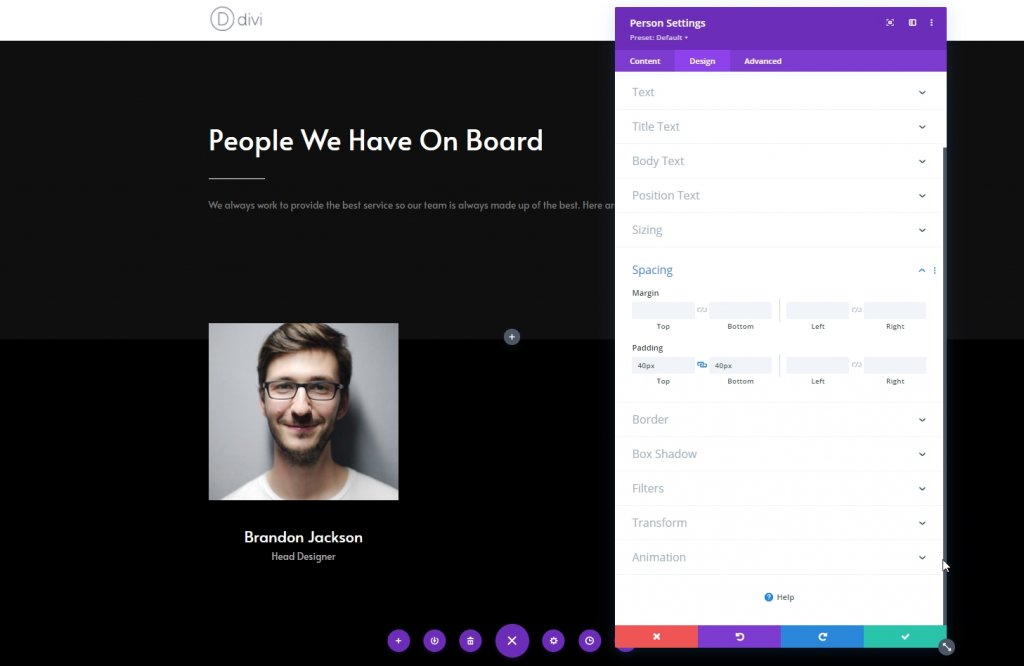
Espaciado
Aplique un relleno personalizado superior e inferior a la configuración de espaciado.
- Acolchado superior: 40px
- Acolchado inferior: 40px

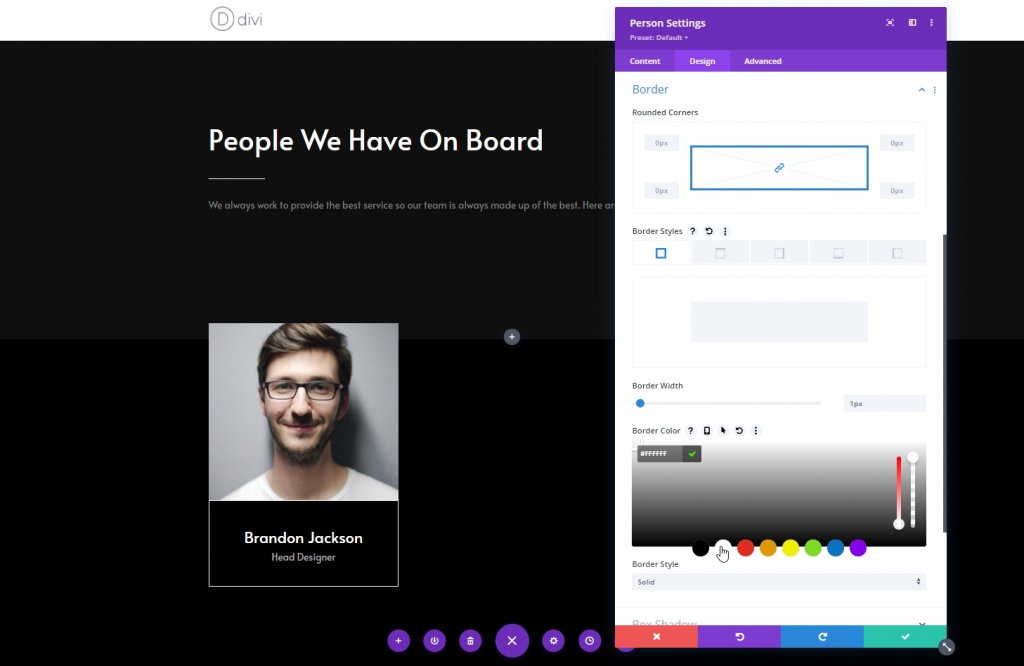
Frontera
Ahora aplique la siguiente configuración de borde y termine la columna.
- Ancho del borde: 1 px
- Color del borde: #ffffff

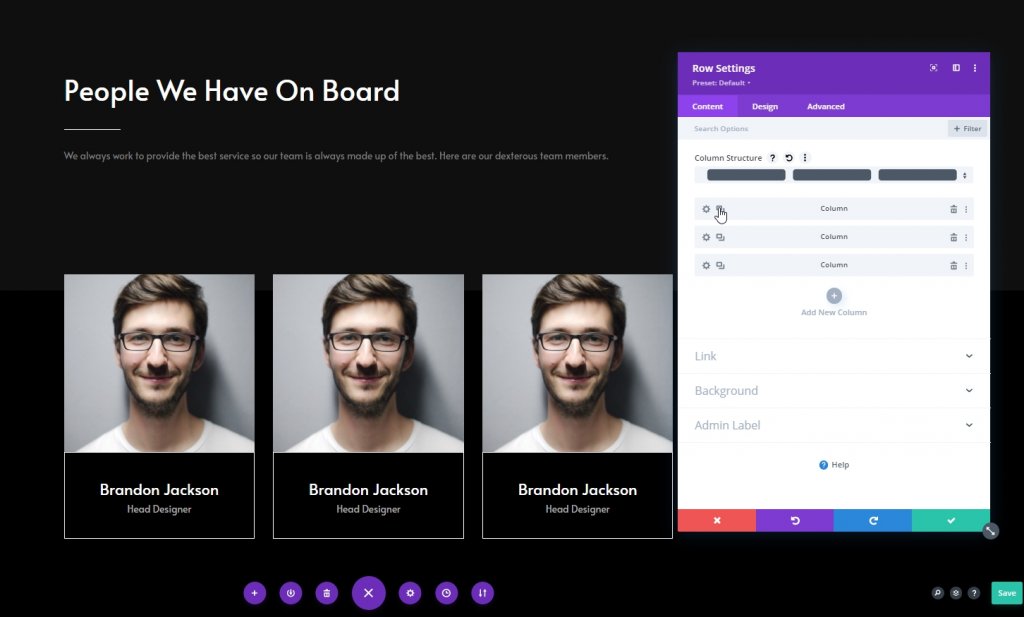
Quitar otras columnas
Ahora elimine las columnas de la sección.

Clonar columna dos veces
Ahora duplica la columna uno dos veces.

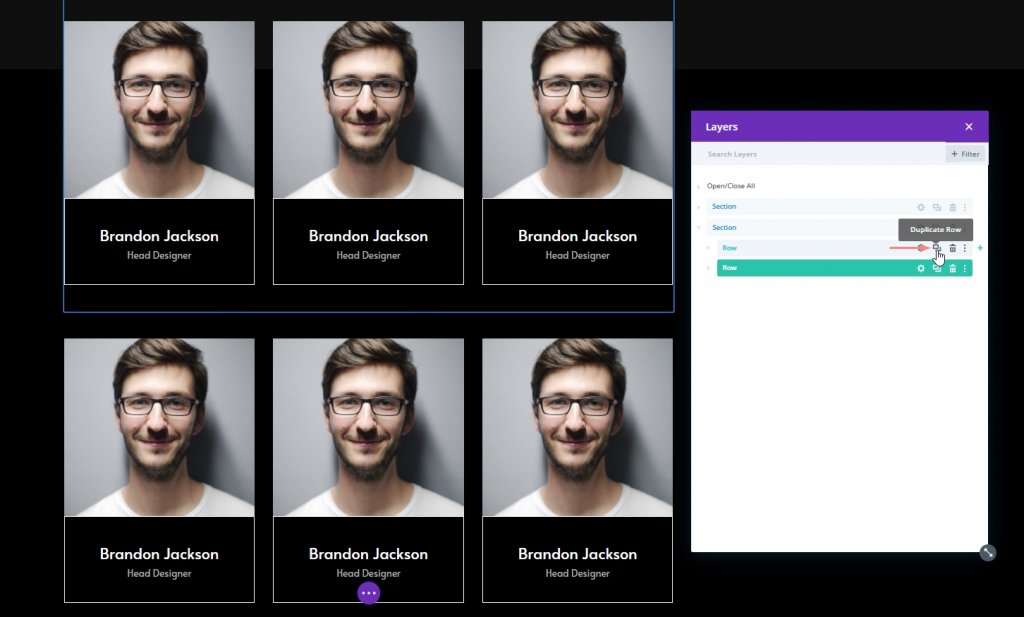
Clonar toda la fila
Ahora, duplique toda la fila tantas veces como necesite. Aquí lo duplicaremos una vez.

Cambiar contenido duplicado
Ahora cambiaremos las imágenes, los enlaces a las redes sociales y la información personal de cada individuo.

Parte 2: Módulo de código
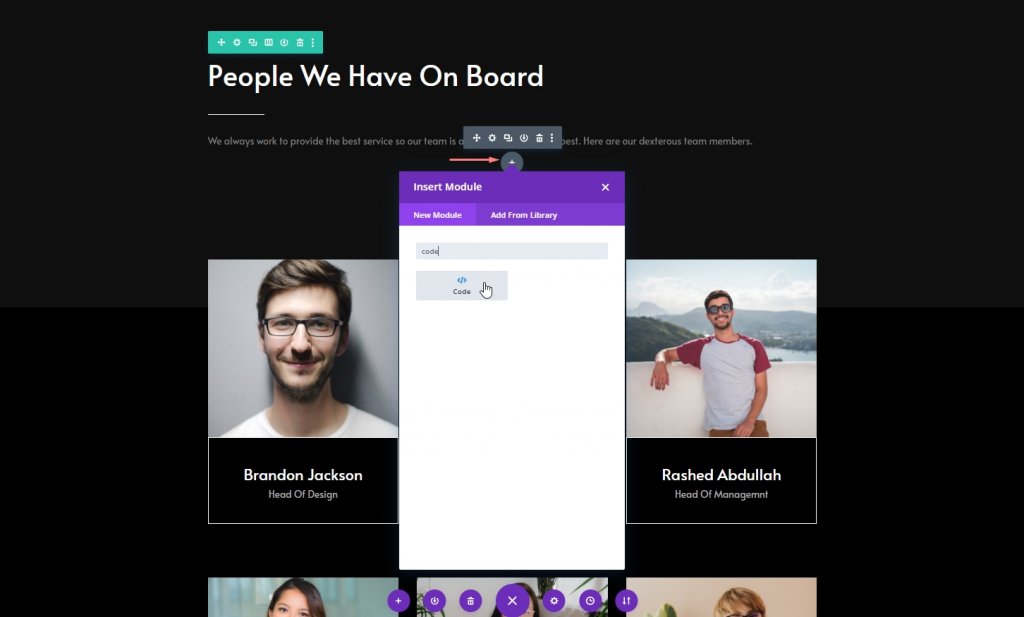
Módulo de código en la sección 1
Ahora, agregue un módulo de código debajo del módulo de texto de la sección uno.

Agregar código CSS
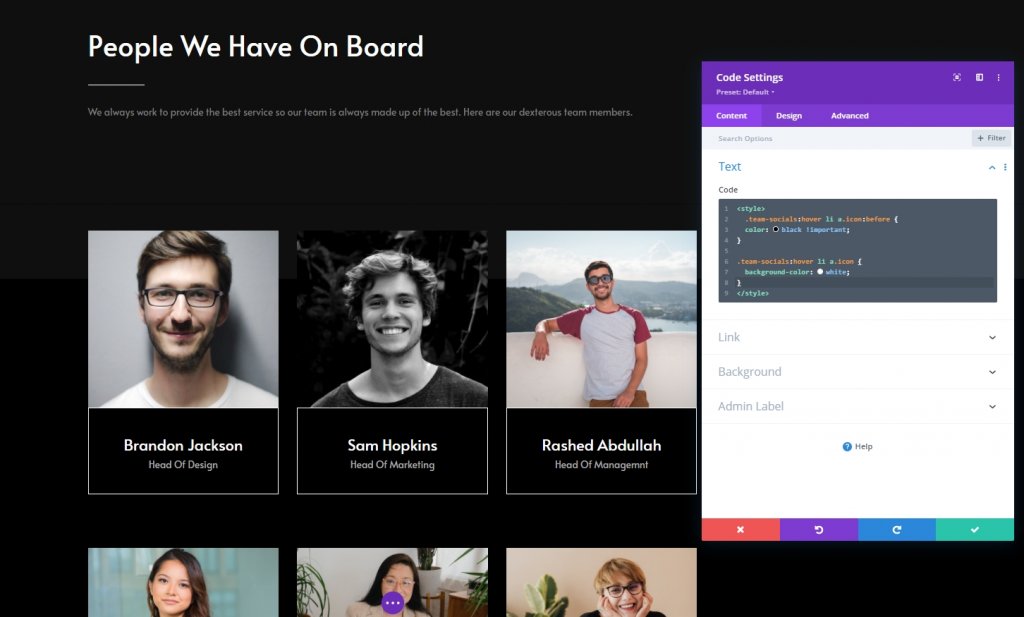
Ahora copie las siguientes líneas de código CSS y péguelas en el módulo de código y listo. No olvide ponerlos dentro de la etiqueta Estilo .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Resultado final
Hasta donde hemos completado todos los pasos con éxito, así es como se ven nuestros resultados.
Conclusión
En el tutorial de hoy, hemos intentado mostrar cuán creativamente podemos diseñar una página de miembro del equipo. Usando el efecto flotante del tema Divi , las conexiones sociales de los miembros del equipo se pueden mostrar de una manera tan estética. Esperamos que encuentre útiles los tutoriales de hoy, compartir con su entorno nos animará a crear más tutoriales de Divi nuevos y sorprendentes.




